סיווגים של גודל חלון הם קבוצה של נקודות עצירה (breakpoints) של אזור התצוגה, שנועדו לעזור לכם לתכנן, לפתח ולבדוק פריסות רספונסיביות או אדפטיביות. נקודות עצירה מאפשרות ליצור איזון בין פריסה פשוטה לבין גמישות באופטימיזציה של האפליקציה למקרים ייחודיים.
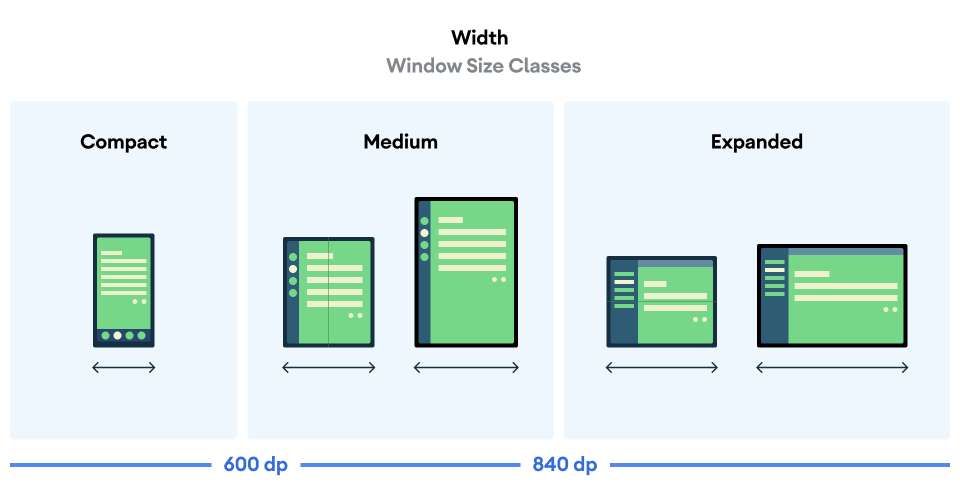
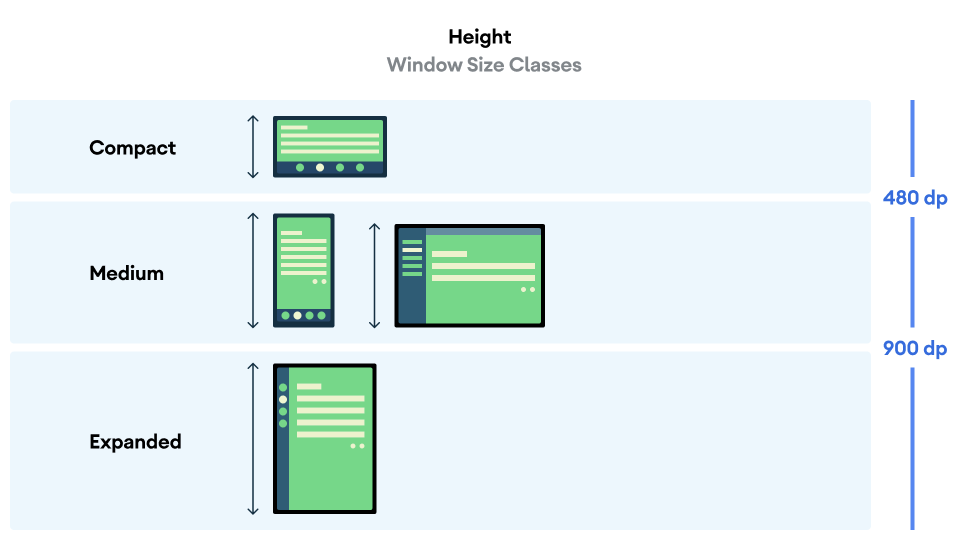
סיווגי גודל החלון מסווגים את אזור התצוגה שזמין לאפליקציה כקומפקטי, בינוני, מורחב, גדול או גדול במיוחד. הרוחב והגובה הזמינים מסווגים בנפרד, כך שבכל נקודת זמן יש לאפליקציה שני סיווגים של גודל החלון – אחד לרוחב ואחד לגובה. בדרך כלל, הרוחב הזמין חשוב יותר מהגובה הזמין בגלל השימוש הנפוץ בגלילה אנכית. לכן, סביר להניח שסיווג הגודל של חלון הרוחב רלוונטי יותר לממשק המשתמש של האפליקציה.


