En Compose, puedes encadenar varios modificadores para cambiar la apariencia y el estilo de un elemento componible. Estas cadenas de modificadores pueden afectar las restricciones que se pasan a los elementos componibles, que definen los límites de ancho y alto.
En esta página, se describe cómo los modificadores encadenados afectan las restricciones y, a su vez, la medición y la colocación de los elementos componibles.
Modificadores en el árbol de la IU
Para comprender cómo se influyen los modificadores entre sí, es útil visualizar cómo aparecen en el árbol de IU, que se genera durante la fase de composición. Para obtener más información, consulta la sección Composición.
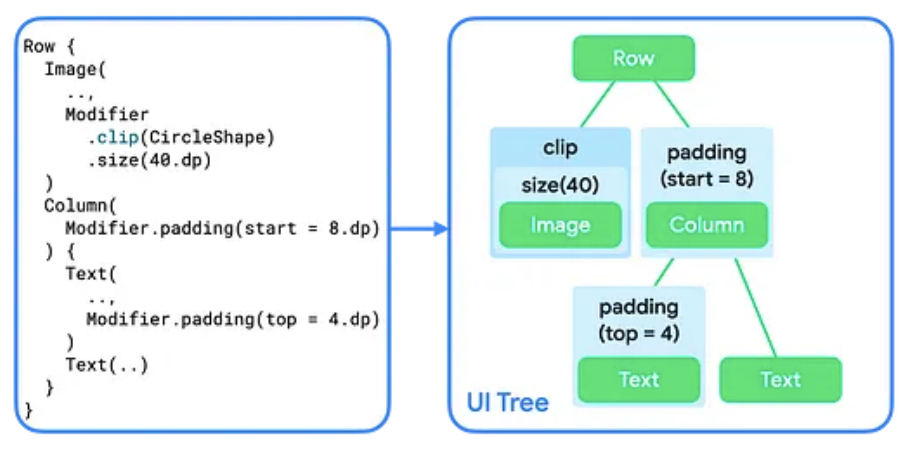
En el árbol de IU, puedes visualizar los modificadores como nodos de wrapper para los nodos de diseño:

Agregar más de un modificador a un elemento componible crea una cadena de modificadores. Cuando encadenas varios modificadores, cada nodo modificador envuelve el resto de la cadena y el nodo de diseño dentro de ella. Por ejemplo, cuando encadenas un modificador clip y un modificador size, el nodo del modificador clip une el nodo del modificador size, que, a su vez, une el nodo de diseño Image.
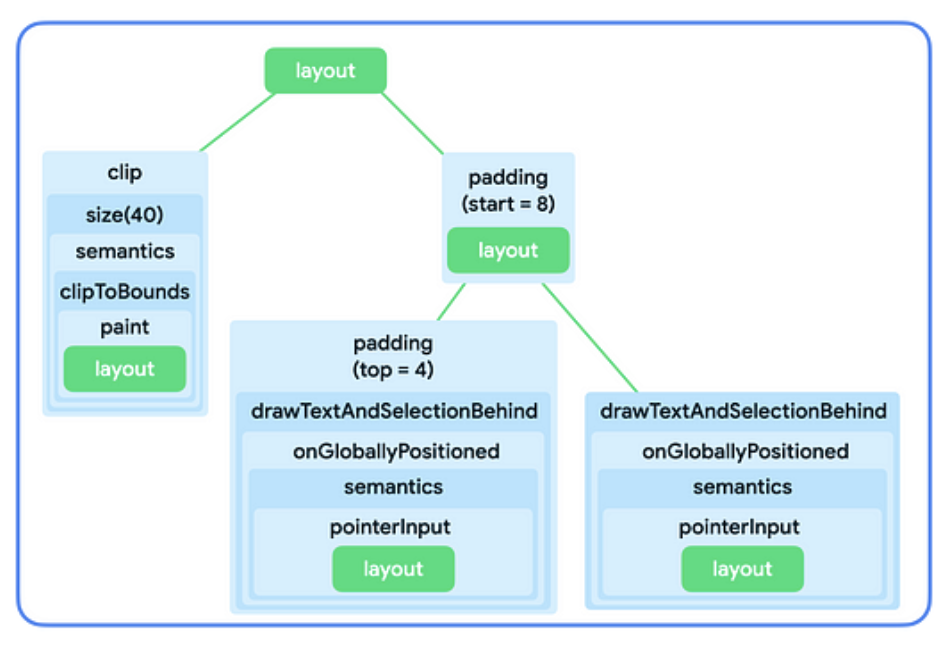
En la fase de diseño, el algoritmo que recorre el árbol sigue siendo el mismo, pero también se visita cada nodo del modificador. De esta manera, un modificador puede cambiar los requisitos de tamaño y la colocación del nodo de diseño o modificador que contiene.
Como se muestra en la Figura 2, la implementación de los elementos Image y Text componibles consiste en una cadena de modificadores que encapsulan un solo nodo de diseño.
Las implementaciones de Row y Column son nodos de diseño que describen cómo diseñar sus elementos secundarios.

