La mayoría de las apps tienen algunos destinos de nivel superior a los que se puede acceder a través de la IU de navegación principal de la app. En ventanas compactas, como la pantalla de un teléfono estándar, los destinos suelen mostrarse en una barra de navegación en la parte inferior de la ventana. En una ventana expandida, como una app de pantalla completa en una tablet, suele ser mejor elegir un riel de navegación junto a la app, ya que los controles de navegación son más fáciles de alcanzar mientras se sostienen los lados izquierdo y derecho del dispositivo.
NavigationSuiteScaffold simplifica el cambio entre las IU de navegación, ya que muestra el elemento componible de la IU de navegación adecuado según WindowSizeClass. Esto incluye cambiar la IU de forma dinámica durante los cambios de tamaño de la ventana en el tiempo de ejecución. El comportamiento predeterminado es mostrar cualquiera de los siguientes componentes de la IU:
- Barra de navegación si el ancho o la altura son compactos, o si el dispositivo está en posición de mesa
- Riel de navegación para todo lo demás

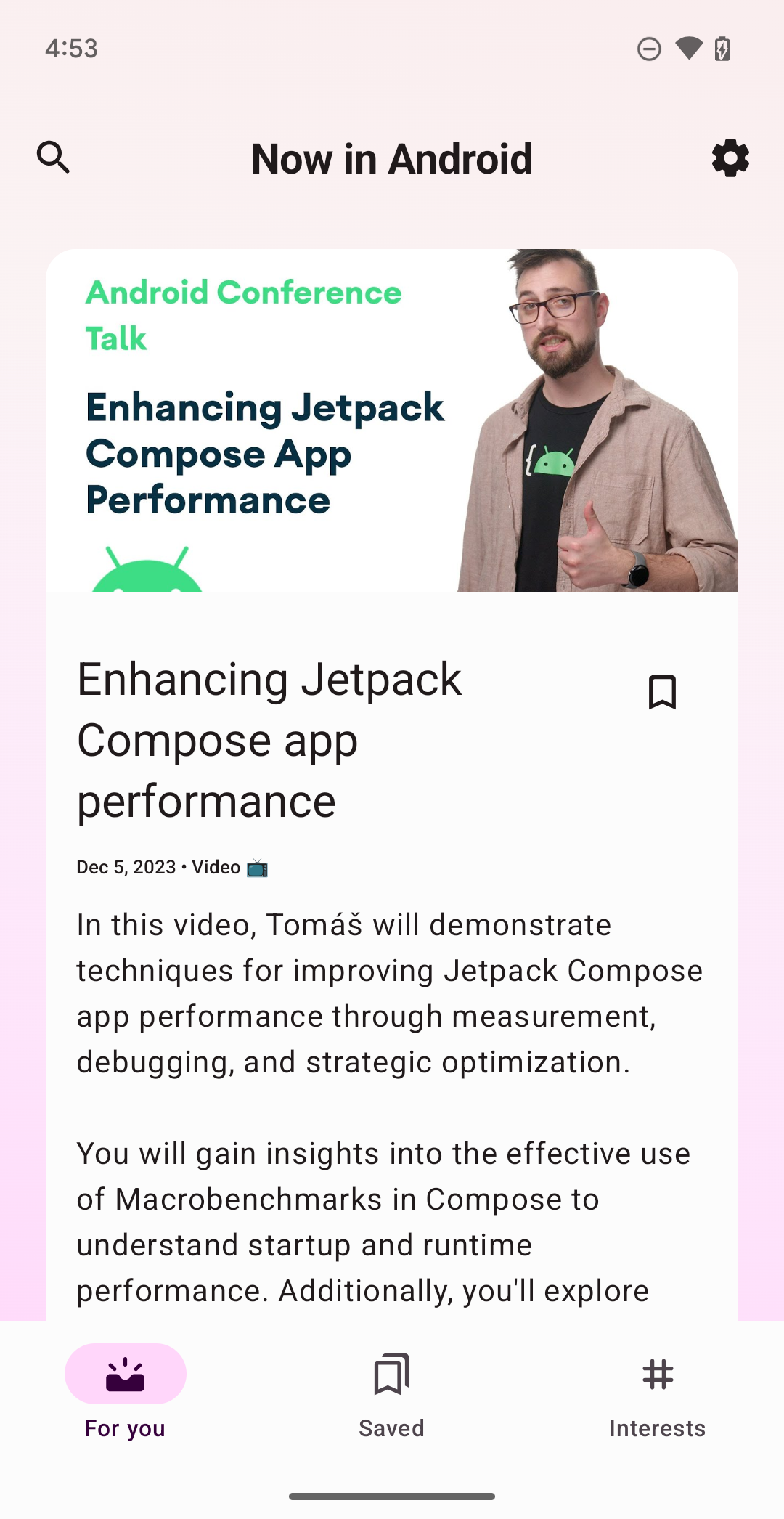
NavigationSuiteScaffold muestra una barra de navegación en ventanas compactas.

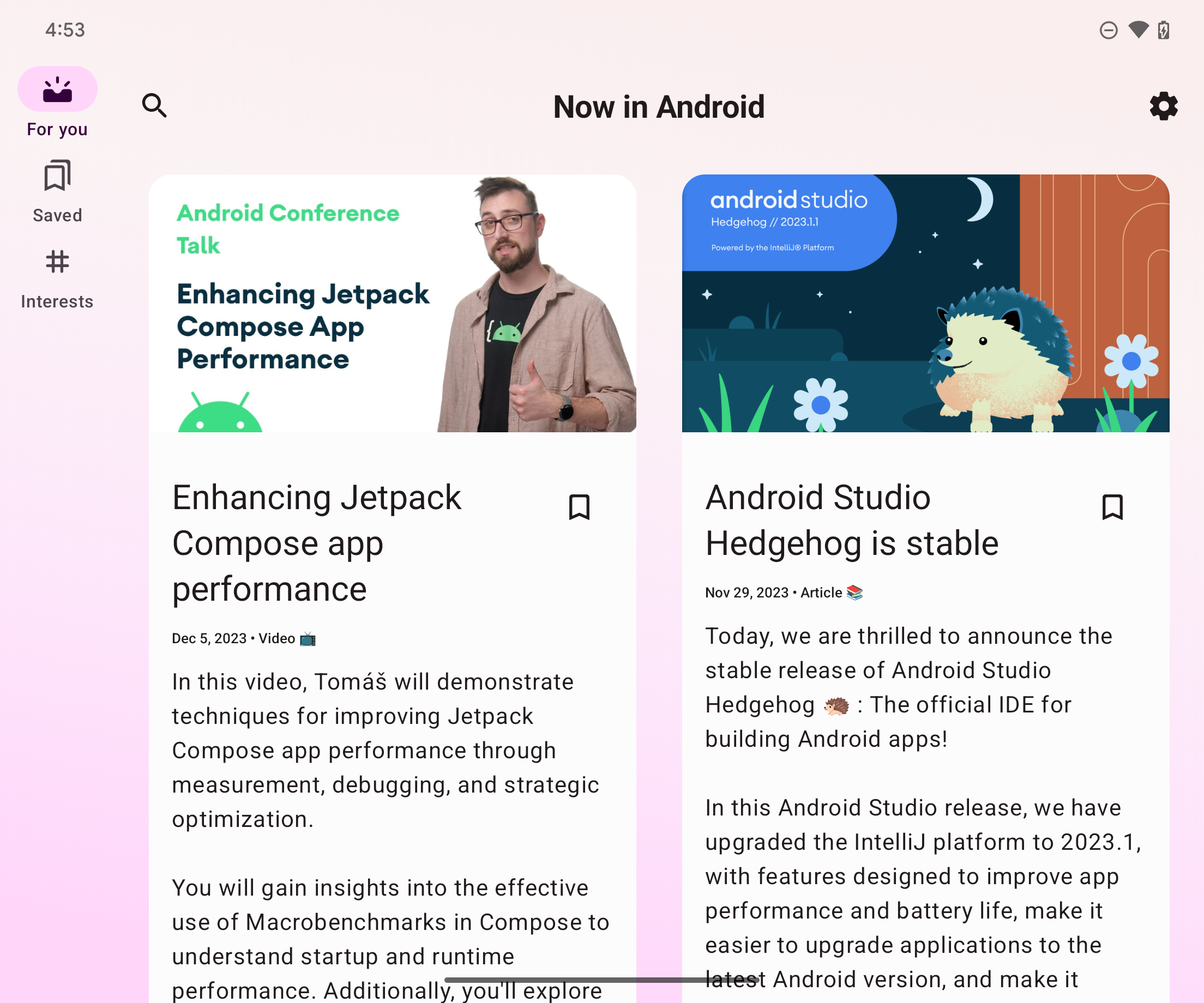
NavigationSuiteScaffold muestra un riel de navegación en ventanas expandidas.
Cómo agregar dependencias
NavigationSuiteScaffold forma parte de la biblioteca de suite de navegación adaptable de Material 3. Agrega una dependencia para la biblioteca en el archivo build.gradle de tu app o módulo:
Kotlin
implementation("androidx.compose.material3:material3-adaptive-navigation-suite")
Groovy
implementation 'androidx.compose.material3:material3-adaptive-navigation-suite'
Crea un andamio
Las dos partes principales de NavigationSuiteScaffold son los elementos del paquete de navegación y el contenido del destino seleccionado. Puedes definir directamente los elementos del conjunto de navegación en un elemento componible, pero es común que estos se definan en otro lugar, por ejemplo, en un enum:
enum class AppDestinations( @StringRes val label: Int, val icon: ImageVector, @StringRes val contentDescription: Int ) { HOME(R.string.home, Icons.Default.Home, R.string.home), FAVORITES(R.string.favorites, Icons.Default.Favorite, R.string.favorites), SHOPPING(R.string.shopping, Icons.Default.ShoppingCart, R.string.shopping), PROFILE(R.string.profile, Icons.Default.AccountBox, R.string.profile), }
Para usar NavigationSuiteScaffold, debes hacer un seguimiento del destino actual, lo que puedes hacer con rememberSaveable:
var currentDestination by rememberSaveable { mutableStateOf(AppDestinations.HOME) }
En el siguiente ejemplo, el parámetro navigationSuiteItems (tipo NavigationSuiteScope) usa su función item para definir la IU de navegación de un destino individual. La IU de destino se usa en barras, rieles y paneles laterales de navegación. Para crear elementos de navegación, itera sobre tu AppDestinations (definido en el fragmento anterior):
NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it } ) } } ) { // TODO: Destination content. }
Dentro de la lambda de contenido de destino, usa el valor de currentDestination para decidir qué IU mostrar. Si usas una biblioteca de navegación en tu app, úsala aquí para mostrar el destino adecuado. Una instrucción when puede ser suficiente:
NavigationSuiteScaffold( navigationSuiteItems = { /*...*/ } ) { // Destination content. when (currentDestination) { AppDestinations.HOME -> HomeDestination() AppDestinations.FAVORITES -> FavoritesDestination() AppDestinations.SHOPPING -> ShoppingDestination() AppDestinations.PROFILE -> ProfileDestination() } }
Cambiar colores
NavigationSuiteScaffold crea un Surface sobre toda el área que ocupa el andamio, por lo general, la ventana completa. Además, el andamio dibuja la IU de navegación particular, como un NavigationBar.
Tanto la superficie como la IU de navegación usan los valores especificados en el tema de tu app, pero puedes anular los valores del tema.
El parámetro containerColor especifica el color de la superficie. El valor predeterminado es el color de fondo de tu esquema de colores. El parámetro contentColor especifica el color del contenido en esa superficie. El valor predeterminado es el color "activado" de lo que se especifique para containerColor. Por ejemplo, si containerColor usa el color background, entonces contentColor usa el color onBackground.
Consulta Temas de Material Design 3 en Compose para obtener más detalles sobre cómo funciona el sistema de color. Cuando anules estos valores, usa los valores definidos en tu tema para que tu app admita los modos de visualización claro y oscuro:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary, ) { // Content... }
La IU de navegación se dibuja delante de la superficie de NavigationSuiteScaffold.
NavigationSuiteDefaults.colors() proporciona los valores predeterminados para los colores de la IU, pero también puedes anular estos valores. Por ejemplo, si quieres que el fondo de la barra de navegación sea transparente, pero que los demás valores sean los predeterminados, anula navigationBarContainerColor:
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, navigationSuiteColors = NavigationSuiteDefaults.colors( navigationBarContainerColor = Color.Transparent, ) ) { // Content... }
En última instancia, puedes personalizar cada elemento de la IU de navegación. Cuando llamas a la función item, puedes pasar una instancia de NavigationSuiteItemColors. La clase especifica los colores de los elementos de una barra de navegación, un riel de navegación y un panel de navegación. Esto significa que puedes tener colores idénticos en cada tipo de IU de navegación o puedes variar los colores según tus necesidades. Define los colores en el nivel NavigationSuiteScaffold para usar la misma instancia de objeto para todos los elementos y llama a la función NavigationSuiteDefaults.itemColors() para anular solo los que deseas cambiar:
val myNavigationSuiteItemColors = NavigationSuiteDefaults.itemColors( navigationBarItemColors = NavigationBarItemDefaults.colors( indicatorColor = MaterialTheme.colorScheme.primaryContainer, selectedIconColor = MaterialTheme.colorScheme.onPrimaryContainer ), ) NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it }, colors = myNavigationSuiteItemColors, ) } }, ) { // Content... }
Personaliza los tipos de navegación
El comportamiento predeterminado de NavigationSuiteScaffold cambia la IU de navegación según las clases de tamaño de ventana. Sin embargo, es posible que desees anular este comportamiento. Por ejemplo, si tu app muestra un solo panel grande de contenido para un feed, podría usar un panel de navegación permanente para ventanas expandidas, pero seguir recurriendo al comportamiento predeterminado para las clases de tamaño de ventana compacto y mediano:
val adaptiveInfo = currentWindowAdaptiveInfo() val customNavSuiteType = with(adaptiveInfo) { if (windowSizeClass.isWidthAtLeastBreakpoint(WIDTH_DP_EXPANDED_LOWER_BOUND)) { NavigationSuiteType.NavigationDrawer } else { NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(adaptiveInfo) } } NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, layoutType = customNavSuiteType, ) { // Content... }
Recursos adicionales
Guía de Material Design:
Componentes de la biblioteca
androidx.compose.material3:
