Dans Compose, vous pouvez enchaîner plusieurs modificateurs pour modifier l'apparence d'un composable. Ces chaînes de modificateurs peuvent affecter les contraintes transmises aux composables, qui définissent les limites de largeur et de hauteur.
Cette page explique comment les modificateurs chaînés affectent les contraintes et, par conséquent, la mesure et le placement des composables.
Modificateurs dans l'arborescence de l'UI
Pour comprendre comment les modificateurs s'influencent mutuellement, il est utile de visualiser leur apparence dans l'arborescence de l'UI, qui est générée lors de la phase de composition. Pour en savoir plus, consultez la section Composition.
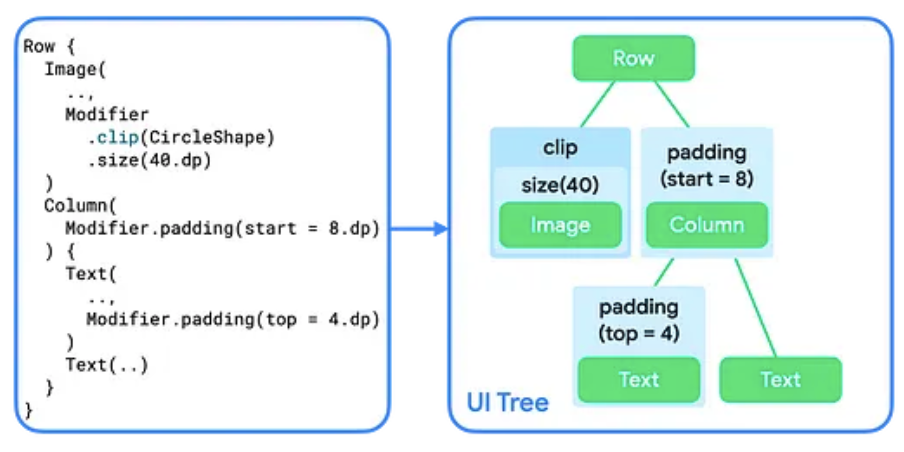
Dans l'arborescence de l'UI, vous pouvez visualiser les modificateurs en tant que nœuds d'encapsulation pour les nœuds de mise en page :

Si vous ajoutez plusieurs modificateurs à un composable, vous créez une chaîne de modificateurs. Lorsque vous enchaînez plusieurs modificateurs, chaque nœud de modificateur encapsule le reste de la chaîne et le nœud de mise en page qu'il contient. Par exemple, lorsque vous enchaînez un modificateur clip et un modificateur size, le nœud de modificateur clip encapsule le nœud de modificateur size, qui encapsule ensuite le nœud de mise en page Image.
Dans la phase de mise en page, l'algorithme qui parcourt l'arborescence reste le même, mais chaque nœud de modificateur est également visité. De cette façon, un modificateur peut modifier les exigences de taille et l'emplacement du modificateur ou du nœud de mise en page qu'il encapsule.
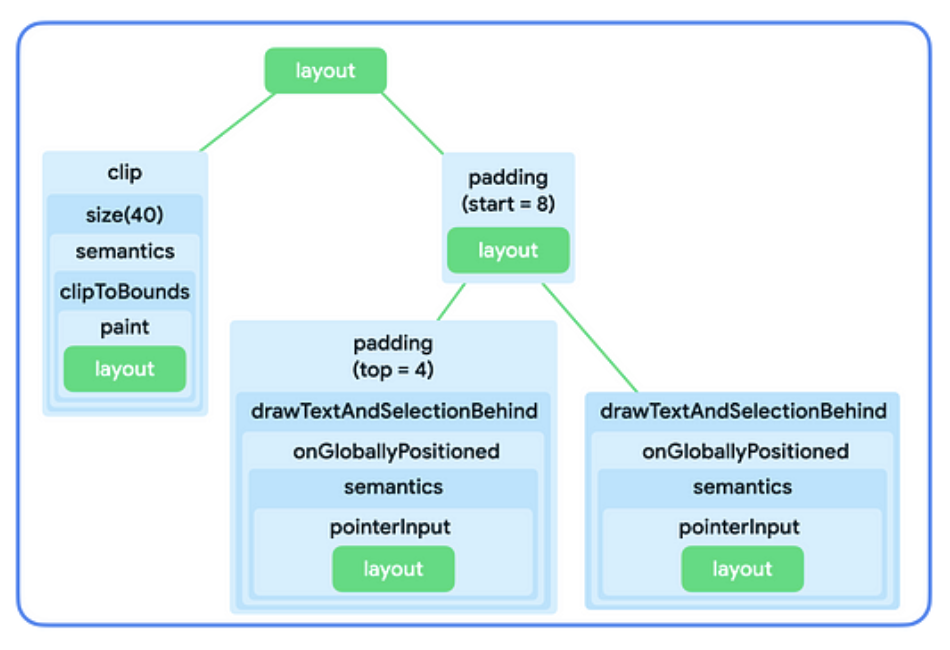
Comme le montre la figure 2, l'implémentation des composables Image et Text se compose elle-même d'une chaîne de modificateurs encapsulant un seul nœud de mise en page.
Les implémentations de Row et Column sont des nœuds de mise en page qui décrivent comment mettre en page leurs enfants.

