A plataforma Android é responsável por desenhar a interface do sistema, como a barra de status e a barra de navegação. Essa interface do sistema é mostrada independente do app que o usuário está usando.
O WindowInsets fornece informações sobre a interface do sistema para garantir que o app seja renderizado na área correta e que a interface não seja obscurecida pela interface do sistema.

No Android 14 (nível 34 da API) e versões anteriores, a interface do app não é renderizada abaixo das barras de sistema e dos cortes da tela por padrão.
No Android 15 (nível 35 da API) e versões mais recentes, o app é renderizado abaixo das barras de sistema e dos cortes da tela quando ele é direcionado ao SDK 35. Isso resulta em uma experiência do usuário mais integrada e permite que o app aproveite ao máximo o espaço da janela disponível.
Mostrar conteúdo atrás da interface do sistema é chamado de exibição de ponta a ponta. Nesta página, você vai aprender sobre os diferentes tipos de encartes, como ir de ponta a ponta e como usar as APIs de encarte para animar a interface e garantir que o conteúdo do app não seja obscurecido por elementos da interface do sistema.
Fundamentos de encartes
Quando um app vai de ponta a ponta, é necessário garantir que o conteúdo e as interações importantes não sejam ocultados pela interface do sistema. Por exemplo, se um botão for colocado atrás da barra de navegação, o usuário não poderá clicar nele.
O tamanho da interface do sistema e as informações sobre onde ela está localizada são especificados por encartes.
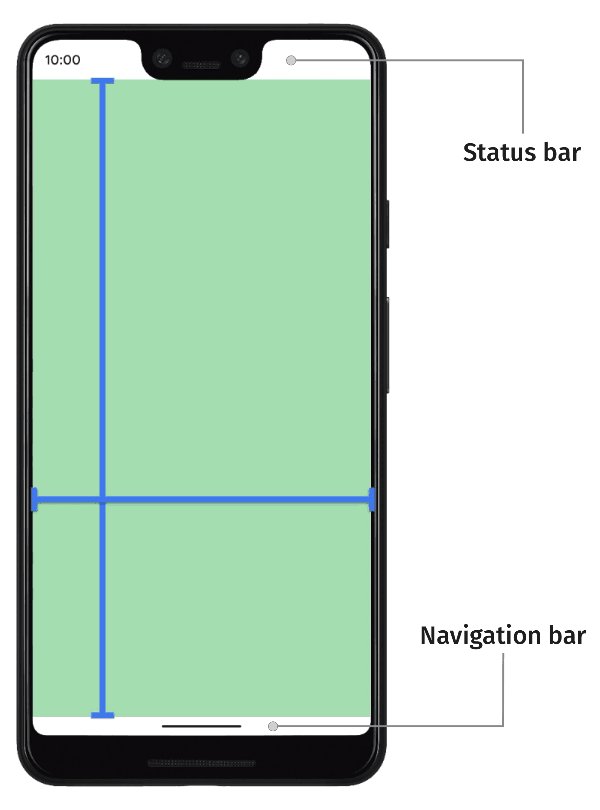
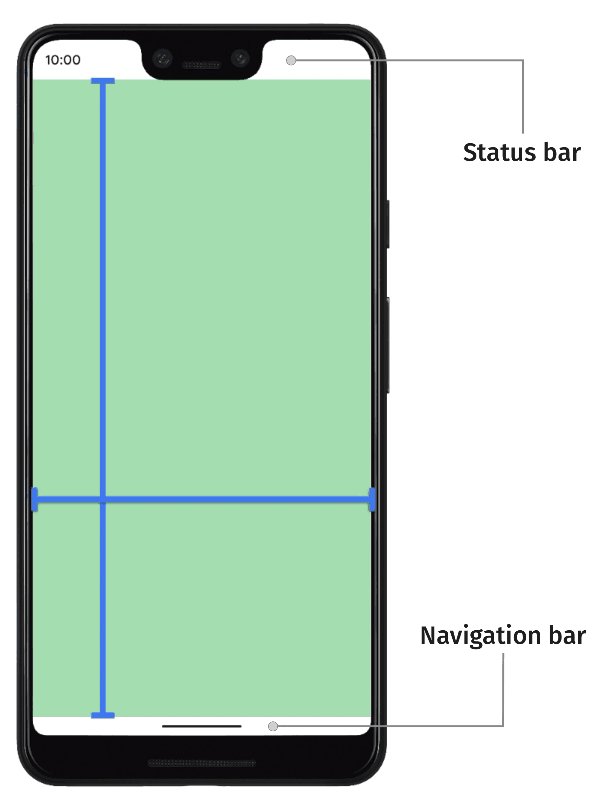
Cada parte da interface do sistema tem um tipo de encarte correspondente que descreve o tamanho e a posição. Por exemplo, os encartes da barra de status fornecem o tamanho e a posição dela, enquanto os encartes da barra de navegação fornecem o tamanho e a posição dela. Cada tipo de encarte consiste em quatro dimensões de pixel: superior, esquerda, direita e inferior. Essas dimensões especificam até onde a interface do sistema se estende das laterais correspondentes da janela do app. Para evitar a sobreposição com esse tipo de interface do sistema, a interface do app precisa ser inserida por essa quantidade.
