Di Compose, Anda dapat merangkai beberapa pengubah untuk mengubah tampilan dan nuansa composable. Rantai pengubah ini dapat memengaruhi batasan yang diteruskan ke composable, yang menentukan batas lebar dan tinggi.
Halaman ini menjelaskan pengaruh pengubah berantai terhadap batasan dan, pada gilirannya, pengukuran dan penempatan composable.
Pengubah di hierarki UI
Untuk memahami pengaruh pengubah satu sama lain, sebaiknya visualisasikan tampilannya di hierarki UI, yang dibuat selama fase komposisi. Untuk mengetahui informasi selengkapnya, lihat bagian Komposisi.
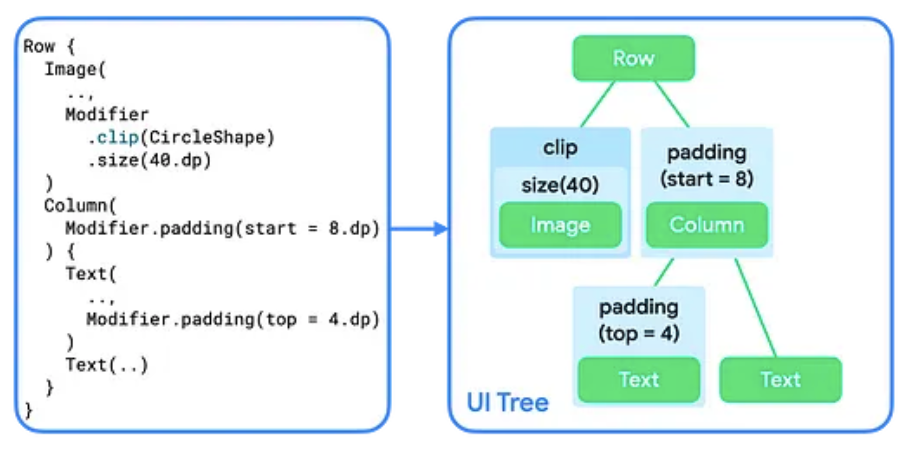
Di hierarki UI, Anda dapat memvisualisasikan pengubah sebagai node wrapper untuk node tata letak:

Menambahkan lebih dari satu pengubah ke composable akan membuat rangkaian pengubah. Saat
Anda merangkai beberapa pengubah, setiap node pengubah membungkus sisa rangkaian
dan node tata letak di dalamnya. Misalnya, saat Anda membuat rantai pengubah clip dan
size, node pengubah clip akan membungkus node pengubah size,
yang kemudian membungkus node tata letak Image.
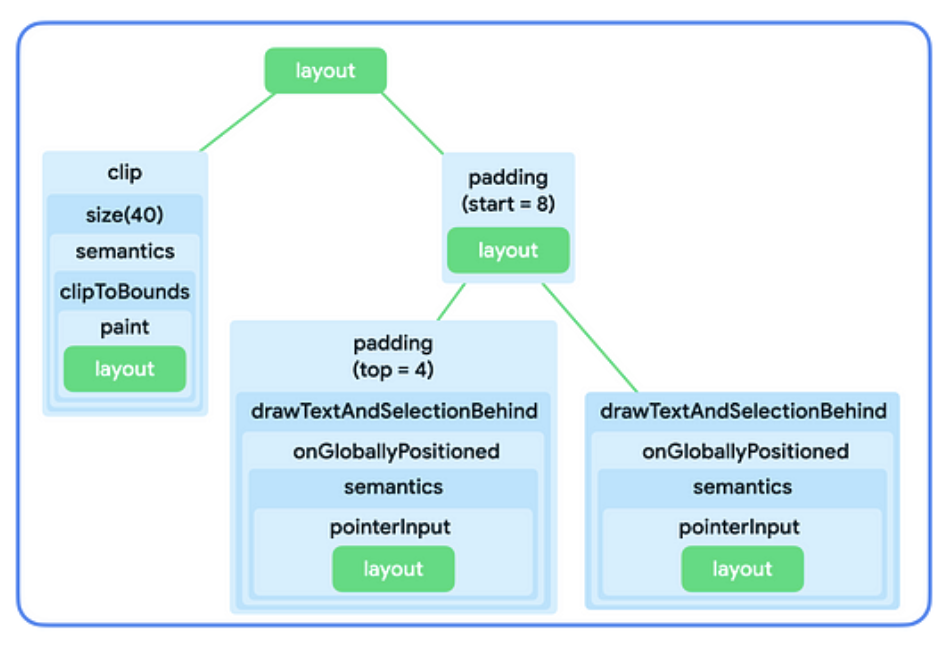
Pada fase tata letak, algoritma yang menelusuri hierarki tetap sama, tetapi setiap node pengubah juga dikunjungi. Dengan begitu, pengubah dapat mengubah persyaratan ukuran dan penempatan pengubah atau node tata letak yang di-wrap-nya.
Seperti yang ditunjukkan pada Gambar 2, penerapan composable Image dan Text itu sendiri terdiri dari rangkaian pengubah yang membungkus satu node tata letak.
Penerapan Row dan Column adalah node tata letak yang menjelaskan cara
menata letak turunannya.

