Trong Compose, bạn có thể xâu chuỗi nhiều đối tượng sửa đổi với nhau để thay đổi giao diện của một thành phần kết hợp. Các chuỗi đối tượng sửa đổi này có thể ảnh hưởng đến các điều kiện ràng buộc được truyền đến các thành phần kết hợp, xác định giới hạn chiều rộng và chiều cao.
Trang này mô tả cách các đối tượng sửa đổi được liên kết ảnh hưởng đến các ràng buộc và do đó, ảnh hưởng đến việc đo lường và đặt vị trí của các thành phần kết hợp.
Đối tượng sửa đổi trong cây giao diện người dùng
Để hiểu cách các đối tượng sửa đổi ảnh hưởng lẫn nhau, bạn nên hình dung cách chúng xuất hiện trong cây giao diện người dùng. Cây này được tạo trong giai đoạn kết hợp. Để biết thêm thông tin, hãy xem phần Thành phần.
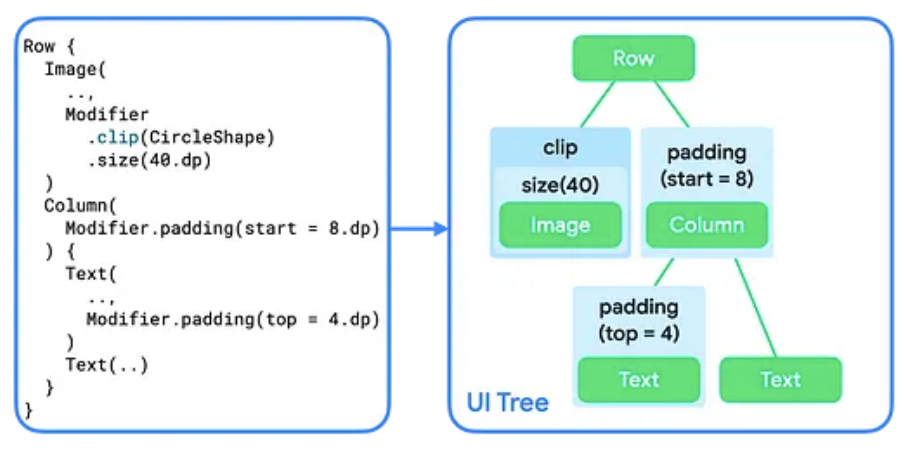
Trong cây giao diện người dùng, bạn có thể hình dung các đối tượng sửa đổi dưới dạng các nút bao bọc cho các nút bố cục:

Việc thêm nhiều đối tượng sửa đổi vào một thành phần kết hợp sẽ tạo ra một chuỗi đối tượng sửa đổi. Khi bạn liên kết nhiều đối tượng sửa đổi, mỗi nút đối tượng sửa đổi sẽ bao bọc phần còn lại của chuỗi và nút bố cục trong đó. Ví dụ: khi bạn liên kết một đối tượng sửa đổi clip và size, nút đối tượng sửa đổi clip sẽ bao bọc nút đối tượng sửa đổi size, sau đó bao bọc nút bố cục Image.
Trong giai đoạn bố cục, thuật toán duyệt cây vẫn giữ nguyên, nhưng mỗi nút sửa đổi cũng được truy cập. Bằng cách này, đối tượng sửa đổi có thể thay đổi các yêu cầu về kích thước và vị trí của đối tượng sửa đổi hoặc nút bố cục mà đối tượng đó bao bọc.
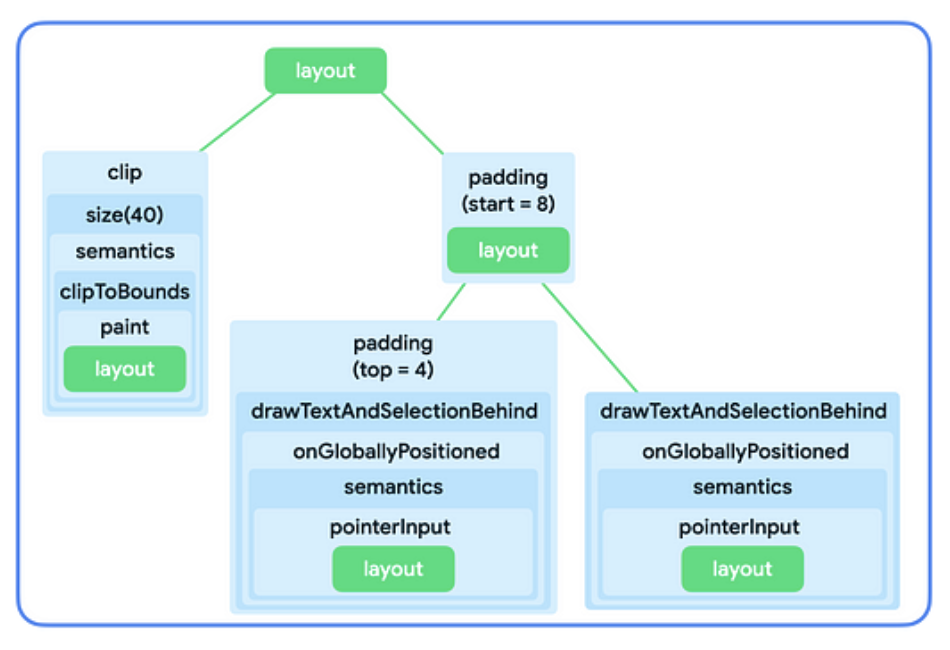
Như minh hoạ trong Hình 2, việc triển khai các thành phần kết hợp Image và Text bao gồm một chuỗi các đối tượng sửa đổi bao bọc một nút bố cục duy nhất.
Việc triển khai Row và Column là các nút bố cục mô tả cách bố trí các thành phần con.

