Platform Android bertanggung jawab untuk menggambar UI sistem, seperti status bar dan menu navigasi. UI sistem ini ditampilkan terlepas dari aplikasi yang sedang digunakan pengguna.
WindowInsets memberikan informasi tentang UI sistem untuk memastikan aplikasi Anda digambar di area yang benar dan UI Anda tidak terhalang oleh UI sistem.

Di Android 14 (level API 34) dan yang lebih rendah, UI aplikasi Anda tidak digambar di bawah kolom sistem dan potongan layar secara default.
Di Android 15 (level API 35) dan yang lebih tinggi, aplikasi Anda akan digambar di bawah kolom sistem dan potongan layar setelah aplikasi Anda menargetkan SDK 35. Hal ini menghasilkan pengalaman pengguna yang lebih lancar dan memungkinkan aplikasi Anda memanfaatkan sepenuhnya ruang jendela yang tersedia.
Menampilkan konten di belakang UI sistem disebut tampilan layar penuh. Di halaman ini, Anda akan mempelajari berbagai jenis inset, cara menampilkan konten di layar penuh, dan cara menggunakan API inset untuk menganimasikan UI dan memastikan konten aplikasi Anda tidak tertutup oleh elemen UI sistem.
Dasar-dasar inset
Saat aplikasi ditampilkan di layar penuh, Anda harus memastikan bahwa konten dan interaksi penting tidak tertutup oleh UI sistem. Misalnya, jika tombol diletakkan di belakang menu navigasi, pengguna mungkin tidak dapat mengkliknya.
Ukuran UI sistem dan informasi tentang penempatannya ditentukan melalui inset.
Setiap bagian UI sistem memiliki jenis inset yang sesuai yang menjelaskan ukuran dan tempatnya. Misalnya, inset status bar memberikan ukuran dan posisi status bar, sedangkan inset menu navigasi memberikan ukuran dan posisi menu navigasi. Setiap jenis inset terdiri dari empat dimensi piksel: atas, kiri, kanan, dan bawah. Dimensi ini menentukan seberapa jauh UI sistem meluas dari sisi jendela aplikasi yang sesuai. Untuk menghindari tumpang-tindih dengan jenis UI sistem tersebut, UI aplikasi harus disisipkan dengan jumlah tersebut.
Jenis inset Android bawaan ini tersedia melalui WindowInsets:
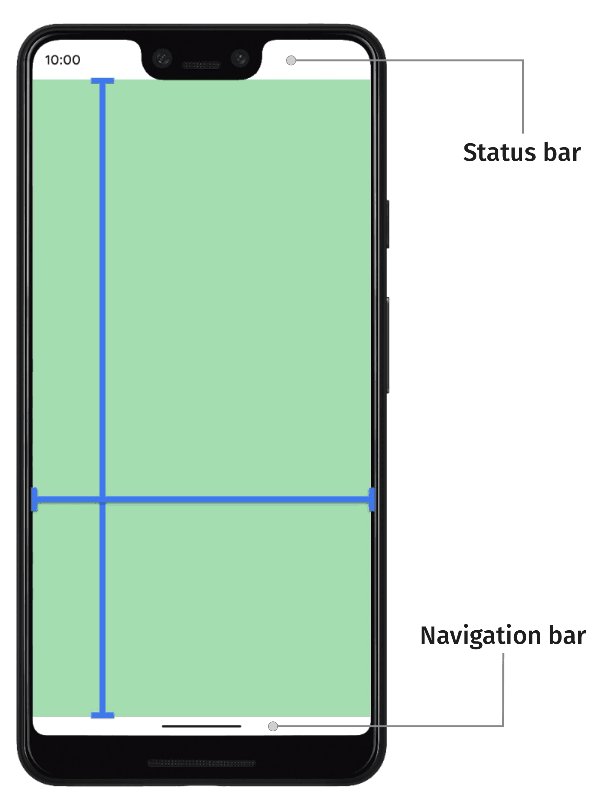
Inset yang mendeskripsikan status bar. Ini adalah kolom UI sistem teratas yang berisi ikon notifikasi dan indikator lainnya. |
|
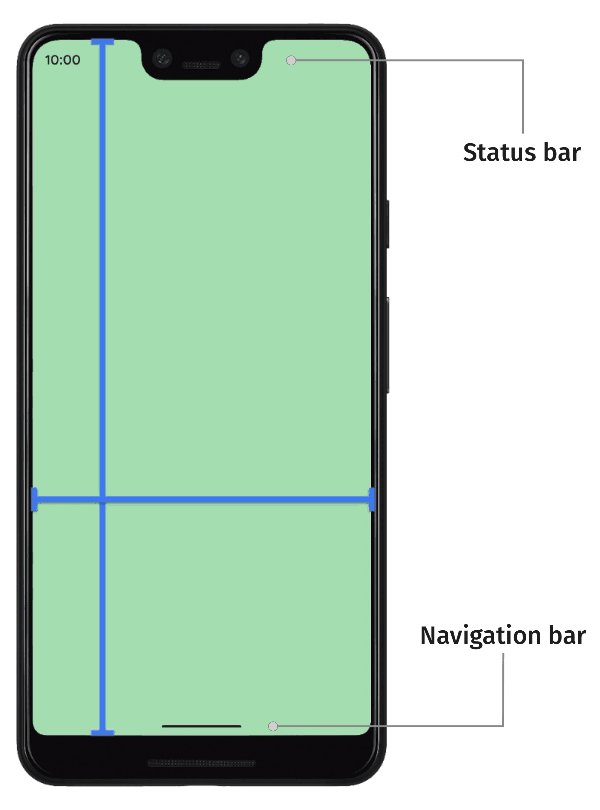
Inset status bar saat terlihat. Jika status bar saat ini disembunyikan (karena memasuki mode layar penuh imersif), inset status bar utama akan kosong, tetapi inset ini tidak akan kosong. |
|
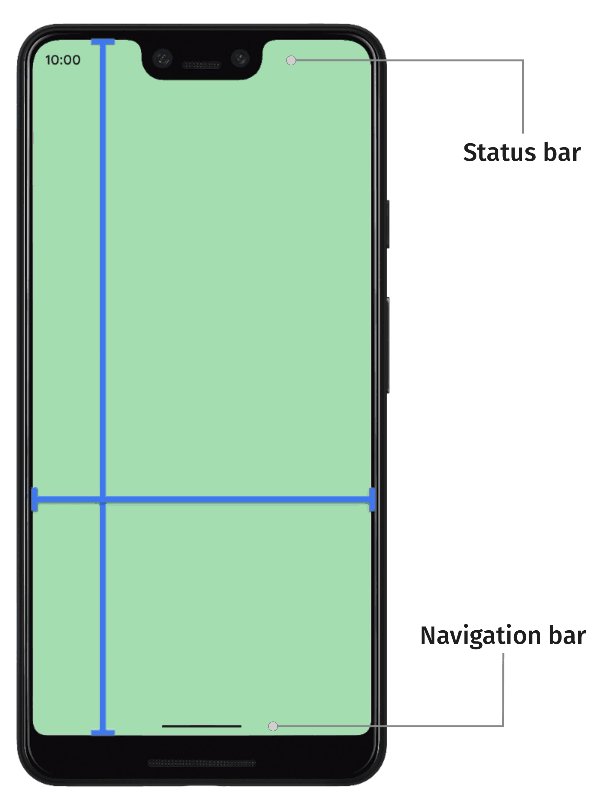
Inset yang menjelaskan menu navigasi. Ini adalah kolom UI sistem di sisi kiri, kanan, atau bawah perangkat, yang menjelaskan ikon taskbar atau navigasi. Nilai ini dapat berubah saat runtime berdasarkan metode navigasi pilihan pengguna dan interaksi dengan taskbar. |
|
Inset kolom navigasi saat terlihat. Jika menu navigasi saat ini disembunyikan (karena memasuki mode layar penuh imersif), inset menu navigasi utama akan kosong, tetapi inset ini tidak akan kosong. |
|
Inset yang mendeskripsikan dekorasi jendela UI sistem jika berada di jendela freeform, seperti kolom judul atas. |
|
Inset kolom teks saat teks terlihat. Jika kolom teks saat ini disembunyikan, inset kolom teks utama akan kosong, tetapi inset ini tidak akan kosong. |
|
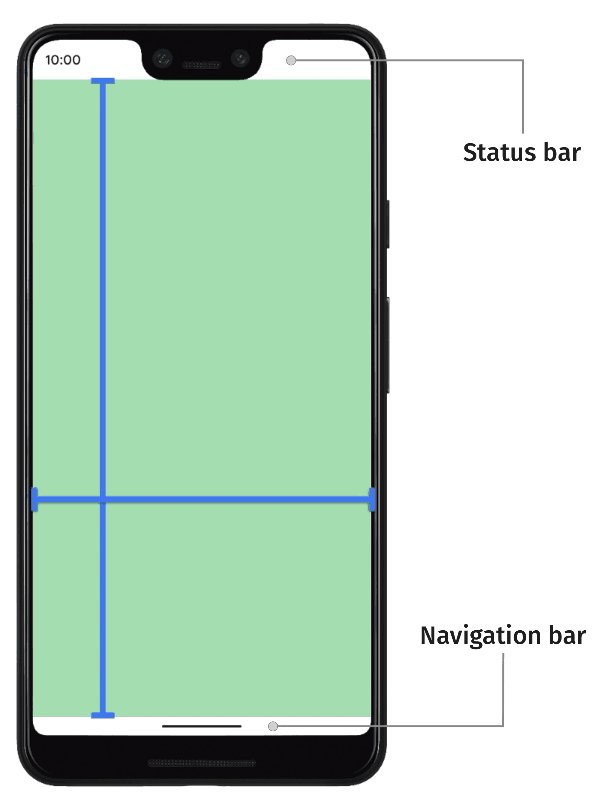
Gabungan inset kolom sistem, yang mencakup status bar, menu navigasi, dan kolom teks. |
|
Inset kolom sistem saat terlihat. Jika kolom sistem saat ini disembunyikan (karena memasuki mode layar penuh imersif), inset kolom sistem utama akan kosong, tetapi inset ini tidak akan kosong. |
|
Inset yang menjelaskan jumlah ruang di bagian bawah yang ditempati keyboard software. |
|
Inset yang menjelaskan jumlah ruang yang ditempati keyboard software sebelum animasi keyboard saat ini. |
|
Inset yang menjelaskan jumlah ruang yang akan ditempati keyboard virtual setelah animasi keyboard saat ini. |
|
Jenis inset yang menjelaskan informasi lebih mendetail tentang UI navigasi, yang memberikan jumlah ruang tempat "ketukan" akan ditangani oleh sistem, dan bukan aplikasi. Untuk kolom navigasi transparan dengan navigasi gestur, beberapa elemen aplikasi dapat diketuk melalui UI navigasi sistem. |