En résumé :
- Les modificateurs encapsulent un seul modificateur ou nœud de mise en page.
- Les nœuds de mise en page peuvent mettre en page plusieurs nœuds enfants.
Les sections suivantes décrivent comment utiliser ce modèle mental pour comprendre l'enchaînement des modificateurs et son influence sur la taille des composables.
Contraintes dans la phase de mise en page
La phase de mise en page suit un algorithme en trois étapes pour trouver la largeur, la hauteur et les coordonnées x et y de chaque nœud de mise en page :
- Mesurer les enfants : un nœud mesure ses enfants, le cas échéant.
- Déterminer sa propre taille : en fonction de ces mesures, un nœud détermine sa propre taille.
- Placer les enfants : chaque nœud enfant est placé par rapport à la position du nœud parent.
Constraints aide à trouver les bonnes tailles pour les nœuds lors des deux premières étapes de l'algorithme. Les contraintes définissent les limites minimales et maximales de la largeur et de la hauteur d'un nœud. Lorsque le nœud décide de sa taille, la taille mesurée doit se situer dans cette plage de tailles.
Types de contraintes
Une contrainte peut être l'une des suivantes :
- Limité : le nœud a une largeur et une hauteur maximales et minimales.

- Illimité : la taille du nœud n'est pas limitée. Les limites de largeur et de hauteur maximales sont définies sur l'infini.

- Exacte : le nœud est invité à respecter une exigence de taille exacte. Les limites minimale et maximale sont définies sur la même valeur.

- Combinaison : le nœud suit une combinaison des types de contraintes précédents. Par exemple, une contrainte peut limiter la largeur tout en autorisant une hauteur maximale illimitée, ou définir une largeur exacte tout en fournissant une hauteur limitée.