Ringkasnya:
- Pengubah membungkus satu pengubah atau node tata letak.
- Node tata letak dapat menata beberapa node turunan.
Bagian berikut menjelaskan cara menggunakan model mental ini untuk memahami pembuatan rantai pengubah dan pengaruhnya terhadap ukuran composable.
Batasan dalam fase tata letak
Fase tata letak mengikuti algoritma tiga langkah untuk menemukan lebar, tinggi, dan koordinat x, y setiap node tata letak:
- Mengukur turunan: Node mengukur turunannya, jika ada.
- Menentukan ukuran sendiri: Berdasarkan pengukuran tersebut, sebuah node menentukan ukurannya sendiri.
- Tempatkan turunan: Setiap node turunan ditempatkan relatif terhadap posisinya sendiri.
Constraints membantu menemukan ukuran yang tepat untuk node selama dua
langkah pertama algoritma. Batasan menentukan batas minimum dan maksimum untuk lebar dan tinggi node. Saat node menentukan ukurannya, ukuran terukurnya
harus berada dalam rentang ukuran ini.
Jenis batasan
Batasan dapat berupa salah satu hal berikut:
- Terikat: Node memiliki lebar dan tinggi maksimum dan minimum.

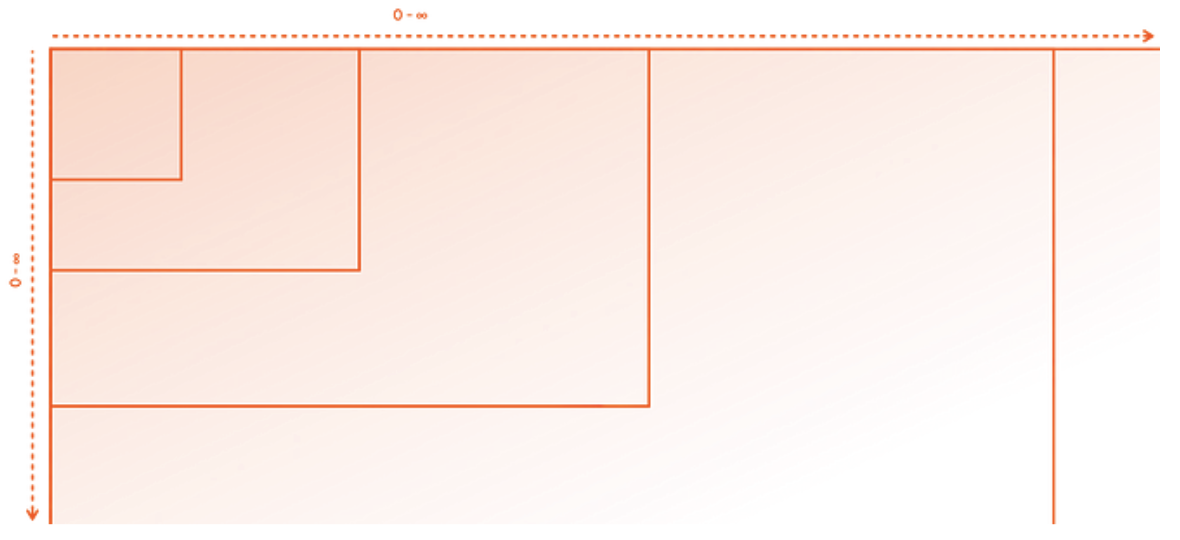
- Tidak terikat: Node tidak dibatasi ke ukuran apa pun. Batas lebar dan tinggi maksimum ditetapkan ke tak terhingga.

- Persis: Node diminta untuk mengikuti persyaratan ukuran persis. Batas minimum dan maksimum ditetapkan ke nilai yang sama.

- Kombinasi: Node mengikuti kombinasi jenis batasan sebelumnya. Misalnya, batasan dapat membatasi lebar sekaligus memungkinkan tinggi maksimum yang tidak terbatas, atau menetapkan lebar yang tepat tetapi memberikan tinggi yang terbatas.

