폴더블 기기는 혁신적인 앱 개발 기회를 제공합니다. 같은 기기의 큰 화면과 작은 화면은 서로 보완하면서도 고유한 대화형 환경을 제공합니다. 탁자 모드 및 책 모드와 같은 접기 기능 덕분에 창의적인 레이아웃과 색다른 사용자 인터페이스를 구현할 수 있습니다.

반응형/적응형 디자인
폴더블 기기 지원은 반응형 디자인에서 시작됩니다. 반응형 레이아웃을 사용하면 앱이 다양한 디스플레이 크기에서 제대로 표시되고 작동할 수 있습니다. BoxWithConstraints 컴포저블을 사용하여 반응형 디자인을 구현합니다.
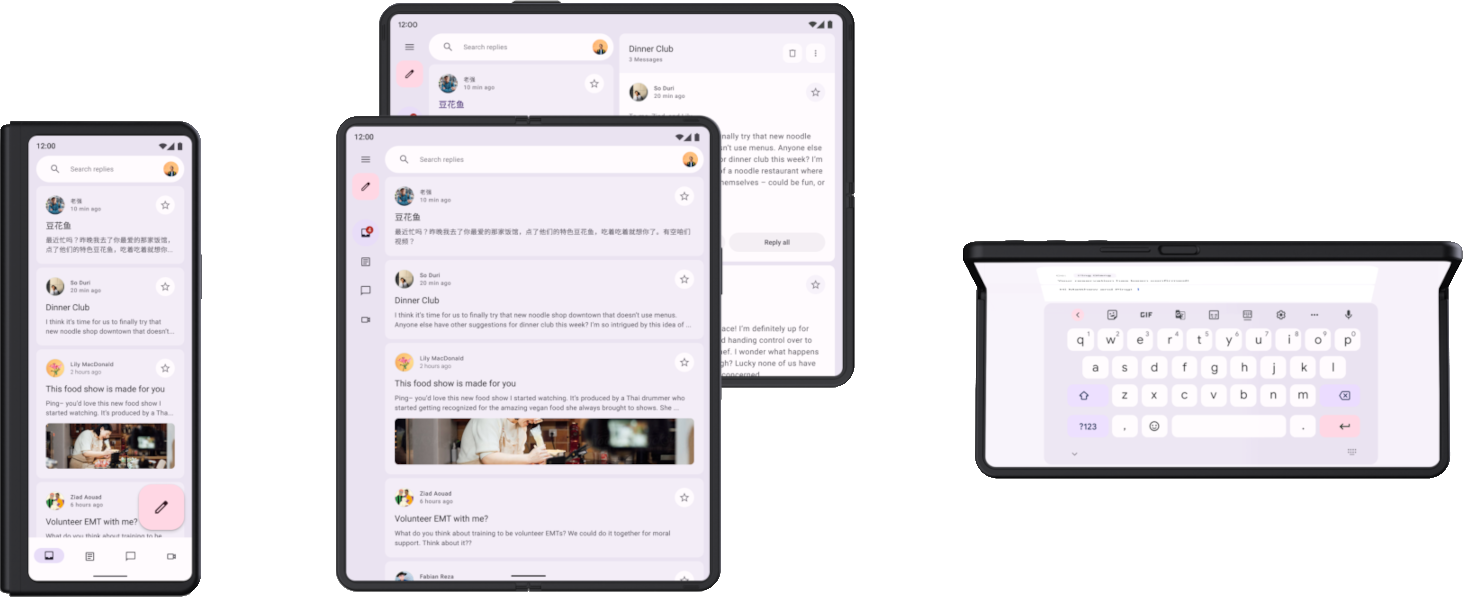
하지만 폴더블 기기의 접힌 화면과 펼친 화면을 최적으로 지원하려면 레이아웃을 조정해야 합니다. 접었을 때와 펼쳤을 때 화면 크기와 가로세로 비율의 차이가 매우 클 수 있으며, 이에 따라 반응형 레이아웃도 두 디스플레이 모두를 적절하게 수용할 수는 없습니다. 적응형 디자인은 다양한 화면 크기와 구성에 최적화된 대체 레이아웃을 만듭니다. 적응형 레이아웃은 폴더블 기기를 접거나 펼쳤을 때, 세로 또는 가로 방향일 때, 탁자 모드나 책 모드일 때 최적화된 사용자 환경을 제공합니다.