La section suivante explique comment ces contraintes sont transmises d'un parent à un enfant.
Comment les contraintes sont transmises du parent à l'enfant
Lors de la première étape de l'algorithme décrit dans Contraintes dans la phase de mise en page, les contraintes sont transmises du parent à l'enfant dans l'arborescence de l'UI.
Lorsqu'un nœud parent mesure ses enfants, il fournit ces contraintes à chaque enfant pour lui indiquer la taille qu'il peut avoir. Ensuite, lorsqu'il décide de sa propre taille, il respecte également les contraintes qui lui ont été transmises par ses propres parents.
De manière générale, l'algorithme fonctionne comme suit :
- Pour déterminer la taille qu'il souhaite réellement occuper, le nœud racine de l'arborescence de l'UI mesure ses enfants et transmet les mêmes contraintes à son premier enfant.
- Si l'enfant est un modificateur qui n'a pas d'incidence sur la mesure, il transmet les contraintes au modificateur suivant. Les contraintes sont transmises telles quelles à la chaîne de modificateurs, sauf si un modificateur ayant un impact sur la mesure est atteint. Les contraintes sont ensuite redimensionnées en conséquence.
- Une fois qu'un nœud sans enfant (appelé "nœud feuille") est atteint, il détermine sa taille en fonction des contraintes transmises et renvoie cette taille résolue à son parent.
- Le parent adapte ses contraintes en fonction des mesures de cet enfant et appelle son prochain enfant avec ces contraintes ajustées.
- Une fois que tous les enfants d'un parent ont été mesurés, le nœud parent décide de sa propre taille et la communique à son propre parent.
- De cette façon, l'ensemble de l'arborescence est parcouru en profondeur. Finalement, tous les nœuds ont décidé de leur taille et l'étape de mesure est terminée.
Pour obtenir un exemple détaillé, regardez la vidéo Contraintes et ordre des modificateurs.
Modificateurs affectant les contraintes
Dans la section précédente, vous avez appris que certains modificateurs peuvent affecter la taille de la contrainte. Les sections suivantes décrivent des modificateurs spécifiques qui ont un impact sur les contraintes.
Le modificateur size
Le modificateur size déclare la taille préférée du contenu.
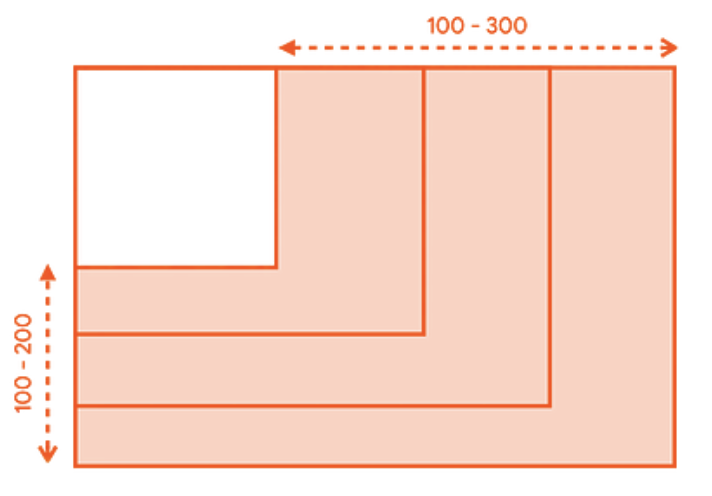
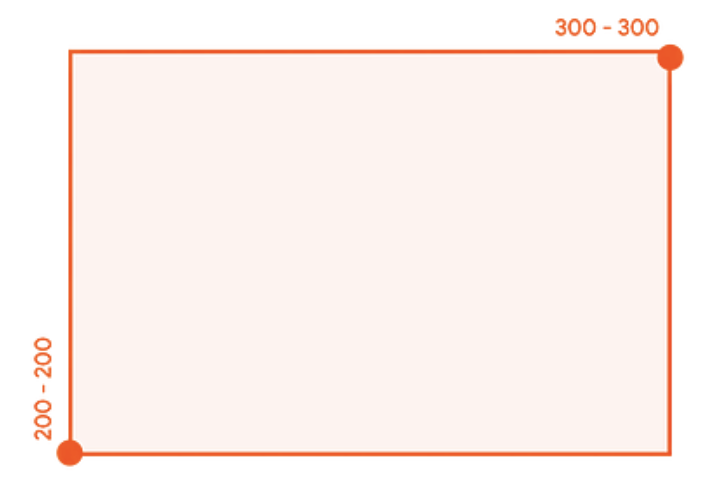
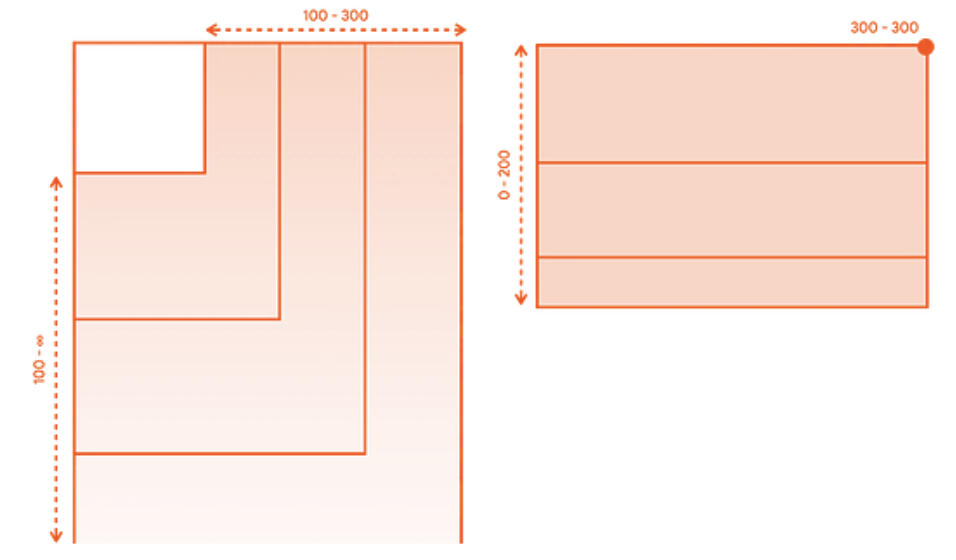
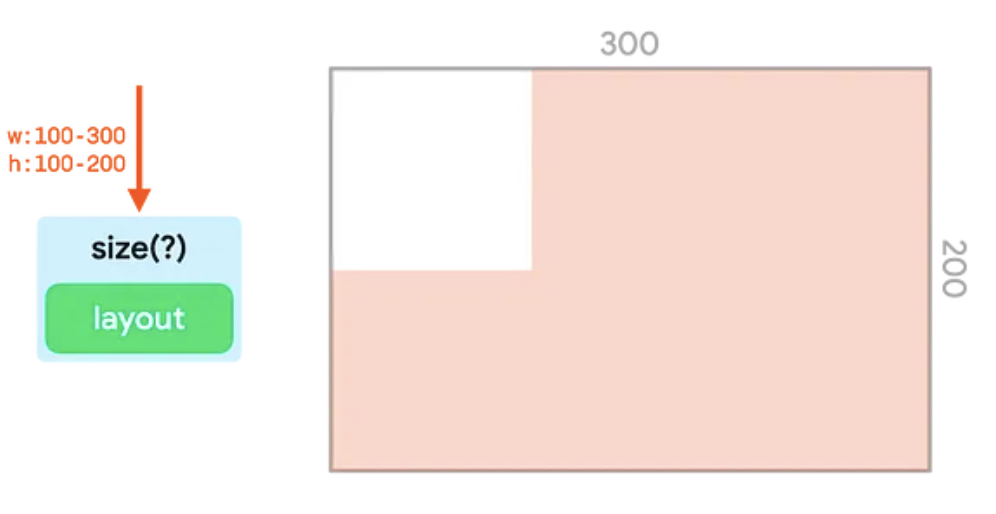
Par exemple, l'arborescence de l'UI suivante doit être affichée dans un conteneur de 300dp par 200dp. Les contraintes sont limitées, ce qui permet des largeurs comprises entre 100dp et 300dp, et des hauteurs comprises entre 100dp et 200dp :

