FlowRow und FlowColumn sind Composables, die Row und Column ähneln, sich aber dadurch unterscheiden, dass Elemente in die nächste Zeile fließen, wenn der Container keinen Platz mehr bietet. Dadurch werden mehrere Zeilen oder Spalten erstellt. Die Anzahl der Elemente in einer Zeile kann auch durch Festlegen von maxItemsInEachRow oder maxItemsInEachColumn gesteuert werden. Mit FlowRow und FlowColumn lassen sich oft responsive Layouts erstellen. Inhalte werden nicht abgeschnitten, wenn Elemente für eine Dimension zu groß sind. Mit einer Kombination aus maxItemsInEach* und Modifier.weight(weight) lassen sich Layouts erstellen, die bei Bedarf die Breite einer Zeile oder Spalte ausfüllen bzw. erweitern.
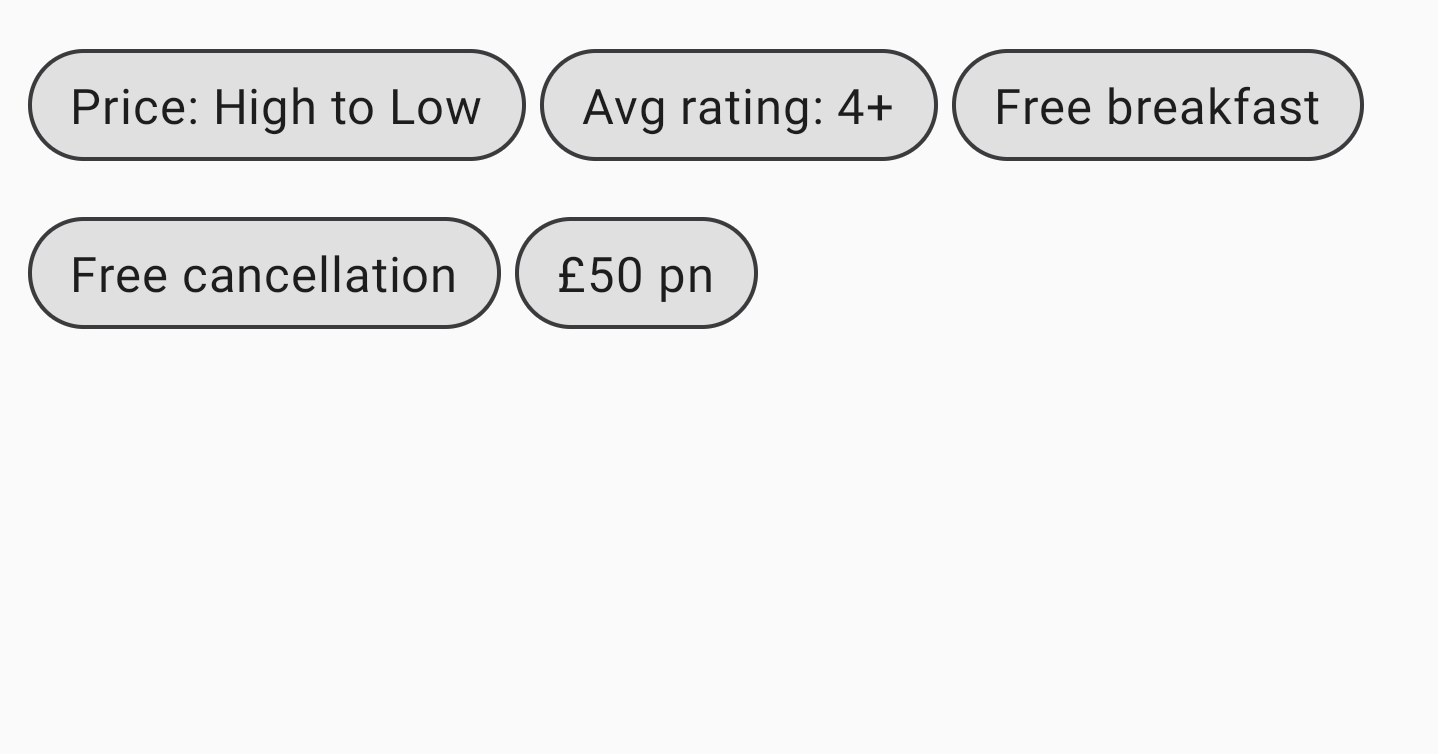
Ein typisches Beispiel ist eine Chip- oder Filter-UI:

FlowRowGrundlegende Nutzung
Wenn Sie FlowRow oder FlowColumn verwenden möchten, erstellen Sie diese Composables und platzieren Sie die Elemente darin, die dem Standardablauf folgen sollen:
@Composable private fun FlowRowSimpleUsageExample() { FlowRow(modifier = Modifier.padding(8.dp)) { ChipItem("Price: High to Low") ChipItem("Avg rating: 4+") ChipItem("Free breakfast") ChipItem("Free cancellation") ChipItem("£50 pn") } }
Dieser Snippet führt zur oben gezeigten Benutzeroberfläche, wobei Elemente automatisch in die nächste Zeile fließen, wenn in der ersten Zeile kein Platz mehr ist.
Funktionen des Flow-Layouts
Flow-Layouts haben die folgenden Funktionen und Eigenschaften, mit denen Sie verschiedene Layouts in Ihrer App erstellen können.
Anordnung der Hauptachse: horizontale oder vertikale Anordnung
Die Hauptachse ist die Achse, auf der Elemente angeordnet werden (z. B. in FlowRow horizontal). Mit dem Parameter horizontalArrangement in FlowRow wird gesteuert, wie der kostenlose Speicherplatz zwischen Elementen verteilt wird.
In der folgenden Tabelle sehen Sie Beispiele für das Festlegen von horizontalArrangement für Artikel für FlowRow:
Horizontale Anordnung auf |
Ergebnis |
|

|

|
|

|
|

|
|

|
|

|
Für FlowColumn sind ähnliche Optionen mit verticalArrangement verfügbar, wobei der Standardwert Arrangement.Top ist.
Anordnung über die Achse hinweg
Die Querachse verläuft in die entgegengesetzte Richtung der Hauptachse. In FlowRow ist das beispielsweise die vertikale Achse. Wenn Sie ändern möchten, wie die Inhalte im Container auf der Querachse angeordnet werden, verwenden Sie verticalArrangement für FlowRow und horizontalArrangement für FlowColumn.
In der folgenden Tabelle sehen Sie Beispiele für das Festlegen verschiedener verticalArrangement für die Elemente für FlowRow:
Vertikale Anordnung auf |
Ergebnis |
|

|

|
|

|
Für FlowColumn sind ähnliche Optionen mit horizontalArrangement verfügbar.
Die Standardanordnung auf der Querachse ist Arrangement.Start.
Ausrichtung einzelner Elemente
Möglicherweise möchten Sie einzelne Elemente in der Zeile unterschiedlich ausrichten. Das unterscheidet sich von verticalArrangement und horizontalArrangement, da Elemente innerhalb der aktuellen Zeile ausgerichtet werden. Sie können dies mit Modifier.align() anwenden.
Wenn Elemente in einem FlowRow beispielsweise unterschiedliche Höhen haben, wird die Höhe der Zeile an das größte Element angepasst und Modifier.align(alignmentOption) auf die Elemente angewendet:
Vertikale Ausrichtung auf |
Ergebnis |
|

|

|
|

|
Für FlowColumn sind ähnliche Optionen verfügbar. Die Standardausrichtung ist Alignment.Start.
Maximale Anzahl von Elementen in einer Zeile oder Spalte
Mit den Parametern maxItemsInEachRow oder maxItemsInEachColumn wird die maximale Anzahl von Elementen auf der Hauptachse definiert, die in einer Zeile zulässig sind, bevor sie in die nächste Zeile umgebrochen werden. Der Standardwert ist Int.MAX_INT. Damit werden so viele Elemente wie möglich zugelassen, sofern sie aufgrund ihrer Größe in die Zeile passen.
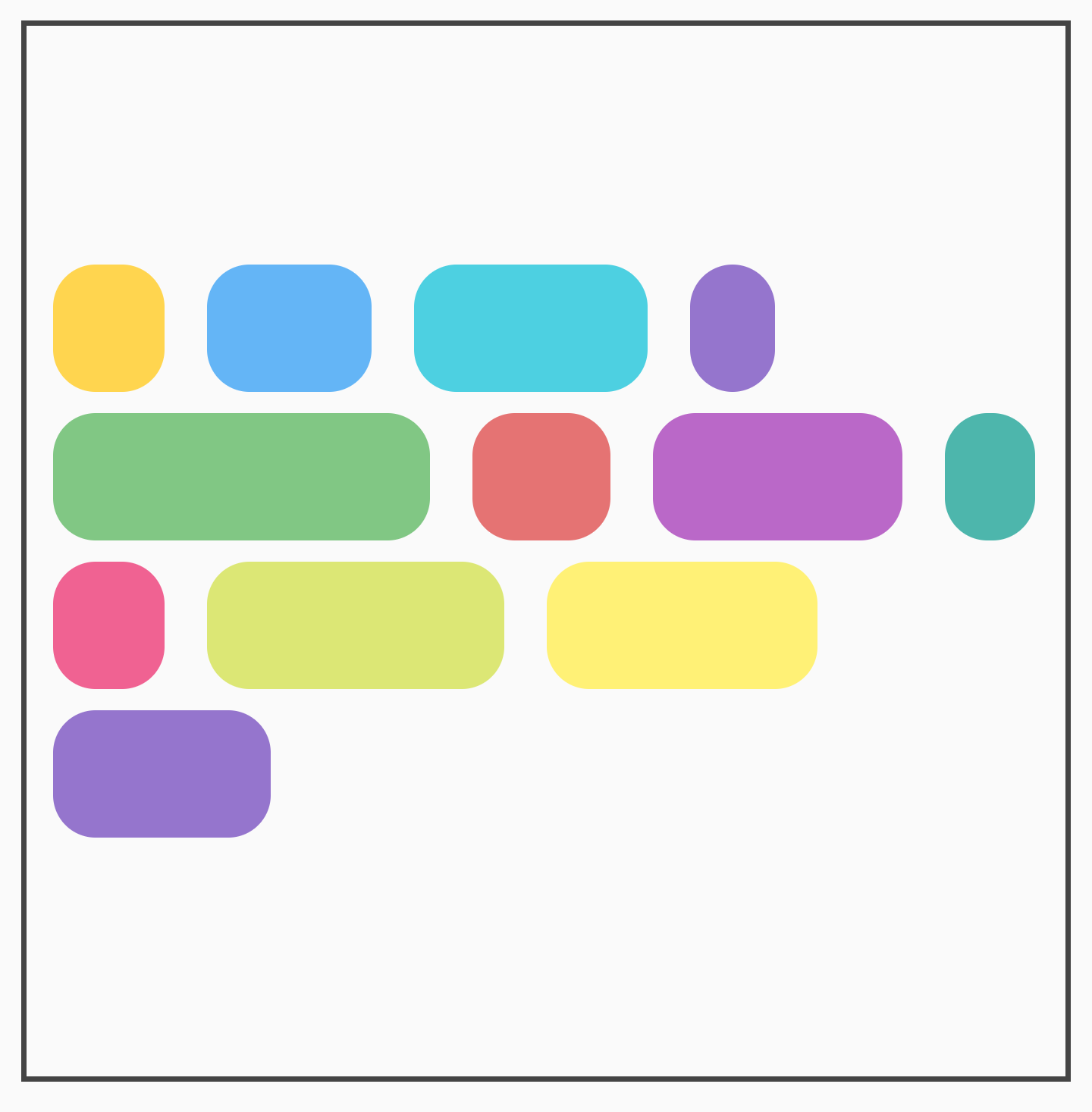
Wenn Sie beispielsweise maxItemsInEachRow festlegen, enthält das ursprüngliche Layout nur drei Elemente:
Kein Maximum festgelegt |
|

