Obrazy możesz dostosowywać za pomocą właściwości w Image komponowalnymcontentScale, colorFilter. Możesz też zastosować istniejące modyfikatory, aby dodać do Image różne efekty. Modyfikatorów można używać w dowolnym komponencie, nie tylko w komponencie Image, natomiast contentScale i colorFilter to jawne parametry komponentu Image.
Skala treści
Określ opcję contentScale, aby przyciąć obraz lub zmienić sposób jego skalowania w ramach jego granic. Domyślnie, jeśli nie określisz opcji contentScale, używana jest opcja ContentScale.Fit.
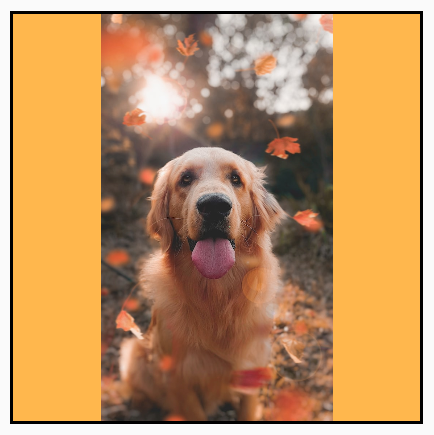
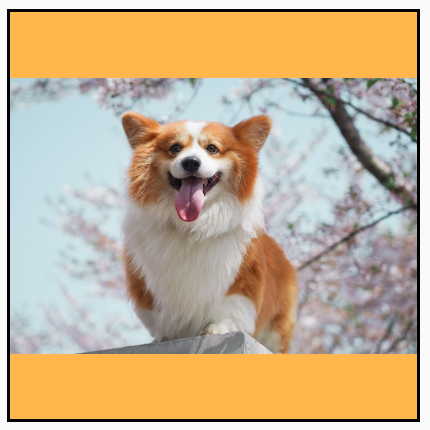
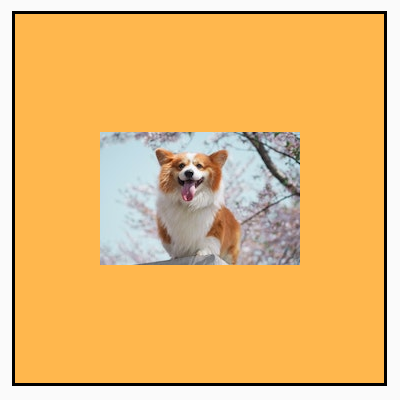
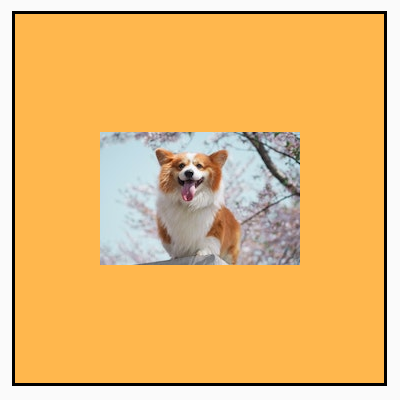
W poniższym przykładzie Image jest ograniczony do rozmiaru 150 dp z obramowaniem, a tło jest ustawione na żółte w przypadku Image, aby zaprezentować różne opcje ContentScale w tabeli poniżej.
val imageModifier = Modifier .size(150.dp) .border(BorderStroke(1.dp, Color.Black)) .background(Color.Yellow) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Fit, modifier = imageModifier )
Ustawienie różnych opcji ContentScale powoduje uzyskanie różnych wyników. W wyborze odpowiedniego trybu ContentScale pomoże Ci ta tabela:
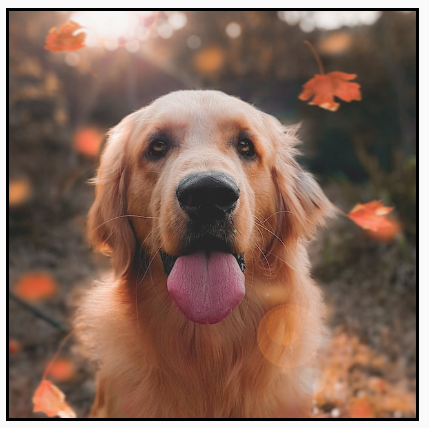
| Obraz źródłowy |

