Compose में, एक कंपोज़ेबल के लुक और फ़ील को बदलने के लिए, एक साथ कई मॉडिफ़ायर को चेन किया जा सकता है. इन मॉडिफ़ायर चेन से, कंपोज़ेबल को पास की गई बाधाओं पर असर पड़ सकता है. ये बाधाएं, चौड़ाई और ऊंचाई की सीमाएं तय करती हैं.
इस पेज पर बताया गया है कि चेन किए गए मॉडिफ़ायर, कंस्ट्रेंट पर कैसे असर डालते हैं. साथ ही, इससे कंपोज़ेबल के मेज़रमेंट और प्लेसमेंट पर क्या असर पड़ता है.
यूज़र इंटरफ़ेस (यूआई) ट्री में मॉडिफ़ायर
मॉडिफ़ायर एक-दूसरे को कैसे प्रभावित करते हैं, यह समझने के लिए यह देखना मददगार होता है कि वे कंपोज़िशन फ़ेज़ के दौरान जनरेट होने वाले यूज़र इंटरफ़ेस (यूआई) ट्री में कैसे दिखते हैं. ज़्यादा जानकारी के लिए, कंपोज़िशन सेक्शन देखें.
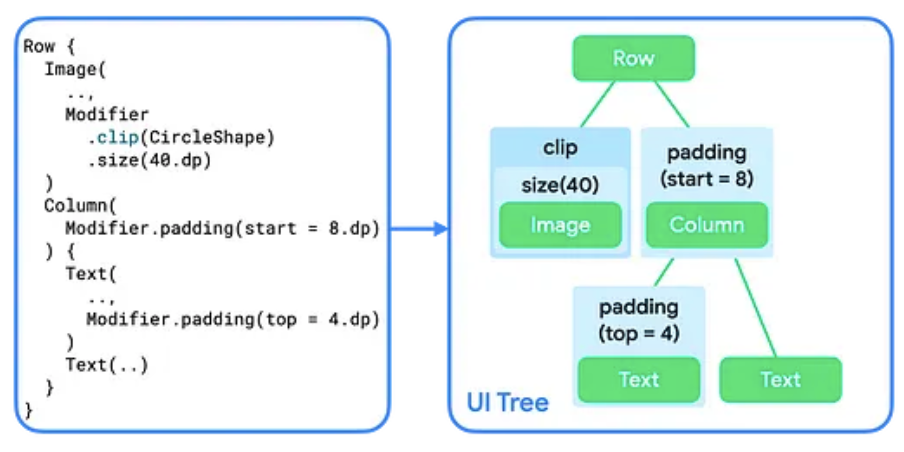
यूज़र इंटरफ़ेस (यूआई) ट्री में, लेआउट नोड के लिए रैपर नोड के तौर पर मॉडिफ़ायर देखे जा सकते हैं:

किसी कंपोज़ेबल में एक से ज़्यादा मॉडिफ़ायर जोड़ने से, मॉडिफ़ायर की एक चेन बन जाती है. एक से ज़्यादा मॉडिफ़ायर को एक साथ इस्तेमाल करने पर, हर मॉडिफ़ायर नोड चेन के बाकी नोड और लेआउट नोड को रैप करता है. उदाहरण के लिए, जब clip और size मॉडिफ़ायर को एक साथ इस्तेमाल किया जाता है, तब clip मॉडिफ़ायर नोड, size मॉडिफ़ायर नोड को रैप करता है. इसके बाद, यह Image लेआउट नोड को रैप करता है.
लेआउट फ़ेज़ में, ट्री को स्कैन करने वाला एल्गोरिदम पहले जैसा ही रहता है. हालांकि, हर मॉडिफ़ायर नोड को भी देखा जाता है. इस तरह, मॉडिफ़ायर, रैप किए गए मॉडिफ़ायर या लेआउट नोड के साइज़ और जगह की ज़रूरी शर्तों को बदल सकता है.
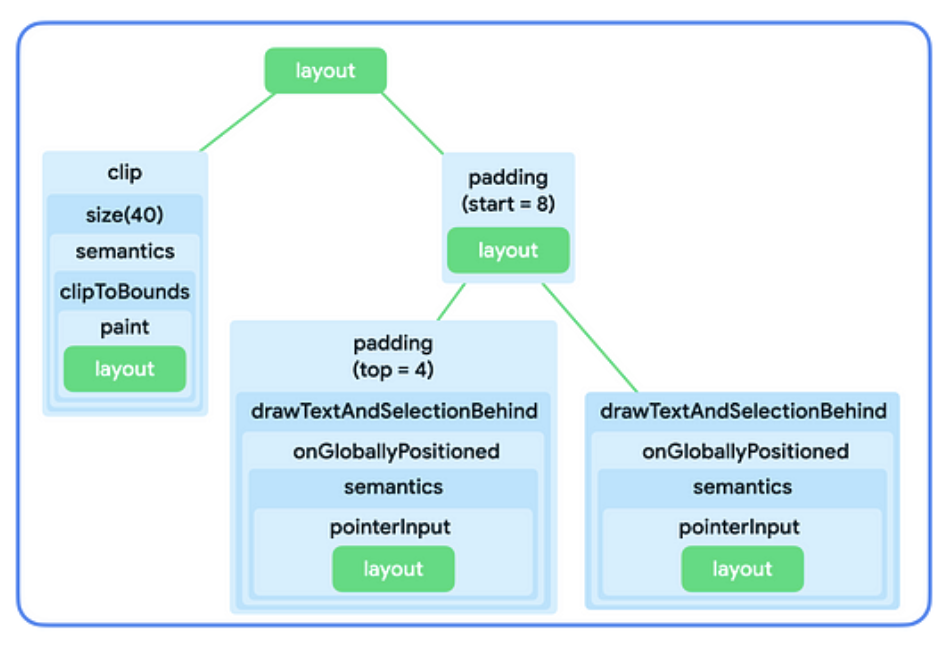
जैसा कि दूसरे डायग्राम में दिखाया गया है, Image और Text कंपोज़ेबल को लागू करने के लिए, एक लेआउट नोड को रैप करने वाले मॉडिफ़ायर की चेन का इस्तेमाल किया जाता है.
Row और Column के लेआउट नोड, यह बताते हैं कि उनके चाइल्ड नोड को कैसे लेआउट करना है.