Tóm tắt:
- Đối tượng sửa đổi bao bọc một đối tượng sửa đổi hoặc nút bố cục duy nhất.
- Các nút bố cục có thể bố trí nhiều nút con.
Các phần sau đây mô tả cách sử dụng mô hình tư duy này để suy luận về việc tạo chuỗi đối tượng sửa đổi và cách chuỗi này ảnh hưởng đến kích thước của các thành phần kết hợp.
Các ràng buộc trong giai đoạn bố cục
Giai đoạn bố cục tuân theo một thuật toán gồm 3 bước để tìm chiều rộng, chiều cao và toạ độ x, y của từng nút bố cục:
- Đo lường các phần tử con: Một nút đo lường các phần tử con (nếu có).
- Quyết định kích thước riêng: Dựa trên những phép đo đó, một nút sẽ quyết định kích thước riêng của nó.
- Đặt các thành phần con: Mỗi nút con được đặt tương ứng với vị trí của nút đó.
Constraints giúp tìm kích thước phù hợp cho các nút trong 2 bước đầu tiên của thuật toán. Các điều kiện ràng buộc xác định ranh giới tối thiểu và tối đa cho chiều rộng và chiều cao của một nút. Khi nút quyết định kích thước, kích thước đo được của nút phải nằm trong phạm vi kích thước này.
Các loại ràng buộc
Một ràng buộc có thể là một trong những ràng buộc sau:
- Bounded (Bị giới hạn): Nút có chiều rộng và chiều cao tối đa và tối thiểu.

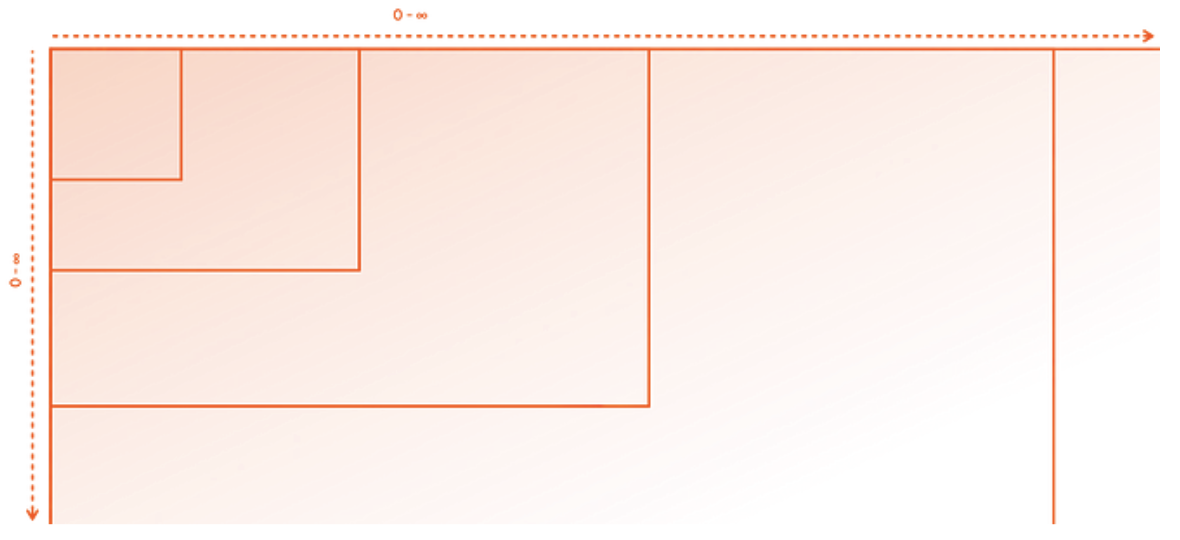
- Không giới hạn: Nút không bị giới hạn ở bất kỳ kích thước nào. Các giới hạn chiều rộng và chiều cao tối đa được đặt thành vô cực.

- Chính xác: Nút được yêu cầu tuân thủ một yêu cầu chính xác về kích thước. Ranh giới tối thiểu và tối đa được đặt thành cùng một giá trị.

- Kết hợp: Nút tuân theo sự kết hợp của các loại ràng buộc trước đó. Ví dụ: một ràng buộc có thể giới hạn chiều rộng trong khi cho phép chiều cao tối đa không giới hạn hoặc đặt chiều rộng chính xác nhưng cung cấp chiều cao có giới hạn.