|

|
ContentScale |
Wynik – obraz w orientacji pionowej: | Wynik – obraz poziomy: |
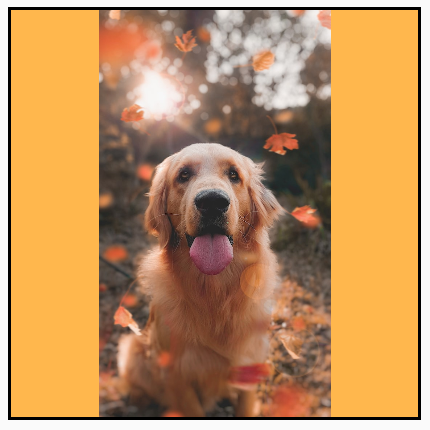
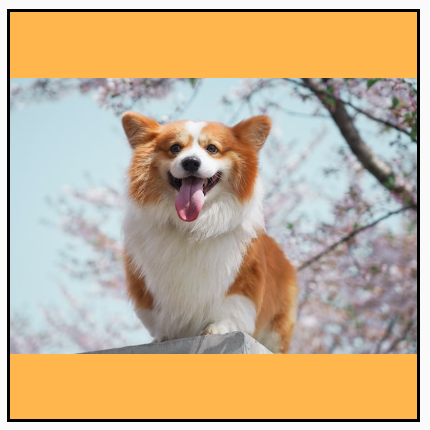
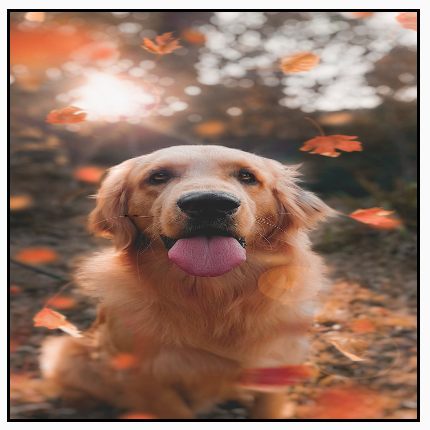
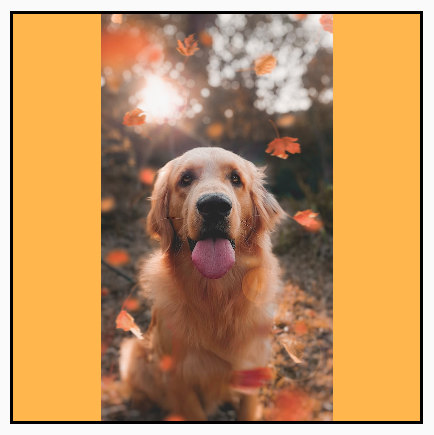
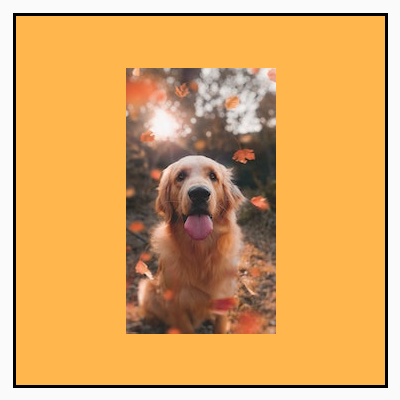
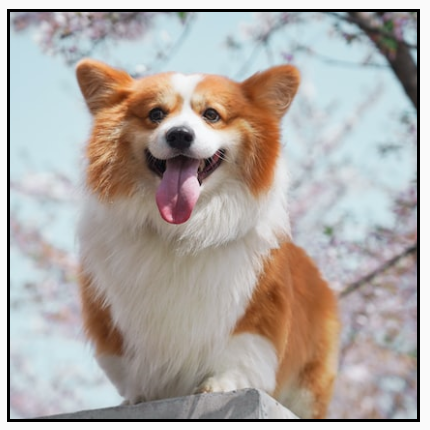
ContentScale.Fit: skaluj obraz równomiernie, zachowując format obrazu (domyślnie). Jeśli treść jest mniejsza niż rozmiar, obraz jest skalowany w górę, aby dopasować się do granic. |