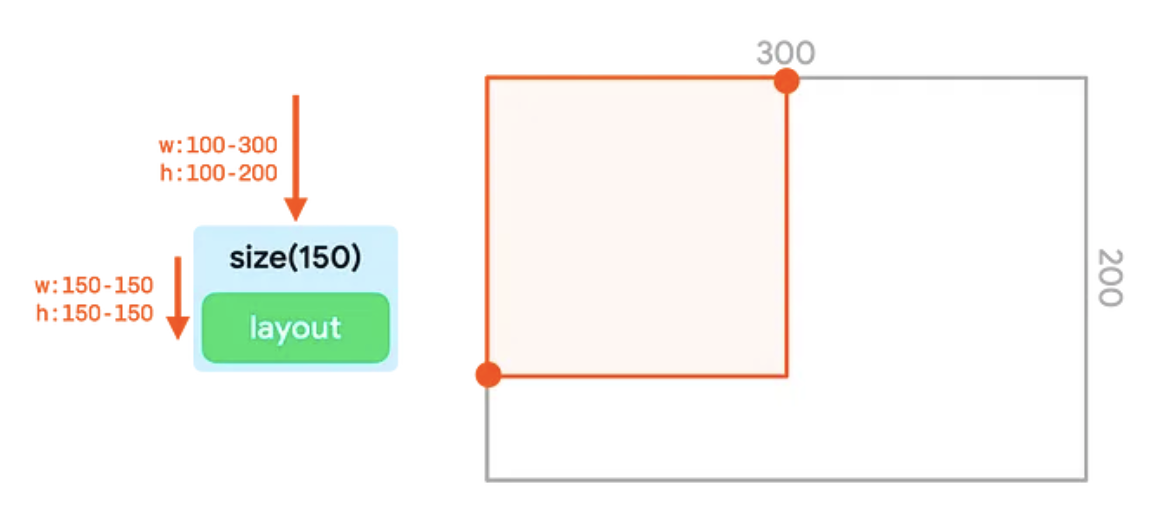
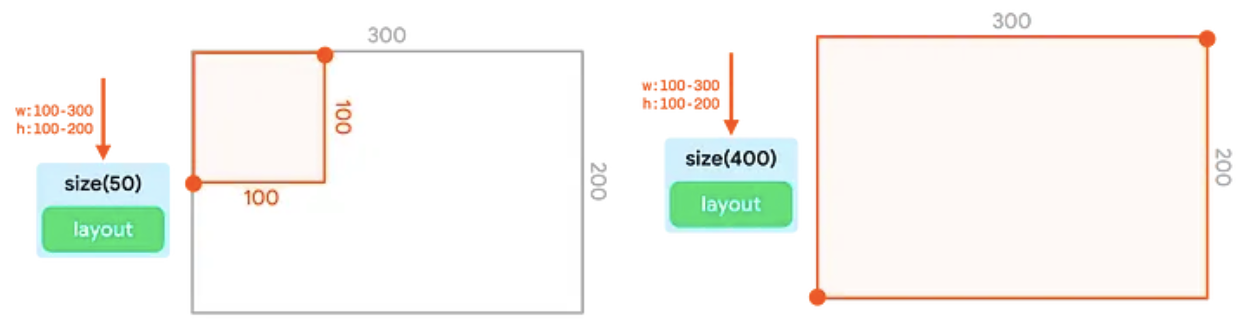
Le modificateur size adapte les contraintes entrantes pour qu'elles correspondent à la valeur qui lui est transmise.
Dans cet exemple, la valeur est 150dp :

size ajuste les contraintes sur 150dp.Si la largeur et la hauteur sont inférieures à la limite de contrainte la plus petite ou supérieures à la limite de contrainte la plus grande, le modificateur correspond aux contraintes transmises aussi précisément que possible tout en respectant les contraintes transmises dans :

