Platforma Androida odpowiada za rysowanie interfejsu systemu, takiego jak pasek stanu i pasek nawigacyjny. Ten interfejs systemu jest wyświetlany niezależnie od tego, z której aplikacji korzysta użytkownik.
WindowInsets zawiera informacje o interfejsie systemu, aby zapewnić, że aplikacja rysuje w odpowiednim obszarze, a interfejs nie jest zasłonięty przez interfejs systemu.

Na Androidzie 14 (poziom interfejsu API 34) i starszych wersjach interfejs aplikacji domyślnie nie jest rysowany pod paskami systemowymi ani wycięciami na wyświetlaczu.
Na Androidzie 15 (API na poziomie 35) i nowszym aplikacja będzie rysowana pod paskami systemowymi i wycięciami na wyświetlaczu, gdy będzie kierowana na pakiet SDK 35. Zapewnia to większy komfort użytkownikom i pozwala aplikacji w pełni wykorzystać dostępną przestrzeń.
Wyświetlanie treści za interfejsem systemu jest nazywane wyświetlaniem od krawędzi do krawędzi. Na tej stronie dowiesz się więcej o różnych typach wcięć, o tym, jak wyświetlać treści od krawędzi do krawędzi, oraz o tym, jak używać interfejsów API wcięć do animowania interfejsu i zapewnienia, że elementy interfejsu systemu nie zasłaniają treści aplikacji.