|

|
Artikelgewichte
Die Gewichtung eines Elements basiert auf seinem Faktor und dem verfügbaren Platz in der Zeile, in der es platziert wurde. Wichtig ist, dass sich FlowRow und Row darin unterscheiden, wie Gewichte zur Berechnung der Breite eines Elements verwendet werden. Für Rows basiert das Gewicht auf allen Positionen in der Row. Bei FlowRow basiert das Gewicht auf den Elementen in der Zeile, in der sich ein Element befindet, nicht auf allen Elementen im FlowRow-Container.
Wenn Sie beispielsweise vier Elemente haben, die alle auf einer Linie liegen und jeweils unterschiedliche Gewichte von 1f, 2f, 1f und 3f haben, beträgt das Gesamtgewicht 7f. Der verbleibende Platz in einer Zeile oder Spalte wird durch 7f geteilt. Anschließend wird die Breite der einzelnen Elemente mit weight * (remainingSpace / totalWeight) berechnet.
Sie können Modifier.weight und „max. Elemente“ mit FlowRow oder FlowColumn kombinieren, um ein rasterartiges Layout zu erstellen. Dieser Ansatz ist nützlich, um responsive Layouts zu erstellen, die sich an die Größe Ihres Geräts anpassen.
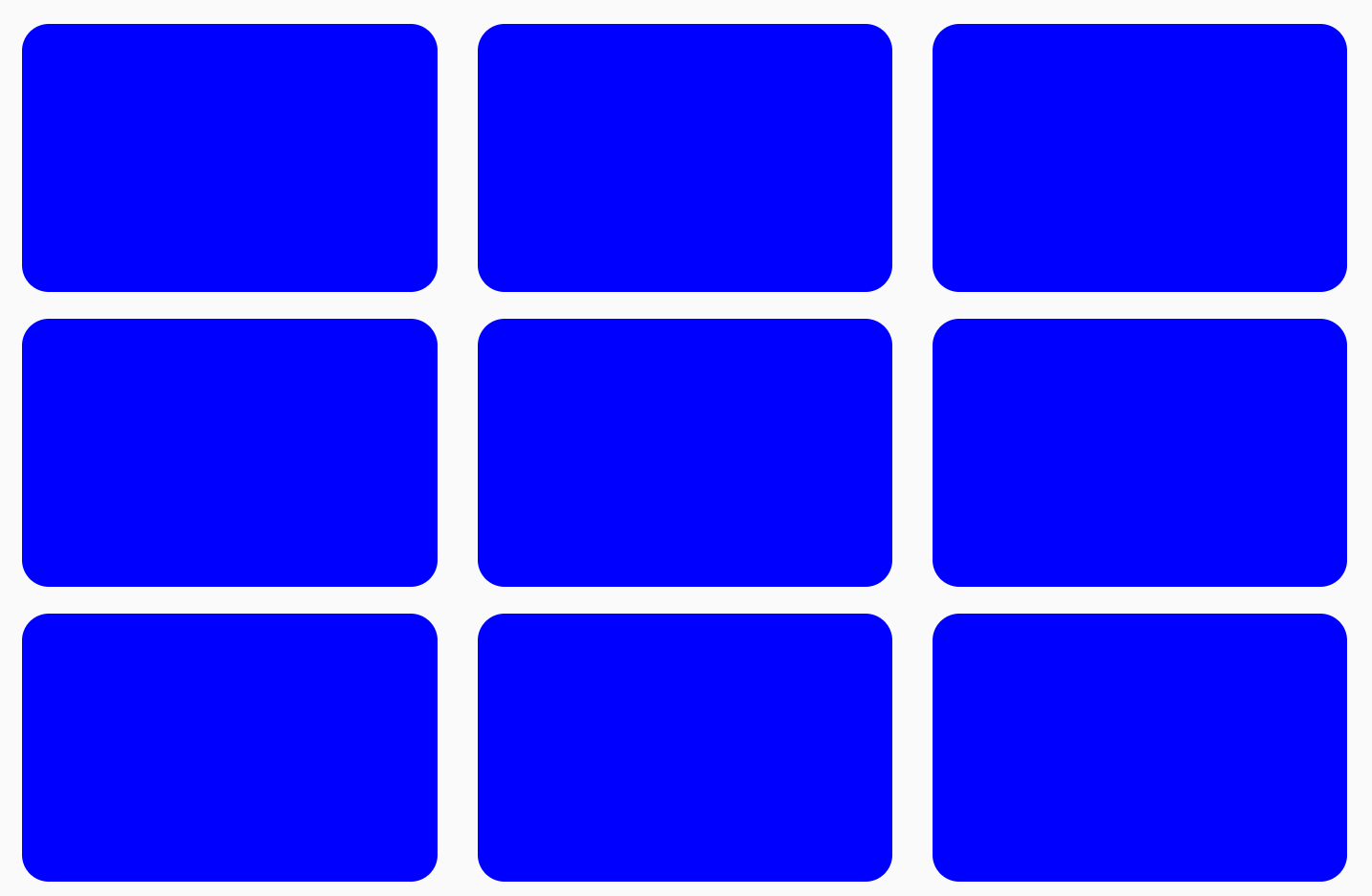
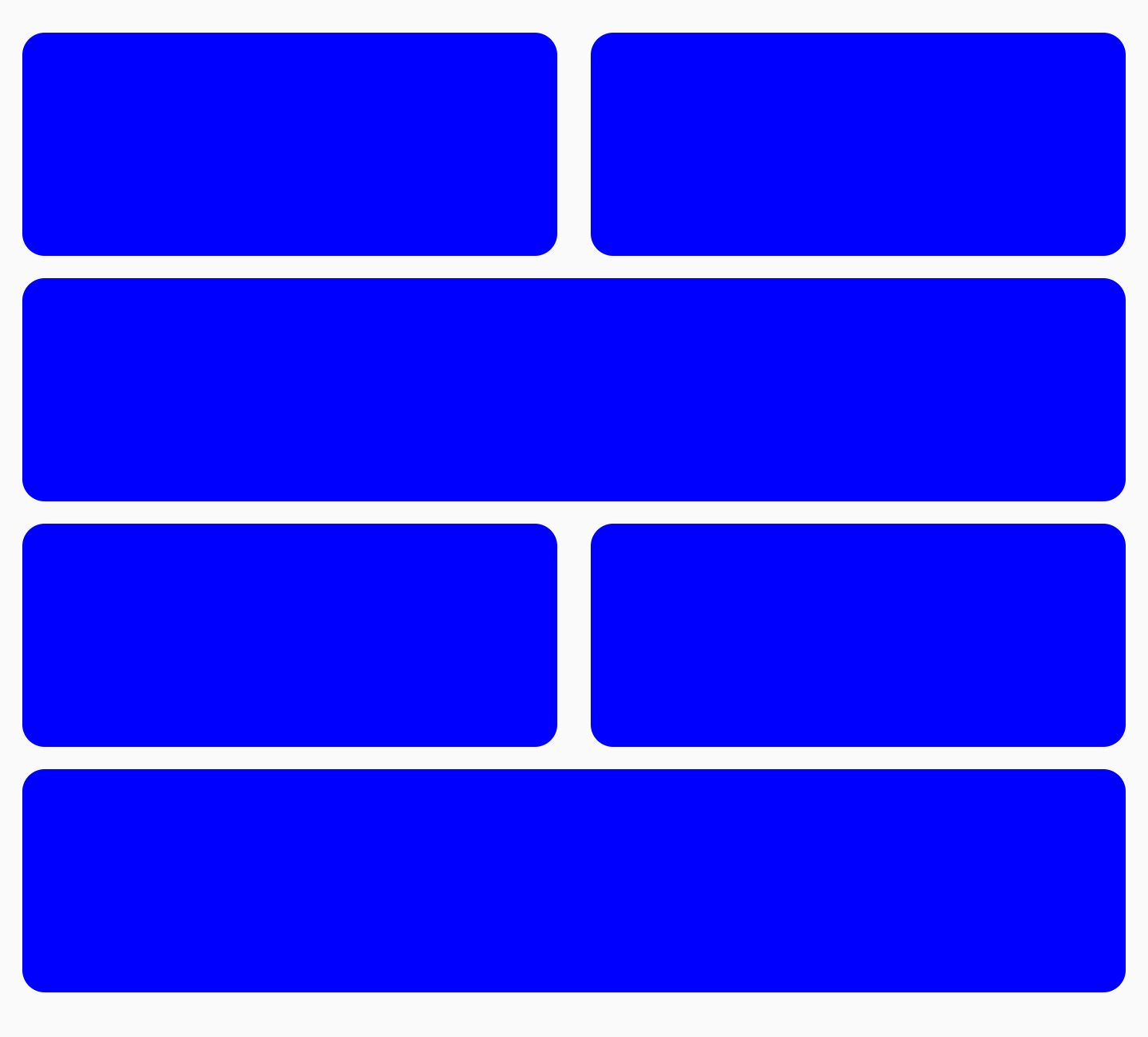
Es gibt verschiedene Beispiele dafür, was Sie mit Gewichten erreichen können. Ein Beispiel ist ein Raster, in dem die Elemente gleich groß sind, wie unten dargestellt:

FlowRow erstellen
So erstellen Sie ein Raster mit gleich großen Elementen:
val rows = 3 val columns = 3 FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = rows ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .weight(1f) .clip(RoundedCornerShape(8.dp)) .background(MaterialColors.Blue200) repeat(rows * columns) { Spacer(modifier = itemModifier) } }
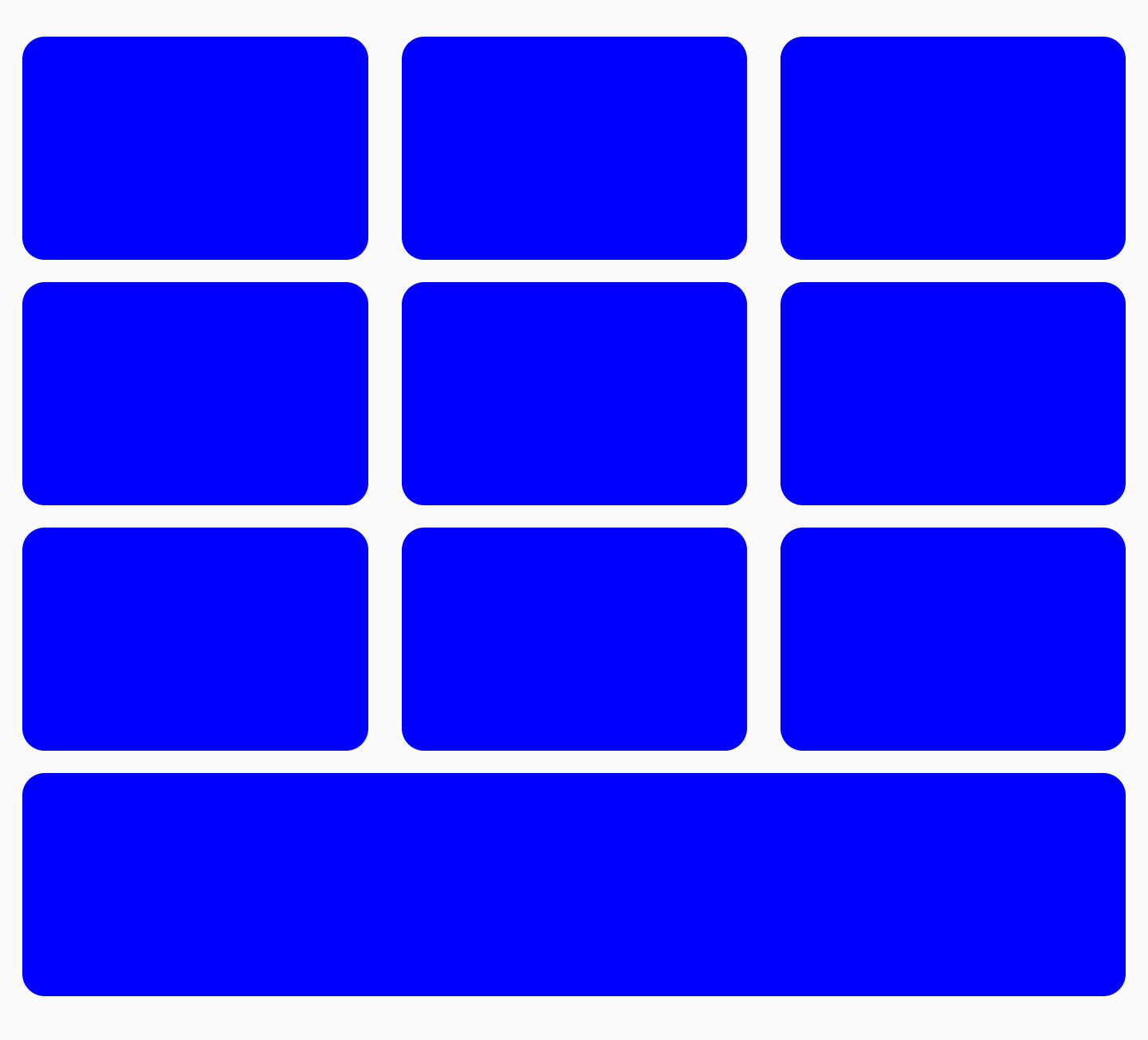
Wichtig: Wenn Sie ein weiteres Element hinzufügen und es 10-mal anstelle von 9-mal wiederholen, nimmt das letzte Element die gesamte letzte Spalte ein, da das Gesamtgewicht für die gesamte Zeile 1f ist:

FlowRowVerwenden von FlowRow, um ein Raster zu erstellen, in dem das letzte Element die volle Breite einnimmtSie können Gewichte mit anderen Modifiers kombinieren, z. B. Modifier.width(exactDpAmount), Modifier.aspectRatio(aspectRatio) oder Modifier.fillMaxWidth(fraction). Diese Modifizierer arbeiten zusammen, um eine responsive Größenanpassung von Elementen in einem FlowRow-Container (oder FlowColumn-Container) zu ermöglichen.
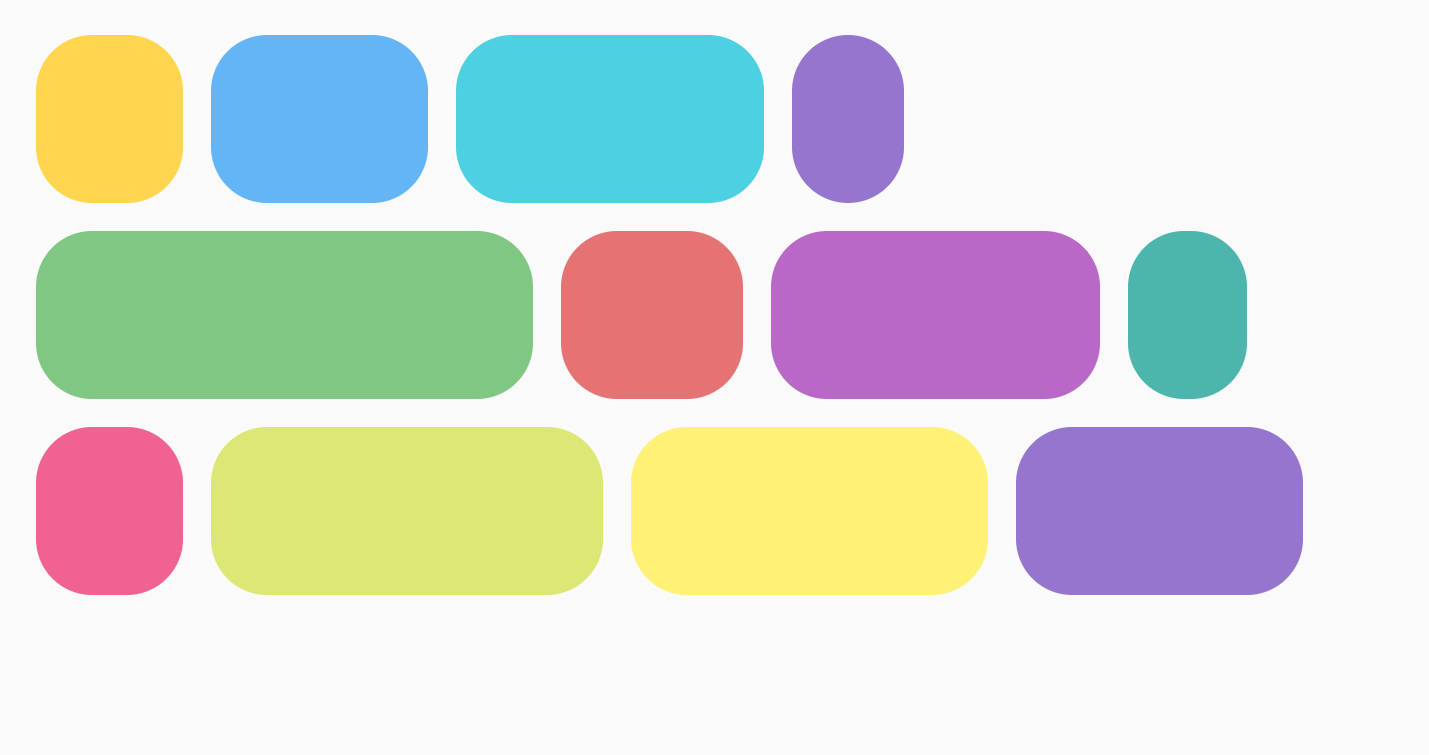
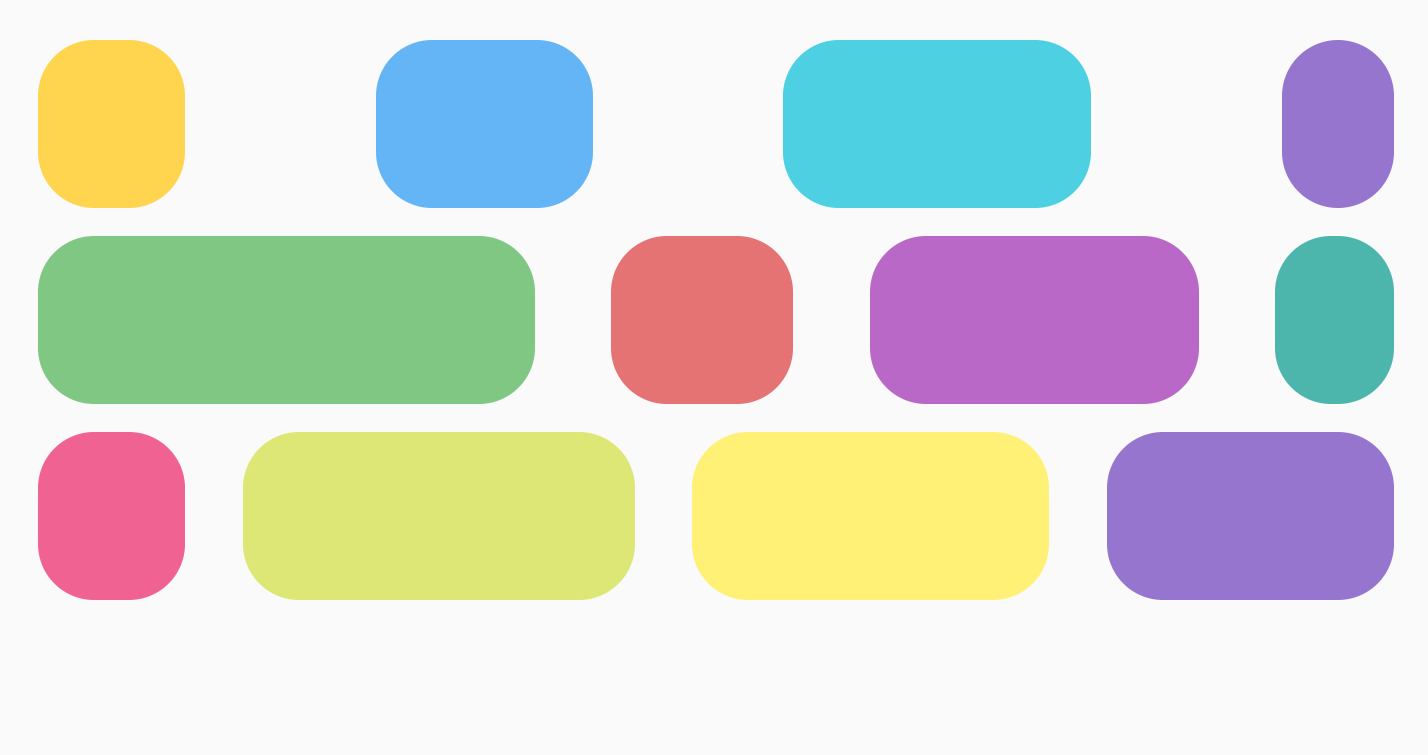
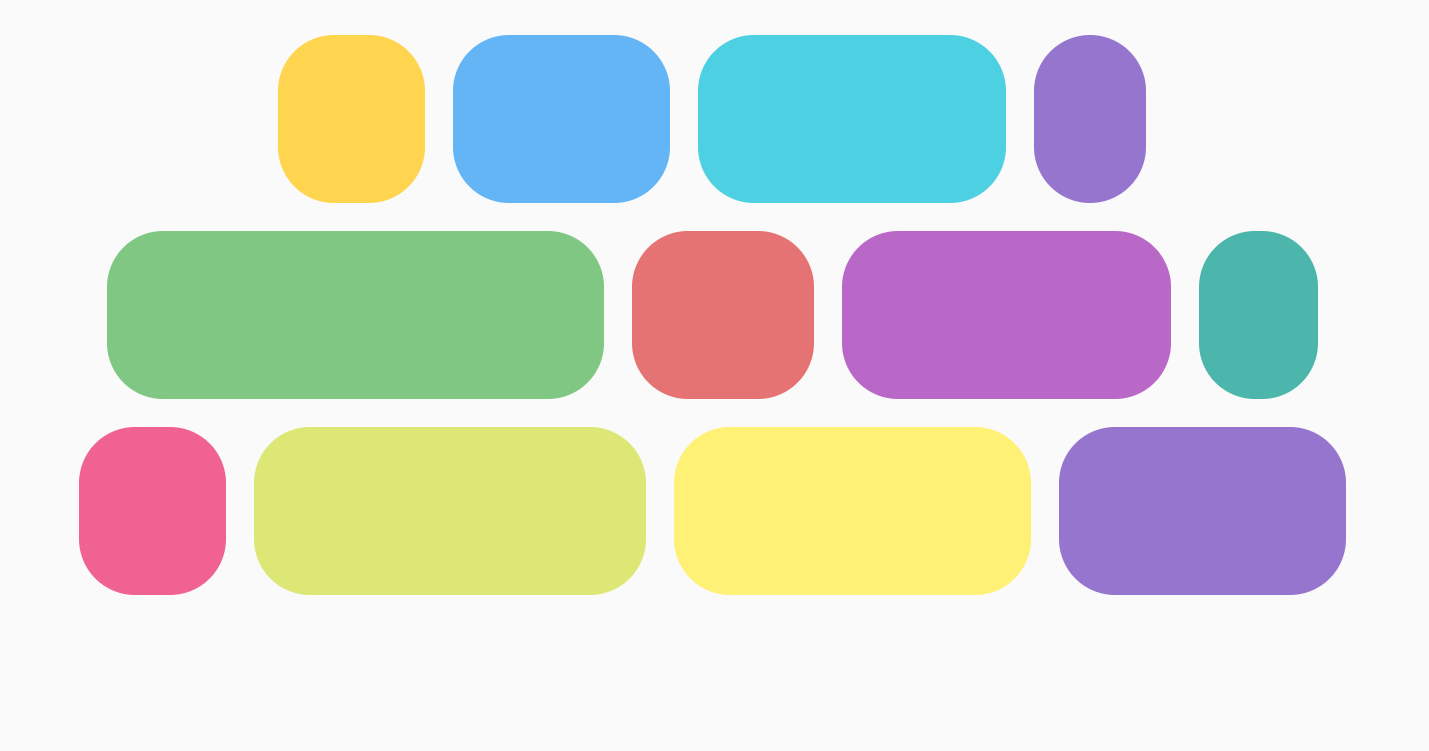
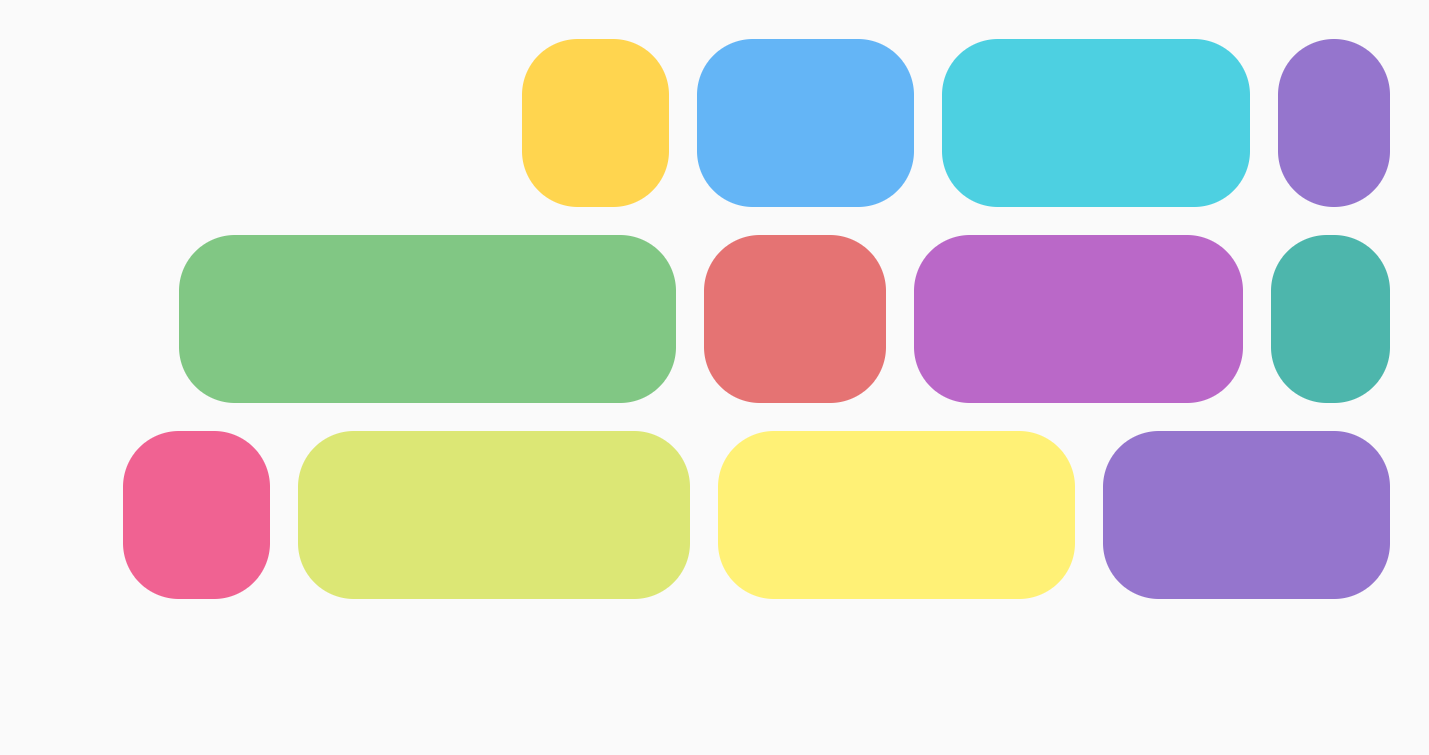
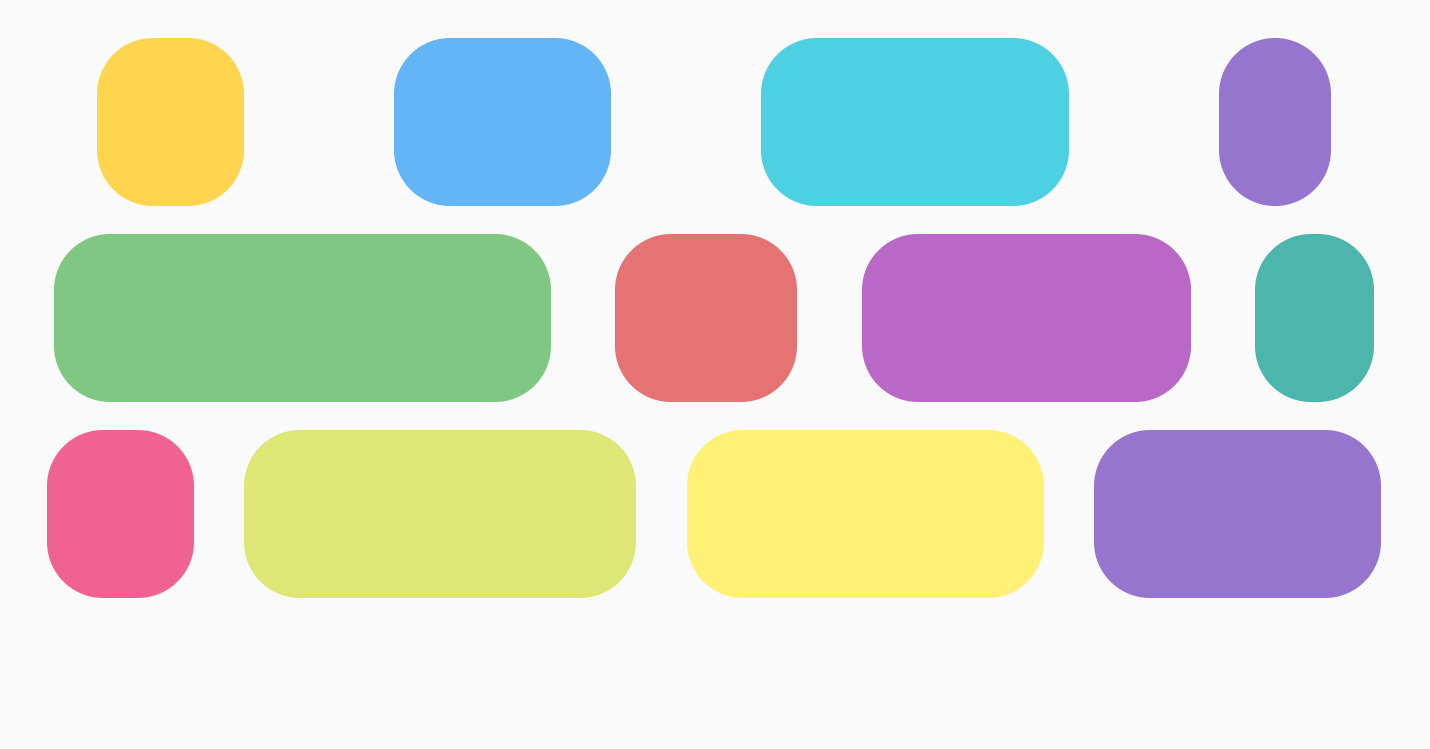
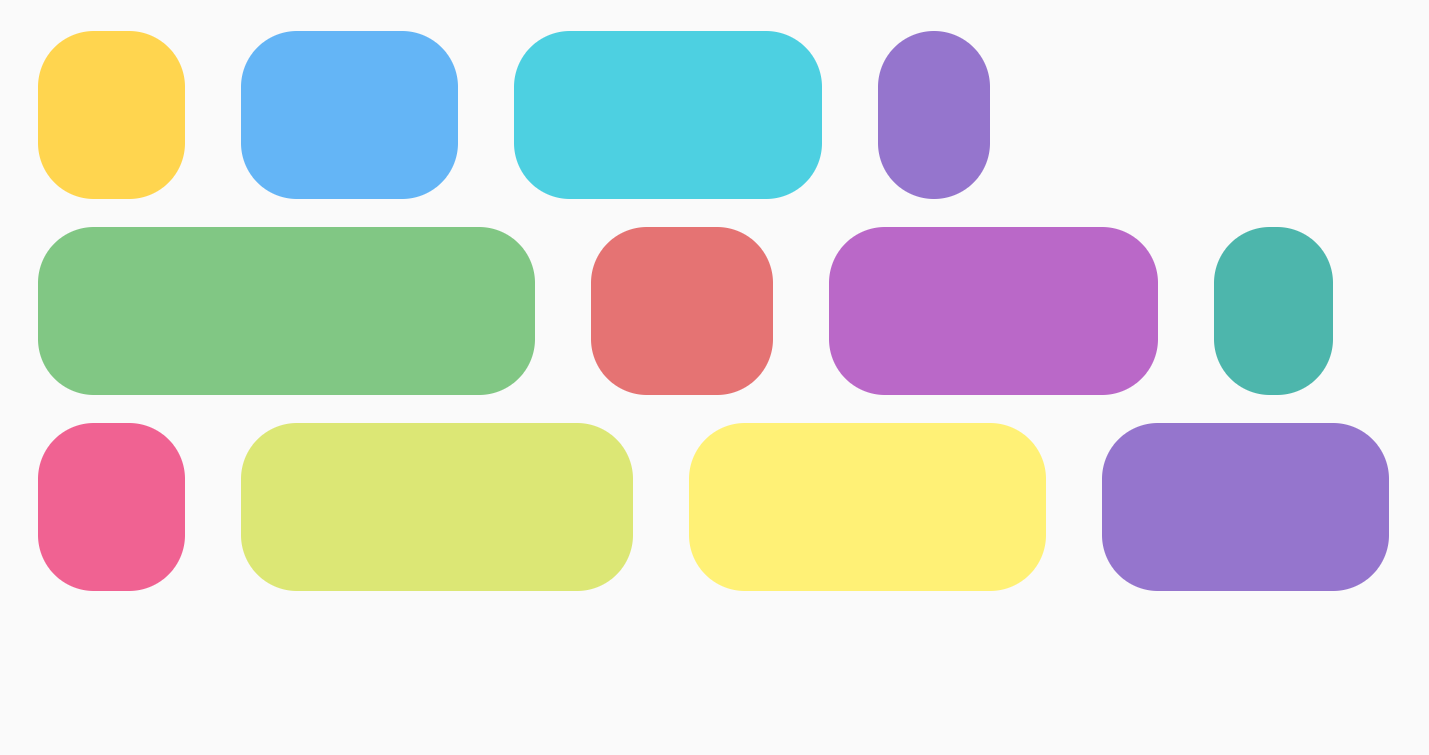
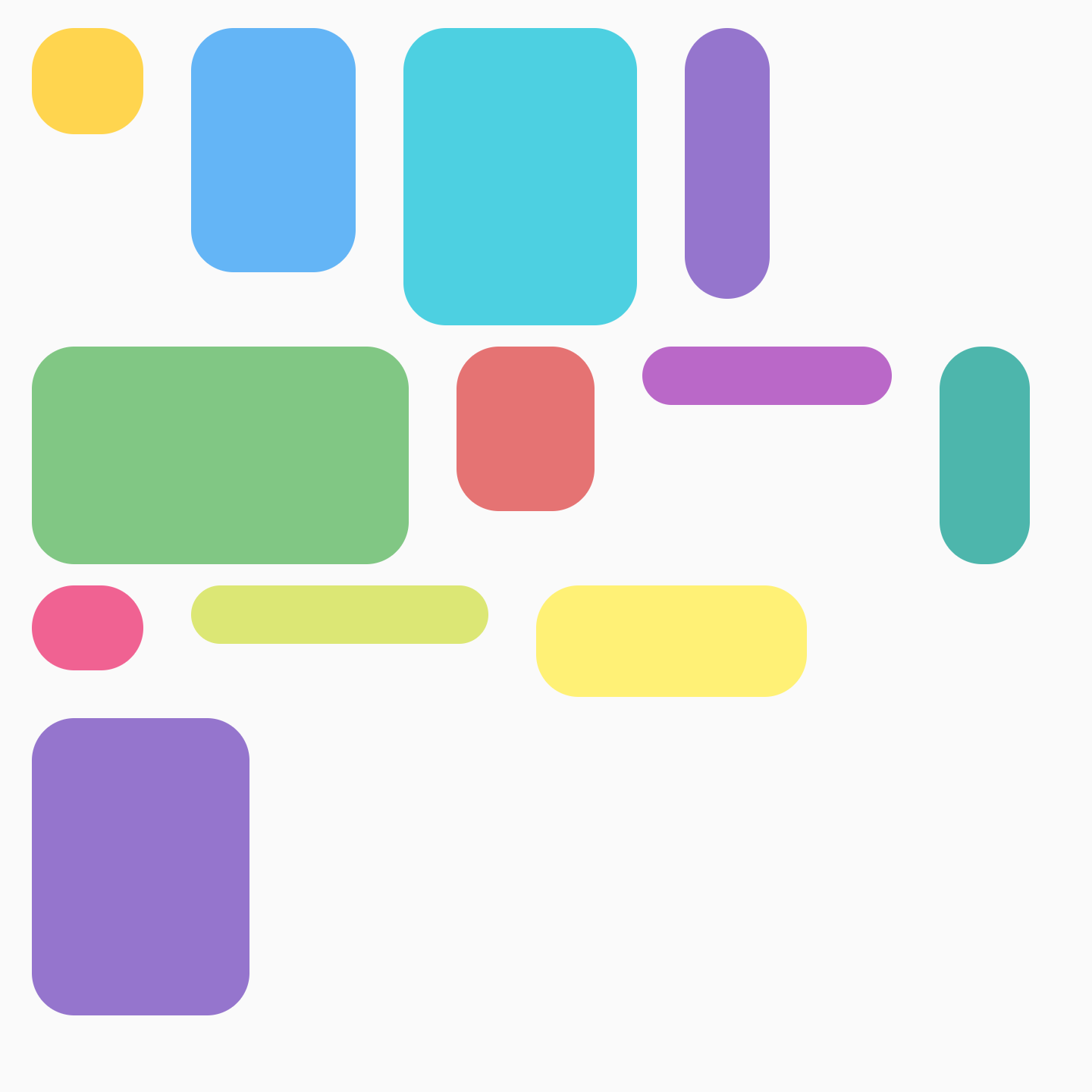
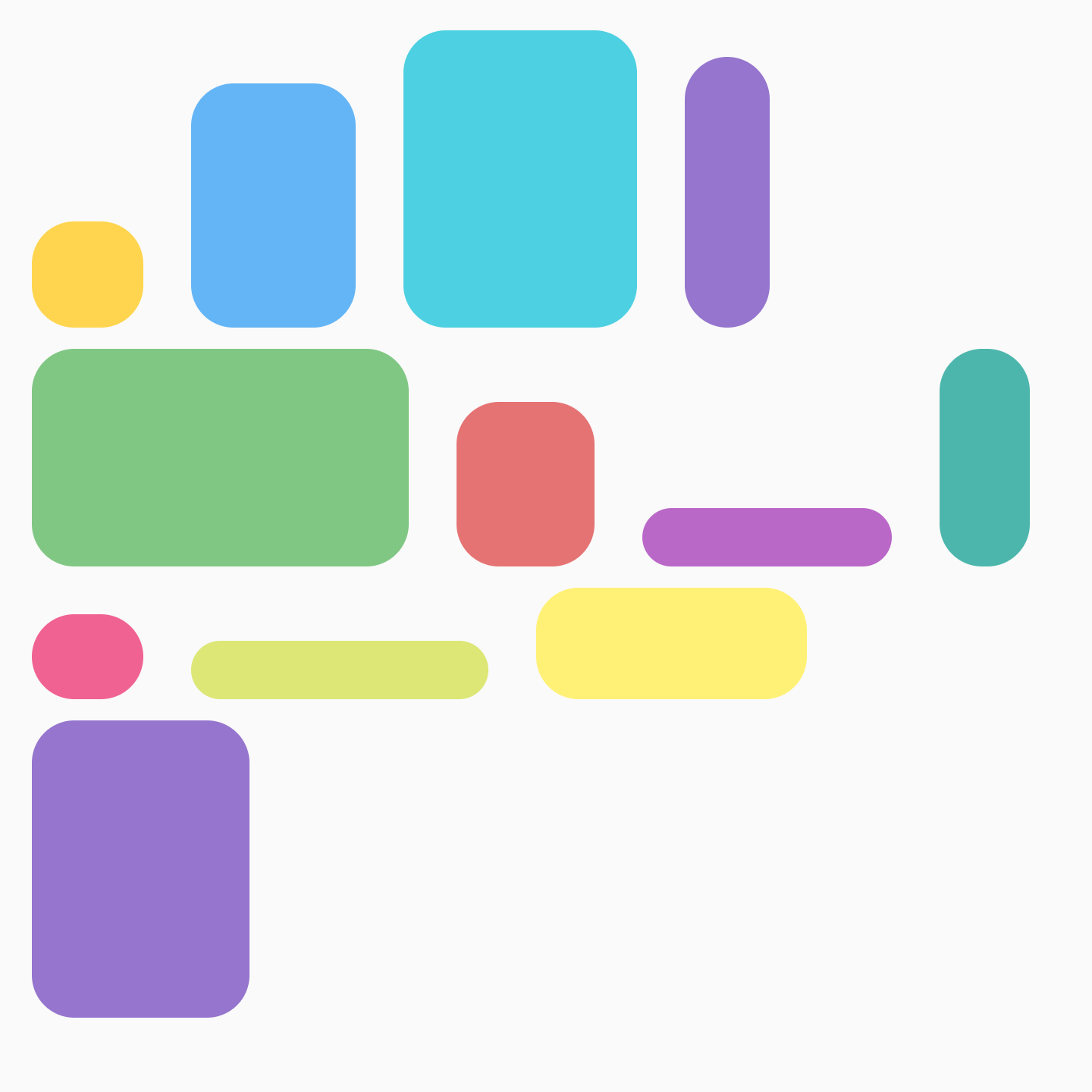
