Nền tảng Android chịu trách nhiệm vẽ giao diện người dùng hệ thống, chẳng hạn như thanh trạng thái và thanh điều hướng. Giao diện người dùng hệ thống này sẽ xuất hiện bất kể người dùng đang sử dụng ứng dụng nào.
WindowInsets cung cấp thông tin về giao diện người dùng hệ thống để đảm bảo ứng dụng của bạn vẽ ở đúng khu vực và giao diện người dùng của bạn không bị giao diện người dùng hệ thống che khuất.

Trên Android 14 (API cấp 34) trở xuống, theo mặc định, giao diện người dùng của ứng dụng sẽ không vẽ bên dưới thanh hệ thống và vết cắt trên màn hình.
Trên Android 15 (API cấp 35) trở lên, ứng dụng của bạn sẽ vẽ bên dưới các thanh hệ thống và vết cắt trên màn hình sau khi ứng dụng nhắm đến SDK 35. Điều này giúp mang lại trải nghiệm liền mạch hơn cho người dùng và cho phép ứng dụng của bạn tận dụng tối đa không gian cửa sổ có sẵn.
Việc hiển thị nội dung phía sau giao diện người dùng hệ thống được gọi là chuyển sang chế độ tràn viền. Trên trang này, bạn sẽ tìm hiểu về các loại phần lồng ghép, cách hiển thị tràn viền và cách sử dụng các API phần lồng ghép để tạo ảnh động cho giao diện người dùng, đồng thời đảm bảo nội dung của ứng dụng không bị các phần tử giao diện người dùng hệ thống che khuất.
Kiến thức cơ bản về phần lồng ghép
Khi một ứng dụng chuyển sang chế độ tràn viền, bạn cần đảm bảo rằng giao diện người dùng hệ thống không che khuất nội dung và hoạt động tương tác quan trọng. Ví dụ: nếu một nút được đặt phía sau thanh điều hướng, thì người dùng có thể không nhấp được vào nút đó.
Kích thước của giao diện người dùng hệ thống và thông tin về vị trí của giao diện người dùng này được chỉ định thông qua phần lồng ghép.
Mỗi phần của giao diện người dùng hệ thống đều có một loại phần lồng ghép tương ứng mô tả kích thước và vị trí của phần đó. Ví dụ: phần lồng ghép thanh trạng thái cung cấp kích thước và vị trí của thanh trạng thái, trong khi phần lồng ghép thanh điều hướng cung cấp kích thước và vị trí của thanh điều hướng. Mỗi loại phần lồng ghép bao gồm 4 chiều theo pixel: trên cùng, bên trái, bên phải và dưới cùng. Các phương diện này chỉ định khoảng cách mà giao diện người dùng hệ thống mở rộng từ các cạnh tương ứng của cửa sổ ứng dụng. Để tránh trùng lặp với loại giao diện người dùng hệ thống đó, giao diện người dùng ứng dụng phải được chèn theo số lượng đó.