Esses tipos de encartes integrados do Android estão disponíveis em WindowInsets:
Os encartes que descrevem as barras de status. São as principais barras de interface do usuário do sistema que contêm ícones de notificação e outros indicadores. |
|
Os encartes da barra de status quando eles estão visíveis. Se as barras de status estiverem ocultas (devido à entrada no modo de tela cheia imersiva), as inclusões da barra de status principal estarão vazias, mas as inclusões de tela cheia não estarão. |
|
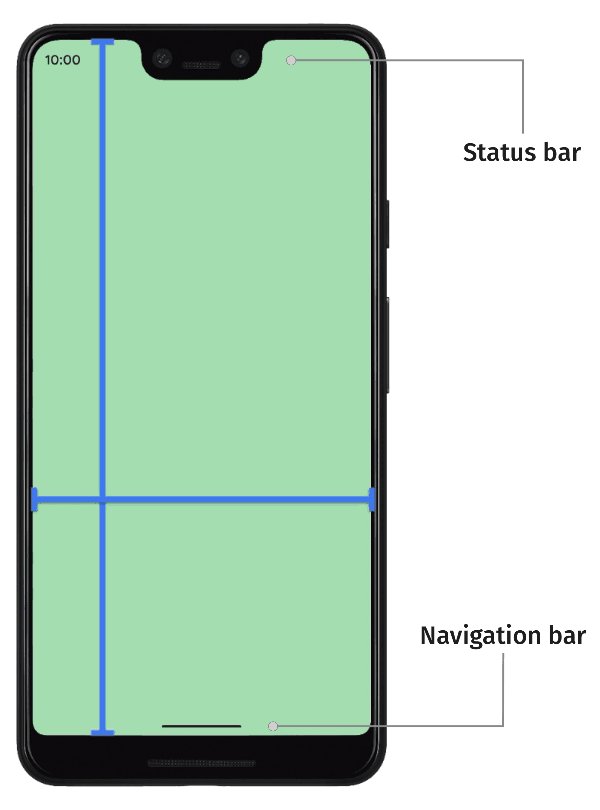
Os encartes que descrevem as barras de navegação. São as barras da interface do sistema na lateral esquerda, direita ou inferior do dispositivo, que descrevem a barra de tarefas ou os ícones de navegação. Eles podem mudar no tempo de execução com base no método de navegação preferido do usuário e na interação com a barra de tarefas. |
|
As barras de navegação são inseridas quando estão visíveis. Se as barras de navegação estiverem ocultas (devido à entrada no modo imersivo de tela cheia), os encartes da barra de navegação principal estarão vazios, mas esses encartes não estarão vazios. |
|
O encarte que descreve a decoração da janela da interface do sistema em uma janela de formato livre, como a barra de título da parte de cima. |
|
Os encartes da barra de legenda para quando eles estão visíveis. Se as barras de legenda estiverem ocultas, os encartes da barra de legenda principal vão estar vazios, mas esses encartes não vão estar vazios. |
|
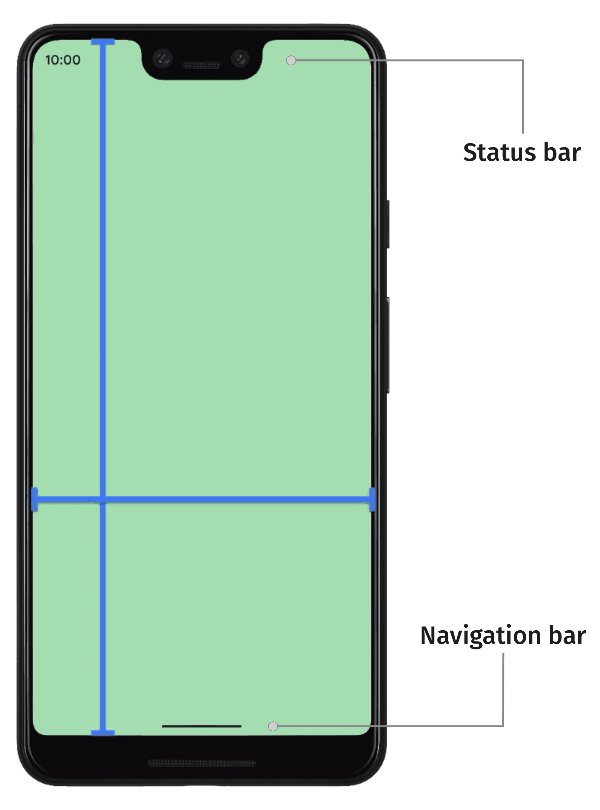
A união dos encartes da barra de sistema, que incluem as barras de status, de navegação e de legenda. |
|
Os encartes da barra de sistema quando eles estão visíveis. Se as barras de sistema estiverem ocultas (devido à entrada no modo de tela cheia imersiva), as inclusões da barra de sistema principal estarão vazias, mas essas inclusões não estarão vazias. |
|
Os encartes que descrevem a quantidade de espaço na parte de baixo que o teclado de software ocupa. |
|
Os encartes que descrevem a quantidade de espaço que o teclado virtual ocupou antes da animação atual. |
|
Os encartes descrevem a quantidade de espaço que o teclado de software vai ocupar após a animação atual do teclado. |
|
