في Compose، يمكنك ربط أدوات تعديل متعدّدة معًا لتغيير شكل العنصر القابل للإنشاء ومظهره. يمكن أن تؤثر سلاسل المعدِّلات هذه في القيود التي يتم تمريرها إلى العناصر القابلة للإنشاء، والتي تحدّد حدود العرض والارتفاع.
توضّح هذه الصفحة كيف تؤثّر المعدِّلات المتسلسلة في القيود، وبالتالي في قياس العناصر القابلة للإنشاء وتحديد موضعها.
مفاتيح التعديل في شجرة واجهة المستخدم
لفهم كيفية تأثير المعدِّلات في بعضها البعض، من المفيد تصوُّر كيفية ظهورها في شجرة واجهة المستخدم التي يتم إنشاؤها أثناء مرحلة الإنشاء. لمزيد من المعلومات، يُرجى الاطّلاع على قسم التركيب.
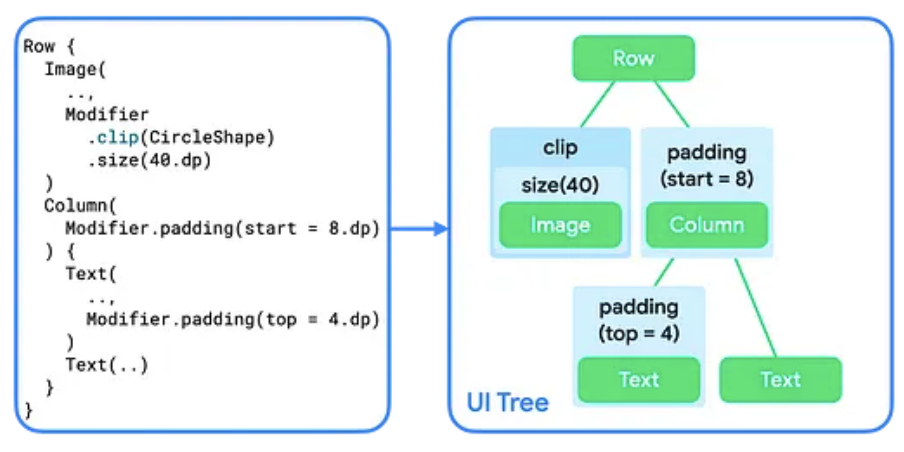
في شجرة واجهة المستخدم، يمكنك عرض المعدِّلات كعُقد تغليف لعُقد التصميم:

تؤدي إضافة أكثر من معدِّل واحد إلى عنصر قابل للإنشاء إلى إنشاء سلسلة من المعدِّلات. عند ربط معدّلات متعددة، يغلّف كل عقدة معدّل بقية السلسلة وعقدة التنسيق في الداخل. على سبيل المثال، عند ربط معدِّل clip بمعدِّل size، تلتف عقدة المعدِّل clip حول عقدة المعدِّل size، ثم تلتف عقدة المعدِّل size حول عقدة التنسيق Image.
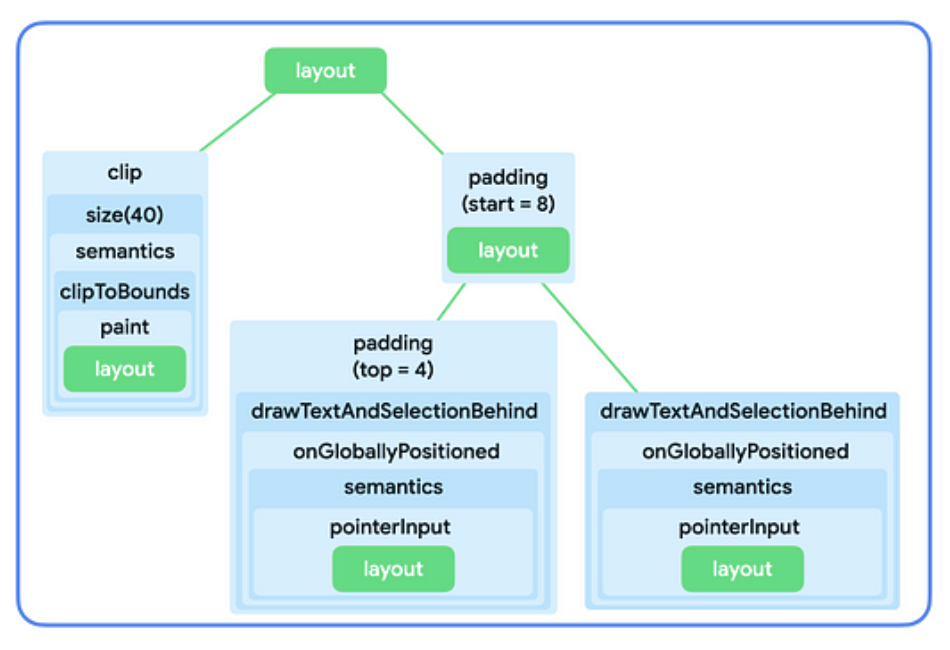
في مرحلة التنسيق، تظل الخوارزمية التي تتنقّل في الشجرة كما هي، ولكن يتم أيضًا الانتقال إلى كل عقدة معدِّل. بهذه الطريقة، يمكن للمعدِّل تغيير متطلبات الحجم وموضع المعدِّل أو عقدة التصميم التي يلتف حولها.
كما هو موضّح في "الشكل 2"، يتألف تنفيذ العنصرَين القابلَين للإنشاء Image وText من سلسلة من المعدِّلات التي تغلف عقدة تخطيط واحدة.
إنّ عمليات تنفيذ Row وColumn هي عقد تخطيط تصف كيفية ترتيب العناصر التابعة لها.

