Compose 的其中一項規則是只能測量子項一次;如果測量子項兩次,系統將擲回執行階段例外狀況。不過有時候,您必須先掌握子項的某些相關資訊,才能進行測量。
內建函式可讓您在實際測量前查詢子項相關資訊。
如果是可組合項,您可以查詢其 IntrinsicSize.Min 或 IntrinsicSize.Max:
Modifier.width(IntrinsicSize.Min)- 顯示內容所需的最小寬度為何?Modifier.width(IntrinsicSize.Max):您需要多大的寬度,才能正確顯示內容?Modifier.height(IntrinsicSize.Min)- 顯示內容所需的最小高度為何?Modifier.height(IntrinsicSize.Max):顯示內容時所需的最大高度為何?
舉例來說,如果在自訂版面配置中,查詢 width 限制為無限的 Text 的 minIntrinsicHeight,系統會將文字視為繪製在單一直線上,並傳回 Text 的 height。
內建函式實際使用狀況
您可以建立一個可組合函式,在畫面上顯示兩個文字元素並以分隔線隔開:

如要執行這項操作,請使用 Row,其中包含兩個會填滿可用空間的 Text 可組合函式,以及中間的 Divider。Divider 的高度應與最高的 Text 相同,且應為細線 (width = 1.dp)。
@Composable fun TwoTexts(modifier: Modifier = Modifier, text1: String, text2: String) { Row(modifier = modifier) { Text( modifier = Modifier .weight(1f) .padding(start = 4.dp) .wrapContentWidth(Alignment.Start), text = text1 ) VerticalDivider( color = Color.Black, modifier = Modifier.fillMaxHeight().width(1.dp) ) Text( modifier = Modifier .weight(1f) .padding(end = 4.dp) .wrapContentWidth(Alignment.End), text = text2 ) } }
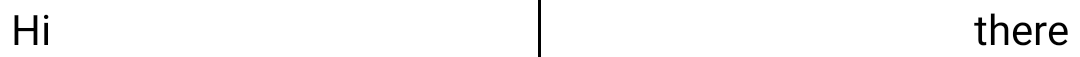
Divider 會擴展至整個畫面,這並非預期行為:

之所以會發生這種情況,原因是 Row 會個別測量每個子項,而 Text 的高度無法用於限制 Divider。
如要讓 Divider 填滿指定高度的可用空間,請改用 height(IntrinsicSize.Min) 修飾符。
height(IntrinsicSize.Min) 會將子項的高度調整為內建函式的最低高度。由於這個修飾符具有遞迴性,因此會查詢 Row 和其子項的 minIntrinsicHeight。
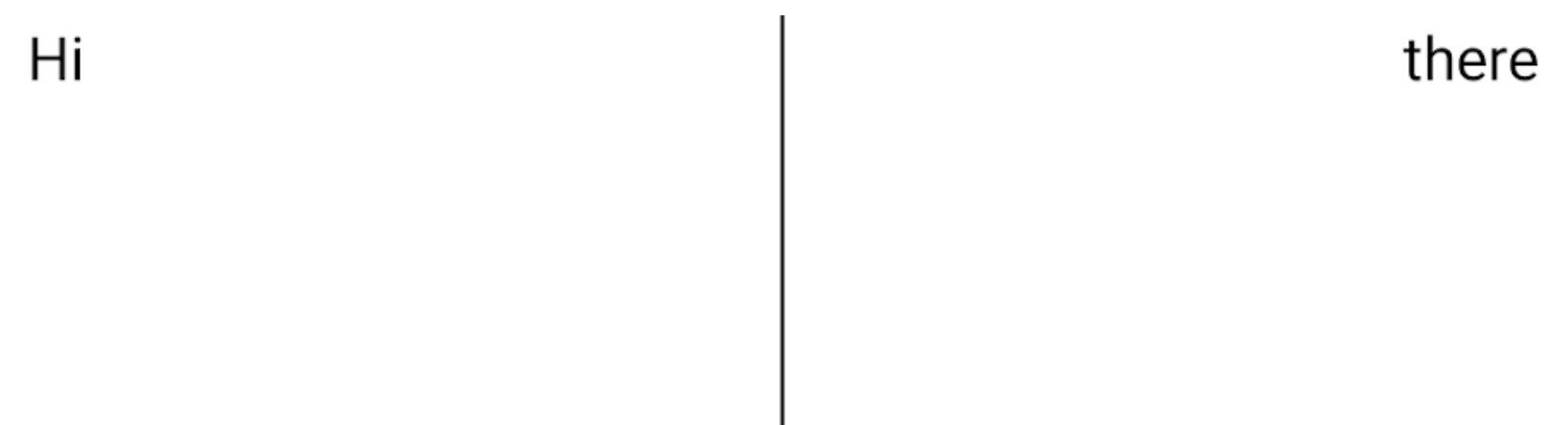
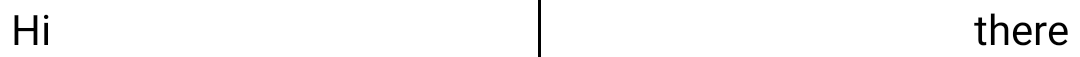
將這個修飾符套用至程式碼後,程式碼就會如預期運作:
@Composable fun TwoTexts(modifier: Modifier = Modifier, text1: String, text2: String) { Row(modifier = modifier.height(IntrinsicSize.Min)) { Text( modifier = Modifier .weight(1f) .padding(start = 4.dp) .wrapContentWidth(Alignment.Start), text = text1 ) VerticalDivider( color = Color.Black, modifier = Modifier.fillMaxHeight().width(1.dp) ) Text( modifier = Modifier .weight(1f) .padding(end = 4.dp) .wrapContentWidth(Alignment.End), text = text2 ) } } // @Preview @Composable fun TwoTextsPreview() { MaterialTheme { Surface { TwoTexts(text1 = "Hi", text2 = "there") } } }
預覽如下:

Row 的高度決定方式如下:
Row可組合項的minIntrinsicHeight是其子項的minIntrinsicHeight上限。- 由於
Divider元素在沒有限制條件的情況下不會占用空間,因此其minIntrinsicHeight為 0。 TextminIntrinsicHeight是特定width的文字。- 因此,
Row元素的height限制會成為Text的minIntrinsicHeight上限。 Divider隨即會將其height擴展至Row指定的height限制。
自訂版面配置中的內建函式
建立自訂 Layout 或 layout 修飾符時,系統會根據估計值自動計算內建函式測量結果。因此,這些計算結果的正確性會依版面配置而異。這些 API 會提供覆寫這些預設值的選項。
如要指定自訂 Layout 的內建函式測量資料,請在建立 MeasurePolicy 介面時覆寫 minIntrinsicWidth、minIntrinsicHeight、maxIntrinsicWidth 和 maxIntrinsicHeight。
@Composable fun MyCustomComposable( modifier: Modifier = Modifier, content: @Composable () -> Unit ) { Layout( content = content, modifier = modifier, measurePolicy = object : MeasurePolicy { override fun MeasureScope.measure( measurables: List<Measurable>, constraints: Constraints ): MeasureResult { // Measure and layout here // ... } override fun IntrinsicMeasureScope.minIntrinsicWidth( measurables: List<IntrinsicMeasurable>, height: Int ): Int { // Logic here // ... } // Other intrinsics related methods have a default value, // you can override only the methods that you need. } ) }
建立自訂 layout 修飾符時,請在 LayoutModifier 介面中覆寫相關方法。
fun Modifier.myCustomModifier(/* ... */) = this then object : LayoutModifier { override fun MeasureScope.measure( measurable: Measurable, constraints: Constraints ): MeasureResult { // Measure and layout here // ... } override fun IntrinsicMeasureScope.minIntrinsicWidth( measurable: IntrinsicMeasurable, height: Int ): Int { // Logic here // ... } // Other intrinsics related methods have a default value, // you can override only the methods that you need. }
為您推薦
- 注意:系統會在 JavaScript 關閉時顯示連結文字
- 自訂版面配置 {:#custom-layouts}
- Jetpack Compose 中的對齊線
- Jetpack Compose 階段