כפי שאפשר לראות באיורים, נקודות עצירה מאפשרות לכם להמשיך לחשוב על פריסות במונחים של מכשירים והגדרות. כל נקודת עצירה של סיווג גודל מייצגת מקרה שכיח בתרחישים טיפוסיים של מכשירים, ויכולה לשמש כנקודת התייחסות מועילה כשחושבים על העיצוב של פריסות מבוססות נקודות עצירה.
| סיווג לפי גודל | נקודת עצירה (breakpoint) | ייצוג המכשיר |
|---|---|---|
| רוחב קומפקטי | רוחב < 600dp | 99.96% מהטלפונים במצב לאורך |
| רוחב בינוני | 600dp ≤ width < 840dp | 93.73% מהטאבלטים בפריסה לאורך,
רוב המסכים הפנימיים הגדולים במצב פתוח בפריסה לאורך |
| רוחב מורחב | 840dp ≤ width < 1200dp | 97.22% מהטאבלטים במצב לרוחב,
ברוב המסכים הפנימיים הגדולים במצב פתוח ובפריסה לרוחב, הרוחב המורחב הוא לפחות |
| רוחב גדול | 1200dp ≤ width < 1600dp | מסכים של טאבלטים גדולים |
| רוחב גדול במיוחד | רוחב ≥ 1,600dp | תצוגות למחשב |
| גובה קומפקטי | גובה < 480dp | 99.78% מהטלפונים במצב לרוחב |
| גובה בינוני | 480dp ≤ גובה < 900dp | 96.56% מהטאבלטים במצב לרוחב,
97.59% מהטלפונים במצב לאורך |
| גובה מורחב | גובה ≥ 900dp | 94.25% מהטאבלטים במצב לאורך |
אף על פי שמועיל לדמיין את סוגי הגודל כמכשירים פיזיים, סוגי הגודל של החלונות לא נקבעים על סמך גודל המסך של המכשיר. מחלקות של גודל חלון לא מיועדות ללוגיקה מסוג isTablet. במקום זאת, גדלי החלונות נקבעים לפי גודל החלון שזמין לאפליקציה, בלי קשר לסוג המכשיר שבו האפליקציה פועלת. יש לכך שתי השלכות חשובות:
מכשירים פיזיים לא מבטיחים גודל חלון ספציפי. השטח במסך שזמין לאפליקציה יכול להיות שונה מגודל המסך של המכשיר, מסיבות רבות. במכשירים ניידים, מצב מסך מפוצל יכול לחלק את המסך בין שתי אפליקציות. ב-ChromeOS, אפליקציות ל-Android יכולות להיות מוצגות בחלונות מסוג שולחן עבודה שאפשר לשנות את הגודל שלהם באופן חופשי. במכשירים מתקפלים יכולים להיות שני מסכים בגדלים שונים, שאפשר לגשת לכל אחד מהם בנפרד על ידי קיפול או פתיחה של המכשיר.
סיווג גודל החלון יכול להשתנות במהלך מחזור החיים של האפליקציה. בזמן שהאפליקציה פועלת, שינויים בכיוון המכשיר, ריבוי משימות ופתיחה או סגירה של מכשירים מתקפלים יכולים לשנות את כמות שטח המסך הזמין. כתוצאה מכך, מחלקת גודל החלון היא דינמית, וממשק המשתמש של האפליקציה צריך להתאים את עצמו בהתאם.
המיפוי של מחלקות גודל החלון מתבצע לנקודות עצירה (breakpoints) קומפקטיות, בינוניות ורחבות בהנחיות הפריסה של Material Design. בנוסף, נוספו נקודות עצירה גדולות וגדולות במיוחד כדי לשפר את הטירגוט של מחשבים ומסכים מחוברים.
אפשר להשתמש בסיווגים של גודל החלון כדי לקבל החלטות ברמה גבוהה לגבי פריסת האפליקציה, כמו החלטה אם להשתמש בפריסה קנונית ספציפית כדי לנצל את שטח המסך הנוסף.
מחשבים את WindowSizeClass הנוכחי באמצעות הפונקציה ברמה העליונה currentWindowAdaptiveInfo() של הספרייה androidx.compose.material3.adaptive. הפונקציה מחזירה מופע של WindowAdaptiveInfo, שמכיל את windowSizeClass. כדי לתמוך בנקודות עצירה גדולות וגדולות במיוחד, מוסיפים את הפרמטר supportLargeAndXLargeWidth עם הערך true לקריאה לפונקציה. בדוגמה הבאה מוצג איך לחשב את סיווג גודל החלון ולקבל עדכונים בכל פעם שסיווג גודל החלון משתנה:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
ניהול פריסות באמצעות סיווגי גודל של חלונות
סיווגי גודל של חלונות מאפשרים לך לשנות את פריסת האפליקציה כשטח התצוגה שזמינות לאפליקציה משתנה, לדוגמה, כשמכשיר מתקפל או נפתח, כיוון המכשיר משתנה, או שגודל של חלון האפליקציה משתנה בתצוגה במספר חלונות במצב תצוגה.
התאמת הלוגיקה לטיפול בשינויים בגודל התצוגה על ידי העברת גודל החלון מוגדרות כמצב של תכנים קומפוזביליים בתוך תכנים קומפוזביליים, בדיוק כמו בכל מצב אחר של אפליקציה:
@Composable fun MyApp( windowSizeClass: WindowSizeClass = currentWindowAdaptiveInfo(supportLargeAndXLargeWidth = true).windowSizeClass ) { // Decide whether to show the top app bar based on window size class. val showTopAppBar = windowSizeClass.isHeightAtLeastBreakpoint(WindowSizeClass.HEIGHT_DP_MEDIUM_LOWER_BOUND) // MyScreen logic is based on the showTopAppBar boolean flag. MyScreen( showTopAppBar = showTopAppBar, /* ... */ ) }
בדיקת סיווגים של גודל חלון
כשמשנים את הפריסה, חשוב לבדוק את התנהגות הפריסה בכל גדלי החלונות, במיוחד ברוחבי נקודות ההפסקה הקומפקטיות, הבינוניות והמורחבות.
אם יש לכם פריסה קיימת למסכים קומפקטיים, כדאי קודם לבצע אופטימיזציה של הפריסה עבור סיווג הגודל 'רוחב מורחב', כי סיווג הגודל הזה מספק את המרחב הגדול ביותר לתוכן נוסף ולשינויים בממשק המשתמש. לאחר מכן מחליטים איזה פריסה מתאימה לסוג הגודל ברוחב הבינוני. כדאי לשקול להוסיף פריסה מיוחדת.
השלבים הבאים
כדי לקבל מידע נוסף על השימוש בסיווגים של גודל החלון ליצירת פריסות רספונסיביות או דינמיות, אפשר לעיין במקורות המידע הבאים:
לפריסות מבוססות-Compose: תמיכה בגדלים שונים של תצוגה
לפריסות מבוססות-תצוגה: עיצוב רספונסיבי/מותאם עם תצוגות
כדי לקרוא מידע נוסף על מה שהופך אפליקציה למצוינת בכל המכשירים ובכל גדלי המסך, אפשר לעיין במאמרים הבאים:
