FlowRow y FlowColumn son elementos componibles similares a Row y Column, pero se diferencian en que los elementos fluyen a la siguiente línea cuando el contenedor se queda sin espacio. Esto crea varias filas o columnas. La cantidad de elementos en una línea también se puede controlar configurando maxItemsInEachRow o maxItemsInEachColumn. A menudo, puedes usar FlowRow y FlowColumn para crear diseños responsivos. El contenido no se cortará si los elementos son demasiado grandes para una dimensión, y usar una combinación de maxItemsInEach* con Modifier.weight(weight) puede ayudar a crear diseños que llenen o expandan el ancho de una fila o columna cuando sea necesario.
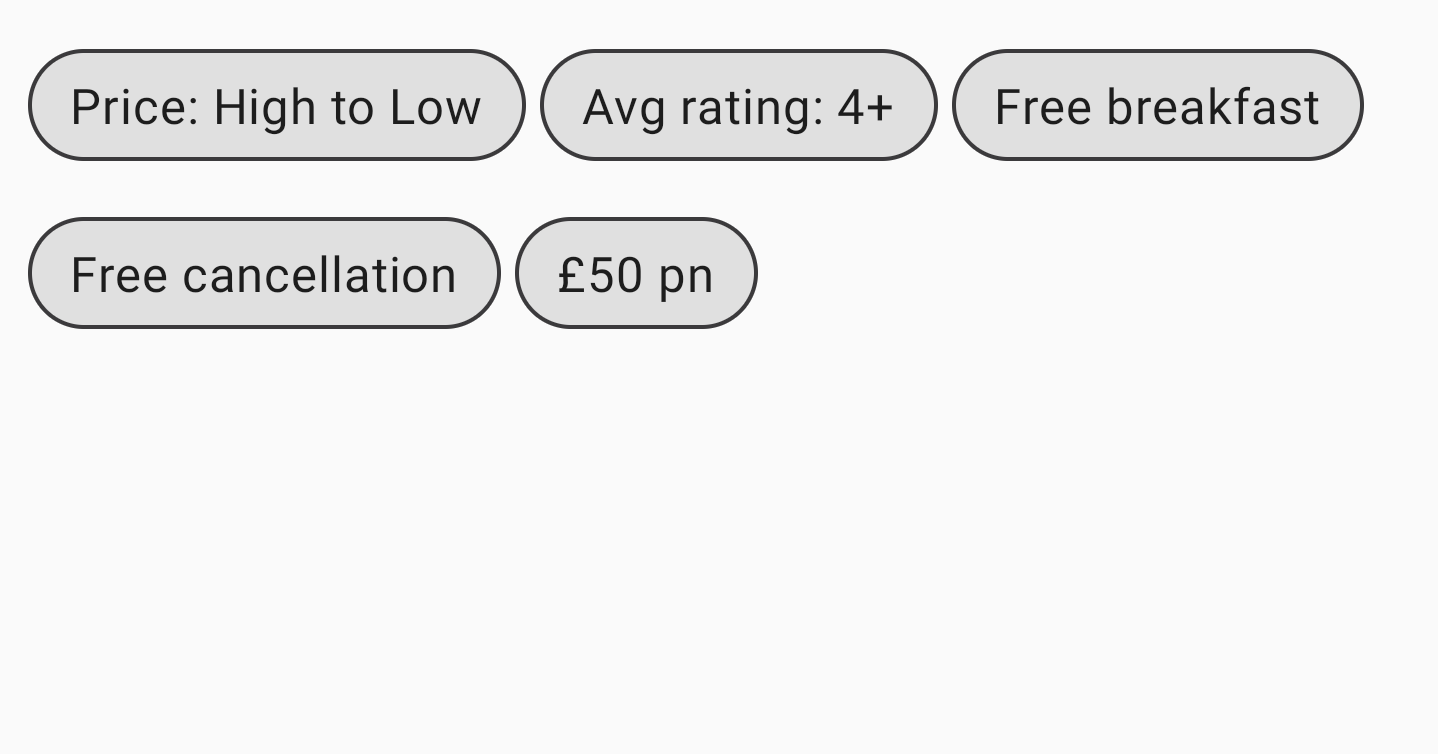
El ejemplo típico es para un chip o una IU de filtrado:

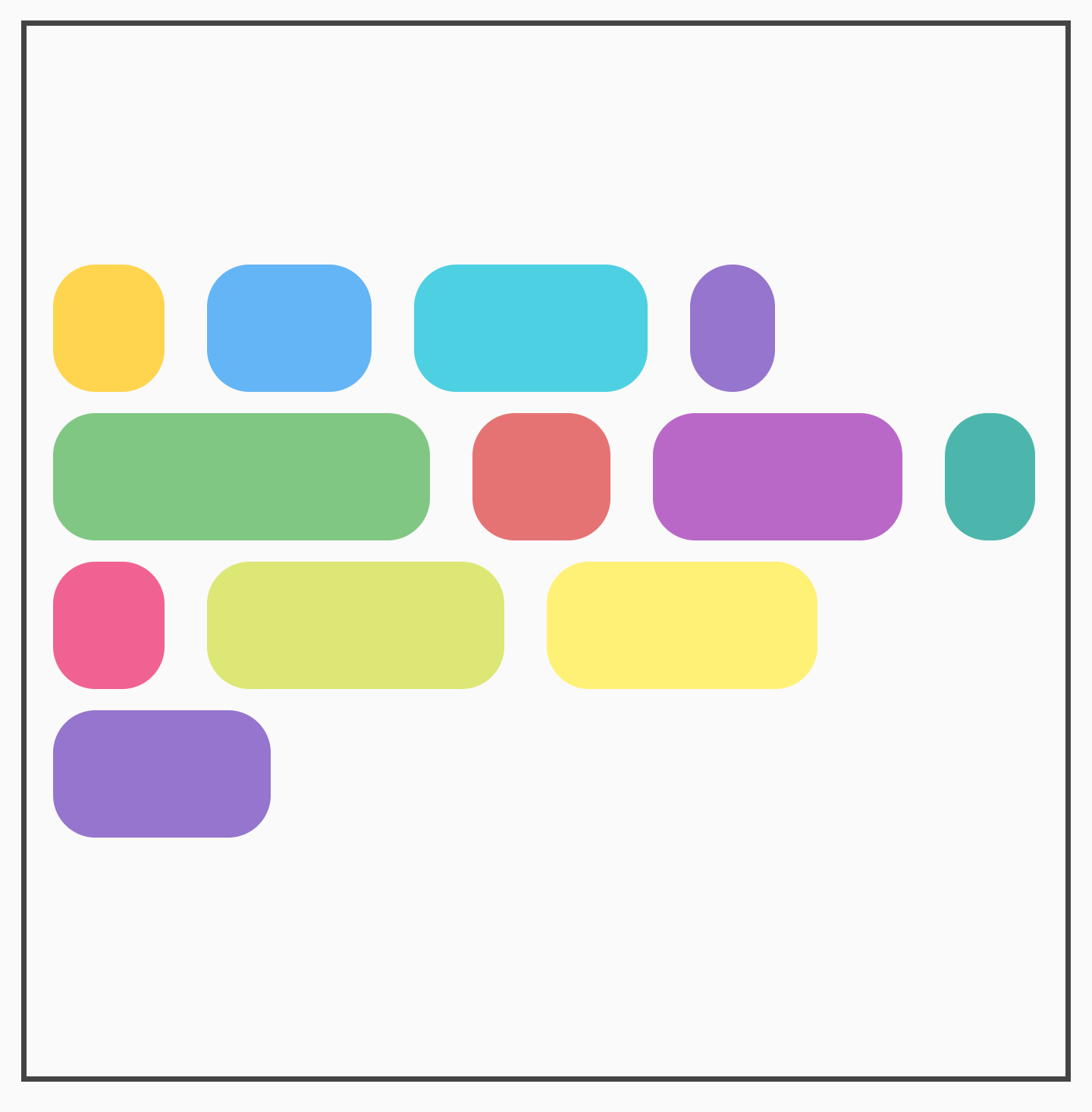
FlowRowUso básico
Para usar FlowRow o FlowColumn, crea estos elementos componibles y coloca dentro de ellos los elementos que deben seguir el flujo estándar:
@Composable private fun FlowRowSimpleUsageExample() { FlowRow(modifier = Modifier.padding(8.dp)) { ChipItem("Price: High to Low") ChipItem("Avg rating: 4+") ChipItem("Free breakfast") ChipItem("Free cancellation") ChipItem("£50 pn") } }
Este fragmento genera la IU que se muestra arriba, con elementos que fluyen automáticamente a la siguiente fila cuando no hay más espacio en la primera.
Características del diseño de flujo
Los diseños de flujo tienen las siguientes características y propiedades que puedes usar para crear diferentes diseños en tu app.
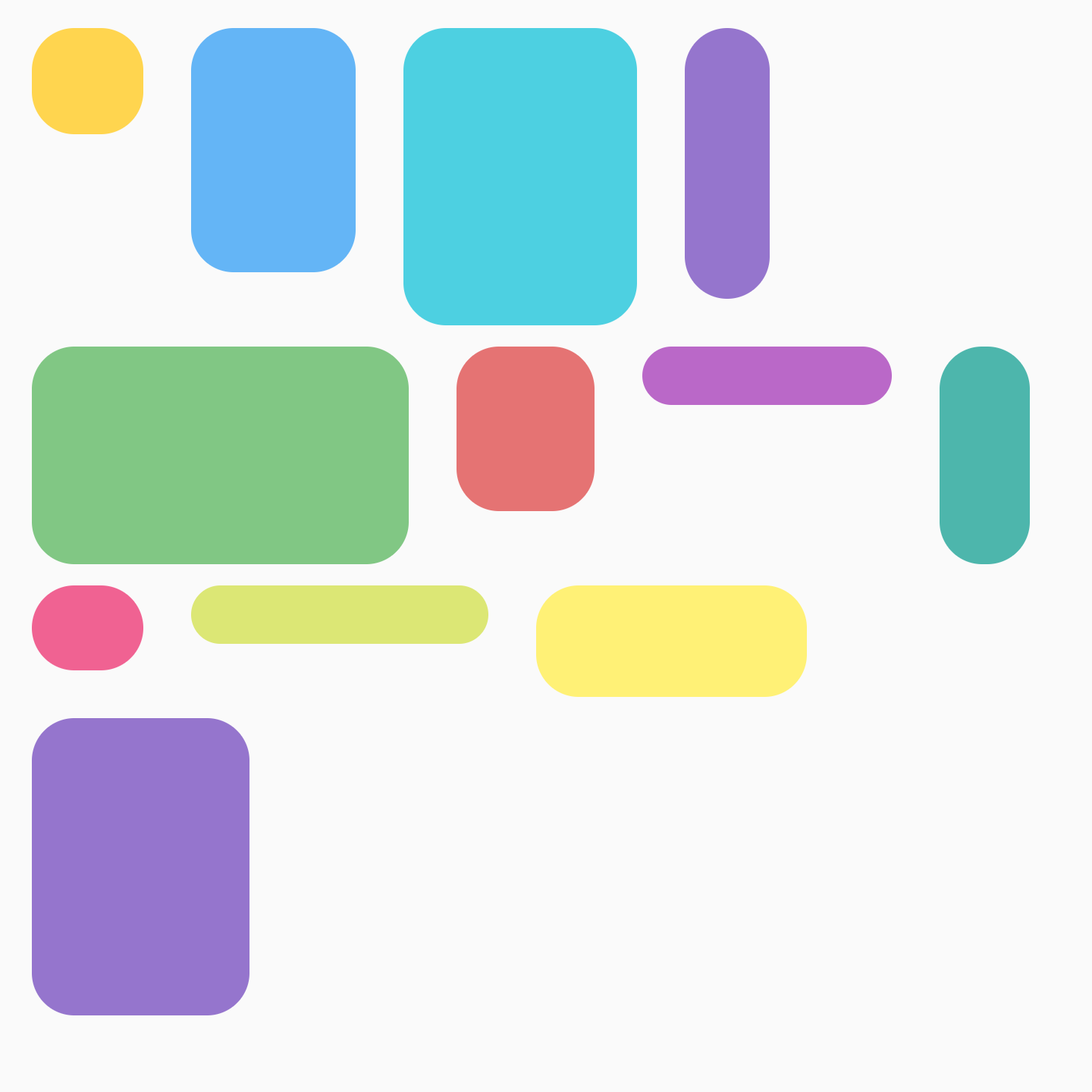
Disposición del eje principal: Disposición horizontal o vertical
El eje principal es el eje en el que se disponen los elementos (por ejemplo, en FlowRow, los elementos se disponen horizontalmente). El parámetro horizontalArrangement en FlowRow controla la forma en que se distribuye el espacio libre entre los elementos.
En la siguiente tabla, se muestran ejemplos de cómo configurar horizontalArrangement en elementos para FlowRow:
Se estableció la disposición horizontal en |
Resultado |
|

