Android platformu, durum çubuğu ve gezinme çubuğu gibi sistem kullanıcı arayüzünü çizmekten sorumludur. Bu sistem kullanıcı arayüzü, kullanıcının kullandığı uygulamadan bağımsız olarak gösterilir.
WindowInsets, uygulamanızın doğru alanda çizilmesini ve kullanıcı arayüzünüzün sistem kullanıcı arayüzü tarafından gizlenmemesini sağlamak için sistem kullanıcı arayüzü hakkında bilgi verir.

Android 14 (API düzeyi 34) ve önceki sürümlerde uygulamanızın kullanıcı arayüzü, varsayılan olarak sistem çubuklarının ve ekran kesiklerinin altında çizilmez.
Android 15 (API düzeyi 35) ve sonraki sürümlerde, uygulamanız SDK 35'i hedeflediğinde sistem çubuklarının ve ekran kesiklerinin altında çizilir. Bu sayede daha sorunsuz bir kullanıcı deneyimi sunulur ve uygulamanız, kendisine ayrılan pencere alanından tam olarak yararlanabilir.
Sistem kullanıcı arayüzünün arkasında içerik göstermeye uçtan uca gitme denir. Bu sayfada, farklı yerleştirme türleri, kenardan kenara nasıl geçileceği ve yerleştirme API'lerini kullanarak kullanıcı arayüzünüzü nasıl canlandıracağınız ve uygulamanızın içeriğinin sistem kullanıcı arayüzü öğeleri tarafından gizlenmemesini nasıl sağlayacağınız hakkında bilgi edineceksiniz.
Inset ile ilgili temel bilgiler
Bir uygulama uçtan uca gittiğinde önemli içeriklerin ve etkileşimlerin sistem kullanıcı arayüzü tarafından gizlenmediğinden emin olmanız gerekir. Örneğin, bir düğme gezinme çubuğunun arkasına yerleştirilirse kullanıcı bu düğmeyi tıklayamayabilir.
Sistem kullanıcı arayüzünün boyutu ve yerleştirildiği yerle ilgili bilgiler insets aracılığıyla belirtilir.
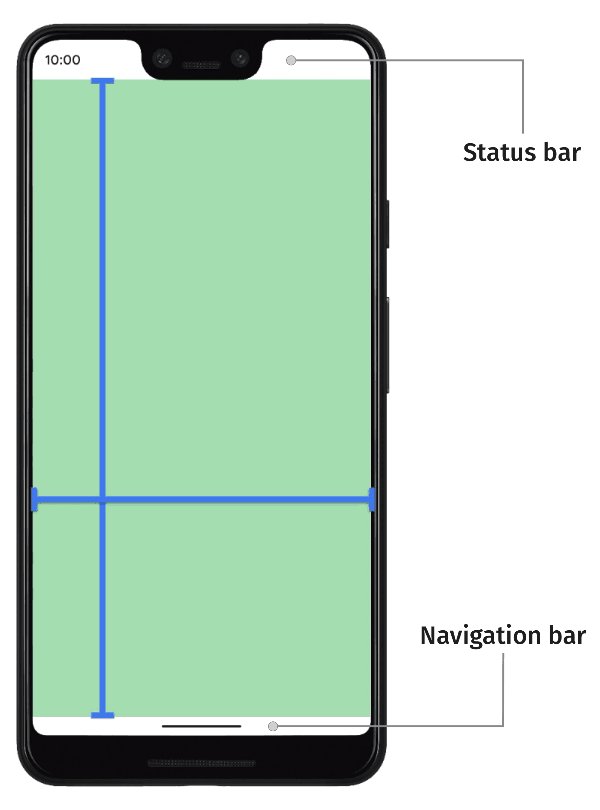
Sistem kullanıcı arayüzünün her bölümü, boyutunu ve yerleştirildiği yeri açıklayan karşılık gelen bir iç kısım türüne sahiptir. Örneğin, durum çubuğu yerleştirmeleri durum çubuğunun boyutunu ve konumunu sağlarken gezinme çubuğu yerleştirmeleri gezinme çubuğunun boyutunu ve konumunu sağlar. Her tür iç kenar dört piksel boyutundan oluşur: üst, sol, sağ ve alt. Bu boyutlar, sistem kullanıcı arayüzünün uygulamanın penceresinin ilgili kenarlarından ne kadar uzandığını belirtir. Bu nedenle, bu tür sistem kullanıcı arayüzüyle çakışmayı önlemek için uygulama kullanıcı arayüzü bu miktarda içe yerleştirilmelidir.
Bu yerleşik Android yerleştirme türleri WindowInsets üzerinden kullanılabilir:
Durum çubuklarını açıklayan ekler. Bunlar, bildirim simgelerini ve diğer göstergeleri içeren en üstteki sistem kullanıcı arayüzü çubuklarıdır. |
|
Durum çubuğu, görünür olduğunda yerleştirilir. Durum çubukları şu anda gizliyse (yoğun içerik tam ekran moduna girildiği için) ana durum çubuğu ekleri boş olur ancak bu ekler boş olmaz. |
|
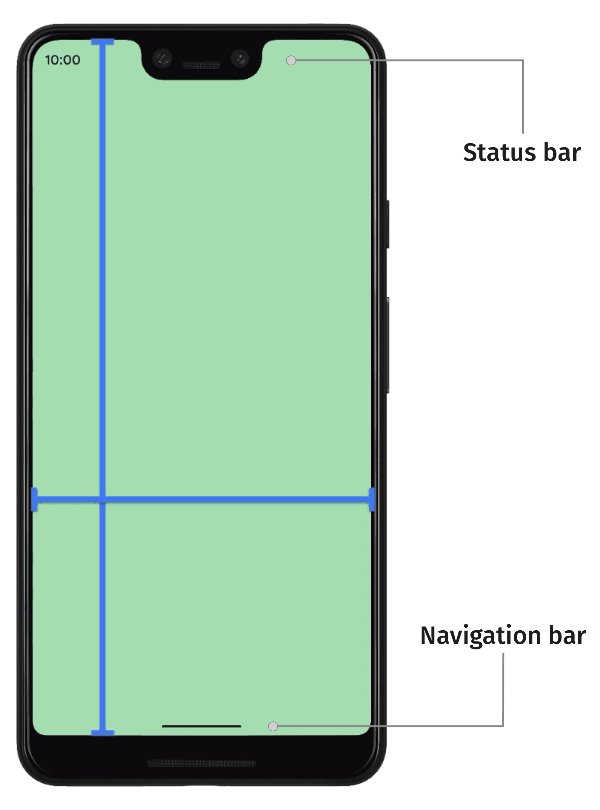
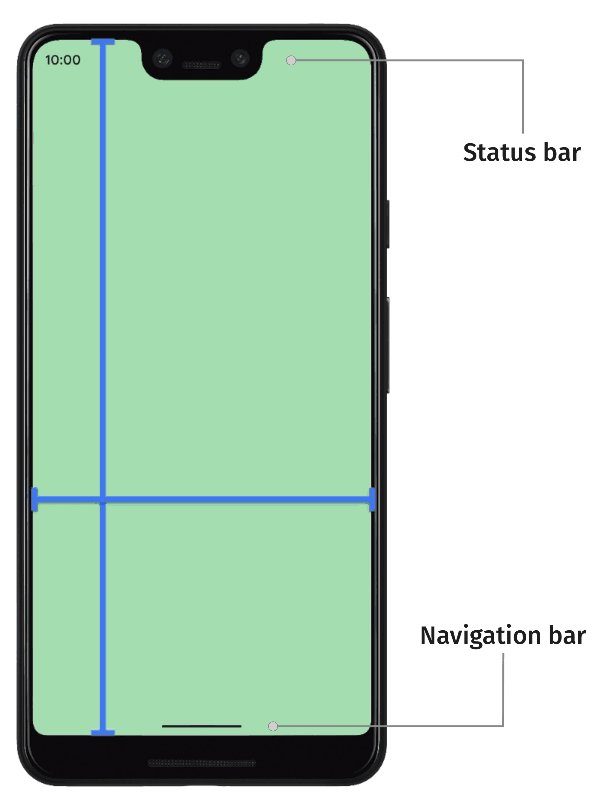
Gezinme çubuklarını açıklayan ekler. Bunlar, görev çubuğunu veya gezinme simgelerini açıklayan, cihazın sol, sağ ya da alt tarafındaki sistem kullanıcı arayüzü çubuklarıdır. Bunlar, kullanıcının tercih ettiği gezinme yöntemine ve görev çubuğuyla etkileşime göre çalışma zamanında değişebilir. |
|
Görünür olduklarında gezinme çubuğu yerleştirilir. Gezinme çubukları şu anda gizliyse (tam ekran moduna girildiği için) ana gezinme çubuğu iç kısımları boş olur ancak bu iç kısımlar boş olmaz. |
|
Serbest biçimli pencerede sistem kullanıcı arayüzü pencere dekorasyonunu (ör. üstteki başlık çubuğu) açıklayan yerleştirme. |
|
Altyazı çubuğu, görünür olduğunda içe doğru girintilenir. Başlık çubukları şu anda gizliyse ana başlık çubuğu iç kısımları boş olur ancak bu iç kısımlar boş olmaz. |
|
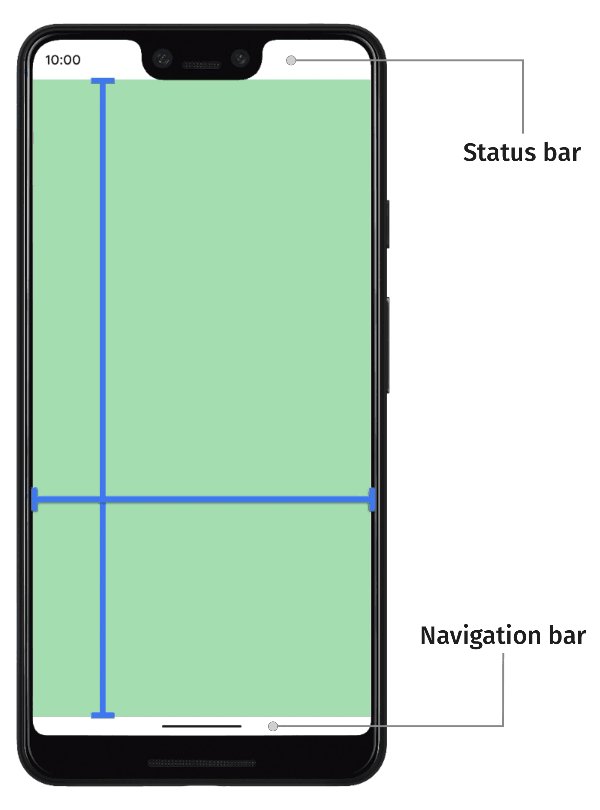
Durum çubukları, gezinme çubukları ve başlık çubuğunu içeren sistem çubuğu iç kısımlarının birleşimi. |
|
Görünür olduklarında sistem çubuğu yerleştirme. Sistem çubukları şu anda gizliyse (tam ekran moduna girildiği için) ana sistem çubuğu ekleri boş olur ancak bu ekler boş olmaz. |
|
Yazılım klavyesinin alttaki alan miktarını açıklayan ekler. |
|
Yazılım klavyesinin mevcut klavye animasyonundan önce kapladığı alan miktarını açıklayan iç kısımlar. |
|
Yazılım klavyesinin mevcut klavye animasyonundan sonra kaplayacağı alan miktarını açıklayan iç kısımlar. |
|