|

|
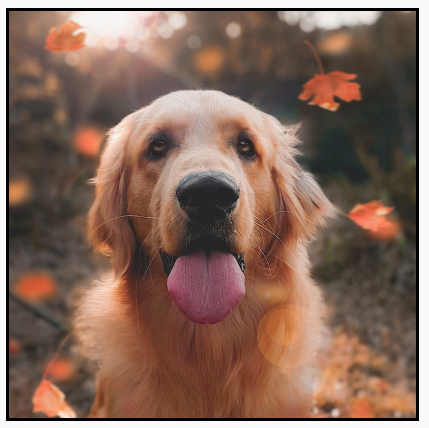
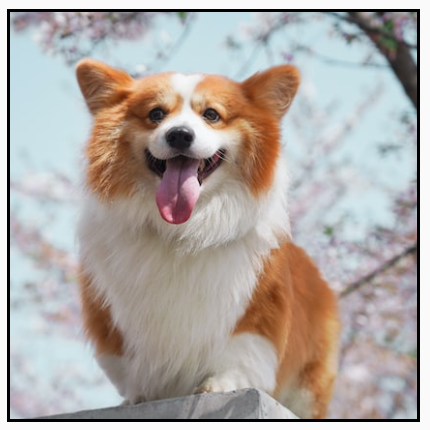
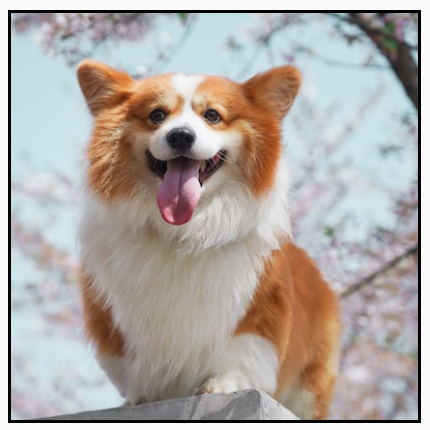
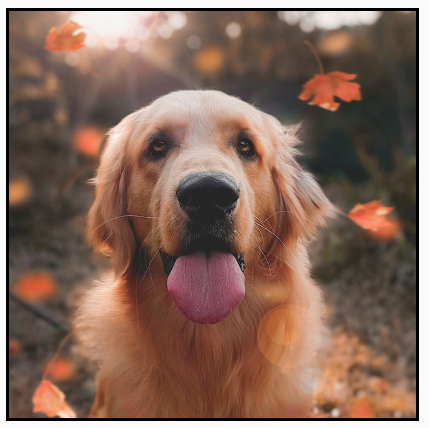
ContentScale.Crop: wyśrodkuj obraz w dostępnym miejscu. |

|

|
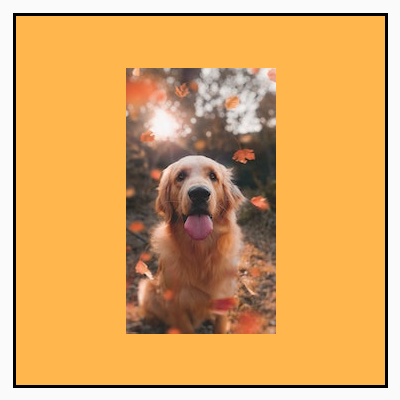
ContentScale.FillHeight: skaluje źródło przy zachowaniu formatu obrazu, tak aby granice odpowiadały wysokości miejsca docelowego. |