Podstawowe informacje o wstawianiu
Gdy aplikacja zajmuje cały ekran, musisz zadbać o to, aby ważne treści i interakcje nie były zasłonięte przez interfejs systemu. Jeśli na przykład przycisk znajduje się za paskiem nawigacyjnym, użytkownik może nie być w stanie go kliknąć.
Rozmiar interfejsu systemu i informacje o jego położeniu są określane za pomocą wcięć.
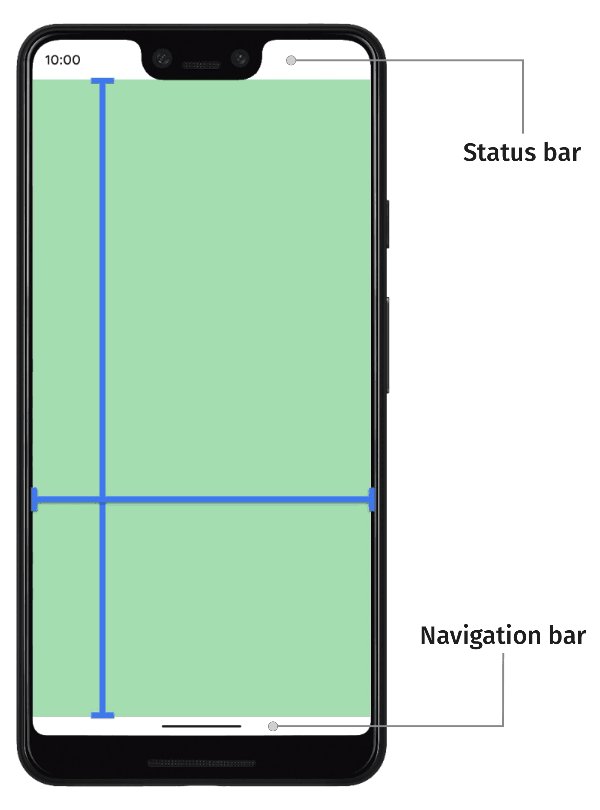
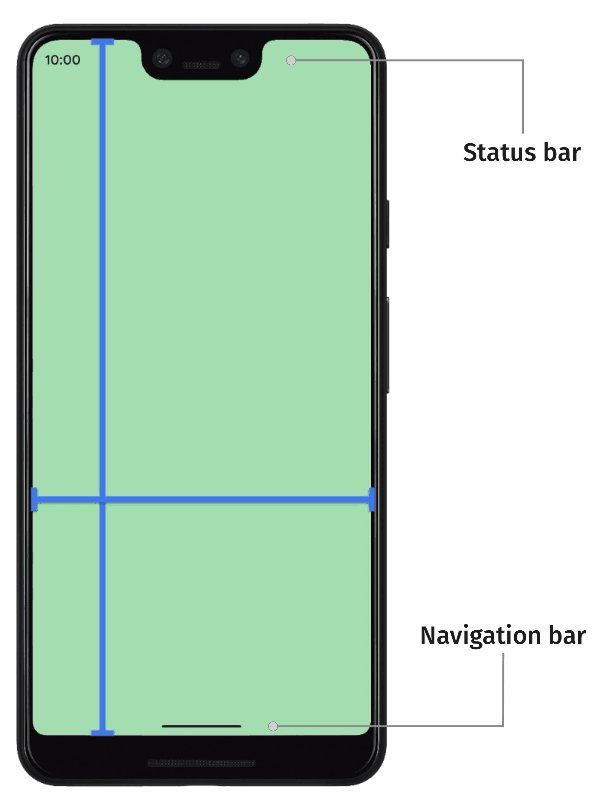
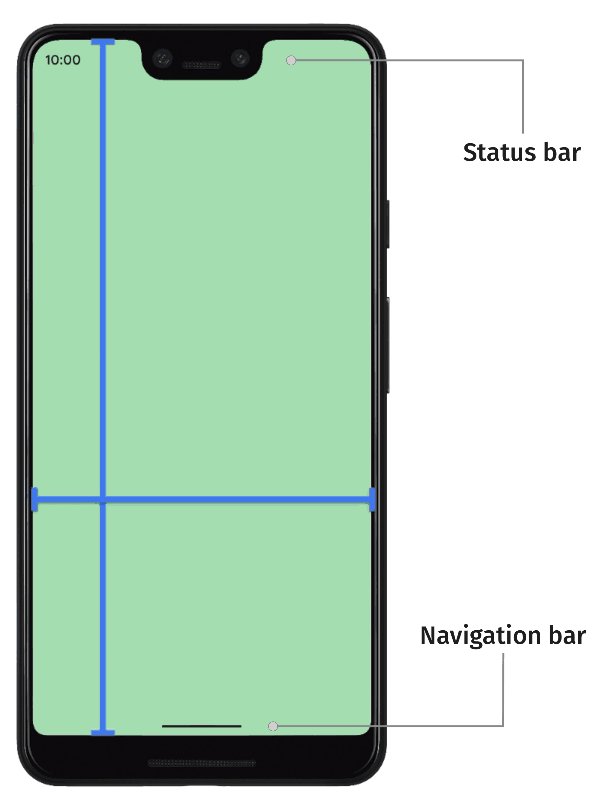
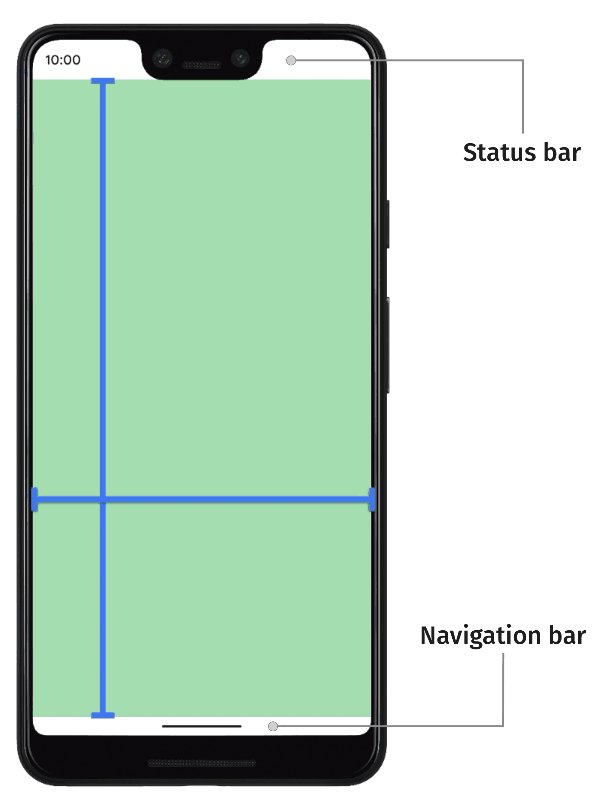
Każda część interfejsu systemu ma odpowiedni typ wcięcia, który określa jego rozmiar i miejsce. Na przykład wstawki paska stanu określają rozmiar i położenie paska stanu, a wstawki paska nawigacyjnego określają rozmiar i położenie paska nawigacyjnego. Każdy typ wcięcia składa się z 4 wymiarów w pikselach: góry, lewej, prawej i dołu. Te wymiary określają, jak daleko interfejs systemu rozciąga się od odpowiednich boków okna aplikacji. Aby uniknąć nakładania się z tym typem interfejsu systemu, interfejs aplikacji musi być odsunięty o tę wartość.