Bagian berikutnya menjelaskan cara batasan ini diteruskan dari induk ke turunan.
Cara batasan diteruskan dari induk ke turunan
Selama langkah pertama algoritma yang dijelaskan dalam Batasan dalam fase tata letak, batasan diteruskan dari induk ke turunan dalam struktur UI.
Saat mengukur turunannya, node induk memberikan batasan ini kepada setiap turunan untuk memberi tahu seberapa besar atau kecil ukuran yang diizinkan. Kemudian, saat memutuskan ukurannya sendiri, elemen juga mematuhi batasan yang diteruskan oleh induknya sendiri.
Pada tingkat tinggi, algoritma ini berfungsi sebagai berikut:
- Untuk memutuskan ukuran yang sebenarnya ingin ditempati, node root di hierarki UI mengukur turunannya dan meneruskan batasan yang sama ke turunan pertamanya.
- Jika turunan adalah pengubah yang tidak memengaruhi pengukuran, turunan akan meneruskan batasan ke pengubah berikutnya. Batasan diteruskan ke bawah rantai pengubah apa adanya, kecuali jika pengubah yang memengaruhi pengukuran tercapai. Batasan kemudian diubah ukurannya dengan tepat.
- Setelah mencapai node yang tidak memiliki turunan (disebut sebagai "node daun"), node tersebut akan menentukan ukurannya berdasarkan batasan yang diberikan, dan mengembalikan ukuran yang telah diselesaikan ini ke induknya.
- Induk menyesuaikan batasannya berdasarkan pengukuran turunan ini, dan memanggil turunan berikutnya dengan batasan yang disesuaikan ini.
- Setelah semua turunan induk diukur, node induk memutuskan ukurannya sendiri dan mengomunikasikannya ke induknya sendiri.
- Dengan cara ini, seluruh pohon akan dilalui dengan urutan penelusuran mendalam. Pada akhirnya, semua node telah memutuskan ukurannya, dan langkah pengukuran selesai.
Untuk contoh mendalam, lihat video Batasan dan urutan pengubah.
Pengubah yang memengaruhi batasan
Anda telah mempelajari di bagian sebelumnya bahwa beberapa pengubah dapat memengaruhi ukuran batasan. Bagian berikut menjelaskan pengubah spesifik yang memengaruhi batasan.
Pengubah size
Pengubah size mendeklarasikan ukuran konten yang disukai.
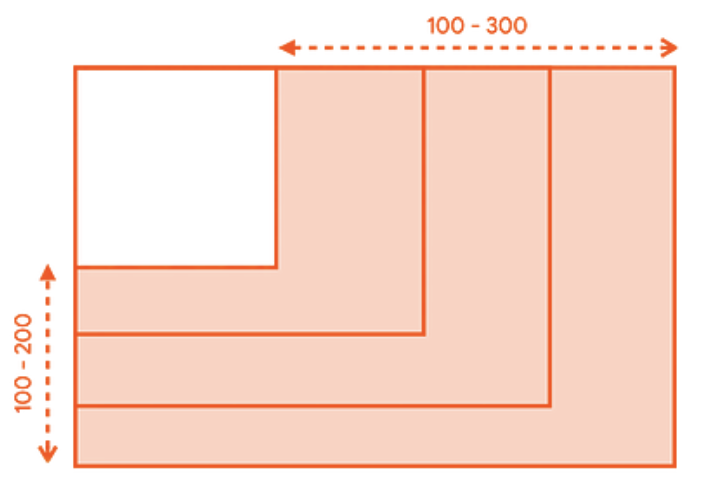
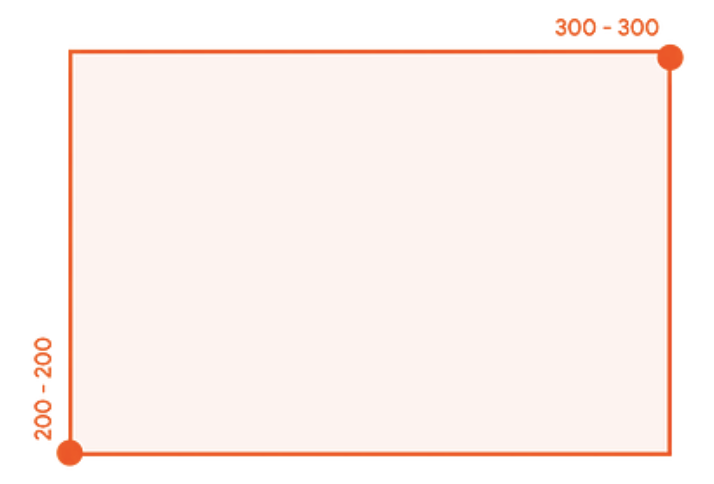
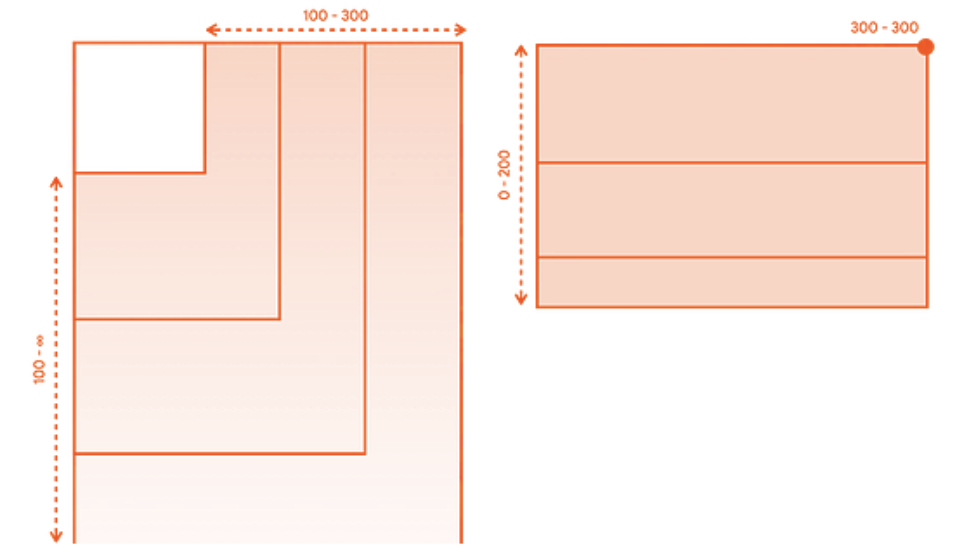
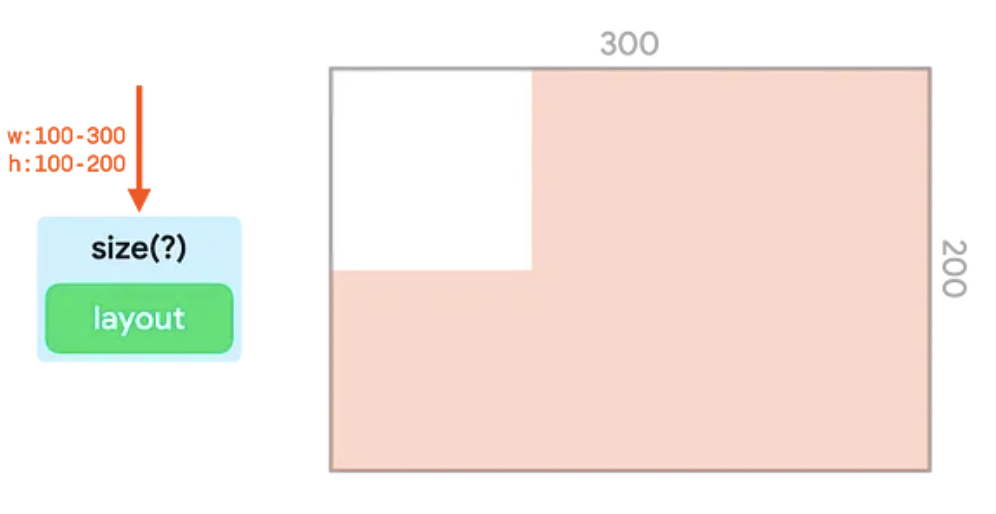
Misalnya, hierarki UI berikut harus dirender dalam penampung 300dp
oleh 200dp. Batasan dibatasi, sehingga memungkinkan lebar antara 100dp dan
300dp, serta tinggi antara 100dp dan 200dp:

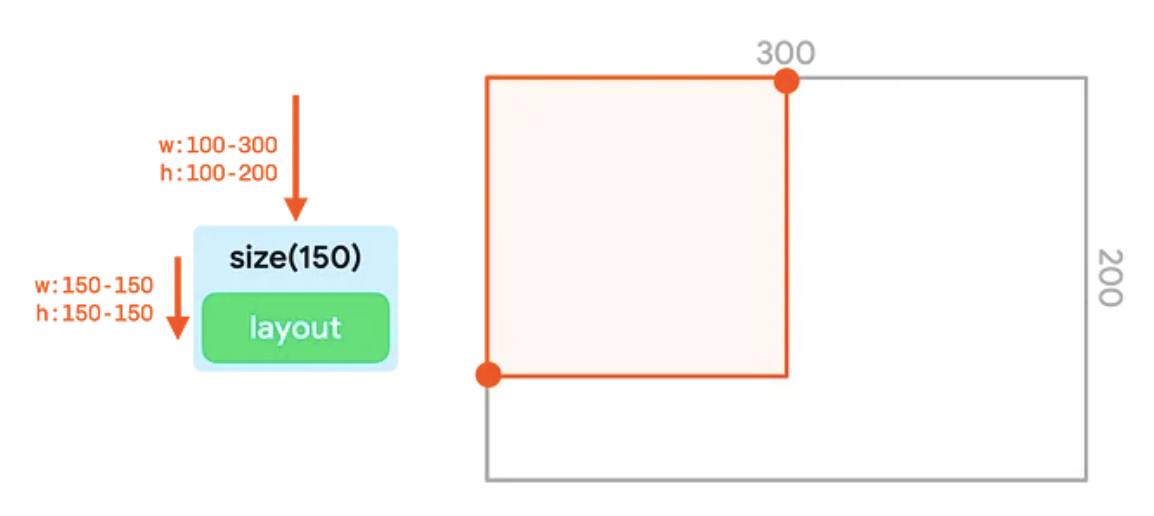
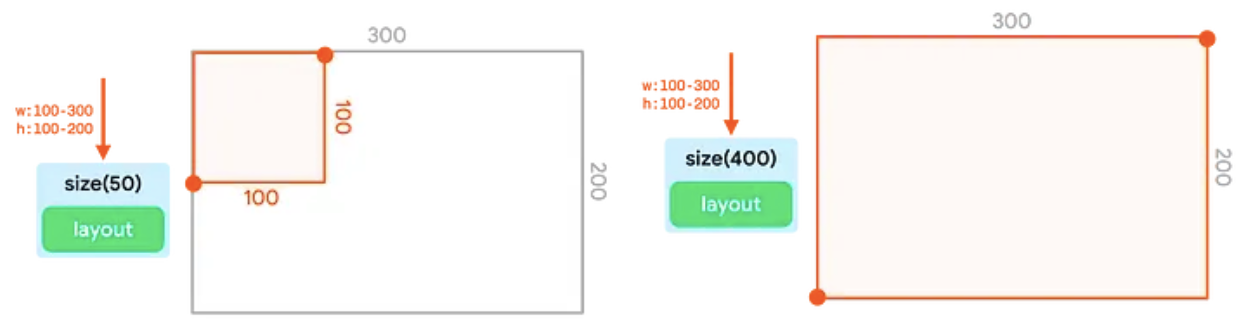
Pengubah size menyesuaikan batasan masuk agar cocok dengan nilai yang diteruskan kepadanya.
Dalam contoh ini, nilainya adalah 150dp:

size menyesuaikan batasan ke 150dp.Jika lebar dan tinggi lebih kecil dari batas batasan terkecil, atau lebih besar dari batas batasan terbesar, pengubah akan mencocokkan batasan yang diteruskan sedekat mungkin sambil tetap mematuhi batasan yang diteruskan:

size mematuhi batasan yang diteruskan sedekat
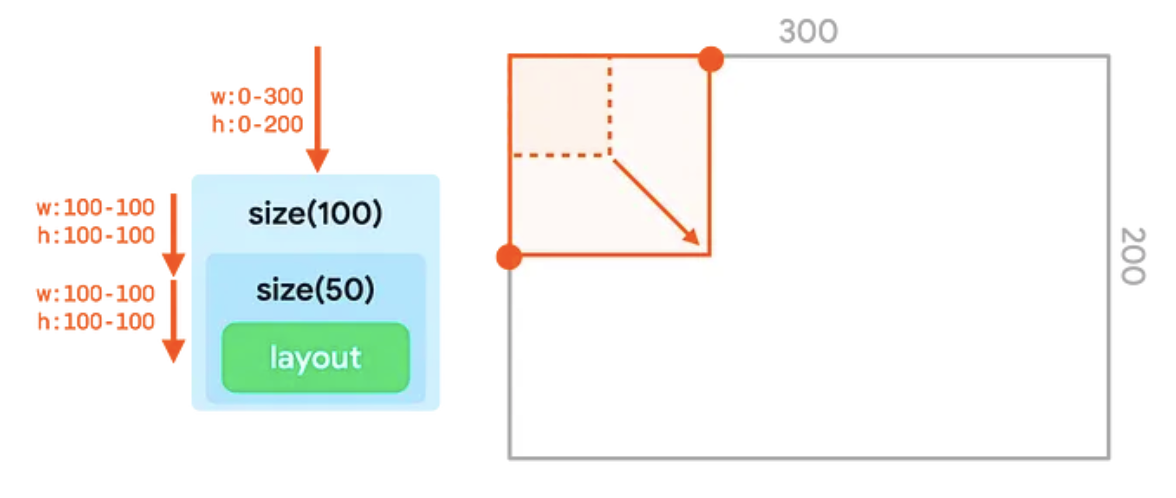
mungkin.Perhatikan bahwa merangkai beberapa pengubah size tidak berfungsi. Pengubah size
pertama menetapkan batasan minimum dan maksimum ke nilai tetap. Meskipun pengubah ukuran kedua meminta ukuran yang lebih kecil atau lebih besar, pengubah tersebut tetap harus mematuhi batas persis yang diteruskan, sehingga tidak akan menggantikan nilai tersebut:

size, yang nilai kedua yang diteruskan (50dp) tidak menggantikan nilai pertama (100dp).Pengubah requiredSize
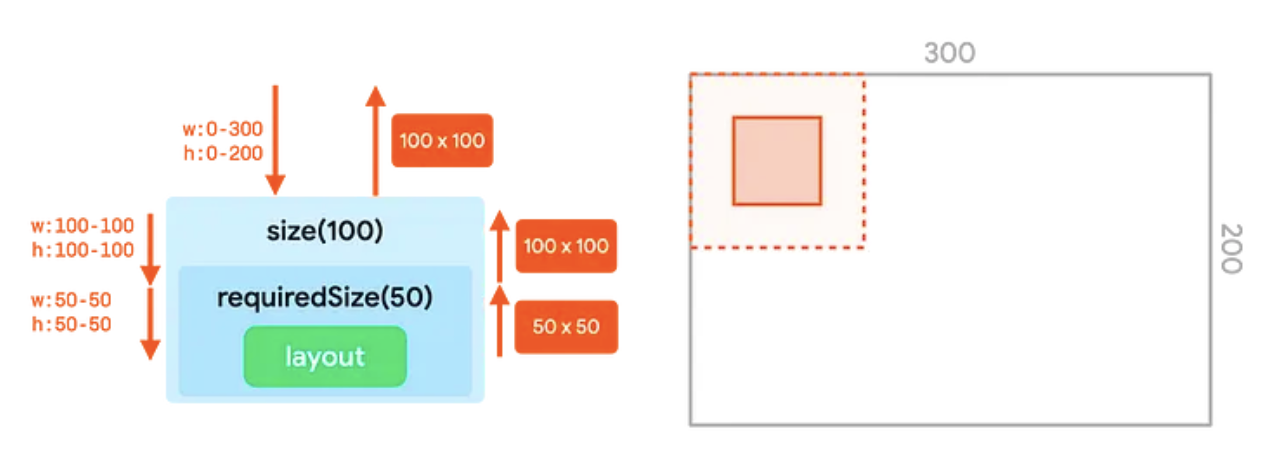
Gunakan pengubah requiredSize, bukan size, jika Anda ingin
node menggantikan batasan yang masuk. Pengubah requiredSize menggantikan
batasan masuk dan meneruskan ukuran yang Anda tentukan sebagai batas yang tepat.
Saat ukuran diteruskan kembali ke atas hierarki, node turunan akan berada di tengah ruang yang tersedia:

requiredSize menggantikan batasan masuk dari
pengubah size.Pengubah width dan height
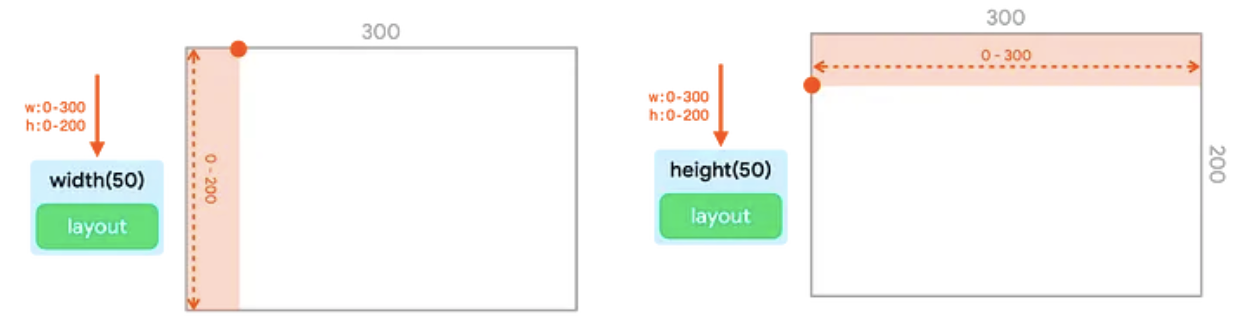
Pengubah size menyesuaikan lebar dan tinggi batasan. Dengan
pengubah width, Anda dapat menyetel lebar tetap, tetapi membiarkan tinggi tidak ditentukan.
Demikian pula, dengan pengubah height, Anda dapat menyetel tinggi tetap, tetapi membiarkan
lebar tidak ditentukan:

width dan pengubah height masing-masing menetapkan lebar
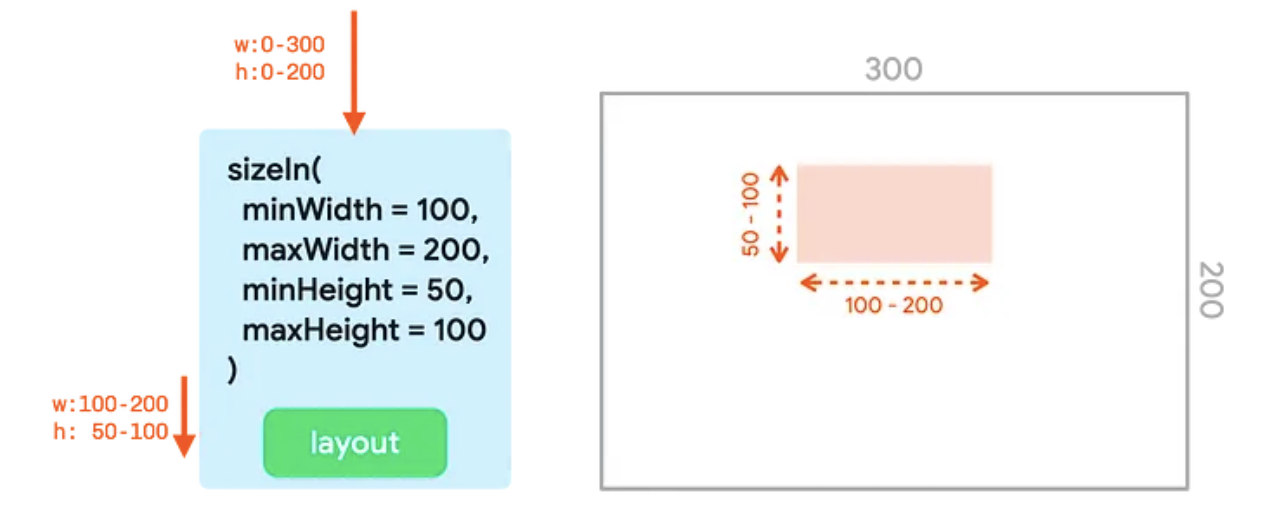
dan tinggi tetap.Pengubah sizeIn
Pengubah sizeIn memungkinkan Anda menetapkan batasan minimum dan maksimum yang tepat
untuk lebar dan tinggi. Gunakan pengubah sizeIn jika Anda memerlukan kontrol terperinci
atas batasan.