|

|
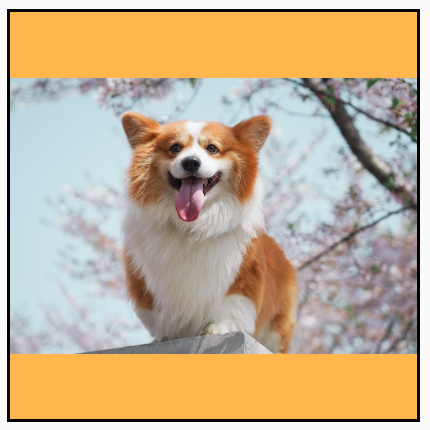
ContentScale.FillWidth: skaluje źródło przy zachowaniu współczynnika proporcji, tak aby granice odpowiadały szerokości miejsca docelowego. |

|

|
ContentScale.FillBounds: skaluje treść w pionie i poziomie nierównomiernie, aby wypełnić granice miejsca docelowego. (Uwaga: jeśli umieścisz obrazy w kontenerach, których format nie odpowiada formatowi obrazu, zostaną one zniekształcone). |

|

|
ContentScale.Inside: skaluje źródło, aby zachować współczynnik proporcji w granicach miejsca docelowego. Jeśli źródło jest mniejsze lub równe miejscu docelowemu w obu wymiarach, zachowuje się podobnie jak None. Treści zawsze będą mieścić się w granicach. Jeśli treść jest mniejsza niż granice, nie zostanie przeskalowana. |
Obraz źródłowy większy niż granice:
 Obraz źródłowy mniejszy niż granice:
Obraz źródłowy mniejszy niż granice:

|
Obraz źródłowy większy niż granice:
 Obraz źródłowy mniejszy niż granice:
Obraz źródłowy mniejszy niż granice:

|
ContentScale.None: nie stosuj skalowania do źródła. Jeśli treść jest mniejsza niż granice miejsca docelowego, nie zostanie powiększona, aby dopasować się do obszaru. |
Obraz źródłowy większy niż granice: Obraz źródłowy mniejszy niż granice: Obraz źródłowy mniejszy niż granice:
|
Obraz źródłowy większy niż granice: Obraz źródłowy mniejszy niż granice: Obraz źródłowy mniejszy niż granice:
|
Przycinanie elementu Image do kształtu
Aby dopasować obraz do kształtu, użyj wbudowanego modyfikatora clip.
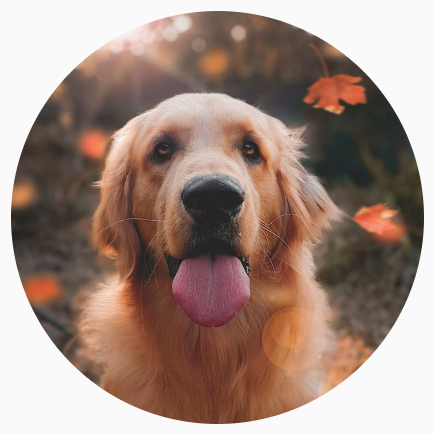
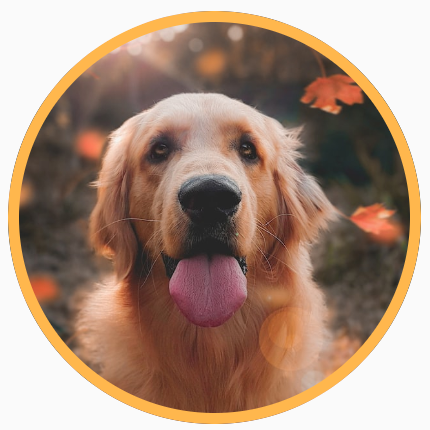
Aby przyciąć obraz do kształtu koła, użyj tego polecenia: Modifier.clip(CircleShape)
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(CircleShape) )

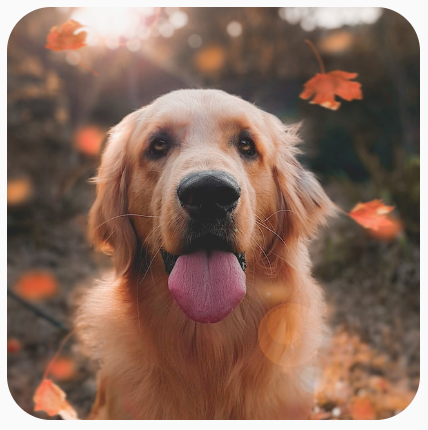
CircleShape.W przypadku kształtu z zaokrąglonymi rogami użyj Modifier.clip(RoundedCornerShape(16.dp)), podając rozmiar rogów, które mają być zaokrąglone:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(RoundedCornerShape(16.dp)) )

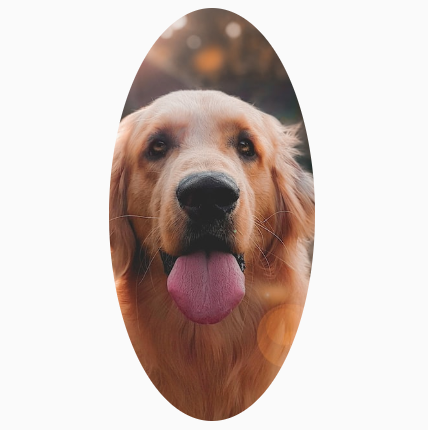
RoundedCornerShape.Możesz też utworzyć własny kształt przycinania, rozszerzając Shape i podając Path, wokół którego ma być przycinany kształt:
class SquashedOval : Shape { override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { val path = Path().apply { // We create an Oval that starts at ¼ of the width, and ends at ¾ of the width of the container. addOval( Rect( left = size.width / 4f, top = 0f, right = size.width * 3 / 4f, bottom = size.height ) ) } return Outline.Generic(path = path) } } Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(200.dp) .clip(SquashedOval()) )

Dodawanie obramowania do komponentu Image
Często wykonuje się operację łączenia Modifier.border() z Modifier.clip(), aby utworzyć ramkę wokół obrazu:
val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, Color.Yellow), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

Aby utworzyć obramowanie z gradientem, możesz użyć interfejsu Brush API do narysowania obramowania z gradientem w kolorach tęczy wokół obrazu:
val rainbowColorsBrush = remember { Brush.sweepGradient( listOf( Color(0xFF9575CD), Color(0xFFBA68C8), Color(0xFFE57373), Color(0xFFFFB74D), Color(0xFFFFF176), Color(0xFFAED581), Color(0xFF4DD0E1), Color(0xFF9575CD) ) ) } val borderWidth = 4.dp Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .border( BorderStroke(borderWidth, rainbowColorsBrush), CircleShape ) .padding(borderWidth) .clip(CircleShape) )

Ustawianie niestandardowych proporcji
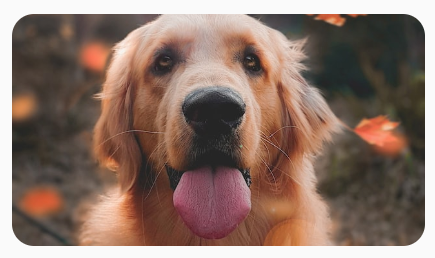
Aby przekształcić obraz w niestandardowy format, użyj funkcji Modifier.aspectRatio(16f/9f), aby podać niestandardowy format obrazu (lub dowolnego elementu kompozycyjnego).
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), modifier = Modifier.aspectRatio(16f / 9f) )

Modifier.aspectRatio(16f/9f) na urządzeniu Image.Filtr kolorów: przekształcanie kolorów pikseli obrazu
Funkcja Image ma parametr colorFilter, który może zmieniać dane wyjściowe poszczególnych pikseli obrazu.
Zabarwianie obrazów
Użycie ColorFilter.tint(color, blendMode) powoduje zastosowanie trybu mieszania z podanym kolorem do komponentu Image. ColorFilter.tint(color, blendMode)
używa BlendMode.SrcIn do barwienia treści, co oznacza, że podany kolor jest
wyświetlany w miejscu, w którym obraz jest wyświetlany na ekranie. Jest to przydatne w przypadku ikon i grafiki wektorowej, które wymagają innego motywu.
Image( painter = painterResource(id = R.drawable.baseline_directions_bus_24), contentDescription = stringResource(id = R.string.bus_content_description), colorFilter = ColorFilter.tint(Color.Yellow) )

