อุปกรณ์แบบพับได้เปิดโอกาสให้พัฒนาแอปที่แปลกใหม่ หน้าจอขนาดใหญ่และขนาดเล็กในอุปกรณ์เครื่องเดียวกันมอบประสบการณ์การโต้ตอบที่เสริมกันแต่แตกต่างกัน ฟีเจอร์การพับ เช่น การวางบนโต๊ะและการวางแบบหนังสือ ช่วยให้คุณออกแบบเลย์เอาต์และอินเทอร์เฟซผู้ใช้ที่แปลกใหม่ได้

การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์
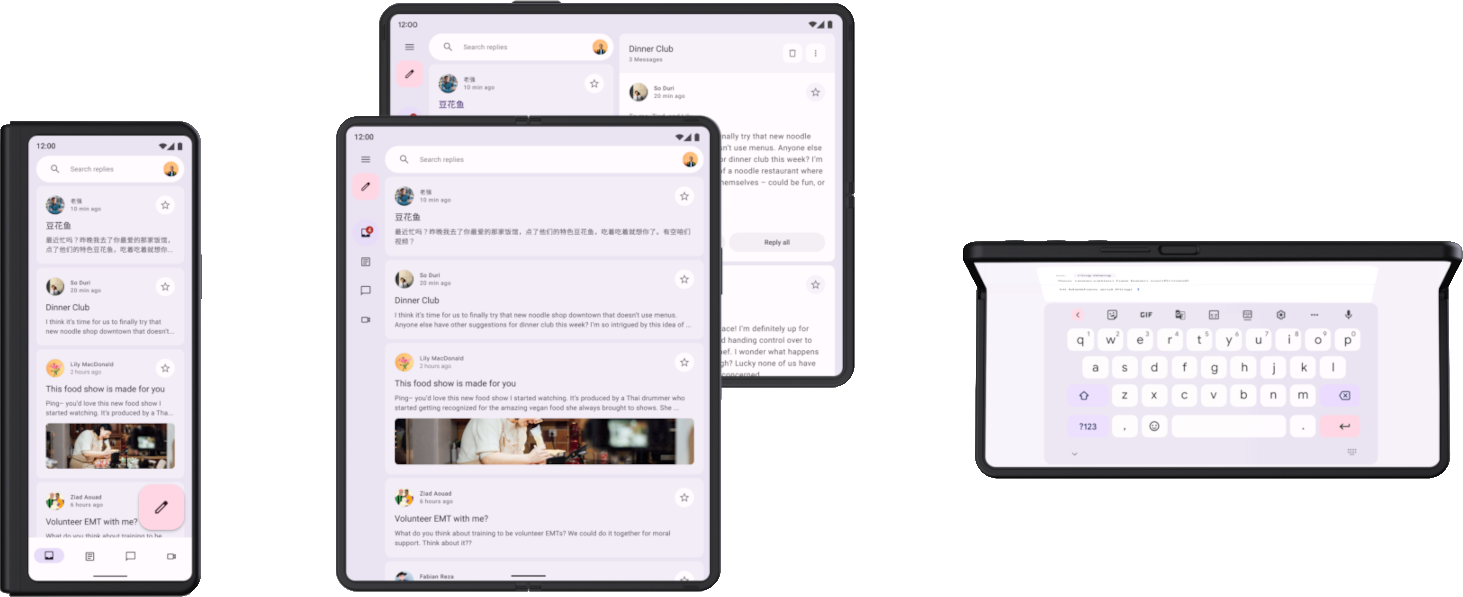
การรองรับอุปกรณ์แบบพับได้เริ่มต้นด้วยการออกแบบที่ตอบสนอง เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ช่วยให้แอปดูดีและทำงานได้อย่างยอดเยี่ยมในจอแสดงผลขนาดต่างๆ ใช้การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ด้วยคอมโพสิเบิล BoxWithConstraints
แต่ต้องปรับเลย์เอาต์เพื่อให้รองรับหน้าจอแบบพับและไม่พับของอุปกรณ์แบบพับได้ได้อย่างดีที่สุด ความแตกต่างของขนาดหน้าจอและสัดส่วนภาพของหน้าจอแบบพับและไม่พับอาจแตกต่างกันมาก แม้แต่เลย์เอาต์ที่ปรับเปลี่ยนตามอุปกรณ์ก็อาจรองรับการแสดงผลทั้ง 2 แบบได้ไม่เพียงพอ การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะสร้างเลย์เอาต์ทางเลือกที่เพิ่มประสิทธิภาพให้เหมาะกับขนาดหน้าจอและการกําหนดค่าต่างๆ เลย์เอาต์แบบปรับเปลี่ยนได้มอบประสบการณ์การใช้งานที่เพิ่มประสิทธิภาพเมื่ออุปกรณ์แบบพับได้พับหรือกางออก อยู่ในแนวตั้งหรือแนวนอน หรืออยู่ในลักษณะตั้งโต๊ะหรือวางแบบหนังสือ