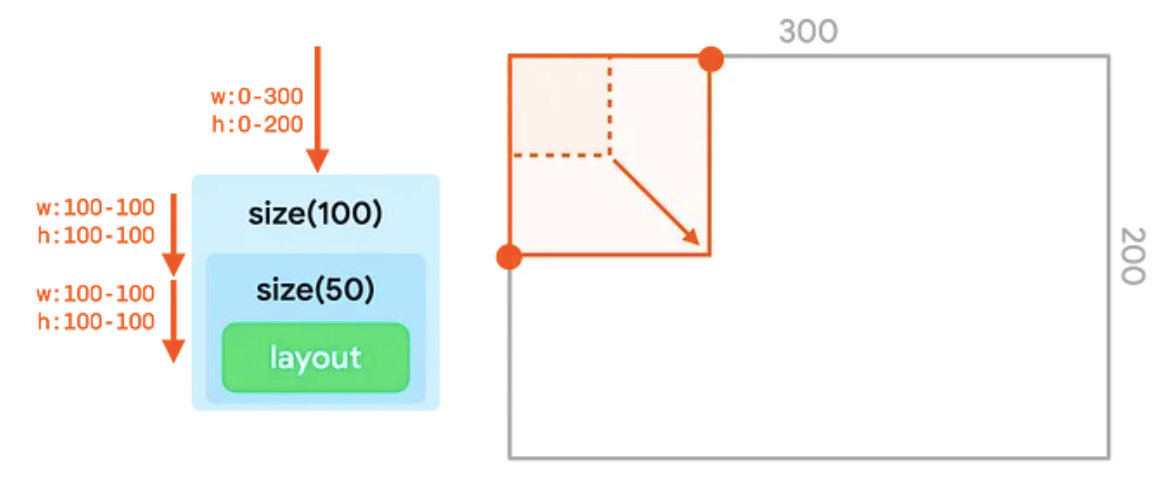
size respecte la contrainte transmise aussi fidèlement que possible.Notez que l'enchaînement de plusieurs modificateurs size ne fonctionne pas. Le premier modificateur size définit les contraintes minimale et maximale sur une valeur fixe. Même si le deuxième modificateur de taille demande une taille plus petite ou plus grande, il doit toujours respecter les limites exactes transmises. Il ne remplacera donc pas ces valeurs :

size, dans laquelle la deuxième valeur transmise (50dp) ne remplace pas la première valeur (100dp).Le modificateur requiredSize
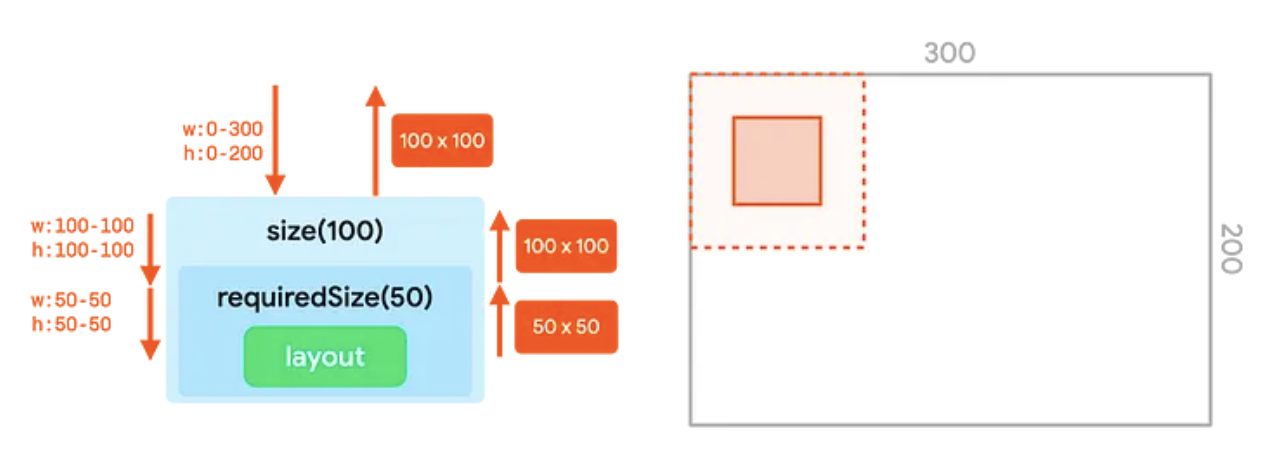
Utilisez le modificateur requiredSize au lieu de size si vous avez besoin que votre nœud remplace les contraintes entrantes. Le modificateur requiredSize remplace les contraintes entrantes et transmet la taille que vous spécifiez en tant que limites exactes.
Lorsque la taille est renvoyée dans l'arborescence, le nœud enfant est centré dans l'espace disponible :