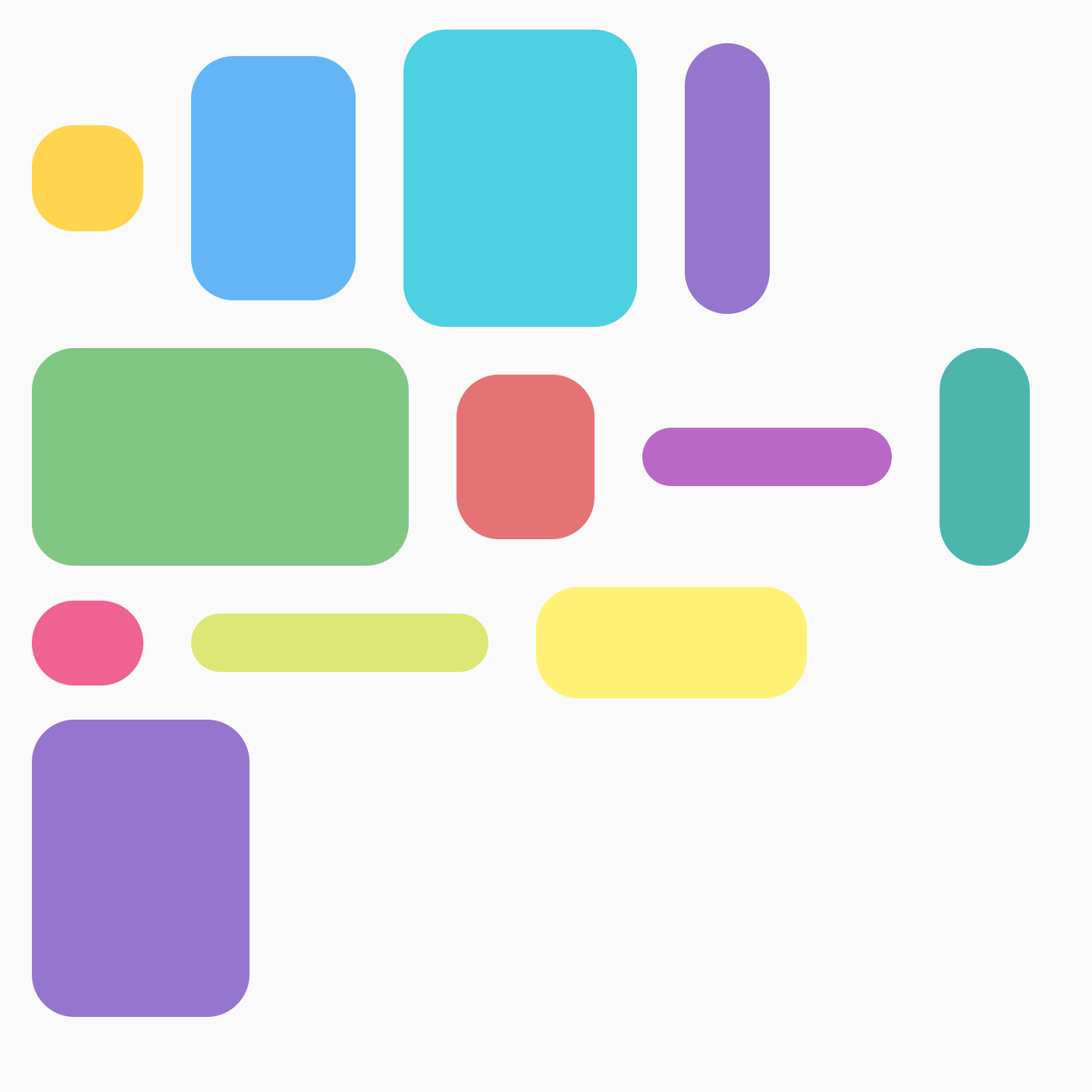
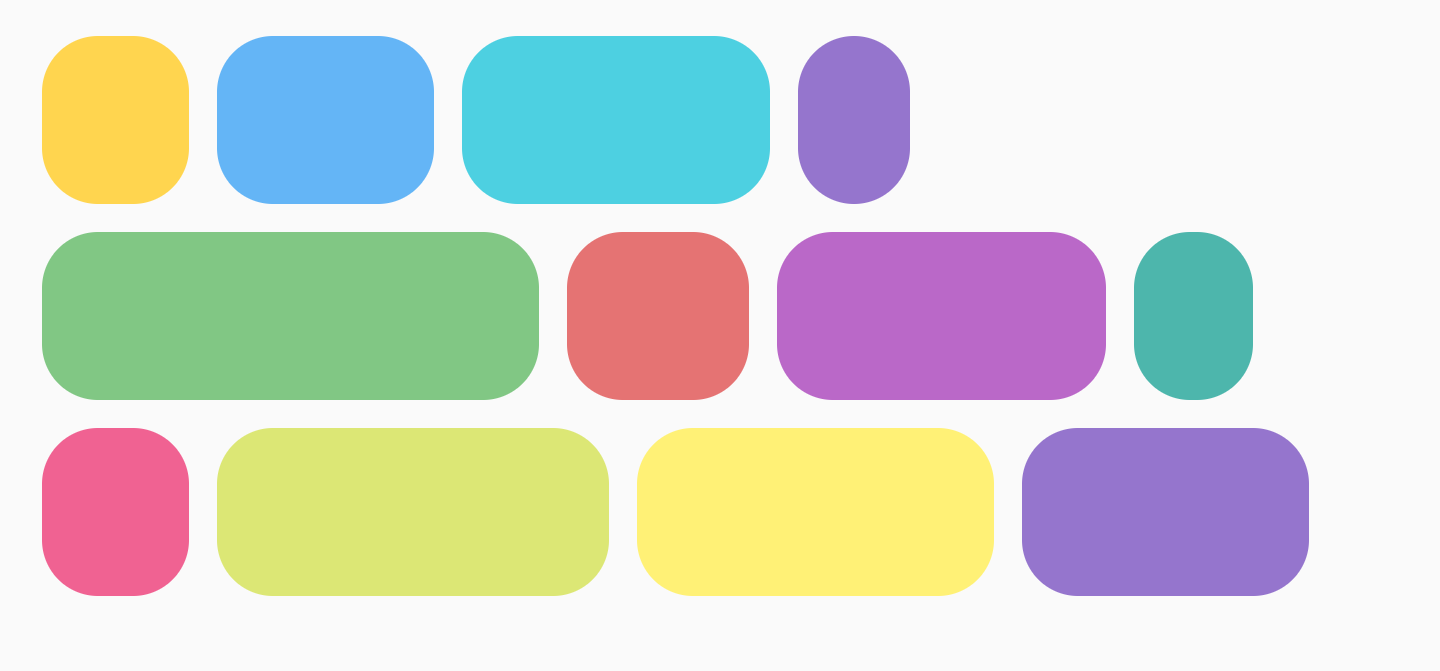
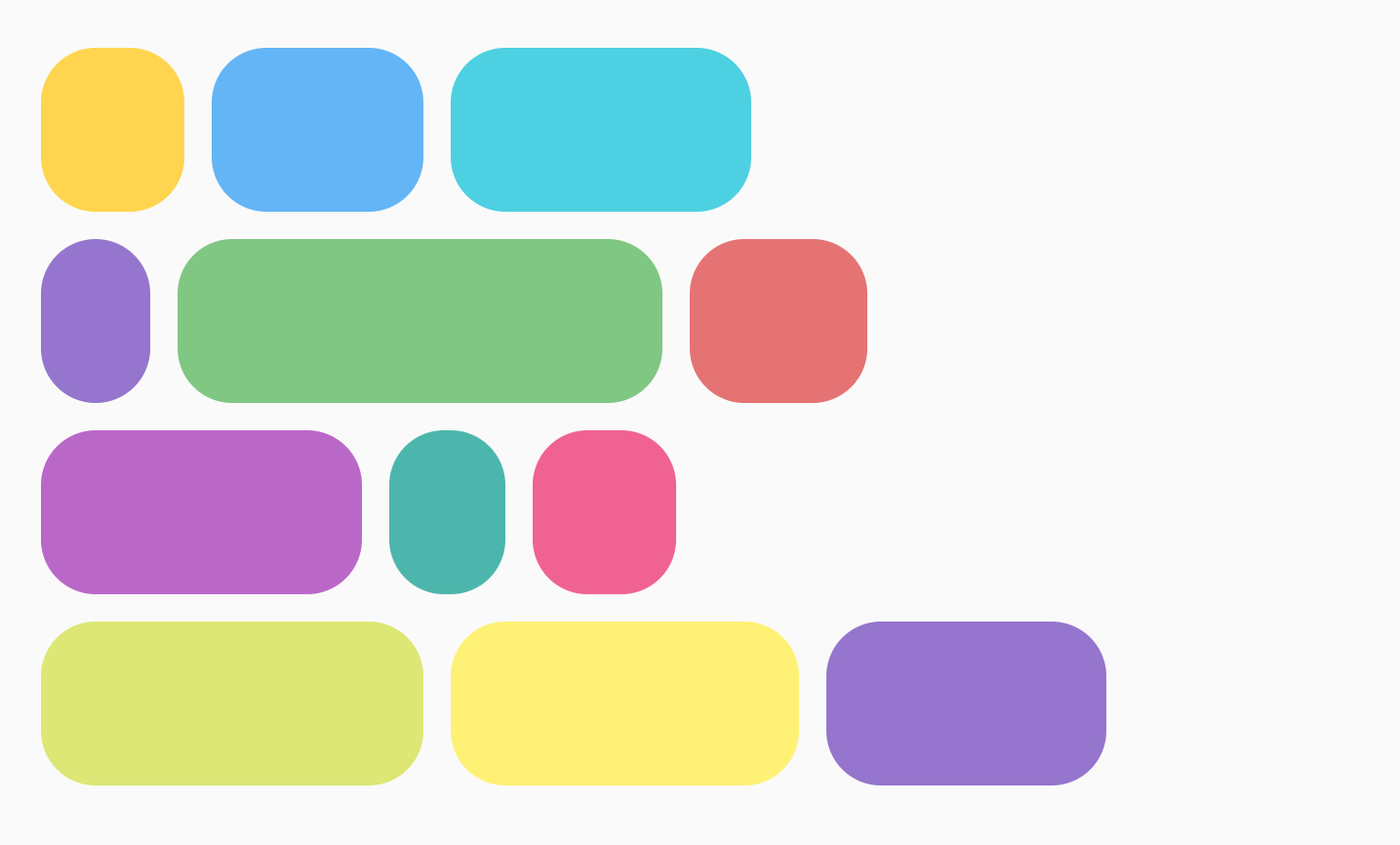
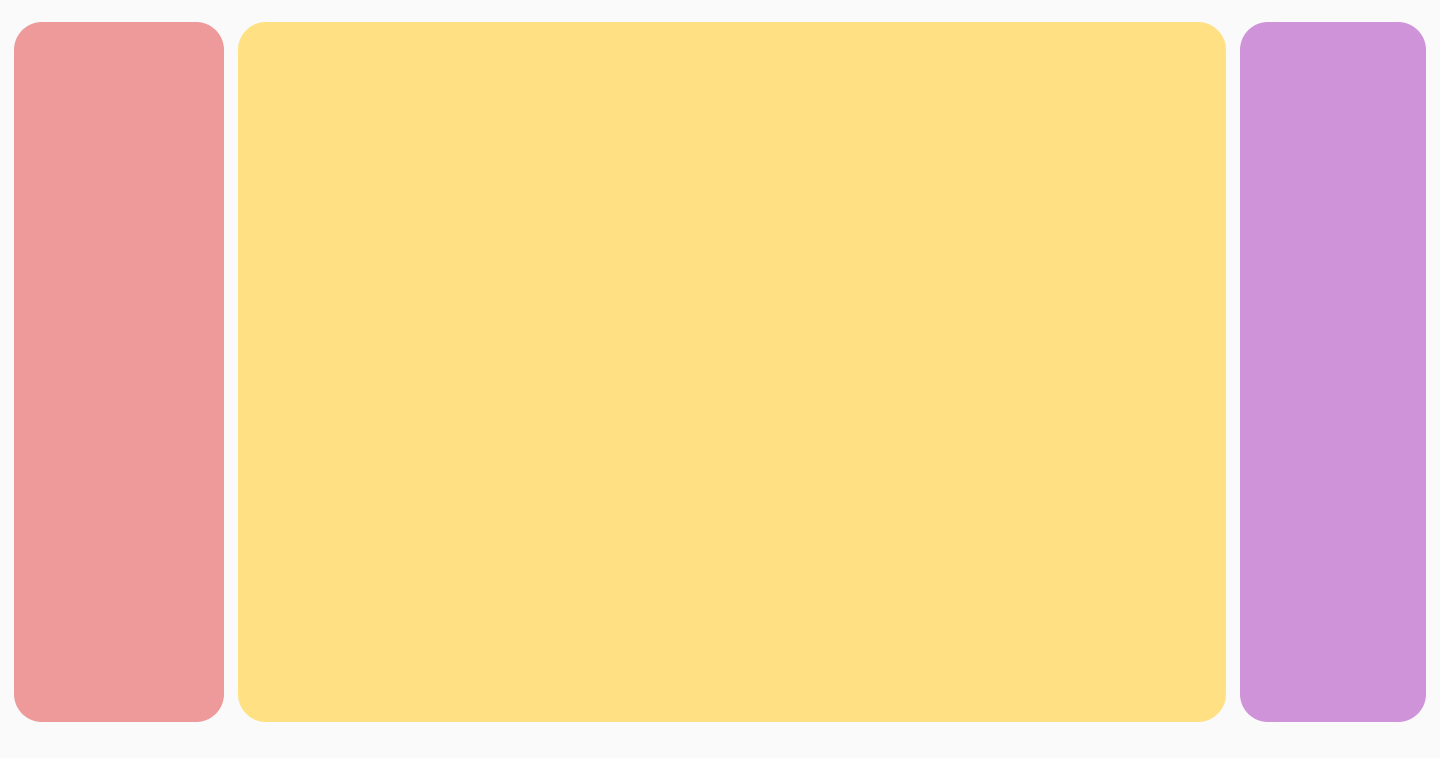
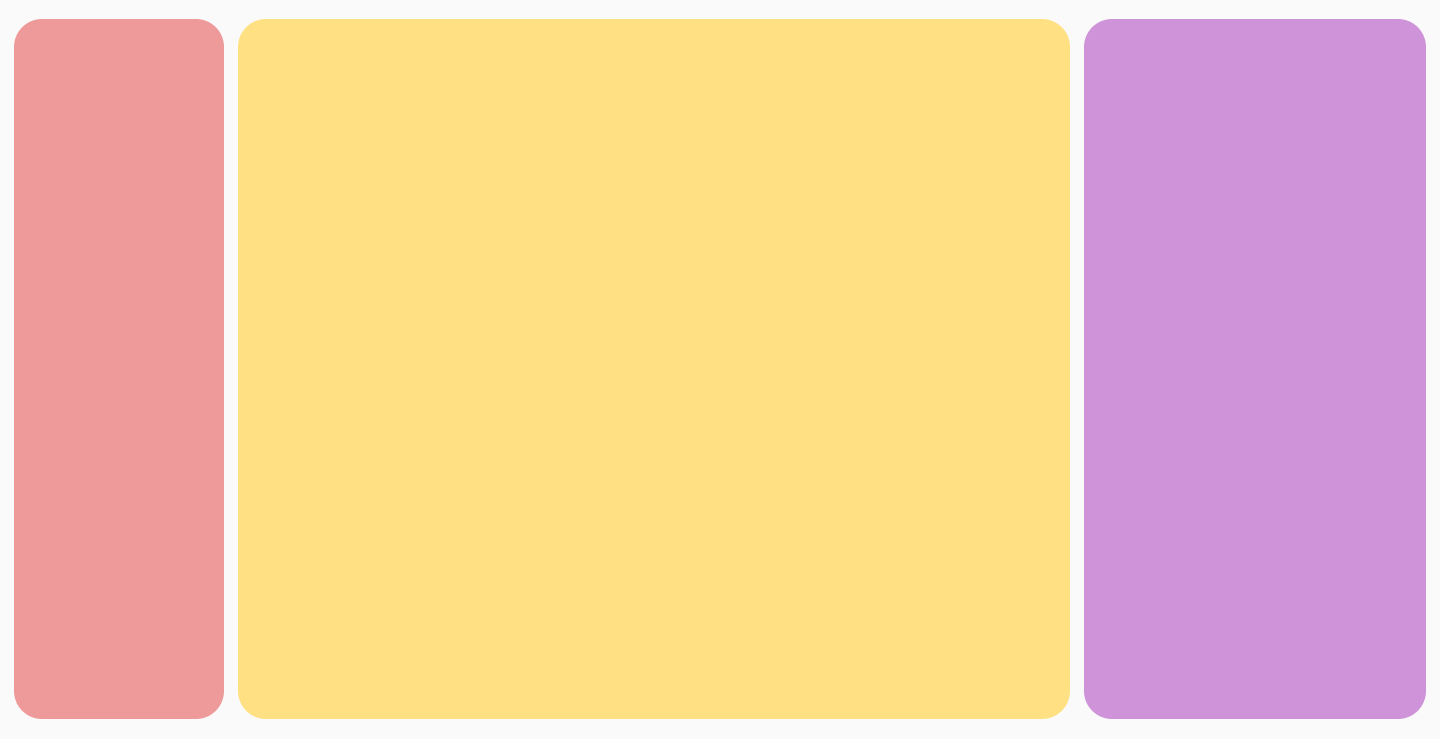
Sie können auch ein abwechselndes Raster mit unterschiedlichen Artikelgrößen erstellen, in dem zwei Artikel jeweils die Hälfte der Breite und ein Artikel die volle Breite der nächsten Spalte einnehmen:

FlowRow mit abwechselnden ZeilengrößenDazu können Sie den folgenden Code verwenden:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 2 ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .clip(RoundedCornerShape(8.dp)) .background(Color.Blue) repeat(6) { item -> // if the item is the third item, don't use weight modifier, but rather fillMaxWidth if ((item + 1) % 3 == 0) { Spacer(modifier = itemModifier.fillMaxWidth()) } else { Spacer(modifier = itemModifier.weight(0.5f)) } } }
Größenanpassung nach Bruchwerten
Mit Modifier.fillMaxWidth(fraction) können Sie die Größe des Containers angeben, den ein Artikel einnehmen soll. Das unterscheidet sich von der Funktionsweise von Modifier.fillMaxWidth(fraction), wenn es auf Row oder Column angewendet wird. Row/Column-Elemente nehmen einen Prozentsatz der verbleibenden Breite ein und nicht die gesamte Breite des Containers.
Der folgende Code liefert beispielsweise unterschiedliche Ergebnisse, je nachdem, ob FlowRow oder Row verwendet wird:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 3 ) { val itemModifier = Modifier .clip(RoundedCornerShape(8.dp)) Box( modifier = itemModifier .height(200.dp) .width(60.dp) .background(Color.Red) ) Box( modifier = itemModifier .height(200.dp) .fillMaxWidth(0.7f) .background(Color.Blue) ) Box( modifier = itemModifier .height(200.dp) .weight(1f) .background(Color.Magenta) ) }
|

|
|

|
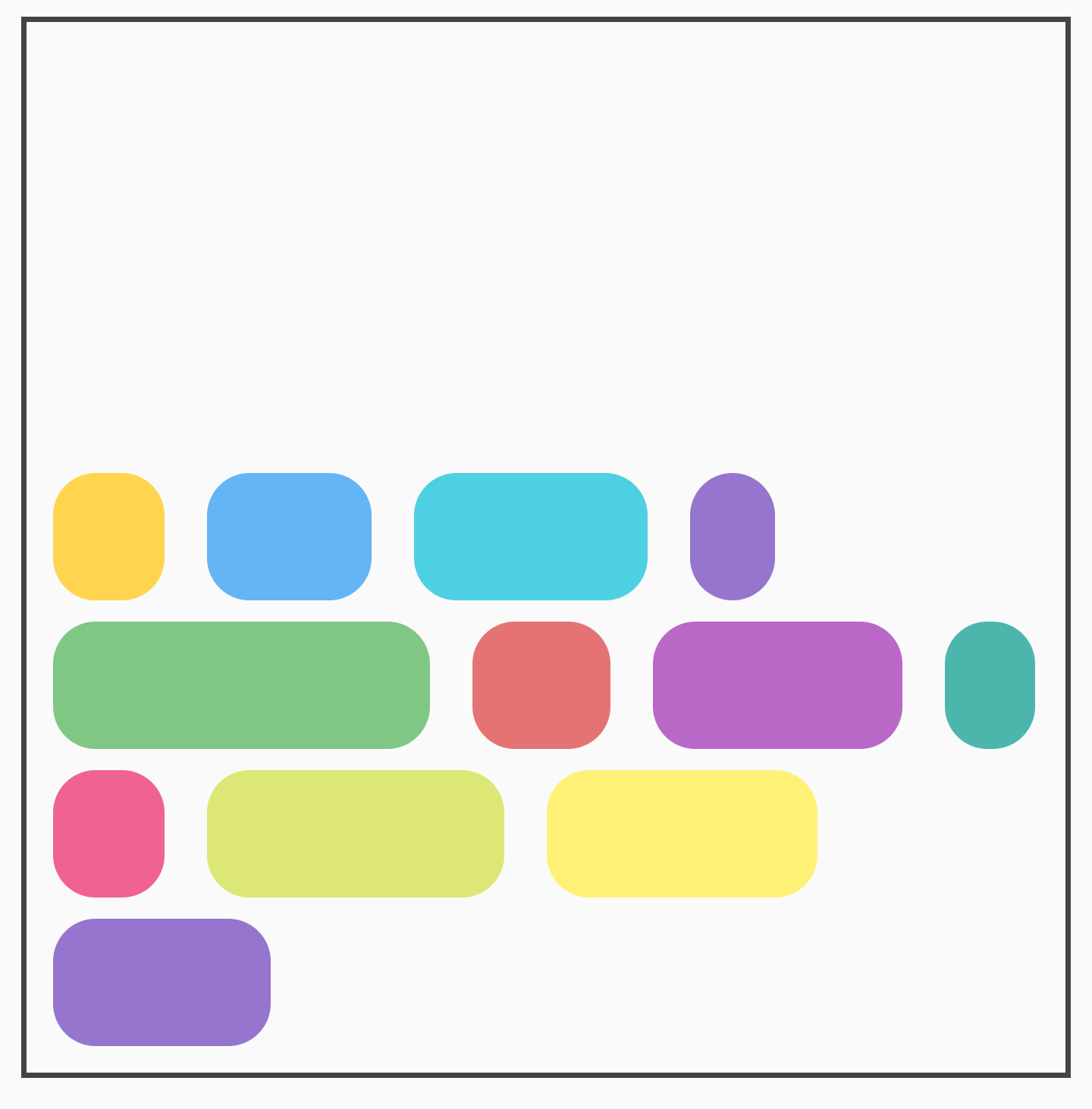
fillMaxColumnWidth() und fillMaxRowHeight()
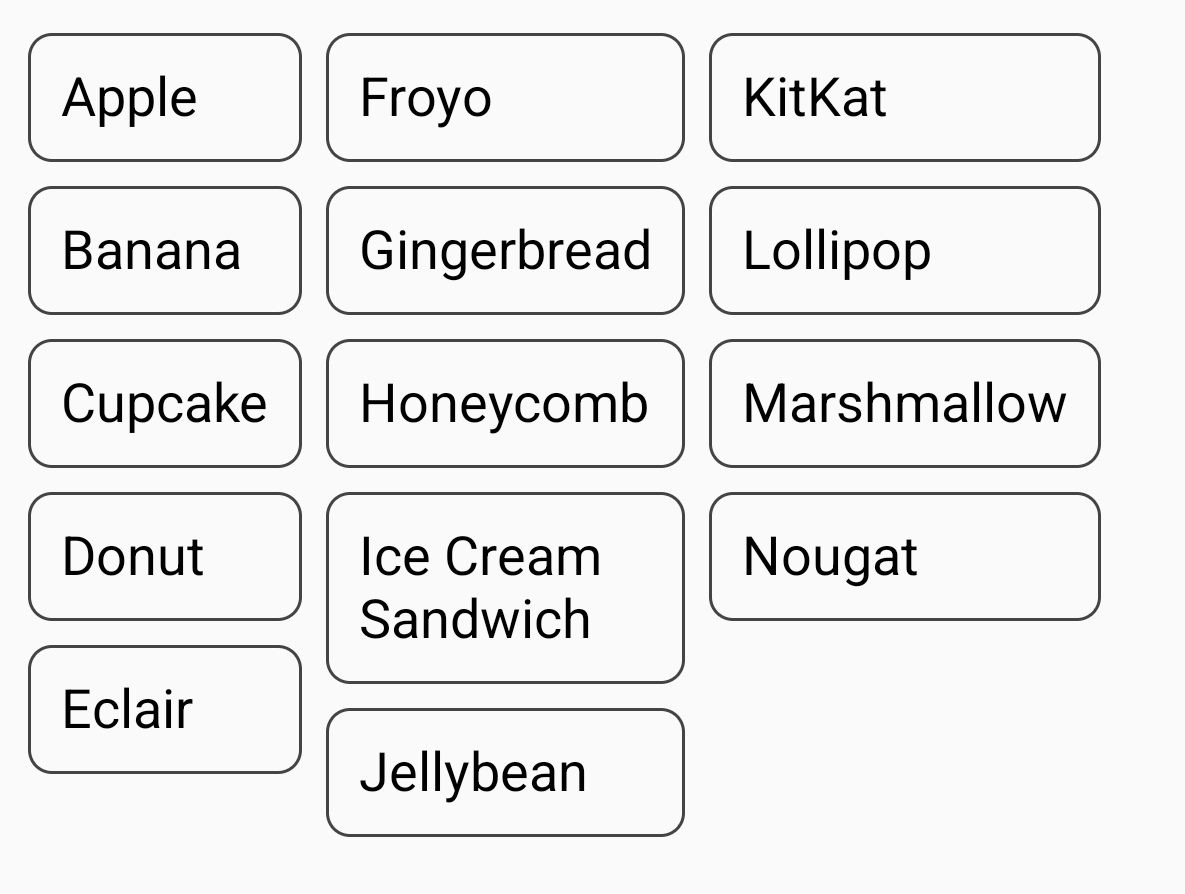
Wenn Sie entweder Modifier.fillMaxColumnWidth() oder Modifier.fillMaxRowHeight() auf ein Element in einem FlowColumn oder FlowRow anwenden, nehmen Elemente in derselben Spalte oder Zeile dieselbe Breite oder Höhe wie das größte Element in der Spalte bzw. Zeile ein.
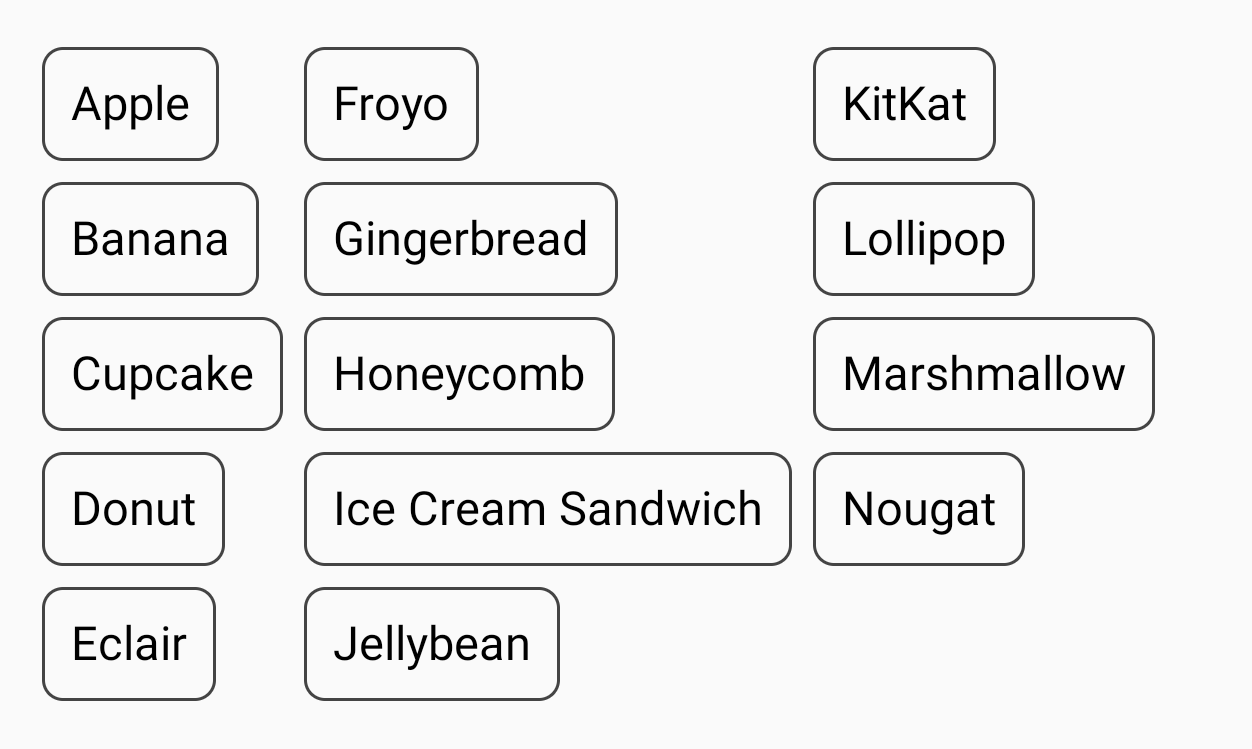
In diesem Beispiel wird FlowColumn verwendet, um die Liste der Android-Desserts anzuzeigen. Sie können den Unterschied in der Breite der einzelnen Elemente sehen, wenn Modifier.fillMaxColumnWidth() auf die Elemente angewendet wird und wenn nicht und die Elemente umgebrochen werden.
FlowColumn( Modifier .padding(20.dp) .fillMaxHeight() .fillMaxWidth(), horizontalArrangement = Arrangement.spacedBy(8.dp), verticalArrangement = Arrangement.spacedBy(8.dp), maxItemsInEachColumn = 5, ) { repeat(listDesserts.size) { Box( Modifier .fillMaxColumnWidth() .border(1.dp, Color.DarkGray, RoundedCornerShape(8.dp)) .padding(8.dp) ) { Text( text = listDesserts[it], fontSize = 18.sp, modifier = Modifier.padding(3.dp) ) } } }
|

|
Keine Breitenänderungen festgelegt (Umbrechen von Elementen) |

|
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Grundlagen des Compose-Layouts
- ConstraintLayout in Compose
- Editor-Aktionen {:#editor-actions}