ตัวอย่างเช่น อุปกรณ์แบบพับได้ที่มีหน้าจอขนาดใหญ่ซึ่งกางออกในแนวนอนจะมีลักษณะเหมือนแท็บเล็ต เลย์เอาต์แบบ 2 หน้าจอที่มีแถบนําทางจะใช้ประโยชน์จากหน้าจอกว้างได้อย่างยอดเยี่ยม เมื่อพับ อุปกรณ์จะคล้ายกับโทรศัพท์มาตรฐาน เลย์เอาต์แบบคอลัมน์เดียวที่มีแถบนําทางด้านล่างนั้นเข้าใจง่ายแต่มีประสิทธิภาพ เนื่องจากเลย์เอาต์แยกกัน คุณจึงเพิ่มประสิทธิภาพแต่ละรายการสำหรับกรณีการใช้งานที่เฉพาะเจาะจงได้
อุปกรณ์แบบพับได้จะพับได้หลายวิธี เช่น พับเข้าด้านในโดยที่จอแสดงผลจะพับเข้าไปด้านในของอุปกรณ์ หรือพับออกด้านนอกโดยที่จอแสดงผลจะพันรอบอุปกรณ์ การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์/ที่ปรับเปลี่ยนได้จะช่วยเตรียมแอปให้รองรับรูปแบบของอุปกรณ์แบบพับได้ทุกประเภท
ดูข้อมูลเพิ่มเติมเกี่ยวกับการออกแบบที่ตอบสนอง/ปรับเปลี่ยนได้สำหรับอุปกรณ์แบบพับได้ที่หัวข้อต่อไปนี้
- รองรับขนาดการแสดงผลที่แตกต่างกัน
- Material Design — การใช้เลย์เอาต์
สถานะและท่าทางของอุปกรณ์แบบพับได้
การพับของอุปกรณ์แบบพับได้จะแบ่งหน้าจอออกเป็น 2 ส่วน การพับอาจเป็นพื้นที่ที่ยืดหยุ่นของหน้าจอ หรือเป็นบานพับที่แยกจอแสดงผล 2 จอออกจากกันในอุปกรณ์แบบ 2 หน้าจอ