|

|
|

|
|

|
|

|
|

|
Para FlowColumn, hay opciones similares disponibles con verticalArrangement, con el valor predeterminado de Arrangement.Top.
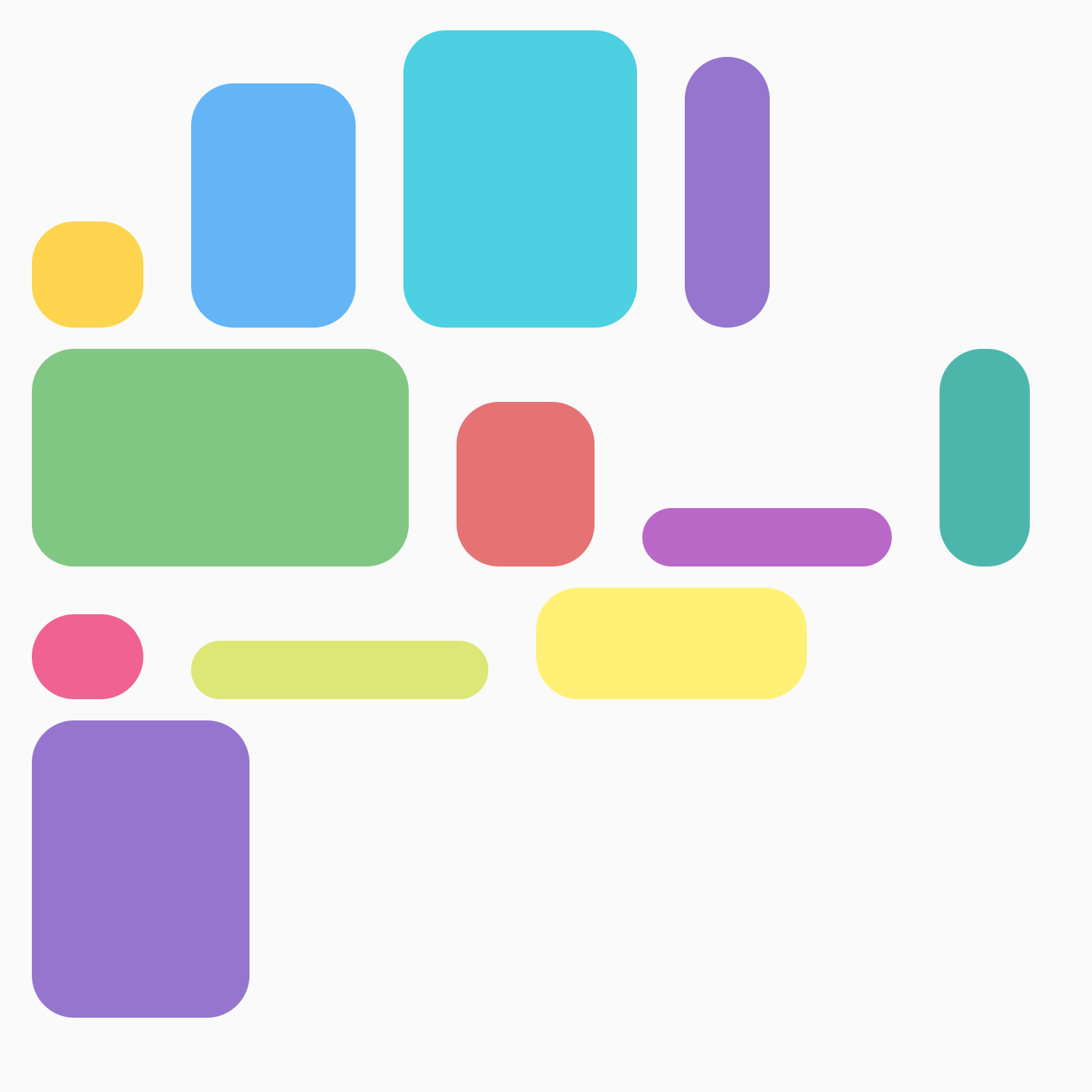
Disposición del eje cruzado
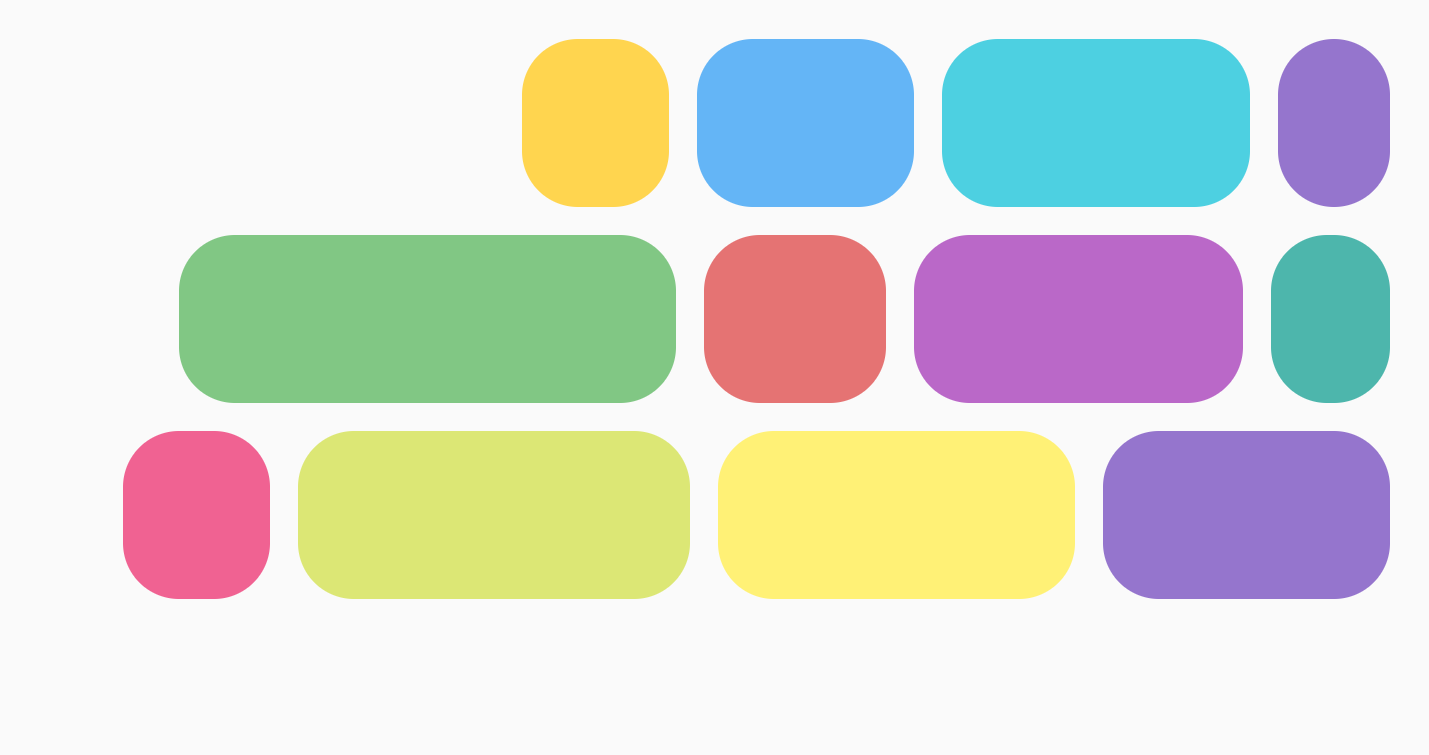
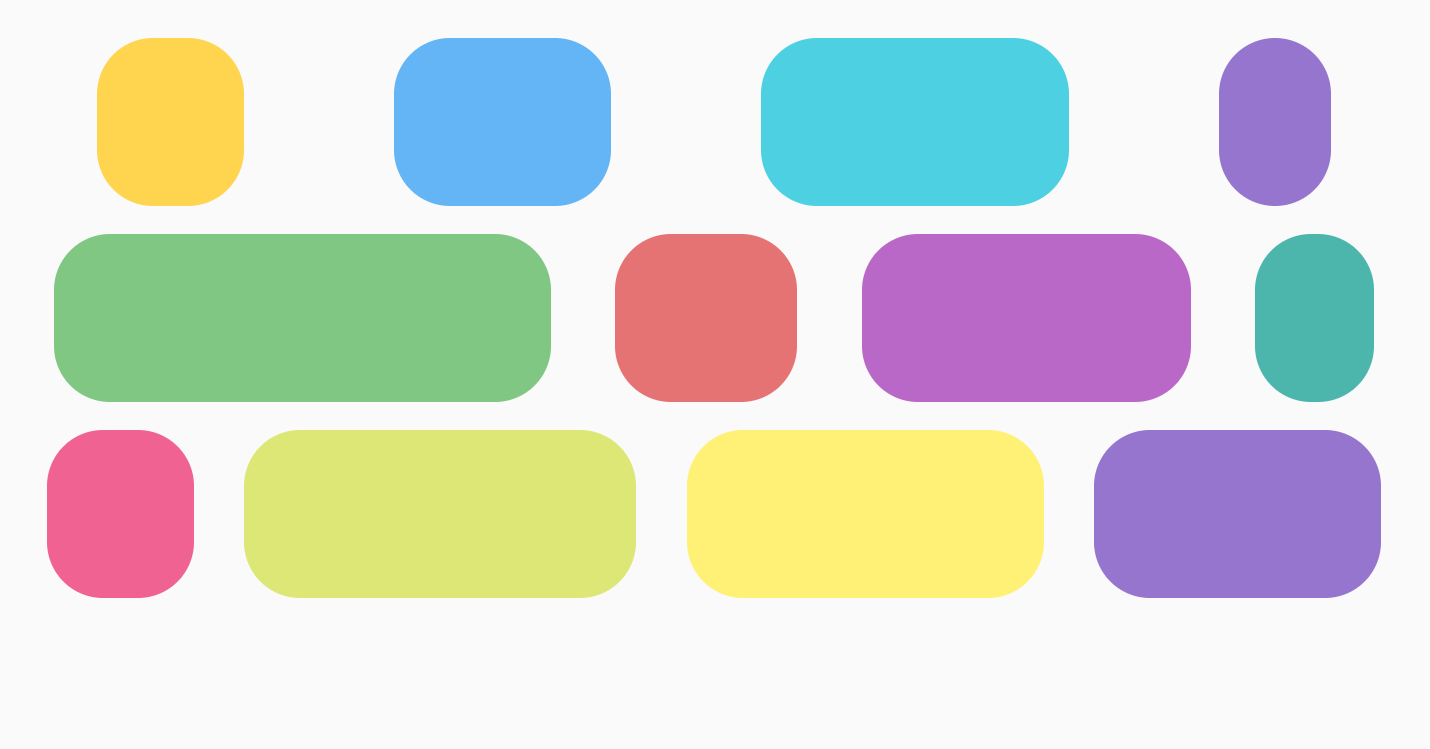
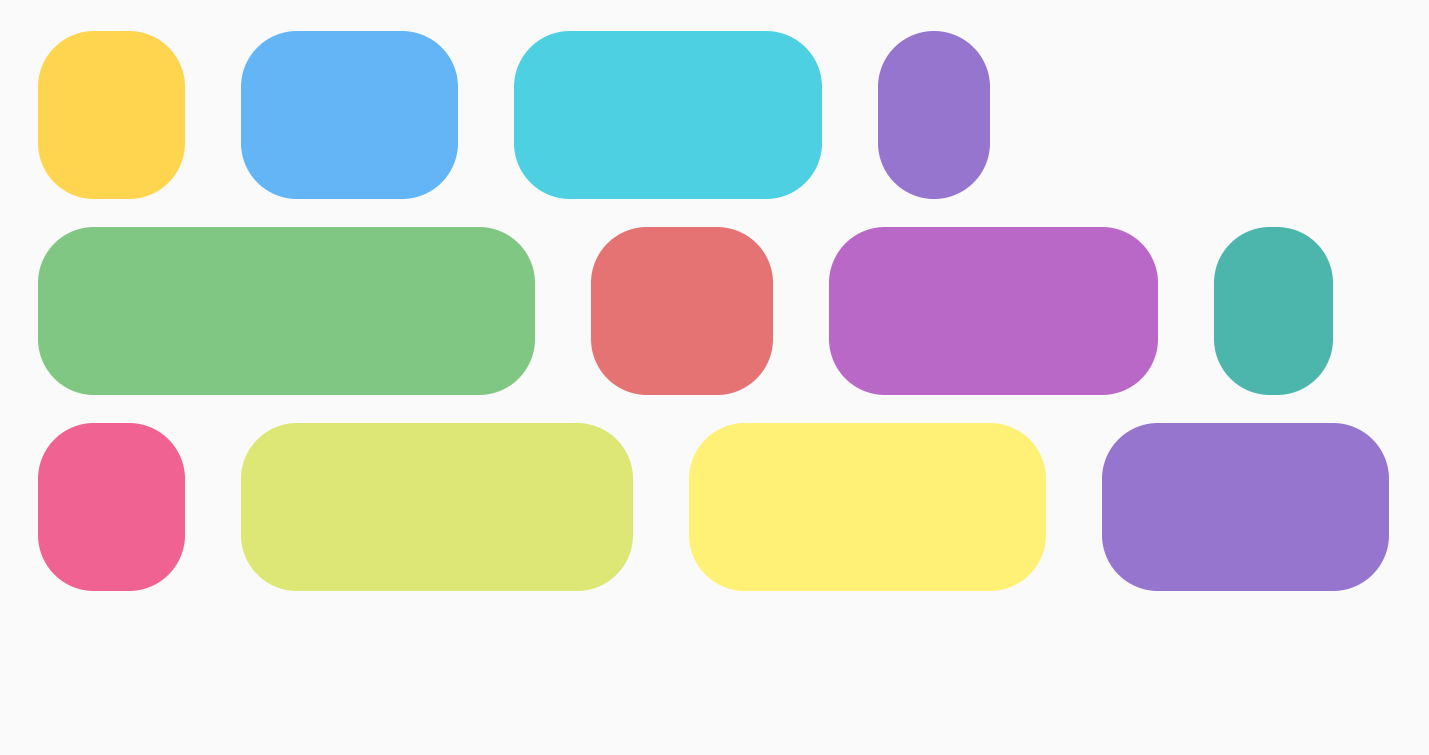
El eje cruzado es el eje en la dirección opuesta al eje principal. Por ejemplo, en FlowRow, este es el eje vertical. Para cambiar la disposición del contenido general dentro del contenedor en el eje transversal, usa verticalArrangement para FlowRow y horizontalArrangement para FlowColumn.
En el caso de FlowRow, en la siguiente tabla, se muestran ejemplos de cómo configurar diferentes verticalArrangement en los elementos:
Disposición vertical establecida en |
Resultado |
|

|

|
|

|
Para FlowColumn, hay opciones similares disponibles con horizontalArrangement.
La disposición predeterminada del eje transversal es Arrangement.Start.
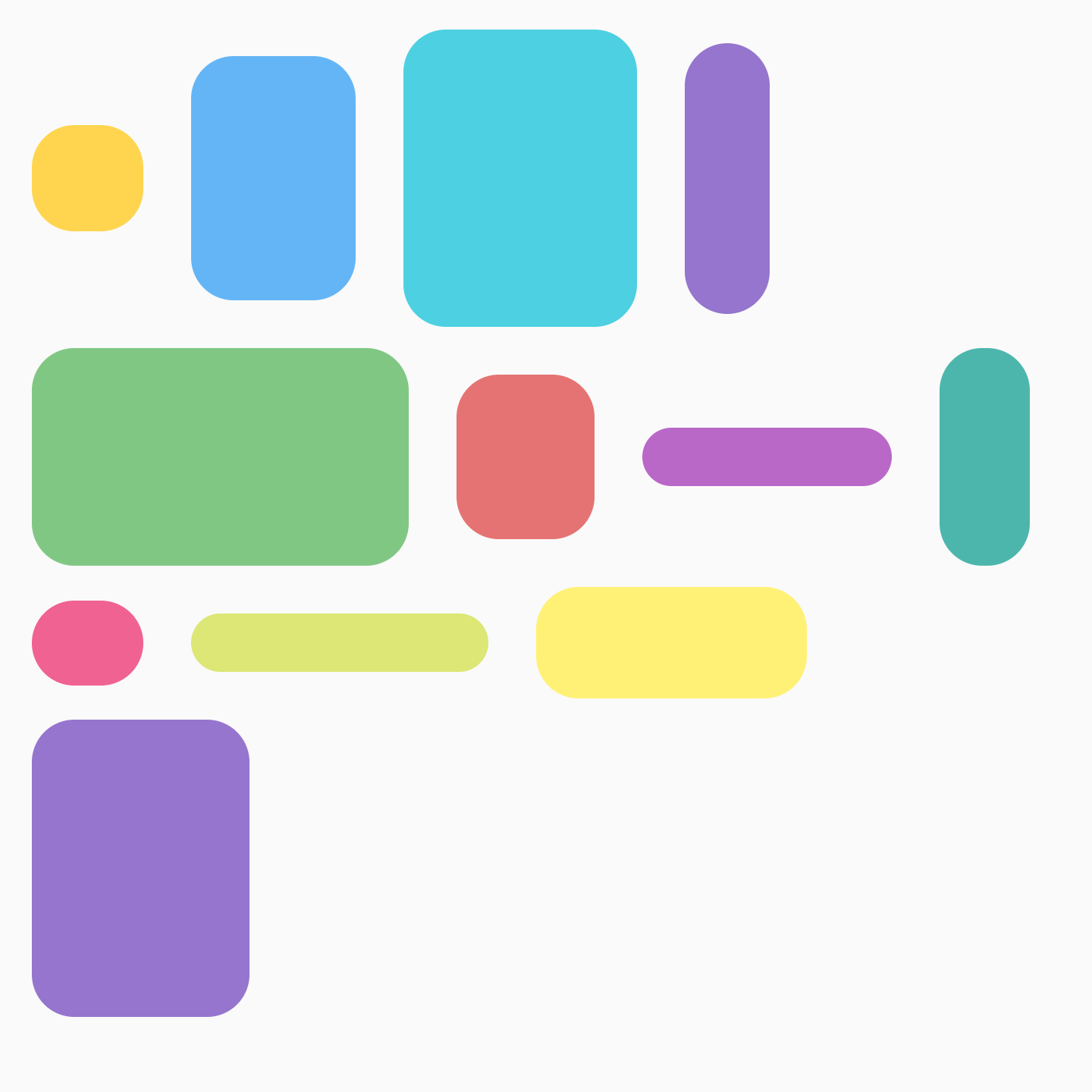
Alineación de elementos individuales
Es posible que desees posicionar elementos individuales dentro de la fila con diferentes alineaciones. Esto es diferente de verticalArrangement y horizontalArrangement, ya que alinea los elementos dentro de la línea actual. Puedes aplicar este método con Modifier.align().
Por ejemplo, cuando los elementos de un FlowRow tienen diferentes alturas, la fila toma la altura del elemento más grande y aplica Modifier.align(alignmentOption) a los elementos:
Alineación vertical establecida en |
Resultado |
|