|
Inset elemen yang dapat diketuk saat terlihat. Jika elemen yang dapat diketuk saat ini disembunyikan (karena memasuki mode layar penuh imersif), inset elemen utama yang dapat diketuk akan kosong, tetapi inset ini tidak akan kosong. |
|
Inset yang menunjukkan jumlah inset tempat sistem akan mencegat gestur untuk navigasi. Aplikasi dapat menentukan secara manual penanganan sejumlah kecil gestur ini melalui |
|
Subset gestur sistem yang akan selalu ditangani oleh sistem, dan yang tidak dapat dinonaktifkan melalui |
|
Inset yang merepresentasikan jumlah ruang yang diperlukan untuk menghindari tumpang-tindih dengan potongan layar (notch atau pinhole). |
|
Inset yang merepresentasikan area melengkung pada tampilan air terjun. Layar waterfall memiliki area melengkung di sepanjang tepi layar tempat layar mulai melengkung di sepanjang sisi perangkat. |
Jenis ini diringkas oleh tiga jenis inset "aman" yang memastikan konten tidak tertutup:
Jenis inset "aman" ini melindungi konten dengan cara yang berbeda, berdasarkan inset platform yang mendasarinya:
- Gunakan
WindowInsets.safeDrawinguntuk melindungi konten yang tidak boleh digambar di bawah UI sistem apa pun. Ini adalah penggunaan inset yang paling umum: untuk mencegah penggambaran konten yang terhalang oleh UI sistem (baik sebagian maupun seluruhnya). - Gunakan
WindowInsets.safeGesturesuntuk melindungi konten dengan gestur. Hal ini menghindari bentrokan gestur sistem dengan gestur aplikasi (seperti gestur untuk sheet bawah, carousel, atau dalam game). - Gunakan
WindowInsets.safeContentsebagai kombinasiWindowInsets.safeDrawingdanWindowInsets.safeGesturesuntuk memastikan konten tidak memiliki tumpang-tindih visual dan tidak ada tumpang-tindih gestur.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Komponen Material dan tata letak
- Memigrasikan
CoordinatorLayoutke Compose - Pertimbangan lainnya