Te wbudowane typy odcięć Androida są dostępne w WindowInsets:
Wstawki opisujące paski stanu. Są to górne paski interfejsu systemu zawierające ikony powiadomień i inne wskaźniki. |
|
Wstawki paska stanu, gdy jest on widoczny. Jeśli paski stanu są obecnie ukryte (z powodu przejścia do trybu pełnoekranowego), główne wstawki paska stanu będą puste, ale te wstawki nie będą puste. |
|
Wstawki opisujące paski nawigacyjne. Są to paski interfejsu systemu po lewej, prawej lub dolnej stronie urządzenia, które opisują pasek zadań lub ikony nawigacji. Mogą się one zmieniać w czasie działania aplikacji w zależności od preferowanej metody nawigacji użytkownika i interakcji z paskiem zadań. |
|
Wstawki paska nawigacyjnego, gdy są widoczne. Jeśli paski nawigacji są obecnie ukryte (z powodu przejścia do trybu pełnoekranowego), wstawki głównego paska nawigacji będą puste, ale te wstawki nie będą puste. |
|
Wstawka opisująca dekorację okna interfejsu systemu, jeśli jest to okno w dowolnym kształcie, np. górny pasek tytułu. |
|
Wstawki paska napisów, gdy są widoczne. Jeśli paski napisów są obecnie ukryte, główne wstawki paska napisów będą puste, ale te wstawki będą niepuste. |
|
Suma wcięć paska systemowego, które obejmują paski stanu, paski nawigacyjne i pasek tytułu. |
|
Wstawki paska systemowego, gdy są widoczne. Jeśli paski systemowe są obecnie ukryte (z powodu przejścia w tryb pełnoekranowy), główne wstawki paska systemowego będą puste, ale te wstawki nie będą puste. |
|
Wstawki opisujące ilość miejsca na dole, które zajmuje klawiatura ekranowa. |
|
Wstawki opisujące ilość miejsca zajmowanego przez klawiaturę ekranową przed bieżącą animacją klawiatury. |
|
Wstawki opisujące ilość miejsca, jaką zajmie klawiatura ekranowa po zakończeniu bieżącej animacji klawiatury. |
|
Rodzaj wstawki opisującej bardziej szczegółowe informacje o interfejsie nawigacyjnym, podającej ilość miejsca, w którym „kliknięcia” będą obsługiwane przez system, a nie przez aplikację. W przypadku przezroczystych pasków nawigacyjnych z nawigacją gestami niektóre elementy aplikacji mogą być klikalne za pomocą interfejsu nawigacyjnego systemu. |
|
Wstawki elementu, w który można kliknąć, gdy jest on widoczny. Jeśli elementy, w które można kliknąć, są obecnie ukryte (z powodu przejścia do trybu pełnoekranowego), główne wstawki elementów, w które można kliknąć, będą puste, ale te wstawki nie będą puste. |
|
Wstawki reprezentujące liczbę wstawek, w których system będzie przechwytywać gesty nawigacyjne. Aplikacje mogą ręcznie określać obsługę ograniczonej liczby tych gestów za pomocą metody |
|
Podzbiór gestów systemowych, które zawsze są obsługiwane przez system i których nie można wyłączyć za pomocą |
|
Wstawki reprezentujące ilość odstępu potrzebnego do uniknięcia nakładania się z wycięciem w ekranie (notch lub pinhole). |
|
Wstawki przedstawiające zakrzywione obszary wyświetlacza wodospadu. Wyświetlacz typu waterfall ma zakrzywione obszary wzdłuż krawędzi ekranu, gdzie ekran zaczyna się owijać wokół boków urządzenia. |
Te typy są podsumowane w 3 „bezpiecznych” typach wstawki, które zapewniają, że treści nie są zasłonięte:
Te „bezpieczne” typy wstawień chronią treści na różne sposoby w zależności od wstawień na platformie bazowej:
- Użyj
WindowInsets.safeDrawing, aby chronić treści, które nie powinny być rysowane pod żadnym interfejsem systemu. Jest to najczęstsze zastosowanie wstawek: zapobiegają one rysowaniu treści, które są zasłonięte przez interfejs systemu (częściowo lub całkowicie). - Użyj
WindowInsets.safeGestures, aby chronić treści za pomocą gestów. Dzięki temu gesty systemowe nie będą kolidować z gestami aplikacji (np. w przypadku arkuszy dolnych, karuzel czy gier). - Użyj
WindowInsets.safeContentjako kombinacjiWindowInsets.safeDrawingiWindowInsets.safeGestures, aby zapewnić brak nakładania się treści wizualnych i gestów.
Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Komponenty i układy Material
- Migracja z
CoordinatorLayoutdo Compose - Inne kwestie, które warto wziąć pod uwagę