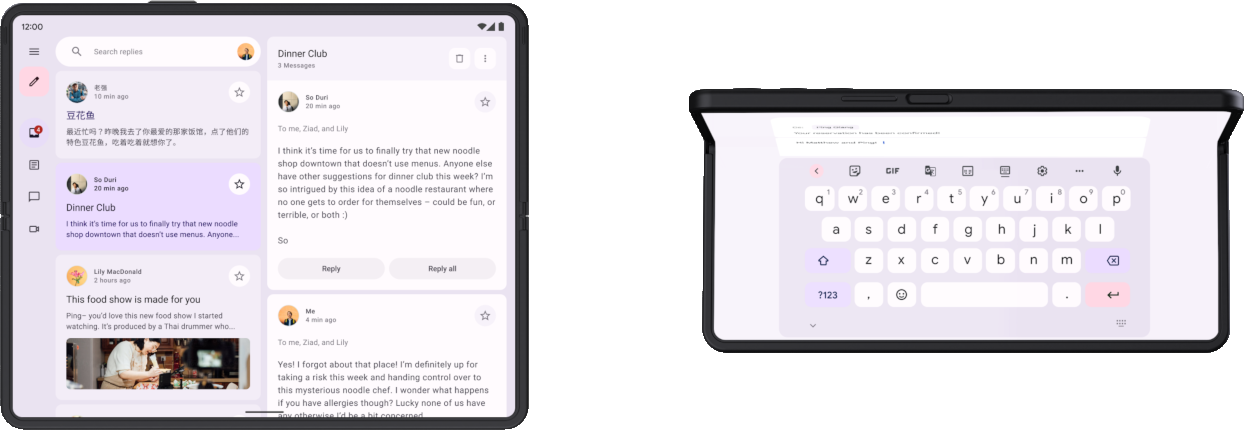
예를 들어 펼쳐서 가로 모드의 큰 화면으로 사용할 때 폴더블 기기는 태블릿과 같습니다. 탐색 레일이 있는 창 두 개 레이아웃으로 넓은 화면을 효과적으로 사용할 수 있습니다. 접었을 때 기기는 표준 스마트폰과 비슷합니다. 하단 탐색 메뉴가 있는 단일 열 레이아웃은 단순하지만 효과적입니다. 레이아웃은 별개이므로 각 사용 사례에 맞게 최적화할 수 있습니다.
폴더블 기기는 안쪽(디스플레이가 기기 내부로 접힌 상태) 또는 바깥쪽(디스플레이가 기기를 감싸는 상태) 등 여러 방향으로 접힙니다. 반응형/적응형 디자인은 모든 종류의 폴더블 폼 팩터를 지원하도록 앱을 준비합니다.
폴더블의 반응형/적응형 디자인에 관해 자세히 알아보려면 다음을 참고하세요.
- 다양한 디스플레이 크기 지원
- Material Design — 레이아웃 적용
폴더블 상태 및 모드
폴더블 기기의 접힘은 화면을 두 부분으로 나눕니다. 접힘 부분은 화면의 유연한 영역이거나 듀얼 화면 기기에서는 두 디스플레이를 구분하는 힌지일 수 있습니다.
접힘 부분에는 치수가 있으며 접힘이 디스플레이의 일부를 가릴지 여부를 정의하는 occlusionType 속성이 있습니다. 듀얼 화면 기기에서 occlusionType은 FULL이며 앱이 두 화면에 모두 걸쳐 표시되더라도 접힘 (힌지) 영역에서는 콘텐츠를 볼 수 없습니다.
폴더블 기기는 FLAT (완전히 펼침) 또는 HALF_OPENED (완전히 펼친 상태와 완전히 접은 상태의 중간)과 같이 다양한 상태로 접힐 수 있습니다.

기기가 HALF_OPENED 상태인 경우 접는 방향에 따라 두 가지 모드, 즉 수평으로 접힌 탁자 모드 및 수직으로 접힌 책 모드가 가능합니다.
탁자 모드와 책 모드는 새로운 레이아웃 가능성을 제공하지만 HALF_OPENED 기기 상태에는 몇 가지 제한사항도 있습니다. 예를 들어 접힘 부분 근처의 UI 컨트롤은 사용자가 액세스하기 어려울 수 있으며 접힘 부분을 오버레이하는 텍스트는 읽기 어려울 수 있습니다 (또는 occlusionType이 FULL인 경우 읽을 수 없음).
모든 기기 상태에서 UI 요소에 액세스할 수 있도록 레이아웃을 디자인하세요. 접힘 부분을 오버레이하지 않도록 대화상자나 팝업 메뉴를 배치합니다. 기기가 부분적으로 접혀있을 때 중요한 콘텐츠를 볼 수 있도록 하고, 기기가 절반이 열린 상태일 때 콘텐츠를 두 영역(탁자 모드에서 상단과 하단, 책 모드에서 왼쪽과 오른쪽)으로 분할합니다.
