তালিকা-বিস্তারিত হল একটি UI প্যাটার্ন যা একটি ডুয়াল-পেন লেআউট নিয়ে গঠিত যেখানে একটি প্যানে আইটেমগুলির একটি তালিকা উপস্থাপন করা হয় এবং অন্য প্যানে তালিকা থেকে নির্বাচিত আইটেমগুলির বিবরণ প্রদর্শন করা হয়।
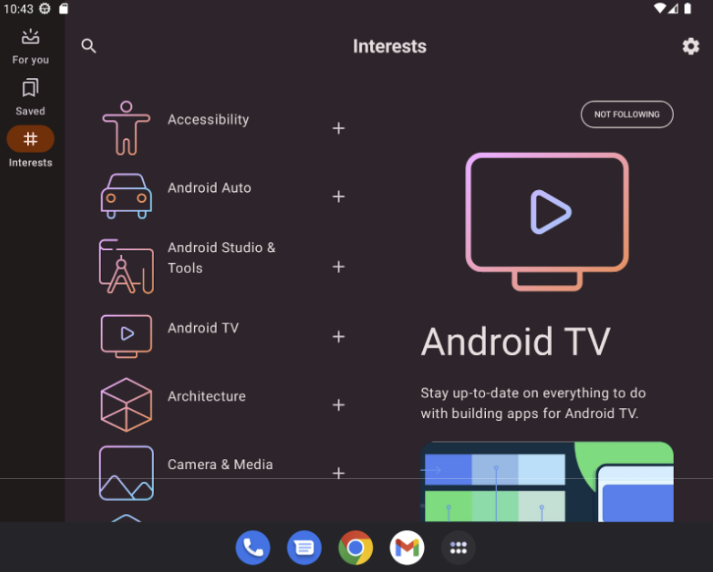
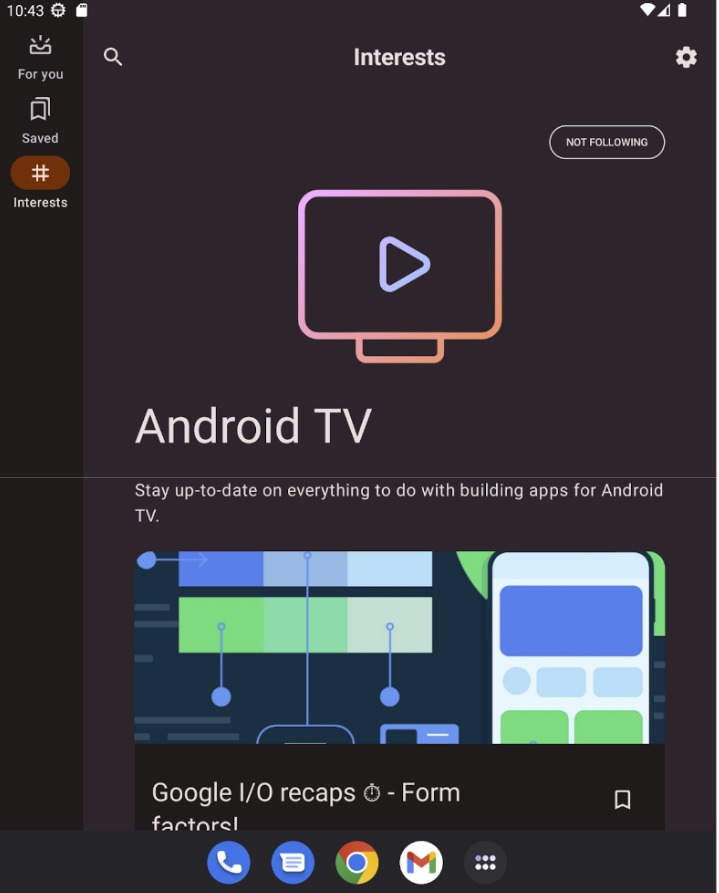
এই প্যাটার্নটি বিশেষ করে সেই অ্যাপ্লিকেশনগুলির জন্য কার্যকর যা বৃহৎ সংগ্রহের উপাদানগুলি সম্পর্কে গভীর তথ্য প্রদান করে, উদাহরণস্বরূপ, একটি ইমেল ক্লায়েন্ট যার ইমেলের তালিকা এবং প্রতিটি ইমেল বার্তার বিশদ বিষয়বস্তু থাকে। তালিকা-বিশদটি কম গুরুত্বপূর্ণ পথের জন্যও ব্যবহার করা যেতে পারে যেমন অ্যাপ পছন্দগুলিকে বিভাগগুলির তালিকায় ভাগ করা এবং বিশদ ফলকে প্রতিটি বিভাগের জন্য পছন্দগুলি অন্তর্ভুক্ত করা।


NavigableListDetailPaneScaffold এর সাহায্যে List-Detail প্যাটার্ন বাস্তবায়ন করুন
NavigableListDetailPaneScaffold হল একটি কম্পোজেবল যা Jetpack Compose-এ একটি তালিকা-বিস্তারিত লেআউট বাস্তবায়নকে সহজ করে তোলে। এটি ListDetailPaneScaffold কে মোড়ানো হয় এবং বিল্ট-ইন নেভিগেশন এবং ভবিষ্যদ্বাণীমূলক ব্যাক অ্যানিমেশন যোগ করে।
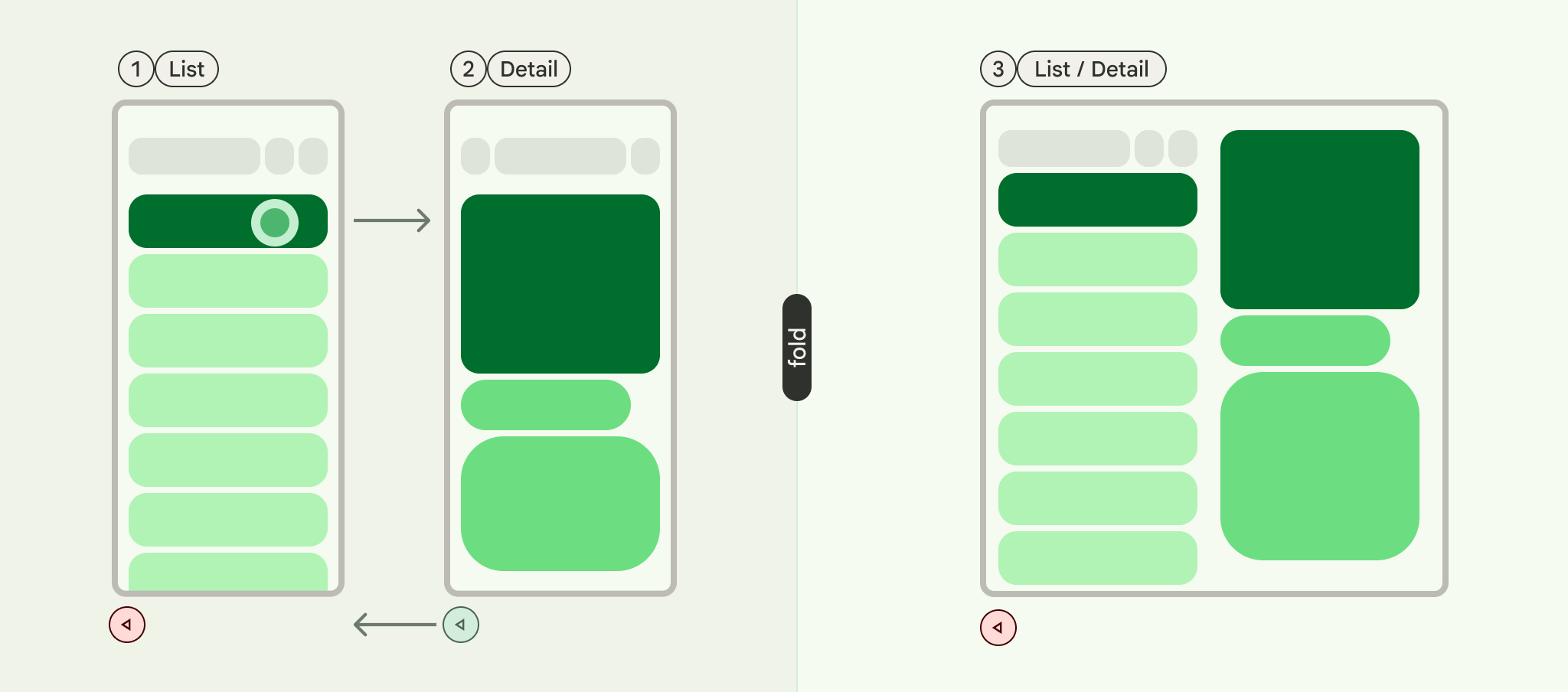
একটি তালিকা-বিস্তারিত স্ক্যাফোল্ড সর্বাধিক তিনটি প্যান সমর্থন করে:
- তালিকার ফলক : আইটেমের একটি সংগ্রহ প্রদর্শন করে।
- বিস্তারিত ফলক : নির্বাচিত আইটেমের বিবরণ দেখায়।
- অতিরিক্ত ফলক ( ঐচ্ছিক ) : প্রয়োজনে অতিরিক্ত প্রসঙ্গ প্রদান করে।