การพับมีมิติข้อมูลและพร็อพเพอร์ตี้ occlusionType ซึ่งจะกำหนดว่าการพับบดบังการแสดงผลบางส่วนหรือไม่ ในอุปกรณ์แบบ 2 หน้าจอ occlusionType คือ FULL เนื้อหาจะมองไม่เห็นในพื้นที่รอยพับ (บานพับ) แม้ว่าแอปอาจขยายไปทั้ง 2 หน้าจอก็ตาม
อุปกรณ์แบบพับได้อาจอยู่ในสถานะพับอยู่หลายสถานะ เช่น FLAT (เปิดจนสุด) หรือ HALF_OPENED (อยู่ระหว่างเปิดจนสุดและปิดจนสุด)

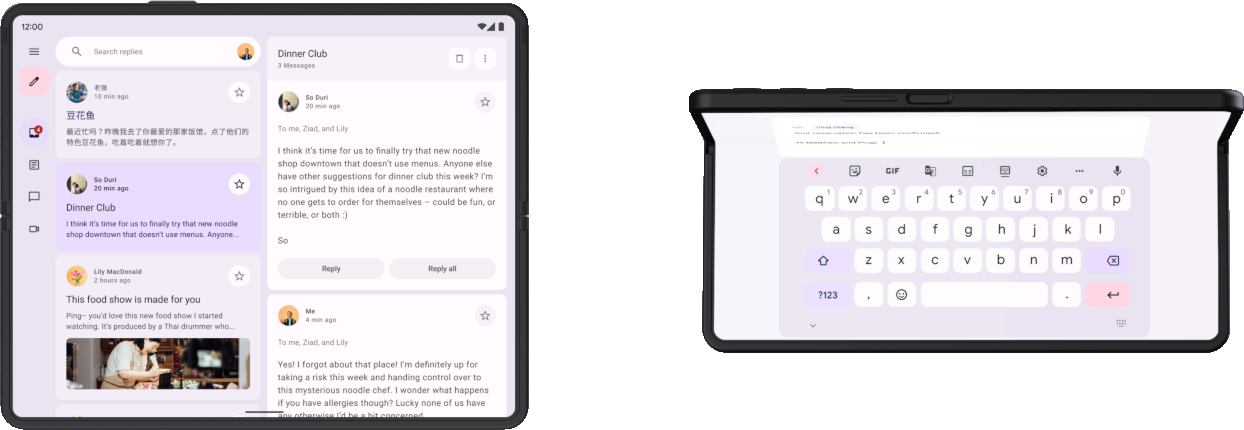
เมื่ออุปกรณ์อยู่ในสถานะ HALF_OPENED อาจมีท่าทาง 2 แบบ โดยขึ้นอยู่กับการวางแนวของรอยพับ ได้แก่ ท่าทางตั้งโต๊ะ (พับแนวนอน) และท่าทางแบบหนังสือ (พับแนวตั้ง)
การวางแนวตั้งบนโต๊ะและการวางแนวนอนแบบหนังสือเปิดขึ้นโอกาสใหม่ๆ ให้กับเลย์เอาต์ แต่HALF_OPENED
สถานะของอุปกรณ์ก็มีข้อจำกัดบางอย่างเช่นกัน ตัวอย่างเช่น การควบคุม UI ที่อยู่ใกล้กับรอยพับอาจทำให้ผู้ใช้เข้าถึงได้ยาก และข้อความที่วางซ้อนรอยพับอาจอ่านได้ยาก (หรืออ่านไม่ได้หาก occlusionType เป็น FULL)
ออกแบบเลย์เอาต์เพื่อให้เข้าถึงองค์ประกอบ UI ได้ในสถานะอุปกรณ์ทั้งหมด จัดตำแหน่งกล่องโต้ตอบและเมนูป๊อปอัปเพื่อไม่ให้วางซ้อนกับรอยพับ ตรวจสอบว่าเนื้อหาสำคัญมองเห็นได้เมื่ออุปกรณ์พับอยู่บางส่วน แยกเนื้อหาออกเป็น 2 พื้นที่เมื่ออุปกรณ์เปิดอยู่ครึ่งหนึ่ง โดยแบ่งเป็นด้านบนและด้านล่างในลักษณะตั้งโต๊ะ และซ้ายและขวาในลักษณะวางหนังสือ
ดูข้อมูลเพิ่มเติมเกี่ยวกับรอยพับและลักษณะการพับได้ที่ทําให้แอปของคุณรองรับการพับ
ความต่อเนื่องของแอป
แอปจะหยุดและเริ่มทำงานอีกครั้งเมื่อเปลี่ยนจากหน้าจอหนึ่งไปยังอีกหน้าจอหนึ่งเมื่ออุปกรณ์พับหรือกางออก แอปควรคืนค่าสถานะเมื่อสร้างเลย์เอาต์แอปอีกครั้งบนหน้าจอแบบพับหรือแบบกางออก เพื่อรักษาความต่อเนื่องให้กับผู้ใช้ ตัวอย่างเช่น แอปควรทําดังนี้
- เก็บข้อความที่พิมพ์ลงในช่องป้อนข้อมูล
- กู้คืนสถานะแป้นพิมพ์
- คืนค่าตำแหน่งการเลื่อนของช่องที่เลื่อนได้
- เล่นสื่อต่อจากตอนที่หยุดไว้เมื่อแอปหยุดทำงาน
เลย์เอาต์หน้าจอต่างๆ ของอุปกรณ์แบบพับได้ควรส่งเสริมกันและกันด้วย เช่น หากหน้าจอแบบพับแสดงรูปภาพและคําอธิบายของผลิตภัณฑ์จากร้านค้าออนไลน์ หน้าจอแบบกางออกควรคงความต่อเนื่องด้วยการแสดงรูปภาพและคําอธิบายเดียวกัน แต่ให้ใส่เนื้อหาเสริมด้วย เช่น ข้อมูลจำเพาะหรือรีวิวผลิตภัณฑ์
ดูข้อมูลเพิ่มเติมเกี่ยวกับการจัดการสถานะและความต่อเนื่องของแอปได้ที่บันทึกสถานะ UI และจัดการการเปลี่ยนแปลงการกำหนดค่า
การทํางานหลายอย่างพร้อมกัน