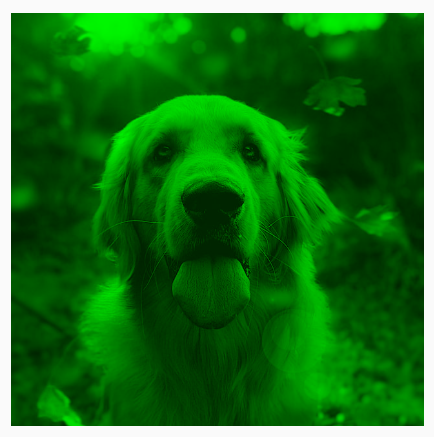
ColorFilter.tint zastosowano w przypadku BlendMode.SrcIn.Inne BlendMode wywołują różne efekty. Na przykład ustawienie
BlendMode.Darken z symbolem Color.Green na obrazie daje ten wynik:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.tint(Color.Green, blendMode = BlendMode.Darken) )

Color.Green tint z BlendMode.Darken.Więcej informacji o dostępnych trybach mieszania znajdziesz w BlendModedokumentacji referencyjnej.
Stosowanie filtra Image z macierzą kolorów
Przekształć obraz za pomocą opcji matrycy kolorów ColorFilter. Na przykład, aby zastosować filtr czarno-biały do zdjęć, możesz użyć ColorMatrix i ustawić nasycenie na 0f.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix().apply { setToSaturation(0f) }) )

Dostosowywanie kontrastu lub jasności komponentu Image
Aby zmienić kontrast i jasność obrazu, możesz użyć ColorMatrix, aby zmienić wartości:
val contrast = 2f // 0f..10f (1 should be default) val brightness = -180f // -255f..255f (0 should be default) val colorMatrix = floatArrayOf( contrast, 0f, 0f, 0f, brightness, 0f, contrast, 0f, 0f, brightness, 0f, 0f, contrast, 0f, brightness, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

ColorMatrix.Odwracanie kolorów komponentu Image
Aby odwrócić kolory obrazu, ustaw opcję ColorMatrix na odwrócenie kolorów:
val colorMatrix = floatArrayOf( -1f, 0f, 0f, 0f, 255f, 0f, -1f, 0f, 0f, 255f, 0f, 0f, -1f, 0f, 255f, 0f, 0f, 0f, 1f, 0f ) Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), colorFilter = ColorFilter.colorMatrix(ColorMatrix(colorMatrix)) )

Rozmywanie komponentu Image
Aby rozmyć obraz, użyj Modifier.blur(), podając radiusX i radiusY, które określają promień rozmycia w kierunku poziomym i pionowym.
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment(RoundedCornerShape(8.dp)) ) )

BlurEffect zastosowano do obrazu.Podczas rozmywania elementu Images zalecamy używanie elementu BlurredEdgeTreatment(Shape) zamiast BlurredEdgeTreatment.Unbounded, ponieważ ten ostatni służy do rozmywania dowolnych renderowań, które mają być renderowane poza granicami oryginalnych treści. W przypadku obrazów prawdopodobnie nie będą one renderowane poza granicami treści, natomiast rozmycie zaokrąglonego prostokąta może wymagać tego rozróżnienia.
Jeśli na przykład ustawimy wartość BlurredEdgeTreatment na Unbounded na poprzednim obrazie, krawędzie obrazu będą rozmyte, a nie ostre:
Image( painter = painterResource(id = R.drawable.dog), contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier .size(150.dp) .blur( radiusX = 10.dp, radiusY = 10.dp, edgeTreatment = BlurredEdgeTreatment.Unbounded ) .clip(RoundedCornerShape(8.dp)) )

BlurEdgeTreatment.Unbounded.Polecane dla Ciebie
- Uwaga: tekst linku jest wyświetlany, gdy język JavaScript jest wyłączony.
- Modyfikatory grafiki
- Wczytywanie obrazów
- Ikony Material