En resumen:
- Los modificadores envuelven un solo nodo de diseño o modificador.
- Los nodos de diseño pueden diseñar varios nodos secundarios.
En las siguientes secciones, se describe cómo usar este modelo mental para razonar sobre el encadenamiento de modificadores y cómo influye en el tamaño de los elementos componibles.
Restricciones en la fase de diseño
La fase de diseño sigue un algoritmo de tres pasos para encontrar el ancho, la altura y las coordenadas X e Y de cada nodo de diseño:
- Medir los elementos secundarios: Un nodo mide sus elementos secundarios, si los tiene.
- Decidir su propio tamaño: Según esas mediciones, un nodo decide su propio tamaño.
- Colocar elementos secundarios: Cada nodo secundario se coloca en relación con la posición del nodo.
Constraints ayuda a encontrar los tamaños adecuados para los nodos durante los dos primeros pasos del algoritmo. Las restricciones definen los límites mínimos y máximos para el ancho y la altura de un nodo. Cuando el nodo decide su tamaño, el tamaño medido debe estar dentro de este rango.
Tipos de restricciones
Una restricción puede ser una de las siguientes:
- Delimitado: El nodo tiene un ancho y un alto máximos y mínimos.

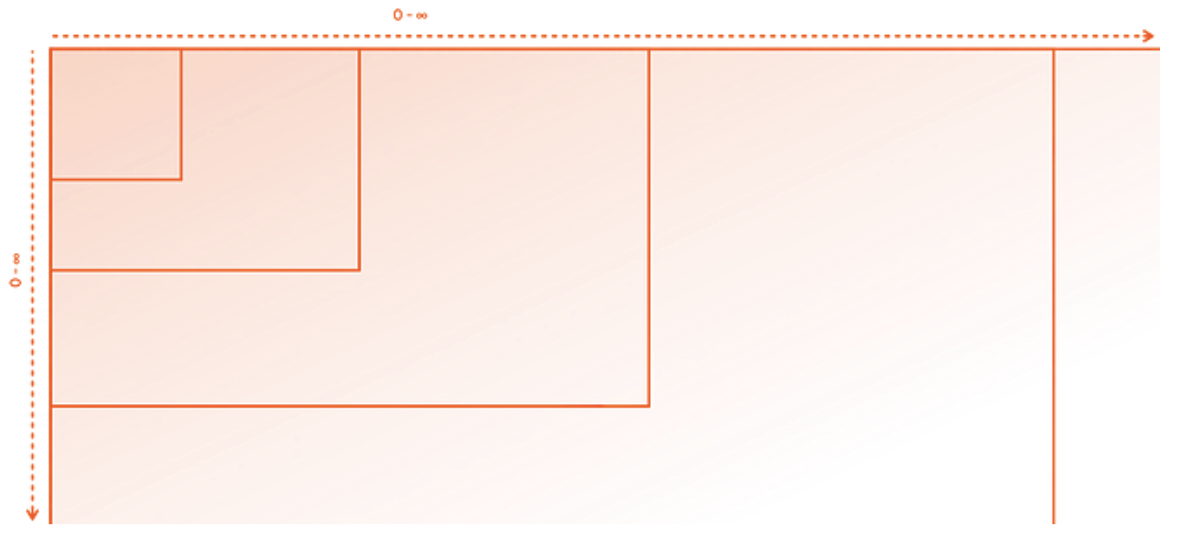
- Sin límites: El nodo no está restringido a ningún tamaño. Los límites máximos de ancho y alto se establecen en infinito.

- Exacta: Se le pide al nodo que siga un requisito de tamaño exacto. Los límites mínimo y máximo se establecen en el mismo valor.

- Combinación: El nodo sigue una combinación de los tipos de restricciones anteriores. Por ejemplo, una restricción podría limitar el ancho y permitir una altura máxima ilimitada, o bien establecer un ancho exacto, pero proporcionar una altura limitada.