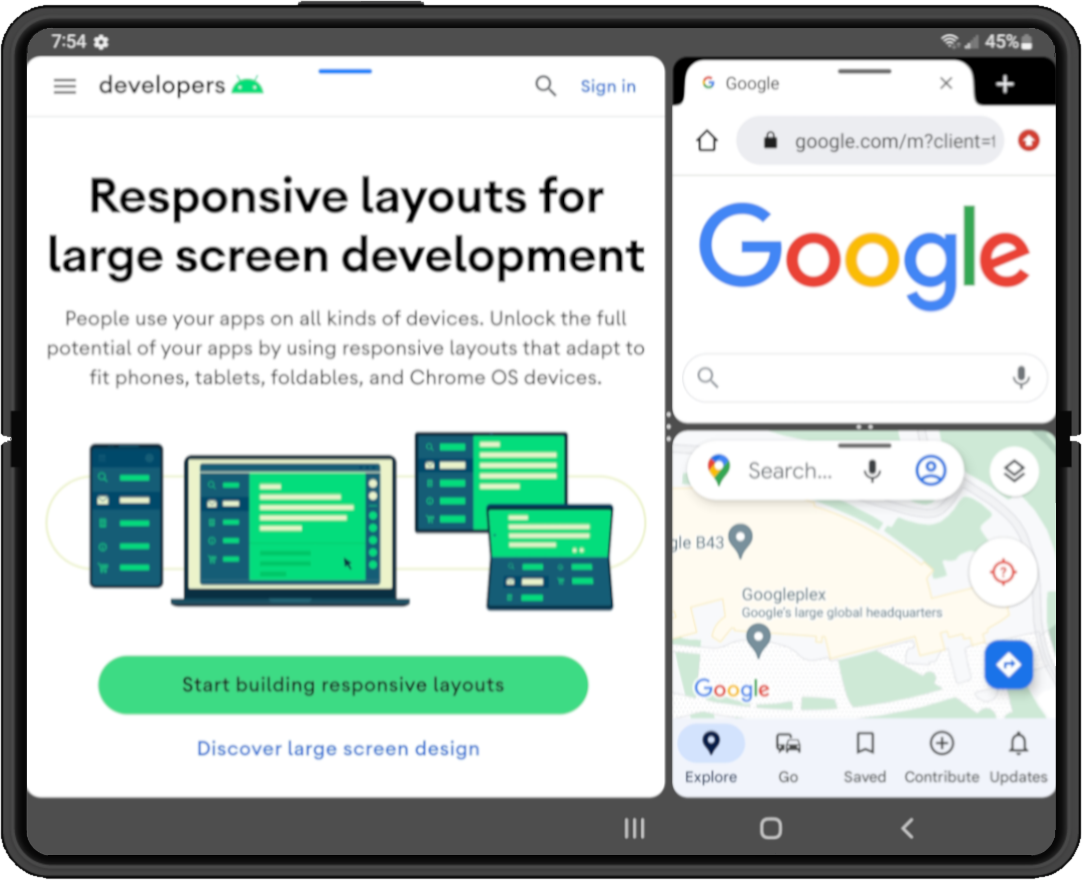
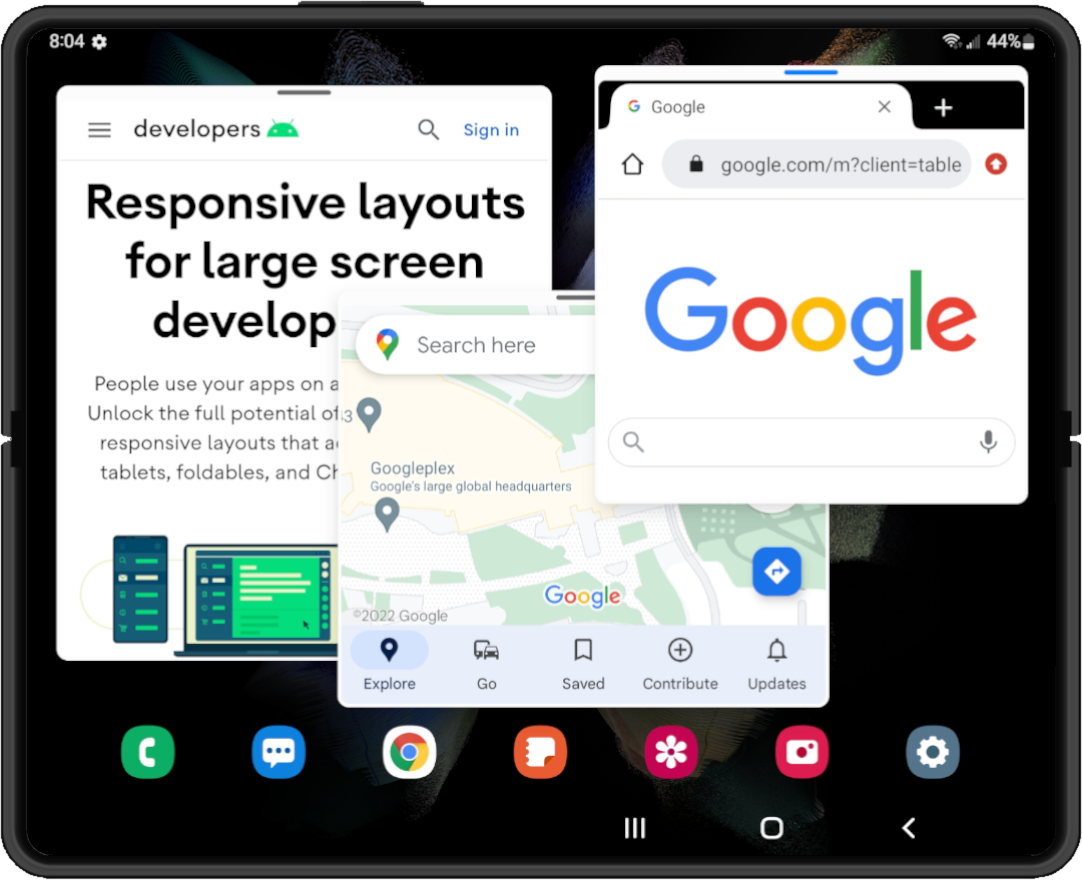
อุปกรณ์แบบพับได้หน้าจอขนาดใหญ่มีหน้าจอขนาดแท็บเล็ตที่เหมาะสำหรับการทำงานหลายอย่างพร้อมกันในโหมดหลายหน้าต่าง อุปกรณ์แบบพับได้รองรับโหมดแยกหน้าจอ และบางรุ่นยังรองรับโหมดหน้าต่างเดสก์ท็อปด้วย ซึ่งแอปจะอยู่ในหน้าต่างที่ปรับขนาดและย้ายตำแหน่งได้ คล้ายกับระบบหน้าต่างเดสก์ท็อป

|

|
|
|
|
Android 12 (API ระดับ 31) ขึ้นไปจะใช้โหมดหลายหน้าต่างเป็นค่าเริ่มต้น ซึ่งบนหน้าจอขนาดใหญ่ แอปทั้งหมดจะทำงานในโหมดหลายหน้าต่าง ไม่ว่าจะมีการกําหนดค่าแอปอย่างไรก็ตาม ในเวอร์ชันก่อนหน้าที่ต่ำกว่า Android 7.0 (ระดับ API 24) คุณต้องกำหนดค่าแอปให้ปรับขนาดได้เพื่อรองรับโหมดหลายหน้าต่าง
ดูข้อมูลเกี่ยวกับการทํางานหลายอย่างพร้อมกันในโหมดหลายหน้าต่างได้ที่รองรับโหมดหลายหน้าต่าง
ลากและวาง
อุปกรณ์แบบพับได้ที่มีหน้าจอขนาดใหญ่มีพื้นที่หน้าจอเพียงพอสำหรับการโต้ตอบแบบลากและวาง โหมดหลายหน้าต่างในอุปกรณ์แบบพับได้ช่วยให้ลากและวางระหว่างแอปได้
การโต้ตอบแบบลากและวางสร้างประสบการณ์การใช้งานที่มีประสิทธิภาพและน่าสนใจ เพิ่มความสามารถในการลากและวางลงในแอปโดยใช้เฟรมเวิร์กการลากและวางของ Android ดูข้อมูลเพิ่มเติมได้ที่เปิดใช้การลากและวาง
