জেটপ্যাক কম্পোজ আপনার অ্যাপের UI ডিজাইন এবং তৈরি করা অনেক সহজ করে তোলে। কম্পোজ স্টেটকে UI উপাদানে রূপান্তরিত করে, এর মাধ্যমে:
- উপাদানের গঠন
- উপাদানের বিন্যাস
- উপাদানের অঙ্কন
এই ডকুমেন্টটি উপাদানগুলির বিন্যাসের উপর আলোকপাত করে, আপনার UI উপাদানগুলিকে বিন্যাস করতে সাহায্য করার জন্য কম্পোজের কিছু বিল্ডিং ব্লক ব্যাখ্যা করে।
কম্পোজে লেআউটের লক্ষ্য
লেআউট সিস্টেমের জেটপ্যাক কম্পোজ বাস্তবায়নের দুটি প্রধান লক্ষ্য রয়েছে:
- উচ্চ কর্মক্ষমতা
- সহজেই কাস্টম লেআউট লেখার ক্ষমতা
কম্পোজেবল ফাংশনের মূল বিষয়গুলি
কম্পোজেবল ফাংশন হল কম্পোজের মৌলিক বিল্ডিং ব্লক। কম্পোজেবল ফাংশন হল একটি ফাংশন ইমিটিং Unit যা আপনার UI এর কিছু অংশ বর্ণনা করে। ফাংশনটি কিছু ইনপুট নেয় এবং স্ক্রিনে যা দেখানো হয় তা তৈরি করে। কম্পোজেবল সম্পর্কে আরও তথ্যের জন্য, কম্পোজ মানসিক মডেল ডকুমেন্টেশনটি দেখুন।
একটি কম্পোজেবল ফাংশন বেশ কয়েকটি UI উপাদান নির্গত করতে পারে। তবে, যদি আপনি সেগুলি কীভাবে সাজানো উচিত সে সম্পর্কে নির্দেশিকা প্রদান না করেন, তাহলে কম্পোজ এমনভাবে উপাদানগুলি সাজাতে পারে যা আপনার পছন্দ নয়। উদাহরণস্বরূপ, এই কোডটি দুটি টেক্সট উপাদান তৈরি করে:
@Composable fun ArtistCard() { Text("Alfred Sisley") Text("3 minutes ago") }
আপনি কীভাবে এগুলি সাজাতে চান তার কোনও নির্দেশনা ছাড়াই, কম্পোজ টেক্সট উপাদানগুলিকে একে অপরের উপরে স্ট্যাক করে, যা তাদের পাঠযোগ্য করে তোলে না:

কম্পোজ আপনার UI উপাদানগুলিকে সাজাতে সাহায্য করার জন্য ব্যবহারের জন্য প্রস্তুত লেআউটের একটি সংগ্রহ প্রদান করে এবং আপনার নিজস্ব, আরও বিশেষায়িত লেআউটগুলিকে সংজ্ঞায়িত করা সহজ করে তোলে।
স্ট্যান্ডার্ড লেআউট উপাদান
অনেক ক্ষেত্রে, আপনি কেবল কম্পোজের স্ট্যান্ডার্ড লেআউট উপাদানগুলি ব্যবহার করতে পারেন।
স্ক্রিনে উল্লম্বভাবে আইটেম স্থাপন করতে Column ব্যবহার করুন।
@Composable fun ArtistCardColumn() { Column { Text("Alfred Sisley") Text("3 minutes ago") } }

একইভাবে, স্ক্রিনে অনুভূমিকভাবে আইটেম স্থাপন করতে Row ব্যবহার করুন। Column এবং Row উভয়ই তাদের ধারণকৃত উপাদানগুলির সারিবদ্ধকরণ কনফিগার করতে সহায়তা করে।