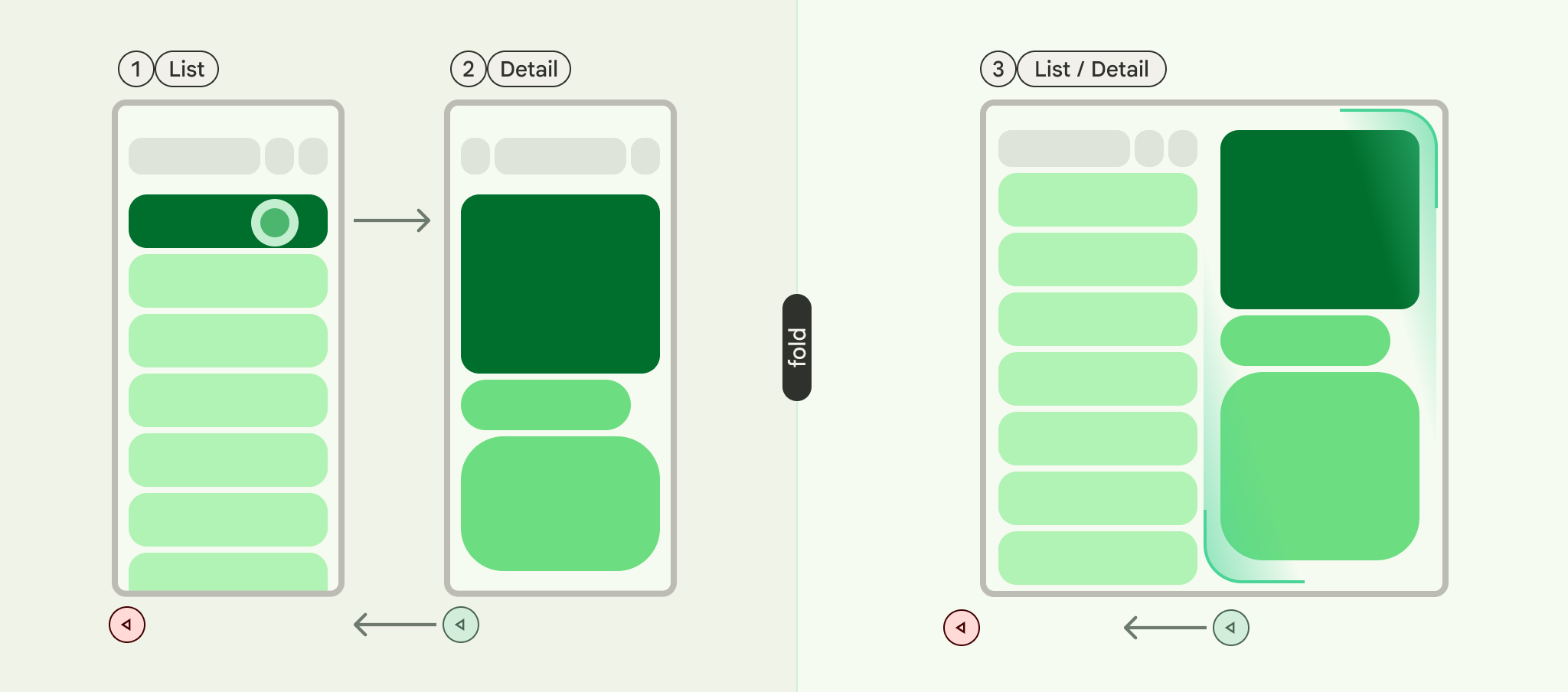
জানালার আকারের উপর ভিত্তি করে স্ক্যাফোল্ডটি অভিযোজিত হয়:
- বড় উইন্ডোতে, তালিকা এবং বিস্তারিত প্যানেলগুলি পাশাপাশি প্রদর্শিত হয়।
- ছোট উইন্ডোতে, একবারে কেবল একটি প্যান দৃশ্যমান হয়, ব্যবহারকারীরা নেভিগেট করার সাথে সাথে পরিবর্তন করে।
নির্ভরতা ঘোষণা করুন
NavigableListDetailPaneScaffold হল Material 3 অ্যাডাপ্টিভ নেভিগেশন লাইব্রেরির অংশ।
আপনার অ্যাপ বা মডিউলের build.gradle ফাইলে নিম্নলিখিত তিনটি সম্পর্কিত নির্ভরতা যোগ করুন:
কোটলিন
implementation("androidx.compose.material3.adaptive:adaptive") implementation("androidx.compose.material3.adaptive:adaptive-layout") implementation("androidx.compose.material3.adaptive:adaptive-navigation")
খাঁজকাটা
implementation 'androidx.compose.material3.adaptive:adaptive' implementation 'androidx.compose.material3.adaptive:adaptive-layout' implementation 'androidx.compose.material3.adaptive:adaptive-navigation'
- অভিযোজিত: নিম্ন-স্তরের বিল্ডিং ব্লক যেমন
HingeInfoএবংPosture - অ্যাডাপ্টিভ-লেআউট: অ্যাডাপ্টিভ লেআউট যেমন
ListDetailPaneScaffoldএবংSupportingPaneScaffold - অ্যাডাপটিভ-নেভিগেশন: প্যানের মধ্যে এবং এর মধ্যে নেভিগেট করার জন্য কম্পোজেবল, সেইসাথে অ্যাডাপটিভ লেআউট যা ডিফল্টভাবে নেভিগেশন সমর্থন করে যেমন
NavigableListDetailPaneScaffoldএবংNavigableSupportingPaneScaffold