requiredSize remplace les contraintes entrantes du modificateur size.Modificateurs width et height
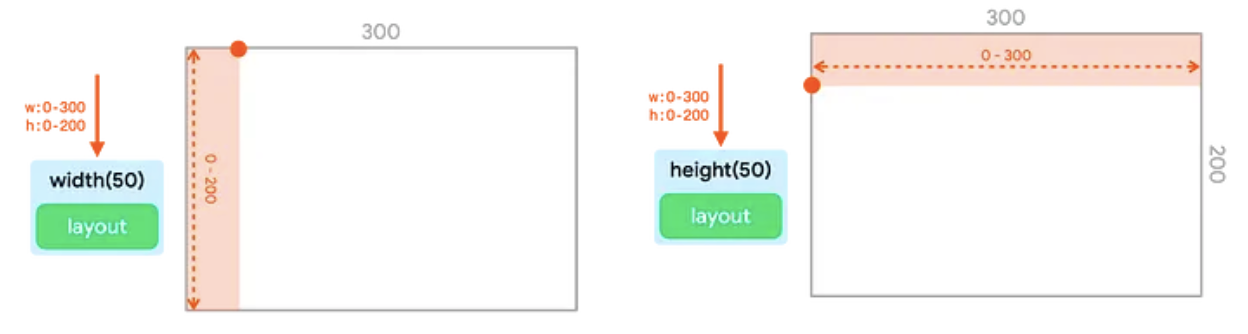
Le modificateur size adapte à la fois la largeur et la hauteur des contraintes. Avec le modificateur width, vous pouvez définir une largeur fixe, mais laisser la hauteur indéfinie.
De même, avec le modificateur height, vous pouvez définir une hauteur fixe, mais laisser la largeur indéfinie :

width et le modificateur height définissent respectivement une largeur et une hauteur fixes.Le modificateur sizeIn
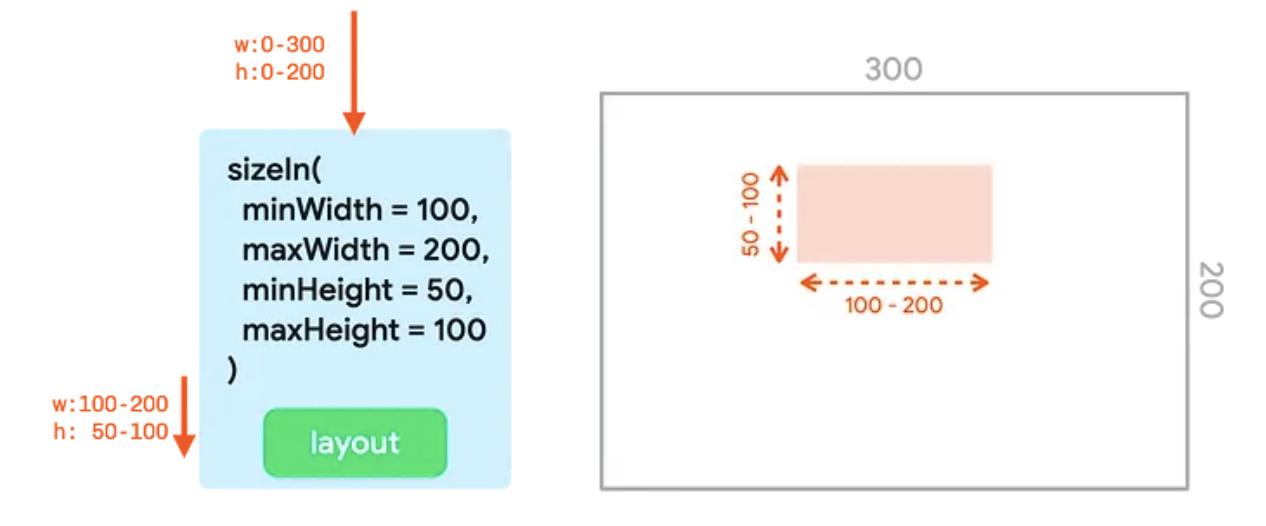
Le modificateur sizeIn vous permet de définir des contraintes minimales et maximales exactes pour la largeur et la hauteur. Utilisez le modificateur sizeIn si vous avez besoin d'un contrôle précis sur les contraintes.