@Composable fun ArtistCardRow(artist: Artist) { Row(verticalAlignment = Alignment.CenterVertically) { Image(bitmap = artist.image, contentDescription = "Artist image") Column { Text(artist.name) Text(artist.lastSeenOnline) } } }

অন্য একটি উপাদানের উপরে উপাদান স্থাপন করতে Box ব্যবহার করুন। Box এতে থাকা উপাদানগুলির নির্দিষ্ট সারিবদ্ধকরণ কনফিগার করতেও সহায়তা করে।
@Composable fun ArtistAvatar(artist: Artist) { Box { Image(bitmap = artist.image, contentDescription = "Artist image") Icon(Icons.Filled.Check, contentDescription = "Check mark") } }

প্রায়শই এই বিল্ডিং ব্লকগুলিই আপনার প্রয়োজন। আপনি আপনার নিজস্ব কম্পোজেবল ফাংশন লিখতে পারেন যাতে এই লেআউটগুলিকে একত্রিত করে আপনার অ্যাপের জন্য উপযুক্ত আরও বিস্তৃত লেআউট তৈরি করা যায়।
একটি Row এর মধ্যে শিশুদের অবস্থান নির্ধারণ করতে, horizontalArrangement এবং verticalAlignment আর্গুমেন্ট সেট করুন। একটি Column এর জন্য, verticalArrangement এবং horizontalAlignment আর্গুমেন্ট সেট করুন:
@Composable fun ArtistCardArrangement(artist: Artist) { Row( verticalAlignment = Alignment.CenterVertically, horizontalArrangement = Arrangement.End ) { Image(bitmap = artist.image, contentDescription = "Artist image") Column { /*...*/ } } }

লেআউট মডেল
লেআউট মডেলে, UI ট্রি একটি একক পাসে সাজানো হয়। প্রতিটি নোডকে প্রথমে নিজেকে পরিমাপ করতে বলা হয়, তারপর যেকোনো শিশুকে পুনরাবৃত্তিমূলকভাবে পরিমাপ করতে বলা হয়, গাছের নীচে শিশুদের কাছে আকারের সীমাবদ্ধতাগুলি প্রেরণ করা হয়। তারপর, পাতার নোডগুলিকে আকার দেওয়া হয় এবং স্থাপন করা হয়, সমাধান করা আকার এবং স্থান নির্ধারণের নির্দেশাবলী গাছের উপরে ফিরে পাঠানো হয়।
সংক্ষেপে, বাবা-মায়েরা তাদের সন্তানদের আগে পরিমাপ করেন, কিন্তু তাদের আকার এবং অবস্থান তাদের সন্তানদের পরে।
নিম্নলিখিত SearchResult ফাংশনটি বিবেচনা করুন।
@Composable fun SearchResult() { Row { Image( // ... ) Column { Text( // ... ) Text( // ... ) } } }