لتلخيص المحتوى، اتّبِع الخطوات التالية:
- تتضمّن المعدِّلات معدِّلاً واحدًا أو عقدة تخطيط واحدة.
- يمكن لعُقد التنسيق ترتيب عُقد ثانوية متعددة.
توضّح الأقسام التالية كيفية استخدام هذا النموذج الذهني للتعليل بشأن تسلسل المعدِّلات وكيفية تأثيره في حجم العناصر القابلة للإنشاء.
القيود في مرحلة التخطيط
تتّبع مرحلة التنسيق خوارزمية من ثلاث خطوات للعثور على عرض وارتفاع وإحداثيات x وy لكل عقدة تنسيق:
- قياس العناصر التابعة: تقيس العقدة العناصر التابعة لها، إن وُجدت.
- تحديد الحجم: استنادًا إلى هذه القياسات، تحدّد العقدة حجمها.
- وضع العناصر التابعة: يتم وضع كل عنصر تابع بالنسبة إلى موضع العنصر الرئيسي.
تساعد Constraints في العثور على الأحجام المناسبة للعُقد خلال الخطوتَين الأوليَين من الخوارزمية. تحدّد القيود الحدود الدنيا والقصوى لعرض وارتفاع العقدة. عندما تحدّد العقدة حجمها، يجب أن يندرج حجمها المقاس ضمن نطاق الحجم هذا.
أنواع القيود
يمكن أن يكون القيد أحد ما يلي:
- محدود: تحتوي العقدة على حد أقصى وأدنى للعرض والارتفاع.

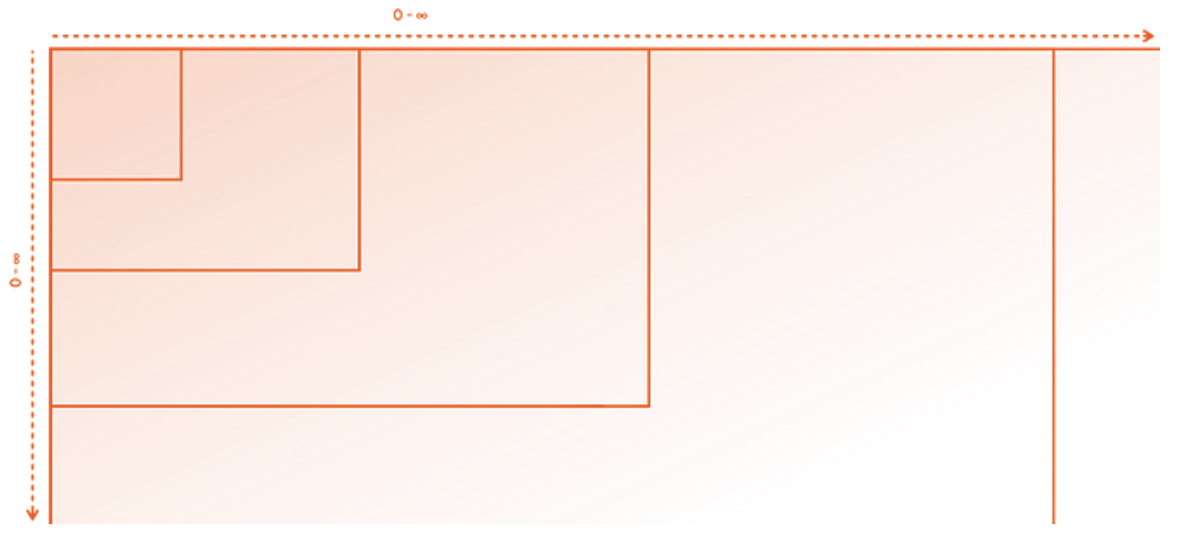
- غير محدود: لا يتقيّد العنصر بأي حجم. تم ضبط الحدّ الأقصى للعرض والارتفاع على قيمة لا نهائية.

- المطابقة التامة: يُطلب من العقدة اتّباع متطلبات حجم محدَّد. يتم ضبط الحد الأدنى والأقصى على القيمة نفسها.

- الدمج: تتبع العقدة مزيجًا من أنواع القيود السابقة. على سبيل المثال، يمكن أن يحدّ قيد من العرض مع السماح بأقصى ارتفاع غير محدود، أو يضبط عرضًا دقيقًا مع توفير ارتفاع محدود.