sizeIn avec les ensembles minWidth, maxWidth, minHeight et maxHeight.Exemples
Cette section présente et explique la sortie de plusieurs extraits de code avec des modificateurs chaînés.
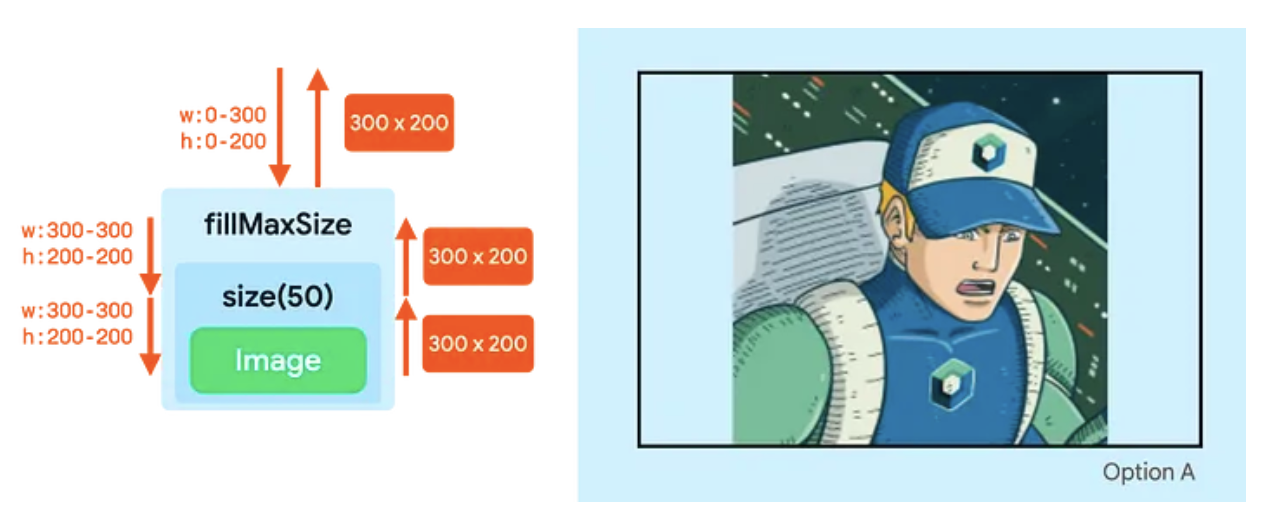
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
Cet extrait génère la sortie suivante :

Image remplit la taille maximale en raison de la chaîne de modificateurs.- Le modificateur
fillMaxSizemodifie les contraintes pour définir la largeur et la hauteur minimales sur la valeur maximale :300dppour la largeur et200dppour la hauteur. - Même si le modificateur
sizesouhaite utiliser une taille de50dp, il doit toujours respecter les contraintes minimales entrantes. Le modificateursizegénérera également les limites de contrainte exactes de300par200, en ignorant effectivement la valeur fournie dans le modificateursize. Imagesuit ces limites et indique une taille de300x200, qui est transmise tout au long de l'arborescence.
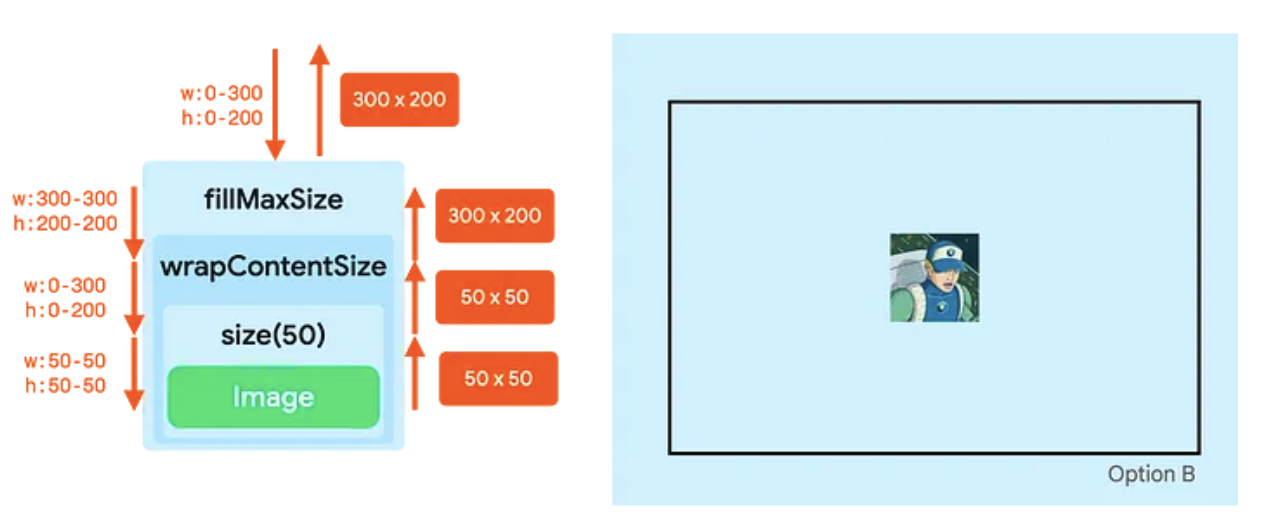
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
Cet extrait génère la sortie suivante :

