Если у вас уже есть приложение на основе View, вам, возможно, не захочется переписывать весь его пользовательский интерфейс сразу. Эта страница поможет вам добавить новые компоненты Compose в ваше существующее приложение. Чтобы начать использовать Compose в вашем приложении, см. раздел Настройка Compose для существующего приложения .
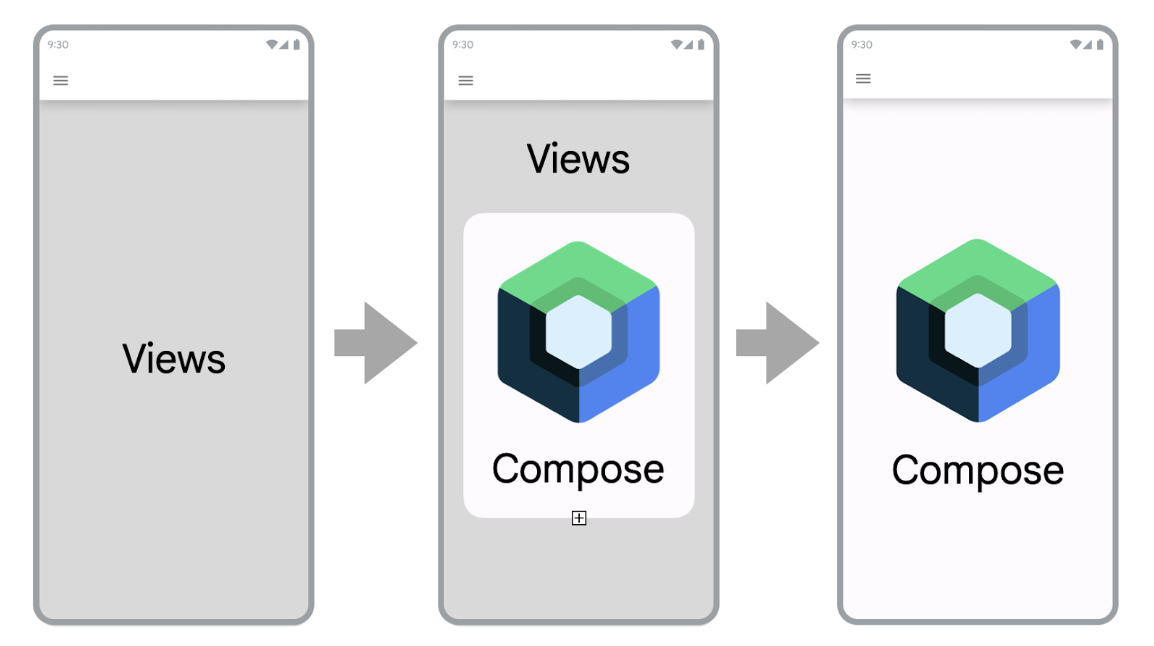
Jetpack Compose изначально разрабатывался с учётом совместимости с View. Эта функция позволяет вам мигрировать существующее приложение на основе View в Compose, сохраняя при этом возможность разработки новых функций. Для миграции на Compose мы рекомендуем поэтапную миграцию, при которой Compose и Views будут сосуществовать в вашей кодовой базе, пока ваше приложение полностью не перейдёт на Compose.

Чтобы перенести приложение в Compose, выполните следующие действия:
- Создавайте новые экраны с помощью Compose.
- По мере создания функций определите повторно используемые элементы и начните создавать библиотеку общих компонентов пользовательского интерфейса.
- Заменяйте существующие функции по одному экрану за раз.
Создавайте новые экраны с помощью Compose
Использование Compose для создания новых функций, охватывающих весь экран, — лучший способ стимулировать внедрение Compose. Эта стратегия позволит вам добавлять функции и использовать преимущества Compose, при этом обеспечивая удовлетворение бизнес-потребностей вашей компании.

Используя Compose для создания новых экранов в существующем приложении, вы по-прежнему работаете в рамках ограничений архитектуры приложения. Если вы используете фрагменты и компонент навигации, вам придётся создать новый фрагмент и разместить его содержимое в Compose.
Чтобы использовать Compose во фрагменте, верните ComposeView в методе жизненного цикла onCreateView() вашего фрагмента. ComposeView имеет метод setContent() в котором можно предоставить компонуемую функцию.
class NewFeatureFragment : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { NewFeatureScreen() } } } }
Более подробную информацию см. в разделе ComposeView во фрагментах .