Bạn có thể sử dụng các loại phần lồng ghép Android tích hợp sẵn này thông qua WindowInsets:
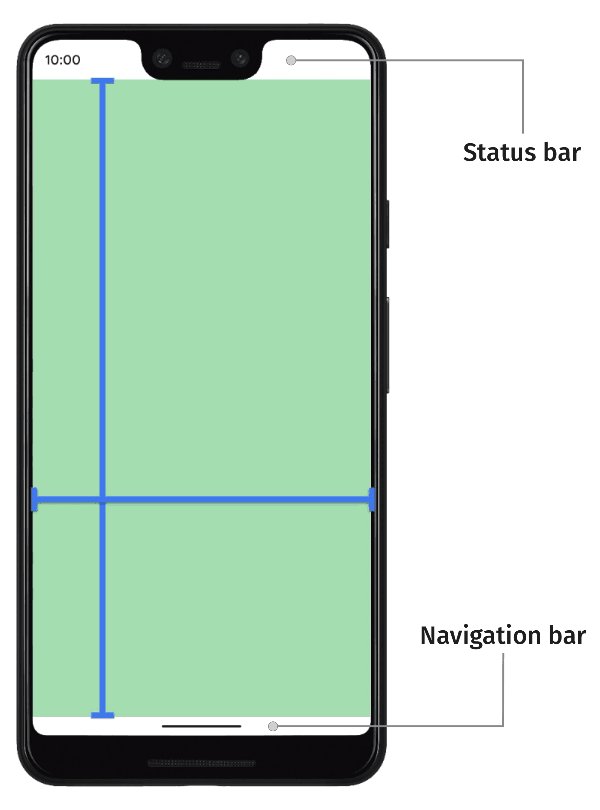
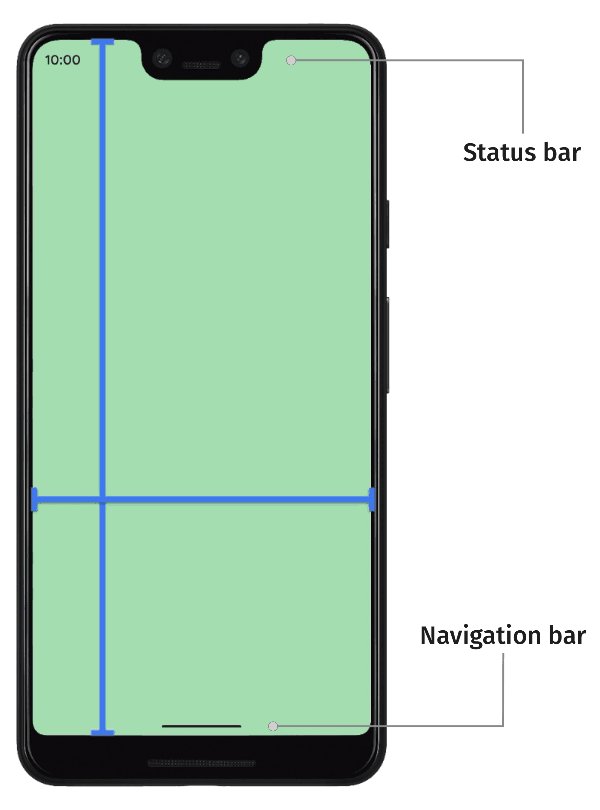
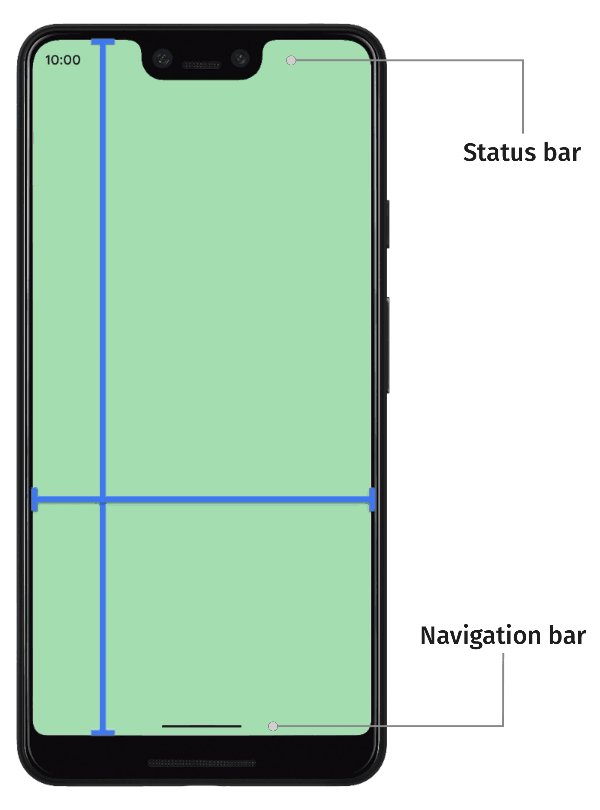
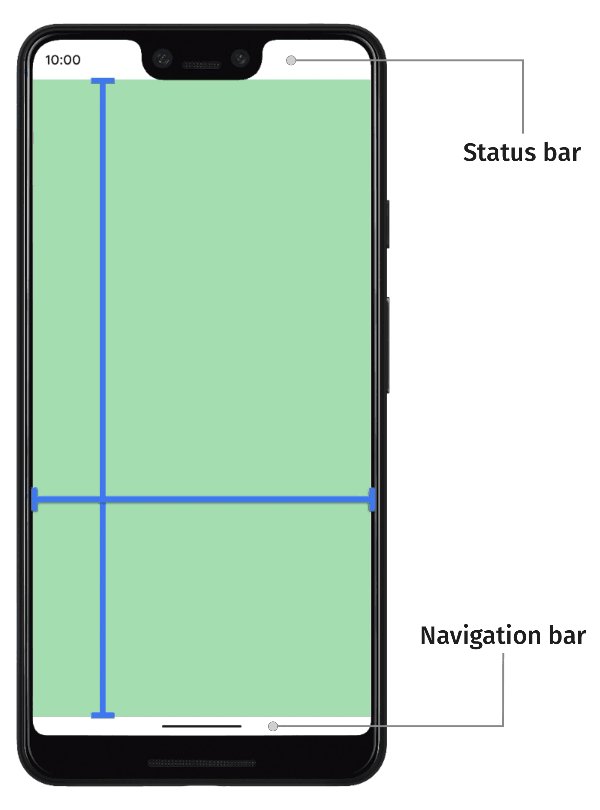
Các phần lồng ghép mô tả thanh trạng thái. Đây là những thanh giao diện người dùng hệ thống hàng đầu chứa biểu tượng thông báo và các chỉ báo khác. |
|
Phần lồng ghép thanh trạng thái khi chúng hiển thị. Nếu thanh trạng thái hiện đang bị ẩn (do chuyển sang chế độ toàn màn hình sống động), thì phần lồng ghép thanh trạng thái chính sẽ trống, nhưng các phần lồng ghép này sẽ không trống. |
|
Phần lồng ghép mô tả các thanh điều hướng. Đây là các thanh giao diện người dùng hệ thống ở bên trái, bên phải hoặc dưới cùng của thiết bị, mô tả thanh tác vụ hoặc biểu tượng điều hướng. Các giá trị này có thể thay đổi trong thời gian chạy dựa trên phương thức điều hướng mà người dùng ưu tiên và cách người dùng tương tác với thanh tác vụ. |
|
Phần lồng ghép thanh điều hướng khi thanh này xuất hiện. Nếu các thanh điều hướng hiện đang bị ẩn (do bạn chuyển sang chế độ toàn màn hình sống động), thì phần lồng ghép thanh điều hướng chính sẽ trống, nhưng các phần lồng ghép này sẽ không trống. |
|
Phần lồng ghép mô tả kiểu trang trí cửa sổ giao diện người dùng hệ thống nếu ở trong một cửa sổ dạng tự do, chẳng hạn như thanh tiêu đề trên cùng. |
|
Phần lồng thanh phụ đề khi thanh này xuất hiện. Nếu các thanh chú thích hiện đang bị ẩn, thì phần lồng thanh chú thích chính sẽ trống, nhưng các phần lồng này sẽ không trống. |
|
Hợp của phần lồng ghép thanh hệ thống, bao gồm thanh trạng thái, thanh điều hướng và thanh chú thích. |
|
Phần lồng ghép thanh hệ thống khi các thanh này hiển thị. Nếu các thanh hệ thống hiện đang bị ẩn (do bạn chuyển sang chế độ toàn màn hình sống động), thì phần lồng ghép thanh hệ thống chính sẽ trống, nhưng các phần lồng ghép này sẽ không trống. |
|
Các phần lồng ghép mô tả khoảng không gian ở dưới cùng mà bàn phím phần mềm chiếm. |
|
Phần lồng ghép mô tả lượng không gian mà bàn phím phần mềm chiếm trước ảnh động bàn phím hiện tại. |
|
Các phần lồng ghép mô tả khoảng không gian mà bàn phím phần mềm sẽ chiếm sau ảnh động bàn phím hiện tại. |
|