sizeIn dengan set minWidth, maxWidth, minHeight, dan
maxHeight.Contoh
Bagian ini menunjukkan dan menjelaskan output dari beberapa cuplikan kode dengan pengubah berantai.
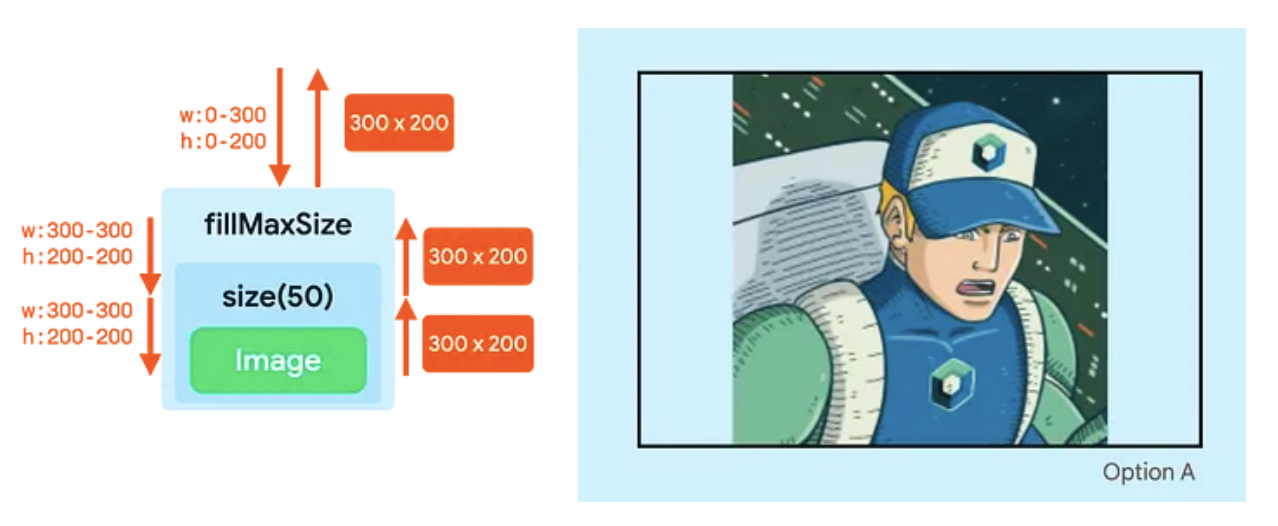
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
Cuplikan ini menghasilkan output berikut:

Image mengisi ukuran maksimum sebagai
hasil dari rangkaian pengubah.- Pengubah
fillMaxSizemengubah batasan untuk menetapkan lebar dan tinggi minimum ke nilai maksimum —300dpuntuk lebar dan200dpuntuk tinggi. - Meskipun pengubah
sizeingin menggunakan ukuran50dp, pengubah ini tetap harus mematuhi batasan minimum yang masuk. Jadi, pengubahsizejuga akan menghasilkan batas batasan yang tepat dari300oleh200, sehingga mengabaikan nilai yang diberikan dalam pengubahsize. Imagemengikuti batas ini dan melaporkan ukuran300kali200, yang diteruskan ke atas hierarki.
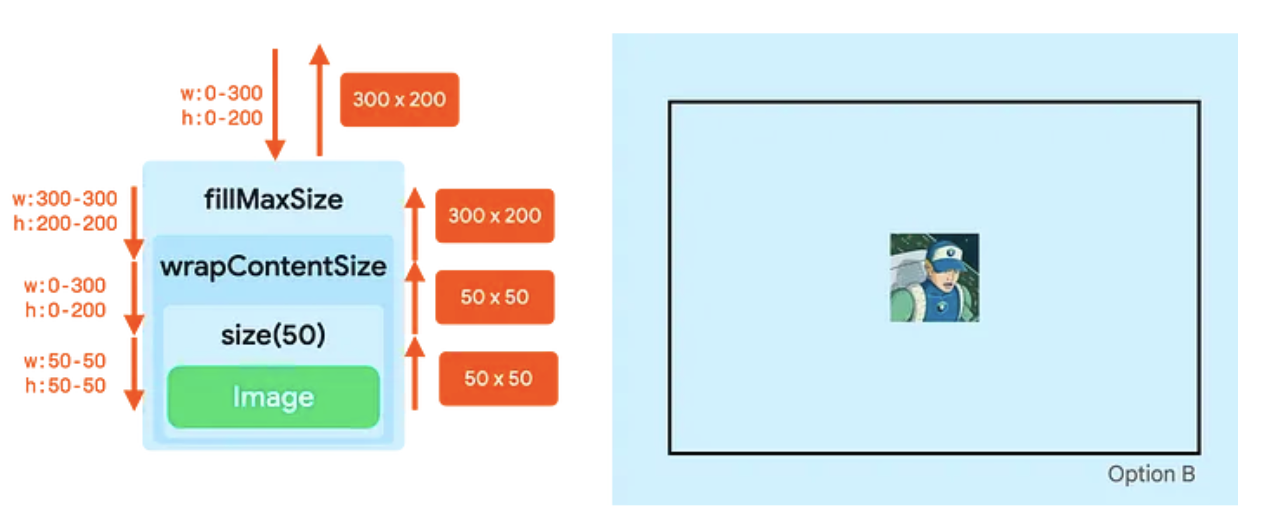
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
Cuplikan ini menghasilkan output berikut:

Image dipusatkan dan diukur agar sesuai dengan 50dp.- Pengubah
fillMaxSizemenyesuaikan batasan untuk menetapkan lebar dan tinggi minimum ke nilai maksimum —300dpdalam lebar, dan200dpdalam tinggi. - Pengubah
wrapContentSizemereset batasan minimum. Jadi, meskipunfillMaxSizemenghasilkan batasan tetap,wrapContentSizemengembalikannya ke batasan terikat. Node berikut kini dapat menempati seluruh ruang lagi, atau lebih kecil dari seluruh ruang. - Pengubah
sizemenetapkan batasan ke batas minimum dan maksimum50. Imagediubah menjadi ukuran50x50, dan pengubahsizemeneruskannya.- Pengubah
wrapContentSizememiliki properti khusus. Class ini mengambil turunannya dan menempatkannya di tengah batas minimum yang tersedia yang diteruskan kepadanya. Dengan demikian, ukuran yang dikomunikasikan ke induknya sama dengan batas minimum yang diteruskan ke dalamnya.
Dengan menggabungkan tiga pengubah saja, Anda dapat menentukan ukuran composable dan memusatkannya di induknya.
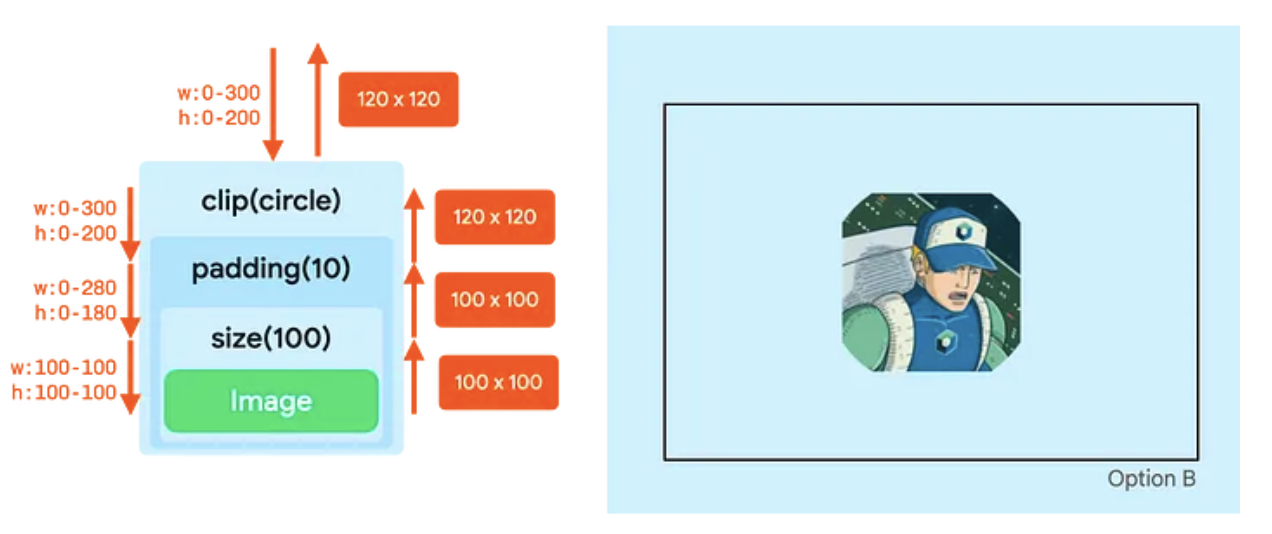
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
Cuplikan ini menghasilkan output berikut:

- Pengubah
cliptidak mengubah batasan. - Pengubah
paddingmenurunkan batasan maksimum. - Pengubah
sizemenetapkan semua batasan ke100dp. Imagemematuhi batasan tersebut dan melaporkan ukuran100dpkali100dp.- Pengubah
paddingmenambahkan10dpdi semua sisi ke ukuran yang dilaporkan olehImage, sehingga tata letak dengan padding melaporkan lebar dan tinggi120dp. - Sekarang, pada fase gambar, pengubah
clipbertindak pada kanvas120dpdengan120dp. Tindakan ini akan membuat mask lingkaran dengan ukuran tersebut. - Kemudian, pengubah
paddingmenyisipkan kontennya sebesar10dpdi semua sisi, yang menurunkan ukuran kanvas untukImagemenjadi100dpsebesar100dp. Imagedigambar di kanvas yang lebih kecil tersebut. Gambar dipangkas berdasarkan lingkaran asli120dp, sehingga outputnya adalah hasil non-bulat.