Добавить новые функции на существующие экраны

Вы также можете использовать ComposeView на существующем экране на основе View, если добавляемая вами новая функция является частью существующего экрана. Для этого добавьте ComposeView в иерархию View, как и любой другой View.
Например, вы хотите добавить дочернее представление к LinearLayout . Это можно сделать в XML следующим образом:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
После того как представление будет развернуто, вы сможете позже сослаться на ComposeView в иерархии и вызвать setContent() .
Чтобы узнать больше о ComposeView , ознакомьтесь с разделом API взаимодействия .
Создайте библиотеку общих компонентов пользовательского интерфейса
При разработке функций с помощью Compose вы быстро обнаружите, что в конечном итоге создаёте целую библиотеку компонентов. Создание библиотеки общих компонентов пользовательского интерфейса позволяет вам иметь единый источник данных для этих компонентов в вашем приложении и способствует повторному использованию. Создаваемые вами функции могут затем зависеть от этой библиотеки. Этот подход особенно полезен, если вы разрабатываете собственную систему дизайна в Compose .
В зависимости от размера вашего приложения эта библиотека может быть отдельным пакетом, модулем или модулем библиотеки. Подробнее об организации модулей в приложении см. в Руководстве по модуляризации приложений Android .
Заменить существующие функции на Compose
Помимо использования Compose для создания новых функций, вам необходимо постепенно переносить существующие функции в свое приложение, чтобы воспользоваться всеми преимуществами Compose.
Использование только Compose в вашем приложении может ускорить разработку, а также сократить размер APK-файла и время сборки. Подробнее см. в статье Сравнение производительности Compose и View .
Простые экраны
При переносе существующих функций в Compose в первую очередь следует обратить внимание на простые экраны. Это может быть экран приветствия, экран подтверждения или экран настроек, где данные, отображаемые в пользовательском интерфейсе, относительно статичны.
Возьмем следующий XML-файл:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/title_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/title" android:textAppearance="?attr/textAppearanceHeadline2" /> <TextView android:id="@+id/subtitle_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/subtitle" android:textAppearance="?attr/textAppearanceHeadline6" /> <TextView android:id="@+id/body_text" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="1" android:text="@string/body" android:textAppearance="?attr/textAppearanceBody1" /> <Button android:id="@+id/confirm_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/confirm"/> </LinearLayout>
XML-файл можно переписать в Compose в несколько строк:
@Composable fun SimpleScreen() { Column(Modifier.fillMaxSize()) { Text( text = stringResource(R.string.title), style = MaterialTheme.typography.headlineMedium ) Text( text = stringResource(R.string.subtitle), style = MaterialTheme.typography.headlineSmall ) Text( text = stringResource(R.string.body), style = MaterialTheme.typography.bodyMedium ) Spacer(modifier = Modifier.weight(1f)) Button(onClick = { /* Handle click */ }, Modifier.fillMaxWidth()) { Text(text = stringResource(R.string.confirm)) } } }
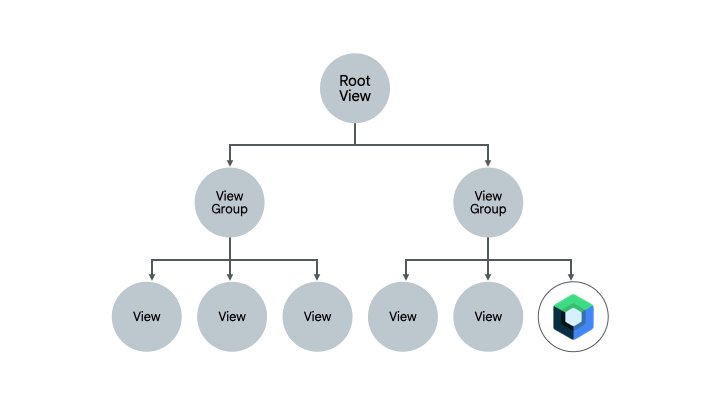
Смешанный вид и экраны создания сообщений
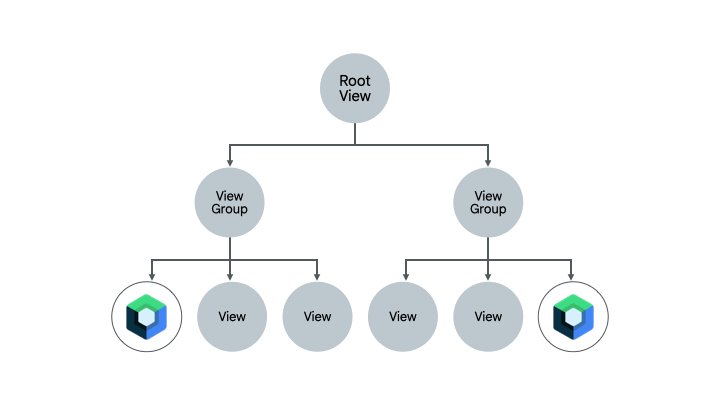
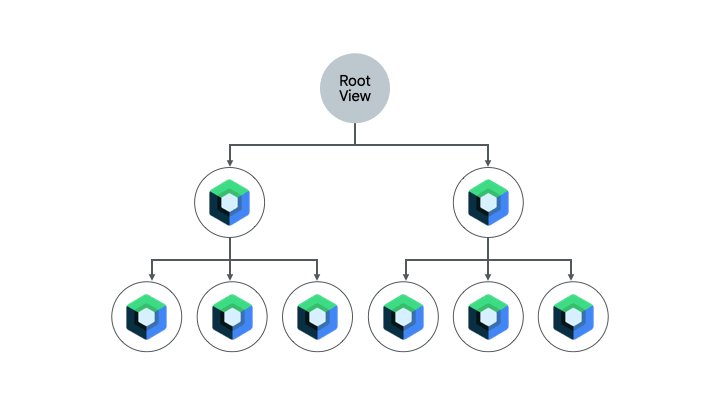
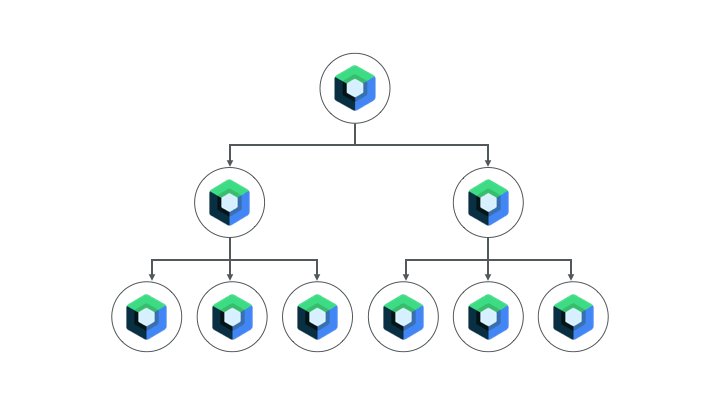
Экран, уже содержащий часть кода Compose, — ещё один хороший кандидат для полной миграции в Compose. В зависимости от сложности экрана, вы можете либо полностью перенести его в Compose, либо сделать это по частям. Если экран изначально был создан с Compose в поддереве иерархии пользовательского интерфейса, вы продолжите перенос элементов пользовательского интерфейса, пока весь экран не будет перенесён в Compose. Этот подход также называется подходом «снизу вверх» .

Удаление фрагментов и компонента навигации
Вы сможете перейти на Navigation Compose, как только сможете удалить все фрагменты и заменить их соответствующими компонуемыми объектами на уровне экрана. Компонуемые объекты на уровне экрана могут содержать смешанный контент Compose и View , но все пункты назначения навигации должны быть компонуемыми объектами для возможности миграции Navigation Compose. До этого момента вам следует продолжать использовать компонент навигации на основе фрагментов в вашей смешанной кодовой базе View и Compose. Подробнее см. в статье «Миграция навигации Jetpack в Navigation Compose» .
Дополнительные ресурсы
Ознакомьтесь со следующими дополнительными ресурсами, чтобы узнать больше о переносе существующего приложения на основе View в Compose:
- Codelab
- Миграция в Jetpack Compose : узнайте, как перенести части приложения Sunflower в Compose в этой лабораторной работе.
- Записи в блоге
- Миграция Sunflower на Jetpack Compose : узнайте, как Sunflower был перенесен на Compose с использованием стратегии, описанной на этой странице.
- Взаимодействие с Jetpack Compose: использование Compose в RecyclerView : узнайте, как эффективно использовать Compose в
RecyclerView.
Следующие шаги
Теперь, когда вы знаете стратегию, которую можно использовать для миграции вашего существующего приложения на основе View, изучите API взаимодействия, чтобы узнать больше.
{% дословно %}Рекомендовано для вас
- Примечание: текст ссылки отображается, когда JavaScript отключен.
- Использование Compose в представлениях
- Прокрутить
- Перенести
RecyclerViewв список ленивых