खास जानकारी पाने के लिए:
- मॉडिफ़ायर, किसी एक मॉडिफ़ायर या लेआउट नोड को रैप करते हैं.
- लेआउट नोड, कई चाइल्ड नोड को लेआउट कर सकते हैं.
यहां दिए गए सेक्शन में, इस मेंटल मॉडल का इस्तेमाल करके, मॉडिफ़ायर चेनिंग के बारे में तर्क देने का तरीका बताया गया है. साथ ही, यह भी बताया गया है कि इससे कंपोज़ेबल के साइज़ पर क्या असर पड़ता है.
लेआउट फ़ेज़ में कंस्ट्रेंट
लेआउट फ़ेज़ में, तीन चरणों वाले एल्गोरिदम का इस्तेमाल किया जाता है. इससे हर लेआउट नोड की चौड़ाई, लंबाई, और x, y कोऑर्डिनेट का पता चलता है:
- बच्चों का मेज़रमेंट करना: अगर किसी नोड में चाइल्ड नोड मौजूद हैं, तो वह उनका मेज़रमेंट करता है.
- अपना साइज़ तय करना: इन मेज़रमेंट के आधार पर, कोई नोड अपना साइज़ खुद तय करता है.
- बच्चों को जगह देना: हर चाइल्ड नोड को, नोड की अपनी पोज़िशन के हिसाब से रखा जाता है.
Constraints से, एल्गोरिदम के पहले दो चरणों के दौरान नोड के सही साइज़ का पता लगाने में मदद मिलती है. बाधाओं से, किसी नोड की चौड़ाई और लंबाई की कम से कम और ज़्यादा से ज़्यादा सीमाएं तय होती हैं. जब नोड अपने साइज़ का फ़ैसला करता है, तो उसका मेज़र किया गया साइज़, इस साइज़ रेंज में होना चाहिए.
अलग-अलग तरह की शर्तें
पाबंदी इनमें से कोई एक हो सकती है:
- सीमा तय की गई है: नोड की चौड़ाई और ऊंचाई की ज़्यादा से ज़्यादा और कम से कम सीमा तय की गई है.

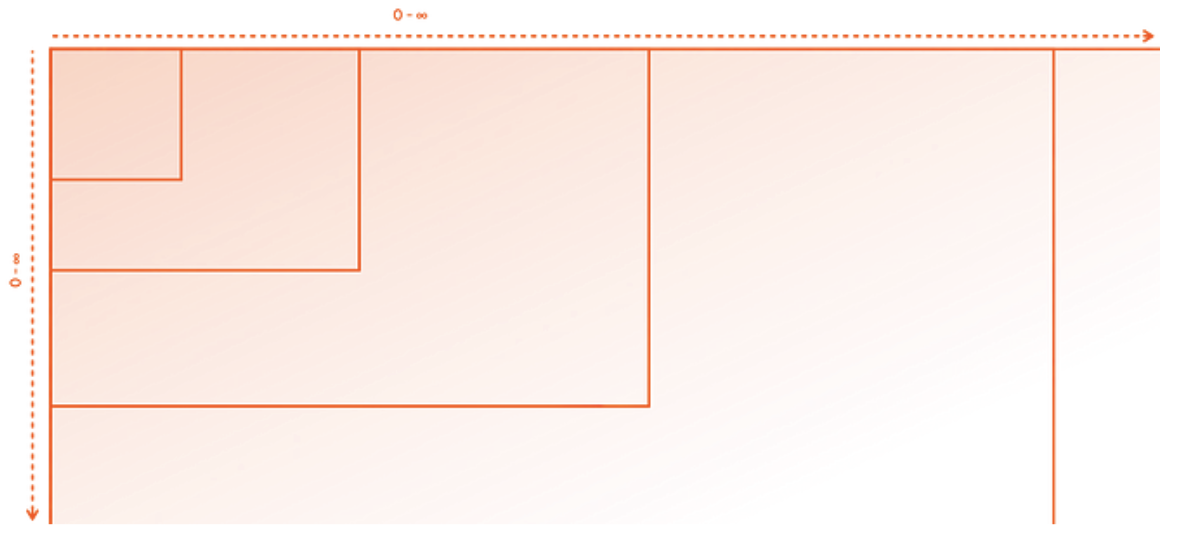
- अनबाउंडेड: नोड का साइज़ तय नहीं होता. ज़्यादा से ज़्यादा चौड़ाई और ऊंचाई की सीमाएं, इनफ़िनिटी पर सेट होती हैं.

- एग्ज़ैक्ट: नोड को साइज़ से जुड़ी ज़रूरी शर्तों का पालन करने के लिए कहा जाता है. कम से कम और ज़्यादा से ज़्यादा सीमा को एक ही वैल्यू पर सेट किया जाता है.

- कॉम्बिनेशन: नोड, पहले की गई पाबंदी के टाइप के कॉम्बिनेशन का पालन करता है. उदाहरण के लिए, किसी विज्ञापन की चौड़ाई को सीमित किया जा सकता है, जबकि उसकी ऊंचाई को असीमित रखा जा सकता है. इसके अलावा, विज्ञापन की चौड़ाई को सटीक तौर पर सेट किया जा सकता है, लेकिन उसकी ऊंचाई को सीमित किया जा सकता है.