এই ফাংশনটি নিম্নলিখিত UI ট্রি প্রদান করে।
SearchResult
Row
Image
Column
Text
Text
SearchResult উদাহরণে, UI ট্রি লেআউট এই ক্রম অনুসরণ করে:
- রুট নোড
Rowপরিমাপ করতে বলা হয়। - রুট নোড
Rowতার প্রথম চাইল্ড,Imageপরিমাপ করতে বলে। -
Imageএকটি পাতার নোড (অর্থাৎ, এর কোন সন্তান নেই), তাই এটি একটি আকার রিপোর্ট করে এবং স্থান নির্ধারণের নির্দেশাবলী প্রদান করে। - রুট নোড
Rowতার দ্বিতীয় চাইল্ড,Columnপরিমাপ করতে বলে। -
Columnনোডটি তার প্রথমTextচাইল্ডকে পরিমাপ করতে বলে। - প্রথম
Textনোডটি একটি লিফ নোড, তাই এটি একটি আকার রিপোর্ট করে এবং স্থান নির্ধারণের নির্দেশাবলী প্রদান করে। -
Columnনোডটি তার দ্বিতীয়Textচাইল্ডকে পরিমাপ করতে বলে। - দ্বিতীয়
Textনোডটি একটি লিফ নোড, তাই এটি একটি আকার রিপোর্ট করে এবং স্থান নির্ধারণের নির্দেশাবলী প্রদান করে। - এখন যেহেতু
Columnনোডটি তার সন্তানদের পরিমাপ, আকার এবং স্থাপন করেছে, তাই এটি তার নিজস্ব আকার এবং অবস্থান নির্ধারণ করতে পারে। - এখন যেহেতু রুট নোড
Rowতার সন্তানদের পরিমাপ, আকার এবং স্থাপন করেছে, এটি তার নিজস্ব আকার এবং অবস্থান নির্ধারণ করতে পারে।
কর্মক্ষমতা
কম্পোজ শুধুমাত্র একবার শিশুদের পরিমাপ করে উচ্চ কর্মক্ষমতা অর্জন করে। একক-পাস পরিমাপ কর্মক্ষমতার জন্য ভালো, যা কম্পোজকে দক্ষতার সাথে গভীর UI ট্রি পরিচালনা করতে দেয়। যদি কোনও উপাদান তার চাইল্ডকে দুবার পরিমাপ করে এবং সেই শিশুটি তার প্রতিটি শিশুকে দুবার পরিমাপ করে, তাহলে একটি সম্পূর্ণ UI তৈরি করার একক প্রচেষ্টায় অনেক কাজ করতে হবে, যার ফলে আপনার অ্যাপের পারফর্ম্যান্স বজায় রাখা কঠিন হয়ে পড়বে।
যদি আপনার লেআউটে কোনও কারণে একাধিক পরিমাপের প্রয়োজন হয়, তাহলে কম্পোজ একটি বিশেষ সিস্টেম, অভ্যন্তরীণ পরিমাপ অফার করে। আপনি এই বৈশিষ্ট্যটি সম্পর্কে আরও পড়তে পারেন কম্পোজ লেআউটের অভ্যন্তরীণ পরিমাপ বিভাগে ।
যেহেতু পরিমাপ এবং স্থান নির্ধারণ লেআউট পাসের স্বতন্ত্র উপ-পর্যায়, তাই যে কোনও পরিবর্তন যা কেবলমাত্র আইটেমের স্থান নির্ধারণকে প্রভাবিত করে, পরিমাপকে নয়, তা পৃথকভাবে কার্যকর করা যেতে পারে।
আপনার লেআউটে মডিফায়ার ব্যবহার করা
