Image composable'daki (contentScale, colorFilter) özellikleri kullanarak resimleri özelleştirebilirsiniz. Ayrıca, Image öğenize farklı efektler uygulamak için mevcut değiştiricileri de kullanabilirsiniz. Değiştiriciler yalnızca Image composable'da değil, tüm
composable'larda kullanılabilir. contentScale ve colorFilter ise Image composable'daki açık parametrelerdir.
İçerik ölçeği
Bir resmi sınırları içinde kırpmak veya ölçeklendirme şeklini değiştirmek için bir contentScale seçeneği belirtin. Varsayılan olarak, contentScale seçeneğini belirtmezseniz ContentScale.Fit kullanılır.
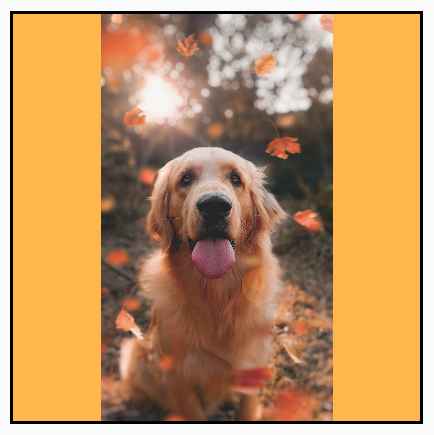
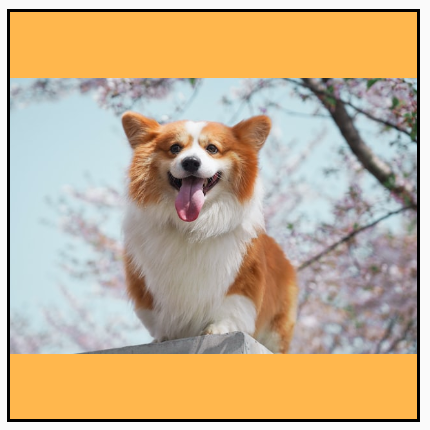
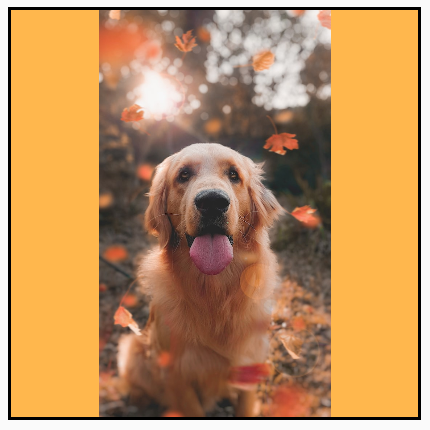