अगले सेक्शन में बताया गया है कि ये पाबंदियां, पैरंट से चाइल्ड में कैसे पास की जाती हैं.
कॉन्स्ट्रेंट को पैरंट से चाइल्ड में कैसे पास किया जाता है
लेआउट फ़ेज़ में कंस्ट्रेंट में बताए गए एल्गोरिदम के पहले चरण के दौरान, यूज़र इंटरफ़ेस (यूआई) ट्री में कंस्ट्रेंट, पैरंट से चाइल्ड को पास किए जाते हैं.
जब कोई पैरंट नोड अपने चाइल्ड नोड का साइज़ तय करता है, तो वह हर चाइल्ड नोड को ये सीमाएं बताता है. इससे चाइल्ड नोड को पता चलता है कि उसे कितना बड़ा या छोटा होने की अनुमति है. इसके बाद, जब यह अपना साइज़ तय करता है, तो यह उन शर्तों का भी पालन करता है जो इसके माता-पिता ने पास की थीं.
बड़े लेवल पर, एल्गोरिदम इस तरह काम करता है:
- यूज़र इंटरफ़ेस (यूआई) ट्री में मौजूद रूट नोड, अपने चाइल्ड नोड को मेज़र करता है. इससे यह तय किया जाता है कि रूट नोड को कितना साइज़ चाहिए. इसके बाद, रूट नोड अपने पहले चाइल्ड नोड को वही कॉन्स्ट्रेंट फ़ॉरवर्ड करता है.
- अगर चाइल्ड, मेज़रमेंट पर असर न डालने वाला मॉडिफ़ायर है, तो यह अगले मॉडिफ़ायर को कॉन्स्ट्रेंट फ़ॉरवर्ड करता है. ये शर्तें, मॉडिफ़ायर की चेन में उसी तरह से पास की जाती हैं जब तक कि मेज़रमेंट पर असर डालने वाला कोई मॉडिफ़ायर न मिल जाए. इसके बाद, सीमाओं का साइज़ बदल दिया जाता है.
- जब कोई ऐसा नोड मिलता है जिसमें कोई चाइल्ड नोड नहीं होता है, तो उसे "लीफ़ नोड" कहा जाता है. यह नोड, पास की गई सीमाओं के आधार पर अपना साइज़ तय करता है. इसके बाद, यह तय किए गए साइज़ को अपने पैरंट नोड को वापस भेज देता है.
- पैरंट, बच्चे की मेज़रमेंट के आधार पर अपनी सीमाओं को अडजस्ट करता है. इसके बाद, वह अडजस्ट की गई सीमाओं के साथ अपने अगले बच्चे को कॉल करता है.
- जब किसी पैरंट के सभी बच्चों का मेज़रमेंट हो जाता है, तो पैरंट नोड अपने साइज़ का फ़ैसला खुद करता है और इसकी जानकारी अपने पैरंट को देता है.
- इस तरह, पूरे ट्री को डेप्थ-फ़र्स्ट तरीके से ट्रैवर्स किया जाता है. आखिरकार, सभी नोड अपने साइज़ तय कर लेते हैं और मेज़रमेंट का चरण पूरा हो जाता है.
ज़्यादा जानकारी के लिए, Constraints and modifier order वीडियो देखें.
ऐसे मॉडिफ़ायर जो शर्तों पर असर डालते हैं
आपने पिछले सेक्शन में जाना कि कुछ मॉडिफ़ायर, कंस्ट्रेंट के साइज़ पर असर डाल सकते हैं. यहां दिए गए सेक्शन में, उन खास मॉडिफ़ायर के बारे में बताया गया है जो शर्तों पर असर डालते हैं.
size मॉडिफ़ायर
size मॉडिफ़ायर, कॉन्टेंट के पसंदीदा साइज़ के बारे में बताता है.
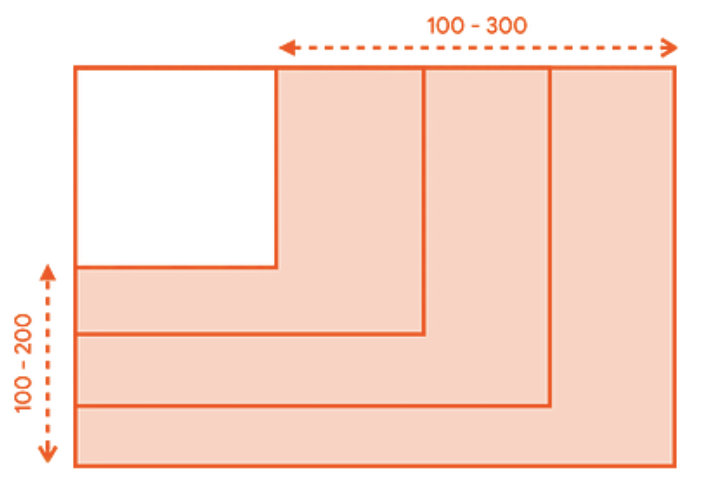
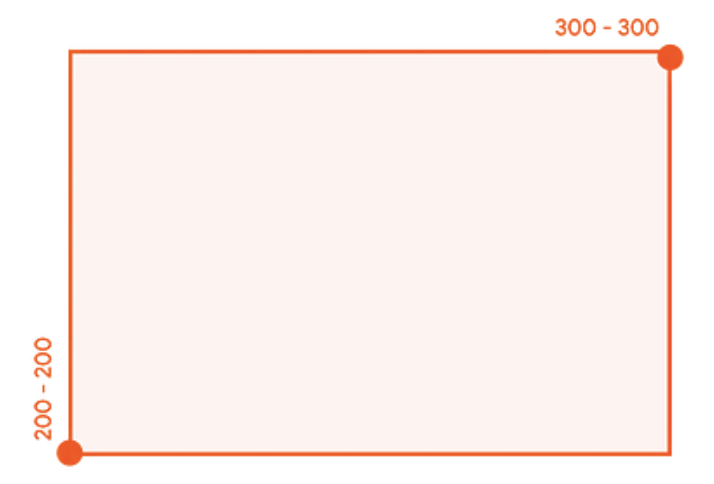
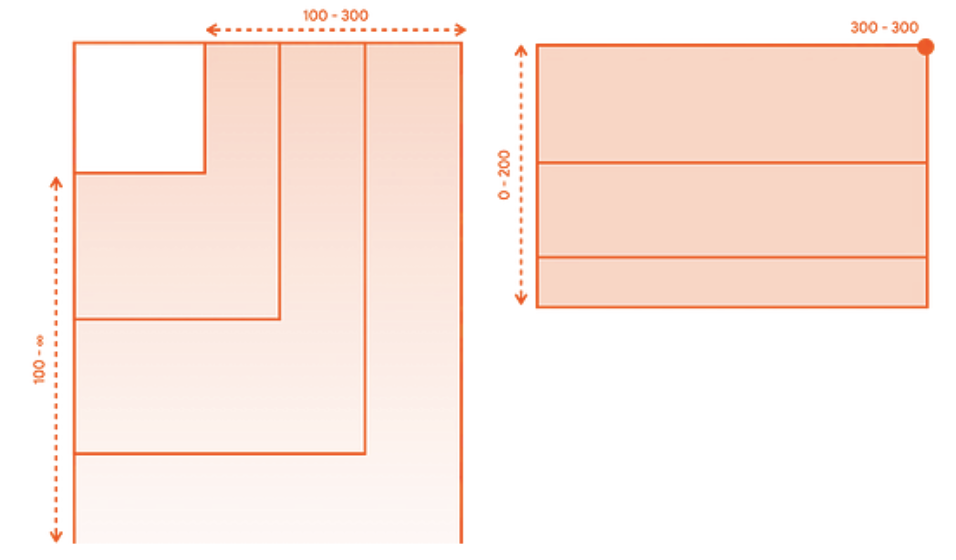
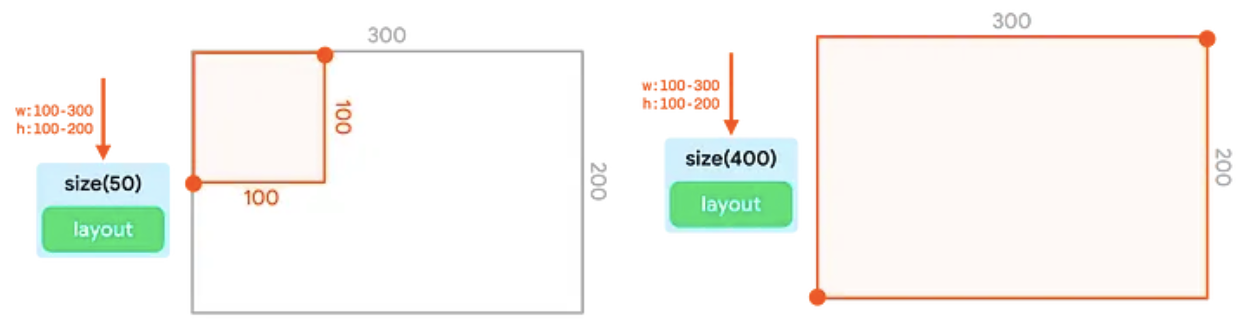
उदाहरण के लिए, इस यूज़र इंटरफ़ेस (यूआई) ट्री को 300dp के कंटेनर में 200dp के हिसाब से रेंडर किया जाना चाहिए. ये सीमाएं तय की गई हैं. इसलिए, चौड़ाई 100dp से 300dp के बीच और ऊंचाई 100dp से 200dp के बीच होनी चाहिए:

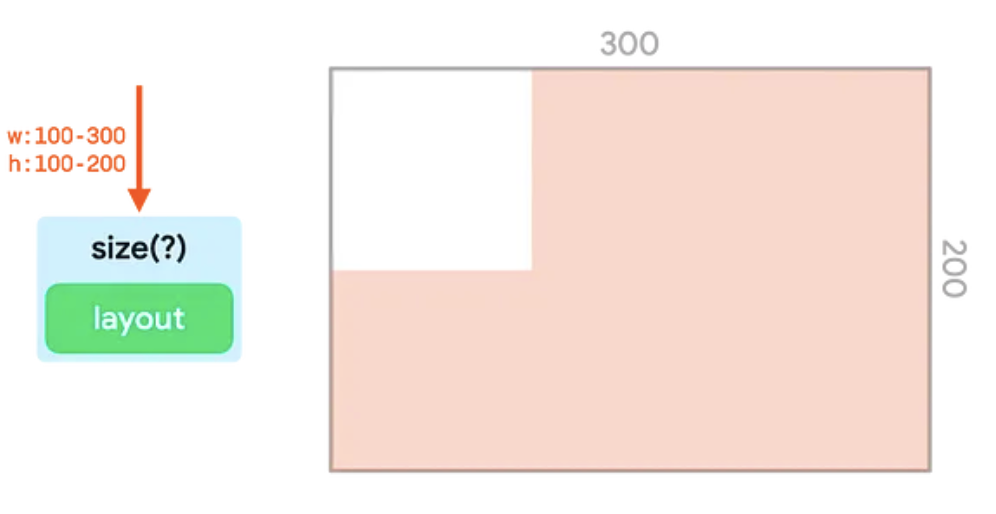
size मॉडिफ़ायर, आने वाली शर्तों को उस वैल्यू से मैच करने के लिए अडजस्ट करता है जो उसे पास की गई है.
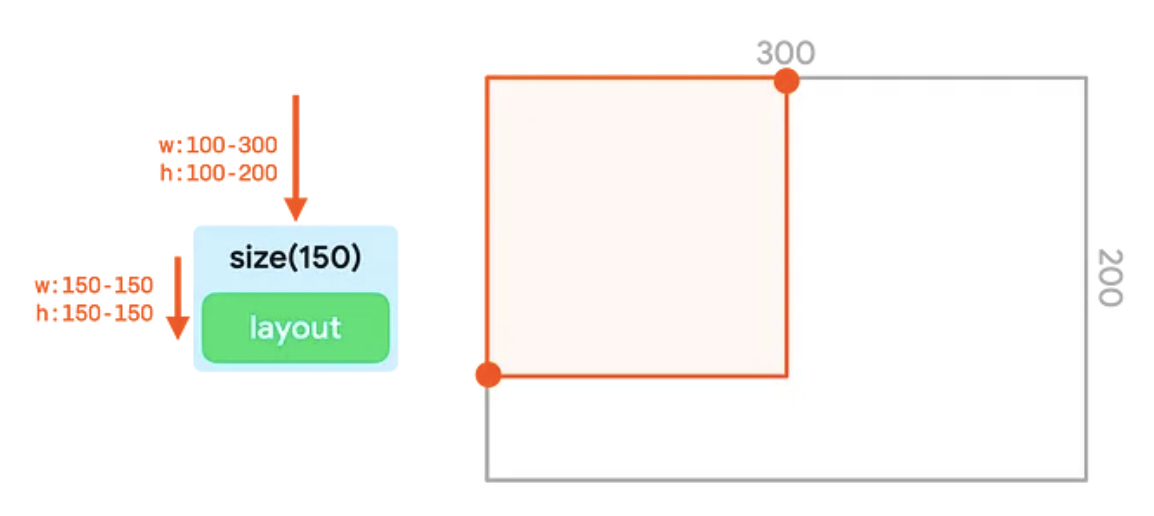
इस उदाहरण में, वैल्यू 150dp है:

size मॉडिफ़ायर, 150dp के हिसाब से अडजस्टमेंट करता है.अगर चौड़ाई और ऊंचाई, सबसे छोटी सीमा से कम या सबसे बड़ी सीमा से ज़्यादा है, तो मॉडिफ़ायर, पास की गई सीमाओं से ज़्यादा से ज़्यादा मेल खाता है. हालांकि, ऐसा करते समय वह इन सीमाओं का पालन करता है:

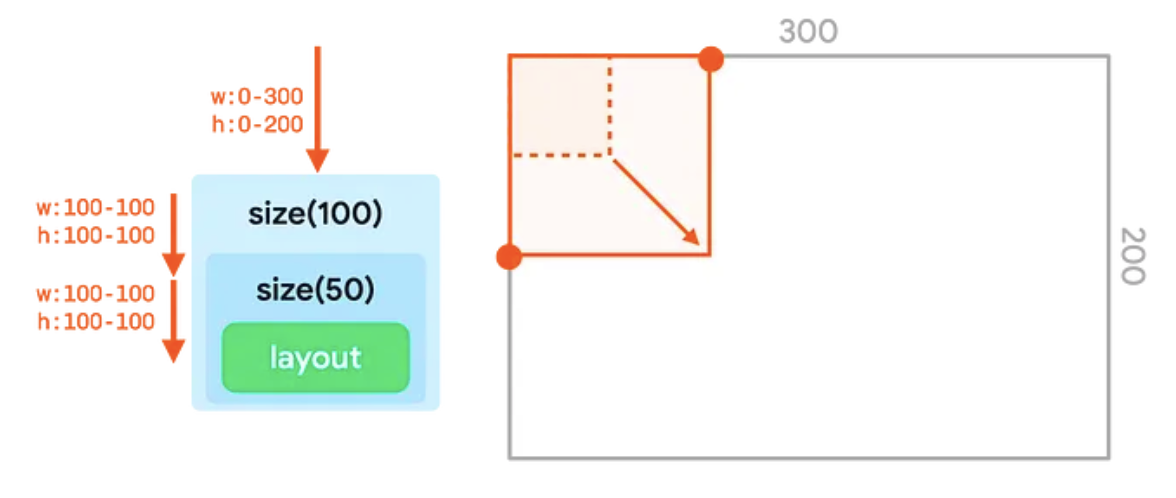
size मॉडिफ़ायर, पास की गई शर्त का पालन करता है.ध्यान दें कि एक से ज़्यादा size मॉडिफ़ायर को एक साथ इस्तेमाल नहीं किया जा सकता. पहले size
मॉडिफ़ायर से, कम से कम और ज़्यादा से ज़्यादा वैल्यू की सीमाएं तय की जाती हैं. अगर साइज़ में बदलाव करने वाला दूसरा पैरामीटर, छोटे या बड़े साइज़ का अनुरोध करता है, तो भी उसे पास किए गए सटीक साइज़ के हिसाब से काम करना होगा. इसलिए, यह उन वैल्यू को नहीं बदलेगा:

size मॉडिफ़ायर की चेन, जिसमें (50dp) में पास की गई दूसरी वैल्यू, पहली वैल्यू (100dp) को ओवरराइड नहीं करती है.requiredSize मॉडिफ़ायर
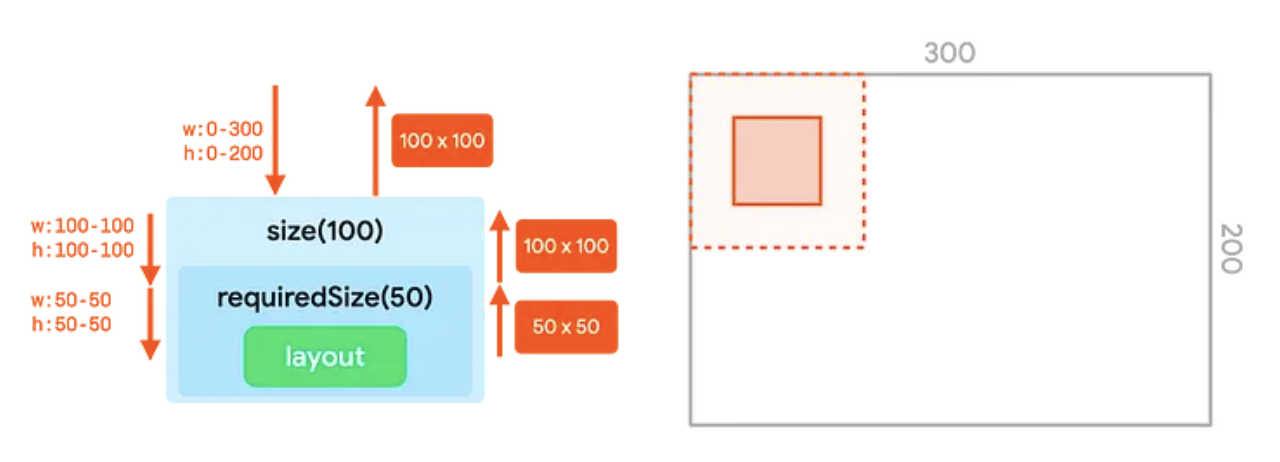
अगर आपको अपने नोड को आने वाली पाबंदियों को बदलने की अनुमति देनी है, तो size के बजाय requiredSize मॉडिफ़ायर का इस्तेमाल करें. requiredSize मॉडिफ़ायर, आने वाली सीमाओं को बदल देता है. साथ ही, आपके तय किए गए साइज़ को सटीक सीमा के तौर पर पास करता है.
जब साइज़ को ट्री में वापस ऊपर की ओर पास किया जाता है, तो चाइल्ड नोड को उपलब्ध जगह के बीच में रखा जाएगा:

requiredSize मॉडिफ़ायर, size मॉडिफ़ायर से मिली शर्तों को बदल रहा है.width और height मॉडिफ़ायर
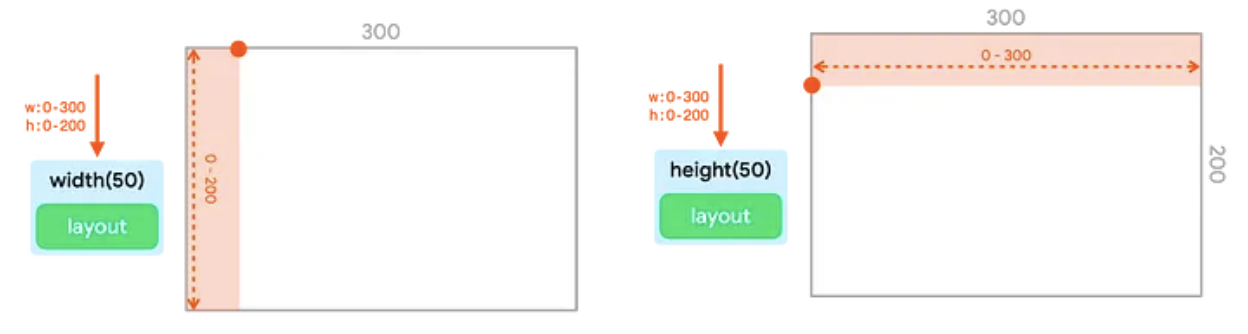
size मॉडिफ़ायर, चौड़ाई और ऊंचाई, दोनों को अडजस्ट करता है. width मॉडिफ़ायर की मदद से, चौड़ाई को तय किया जा सकता है. हालांकि, ऊंचाई को तय नहीं किया जा सकता.
इसी तरह, height मॉडिफ़ायर की मदद से, इमेज की ऊंचाई सेट की जा सकती है. हालांकि, चौड़ाई को तय नहीं किया जा सकता:

width मॉडिफ़ायर और height मॉडिफ़ायर, चौड़ाई और ऊंचाई को तय करते हैं.sizeIn मॉडिफ़ायर
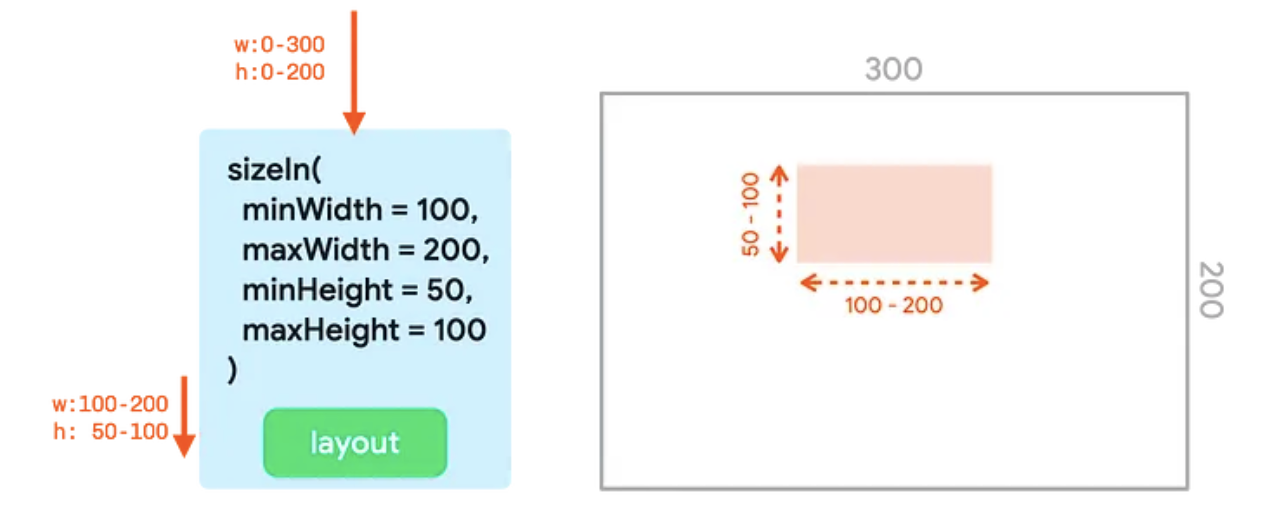
sizeIn मॉडिफ़ायर की मदद से, चौड़ाई और ऊंचाई के लिए कम से कम और ज़्यादा से ज़्यादा सीमाएं सेट की जा सकती हैं. अगर आपको पाबंदियों पर ज़्यादा कंट्रोल चाहिए, तो sizeIn मॉडिफ़ायर का इस्तेमाल करें.