|

|
|

|
Para FlowColumn, hay opciones similares disponibles. La alineación predeterminada es Alignment.Start.
Cantidad máxima de elementos en la fila o columna
Los parámetros maxItemsInEachRow o maxItemsInEachColumn definen la cantidad máxima de elementos en el eje principal que se pueden incluir en una línea antes de pasar a la siguiente. El valor predeterminado es Int.MAX_INT, que permite la mayor cantidad posible de elementos, siempre que sus tamaños les permitan caber en la línea.
Por ejemplo, establecer un maxItemsInEachRow obliga al diseño inicial a tener solo 3 elementos:
No se estableció un valor máximo |
|

|

|
Pesos de los elementos
El peso aumenta el tamaño de un elemento según su factor y el espacio disponible en la línea en la que se colocó. Es importante destacar que existe una diferencia entre FlowRow y Row en la forma en que se usan los pesos para calcular el ancho de un elemento. Para Rows, el peso se basa en todos los elementos de Row. Con FlowRow, el peso se basa en los elementos de la línea en la que se coloca un elemento, no en todos los elementos del contenedor FlowRow.
Por ejemplo, si tienes 4 elementos que se encuentran en una línea, cada uno con diferentes pesos de 1f, 2f, 1f y 3f, el peso total es 7f. El espacio restante en una fila o columna se dividirá por 7f. Luego, el ancho de cada elemento se calculará con la siguiente fórmula: weight * (remainingSpace / totalWeight).
Puedes usar una combinación de Modifier.weight y la cantidad máxima de elementos con FlowRow o FlowColumn para crear un diseño similar a una cuadrícula. Este enfoque es útil para crear diseños responsivos que se ajusten al tamaño de tu dispositivo.
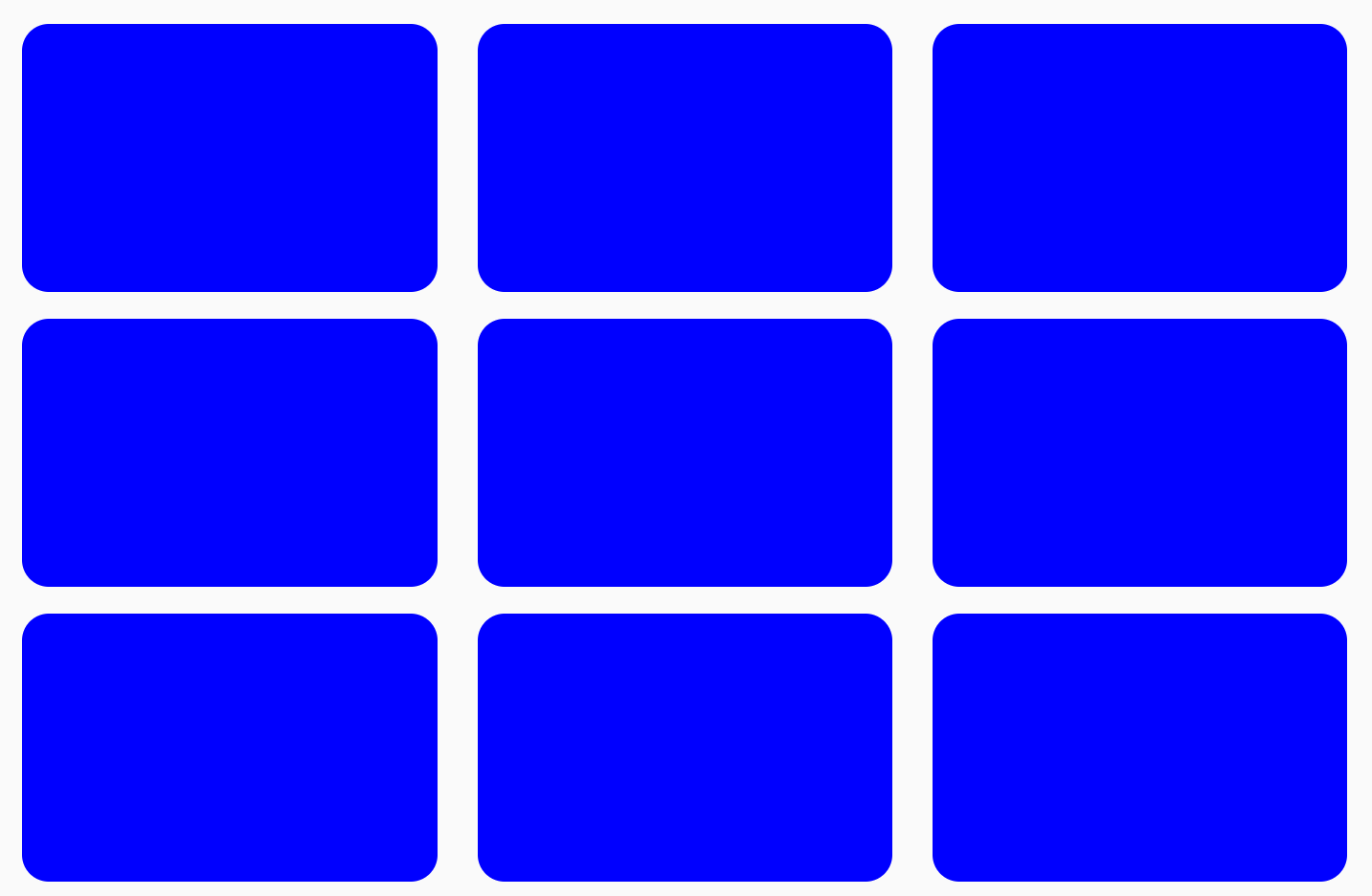
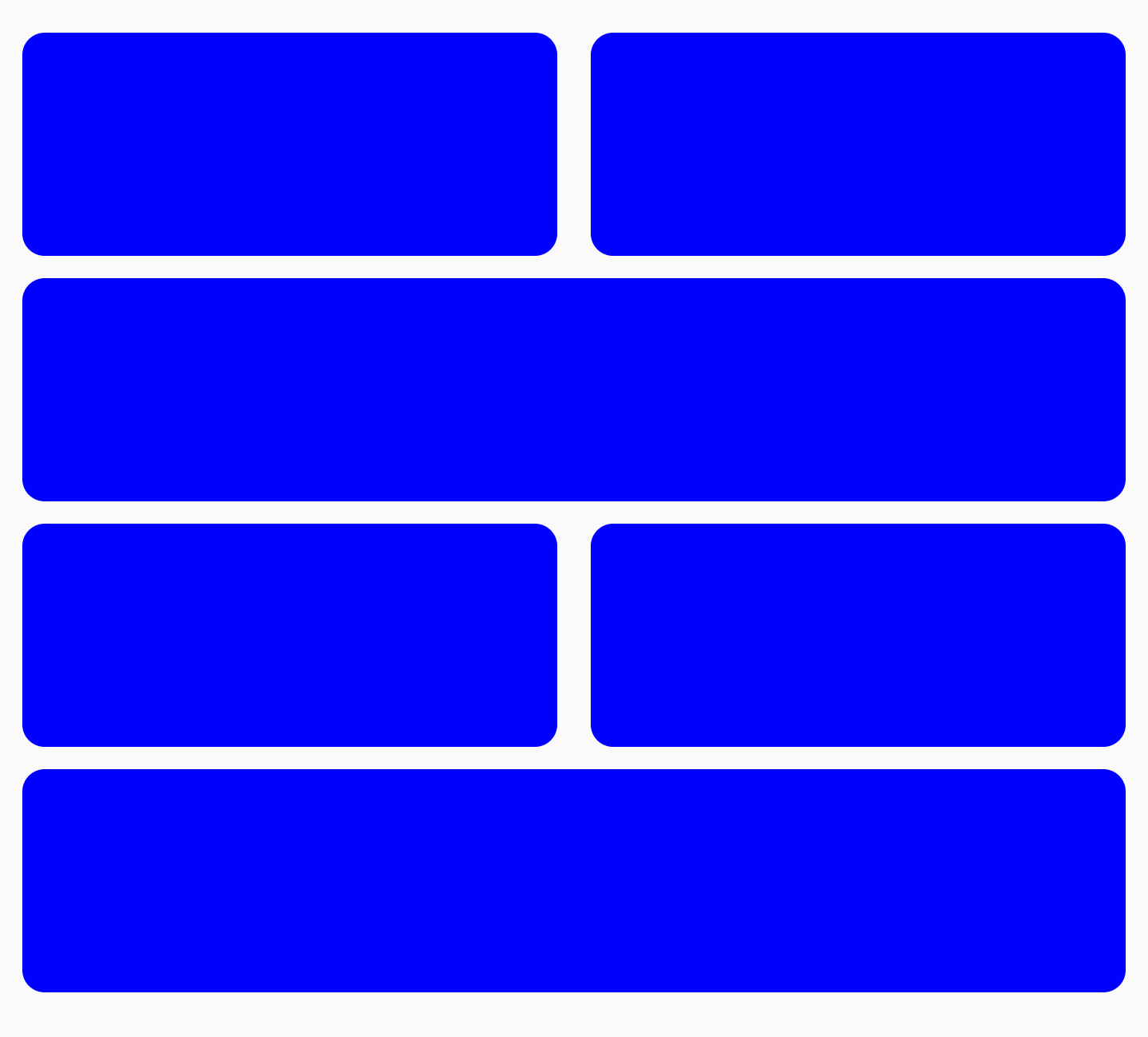
Hay algunos ejemplos diferentes de lo que puedes lograr con los pesos. Un ejemplo es una cuadrícula en la que los elementos tienen el mismo tamaño, como se muestra a continuación:

FlowRow para crear una cuadrículaPara crear una cuadrícula con elementos del mismo tamaño, puedes hacer lo siguiente:
val rows = 3 val columns = 3 FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = rows ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .weight(1f) .clip(RoundedCornerShape(8.dp)) .background(MaterialColors.Blue200) repeat(rows * columns) { Spacer(modifier = itemModifier) } }
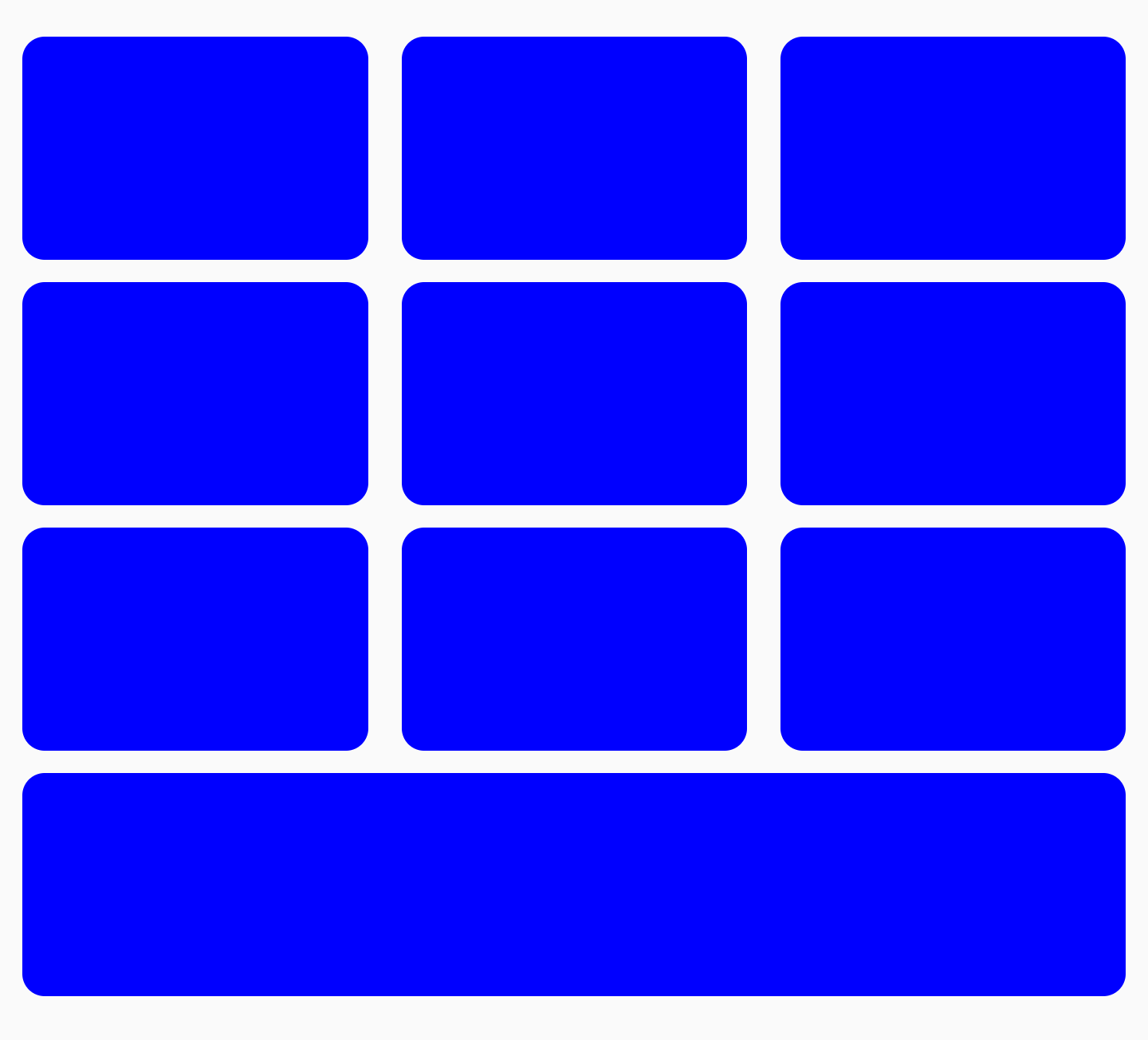
Es importante destacar que, si agregas otro elemento y lo repites 10 veces en lugar de 9, el último elemento ocupará toda la última columna, ya que el peso total de toda la fila es 1f:

FlowRow para crear una cuadrícula en la que el último elemento ocupa todo el anchoPuedes combinar pesos con otros Modifiers, como Modifier.width(exactDpAmount), Modifier.aspectRatio(aspectRatio) o Modifier.fillMaxWidth(fraction). Todos estos modificadores funcionan en conjunto para permitir el ajuste de tamaño responsivo de los elementos dentro de un FlowRow (o FlowColumn).
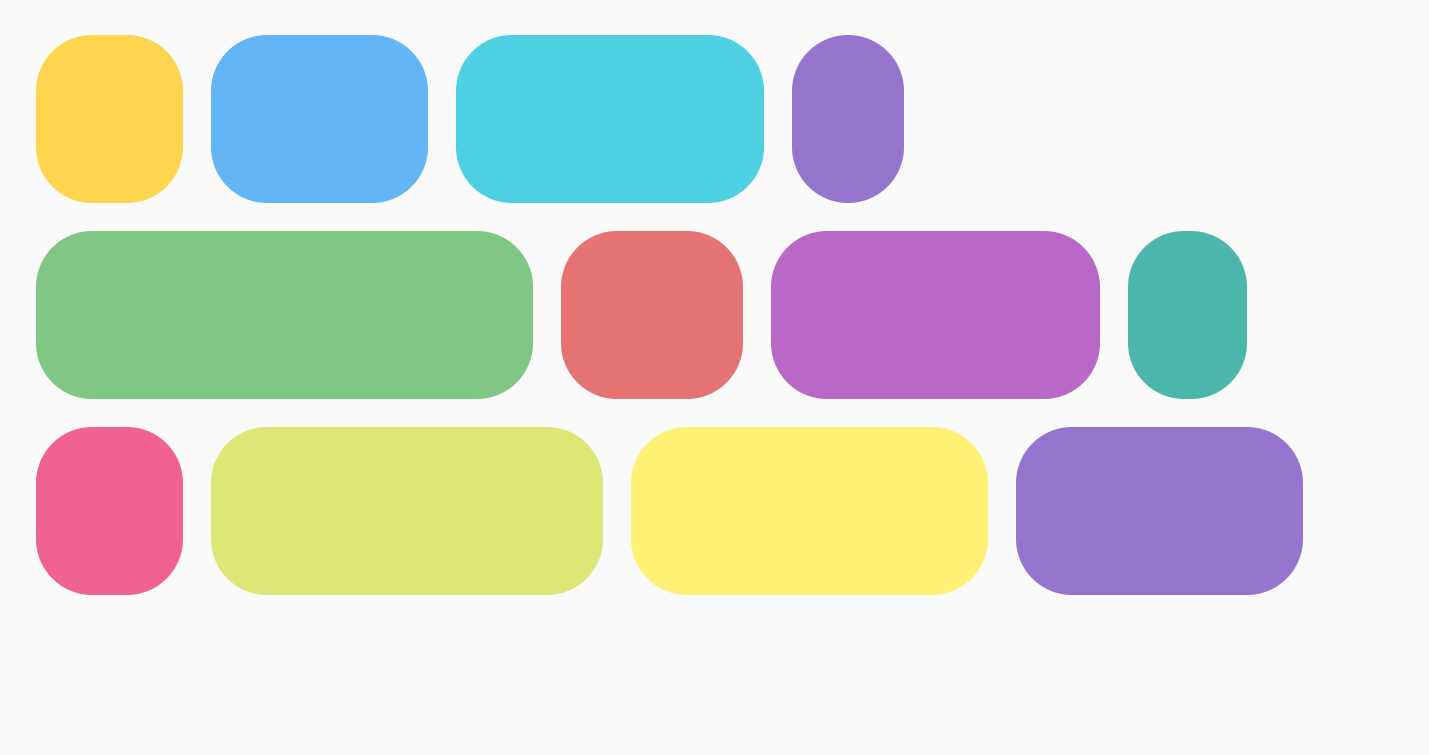