접기 및 폴더블 상태에 관한 자세한 내용은 앱에서 접힌 상태 인식을 참고하세요.
앱 연속성
기기를 접거나 펼칠 때 앱은 중지했다가 화면 간에 전환하면서 다시 시작됩니다. 사용자의 연속성을 유지하려면 앱은 접힌 화면이나 펼친 화면에서 앱 레이아웃을 다시 생성할 때 상태를 복원해야 합니다. 예를 들어 앱은 다음을 실행해야 합니다.
- 입력란에 입력한 텍스트 유지
- 키보드 상태 복원
- 스크롤 가능한 필드의 스크롤 위치 복원
- 앱이 중지되었을 때 중단된 지점부터 미디어 재생 다시 시작
폴더블 기기의 다양한 화면 레이아웃은 서로 보완하기도 해야 합니다. 예를 들어 접힌 화면에서 온라인 상점의 제품 이미지와 설명이 표시되는 경우 펼친 화면에서는 동일한 이미지와 설명을 표시하여 연속성을 유지하는 동시에 제품 사양이나 리뷰 같은 보완 콘텐츠도 포함해야 합니다.
앱 상태 및 연속성 관리에 관해 자세히 알아보려면 UI 상태 저장 및 구성 변경 처리를 참고하세요.
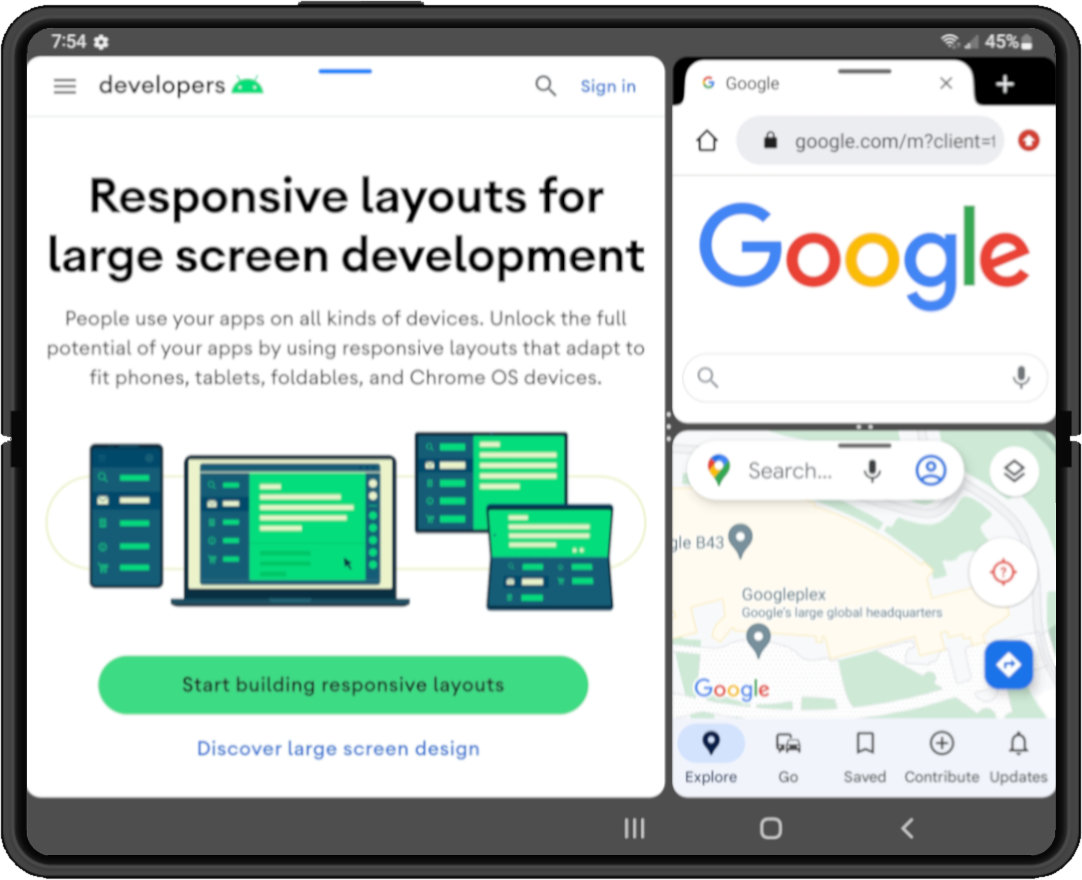
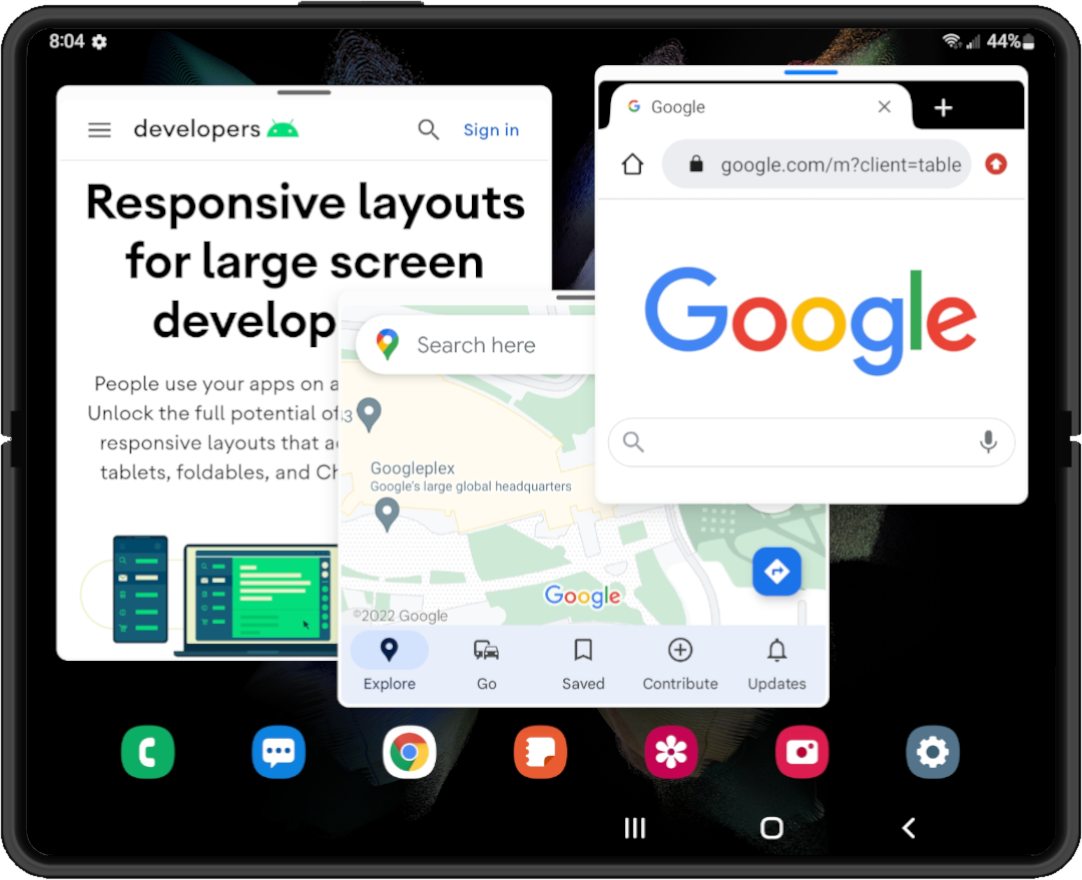
멀티태스킹
