Compose düzen modeli, üst düzenlerin alt öğelerini hizalamak ve konumlandırmak için kullanabileceği özel hizalama çizgileri oluşturmak üzere AlignmentLine kullanmanıza olanak tanır. Örneğin, Row, alt öğelerini hizalamak için alt öğelerinin özel hizalama çizgilerini kullanabilir.
Bir düzen belirli bir AlignmentLine için değer sağladığında, düzenin üst öğeleri, ölçümden sonra bu değeri okuyabilir. Bunun için ilgili Placeable örneğinde Placeable.get operatörünü kullanır. AlignmentLine konumuna göre ebeveynler, çocukların konumuna karar verebilir.
Compose'daki bazı composable'lar zaten hizalama çizgileriyle birlikte gelir. Örneğin, BasicText composable'ı, FirstBaseline ve LastBaseline hizalama çizgilerini gösterir.
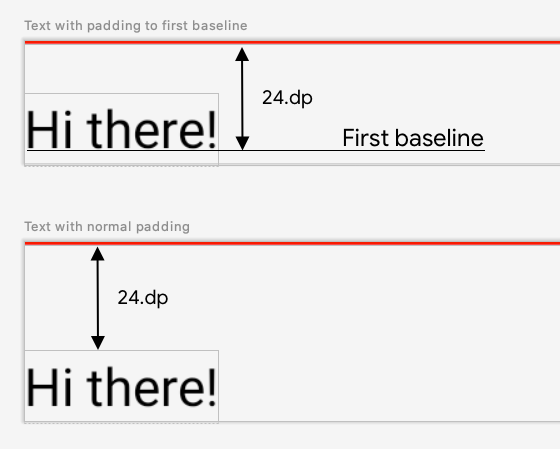
Aşağıdaki örnekte, firstBaselineToTop adlı özel bir LayoutModifier, FirstBaseline değerini okuyarak Text öğesine ilk temel çizgisinden başlayarak dolgu ekler.

fun Modifier.firstBaselineToTop( firstBaselineToTop: Dp, ) = layout { measurable, constraints -> // Measure the composable val placeable = measurable.measure(constraints) // Check the composable has a first baseline check(placeable[FirstBaseline] != AlignmentLine.Unspecified) val firstBaseline = placeable[FirstBaseline] // Height of the composable with padding - first baseline val placeableY = firstBaselineToTop.roundToPx() - firstBaseline val height = placeable.height + placeableY layout(placeable.width, height) { // Where the composable gets placed placeable.placeRelative(0, placeableY) } } @Preview @Composable private fun TextWithPaddingToBaseline() { MaterialTheme { Text("Hi there!", Modifier.firstBaselineToTop(32.dp)) } }
Örnekteki FirstBaseline değerini okumak için ölçüm aşamasında placeable [FirstBaseline] kullanılır.
Özel hizalama çizgileri oluşturma
Özel bir Layout composable veya özel bir LayoutModifier oluştururken, diğer üst composable'ların bunları kullanarak alt öğelerini uygun şekilde hizalaması ve konumlandırması için özel hizalama çizgileri sağlayabilirsiniz.
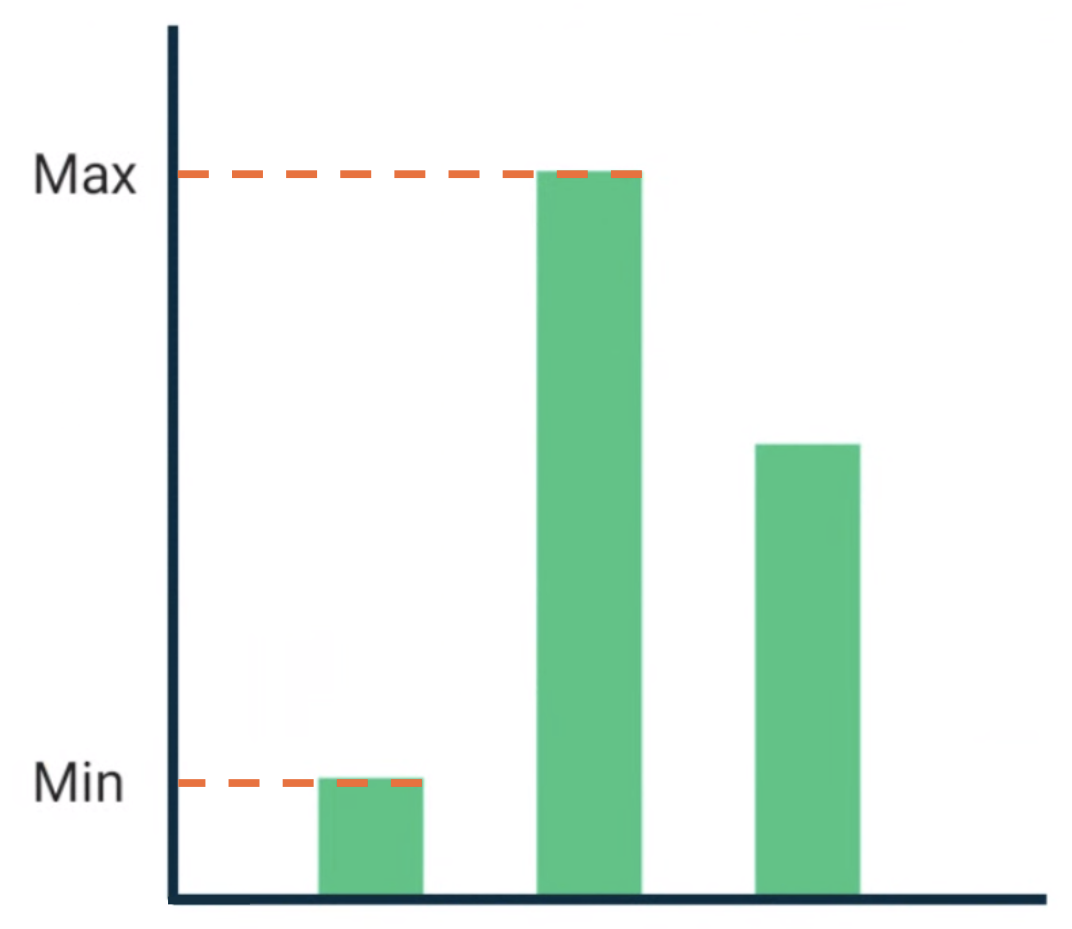
Aşağıdaki örnekte, diğer composable'ların grafiğin maksimum ve minimum veri değerine göre hizalanabilmesi için iki hizalama çizgisi (BarChart ve MaxChartValue) gösteren özel bir MinChartValue composable'ı yer almaktadır. İki metin öğesi, Maks ve Min, özel hizalama çizgilerinin ortasına hizalandı.