En la siguiente sección, se describe cómo se pasan estas restricciones de un elemento superior a uno secundario.
Cómo se pasan las restricciones del elemento principal al secundario
Durante el primer paso del algoritmo que se describe en Restricciones en la fase de diseño, las restricciones se pasan del elemento principal al secundario en el árbol de IU.
Cuando un nodo principal mide a sus hijos, proporciona estas restricciones a cada hijo para que sepa qué tan grande o pequeño puede ser. Luego, cuando decide su propio tamaño, también se ajusta a las restricciones que le pasaron sus propios elementos superiores.
En términos generales, el algoritmo funciona de la siguiente manera:
- Para decidir el tamaño que realmente quiere ocupar, el nodo raíz del árbol de IU mide sus elementos secundarios y reenvía las mismas restricciones a su primer elemento secundario.
- Si el elemento secundario es un modificador que no afecta la medición, reenvía las restricciones al siguiente modificador. Las restricciones se pasan por la cadena de modificadores tal como están, a menos que se alcance un modificador que afecte la medición. Luego, las restricciones se redimensionan según corresponda.
- Una vez que se llega a un nodo que no tiene elementos secundarios (denominado "nodo hoja"), este decide su tamaño en función de las restricciones que se pasaron y devuelve este tamaño resuelto a su elemento superior.
- El elemento principal adapta sus restricciones en función de las mediciones de este elemento secundario y llama a su siguiente elemento secundario con estas restricciones ajustadas.
- Una vez que se miden todos los elementos secundarios de un elemento principal, el nodo principal decide su propio tamaño y se lo comunica a su propio elemento principal.
- De esta manera, se recorre todo el árbol en profundidad. Finalmente, todos los nodos deciden sus tamaños y se completa el paso de medición.
Para ver un ejemplo detallado, consulta el video Constraints and modifier order.
Modificadores que afectan las restricciones
En la sección anterior, aprendiste que algunos modificadores pueden afectar el tamaño de la restricción. En las siguientes secciones, se describen modificadores específicos que afectan las restricciones.
El modificador size
El modificador size declara el tamaño preferido del contenido.
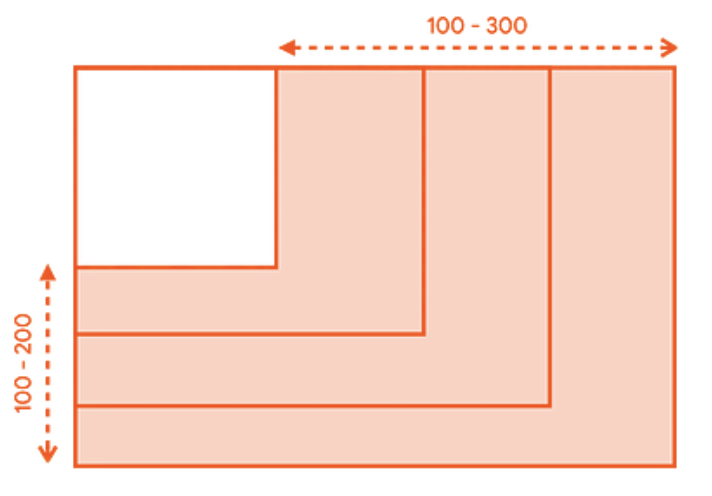
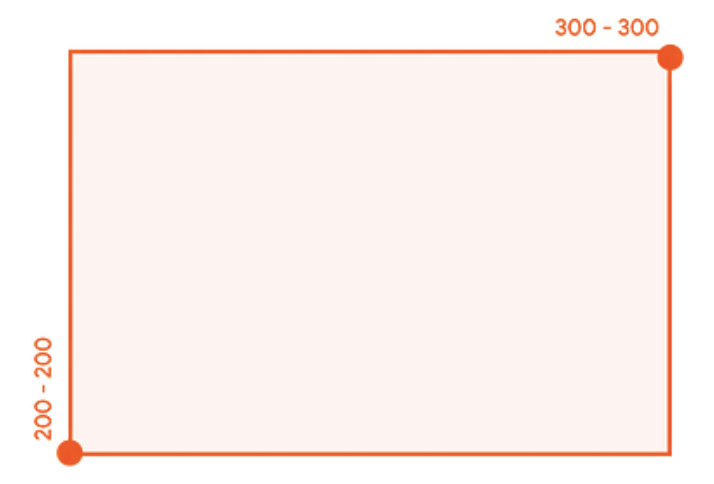
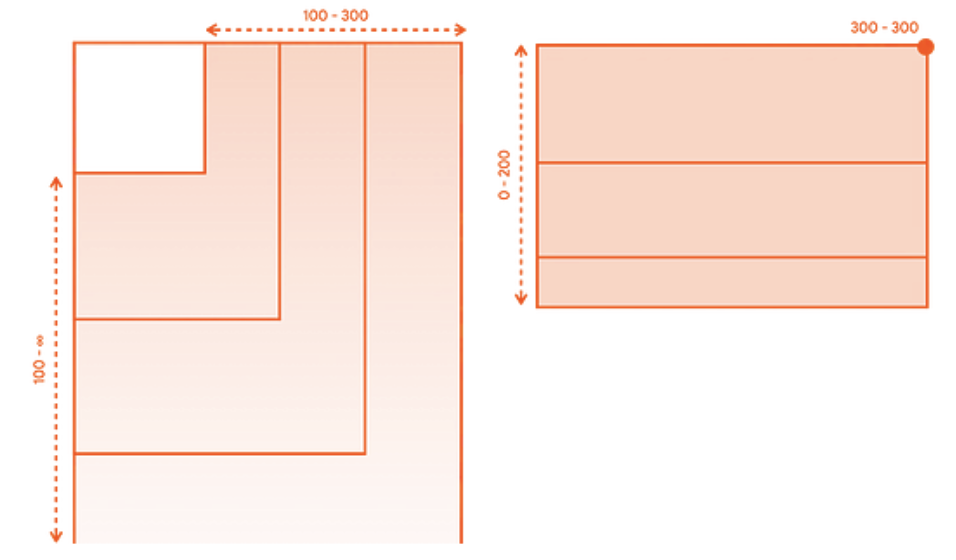
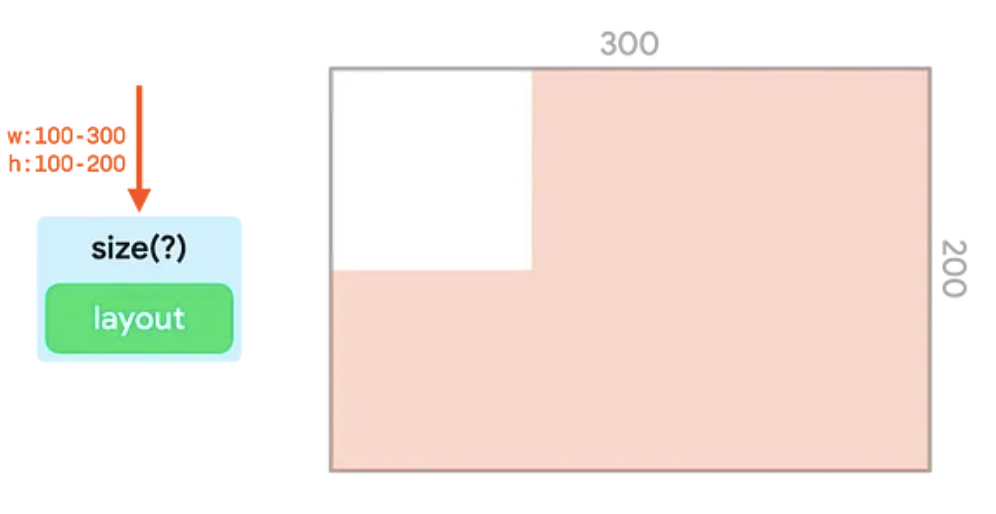
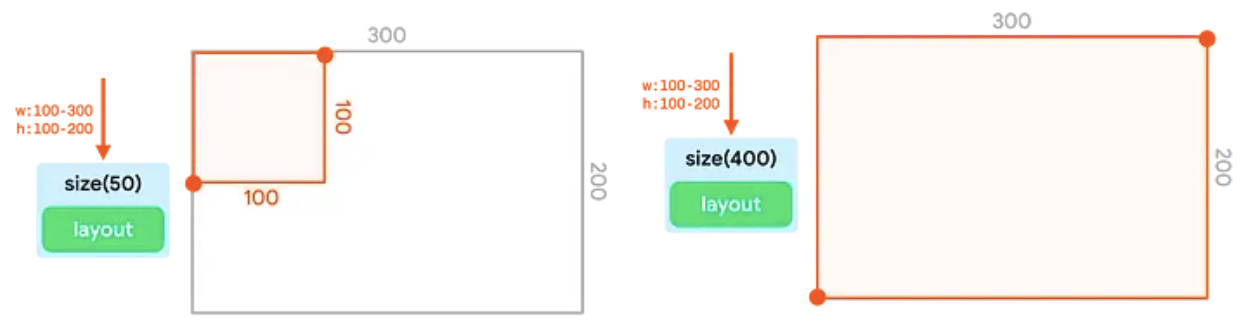
Por ejemplo, 200dp debe renderizar el siguiente árbol de IU en un contenedor de 300dp. Las restricciones son delimitadas, lo que permite anchos entre 100dp y 300dp, y alturas entre 100dp y 200dp:

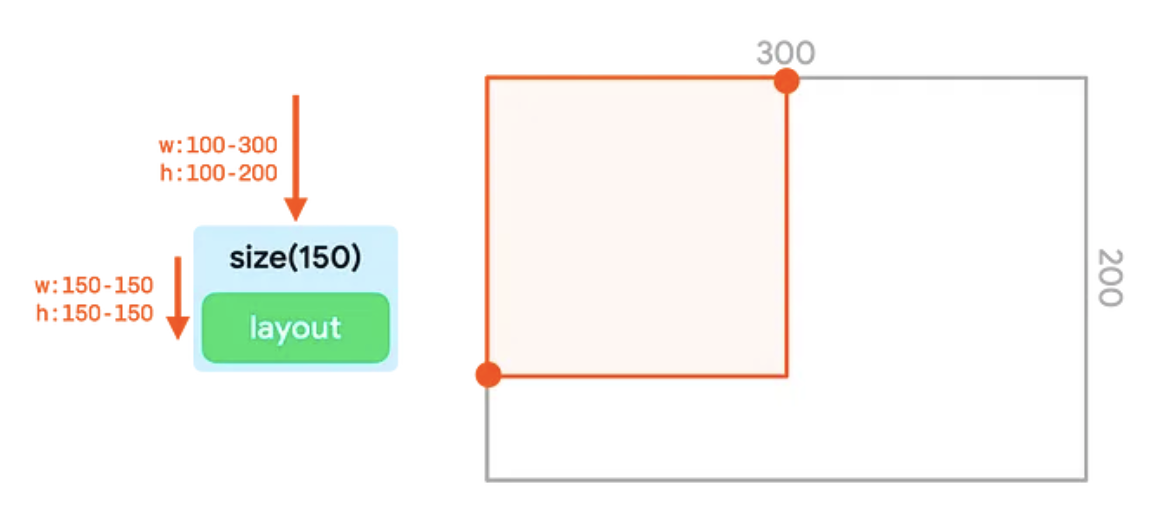
El modificador size adapta las restricciones entrantes para que coincidan con el valor que se le pasa.
En este ejemplo, el valor es 150dp:

size que ajusta las restricciones a 150dp.Si el ancho y la altura son más pequeños que el límite de restricción más pequeño o más grandes que el límite de restricción más grande, el modificador coincide con las restricciones pasadas lo más cerca posible sin dejar de cumplir con las restricciones pasadas:

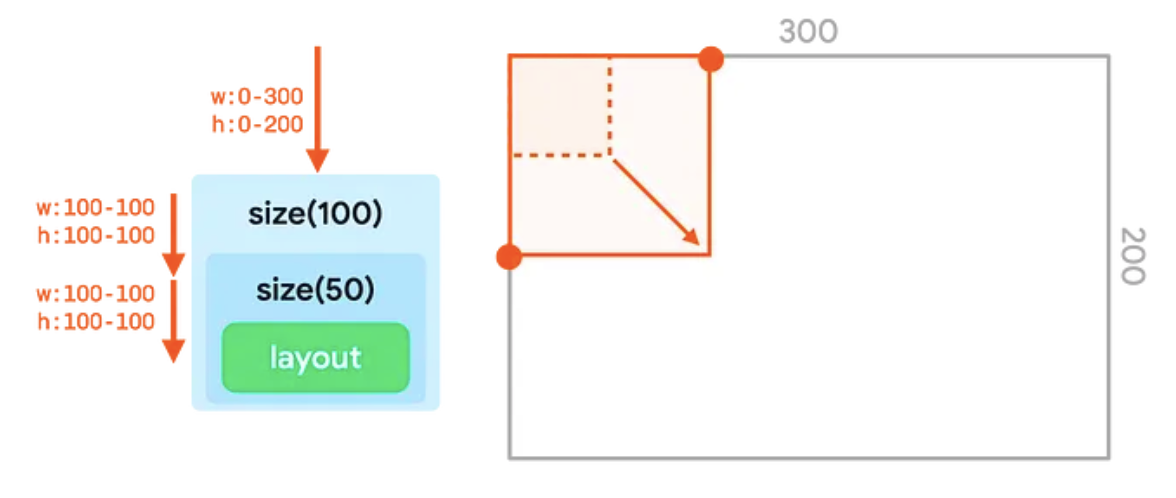
size que se ajusta a la restricción pasada lo más cerca posible.Ten en cuenta que encadenar varios modificadores size no funciona. El primer modificador size establece las restricciones mínimas y máximas en un valor fijo. Incluso si el segundo modificador de tamaño solicita un tamaño más pequeño o más grande, debe cumplir con los límites exactos que se pasaron, por lo que no anulará esos valores:

size, en la que el segundo valor pasado (50dp) no anula el primer valor (100dp).El modificador requiredSize
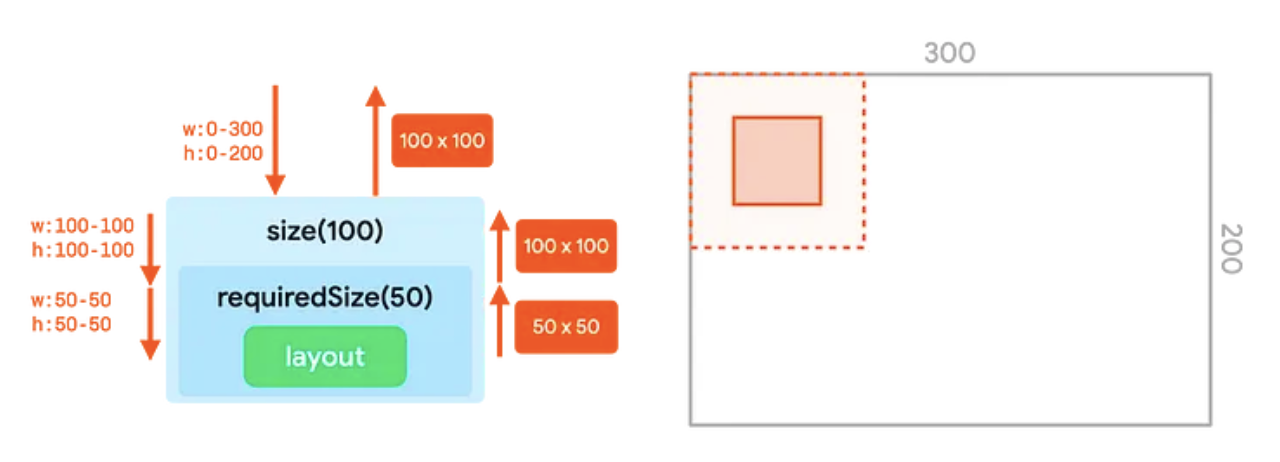
Usa el modificador requiredSize en lugar de size si necesitas que tu nodo anule las restricciones entrantes. El modificador requiredSize reemplaza las restricciones entrantes y pasa el tamaño que especificas como límites exactos.
Cuando el tamaño se pasa de vuelta al árbol, el nodo secundario se centrará en el espacio disponible:

requiredSize anula las restricciones entrantes del modificador size.Los modificadores width y height
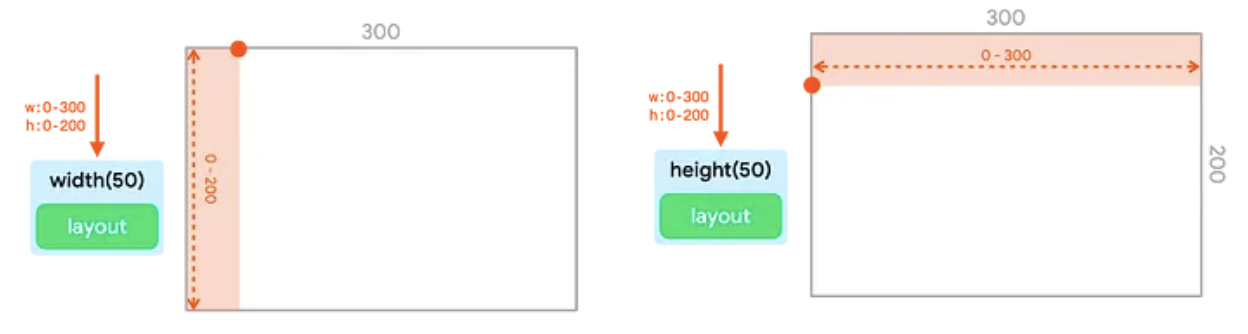
El modificador size adapta el ancho y el alto de las restricciones. Con el modificador width, puedes establecer un ancho fijo, pero dejar la altura sin decidir.
Del mismo modo, con el modificador height, puedes establecer una altura fija, pero dejar el ancho sin decidir:

width y el modificador height establecen un ancho y una altura fijos, respectivamente.El modificador sizeIn
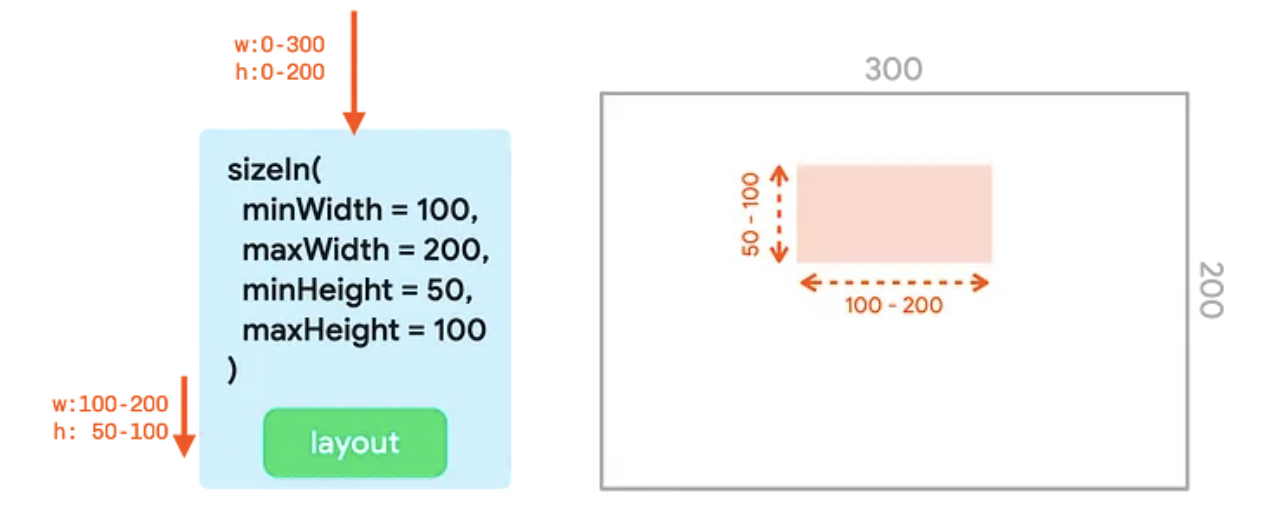
El modificador sizeIn te permite establecer restricciones mínimas y máximas exactas para el ancho y la altura. Usa el modificador sizeIn si necesitas un control detallado sobre las restricciones.