대형 화면 폴더블은 태블릿 크기의 화면이 있어 멀티 윈도우 모드에서 멀티태스킹하는 데 아주 적합합니다. 폴더블은 화면 분할 모드를 지원합니다. 일부 경우에는 데스크톱 윈도잉 시스템과 비슷하게 이동 가능하고 크기 조절이 가능한 창에 앱이 포함되는 데스크톱 윈도잉 모드도 지원합니다.

|

|
|
|
|
Android 12 (API 수준 31) 이상 버전은 큰 화면일 때 기본적으로 멀티 윈도우 모드로 설정됩니다. 앱 구성과 관계없이 모든 앱이 멀티 윈도우 모드로 실행됩니다. 최하 Android 7.0 (API 수준 24)의 이전 버전에서는 멀티 윈도우 모드를 지원하도록 크기 조절이 가능하게 앱을 구성해야 합니다.
멀티 윈도우 모드의 멀티태스킹에 관한 자세한 내용은 멀티 윈도우 모드 지원을 참고하세요.
드래그 앤 드롭
대형 화면 폴더블 기기는 드래그 앤 드롭 상호작용을 위한 충분한 화면 공간을 제공합니다. 폴더블의 멀티 윈도우 모드를 통해 앱 간에 드래그 앤 드롭할 수 있습니다.
드래그 앤 드롭 상호작용은 생산성과 몰입도가 높은 사용자 환경을 구축합니다. Android 드래그 앤 드롭 프레임워크를 사용하여 앱에 드래그 앤 드롭 기능을 추가합니다. 자세한 내용은 드래그 앤 드롭 사용 설정을 참고하세요.