BarChart, maksimum ve minimum veri değerine göre hizalanmış metinle birlikte kullanılabilir.Özel hizalama çizgileri, projenizde üst düzey değişkenler olarak tanımlanır.
/** * AlignmentLine defined by the maximum data value in a [BarChart] */ private val MaxChartValue = HorizontalAlignmentLine(merger = { old, new -> min(old, new) }) /** * AlignmentLine defined by the minimum data value in a [BarChart] */ private val MinChartValue = HorizontalAlignmentLine(merger = { old, new -> max(old, new) })
Örneğimizi oluşturmak için kullanılan özel hizalama çizgileri, çocukları dikey olarak hizalamak için kullanıldığından HorizontalAlignmentLine türündedir. Birden fazla düzen bu hizalama çizgileri için değer sağlıyorsa birleştirme politikası parametre olarak iletilir. Compose düzen sistemi koordinatları ve Canvas koordinatları [0, 0]'ü temsil ettiğinden, sol üst köşe ile x ve y ekseni aşağıya doğru pozitiftir. Bu nedenle, MaxChartValue değeri her zaman MinChartValue değerinden küçüktür. Bu nedenle, birleştirme politikası maksimum grafik verisi değeri referans çizgisi için min, minimum grafik verisi değeri referans çizgisi için ise max'dir.
Özel Layout veya LayoutModifier oluştururken MeasureScope.layout yönteminde özel hizalama çizgileri belirtin. Bu yöntem, alignmentLines: Map<AlignmentLine, Int> parametresini alır.
@Composable private fun BarChart( dataPoints: List<Int>, modifier: Modifier = Modifier, ) { val maxValue: Float = remember(dataPoints) { dataPoints.maxOrNull()!! * 1.2f } BoxWithConstraints(modifier = modifier) { val density = LocalDensity.current with(density) { // ... // Calculate baselines val maxYBaseline = // ... val minYBaseline = // ... Layout( content = {}, modifier = Modifier.drawBehind { // ... } ) { _, constraints -> with(constraints) { layout( width = if (hasBoundedWidth) maxWidth else minWidth, height = if (hasBoundedHeight) maxHeight else minHeight, // Custom AlignmentLines are set here. These are propagated // to direct and indirect parent composables. alignmentLines = mapOf( MinChartValue to minYBaseline.roundToInt(), MaxChartValue to maxYBaseline.roundToInt() ) ) {} } } } } }
Bu composable'ın doğrudan ve dolaylı üst öğeleri, hizalama çizgilerini kullanabilir. Aşağıdaki composable, parametre olarak iki Text yuva ve veri noktası alan, iki metni maksimum ve minimum grafik veri değerleriyle hizalayan özel bir düzen oluşturur. Bu composable'ın önizlemesi Şekil 2'de gösterilmektedir.
@Composable private fun BarChartMinMax( dataPoints: List<Int>, maxText: @Composable () -> Unit, minText: @Composable () -> Unit, modifier: Modifier = Modifier, ) { Layout( content = { maxText() minText() // Set a fixed size to make the example easier to follow BarChart(dataPoints, Modifier.size(200.dp)) }, modifier = modifier ) { measurables, constraints -> check(measurables.size == 3) val placeables = measurables.map { it.measure(constraints.copy(minWidth = 0, minHeight = 0)) } val maxTextPlaceable = placeables[0] val minTextPlaceable = placeables[1] val barChartPlaceable = placeables[2] // Obtain the alignment lines from BarChart to position the Text val minValueBaseline = barChartPlaceable[MinChartValue] val maxValueBaseline = barChartPlaceable[MaxChartValue] layout(constraints.maxWidth, constraints.maxHeight) { maxTextPlaceable.placeRelative( x = 0, y = maxValueBaseline - (maxTextPlaceable.height / 2) ) minTextPlaceable.placeRelative( x = 0, y = minValueBaseline - (minTextPlaceable.height / 2) ) barChartPlaceable.placeRelative( x = max(maxTextPlaceable.width, minTextPlaceable.width) + 20, y = 0 ) } } } @Preview @Composable private fun ChartDataPreview() { MaterialTheme { BarChartMinMax( dataPoints = listOf(4, 24, 15), maxText = { Text("Max") }, minText = { Text("Min") }, modifier = Modifier.padding(24.dp) ) } }
Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Compose'da grafikler
- Özel düzenler {:#custom-layouts }
- Intrinsic ölçümleri Compose düzenlerinde kullanma