কম্পোজ মডিফায়ার -এ আলোচনা করা হয়েছে, আপনি আপনার কম্পোজেবলগুলিকে সাজাতে বা বৃদ্ধি করতে মডিফায়ার ব্যবহার করতে পারেন। আপনার লেআউট কাস্টমাইজ করার জন্য মডিফায়ার অপরিহার্য। উদাহরণস্বরূপ, এখানে আমরা ArtistCard কাস্টমাইজ করার জন্য বেশ কয়েকটি মডিফায়ার শৃঙ্খলিত করেছি:
@Composable fun ArtistCardModifiers( artist: Artist, onClick: () -> Unit ) { val padding = 16.dp Column( Modifier .clickable(onClick = onClick) .padding(padding) .fillMaxWidth() ) { Row(verticalAlignment = Alignment.CenterVertically) { /*...*/ } Spacer(Modifier.size(padding)) Card( elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), ) { /*...*/ } } }

উপরের কোডে, একসাথে ব্যবহৃত বিভিন্ন মডিফায়ার ফাংশন লক্ষ্য করুন।
-
clickableব্যবহারকারীর ইনপুটে একটি কম্পোজেবল প্রতিক্রিয়া তৈরি করে এবং একটি লহরী দেখায়। -
paddingএকটি উপাদানের চারপাশে স্থান রাখে। -
fillMaxWidthকম্পোজেবল ফিলকে তার প্যারেন্ট থেকে প্রদত্ত সর্বোচ্চ প্রস্থে পরিণত করে। -
size()একটি উপাদানের পছন্দসই প্রস্থ এবং উচ্চতা নির্দিষ্ট করে।
স্ক্রোলযোগ্য লেআউট
স্ক্রোলযোগ্য লেআউট সম্পর্কে আরও জানুন কম্পোজ জেসচার ডকুমেন্টেশনে ।
তালিকা এবং অলস তালিকার জন্য, Compose lists ডকুমেন্টেশন দেখুন।
প্রতিক্রিয়াশীল লেআউট
বিভিন্ন স্ক্রিন ওরিয়েন্টেশন এবং ফর্ম ফ্যাক্টরের আকার বিবেচনা করে একটি লেআউট ডিজাইন করা উচিত। কম্পোজ আপনার কম্পোজেবল লেআউটগুলিকে বিভিন্ন স্ক্রিন কনফিগারেশনের সাথে খাপ খাইয়ে নেওয়ার সুবিধার্থে কয়েকটি প্রক্রিয়া অফার করে।
সীমাবদ্ধতা
প্যারেন্ট থেকে আসা সীমাবদ্ধতাগুলি জানতে এবং সেই অনুযায়ী লেআউট ডিজাইন করতে, আপনি একটি BoxWithConstraints ব্যবহার করতে পারেন। পরিমাপের সীমাবদ্ধতাগুলি কন্টেন্ট ল্যাম্বডার স্কোপে পাওয়া যাবে। আপনি বিভিন্ন স্ক্রিন কনফিগারেশনের জন্য বিভিন্ন লেআউট রচনা করতে এই পরিমাপের সীমাবদ্ধতাগুলি ব্যবহার করতে পারেন:
@Composable fun WithConstraintsComposable() { BoxWithConstraints { Text("My minHeight is $minHeight while my maxWidth is $maxWidth") } }
