Bố cục chuẩn là bố cục linh hoạt, đã được chứng minh, mang lại trải nghiệm tối ưu cho người dùng trên nhiều hệ số hình dạng.

Bố cục chuẩn hỗ trợ điện thoại có màn hình nhỏ cũng như máy tính bảng, thiết bị có thể gập lại và thiết bị ChromeOS. Bắt nguồn từ hướng dẫn của Material Design, bố cục này vừa có tính thẩm mỹ vừa thiết thực.
Khung Android bao gồm các thành phần chuyên biệt giúp việc triển khai bố cục trở nên đơn giản và đáng tin cậy.
Bố cục chuẩn tạo giao diện người dùng hấp dẫn, nâng cao năng suất và là nền tảng cho các ứng dụng tuyệt vời.
Chi tiết danh sách

Bố cục chi tiết danh sách cho phép người dùng khám phá danh sách các mục có thông tin mô tả, nội dung giải thích hoặc thông tin bổ sung khác — thông tin chi tiết của mục.
Bố cục này chia cửa sổ ứng dụng thành 2 ngăn cạnh nhau: một ngăn cho danh sách, một ngăn cho thông tin chi tiết. Người dùng chọn các mục trong danh sách để làm hiện thông tin chi tiết của mục đó. Đường liên kết sâu trong thông tin chi tiết sẽ cho thấy nội dung bổ sung trong ngăn chi tiết.
Màn hình có chiều rộng mở rộng (xem Sử dụng các lớp kích thước cửa sổ) chứa cả danh sách lẫn thông tin chi tiết cùng một lúc. Thao tác chọn một mục trong danh sách sẽ cập nhật ngăn chi tiết để hiện nội dung liên quan của mục đã chọn.
Màn hình có chiều rộng trung bình và nhỏ gọn cho thấy danh sách hoặc thông tin chi tiết, tuỳ thuộc vào tương tác của người dùng với ứng dụng. Khi chỉ danh sách xuất hiện, thao tác chọn một mục trong danh sách sẽ cho thấy thông tin chi tiết thay cho danh sách. Khi chỉ thông tin chi tiết xuất hiện, việc nhấn nút quay lại sẽ làm hiện lại danh sách.
Các thay đổi về cấu hình như thay đổi hướng thiết bị hoặc thay đổi kích thước cửa sổ ứng dụng có thể làm thay đổi lớp kích thước cửa sổ của màn hình. Bố cục danh sách-chi tiết sẽ thích ứng theo, giúp duy trì trạng thái ứng dụng:
- Nếu màn hình có chiều rộng mở rộng, đang hiển thị cả ngăn danh sách và thông tin chi tiết, được thu hẹp đến trung bình hoặc nhỏ gọn, thì ngăn thông tin chi tiết vẫn được hiển thị và ngăn danh sách sẽ bị ẩn
- Nếu màn hình có chiều rộng trung bình hoặc nhỏ gọn chỉ có ngăn thông tin chi tiết được hiển thị và lớp kích thước cửa sổ được mở rộng, thì danh sách và thông tin chi tiết sẽ cùng hiện ra, còn danh sách cho biết mục tương ứng với nội dung trong ngăn thông tin chi tiết thì được chọn
- Nếu màn hình có chiều rộng trung bình hoặc nhỏ gọn, chỉ có ngăn danh sách xuất hiện và được mở ra thành mở rộng, thì danh sách và ngăn thông tin chi tiết phần giữ chỗ sẽ cùng hiện ra
Bố cục danh sách-chi tiết rất lý tưởng cho ứng dụng nhắn tin, trình quản lý danh bạ, trình duyệt nội dung đa phương tiện tương tác hoặc bất kỳ ứng dụng nào có nội dung có thể được sắp xếp dưới dạng danh sách các mục để cho thấy thông tin bổ sung.
Triển khai
Mô hình khai báo của Compose hỗ trợ logic lớp kích thước cửa sổ giúp xác định xem sẽ hiển thị ngăn danh sách và ngăn thông tin chi tiết cùng lúc (khi lớp kích thước cửa sổ theo chiều rộng được mở rộng) hay chỉ hiển thị ngăn danh sách hoặc ngăn chi tiết (khi lớp kích thước cửa sổ theo chiều rộng là trung bình hoặc nhỏ gọn).
Để đảm bảo luồng dữ liệu một chiều, hãy chuyển tất cả trạng thái lên trên, bao gồm cả lớp kích thước cửa sổ hiện tại và thông tin chi tiết của mục danh sách đã chọn (nếu có), để tất cả thành phần kết hợp đều có quyền truy cập vào dữ liệu và có thể hiển thị chính xác.
Khi chỉ hiển thị ngăn thông tin chi tiết trên kích thước cửa sổ nhỏ, hãy thêm BackHandler để xoá ngăn thông tin chi tiết và chỉ hiện ngăn danh sách. BackHandler không thuộc phạm vi điều hướng tổng thể của ứng dụng vì trình xử lý phụ thuộc vào lớp kích thước cửa sổ và trạng thái thông tin chi tiết được chọn.