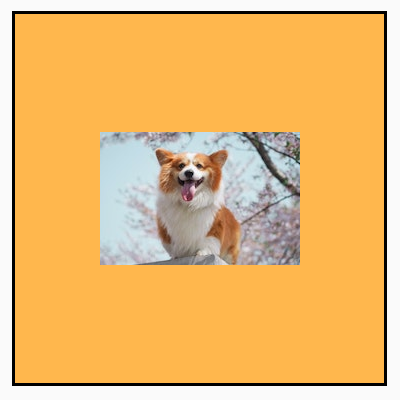
Aşağıdaki örnekte, Image composable'ın boyutu kenarlıkla birlikte 150 dp ile sınırlandırılmış ve aşağıdaki tablodaki farklı ContentScale seçeneklerini göstermek için Image composable'da arka plan sarı olarak ayarlanmıştır.
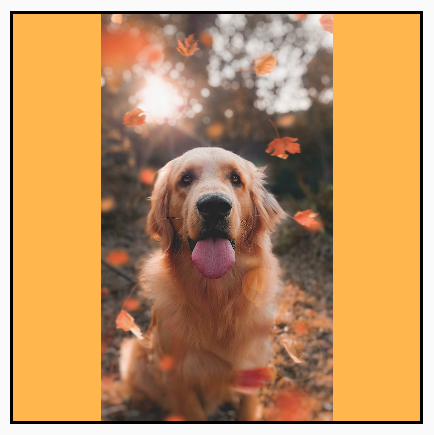
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
Farklı ContentScale seçenekleri ayarlamak farklı çıktılarla sonuçlanır. Aşağıdaki tablo, doğru ContentScale modunu seçmenize yardımcı olur:
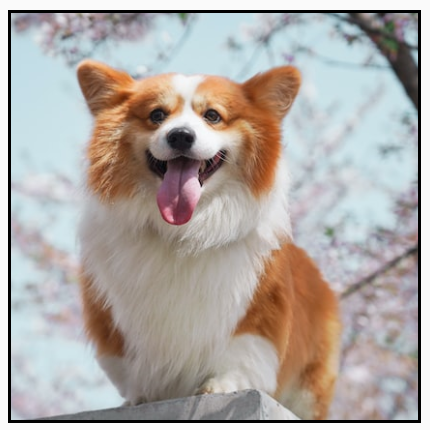
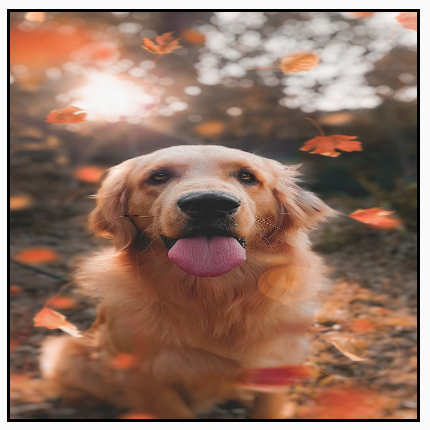
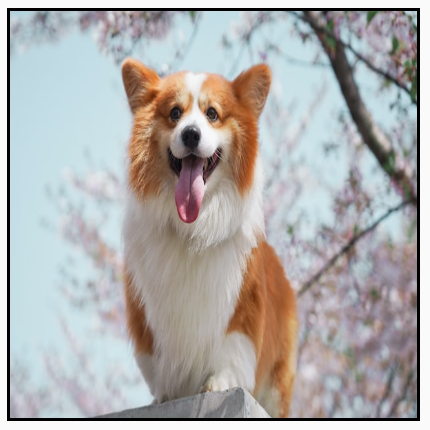
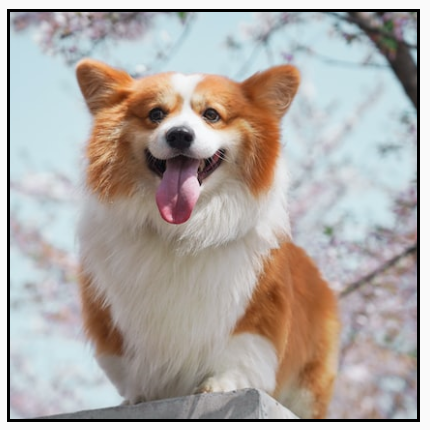
| Kaynak resim |

|

|
ContentScale |
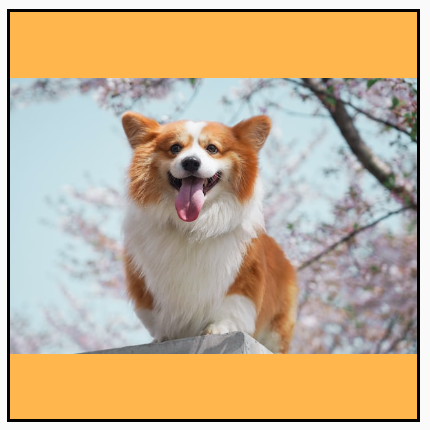
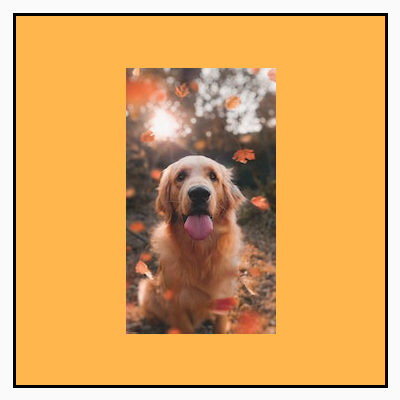
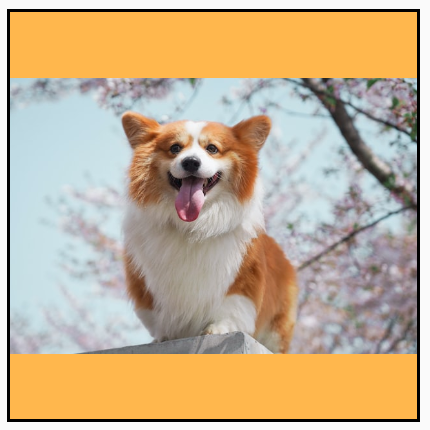
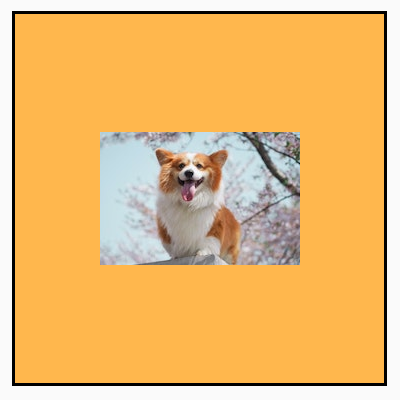
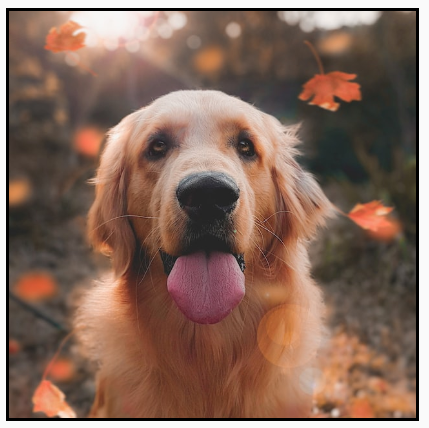
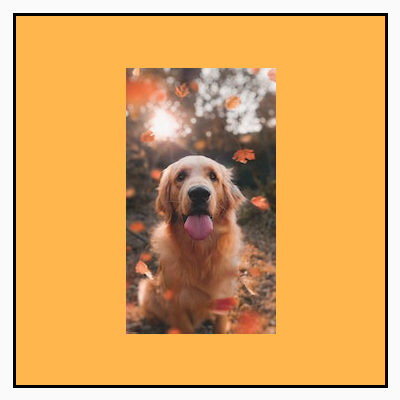
Sonuç - Dikey Resim: | Sonuç - Yatay Resim: |
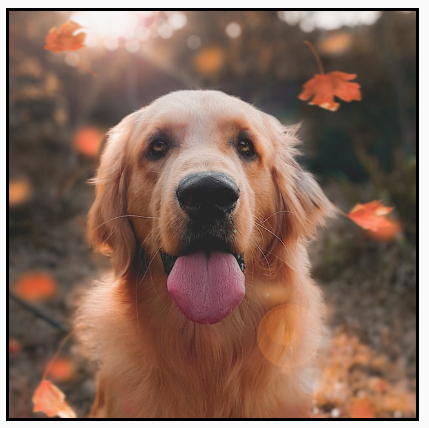
ContentScale.Fit: En boy oranını koruyarak resmi eşit şekilde ölçeklendirin (varsayılan). İçerik boyuttan küçükse resim, sınırlara sığacak şekilde büyütülür. |

|

|
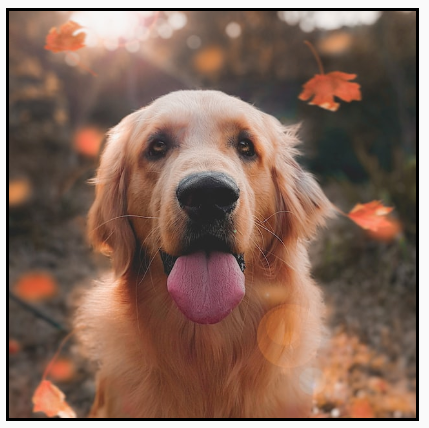
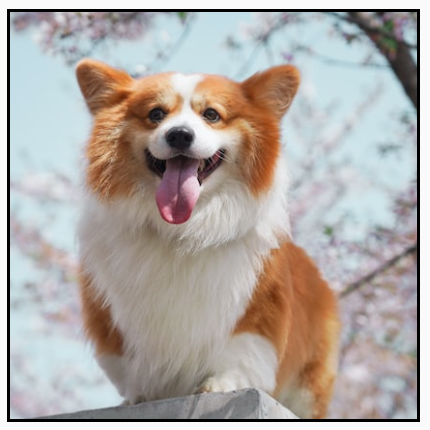
ContentScale.Crop: Resmi, mevcut alana ortalayarak kırpın. |

|

|
ContentScale.FillHeight: Kaynağı, en boy oranını koruyarak hedef yüksekliğe uyacak şekilde ölçeklendirin. |

|

|
ContentScale.FillWidth: Kaynağı, en boy oranını koruyarak sınırları hedef genişliğiyle eşleşecek şekilde ölçeklendirin. |

|

|
ContentScale.FillBounds: Hedef sınırları doldurmak için içeriği dikey ve yatay olarak eşit olmayan şekilde ölçeklendirin. (Not: Bu, resimleri, resmin tam oranıyla eşleşmeyen kapsayıcılara yerleştirirseniz resimleri bozar.) |