يوضّح القسم التالي كيفية نقل هذه القيود من عنصر رئيسي إلى عنصر فرعي.
كيفية نقل القيود من العنصر الرئيسي إلى العنصر الثانوي
خلال الخطوة الأولى من الخوارزمية الموضّحة في القيود في مرحلة التنسيق، يتم نقل القيود من العنصر الأصل إلى العنصر الفرعي في شجرة واجهة المستخدم.
عندما تقيس عقدة رئيسية حجم العُقد التابعة لها، فإنّها تقدّم هذه القيود إلى كل عقدة تابعة لإعلامها بالحجم المسموح لها به. بعد ذلك، عندما يقرّر حجمه الخاص، يلتزم أيضًا بالقيود التي تم تمريرها من خلال العناصر الرئيسية الخاصة به.
بشكل عام، تعمل الخوارزمية على النحو التالي:
- لتحديد الحجم الذي تريد أن تشغله فعليًا، تقيس العقدة الجذرية في شجرة واجهة المستخدم العناصر التابعة لها وتُعيد توجيه القيود نفسها إلى العنصر التابع الأول.
- إذا كان العنصر التابع معدِّلاً لا يؤثّر في القياس، يعيد توجيه القيود إلى المعدِّل التالي. يتم تمرير القيود إلى سلسلة المعدِّلات كما هي ما لم يتم الوصول إلى معدِّل يؤثر في القياس. بعد ذلك، يتم تغيير حجم القيود وفقًا لذلك.
- عند الوصول إلى عقدة ليس لديها أي عقد فرعية (يُشار إليها باسم "عقدة ورقة")، يتم تحديد حجمها استنادًا إلى القيود التي تم تمريرها، ويتم إرجاع هذا الحجم الذي تم تحديده إلى العقدة الرئيسية.
- يعدّل العنصر الأصلي قيوده استنادًا إلى قياسات هذا العنصر التابع، ويطلب من العنصر التابع التالي استخدام هذه القيود المعدَّلة.
- بعد قياس حجم جميع العناصر الفرعية للعنصر الأصلي، يحدّد العنصر الأصلي حجمه ويُبلغ العنصر الأصلي الخاص به بهذا الحجم.
- بهذه الطريقة، يتم اجتياز الشجرة بأكملها أولاً بأول. في النهاية، تحدّد جميع العُقد أحجامها، وتكتمل خطوة القياس.
للاطّلاع على مثال مفصّل، شاهِد الفيديو القيود وترتيب المعدِّلات.
المعدّلات التي تؤثر في القيود
لقد تعرّفت في القسم السابق على أنّ بعض المعدِّلات يمكن أن تؤثر في حجم القيود. توضّح الأقسام التالية معدِّلات معيّنة تؤثّر في القيود.
المعدِّل size
يحدّد المعدِّل size الحجم المفضّل للمحتوى.
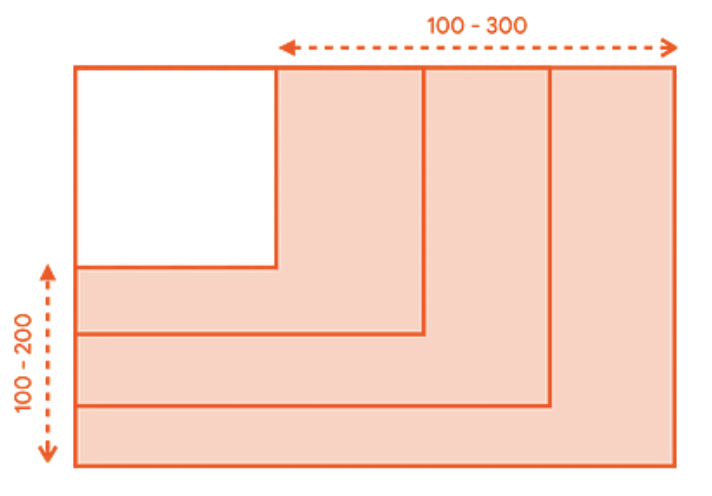
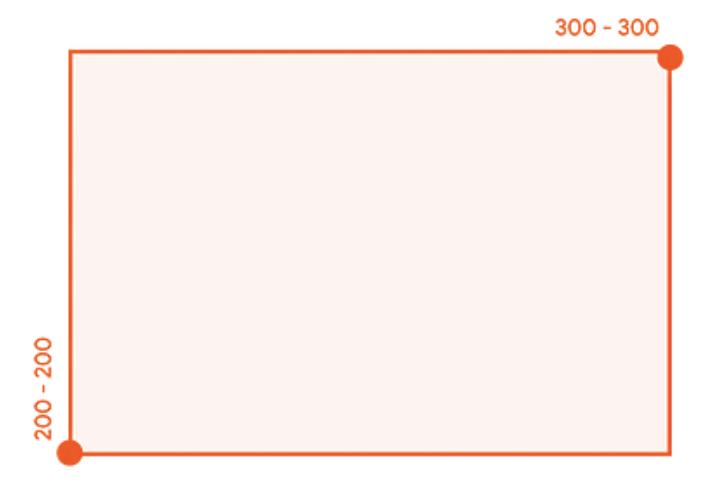
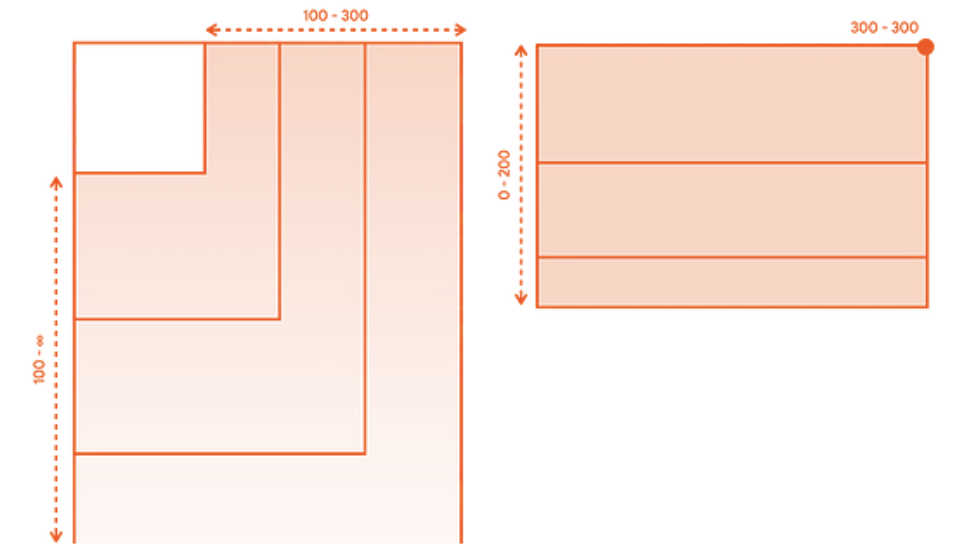
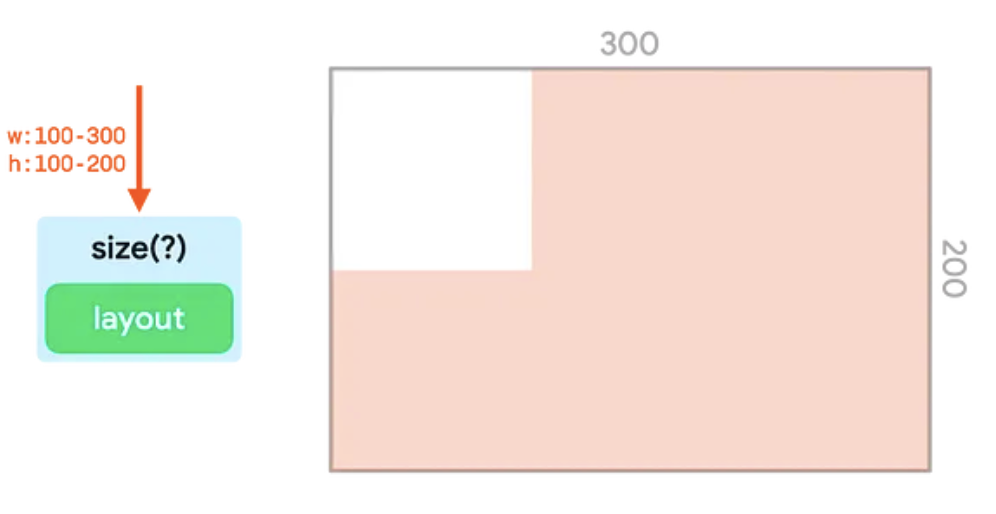
على سبيل المثال، يجب عرض شجرة واجهة المستخدم التالية في حاوية 300dp
بمقدار 200dp. القيود محدودة، ما يسمح بعرض يتراوح بين 100dp و300dp، وارتفاع يتراوح بين 100dp و200dp:

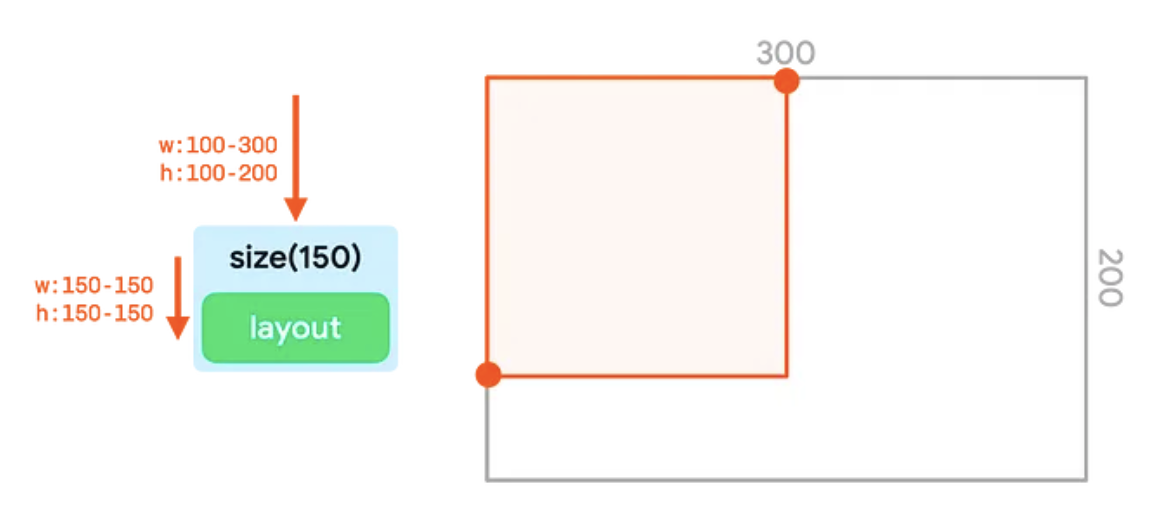
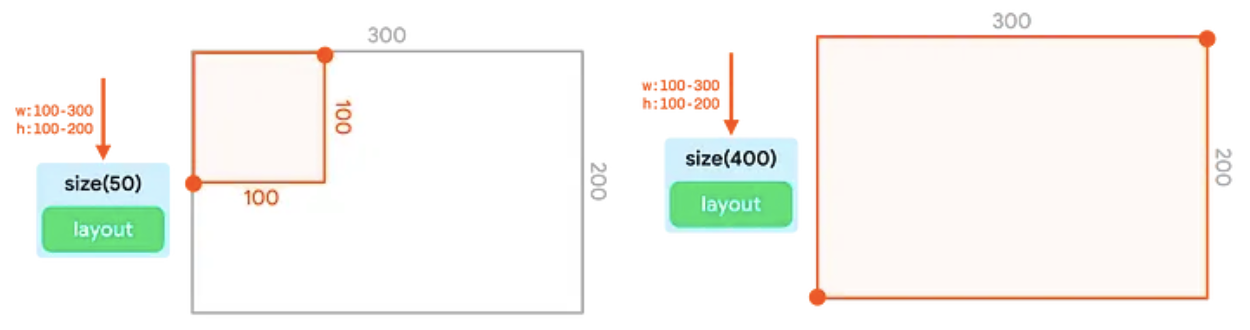
يعدّل المعدِّل size القيود الواردة لتتطابق مع القيمة التي تم تمريرها إليه.
في هذا المثال، تكون القيمة 150dp:

size الذي يضبط القيود على 150dpإذا كان العرض والارتفاع أصغر من الحد الأدنى أو أكبر من الحد الأقصى، سيطابق المعدِّل القيود التي تم تمريرها بأكبر قدر ممكن مع الالتزام بالقيود التي تم تمريرها في:

size الذي يلتزم بالقيود التي تم تمريرها بأكبر قدر ممكن.يُرجى العِلم أنّ ربط معدّلات size متعدّدة معًا لا يعمل. يضبط المعدِّل الأول size
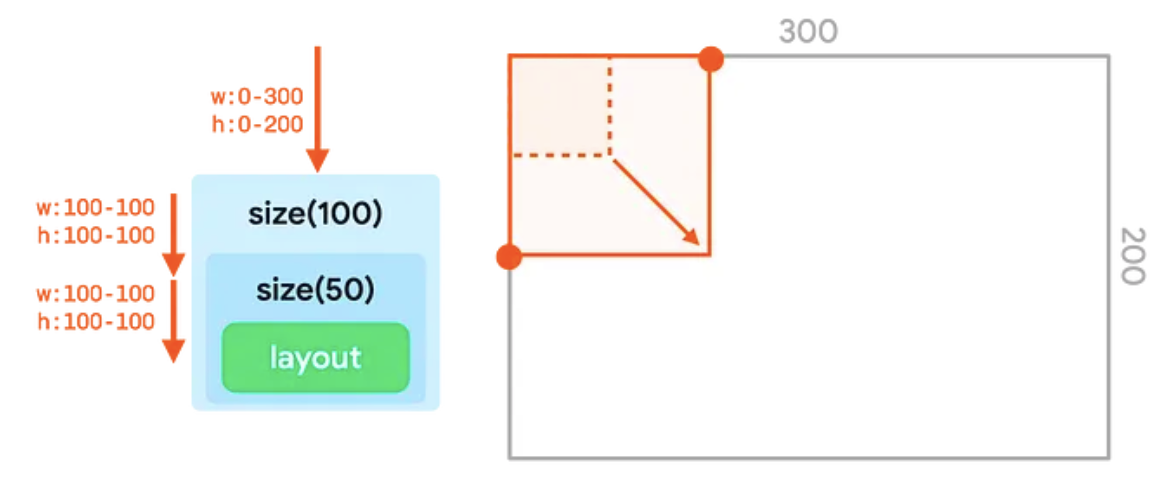
كلاً من الحد الأدنى والأقصى على قيمة ثابتة. حتى إذا طلبت أداة تعديل الحجم الثانية حجمًا أصغر أو أكبر، يجب أن تلتزم بالحدود الدقيقة التي تم تمريرها، وبالتالي لن تتجاوز هذه القيم:

size، حيث لا تلغي القيمة الثانية التي تم تمريرها (50dp) القيمة الأولى (100dp).المعدِّل requiredSize
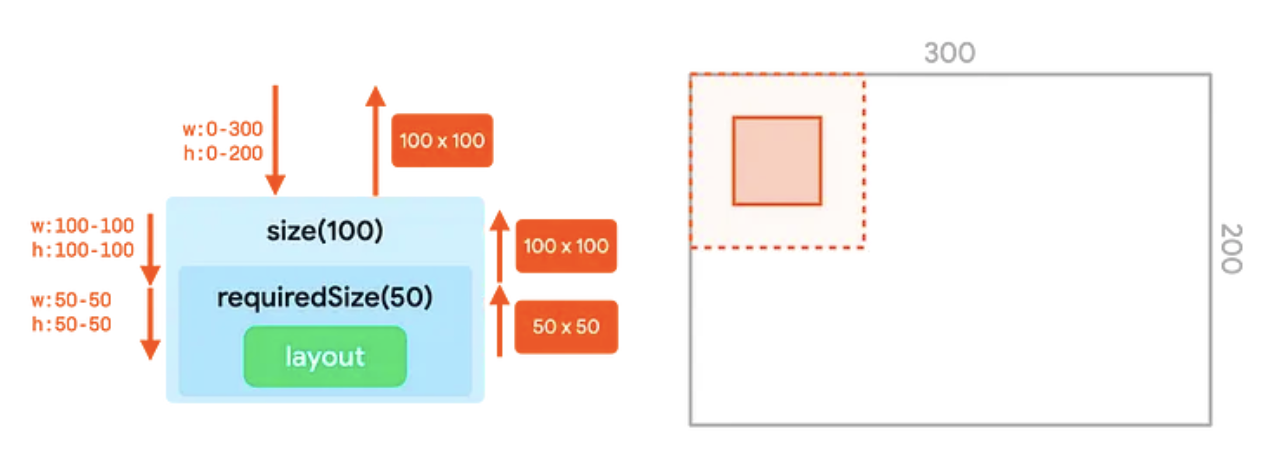
استخدِم المعدِّل requiredSize بدلاً من size إذا كنت بحاجة إلى أن تتجاوز العقدة القيود الواردة. يستبدل المعدِّل requiredSize القيود الواردة ويُمرّر الحجم الذي تحدّده كحدود دقيقة.
عندما يتم تمرير الحجم مرة أخرى إلى أعلى العرض التدرّجي، ستتم توسيط العقدة الفرعية في المساحة المتاحة:

requiredSize الذي يتجاوز القيود الواردة من المعدِّل sizeالمعدّلان width وheight
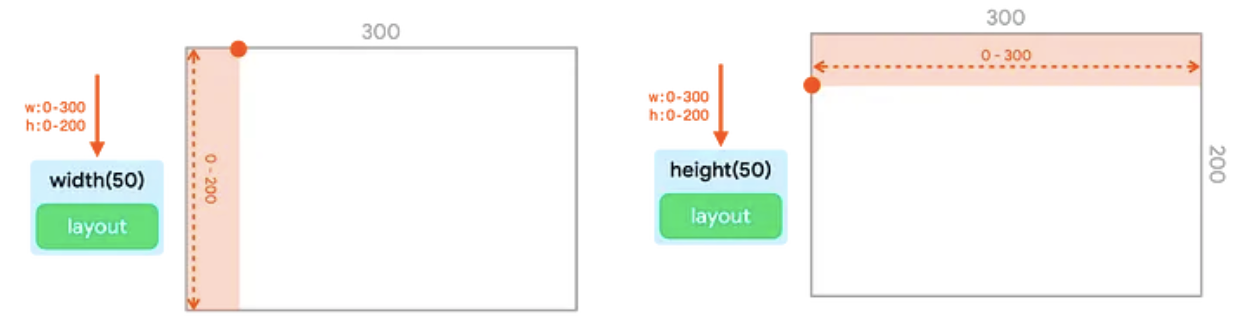
يعدّل المعدِّل size كلاً من عرض القيود وارتفاعها. باستخدام المعدِّل width، يمكنك ضبط عرض ثابت ولكن ترك الارتفاع بدون تحديد.
وبالمثل، باستخدام المعدِّل height، يمكنك ضبط ارتفاع ثابت، ولكن ترك العرض بدون تحديد:

width والمعدِّل height اللذان يحدّدان عرضًا وارتفاعًا ثابتَين على التواليالمعدِّل sizeIn
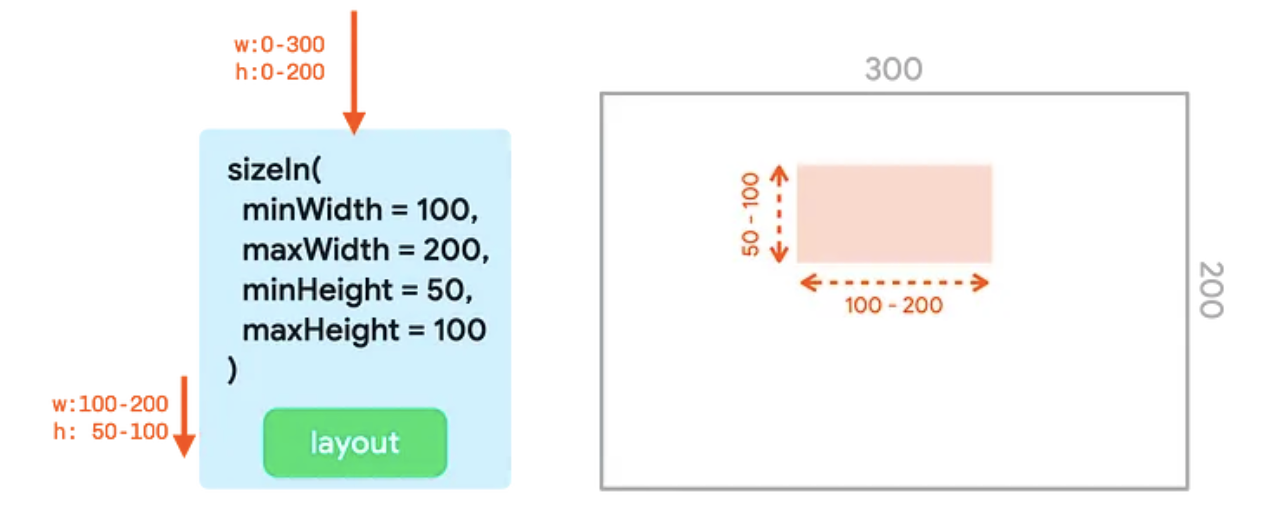
تتيح لك أداة التعديل sizeIn ضبط قيود الحدّ الأدنى والأقصى الدقيقة للعرض والارتفاع. استخدِم المعدِّل sizeIn إذا كنت بحاجة إلى تحكّم دقيق في القيود.