Một loại phần lồng ghép mô tả thông tin chi tiết hơn về giao diện người dùng điều hướng, cho biết khoảng trống mà hệ thống sẽ xử lý các "lượt nhấn" chứ không phải ứng dụng. Đối với các thanh điều hướng trong suốt có chế độ thao tác bằng cử chỉ, người dùng có thể nhấn vào một số phần tử của ứng dụng thông qua giao diện người dùng điều hướng của hệ thống. |
|
Phần lồng ghép của phần tử có thể nhấn khi phần tử đó hiển thị. Nếu các phần tử có thể nhấn hiện đang bị ẩn (do chuyển sang chế độ toàn màn hình sống động), thì phần lồng ghép của phần tử chính có thể nhấn sẽ trống, nhưng các phần lồng ghép này sẽ không trống. |
|
Phần lồng ghép đại diện cho lượng phần lồng ghép mà hệ thống sẽ chặn các cử chỉ để điều hướng. Các ứng dụng có thể chỉ định theo cách thủ công việc xử lý một số lượng hạn chế các cử chỉ này thông qua |
|
Một tập hợp con của các cử chỉ hệ thống mà hệ thống sẽ luôn xử lý và không thể chọn không sử dụng thông qua |
|
Các phần lồng ghép biểu thị khoảng cách cần thiết để tránh trùng lặp với vết cắt trên màn hình (vết khía hoặc lỗ nhỏ). |
|
Các phần lồng ghép thể hiện những khu vực cong của màn hình thác nước. Màn hình tràn viền có các vùng cong dọc theo các cạnh của màn hình, nơi màn hình bắt đầu tràn sang các cạnh của thiết bị. |
Những loại này được tóm tắt bằng 3 loại phần lồng ghép "an toàn" để đảm bảo nội dung không bị che khuất:
Các loại phần lồng ghép "an toàn" này bảo vệ nội dung theo nhiều cách, dựa trên phần lồng ghép nền tảng cơ bản:
- Sử dụng
WindowInsets.safeDrawingđể bảo vệ nội dung không được vẽ bên dưới bất kỳ giao diện người dùng hệ thống nào. Đây là cách sử dụng phổ biến nhất của phần lồng ghép: ngăn nội dung vẽ bị giao diện người dùng hệ thống che khuất (một phần hoặc toàn bộ). - Dùng
WindowInsets.safeGesturesđể bảo vệ nội dung bằng cử chỉ. Điều này giúp tránh trường hợp cử chỉ hệ thống xung đột với cử chỉ của ứng dụng (chẳng hạn như cử chỉ cho trang tính dưới cùng, băng chuyền hoặc trong trò chơi). - Sử dụng
WindowInsets.safeContentkết hợpWindowInsets.safeDrawingvàWindowInsets.safeGesturesđể đảm bảo nội dung không bị chồng chéo về hình ảnh và cử chỉ.
Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Thành phần và bố cục Material
- Di chuyển
CoordinatorLayoutsang Compose - Những điểm khác cần cân nhắc