Gezinme kullanıcı arayüzü hakkında daha ayrıntılı bilgiler veren, "dokunma" işlemlerinin uygulama tarafından değil, sistem tarafından işleneceği alan miktarını belirten bir iç kenar türü. Hareketle gezinme özelliğinin etkin olduğu şeffaf gezinme çubuklarında, bazı uygulama öğelerine sistem gezinme kullanıcı arayüzü üzerinden dokunulabilir. |
|
Görünür olduklarında dokunulabilir öğe içleri. Dokunulabilir öğeler şu anda gizliyse (tam ekran moduna girildiği için) dokunulabilir ana öğe iç boşlukları boş olur ancak bu iç boşluklar boş olmaz. |
|
Sistemin gezinme için hareketleri yakalayacağı iç kısımların miktarını gösteren iç kısımlar. Uygulamalar, |
|
Sistem tarafından her zaman işlenen ve |
|
Ekran kesimiyle (çentik veya iğne deliği) çakışmayı önlemek için gereken boşluk miktarını temsil eden iç kısımlar. |
|
Şelale ekranının kavisli alanlarını temsil eden ekler. Şelale ekranın kenarlarında, ekranın cihazın yan taraflarını sarmaya başladığı kavisli alanlar bulunur. |
Bu türler, içeriğin gizlenmemesini sağlayan üç "güvenli" yerleştirme türüyle özetlenir:
Bu "güvenli" yerleştirme türleri, temel platform yerleştirmelerine bağlı olarak içeriği farklı şekillerde korur:
- Herhangi bir sistem kullanıcı arayüzünün altına çizilmemesi gereken içerikleri korumak için
WindowInsets.safeDrawingkullanın. Bu, iç kısımların en yaygın kullanım şeklidir: sistem kullanıcı arayüzü tarafından kısmen veya tamamen gizlenen içeriklerin çizilmesini önlemek. - İçeriği hareketlerle korumak için
WindowInsets.safeGesturessimgesini kullanın. Bu sayede, sistem hareketlerinin uygulama hareketleriyle (ör. alt sayfalar, kaydırmalı listeler veya oyunlardaki hareketler) çakışması önlenir. - İçerikte görsel çakışma ve hareket çakışması olmaması için
WindowInsets.safeContentöğesiniWindowInsets.safeDrawingveWindowInsets.safeGesturesöğelerinin bir kombinasyonu olarak kullanın.
Sizin için önerilenler
- Not: Bağlantı metni, JavaScript kapalıyken gösterilir.
- Material Components ve düzenleri
CoordinatorLayout'i Oluştur'a taşıma- Dikkat edilmesi gereken diğer noktalar