sizeIn con los parámetros minWidth, maxWidth, minHeight y maxHeight establecidos.Ejemplos
En esta sección, se muestra y explica el resultado de varios fragmentos de código con modificadores encadenados.
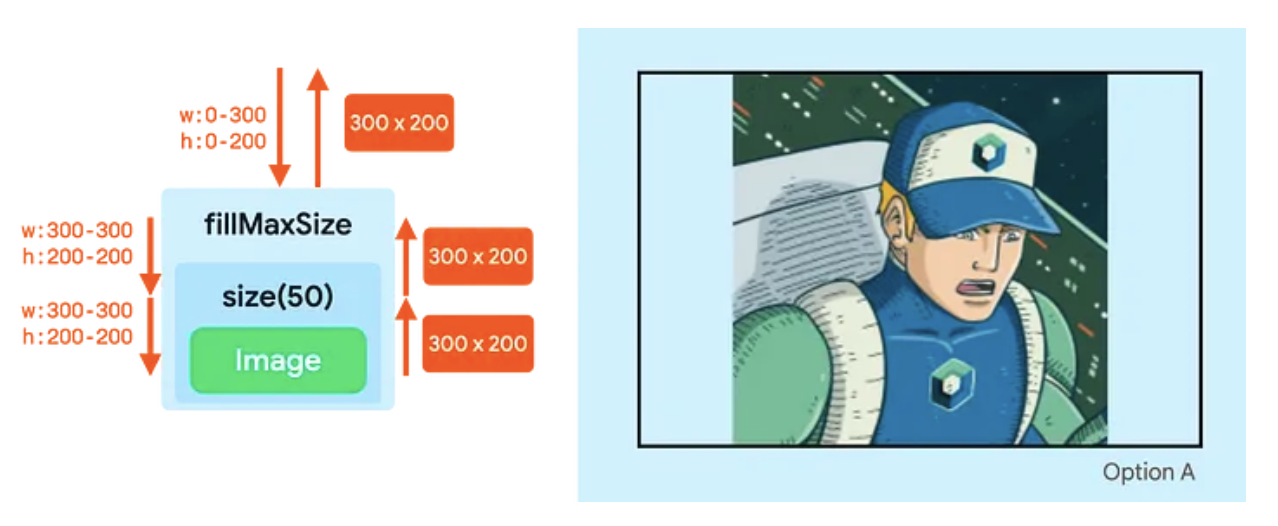
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
Este fragmento produce el siguiente resultado:

Image llena el tamaño máximo como resultado de la cadena de modificadores.- El modificador
fillMaxSizecambia las restricciones para establecer el ancho y la altura mínimos en el valor máximo:300dpen ancho y200dpen altura. - Aunque el modificador
sizequiere usar un tamaño de50dp, aún debe cumplir con las restricciones mínimas entrantes. Por lo tanto, el modificadorsizetambién generará los límites exactos de la restricción de300por200, lo que ignorará de manera efectiva el valor proporcionado en el modificadorsize. - El
Imagesigue estos límites y registra un tamaño de300por200, que se pasa por todo el árbol.
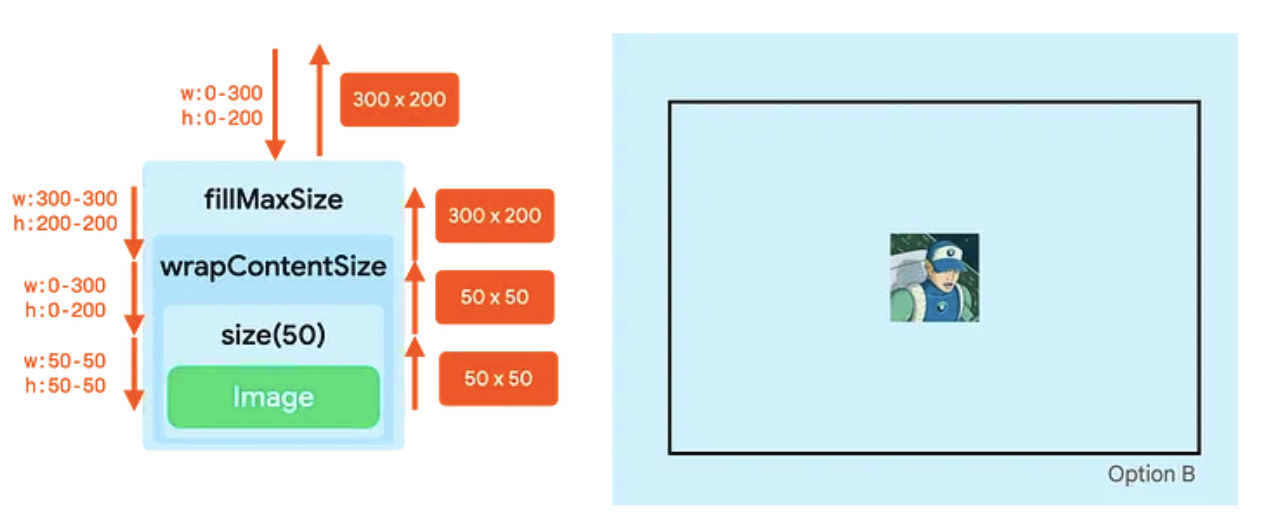
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
Este fragmento produce el siguiente resultado:

Image está centrado y tiene el tamaño de 50dp.- El modificador
fillMaxSizeadapta las restricciones para establecer el ancho y la altura mínimos en el valor máximo:300dpde ancho y200dpde altura. - El modificador
wrapContentSizerestablece las restricciones mínimas. Por lo tanto, mientras quefillMaxSizegeneró restricciones fijas,wrapContentSizelas restablece a restricciones acotadas. El siguiente nodo ahora puede ocupar todo el espacio nuevamente o ser más pequeño que todo el espacio. - El modificador
sizeestablece las restricciones en los límites mínimo y máximo de50. - El
Imagese resuelve en un tamaño de50por50, y el modificadorsizereenvía ese valor. - El modificador
wrapContentSizetiene una propiedad especial. Toma su hijo y lo coloca en el centro de los límites mínimos disponibles que se le pasaron. Por lo tanto, el tamaño que comunica a sus elementos superiores es igual a los límites mínimos que se le pasaron.
Si combinas solo tres modificadores, puedes definir un tamaño para el elemento componible y centrarlo en su elemento superior.
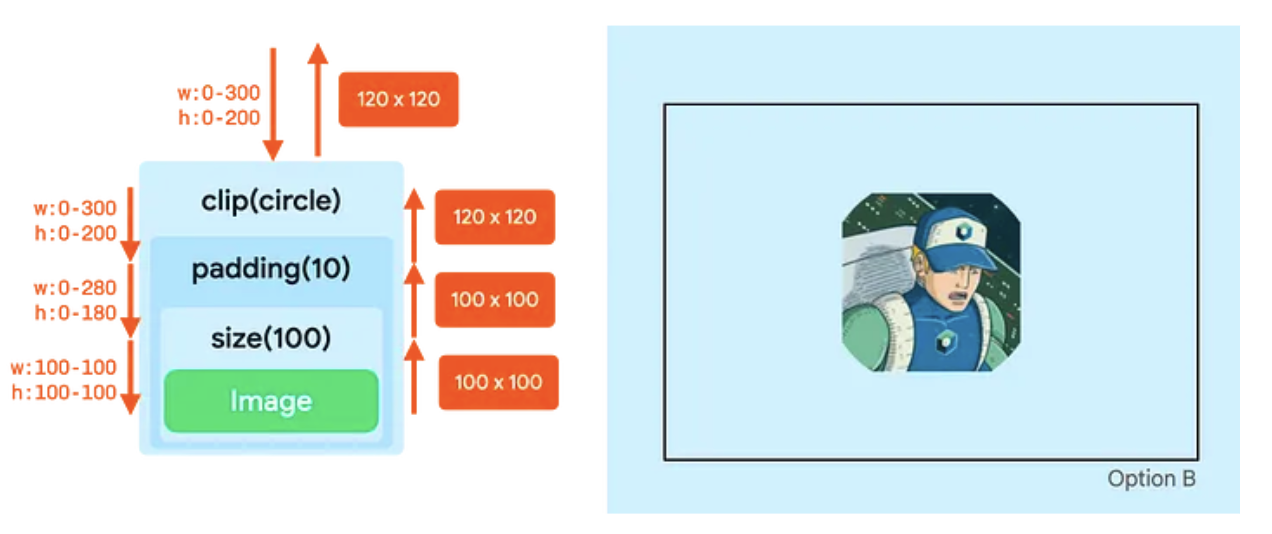
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
Este fragmento produce el siguiente resultado:

- El modificador
clipno cambia las restricciones. - El modificador
paddingreduce las restricciones máximas. - El modificador
sizeestablece todas las restricciones en100dp. - El
Imagecumple con esas restricciones y registra un tamaño de100dppor100dp. - El modificador
paddingagrega10dpen todos los lados al tamaño que informaImage, por lo que el diseño con padding informa un ancho y una altura de120dp. - Ahora, en la fase de dibujo, el modificador
clipactúa sobre un lienzo de120dppor120dp. Crea una máscara circular de ese tamaño. - Luego, el modificador
paddinginserta su contenido en10dpen todos los lados, lo que reduce el tamaño del lienzo para elImagede100dpen100dp. - El
Imagese dibuja en ese lienzo más pequeño. La imagen se recorta según el círculo original de120dp, por lo que el resultado no es redondo.