minWidth, maxWidth, minHeight, और maxHeight सेट के साथ sizeIn मॉडिफ़ायर.उदाहरण
इस सेक्शन में, चेन किए गए मॉडिफ़ायर के साथ कई कोड स्निपेट से मिले आउटपुट को दिखाया गया है और उनके बारे में बताया गया है.
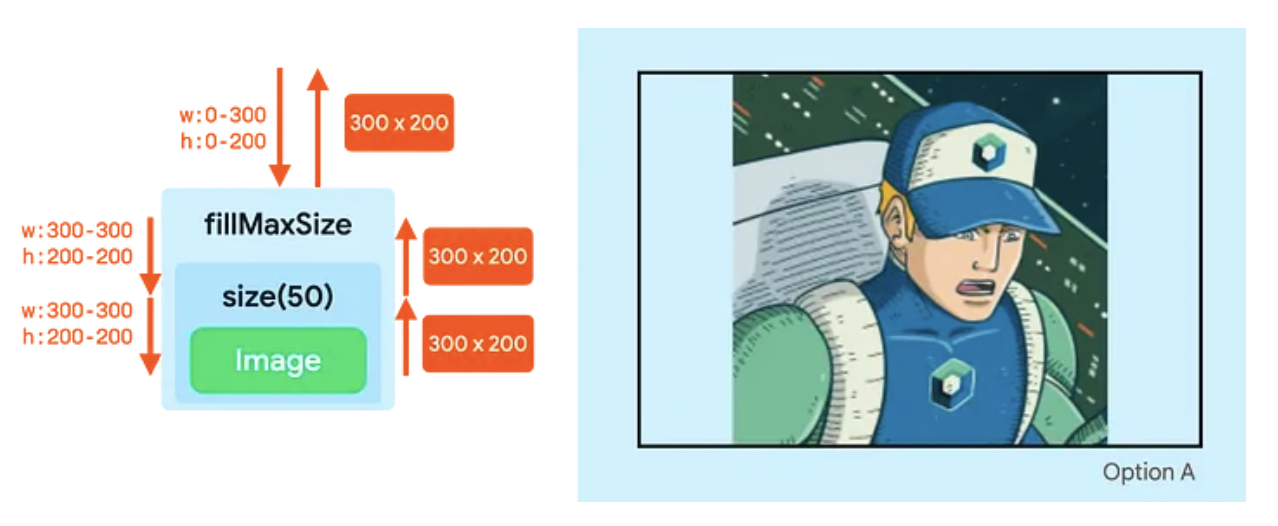
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
इस स्निपेट से यह आउटपुट मिलता है:

Image का साइज़ ज़्यादा से ज़्यादा हो गया है.fillMaxSizeमॉडिफ़ायर, सीमाओं में बदलाव करता है, ताकि कम से कम चौड़ाई और ऊंचाई, दोनों को ज़्यादा से ज़्यादा वैल्यू पर सेट किया जा सके. जैसे, चौड़ाई में300dpऔर ऊंचाई में200dp.- भले ही,
sizeमॉडिफ़ायर को50dpके साइज़ का इस्तेमाल करना हो, लेकिन उसे अब भी कम से कम साइज़ से जुड़ी शर्तों का पालन करना होगा. इसलिए,sizeमॉडिफ़ायर,200के हिसाब से300की सटीक कंस्ट्रेंट बाउंड्री भी आउटपुट करेगा. इससेsizeमॉडिफ़ायर में दी गई वैल्यू को अनदेखा किया जा सकेगा. Imageइन सीमाओं का पालन करता है और300को200के साइज़ के तौर पर रिपोर्ट करता है. यह जानकारी पूरे ट्री में पास की जाती है.
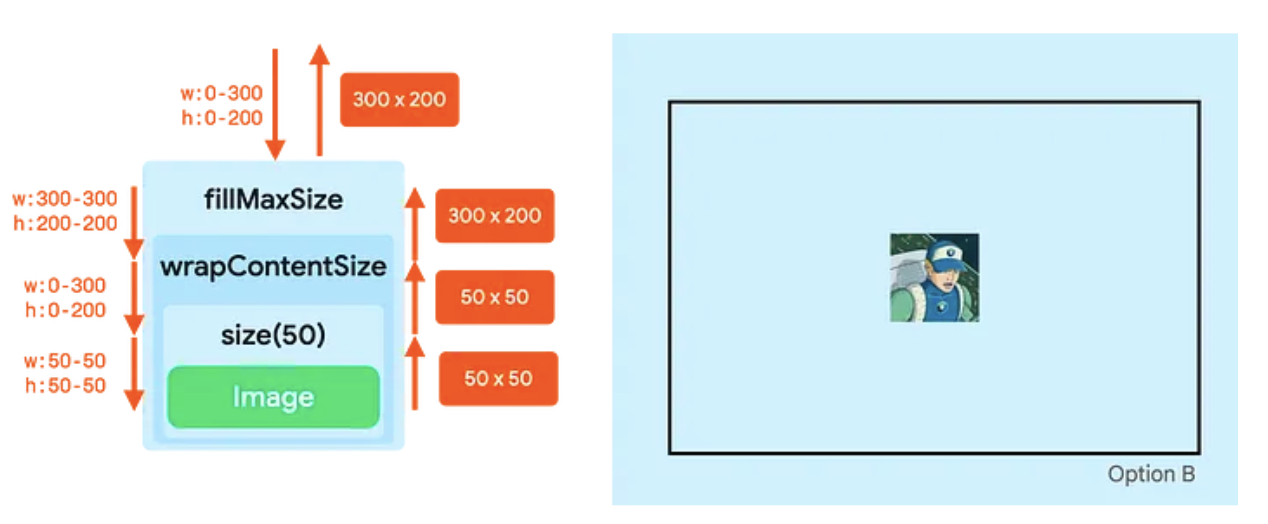
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
इस स्निपेट से यह आउटपुट मिलता है:

Image को बीच में रखा गया है और इसका साइज़ 50dp है.fillMaxSizeमॉडिफ़ायर, कम से कम चौड़ाई और ऊंचाई, दोनों को ज़्यादा से ज़्यादा वैल्यू पर सेट करने के लिए, सीमाओं को अडैप्ट करता है. चौड़ाई में300dpऔर ऊंचाई में200dp.wrapContentSizeमॉडिफ़ायर, कम से कम पाबंदियों को रीसेट करता है. इसलिए,fillMaxSizeसे कंस्ट्रेंट तय हो जाते हैं, जबकिwrapContentSizeउन्हें वापस बाउंडेड कंस्ट्रेंट पर सेट कर देता है. अब यह नोड, पूरी जगह फिर से ले सकता है या पूरी जगह से छोटा हो सकता है.sizeमॉडिफ़ायर,50की कम से कम और ज़्यादा से ज़्यादा सीमाएं सेट करता है.Image,50x50के साइज़ में बदल जाता है. इसके बाद,sizeमॉडिफ़ायर इसे आगे भेज देता है.wrapContentSizeमॉडिफ़ायर की एक खास प्रॉपर्टी होती है. यह अपने चाइल्ड को लेता है और उसे उपलब्ध कम से कम बाउंड्री के बीच में रखता है, जो इसे पास की गई थीं. इसलिए, यह अपने पैरंट को उतना ही साइज़ बताता है जितना इसे कम से कम दिया गया था.
सिर्फ़ तीन मॉडिफ़ायर को मिलाकर, कंपोज़ेबल के लिए साइज़ तय किया जा सकता है. साथ ही, इसे इसके पैरंट में बीच में रखा जा सकता है.
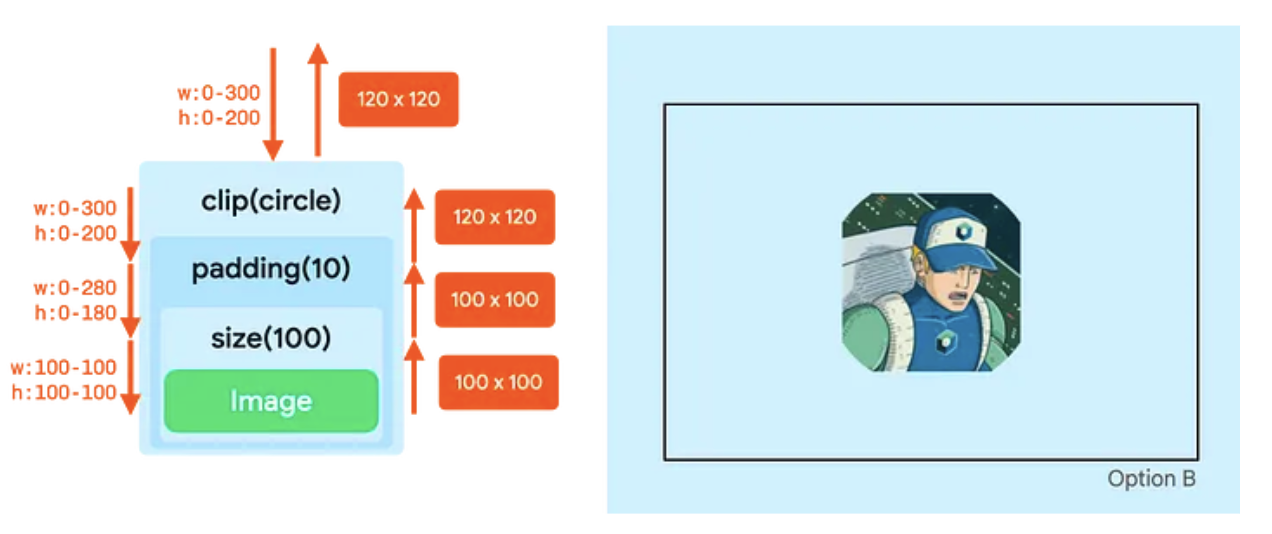
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
इस स्निपेट से यह आउटपुट मिलता है:

clipमॉडिफ़ायर, शर्तों में बदलाव नहीं करता है.paddingमॉडिफ़ायर, ज़्यादा से ज़्यादा पाबंदियों को कम करता है.sizeमॉडिफ़ायर, सभी शर्तों को100dpपर सेट करता है.Imageउन शर्तों का पालन करता है और100dpके हिसाब से100dpका साइज़ दिखाता है.paddingमॉडिफ़ायर,Imageसे रिपोर्ट किए गए साइज़ में चारों ओर10dpजोड़ता है. इसलिए, पैडिंग वाले लेआउट की चौड़ाई और ऊंचाई120dpहोती है.- अब ड्राइंग फ़ेज़ में,
clipमॉडिफ़ायर,120dpके कैनवस पर120dpके हिसाब से काम करता है. इससे उस साइज़ का एक सर्कल मास्क बनता है. - इसके बाद,
paddingमॉडिफ़ायर अपने कॉन्टेंट को चारों ओर से10dpअंदर की ओर ले जाता है. इससेImageका कैनवस साइज़100dpसे100dpतक100dpकम हो जाता है. Imageको उस छोटे कैनवस में बनाया जाता है. इमेज को120dpके ओरिजनल सर्कल के आधार पर काटा जाता है. इसलिए, आउटपुट गोल नहीं होता.

