In Compose, puoi concatenare più modificatori per cambiare l'aspetto di un elemento componibile. Queste catene di modificatori possono influire sui vincoli passati ai composable, che definiscono i limiti di larghezza e altezza.
Questa pagina descrive in che modo i modificatori concatenati influiscono sui vincoli e, di conseguenza, sulla misurazione e sul posizionamento dei componenti componibili.
Modificatori nell'albero della UI
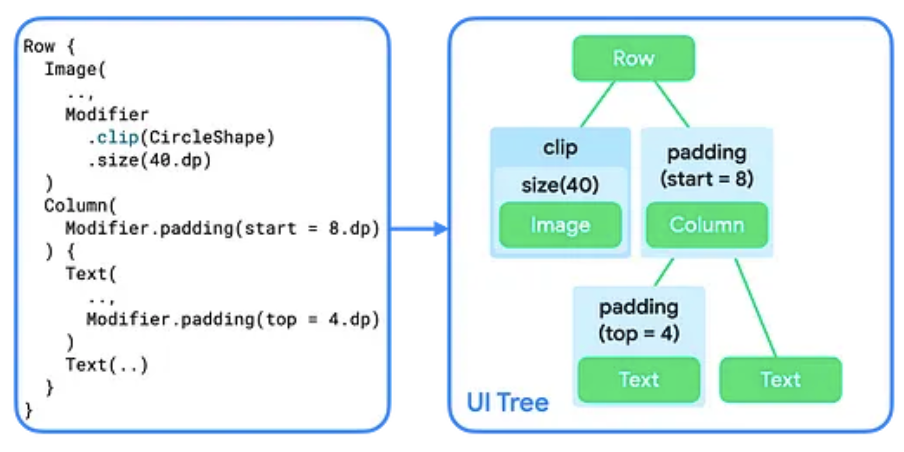
Per comprendere l'influenza reciproca dei modificatori, è utile visualizzare il modo in cui vengono visualizzati nell'albero dell'interfaccia utente, che viene generato durante la fase di composizione. Per maggiori informazioni, consulta la sezione Composizione.
Nell'albero della UI, puoi visualizzare i modificatori come nodi wrapper per i nodi del layout:

L'aggiunta di più di un modificatore a un elemento componibile crea una catena di modificatori. Quando
concateni più modificatori, ogni nodo modificatore contiene il resto della catena
e il nodo di layout all'interno. Ad esempio, quando concateni un modificatore clip e un modificatore
size, il nodo modificatore clip racchiude il nodo modificatore size,
che a sua volta racchiude il nodo layout Image.
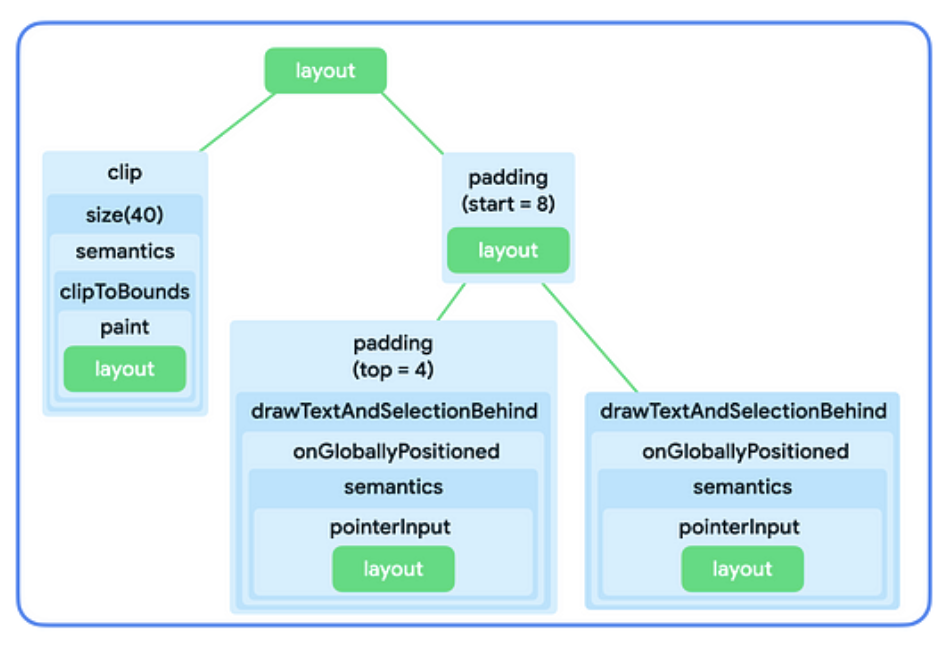
Nella fase di layout, l'algoritmo che percorre la struttura ad albero rimane invariato, ma viene visitato anche ogni nodo modificatore. In questo modo, un modificatore può modificare le dimensioni e il posizionamento del modificatore o del nodo di layout che racchiude.
Come mostrato nella Figura 2, l'implementazione dei composable Image e Text
consiste in una catena di modificatori che racchiudono un singolo nodo di layout.
Le implementazioni di Row e Column sono nodi di layout che descrivono come
disporre i relativi elementi secondari.