Image est centré et dimensionné sur 50dp.- Le modificateur
fillMaxSizeadapte les contraintes pour définir la largeur et la hauteur minimales sur la valeur maximale :300dppour la largeur et200dppour la hauteur. - Le modificateur
wrapContentSizeréinitialise les contraintes minimales. Ainsi, alors quefillMaxSizeentraînait des contraintes fixes,wrapContentSizeles rétablit en tant que contraintes limitées. Le nœud suivant peut désormais occuper à nouveau tout l'espace ou être plus petit que l'espace entier. - Le modificateur
sizedéfinit les contraintes sur les limites minimales et maximales de50. Imageest résolu sur une taille de50x50, et le modificateursizetransmet cette taille.- Le modificateur
wrapContentSizepossède une propriété spéciale. Il prend son enfant et le place au centre des limites minimales disponibles qui lui ont été transmises. La taille qu'il communique à ses parents est donc égale aux limites minimales qui lui ont été transmises.
En combinant seulement trois modificateurs, vous pouvez définir une taille pour le composable et le centrer dans son parent.
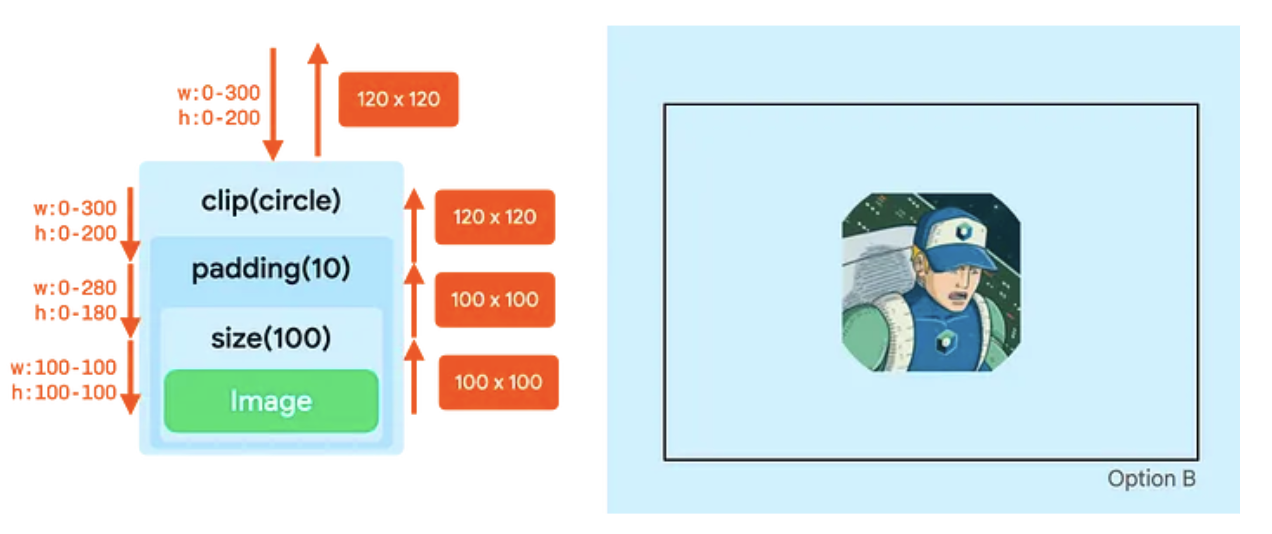
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
Cet extrait génère la sortie suivante :

- Le modificateur
clipne modifie pas les contraintes. - Le modificateur
paddingréduit les contraintes maximales. - Le modificateur
sizedéfinit toutes les contraintes sur100dp. Imagerespecte ces contraintes et indique une taille de100dpx100dp.- Le modificateur
paddingajoute10dpde tous les côtés à la taille indiquée parImage. La mise en page avec marge intérieure indique donc une largeur et une hauteur de120dp. - Maintenant, dans la phase de dessin, le modificateur
clipagit sur un canevas de120dpx120dp. Il crée un masque circulaire de cette taille. - Le modificateur
paddinginsère ensuite son contenu de10dpsur tous les côtés, ce qui réduit la taille du canevas pourImageà100dppar100dp. - Le
Imageest dessiné sur cette toile plus petite. L'image est rognée en fonction du cercle d'origine de120dp. Le résultat n'est donc pas rond.