Hãy xem mẫu Chi tiết danh sách với Compose để tham khảo ví dụ về cách triển khai.
Nguồn cấp dữ liệu

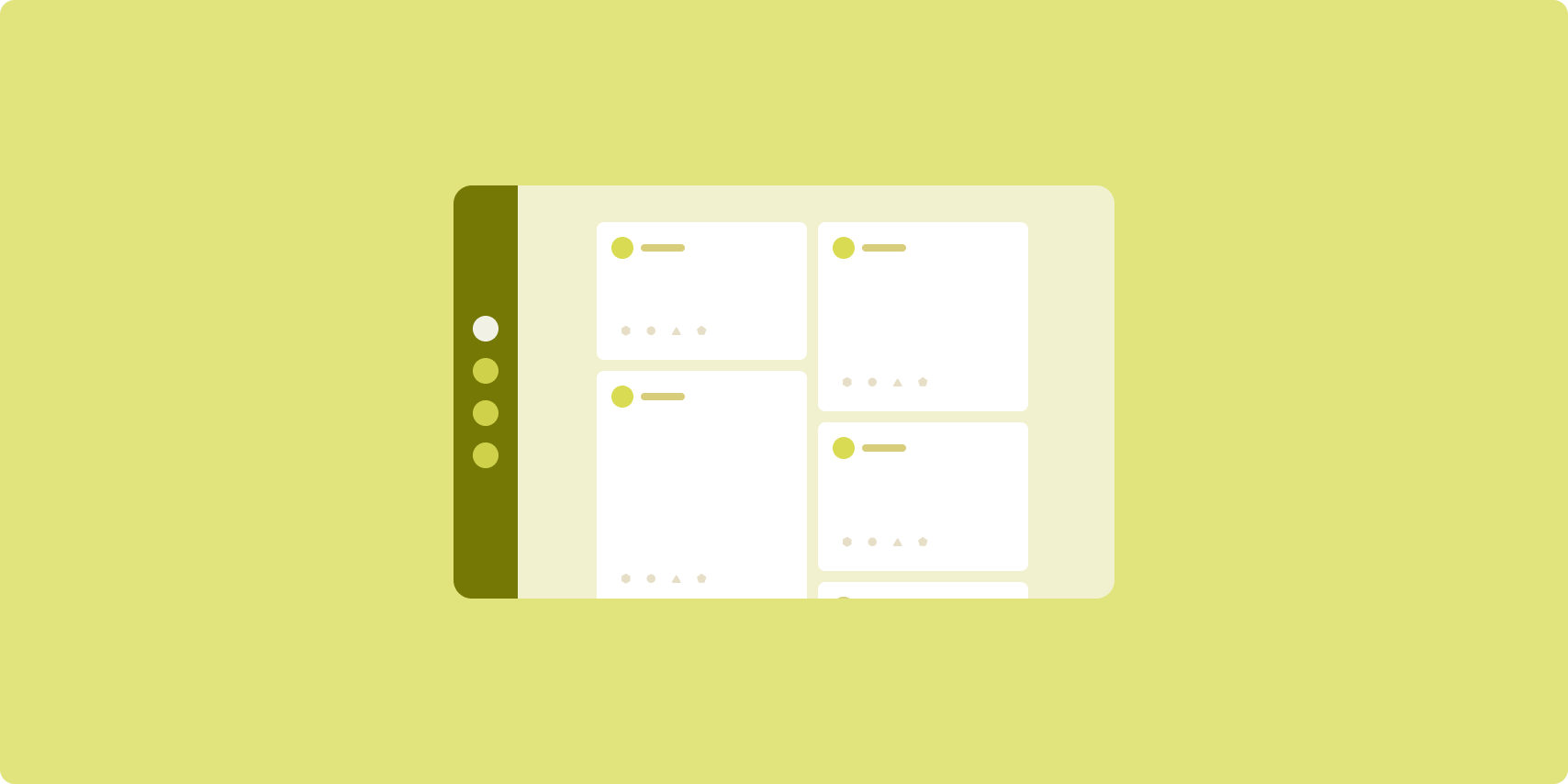
Bố cục nguồn cấp dữ liệu sắp xếp các thành phần với nội dung tương đương trong lưới có thể định cấu hình để thuận tiện xem nhanh một lượng lớn nội dung.
Kích thước và vị trí thiết lập mối quan hệ giữa các thành phần nội dung.
Nhóm nội dung được tạo bằng cách tạo ra các thành phần có cùng kích thước và đặt chúng vào cùng chỗ với nhau. Hãy thu hút sự chú ý đến các thành phần bằng cách làm cho chúng lớn hơn các thành phần lân cận.
Thẻ và danh sách là các thành phần phổ biến của bố cục nguồn cấp dữ liệu.
Bố cục nguồn cấp dữ liệu hỗ trợ màn hình ở hầu hết mọi kích thước do lưới có thể điều chỉnh từ một cột cuộn duy nhất đến nguồn cấp dữ liệu nội dung gồm nhiều cột xuất hiện nhờ thao tác cuộn.
