Android 드래그 앤 드롭 프레임워크를 사용하면 앱에 대화형 드래그 앤 드롭 기능을 추가할 수 있습니다. 사용자는 드래그 앤 드롭을 사용하여 텍스트, 이미지, 객체, URI로 표현될 수 있는 모든 콘텐츠를 앱 내의 한 View에서 다른 View로 또는 멀티 윈도우 모드에서 앱 간에 복사하거나 이동할 수 있습니다.

|

|
|
|
|
프레임워크에는 드래그 이벤트 클래스, 드래그 리스너, 도우미 클래스 및 메서드가 포함되어 있습니다. 이 프레임워크는 주로 데이터 전송을 지원하도록 설계되었지만 다른 UI 작업에도 사용할 수 있습니다. 예를 들어 사용자가 색상 아이콘을 다른 아이콘 위로 드래그하면 색상을 혼합하는 앱을 만들 수 있습니다. 그러나 나머지 문서에서는 데이터 전송의 컨텍스트에서 드래그 앤 드롭 프레임워크를 설명합니다.
개요
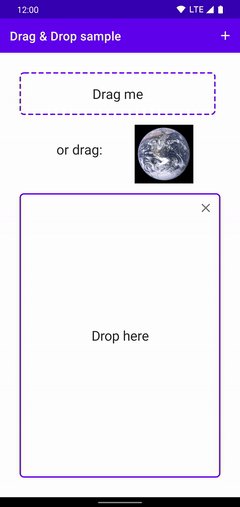
드래그 프로세스에는 몇 가지 요소가 관련됩니다.
드래그 소스: 드래그 앤 드롭 프로세스의 시작점 보기입니다.
드롭 타겟: 드래그 데이터를 수락할 수 있는 뷰입니다.
드래그 그림자: 드래그 그림자는 드래그되는 데이터를 나타내며 사용자에게 표시됩니다.
드래그 이벤트: 사용자가 앱의 레이아웃 위로 드래그 섀도우를 이동하면 시스템에서 레이아웃의
View객체와 연결된 드래그 이벤트 리스너 및 콜백 메서드로 드래그 이벤트를 전송합니다.
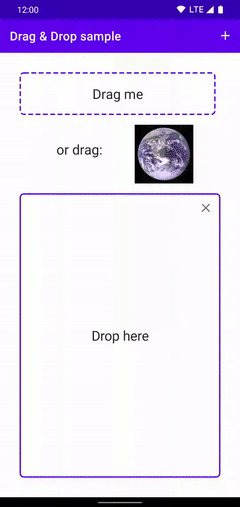
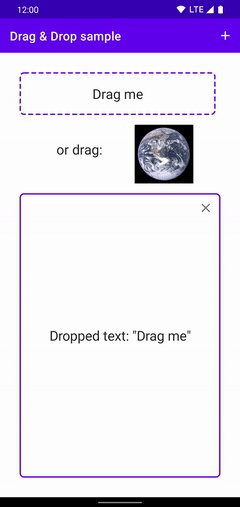
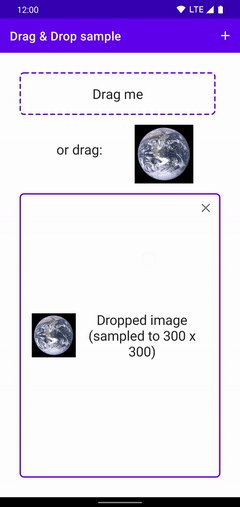
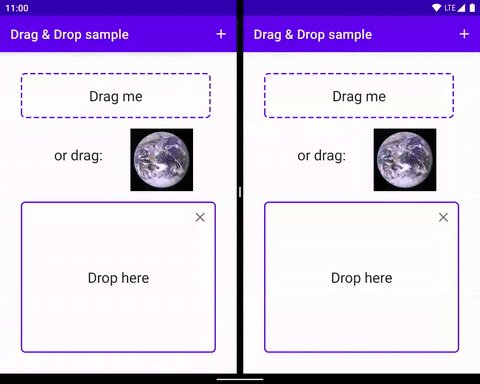