Phần tiếp theo mô tả cách các ràng buộc này được truyền từ thành phần mẹ sang thành phần con.
Cách các giới hạn được truyền từ thành phần mẹ sang thành phần con
Trong bước đầu tiên của thuật toán được mô tả trong phần Các điều kiện ràng buộc trong giai đoạn bố cục, các điều kiện ràng buộc được truyền từ phần tử mẹ xuống phần tử con trong cây giao diện người dùng.
Khi một nút gốc đo lường các nút con, nút gốc sẽ cung cấp các điều kiện ràng buộc này cho từng nút con để cho biết kích thước mà nút con được phép có. Sau đó, khi quyết định kích thước riêng, nút này cũng tuân thủ các quy tắc ràng buộc do chính nút mẹ truyền vào.
Nhìn chung, thuật toán hoạt động theo cách sau:
- Để quyết định kích thước mà nó thực sự muốn chiếm, nút gốc trong cây giao diện người dùng sẽ đo lường các thành phần con và chuyển tiếp các giới hạn tương tự đến thành phần con đầu tiên.
- Nếu thành phần con là một đối tượng sửa đổi không ảnh hưởng đến hoạt động đo lường, thì đối tượng sửa đổi đó sẽ chuyển các ràng buộc đến đối tượng sửa đổi tiếp theo. Các ràng buộc được truyền xuống chuỗi đối tượng sửa đổi như hiện trạng, trừ phi đạt đến một đối tượng sửa đổi ảnh hưởng đến hoạt động đo lường. Sau đó, các điều kiện ràng buộc sẽ được điều chỉnh kích thước cho phù hợp.
- Sau khi đạt đến một nút không có phần tử con nào (được gọi là "nút lá"), nút đó sẽ quyết định kích thước dựa trên các điều kiện ràng buộc đã được truyền vào và trả kích thước đã phân giải này về cho phần tử mẹ.
- Thành phần mẹ điều chỉnh các điều kiện ràng buộc dựa trên các phép đo của thành phần con này và gọi thành phần con tiếp theo bằng các điều kiện ràng buộc đã điều chỉnh này.
- Sau khi đo lường tất cả các phần tử con của một phần tử mẹ, nút mẹ sẽ quyết định kích thước của riêng nó và truyền thông tin đó đến phần tử mẹ của chính nó.
- Bằng cách này, toàn bộ cây sẽ được duyệt theo chiều sâu. Cuối cùng, tất cả các nút đều đã quyết định kích thước của chúng và bước đo lường đã hoàn tất.
Để xem ví dụ chi tiết, hãy xem video Các hạn chế và thứ tự của đối tượng sửa đổi.
Các đối tượng sửa đổi ảnh hưởng đến các ràng buộc
Trong phần trước, bạn đã tìm hiểu rằng một số đối tượng sửa đổi có thể ảnh hưởng đến kích thước ràng buộc. Các phần sau đây mô tả những đối tượng sửa đổi cụ thể ảnh hưởng đến các ràng buộc.
Đối tượng sửa đổi size
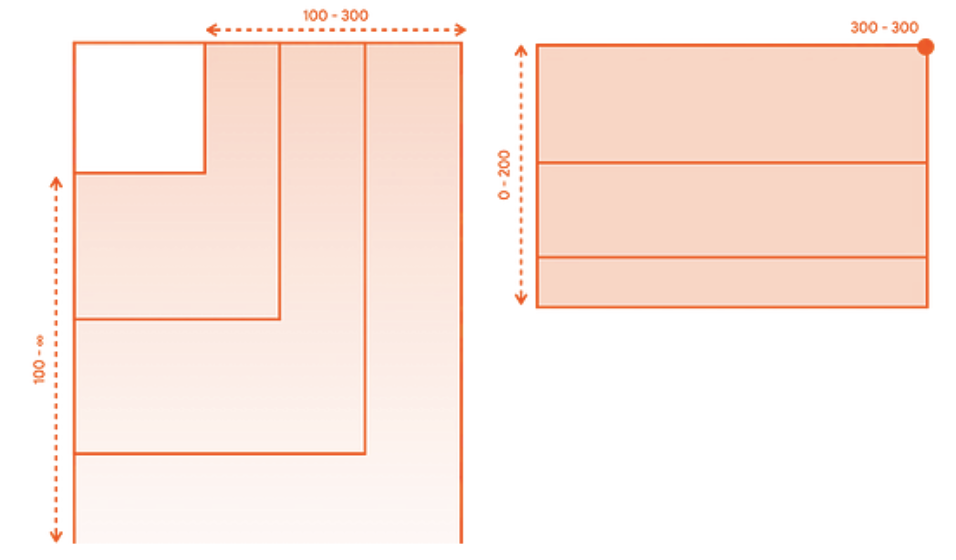
Công cụ sửa đổi size khai báo kích thước ưu tiên của nội dung.
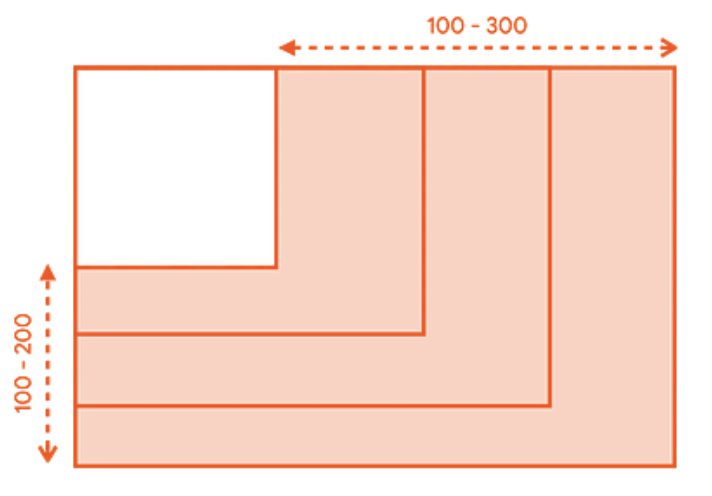
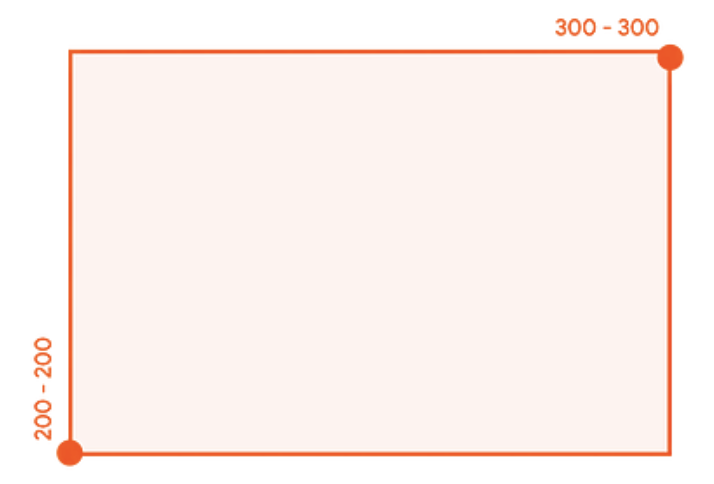
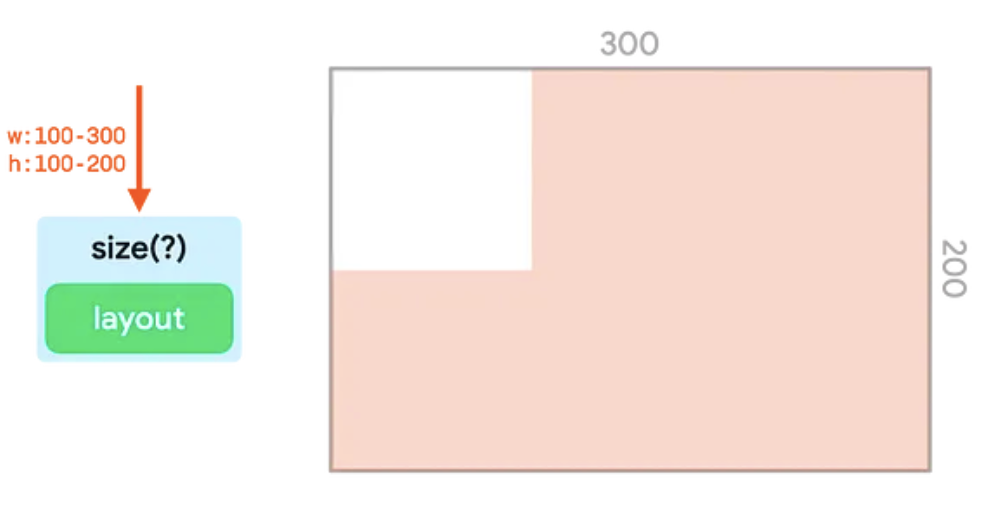
Ví dụ: cây giao diện người dùng sau đây sẽ được kết xuất trong một vùng chứa 300dp bằng 200dp. Các ràng buộc được giới hạn, cho phép chiều rộng từ 100dp đến 300dp và chiều cao từ 100dp đến 200dp:

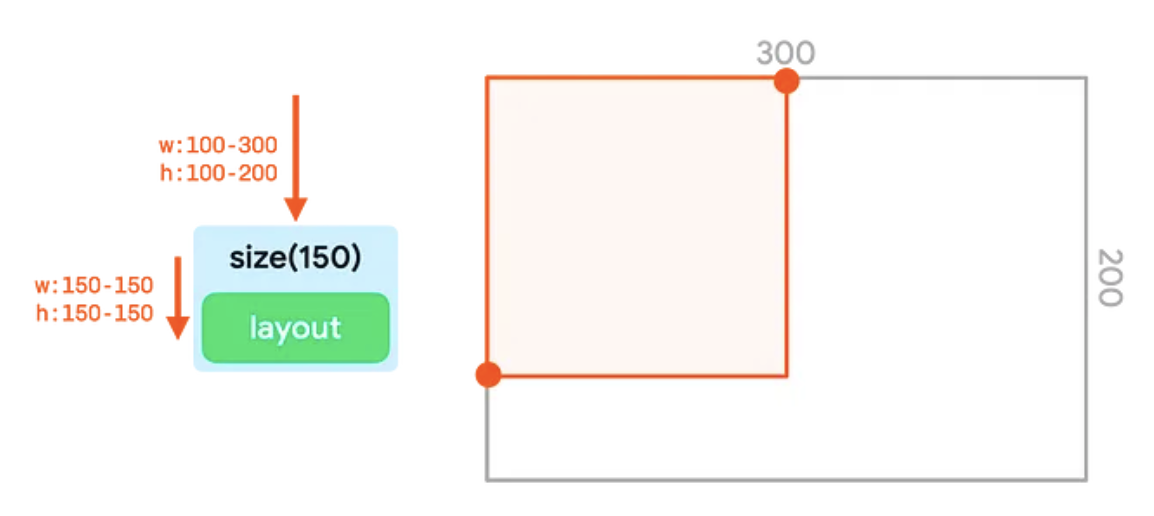
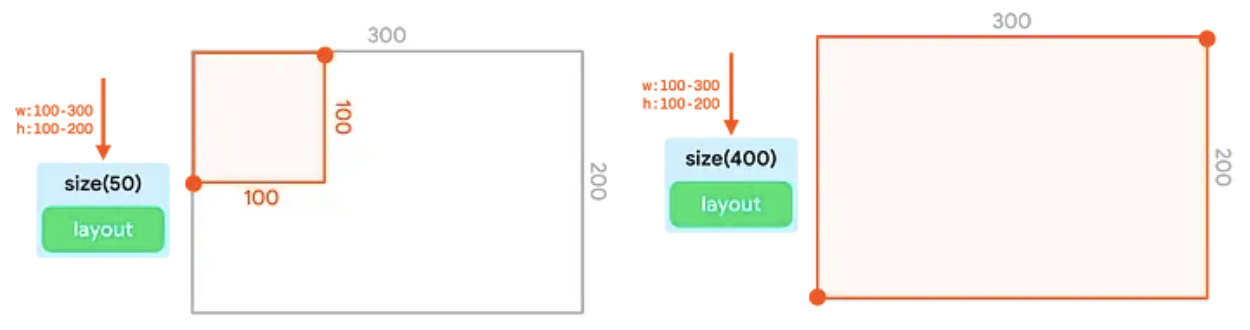
Đối tượng sửa đổi size điều chỉnh các ràng buộc đến cho phù hợp với giá trị được truyền đến đối tượng sửa đổi đó.
Trong ví dụ này, giá trị là 150dp:

size điều chỉnh các quy tắc ràng buộc thành 150dp.Nếu chiều rộng và chiều cao nhỏ hơn giới hạn ràng buộc nhỏ nhất hoặc lớn hơn giới hạn ràng buộc lớn nhất, thì đối tượng sửa đổi sẽ khớp với các ràng buộc đã truyền gần nhất có thể trong khi vẫn tuân thủ các ràng buộc đã truyền trong:

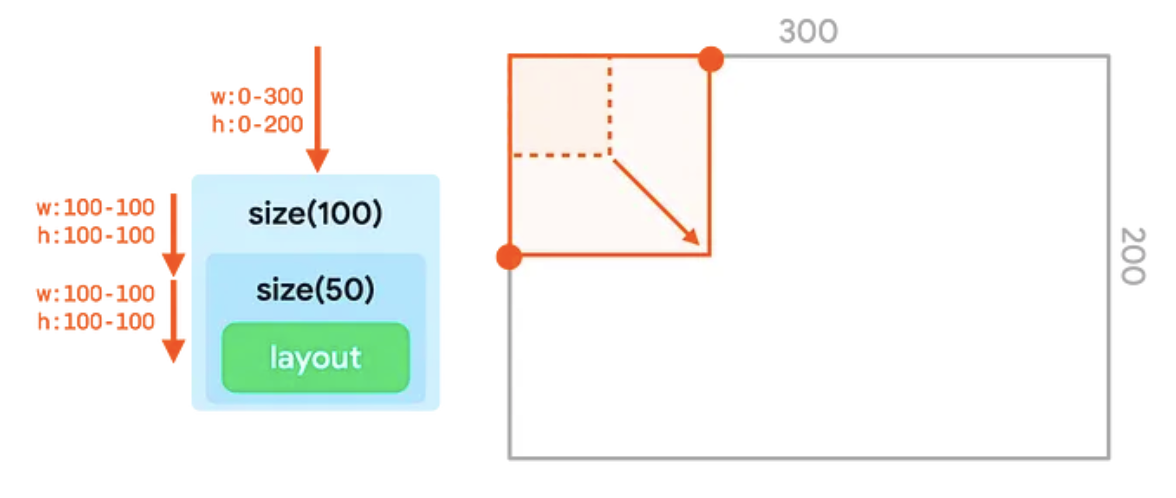
size tuân thủ quy tắc ràng buộc đã truyền càng chặt chẽ càng tốt.Xin lưu ý rằng việc liên kết nhiều đối tượng sửa đổi size sẽ không hoạt động. Đối tượng sửa đổi size đầu tiên đặt cả quy tắc ràng buộc tối thiểu và tối đa thành một giá trị cố định. Ngay cả khi công cụ sửa đổi kích thước thứ hai yêu cầu kích thước nhỏ hơn hoặc lớn hơn, thì công cụ này vẫn cần tuân thủ các ranh giới chính xác được truyền vào, vì vậy, công cụ này sẽ không ghi đè các giá trị đó:

size, trong đó giá trị thứ hai được truyền vào (50dp) không ghi đè giá trị đầu tiên (100dp).Đối tượng sửa đổi requiredSize
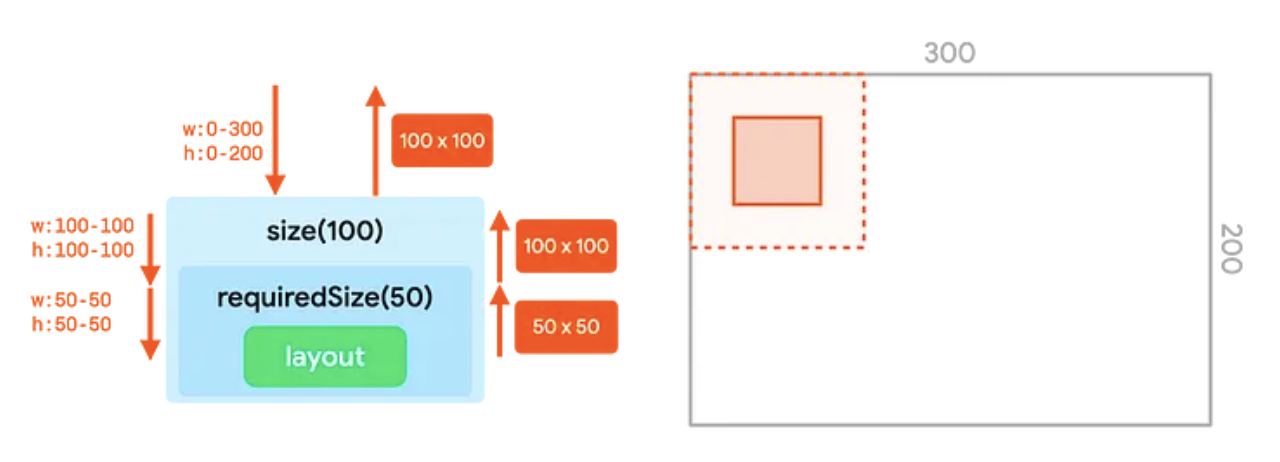
Hãy dùng đối tượng sửa đổi requiredSize thay vì size nếu bạn cần nút của mình ghi đè các hạn chế đến. Đối tượng sửa đổi requiredSize sẽ thay thế các quy tắc ràng buộc sắp tới và truyền kích thước mà bạn chỉ định làm ranh giới chính xác.
Khi kích thước được truyền ngược lên cây, nút con sẽ được căn giữa trong không gian có sẵn:

requiredSize ghi đè các hạn chế đến từ đối tượng sửa đổi size.Đối tượng sửa đổi width và height
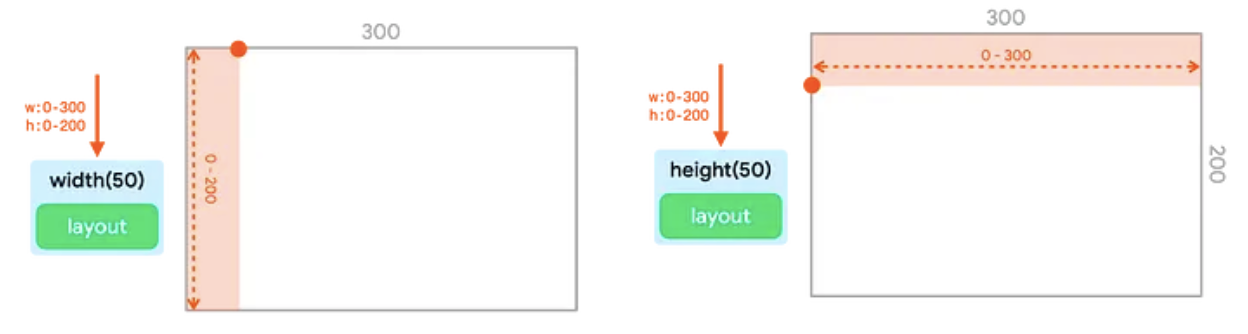
Đối tượng sửa đổi size điều chỉnh cả chiều rộng và chiều cao của các điều kiện ràng buộc. Với đối tượng sửa đổi width, bạn có thể đặt chiều rộng cố định nhưng không quyết định chiều cao.
Tương tự, với đối tượng sửa đổi height, bạn có thể đặt chiều cao cố định nhưng chưa quyết định chiều rộng:

width và đối tượng sửa đổi height lần lượt đặt chiều rộng và chiều cao cố định.Đối tượng sửa đổi sizeIn
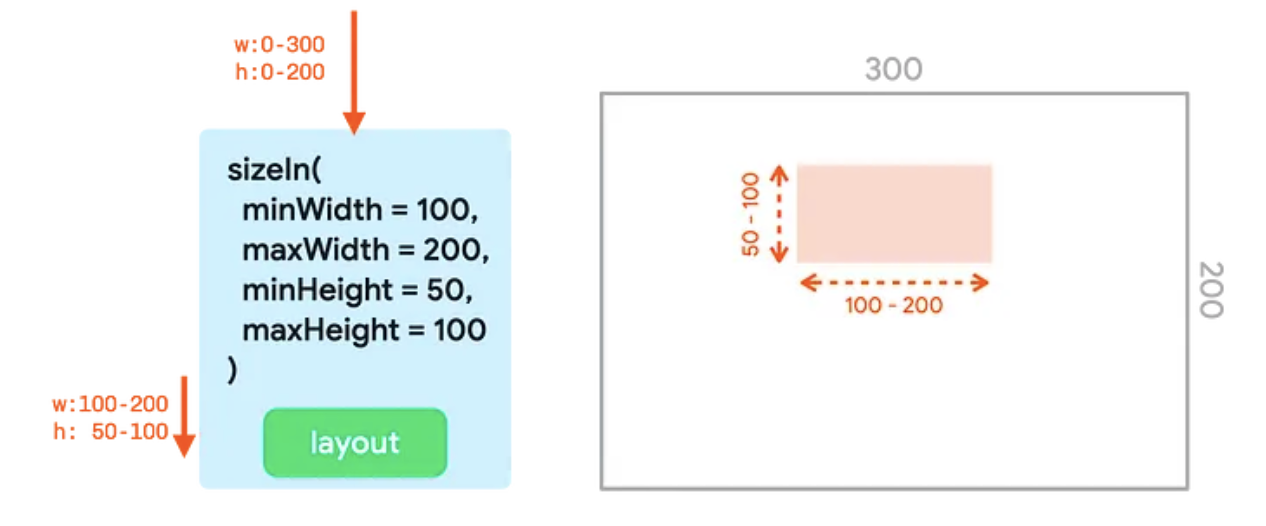
Đối tượng sửa đổi sizeIn cho phép bạn đặt các quy tắc ràng buộc tối thiểu và tối đa chính xác cho chiều rộng và chiều cao. Sử dụng đối tượng sửa đổi sizeIn nếu bạn cần kiểm soát chặt chẽ các ràng buộc.