নিশ্চিত করুন যে আপনার প্রকল্পে compose-material3-adaptive সংস্করণ 1.1.0-beta1 বা উচ্চতর সংস্করণ রয়েছে।
ভবিষ্যদ্বাণীমূলক ব্যাক জেসচারে অপ্ট-ইন করুন
Android 15 বা তার আগের ভার্সনে ভবিষ্যদ্বাণীমূলক ব্যাক অ্যানিমেশন সক্ষম করতে, আপনাকে ভবিষ্যদ্বাণীমূলক ব্যাক জেসচার সমর্থন করার জন্য অপ্ট-ইন করতে হবে। অপ্ট-ইন করতে, আপনার AndroidManifest.xml ফাইলের মধ্যে <application> ট্যাগ বা স্বতন্ত্র <activity> ট্যাগে android:enableOnBackInvokedCallback="true" যোগ করুন। আরও তথ্যের জন্য, ভবিষ্যদ্বাণীমূলক ব্যাক জেসচারে অপ্ট-ইন দেখুন।
একবার আপনার অ্যাপটি অ্যান্ড্রয়েড ১৬ (এপিআই লেভেল ৩৬) বা তার উচ্চতর ভার্সনকে টার্গেট করলে, প্রেডিক্টিভ ব্যাক ডিফল্টরূপে সক্ষম হয়ে যায়।
মৌলিক ব্যবহার
NavigableListDetailPaneScaffold নিম্নরূপ প্রয়োগ করুন:
- নির্বাচিত কন্টেন্টের প্রতিনিধিত্ব করে এমন একটি ক্লাস ব্যবহার করুন। নির্বাচিত তালিকা আইটেম সংরক্ষণ এবং পুনরুদ্ধার সমর্থন করার জন্য একটি
Parcelableক্লাস ব্যবহার করুন। আপনার জন্য কোড তৈরি করতে kotlin-parcelize প্লাগইন ব্যবহার করুন। -
rememberListDetailPaneScaffoldNavigatorদিয়ে একটিThreePaneScaffoldNavigatorতৈরি করুন।
এই ন্যাভিগেটরটি তালিকা, বিশদ এবং অতিরিক্ত প্যানের মধ্যে স্থানান্তর করতে ব্যবহৃত হয়। একটি জেনেরিক টাইপ ঘোষণা করে, ন্যাভিগেটর স্ক্যাফোল্ডের অবস্থাও ট্র্যাক করে (অর্থাৎ, কোন MyItem প্রদর্শিত হচ্ছে)। যেহেতু এই টাইপটি পার্সেলযোগ্য, তাই কনফিগারেশন পরিবর্তনগুলি স্বয়ংক্রিয়ভাবে পরিচালনা করার জন্য ন্যাভিগেটর দ্বারা অবস্থা সংরক্ষণ এবং পুনরুদ্ধার করা যেতে পারে।
ন্যাভিগেটরটিকে
NavigableListDetailPaneScaffoldকম্পোজেবলে পাঠান।আপনার তালিকার ফলকটি
NavigableListDetailPaneScaffoldএ সরবরাহ করুন। নেভিগেশনের সময় ডিফল্ট ফলক অ্যানিমেশন প্রয়োগ করতেAnimatedPaneব্যবহার করুন। তারপরThreePaneScaffoldNavigatorব্যবহার করে বিস্তারিত ফলক,ListDetailPaneScaffoldRole.Detailএ নেভিগেট করুন এবং পাস করা আইটেমটি প্রদর্শন করুন।NavigableListDetailPaneScaffoldএ আপনার বিস্তারিত প্যান বাস্তবায়ন অন্তর্ভুক্ত করুন।
নেভিগেশন সম্পূর্ণ হলে, currentDestination আপনার অ্যাপটি যে প্যানে নেভিগেট করেছে তা থাকে, যার মধ্যে প্যানে প্রদর্শিত সামগ্রীও থাকে। contentKey প্রোপার্টিটি মূল কলে নির্দিষ্ট করা একই ধরণের, যাতে আপনি প্রদর্শনের জন্য প্রয়োজনীয় যেকোনো ডেটা অ্যাক্সেস করতে পারেন।
- ঐচ্ছিকভাবে,
NavigableListDetailPaneScaffoldএdefaultBackBehaviorপরিবর্তন করুন। ডিফল্টরূপে,NavigableListDetailPaneScaffolddefaultBackBehaviorএর জন্যPopUntilScaffoldValueChangeব্যবহার করে।
যদি আপনার অ্যাপের জন্য একটি ভিন্ন ব্যাক নেভিগেশন প্যাটার্নের প্রয়োজন হয়, তাহলে আপনি অন্য একটি BackNavigationBehavior বিকল্প নির্দিষ্ট করে এই আচরণটিকে ওভাররাইড করতে পারেন।
BackNavigationBehavior বিকল্প
নিম্নলিখিত অংশে একটি ইমেল অ্যাপের উদাহরণ ব্যবহার করা হয়েছে যেখানে একটি প্যানে ইমেলের তালিকা এবং অন্যটিতে একটি বিস্তারিত দৃশ্য রয়েছে।