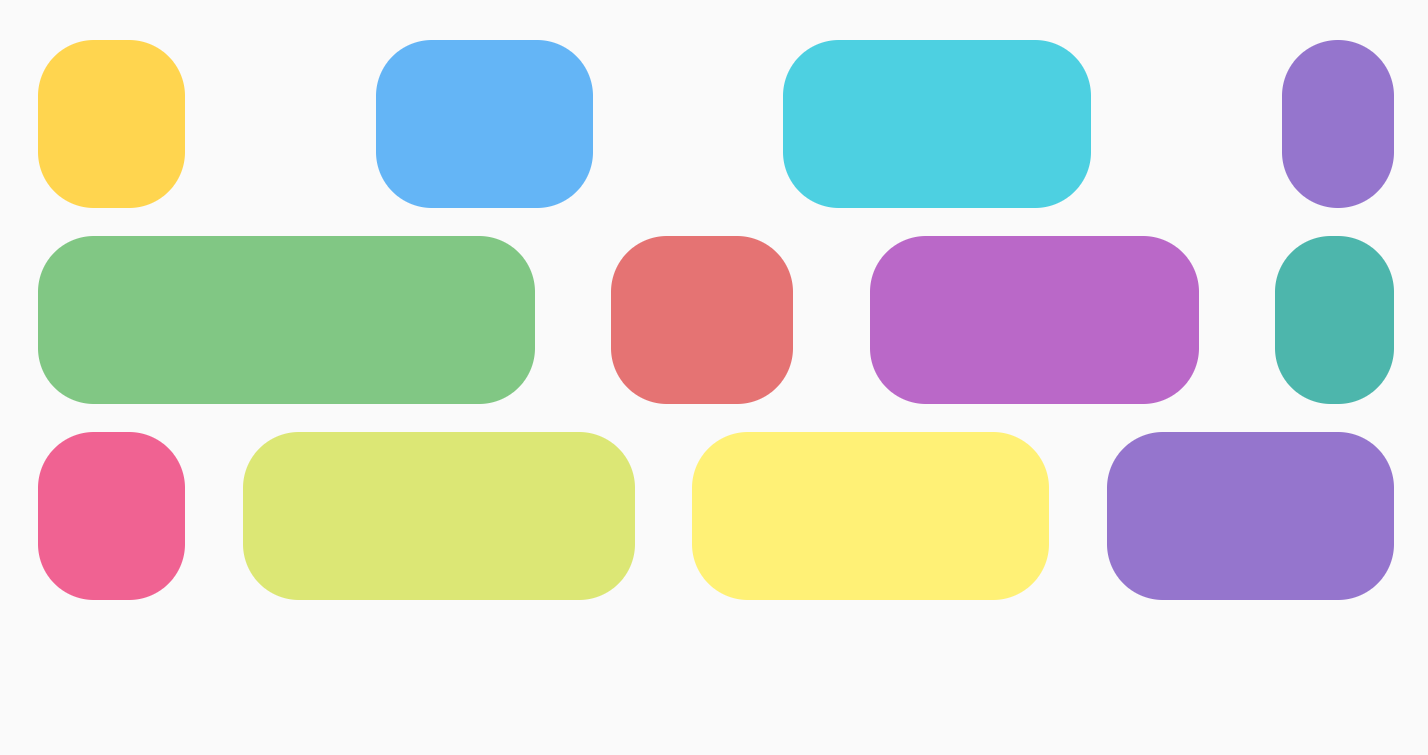
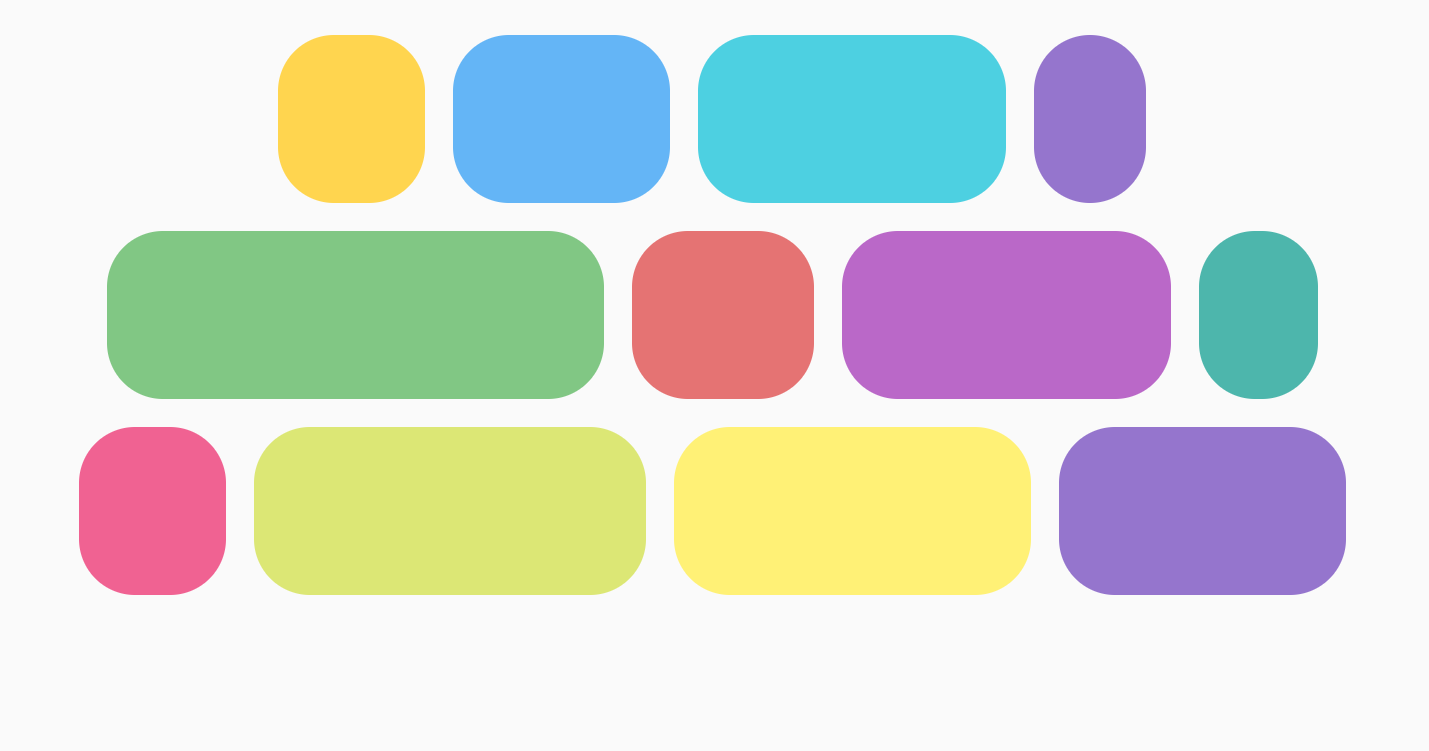
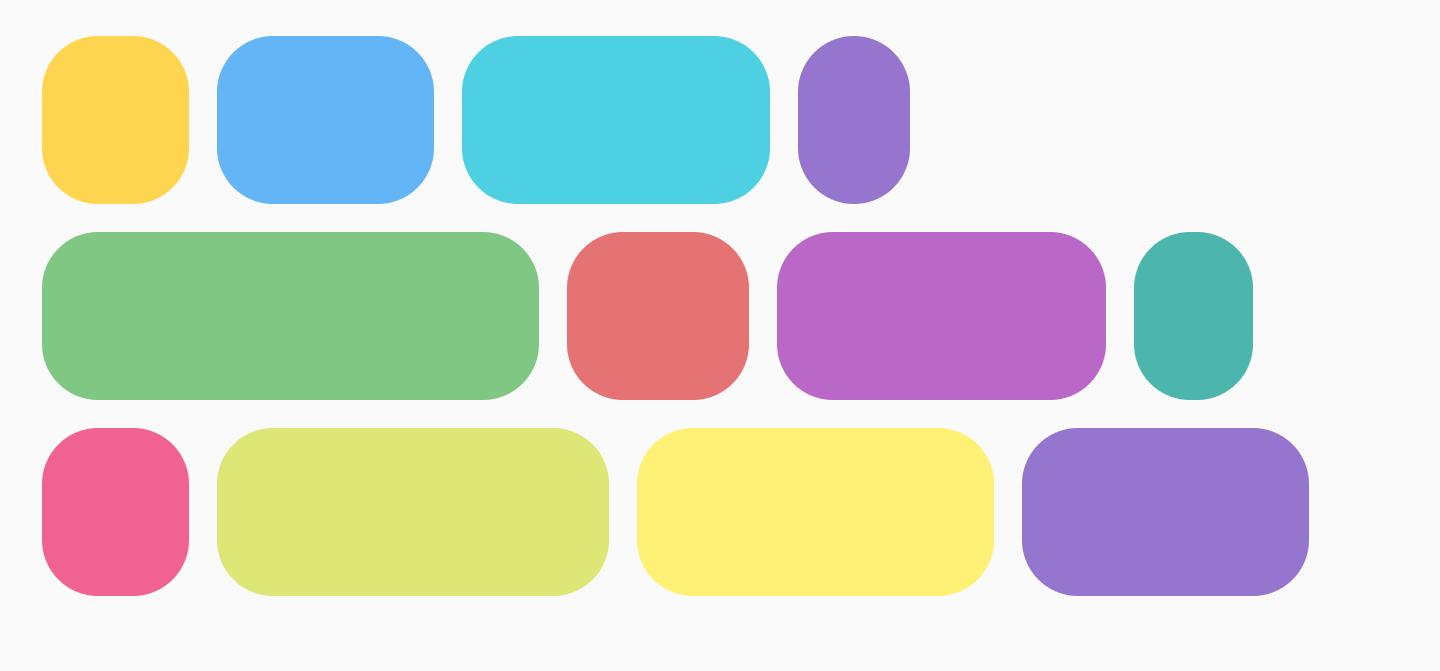
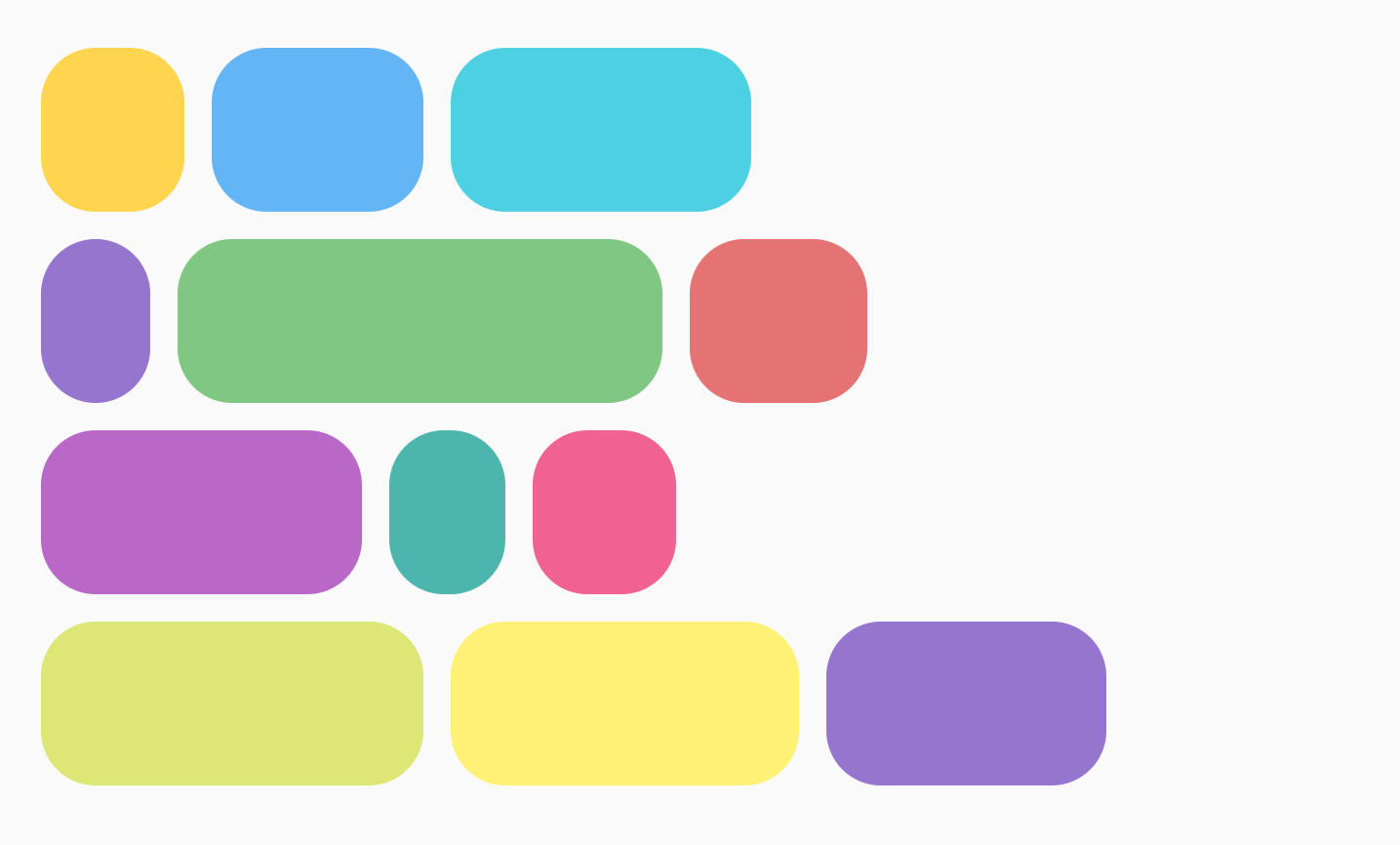
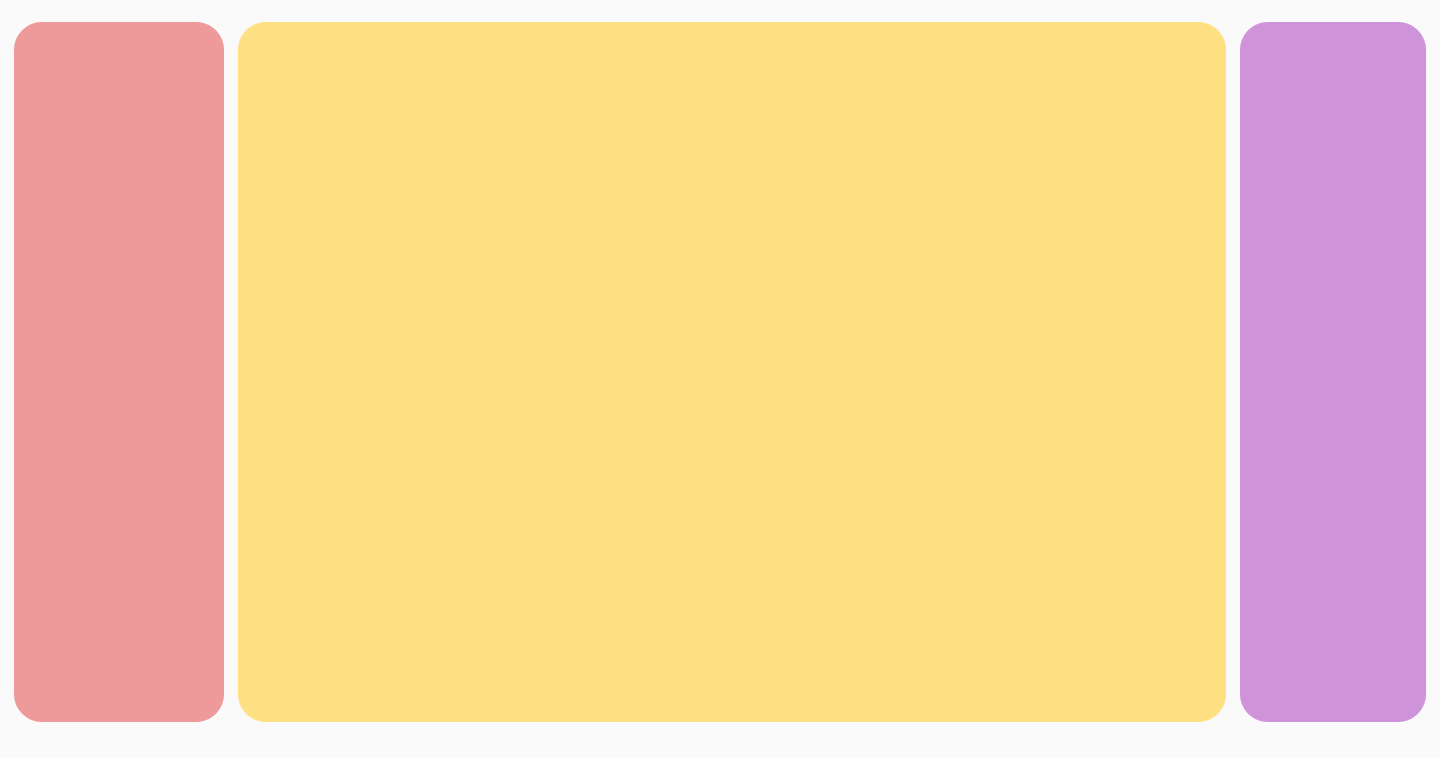
También puedes crear una cuadrícula alterna de diferentes tamaños de elementos, en la que dos elementos ocupen la mitad del ancho cada uno y un elemento ocupe el ancho completo de la siguiente columna:

FlowRow con filas de tamaños alternadosPuedes lograrlo con el siguiente código:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 2 ) { val itemModifier = Modifier .padding(4.dp) .height(80.dp) .clip(RoundedCornerShape(8.dp)) .background(Color.Blue) repeat(6) { item -> // if the item is the third item, don't use weight modifier, but rather fillMaxWidth if ((item + 1) % 3 == 0) { Spacer(modifier = itemModifier.fillMaxWidth()) } else { Spacer(modifier = itemModifier.weight(0.5f)) } } }
Tamaños fraccionarios
Con Modifier.fillMaxWidth(fraction), puedes especificar el tamaño del contenedor que debe ocupar un elemento. Esto es diferente de cómo funciona Modifier.fillMaxWidth(fraction) cuando se aplica a Row o Column, ya que los elementos Row/Column ocupan un porcentaje del ancho restante, en lugar del ancho completo del contenedor.
Por ejemplo, el siguiente código produce resultados diferentes cuando se usa FlowRow en comparación con Row:
FlowRow( modifier = Modifier.padding(4.dp), horizontalArrangement = Arrangement.spacedBy(4.dp), maxItemsInEachRow = 3 ) { val itemModifier = Modifier .clip(RoundedCornerShape(8.dp)) Box( modifier = itemModifier .height(200.dp) .width(60.dp) .background(Color.Red) ) Box( modifier = itemModifier .height(200.dp) .fillMaxWidth(0.7f) .background(Color.Blue) ) Box( modifier = itemModifier .height(200.dp) .weight(1f) .background(Color.Magenta) ) }
|