Per riassumere:
- I modificatori racchiudono un singolo nodo di modificatore o layout.
- I nodi di layout possono disporre più nodi secondari.
Le sezioni seguenti descrivono come utilizzare questo modello mentale per ragionare sull'incatenamento dei modificatori e su come influisce sulle dimensioni dei componenti componibili.
Vincoli nella fase di layout
La fase di layout segue un algoritmo in tre passaggi per trovare la larghezza, l'altezza e le coordinate x e y di ogni nodo del layout:
- Misura figli: un nodo misura i suoi figli, se presenti.
- Decide own size: in base a queste misurazioni, un nodo decide le proprie dimensioni.
- Posiziona figli: ogni nodo figlio viene posizionato rispetto alla posizione del nodo stesso.
Constraints aiutano a trovare le dimensioni giuste per i nodi durante i primi due
passaggi dell'algoritmo. I vincoli definiscono i limiti minimi e massimi per la larghezza e l'altezza di un nodo. Quando il nodo decide le proprie dimensioni, le dimensioni misurate
devono rientrare in questo intervallo.
Tipi di vincoli
Un vincolo può essere uno dei seguenti:
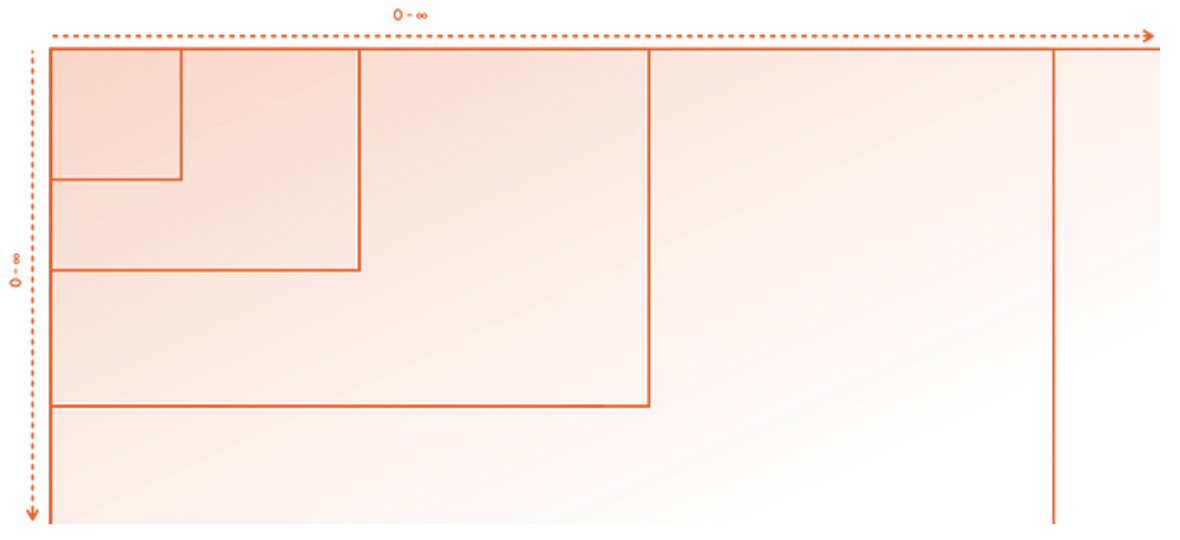
- Delimitato: il nodo ha una larghezza e un'altezza massime e minime.

- Senza limiti: il nodo non è vincolato a nessuna dimensione. I limiti massimi di larghezza e altezza sono impostati su infinito.

- Esatta: al nodo viene chiesto di rispettare un requisito di dimensione esatta. I limiti minimo e massimo sono impostati sullo stesso valore.

- Combinazione: il nodo segue una combinazione dei tipi di vincolo precedenti. Ad esempio, un vincolo potrebbe limitare la larghezza consentendo un'altezza massima illimitata o impostare una larghezza esatta, ma fornire un'altezza limitata.