স্লট-ভিত্তিক লেআউট
UI তৈরি সহজ করার জন্য Compose androidx.compose.material:material dependence (Android Studio তে Compose প্রজেক্ট তৈরি করার সময় অন্তর্ভুক্ত) সহ মেটেরিয়াল ডিজাইনের উপর ভিত্তি করে বিভিন্ন ধরণের কম্পোজেবল সরবরাহ করে। Drawer , FloatingActionButton এবং TopAppBar এর মতো উপাদানগুলি সবই সরবরাহ করা হয়েছে।
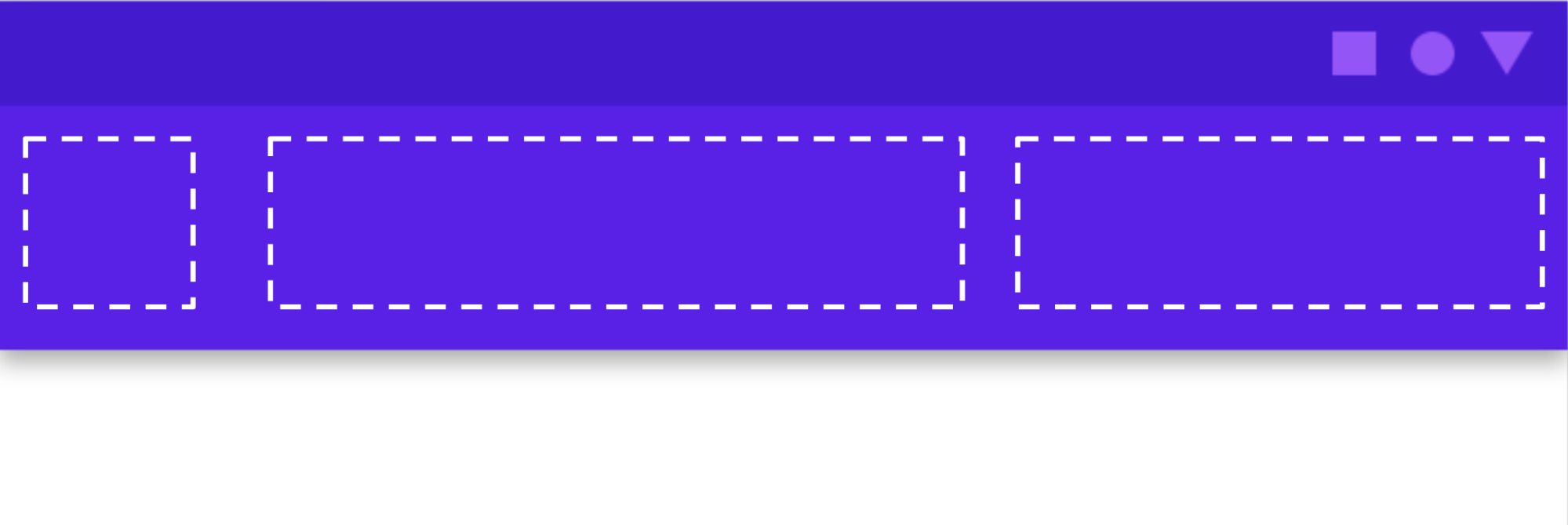
ম্যাটেরিয়াল কম্পোনেন্টগুলি স্লট API- এর ব্যাপক ব্যবহার করে, কম্পোজ একটি প্যাটার্ন প্রবর্তন করে যা কম্পোজেবলের উপরে কাস্টমাইজেশনের একটি স্তর আনে। এই পদ্ধতিটি কম্পোনেন্টগুলিকে আরও নমনীয় করে তোলে, কারণ তারা একটি চাইল্ড এলিমেন্ট গ্রহণ করে যা চাইল্ডের প্রতিটি কনফিগারেশন প্যারামিটার প্রকাশ করার পরিবর্তে নিজেকে কনফিগার করতে পারে। স্লটগুলি UI-তে একটি খালি জায়গা ছেড়ে দেয় যাতে ডেভেলপার তাদের ইচ্ছামতো পূরণ করতে পারে। উদাহরণস্বরূপ, এই স্লটগুলি আপনি একটি TopAppBar এ কাস্টমাইজ করতে পারেন:

কম্পোজেবল সাধারণত একটি content কম্পোজেবল ল্যাম্বডা ( content: @Composable () -> Unit ) ব্যবহার করে। স্লট API গুলি নির্দিষ্ট ব্যবহারের জন্য একাধিক content প্যারামিটার প্রকাশ করে। উদাহরণস্বরূপ, TopAppBar আপনাকে title , navigationIcon এবং actions এর জন্য কন্টেন্ট প্রদান করতে দেয়।
উদাহরণস্বরূপ, Scaffold আপনাকে মৌলিক Material Design লেআউট কাঠামো সহ একটি UI বাস্তবায়ন করতে দেয়। Scaffold সবচেয়ে সাধারণ শীর্ষ-স্তরের Material উপাদানগুলির জন্য স্লট প্রদান করে, যেমন TopAppBar , BottomAppBar , FloatingActionButton , এবং Drawer । Scaffold ব্যবহার করে, এই উপাদানগুলি সঠিকভাবে অবস্থান করছে এবং সঠিকভাবে একসাথে কাজ করছে তা নিশ্চিত করা সহজ।

@Composable fun HomeScreen(/*...*/) { ModalNavigationDrawer(drawerContent = { /* ... */ }) { Scaffold( topBar = { /*...*/ } ) { contentPadding -> // ... } } }
আপনার জন্য প্রস্তাবিত
- দ্রষ্টব্য: জাভাস্ক্রিপ্ট বন্ধ থাকলে লিঙ্ক টেক্সট প্রদর্শিত হয়।
- রচনা সংশোধক
- জেটপ্যাক কম্পোজের জন্য কোটলিন
- উপাদান উপাদান এবং বিন্যাস