sizeIn مع القيم minWidth وmaxWidth وminHeight وmaxHeightأمثلة
يعرض هذا القسم ويشرح الناتج من عدة مقتطفات رمز تتضمّن معدِّلات متسلسلة.
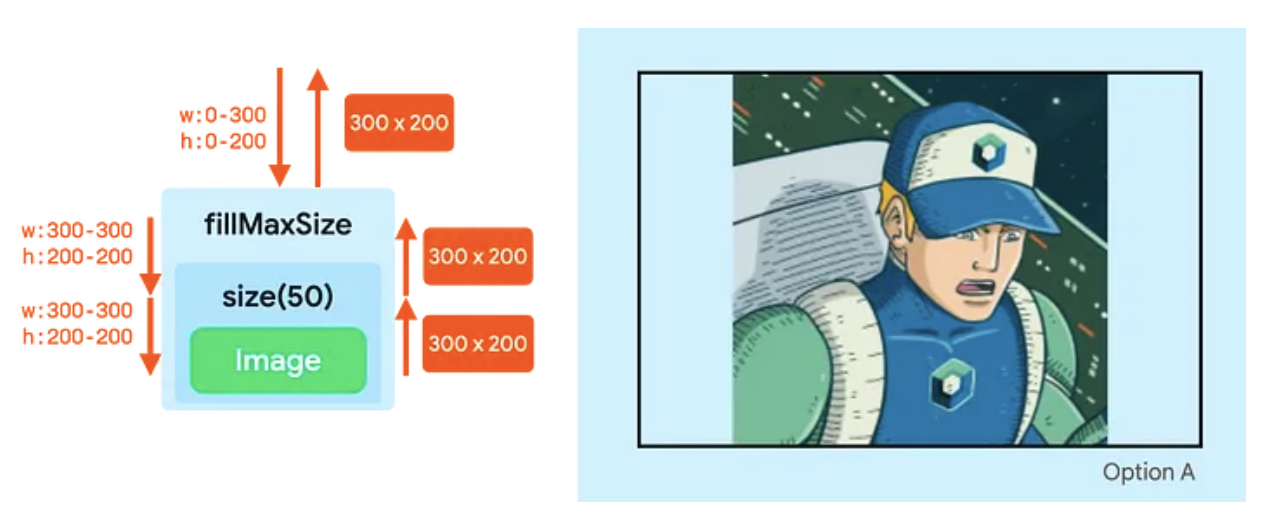
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .size(50.dp) )
ينتج عن مقتطف الرمز البرمجي التالي الناتج التالي:

Image الحد الأقصى للحجم نتيجةً لسلسلة المعدِّلات.- تغيّر أداة التعديل
fillMaxSizeالقيود لضبط الحد الأدنى لكل من العرض والارتفاع على القيمة القصوى، أي300dpفي العرض و200dpفي الارتفاع. - على الرغم من أنّ المعدِّل
sizeيريد استخدام حجم50dp، إلا أنّه لا يزال بحاجة إلى الالتزام بالحد الأدنى من القيود الواردة. وبالتالي، ستعرض أداة التعديلsizeأيضًا حدود القيود الدقيقة الخاصة بـ300حسب200، ما يؤدي إلى تجاهل القيمة المقدَّمة في أداة التعديلsize. - تلتزم
Imageبهذه الحدود وتُبلغ عن حجم300في200، ويتم تمرير هذا الحجم إلى أعلى الشجرة.
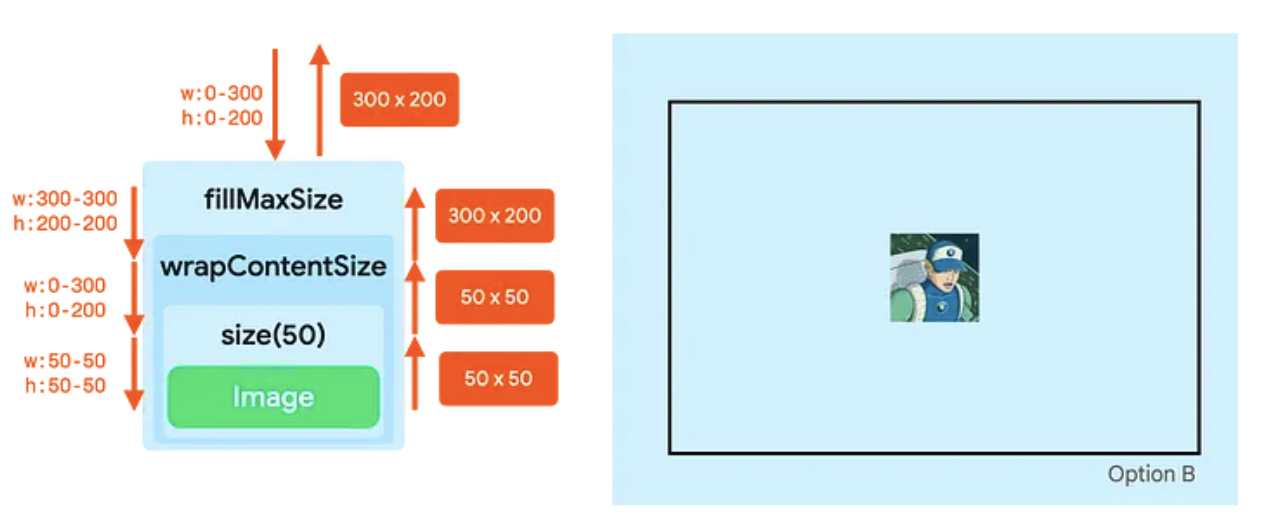
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .fillMaxSize() .wrapContentSize() .size(50.dp) )
ينتج عن مقتطف الرمز البرمجي التالي الناتج التالي:

Image وتغيير حجمه إلى 50dp.- تعدّل أداة التعديل
fillMaxSizeالقيود لضبط الحد الأدنى لكل من العرض والارتفاع على القيمة القصوى، أي300dpفي العرض و200dpفي الارتفاع. - تعيد أداة التعديل
wrapContentSizeضبط الحد الأدنى للقيود. وبالتالي، بينما أدّت السمةfillMaxSizeإلى قيود ثابتة، فإنّ السمةwrapContentSizeتعيد ضبطها إلى قيود محدودة. يمكن للعقدة التالية الآن أن تشغل المساحة بأكملها مجددًا، أو أن تكون أصغر من المساحة بأكملها. - تضبط أداة التعديل
sizeالقيود على الحدّ الأدنى والأقصى لنطاق50. - يتم تحديد حجم
Imageعلى أنّه50×50، ويتم توجيه ذلك من خلال المعدِّلsize. - يحتوي المعدِّل
wrapContentSizeعلى سمة خاصة. تأخذ هذه السمة العنصر التابع لها وتضعه في منتصف الحد الأدنى المتاح الذي تم تمريره إليها. وبالتالي، يكون الحجم الذي يتم إرساله إلى العناصر الرئيسية مساويًا للحدود الدنيا التي تم تمريرها إليه.
من خلال الجمع بين ثلاثة معدِّلات فقط، يمكنك تحديد حجم العنصر القابل للإنشاء وتوسيطه في العنصر الأصلي.
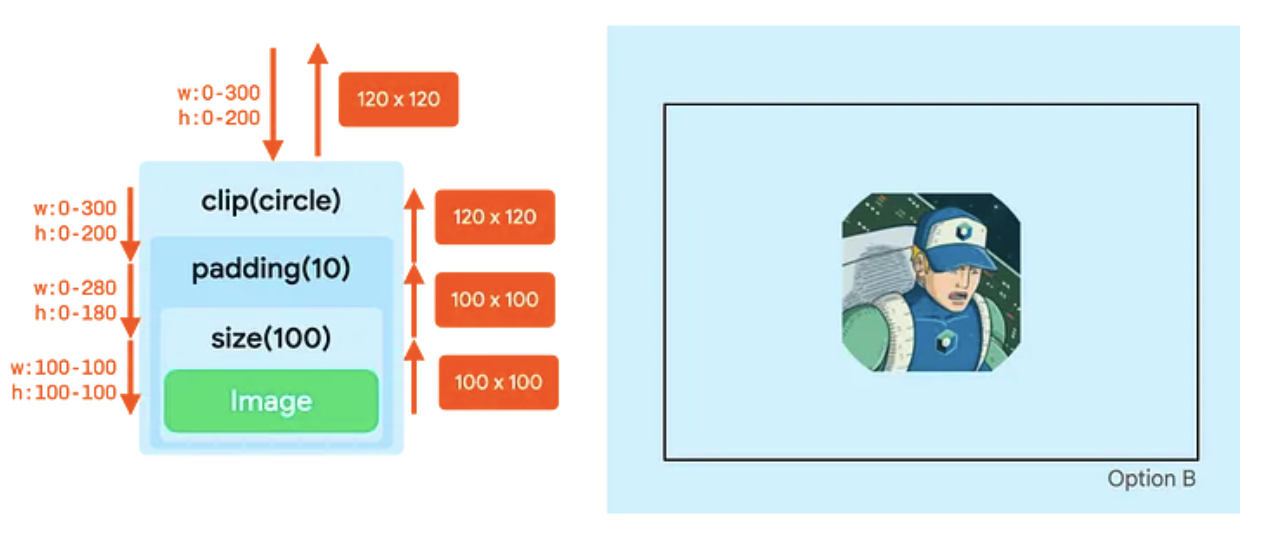
Image( painterResource(R.drawable.hero), contentDescription = null, Modifier .clip(CircleShape) .padding(10.dp) .size(100.dp) )
ينتج عن مقتطف الرمز البرمجي التالي الناتج التالي:

- لا يغيّر المعدِّل
clipالقيود. - يؤدي المعدِّل
paddingإلى خفض الحدّ الأقصى للقيود. - يضبط المعدِّل
sizeجميع القيود على100dp. - يلتزم
Imageبهذه القيود ويُبلغ عن حجم100dpفي100dp. - يضيف المعدِّل
paddingقيمة10dpإلى جميع الجوانب من الحجم الذي تعرضه السمةImage، وبالتالي يعرض التصميم الذي يتضمّن مساحة متروكة عرضًا وارتفاعًا بقيمة120dp. - أما في مرحلة الرسم، فيعمل المعدِّل
clipعلى لوحة رسم بحجم120dp×120dp. سيتم إنشاء قناع دائري بهذا الحجم. - يُدرج المعدِّل
paddingالمحتوى بمقدار10dpمن جميع الجوانب، ما يؤدي إلى تقليل حجم لوحة العرض منImageإلى100dpبمقدار100dp. - يتم رسم
Imageفي لوحة العرض الأصغر هذه. يتم قص الصورة استنادًا إلى الدائرة الأصلية الخاصة بـ120dp، وبالتالي تكون النتيجة غير دائرية.