La sezione successiva descrive come questi vincoli vengono trasmessi da un elemento principale a un elemento secondario.
Come vengono passati i vincoli dall'elemento principale all'elemento secondario
Durante il primo passaggio dell'algoritmo descritto nella fase Vincoli nel layout, i vincoli vengono trasmessi dal genitore al figlio nell'albero dell'interfaccia utente.
Quando un nodo genitore misura i suoi figli, fornisce questi vincoli a ciascun figlio per fargli sapere quanto può essere grande o piccolo. Poi, quando decide le proprie dimensioni, rispetta anche i vincoli trasmessi dai propri genitori.
A livello generale, l'algoritmo funziona nel seguente modo:
- Per decidere le dimensioni che vuole effettivamente occupare, il nodo principale nell'albero della UI misura i suoi figli e inoltra gli stessi vincoli al suo primo figlio.
- Se il bambino è un modificatore che non influisce sulla misurazione, inoltra i vincoli al modificatore successivo. I vincoli vengono trasmessi alla catena di modificatori così come sono, a meno che non venga raggiunto un modificatore che influisce sulla misurazione. Le limitazioni vengono quindi ridimensionate di conseguenza.
- Una volta raggiunto un nodo senza figli (chiamato "nodo foglia"), ne determina le dimensioni in base ai vincoli passati e restituisce le dimensioni risolte al nodo padre.
- Il genitore adatta i propri vincoli in base alle misurazioni del figlio e chiama il figlio successivo con questi vincoli modificati.
- Una volta misurati tutti i figli di un nodo principale, quest'ultimo decide le proprie dimensioni e le comunica al proprio nodo principale.
- In questo modo, l'intero albero viene attraversato in profondità. Alla fine, tutti i nodi hanno deciso le loro dimensioni e il passaggio di misurazione è completato.
Per un esempio dettagliato, guarda il video Constraints and modifier order.
Modificatori che influiscono sui vincoli
Nella sezione precedente hai appreso che alcuni modificatori possono influire sulle dimensioni del vincolo. Le sezioni seguenti descrivono modificatori specifici che influiscono sui vincoli.
Il modificatore size
Il modificatore size dichiara le dimensioni preferite dei contenuti.
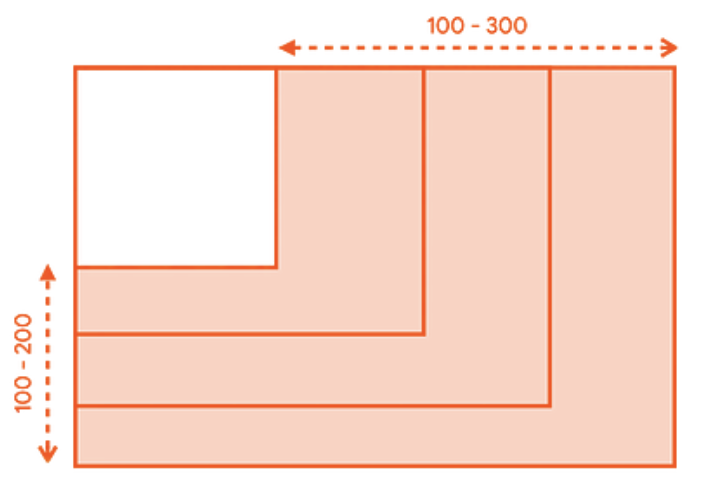
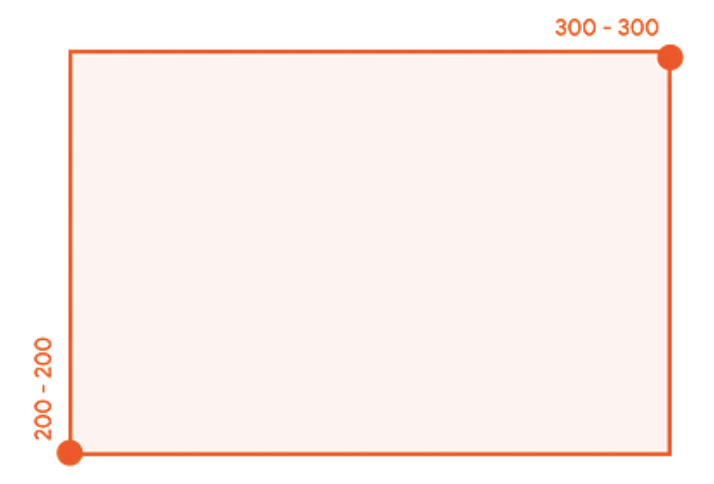
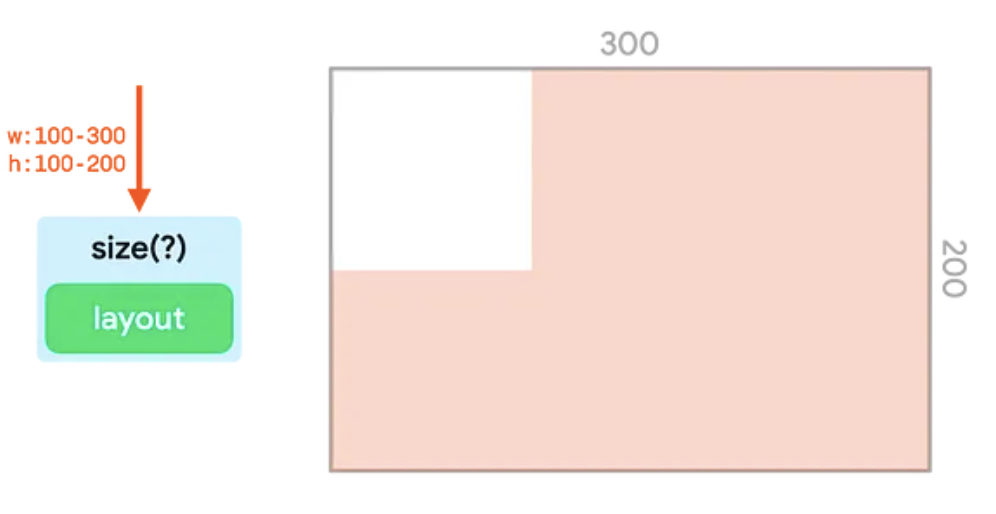
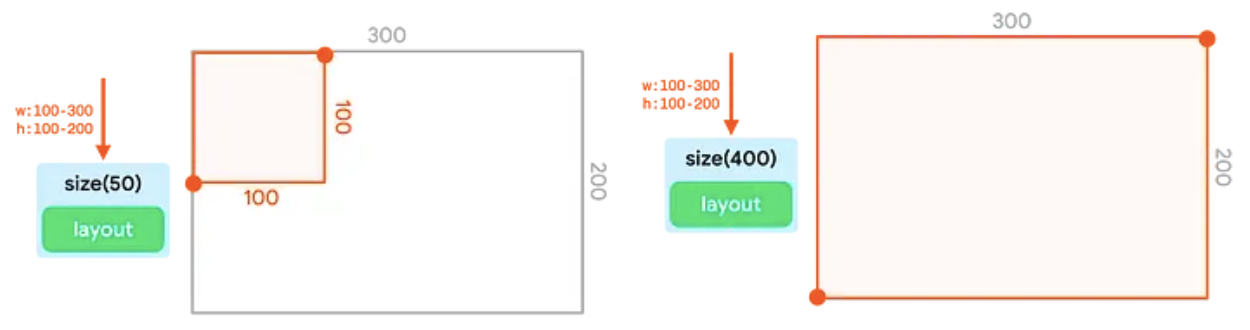
Ad esempio, il seguente albero dell'interfaccia utente deve essere visualizzato in un contenitore di 300dp
da 200dp. I vincoli sono limitati, consentendo larghezze comprese tra 100dp e
300dp e altezze comprese tra 100dp e 200dp:

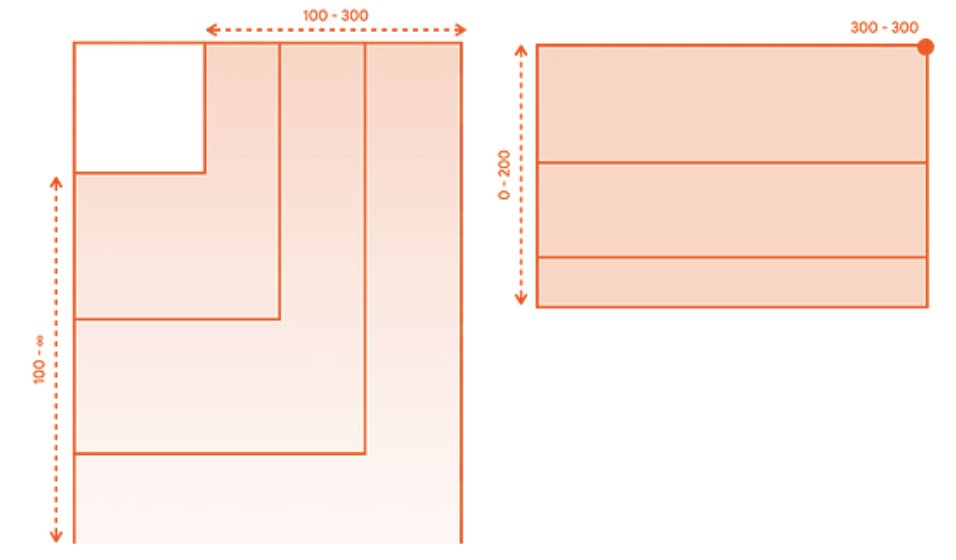
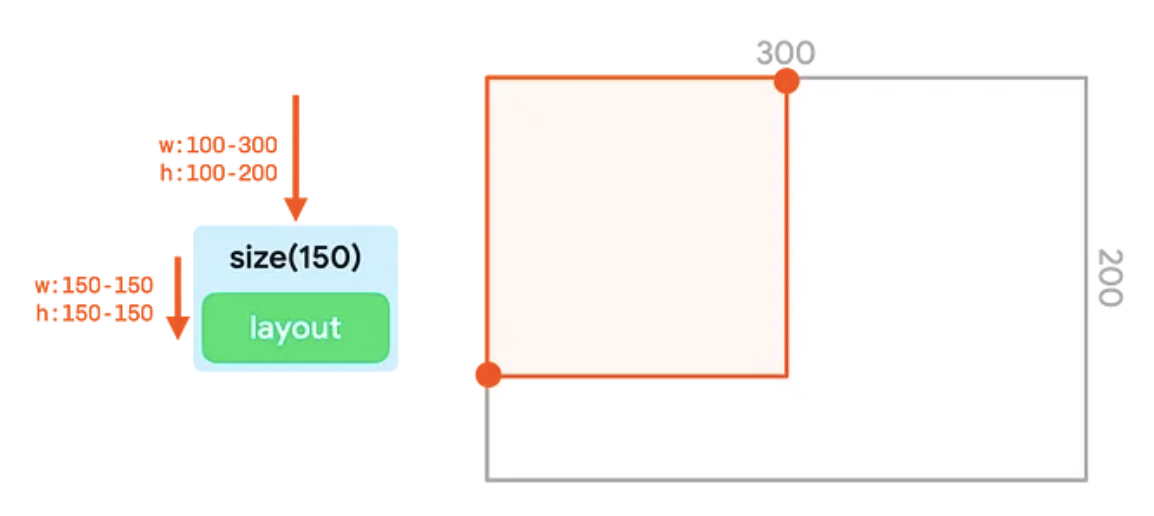
Il modificatore size adatta i vincoli in entrata in modo che corrispondano al valore che gli viene trasmesso.
In questo esempio, il valore è 150dp:

size che aggiusta i vincoli a 150dp.Se la larghezza e l'altezza sono inferiori al limite del vincolo più piccolo o superiori al limite del vincolo più grande, il modificatore corrisponde ai vincoli passati nel modo più preciso possibile, rispettando comunque i vincoli passati in:

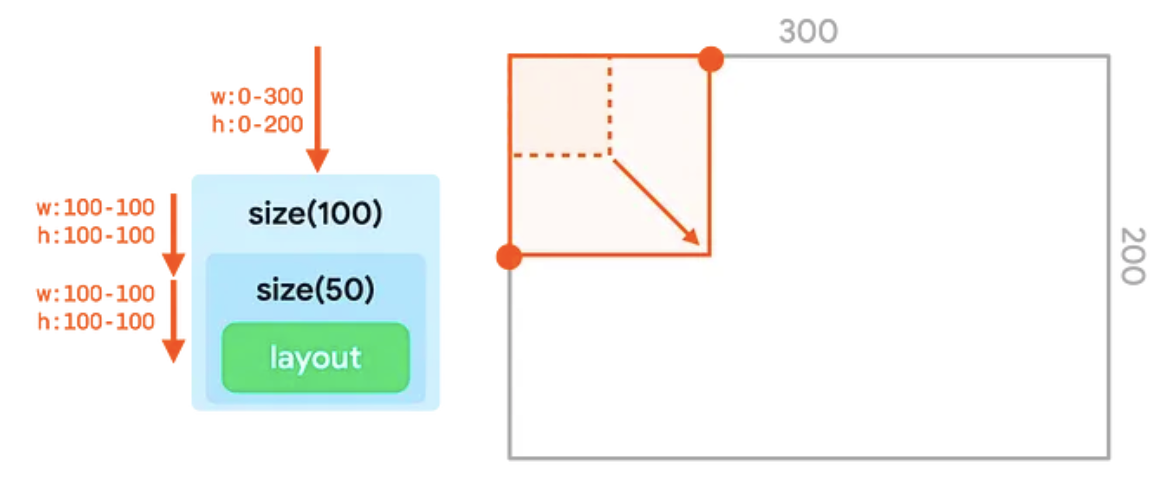
size che rispetta il vincolo passato il più possibile.Tieni presente che il concatenamento di più modificatori size non funziona. Il primo modificatore size
imposta i vincoli minimo e massimo su un valore fisso. Anche se
il secondo modificatore di dimensioni richiede una dimensione più piccola o più grande, deve comunque
rispettare i limiti esatti passati, quindi non sostituirà questi valori:

size, in cui il secondo valore passato
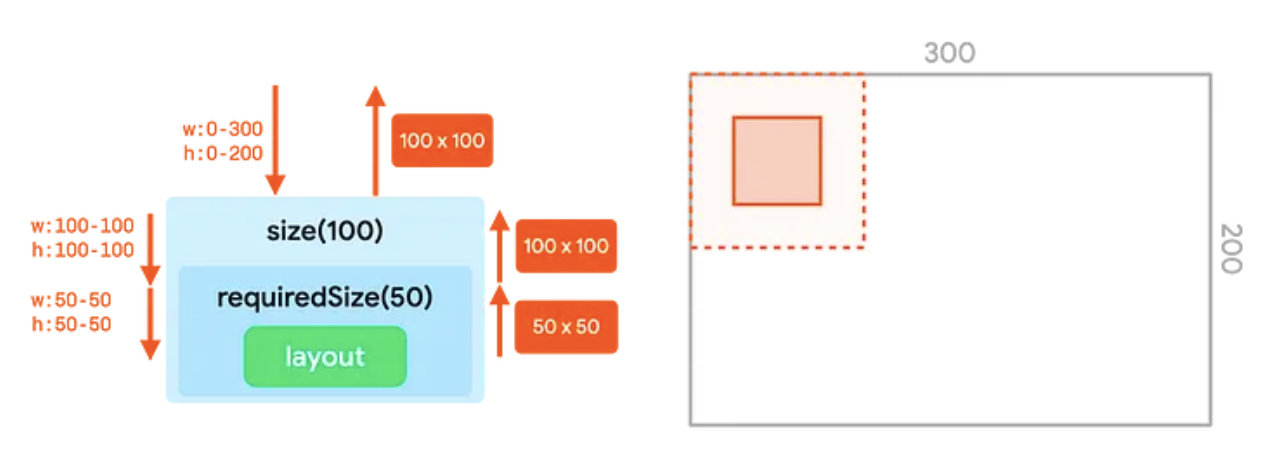
in (50dp) non sostituisce il primo valore (100dp).Il modificatore requiredSize
Utilizza il modificatore requiredSize anziché size se vuoi che il nodo esegua l'override dei vincoli in entrata. Il modificatore requiredSize sostituisce
i vincoli in entrata e passa le dimensioni specificate come limiti esatti.
Quando le dimensioni vengono ripassate nella struttura, il nodo secondario viene centrato nello spazio disponibile:

requiredSize che esegue l'override dei vincoli in entrata dal modificatore size.I modificatori width e height
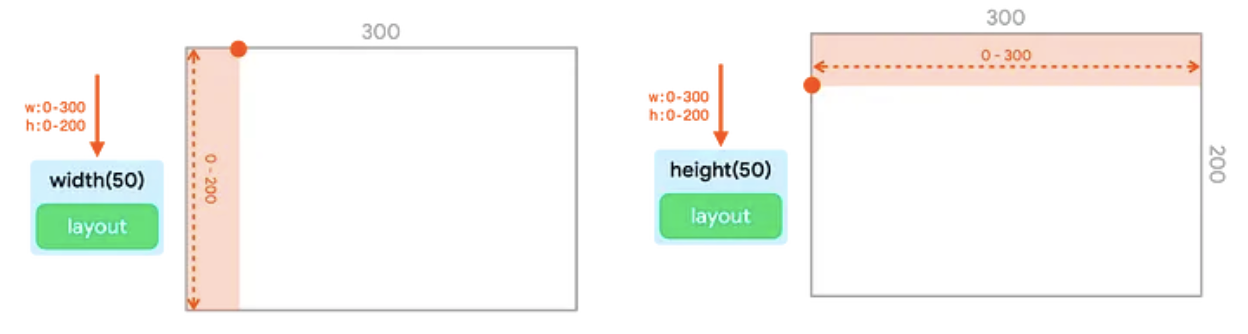
Il modificatore size adatta sia la larghezza che l'altezza dei vincoli. Con
il modificatore width, puoi impostare una larghezza fissa, ma lasciare l'altezza non definita.
Allo stesso modo, con il modificatore height, puoi impostare un'altezza fissa, ma lasciare la
larghezza non decisa:

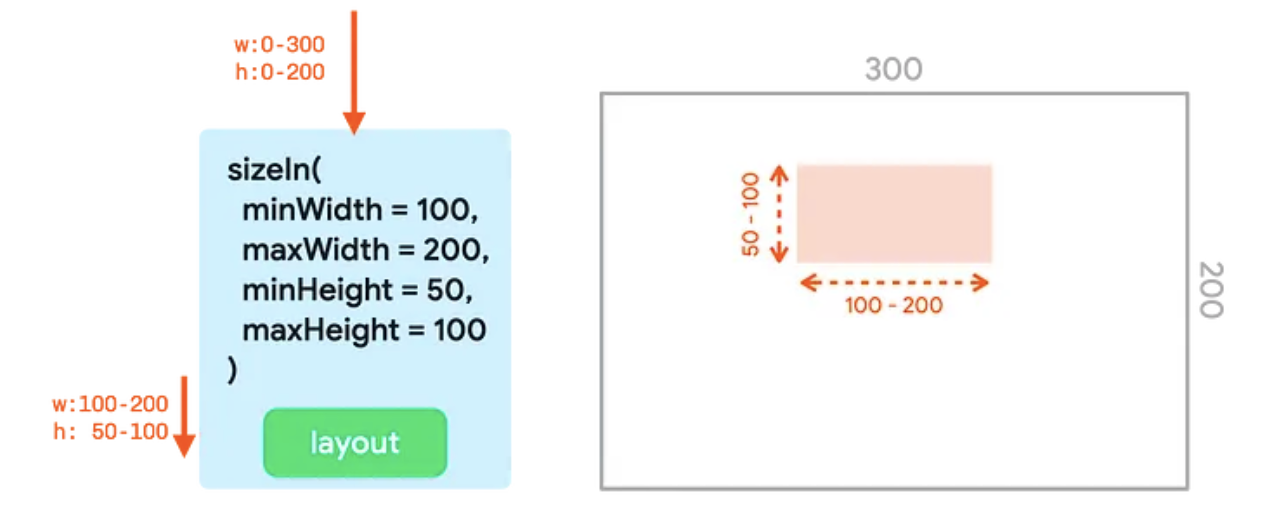
width e height impostano una larghezza e un'altezza fisse, rispettivamente.Il modificatore sizeIn
Il modificatore sizeIn consente di impostare vincoli minimi e massimi esatti
per larghezza e altezza. Utilizza il modificatore sizeIn se hai bisogno di un controllo granulare
sui vincoli.

sizeIn con minWidth, maxWidth, minHeight e
maxHeight impostati.Esempi
Questa sezione mostra e spiega l'output di diversi snippet di codice con modificatori concatenati.
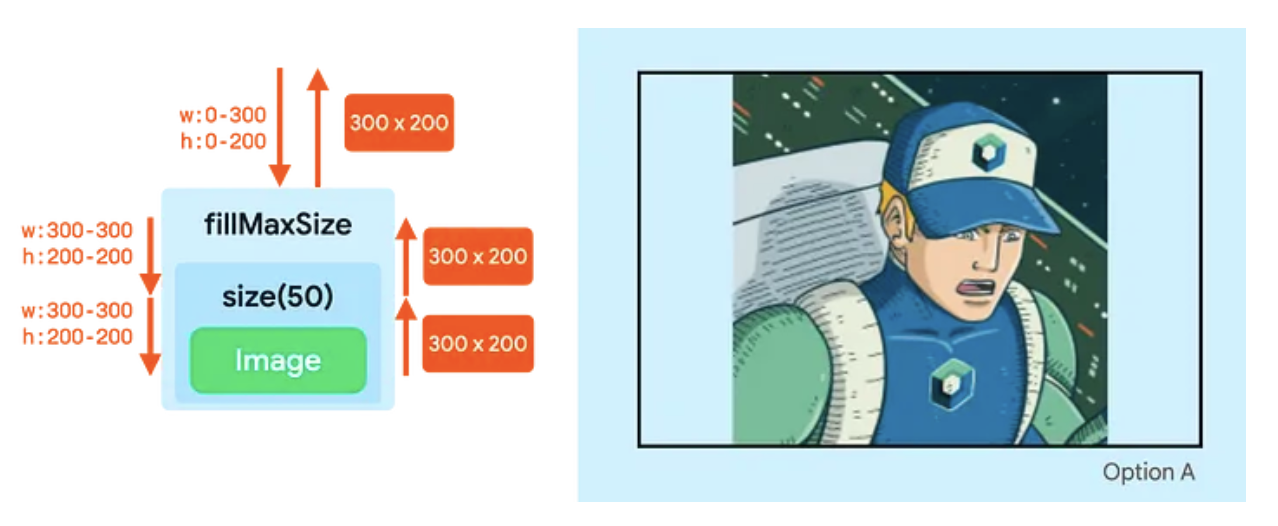
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
Questo snippet produce il seguente output:

Image riempie la dimensione massima
come risultato della catena di modificatori.- Il modificatore
fillMaxSizemodifica i vincoli per impostare sia la larghezza che l'altezza minime sul valore massimo:300dpin larghezza e200dpin altezza. - Anche se il modificatore
sizevuole utilizzare una dimensione di50dp, deve comunque rispettare i vincoli minimi in entrata. Pertanto, il modificatoresizerestituirà anche i limiti esatti del vincolo300per200, ignorando di fatto il valore fornito nel modificatoresize. Imagesegue questi limiti e segnala una dimensione di300x200, che viene trasmessa fino in cima all'albero.
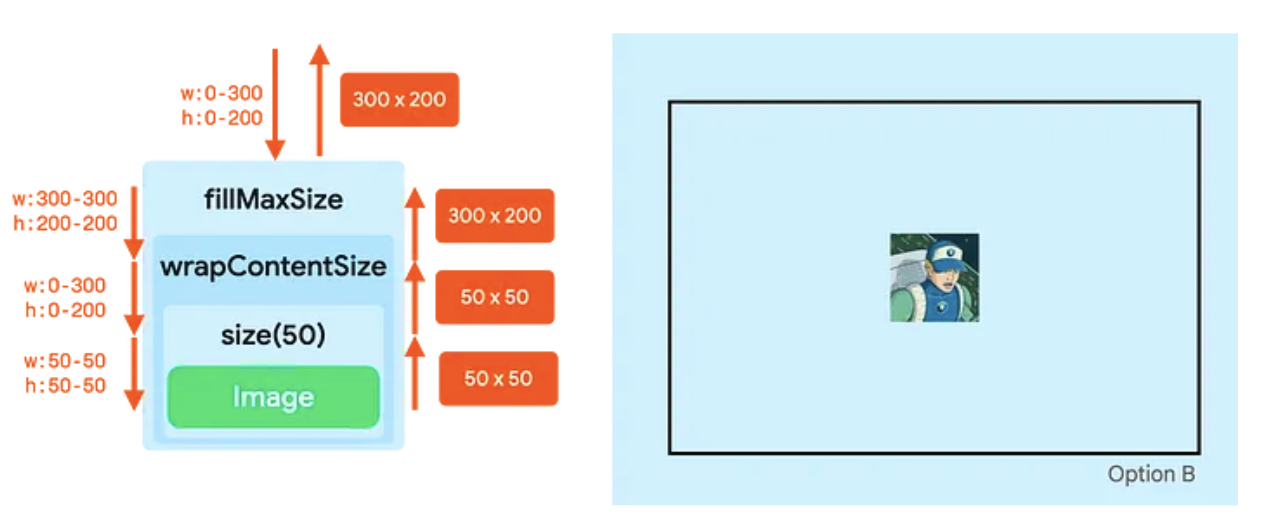
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
Questo snippet produce il seguente output:

Image è centrato e dimensionato su
50dp.- Il modificatore
fillMaxSizeadatta i vincoli per impostare sia la larghezza che l'altezza minime sul valore massimo:300dpin larghezza e200dpin altezza. - Il modificatore
wrapContentSizereimposta i vincoli minimi. Pertanto, mentrefillMaxSizeha comportato vincoli fissi,wrapContentSizeli reimposta su vincoli delimitati. Il nodo seguente può ora occupare di nuovo l'intero spazio o essere più piccolo dell'intero spazio. - Il modificatore
sizeimposta i vincoli sui limiti minimo e massimo di50. Imageviene risolto in una dimensione di50entro50e il modificatoresizelo inoltra.- Il modificatore
wrapContentSizeha una proprietà speciale. Prende il relativo elemento figlio e lo posiziona al centro dei limiti minimi disponibili che gli sono stati trasmessi. La dimensione comunicata ai genitori è quindi uguale ai limiti minimi che sono stati passati.
Combinando solo tre modificatori, puoi definire una dimensione per il componente componibile e centrarlo nel relativo elemento principale.
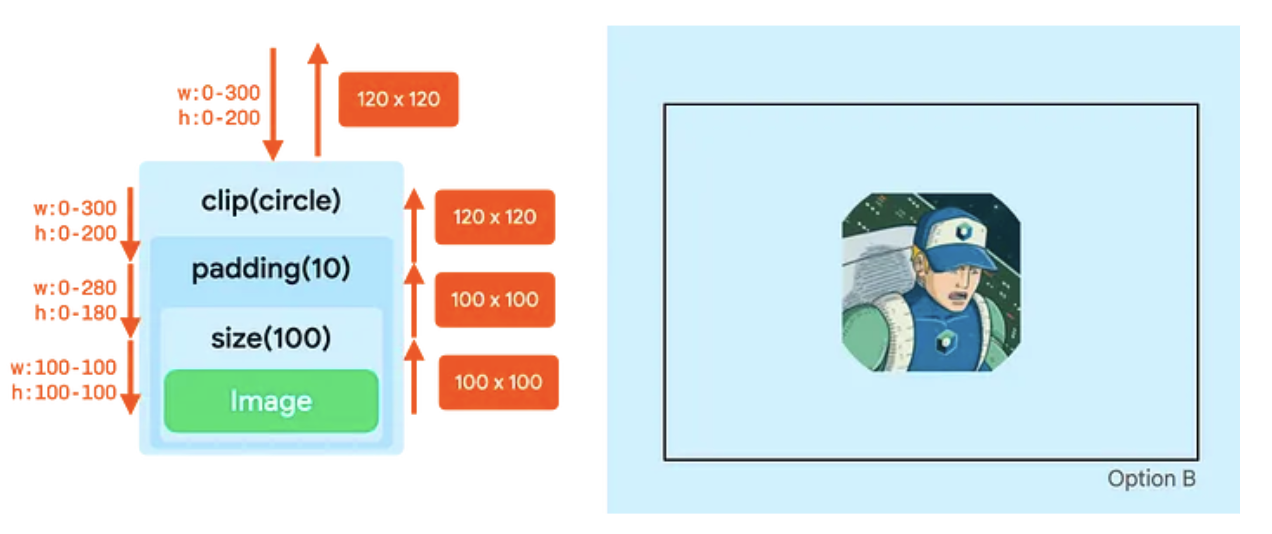
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
Questo snippet produce il seguente output:

- Il modificatore
clipnon modifica i vincoli. - Il modificatore
paddingriduce i vincoli massimi. - Il modificatore
sizeimposta tutti i vincoli su100dp. Imagerispetta questi vincoli e riporta una dimensione di100dpx100dp.- Il modificatore
paddingaggiunge10dpsu tutti i lati alle dimensioni riportate daImage, quindi il layout con spaziatura interna riporta una larghezza e un'altezza di120dp. - Ora, nella fase di disegno, il modificatore
clipagisce su un canvas di120dpx120dp. Viene creata una maschera circolare di queste dimensioni. - Il modificatore
paddinginserisce quindi i suoi contenuti di10dpsu tutti i lati, il che riduce le dimensioni del canvas perImagea100dpper100dp. - Il
Imageviene disegnato in questa tela più piccola. L'immagine viene ritagliata in base al cerchio originale di120dp, quindi l'output è un risultato non rotondo.