sizeIn có các giá trị minWidth, maxWidth, minHeight và maxHeight.Ví dụ
Phần này trình bày và giải thích đầu ra của một số đoạn mã có đối tượng sửa đổi được liên kết.
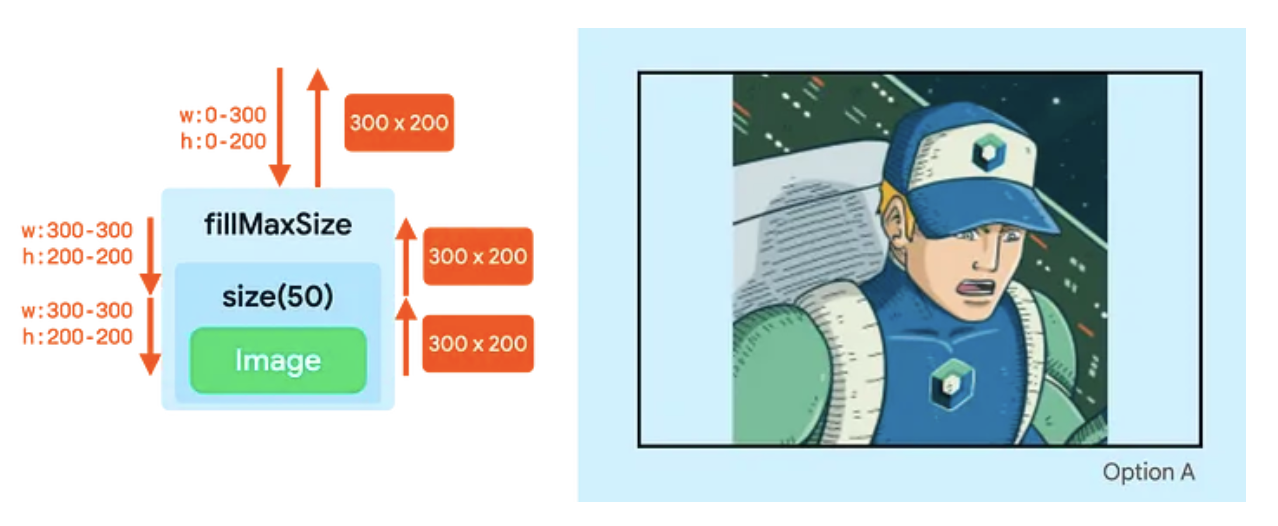
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
Đoạn mã này tạo ra kết quả sau:

Image sẽ lấp đầy kích thước tối đa do chuỗi đối tượng sửa đổi tạo ra.- Đối tượng sửa đổi
fillMaxSizesẽ thay đổi các điều kiện ràng buộc để đặt cả chiều rộng và chiều cao tối thiểu thành giá trị tối đa –300dpvề chiều rộng và200dpvề chiều cao. - Mặc dù đối tượng sửa đổi
sizemuốn sử dụng kích thước50dp, nhưng vẫn cần tuân thủ các hạn chế tối thiểu đến. Vì vậy, đối tượng sửa đổisizecũng sẽ xuất ra ranh giới ràng buộc chính xác của300theo200, bỏ qua giá trị được cung cấp trong đối tượng sửa đổisizemột cách hiệu quả. Imagetuân theo các ranh giới này và báo cáo kích thước là300x200, được truyền lên toàn bộ cây.
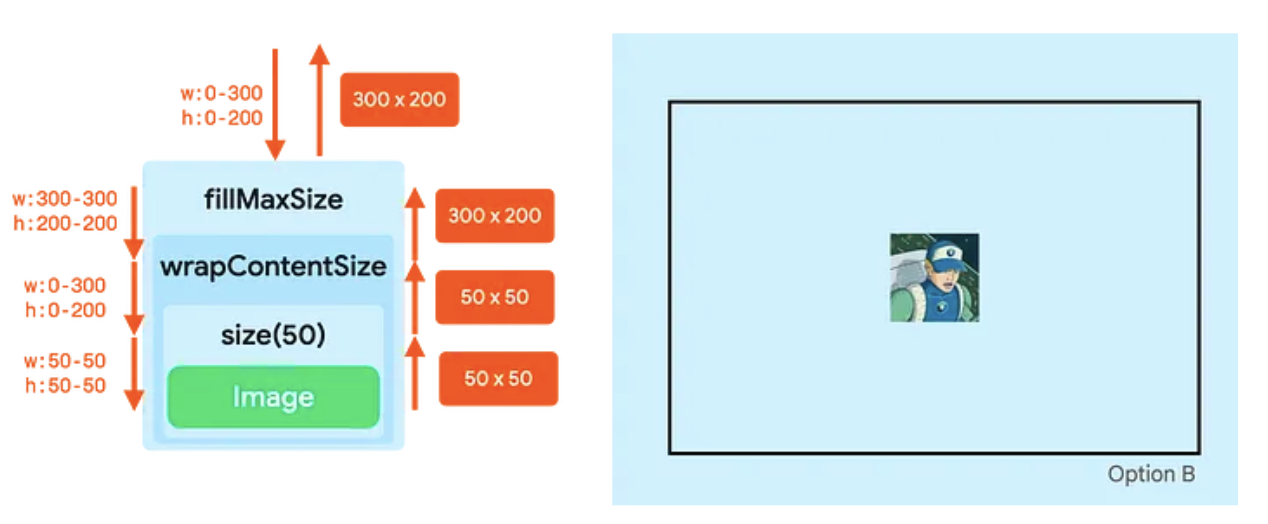
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
Đoạn mã này tạo ra kết quả sau:

Image được căn giữa và có kích thước là 50dp.- Đối tượng sửa đổi
fillMaxSizeđiều chỉnh các điều kiện ràng buộc để đặt cả chiều rộng và chiều cao tối thiểu thành giá trị tối đa –300dpvề chiều rộng và200dpvề chiều cao. - Công cụ sửa đổi
wrapContentSizesẽ đặt lại các giới hạn tối thiểu. Vì vậy, trong khifillMaxSizedẫn đến các điều kiện ràng buộc cố định, thìwrapContentSizesẽ đặt lại các điều kiện ràng buộc đó thành các điều kiện ràng buộc có giới hạn. Giờ đây, nút sau có thể chiếm toàn bộ không gian hoặc nhỏ hơn toàn bộ không gian. - Đối tượng sửa đổi
sizeđặt các ràng buộc thành giới hạn tối thiểu và tối đa của50. Imagephân giải thành kích thước50x50và đối tượng sửa đổisizechuyển tiếp kích thước đó.- Đối tượng sửa đổi
wrapContentSizecó một thuộc tính đặc biệt. Thành phần này lấy thành phần con và đặt thành phần đó vào giữa các ranh giới tối thiểu có sẵn đã được truyền cho thành phần này. Do đó, kích thước mà thành phần này truyền đạt cho các thành phần mẹ sẽ bằng với ranh giới tối thiểu được truyền vào thành phần đó.
Bằng cách kết hợp chỉ 3 đối tượng sửa đổi, bạn có thể xác định kích thước cho thành phần kết hợp và căn giữa thành phần đó trong phần tử gốc.
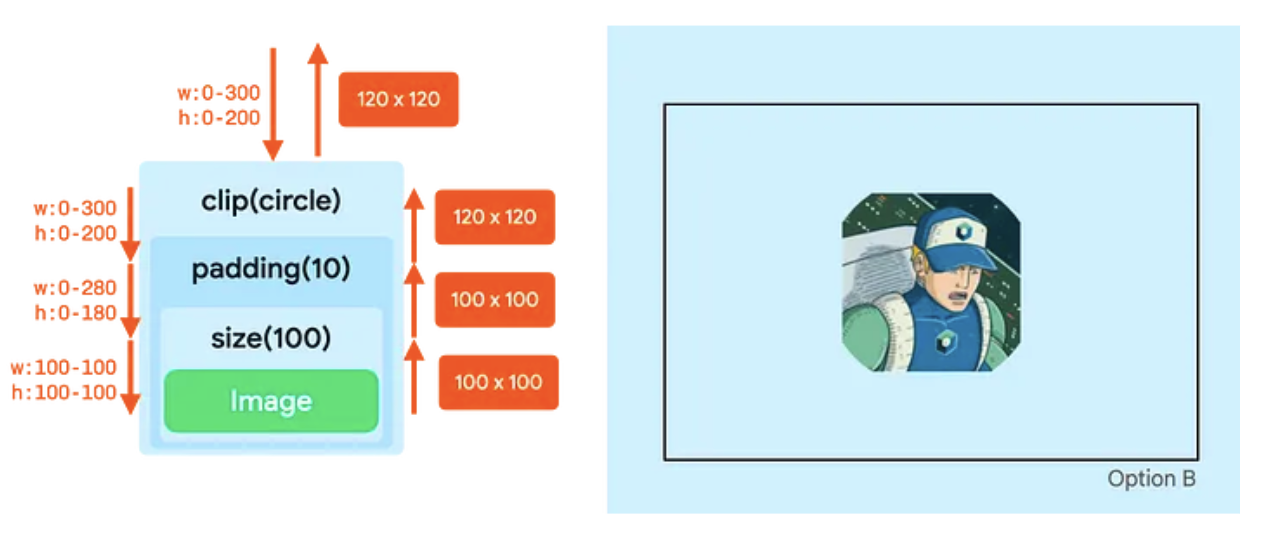
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
Đoạn mã này tạo ra kết quả sau:

- Đối tượng sửa đổi
clipkhông thay đổi các ràng buộc. - Đối tượng sửa đổi
paddinglàm giảm các ràng buộc tối đa. - Đối tượng sửa đổi
sizeđặt tất cả các ràng buộc thành100dp. Imagetuân thủ các quy tắc ràng buộc đó và báo cáo kích thước là100dpx100dp.- Đối tượng sửa đổi
paddingsẽ thêm10dpvào tất cả các mặt của kích thước doImagebáo cáo, vì vậy, bố cục có khoảng đệm sẽ báo cáo chiều rộng và chiều cao là120dp. - Giờ đây, trong giai đoạn vẽ, đối tượng sửa đổi
clipsẽ hoạt động trên một canvas có kích thước120dpx120dp. Thao tác này sẽ tạo một mặt nạ hình tròn có kích thước đó. - Sau đó, đối tượng sửa đổi
paddingsẽ chèn nội dung của đối tượng này bằng10dpở tất cả các phía, điều này làm giảm kích thước canvas choImagexuống100dptheo100dp. Imageđược vẽ trong canvas nhỏ hơn đó. Hình ảnh được cắt dựa trên vòng tròn ban đầu của120dp, vì vậy, kết quả đầu ra không phải là hình tròn.