Nguồn cấp dữ liệu đặc biệt phù hợp với các ứng dụng tin tức và mạng xã hội.
Triển khai
Nguồn cấp dữ liệu bao gồm một lượng lớn thành phần nội dung trong một vùng chứa cuộn theo chiều dọc được đặt trong lưới. Danh sách tải từng phần (lazy list) thể hiện hiệu quả một lượng lớn các mục trong cột hoặc hàng. Lưới lazy kết xuất các mục trong lưới, hỗ trợ cấu hình của kích thước và khoảng (span) của mục.
Hãy định cấu hình các cột của bố cục lưới dựa trên phần hiển thị sẵn có để đặt chiều rộng tối thiểu cho phép cho các mục trong lưới. Khi xác định các mục trong lưới, hãy điều chỉnh khoảng cột để làm một số mục nổi bật hơn so với các mục khác.
Đối với tiêu đề, phần phân chia hoặc các mục khác được thiết kế để chiếm toàn bộ chiều rộng của nguồn cấp dữ liệu, hãy sử dụng maxLineSpan để chiếm toàn bộ chiều rộng của bố cục.
Trên màn hình có chiều rộng nhỏ gọn không đủ không gian để trình bày nhiều cột, LazyVerticalGrid sẽ hoạt động giống như LazyColumn.
Hãy xem mẫu Nguồn cấp dữ liệu với Compose để tham khảo ví dụ về cách triển khai.
Ngăn hỗ trợ

Bố cục ngăn bổ trợ bố trí nội dung ứng dụng vào các khu vực hiển thị chính và phụ.
Khu vực hiển thị chính chiếm phần lớn cửa sổ ứng dụng (thường vào khoảng hai phần ba) và chứa nội dung chính. Khu vực hiển thị phụ là một ngăn chiếm phần còn lại của cửa sổ ứng dụng và hiển thị nội dung hỗ trợ nội dung chính.
Bố cục ngăn bổ trợ hoạt động tốt trên màn hình có chiều rộng mở rộng (xem phần Sử dụng các lớp kích thước cửa sổ) theo hướng ngang. Màn hình có chiều rộng trung bình hoặc nhỏ gọn hỗ trợ hiển thị cả khu vực hiển thị chính và phụ nếu nội dung có thể thích ứng với không gian hiển thị hẹp hơn hoặc nếu nội dung bổ sung có thể được ẩn từ đầu trong một trang ở bên cạnh hoặc ở dưới cùng mà có thể tiếp cận bằng một chế độ điều khiển như trình đơn hoặc nút.
Bố cục ngăn bổ trợ khác với bố cục danh sách-chi tiết về mối quan hệ giữa nội dung chính và nội dung phụ. Nội dung của ngăn phụ chỉ có ý nghĩa khi có mối quan hệ với nội dung chính; ví dụ: bản thân cửa sổ công cụ của ngăn bổ trợ là không liên quan. Tuy nhiên, nội dung bổ sung trong ngăn thông tin chi tiết của bố cục danh sách-chi tiết có ý nghĩa ngay cả khi không có nội dung chính, ví dụ: nội dung mô tả về một sản phẩm trong trang thông tin sản phẩm.
Các trường hợp sử dụng của ngăn bổ trợ gồm có:
- Ứng dụng cải thiện hiệu suất: Tài liệu hoặc bảng tính đi kèm nhận xét của người đánh giá trong ngăn bổ trợ
- Ứng dụng đa phương tiện: Video phát trực tuyến được bổ sung danh sách các video có liên quan trong ngăn bổ trợ hoặc nội dung mô tả đĩa nhạc bổ sung cho danh sách phát
- Công cụ và chế độ cài đặt: Công cụ chỉnh sửa nội dung nghe nhìn có bảng màu, hiệu ứng và các chế độ cài đặt khác trong ngăn hỗ trợ
Triển khai
Compose hỗ trợ logic lớp kích thước cửa sổ, cho phép bạn xác định xem có hiển thị cả nội dung chính và nội dung chi tiết cùng lúc hay không hoặc đặt nội dung chi tiết ở một vị trí thay thế.
Hãy chuyển trạng thái lên trên, bao gồm cả lớp kích thước cửa sổ hiện tại và thông tin liên quan đến dữ liệu trong nội dung chính và nội dung chi tiết.
Đối với màn hình có chiều rộng nhỏ gọn, hãy đặt nội dung chi tiết bên dưới nội dung chính hoặc vào một trang ở dưới cùng. Đối với màn hình có chiều rộng trung bình và mở rộng, hãy đặt nội dung chi tiết bên cạnh nội dung chính, với kích thước phù hợp dựa trên nội dung và không gian có sẵn. Đối với màn hình có chiều rộng trung bình, hãy chia đều không gian hiển thị giữa nội dung chính và nội dung chi tiết. Đối với màn hình có chiều rộng mở rộng, hãy cung cấp 70% không gian cho nội dung chính, 30% cho nội dung bổ trợ.
Để tham khảo ví dụ về cách triển khai, hãy xem mẫu Ngăn hỗ trợ với Compose.
Tài nguyên khác
- Material Design – Bố cục chuẩn