|
|

|
fillMaxColumnWidth() y fillMaxRowHeight()
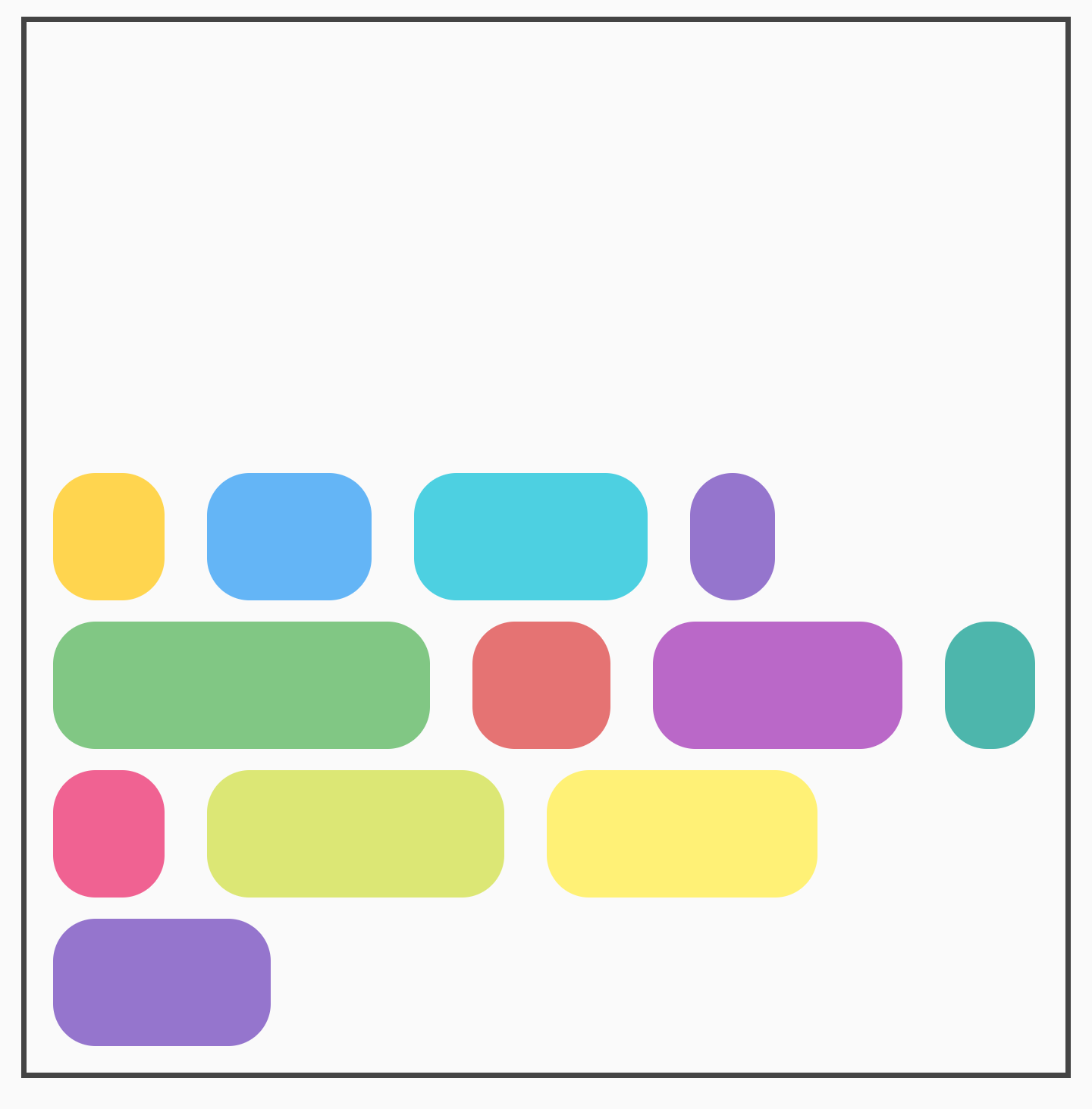
Aplicar Modifier.fillMaxColumnWidth() o Modifier.fillMaxRowHeight() a un elemento dentro de un FlowColumn o FlowRow garantiza que los elementos de la misma columna o fila ocupen el mismo ancho o alto que el elemento más grande de la columna o fila.
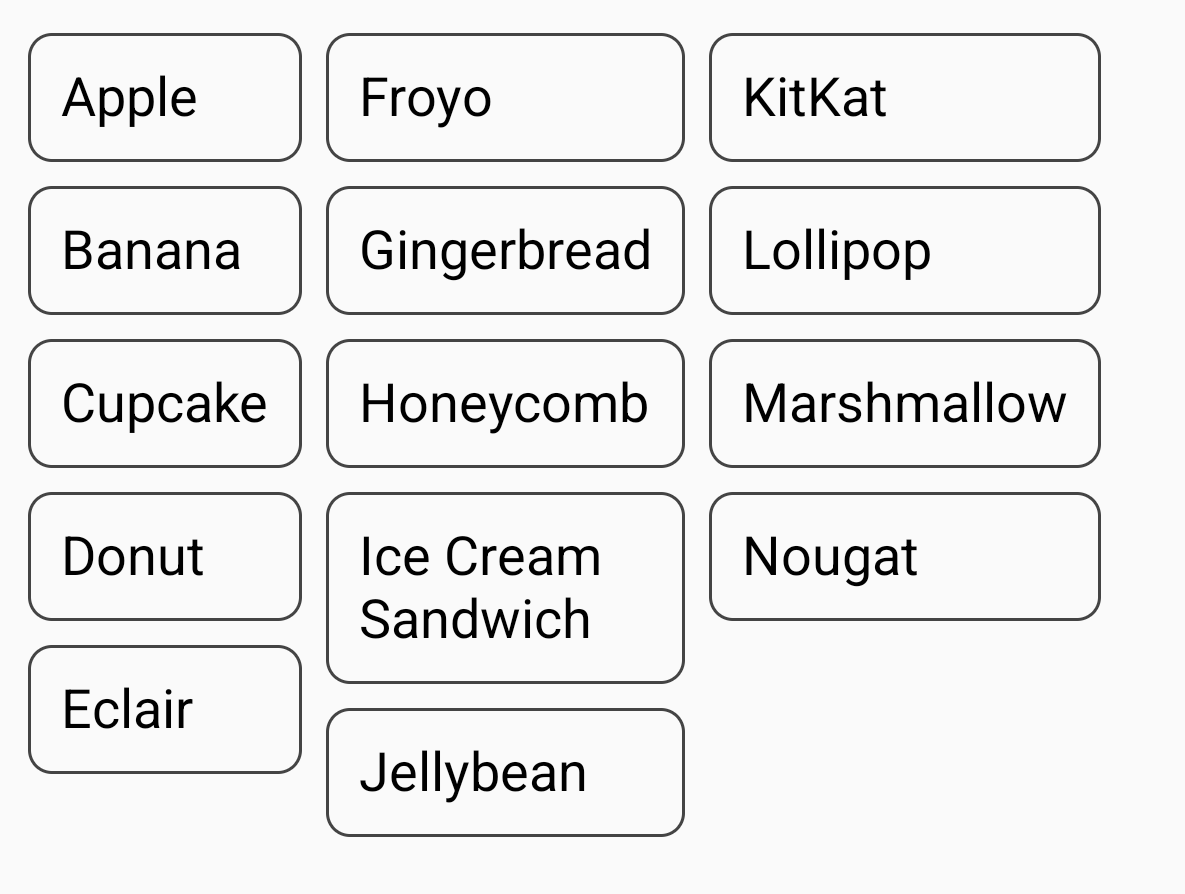
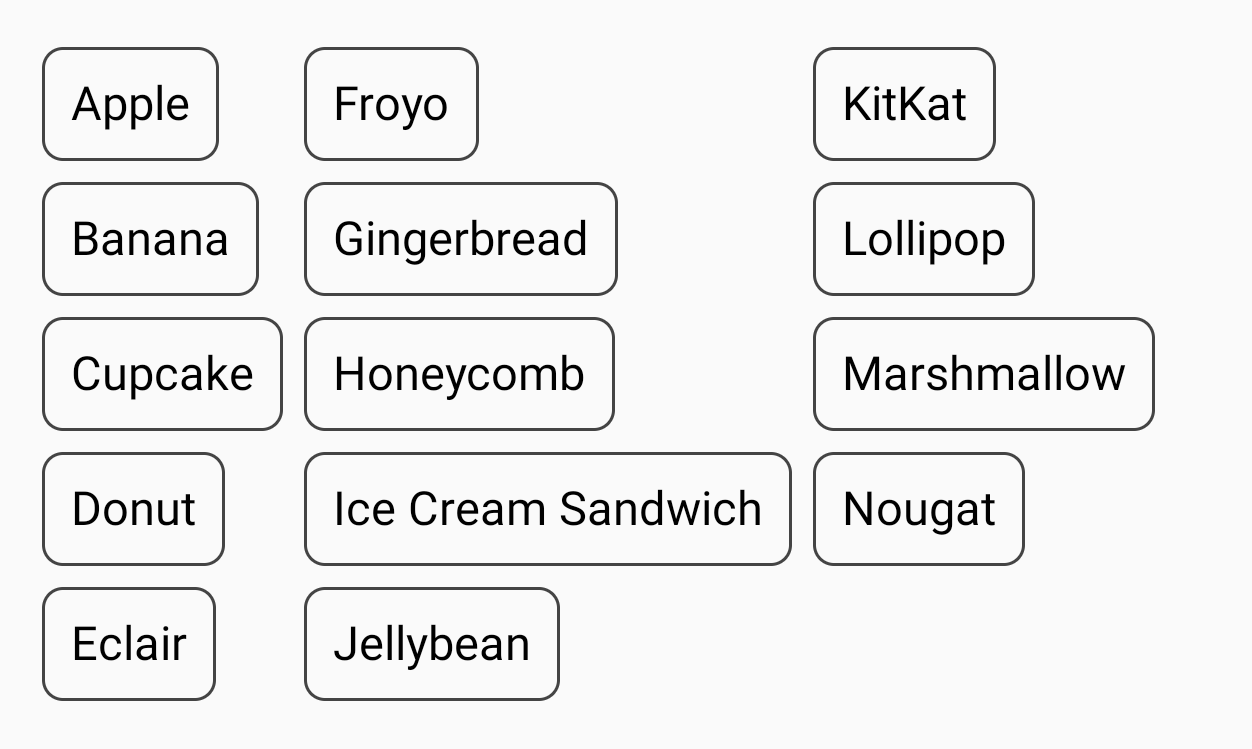
Por ejemplo, este ejemplo usa FlowColumn para mostrar la lista de postres de Android. Puedes ver la diferencia en el ancho de cada elemento cuando se aplica Modifier.fillMaxColumnWidth() a los elementos en comparación con cuando no se aplica y los elementos se ajustan.
FlowColumn( Modifier .padding(20.dp) .fillMaxHeight() .fillMaxWidth(), horizontalArrangement = Arrangement.spacedBy(8.dp), verticalArrangement = Arrangement.spacedBy(8.dp), maxItemsInEachColumn = 5, ) { repeat(listDesserts.size) { Box( Modifier .fillMaxColumnWidth() .border(1.dp, Color.DarkGray, RoundedCornerShape(8.dp)) .padding(8.dp) ) { Text( text = listDesserts[it], fontSize = 18.sp, modifier = Modifier.padding(3.dp) ) } } }
|

|
No se establecieron cambios de ancho (elementos de ajuste) |

|
Recomendaciones para ti
- Nota: El texto del vínculo se muestra cuando JavaScript está desactivado
- Conceptos básicos sobre el diseño de Compose
- ConstraintLayout en Compose
- Acciones del editor {:#editor-actions}