PopUntilScaffoldValueChange (ডিফল্ট এবং বেশিরভাগ ক্ষেত্রেই প্রস্তাবিত)
এই আচরণটি সামগ্রিক লেআউট কাঠামোর পরিবর্তনের উপর দৃষ্টি নিবদ্ধ করে। একটি মাল্টি-পেন সেটআপে, বিস্তারিত প্যানে ইমেল সামগ্রী পরিবর্তন করলে অন্তর্নিহিত লেআউট কাঠামোর কোনও পরিবর্তন হয় না। অতএব, ব্যাক বোতামটি অ্যাপ বা বর্তমান নেভিগেশন গ্রাফ থেকে বেরিয়ে যেতে পারে কারণ বর্তমান প্রেক্ষাপটে কোনও লেআউট পরিবর্তন নেই। একটি একক-পেন লেআউটে, ব্যাক টিপলে বিশদ দৃশ্যের মধ্যে সামগ্রী পরিবর্তনগুলি এড়িয়ে যাবে এবং তালিকা দৃশ্যে ফিরে আসবে, কারণ এটি একটি স্পষ্ট লেআউট পরিবর্তনকে প্রতিনিধিত্ব করে।
নিম্নলিখিত উদাহরণগুলি বিবেচনা করুন:
- মাল্টি-পেন: আপনি বিস্তারিত প্যানে একটি ইমেল (আইটেম ১) দেখছেন। অন্য একটি ইমেল (আইটেম ২) এ ক্লিক করলে বিস্তারিত প্যানে আপডেট হয়, কিন্তু তালিকা এবং বিস্তারিত প্যানে দৃশ্যমান থাকে। পিছনে চাপলে অ্যাপটি অথবা বর্তমান নেভিগেশন প্রবাহ বন্ধ হয়ে যেতে পারে।
- সিঙ্গেল-পেন: আপনি আইটেম ১, তারপর আইটেম ২ দেখতে পাবেন, "ব্যাক" টিপলে আপনি সরাসরি ইমেল তালিকার প্যানে ফিরে আসবেন।
যখন আপনি চান ব্যবহারকারীরা প্রতিটি ব্যাক অ্যাকশনের সাথে স্বতন্ত্র লেআউট ট্রানজিশন বুঝতে পারে, তখন এটি ব্যবহার করুন।

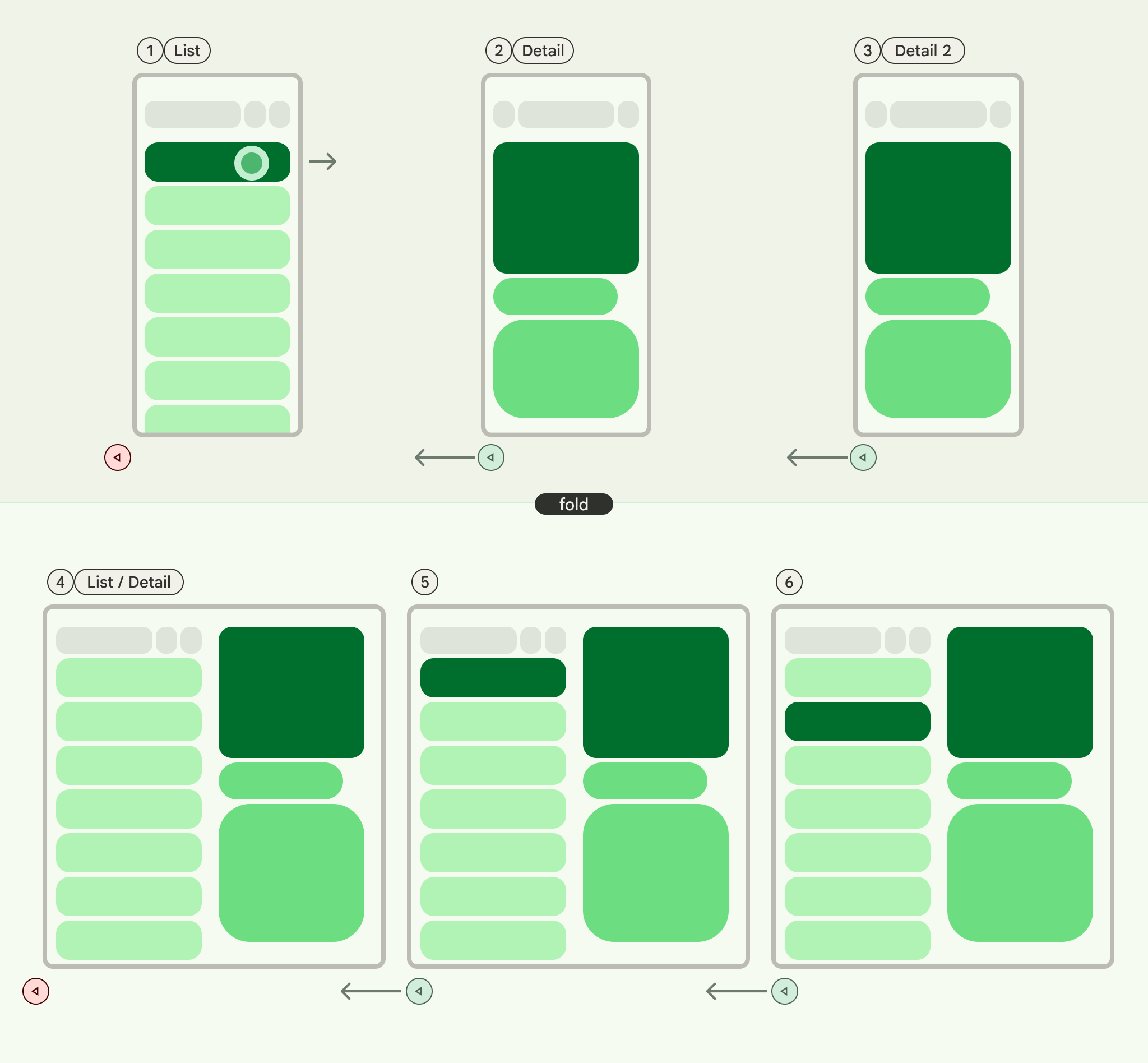
PopUntilContentChange
এই আচরণটি প্রদর্শিত সামগ্রীকে অগ্রাধিকার দেয়। আপনি যদি আইটেম ১ এবং তারপরে আইটেম ২ দেখেন, তাহলে পিছনে চাপলে লেআউট নির্বিশেষে আইটেম ১-এ ফিরে যাবে।