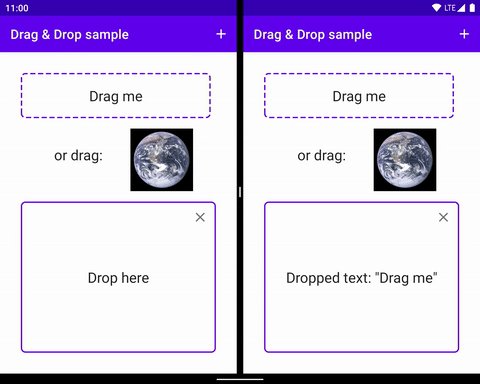
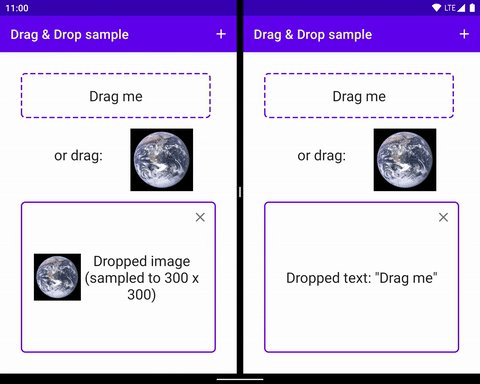
드래그 앤 드롭 작업은 사용자가 앱에서 데이터 드래그를 시작하는 신호로 인식하는 UI 동작을 할 때 시작됩니다. 이에 응답하여 앱은 시스템에 드래그 앤 드롭 작업이 시작되었음을 알립니다. 시스템에서 앱을 다시 호출하여 드래그 그림자를 표시하고 드래그 앤 드롭 프로세스 중에 사용자에게 표시합니다.
사용자가 앱의 레이아웃 위로 드래그 섀도우를 이동하면 시스템에서 레이아웃의 View 객체와 연결된 드래그 이벤트 리스너 및 콜백 메서드로 드래그 이벤트를 전송합니다. 사용자가 드롭 타겟 위에 드래그 섀도우를 놓으면 시스템은 여기에 데이터를 전송합니다. 드래그 앤 드롭 작업은 드래그 섀도우가 드롭 타겟 위에 있는지와 상관없이 사용자가 드래그 섀도우를 놓으면 종료됩니다.
주제
- 주요 개념
- 드래그 앤 드롭 프로세스를 이해합니다.
- 간소화된 드래그 앤 드롭을 위한 DropHelper
DropHelper로 드래그 앤 드롭을 구현하는 방법을 알아보세요.- 뷰로 드래그 앤 드롭 구현
- 또는 Android 뷰로 드래그 앤 드롭을 구현하여 개발자가 세부정보를 더 세밀하게 제어할 수 있도록 합니다.
- 멀티 윈도우 모드에서 드래그 앤 드롭
- 멀티 윈도우 모드에서 드래그 앤 드롭을 지원하고 객체를 여러 애플리케이션 간에 이동할 수 있도록 합니다.
추가 리소스
- 뷰를 사용한 드래그 앤 드롭용 Codelab
- 드래그 앤 드롭으로 원활한 멀티태스킹 동영상
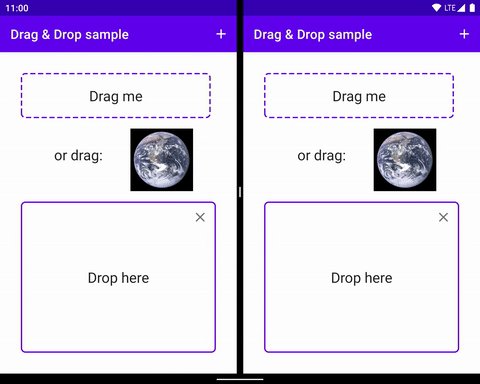
- 드래그 앤 드롭 샘플: 리치 미디어 허용과 더불어 드래그 앤 드롭을 구현하는 다양한 방법이 포함되어 있습니다.