|

|
ContentScale.Inside: Kaynağı, hedef sınırlardaki en boy oranını koruyacak şekilde ölçeklendirin. Kaynak, her iki boyutta da hedeften küçük veya ona eşitse None ile benzer şekilde davranır. İçerik her zaman sınırlar içinde yer alır. İçerik sınırlardan küçükse ölçeklendirme uygulanmaz. |
Kaynak resim sınırlardan büyükse:
 Kaynak resim sınırlardan küçükse:
Kaynak resim sınırlardan küçükse:

|
Kaynak resim sınırlardan büyükse:
 Kaynak resim sınırlardan küçükse:
Kaynak resim sınırlardan küçükse:

|
ContentScale.None: Kaynağa ölçeklendirme uygulamayın. İçerik, hedef sınırlardan küçükse alana sığacak şekilde ölçeklendirilmez. |
Kaynak resim sınırlardan büyükse:
 Kaynak resim sınırlardan küçükse:
Kaynak resim sınırlardan küçükse:

|
Kaynak resim sınırlardan büyükse:
 Kaynak resim sınırlardan küçükse:
Kaynak resim sınırlardan küçükse:

|
Image composable'ı bir şekle kırpma
Bir resmi şekle sığdırmak için yerleşik clip değiştiricisini kullanın.
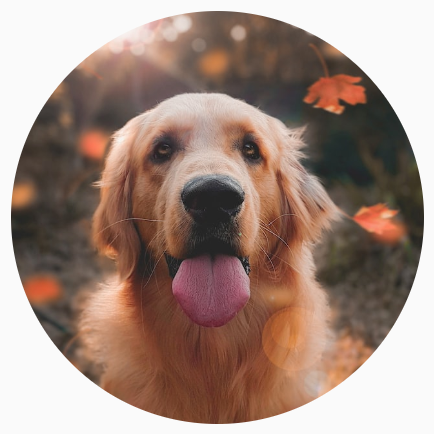
Bir resmi daire şeklinde kırpmak için Modifier.clip(CircleShape) simgesini kullanın:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

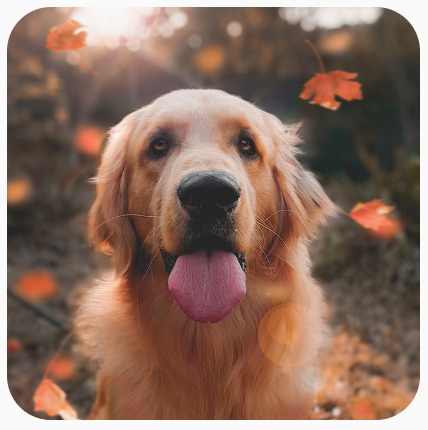
CircleShape ile resim kırpma.Yuvarlak köşeli bir şekil için Modifier.clip(RoundedCornerShape(16.dp)) kullanın. Yuvarlatmak istediğiniz köşelerin boyutunu belirtin:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

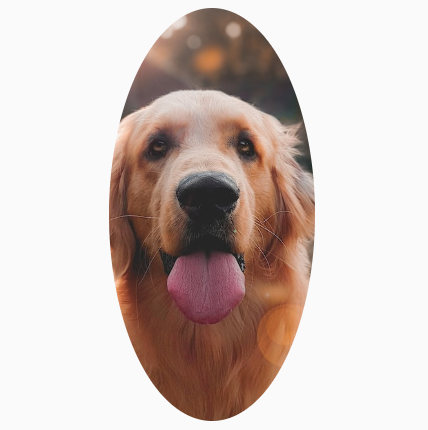
RoundedCornerShape ile resim kırpma.Shape öğesini genişleterek ve kırpılacak şekil için Path sağlayarak kendi kırpma şeklinizi de oluşturabilirsiniz:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

Image composable'a kenarlık ekleme
Sık kullanılan bir işlem, bir resmin etrafında kenarlık oluşturmak için Modifier.border() ile Modifier.clip() öğesini birleştirmektir:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

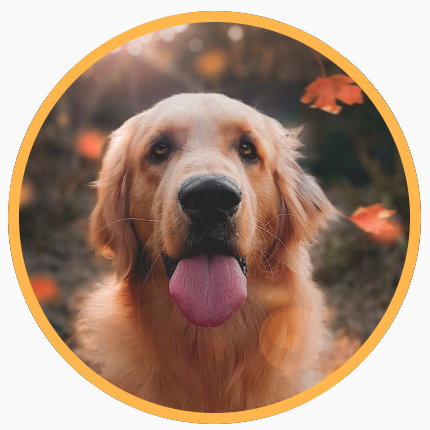
Renk geçişli kenarlık oluşturmak için Brush API'yi kullanarak resmin etrafına gökkuşağı renk geçişli bir kenarlık çizebilirsiniz:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

Özel en boy oranı ayarlama
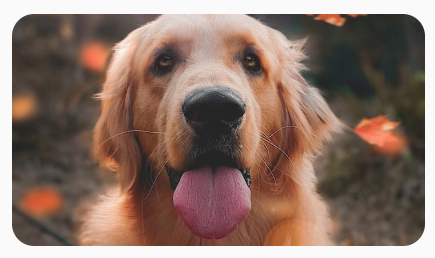
Bir resmi özel en boy oranına dönüştürmek için Modifier.aspectRatio(16f/9f) kullanarak resim (veya herhangi bir composable) için özel bir oran sağlayın.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Modifier.aspectRatio(16f/9f) üzerinde Image kullanma.Renk filtresi: Görüntünün piksel renklerini dönüştürür.
Image composable'ında, resminizin tek tek piksellerinin çıkışını değiştirebilen bir colorFilter parametresi bulunur.
Resimleri renklendirme
ColorFilter.tint(color, blendMode) kullanıldığında, Image composable'ınıza belirtilen renkte bir harmanlama modu uygulanır. ColorFilter.tint(color, blendMode)
İçeriğe renk vermek için BlendMode.SrcIn kullanılıyor. Bu nedenle, sağlanan renk
resmin ekranda gösterildiği yerde gösteriliyor. Bu, farklı temalara ihtiyaç duyan simgeler ve vektörler için kullanışlıdır.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

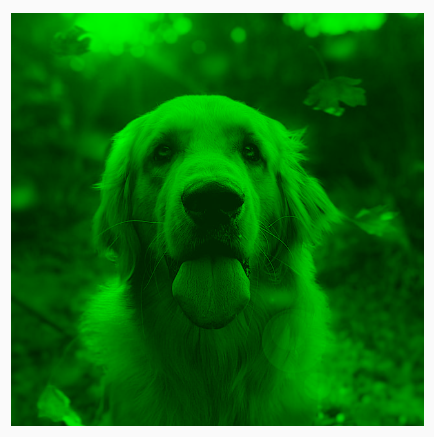
ColorFilter.tint ayarı BlendMode.SrcIn ile birlikte uygulandı.Diğer BlendMode karakterleri farklı efektlere neden olur. Örneğin, bir resimde Color.Green ile BlendMode.Darken ayarını yaptığınızda aşağıdaki sonuç elde edilir:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

BlendMode.Darken ile Color.Green tint.Kullanılabilen farklı karıştırma modları hakkında daha fazla bilgi için BlendMode referans belgelerine bakın.
Renk matrisiyle Image filtresi uygulama
ColorFilterRenk matrisiColorFilter seçeneğini kullanarak resminizi dönüştürün. Örneğin, resimlerinize siyah beyaz filtre uygulamak için ColorMatrix simgesini kullanabilir ve doygunluğu 0f olarak ayarlayabilirsiniz.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

Image composable'ın kontrastını veya parlaklığını ayarlama
Bir resmin kontrastını ve parlaklığını değiştirmek için ColorMatrix simgesini kullanarak değerleri değiştirebilirsiniz:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix simgesini kullanarak resmin parlaklığını ve kontrastını ayarlayın.Image composable'ın renklerini tersine çevirme
Bir resmin renklerini ters çevirmek için ColorMatrix seçeneğini ayarlayın:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

Image composable'ı bulanıklaştırma
Bir görüntüyü bulanıklaştırmak için Modifier.blur() işlevini kullanın. Bu işlev, sırasıyla yatay ve dikey yönde bulanıklık yarıçapını belirten radiusX ve radiusY değerlerini alır.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect bir resme uygulandı.Images bulanıklaştırılırken BlurredEdgeTreatment.Unbounded yerine BlurredEdgeTreatment(Shape) kullanılması önerilir. Çünkü BlurredEdgeTreatment.Unbounded, orijinal içeriğin sınırları dışında oluşturulması beklenen rastgele oluşturma işlemlerinin bulanıklaştırılması için kullanılır. Resimler, içeriğin sınırları dışında oluşturulmaz. Ancak yuvarlak bir dikdörtgeni bulanıklaştırmak için bu ayrım gerekebilir.
Örneğin, önceki resimde BlurredEdgeTreatment değerini Unbounded olarak ayarlarsak resmin kenarları net yerine bulanık görünür:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded.Sizin için önerilenler
- Not: JavaScript kapalıyken bağlantı metni gösterilir.
- Grafik Değiştiriciler
- Resim yükleme
- Material Icons