নিম্নলিখিত উদাহরণগুলি বিবেচনা করুন:
- মাল্টি-পেন: আপনি বিস্তারিত প্যানেলে আইটেম ১ দেখতে পাবেন, তারপর তালিকার আইটেম ২ এ ক্লিক করুন। বিস্তারিত প্যানেল আপডেট হয়। পিছনে চাপলে বিস্তারিত প্যানেলটি আইটেম ১ এ পুনরুদ্ধার হবে।
- একক-ফলক: একই বিষয়বস্তু বিপরীতমুখী হয়।
যখন আপনার ব্যবহারকারী ব্যাক অ্যাকশনের মাধ্যমে পূর্বে দেখা কন্টেন্টে ফিরে যেতে চান, তখন এটি ব্যবহার করুন।

PopUntilCurrentDestinationChange
এই আচরণটি ব্যাক স্ট্যাকটিকে পপ করে যতক্ষণ না বর্তমান নেভিগেশন গন্তব্য পরিবর্তন হয়। এটি একক এবং বহু-প্যান লেআউটের ক্ষেত্রে সমানভাবে প্রযোজ্য।
নিম্নলিখিত উদাহরণগুলি বিবেচনা করুন:
আপনি একক বা একাধিক-প্যান লেআউটে থাকুন না কেন, পিছনে চাপলে ফোকাসটি সর্বদা হাইলাইট করা নেভিগেশন উপাদান থেকে পূর্ববর্তী গন্তব্যে চলে যাবে। আমাদের ইমেল অ্যাপে, এর অর্থ হল নির্বাচিত প্যানের ভিজ্যুয়াল ইঙ্গিত স্থানান্তরিত হবে।
ব্যবহারকারীর অভিজ্ঞতার জন্য বর্তমান নেভিগেশনের স্পষ্ট ভিজ্যুয়াল ইঙ্গিত বজায় রাখা অত্যন্ত গুরুত্বপূর্ণ, তখন এটি ব্যবহার করুন।

PopLatest
এই বিকল্পটি ব্যাকস্ট্যাক থেকে শুধুমাত্র সাম্প্রতিকতম গন্তব্যটি সরিয়ে দেয়। মধ্যবর্তী অবস্থা এড়িয়ে না গিয়ে পিছনের নেভিগেশনের জন্য এই বিকল্পটি ব্যবহার করুন।
এই ধাপগুলি বাস্তবায়নের পরে, আপনার কোডটি নিম্নলিখিতগুলির মতো দেখাবে:
val scaffoldNavigator = rememberListDetailPaneScaffoldNavigator<MyItem>() val scope = rememberCoroutineScope() val backNavigationBehavior = BackNavigationBehavior.PopUntilScaffoldValueChange NavigableListDetailPaneScaffold( navigator = scaffoldNavigator, listPane = { AnimatedPane { MyList( onItemClick = { item -> // Navigate to the detail pane with the passed item scope.launch { scaffoldNavigator.navigateTo( ListDetailPaneScaffoldRole.Detail, item ) } }, ) } }, detailPane = { AnimatedPane { // Show the detail pane content if selected item is available scaffoldNavigator.currentDestination?.contentKey?.let { Column { // Allow users to dismiss the detail pane. Use back navigation to // hide an expanded detail pane. if (scaffoldNavigator.scaffoldValue[ListDetailPaneScaffoldRole.Detail] == PaneAdaptedValue.Expanded) { // Material design principles promote the usage of a right-aligned // close (X) button. IconButton( modifier = Modifier.align(Alignment.End).padding(16.dp), onClick = { scope.launch { scaffoldNavigator.navigateBack(backNavigationBehavior) } } ) { Icon(Icons.Default.Close, contentDescription = "Close") } } MyDetails(it) } } } }, )
এই পৃষ্ঠার কন্টেন্ট ও কোডের নমুনাগুলি Content License-এ বর্ণিত লাইসেন্সের অধীনস্থ। Java এবং OpenJDK হল Oracle এবং/অথবা তার অ্যাফিলিয়েট সংস্থার রেজিস্টার্ড ট্রেডমার্ক।
2026-01-22 UTC-তে শেষবার আপডেট করা হয়েছে।

