Anda dapat menambahkan UI berbasis Compose ke dalam aplikasi yang sudah ada dan menggunakan desain berbasis View.
Untuk membuat layar baru yang sepenuhnya berbasis Compose, minta
aktivitas Anda memanggil metode setContent(), dan teruskan fungsi composable mana pun yang Anda suka.
class ExampleActivity : ComponentActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContent { // In here, we can call composables! MaterialTheme { Greeting(name = "compose") } } } } @Composable fun Greeting(name: String) { Text(text = "Hello $name!") }
Kode ini terlihat seperti yang Anda temukan di aplikasi khusus Compose.
ViewCompositionStrategy untuk ComposeView
ViewCompositionStrategy
menentukan kapan Komposisi harus di-dispose. Default,
ViewCompositionStrategy.Default,
menghapus Komposisi saat
ComposeView
dilepas dari jendela, kecuali jika merupakan bagian dari penampung penggabungan seperti
RecyclerView. Di aplikasi khusus Compose dengan satu Aktivitas, perilaku default ini adalah
yang Anda inginkan, tetapi jika Anda menambahkan Compose secara bertahap di
codebase, perilaku ini dapat menyebabkan hilangnya status dalam beberapa skenario.
Untuk mengubah ViewCompositionStrategy, panggil metode setViewCompositionStrategy()
dan berikan strategi yang berbeda.
Tabel di bawah ini merangkum berbagai skenario yang dapat Anda gunakan
ViewCompositionStrategy:
ViewCompositionStrategy |
Deskripsi dan Skenario Interop |
|---|---|
DisposeOnDetachedFromWindow |
Komposisi akan dihapus saat ComposeView yang mendasarinya dilepaskan dari jendela. Sejak itu digantikan oleh DisposeOnDetachedFromWindowOrReleasedFromPool.Skenario interop: * ComposeView apakah itu satu-satunya elemen dalam hierarki View, atau dalam konteks layar View/Compose campuran (bukan dalam Fragment). |
DisposeOnDetachedFromWindowOrReleasedFromPool (Default) |
Mirip dengan DisposeOnDetachedFromWindow, saat Komposisi tidak berada dalam penampung penggabungan, seperti RecyclerView. Jika berada dalam penampung penggabungan, item akan dibuang saat penampung penggabungan itu sendiri terlepas dari jendela, atau saat item dibuang (yaitu saat kumpulan penuh).Skenario interop: * ComposeView apakah itu satu-satunya elemen dalam hierarki View, atau dalam konteks layar View/Compose campuran (bukan dalam Fragment).* ComposeView sebagai item dalam container penggabungan seperti RecyclerView. |
DisposeOnLifecycleDestroyed |
Komposisi akan dihapus saat Lifecycle yang diberikan dimusnahkan.Skenario interop * ComposeView dalam Tampilan Fragmen. |
DisposeOnViewTreeLifecycleDestroyed |
Komposisi akan dihapus saat Lifecycle yang dimiliki oleh LifecycleOwner yang ditampilkan oleh ViewTreeLifecycleOwner.get dari jendela berikutnya yang terhubung ke Tampilan dihancurkan.Skenario Interop: * ComposeView dalam Tampilan Fragmen.* ComposeView dalam View yang Siklus Prosesnya belum diketahui. |
ComposeView di Fragmen
Jika Anda ingin menggabungkan konten UI Compose dalam fragmen atau tata letak
View yang sudah ada, gunakan ComposeView
dan panggil
metode
setContent(). ComposeView adalah View Android.
Anda dapat menempatkan ComposeView di tata letak XML, seperti View lainnya:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <androidx.compose.ui.platform.ComposeView android:id="@+id/compose_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
Dalam kode sumber Kotlin, inflate tata letak dari resource
tata letak yang ditentukan dalam XML. Kemudian, dapatkan
ComposeView menggunakan ID XML, tetapkan strategi Komposisi yang paling sesuai untuk
View host, dan panggil setContent() untuk menggunakan Compose.
class ExampleFragmentXml : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { val view = inflater.inflate(R.layout.fragment_example, container, false) val composeView = view.findViewById<ComposeView>(R.id.compose_view) composeView.apply { // Dispose of the Composition when the view's LifecycleOwner // is destroyed setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { // In Compose world MaterialTheme { Text("Hello Compose!") } } } return view } }
Atau, Anda juga dapat menggunakan view binding untuk mendapatkan referensi ke
ComposeView dengan mereferensikan class binding yang dihasilkan untuk file tata letak XML Anda:
class ExampleFragment : Fragment() { private var _binding: FragmentExampleBinding? = null // This property is only valid between onCreateView and onDestroyView. private val binding get() = _binding!! override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { _binding = FragmentExampleBinding.inflate(inflater, container, false) val view = binding.root binding.composeView.apply { // Dispose of the Composition when the view's LifecycleOwner // is destroyed setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { // In Compose world MaterialTheme { Text("Hello Compose!") } } } return view } override fun onDestroyView() { super.onDestroyView() _binding = null } }

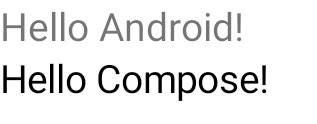
Gambar 1. Gambar ini menunjukkan output kode yang menambahkan elemen Compose dalam
hierarki UI View. Teks "Hello Android!" ditampilkan oleh
widget TextView. Teks "Hello Compose!" ditampilkan oleh
elemen teks Compose.
Anda juga dapat menyertakan ComposeView secara langsung dalam fragmen jika layar penuh Anda
dibuat dengan Compose, yang memungkinkan Anda menghindari penggunaan file tata letak XML sepenuhnya.
class ExampleFragmentNoXml : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View { return ComposeView(requireContext()).apply { // Dispose of the Composition when the view's LifecycleOwner // is destroyed setViewCompositionStrategy(ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed) setContent { MaterialTheme { // In Compose world Text("Hello Compose!") } } } } }
Beberapa instance ComposeView dalam tata letak yang sama
Jika ada beberapa elemen ComposeView dalam tata letak yang sama, masing-masing harus
memiliki ID unik agar savedInstanceState dapat berfungsi.
class ExampleFragmentMultipleComposeView : Fragment() { override fun onCreateView( inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle? ): View = LinearLayout(requireContext()).apply { addView( ComposeView(requireContext()).apply { setViewCompositionStrategy( ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed ) id = R.id.compose_view_x // ... } ) addView(TextView(requireContext())) addView( ComposeView(requireContext()).apply { setViewCompositionStrategy( ViewCompositionStrategy.DisposeOnViewTreeLifecycleDestroyed ) id = R.id.compose_view_y // ... } ) } }
ID ComposeView ditentukan dalam file res/values/ids.xml:
<resources> <item name="compose_view_x" type="id" /> <item name="compose_view_y" type="id" /> </resources>
Melihat pratinjau composable di Layout Editor
Anda juga dapat melihat pratinjau composable dalam Layout Editor untuk tata letak XML yang berisi ComposeView. Dengan melakukannya, Anda dapat melihat tampilan composable dalam tata letak campuran View dan Compose.
Misalkan Anda ingin menampilkan composable berikut di Layout Editor. Perhatikan
bahwa composable yang dianotasi dengan @Preview adalah kandidat yang baik untuk dilihat pratinjaunya di
Layout Editor.
@Preview @Composable fun GreetingPreview() { Greeting(name = "Android") }
Untuk menampilkan composable ini, gunakan atribut alat tools:composableName dan
tetapkan nilainya ke nama composable yang sepenuhnya memenuhi syarat untuk pratinjau dalam
tata letak.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <androidx.compose.ui.platform.ComposeView android:id="@+id/my_compose_view" tools:composableName="com.example.compose.snippets.interop.InteroperabilityAPIsSnippetsKt.GreetingPreview" android:layout_height="match_parent" android:layout_width="match_parent"/> </LinearLayout>

Langkah berikutnya
Setelah Anda mengetahui API interoperabilitas untuk menggunakan Compose di View, pelajari cara menggunakan View di Compose.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Pertimbangan lainnya
- Strategi migrasi {:#migration-strategy}
- Membandingkan performa Compose dan View