Um tipo de encartes que descreve informações mais detalhadas sobre a interface de navegação, informando a quantidade de espaço em que os "toques" serão processados pelo sistema, e não pelo app. Para barras de navegação transparentes com navegação por gestos, alguns elementos do app podem ser tocados na interface de navegação do sistema. |
|
Os encartes de elementos tocáveis para quando eles estão visíveis. Se os elementos tocáveis estiverem ocultos (devido à entrada no modo imersivo de tela cheia), os encartes principais de elementos tocáveis vão estar vazios, mas esses encartes não estarão. |
|
Os encartes que representam a quantidade de encartes em que o sistema vai interceptar gestos para navegação. Os apps podem especificar manualmente o processamento de uma quantidade limitada desses gestos usando |
|
Um subconjunto dos gestos do sistema que sempre serão processados por ele e que não podem ser desativados usando |
|
Os encartes que representam a quantidade de espaçamento necessária para evitar a sobreposição com um corte da tela (entalhe ou furo). |
|
Os encartes que representam as áreas curvas de uma exibição em cascata. Uma tela em cascata tem áreas curvas ao longo das bordas, onde ela começa a envolver as laterais do dispositivo. |
Esses tipos são resumidos por três tipos de encartes "seguros" que garantem que o conteúdo não seja ocultado:
Esses tipos de encartes "seguros" protegem o conteúdo de maneiras diferentes, com base nos encartes da plataforma subjacente:
- Use
WindowInsets.safeDrawingpara proteger conteúdo que não deve ser desenhado abaixo de nenhuma interface do sistema. Esse é o uso mais comum de encartes: evitar desenhar conteúdo que está obscurecido pela interface do sistema (parcial ou totalmente). - Use
WindowInsets.safeGesturespara proteger o conteúdo com gestos. Isso evita que os gestos do sistema entrem em conflito com os gestos do app (como os de folhas de baixo, carrosséis ou jogos). - Use
WindowInsets.safeContentcomo uma combinação deWindowInsets.safeDrawingeWindowInsets.safeGesturespara garantir que o conteúdo não tenha sobreposição visual nem de gestos.
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Componentes e layouts do Material Design
- Migrar
CoordinatorLayoutpara o Compose - Outras considerações

