Ab Android 15 sind API-Funktionen zur Verbesserung der Fehlerbehandlung auf Glance enthalten. Auf dieser Seite finden Sie Best Practices für diese APIs.
Try-Catch-Block für nicht zusammensetzbare Komponenten verwenden
In Compose sind keine try-catch-Blöcke um Composables möglich, aber Sie können die andere Logik Ihrer App in diese Blöcke einfügen. So können Sie Compose für Ihre Fehleransicht verwenden, wie im folgenden Beispiel gezeigt:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Standardfehlerlayout
Wenn eine nicht abgefangene Ausnahme oder ein Compose-Fehler auftritt, wird in Glance ein Standardfehlerlayout angezeigt:


Mit Glance können Entwickler ein XML-Layout als Fallback bereitstellen, wenn die Komposition fehlschlägt. Das bedeutet, dass im Compose-Code ein Fehler aufgetreten ist. Diese Fehlermeldung wird auch angezeigt, wenn in Ihrem App-Code ein nicht abgefangener Fehler auftritt.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Dieses Layout ist statisch und kann vom Nutzer nicht verändert werden. Es ist aber gut für Notfälle geeignet.

Aktionen zur Standard-Fehler-UI hinzufügen
Ab Glance 1.1.0 können Sie den Standardcode für die Fehlerbehandlung überschreiben. So können Sie Aktions-Callbacks hinzufügen, wenn eine nicht abgefangene Ausnahme oder ein Fehler bei der Komposition auftritt.
Überschreiben Sie die Funktion onCompositionError(), um diese Funktion zu verwenden:
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
In dieser Funktion greift Glance zur Fehlerbehandlung auf die RemoteViews API zurück.
So können Sie Layouts und Aktionshandler mit XML angeben.
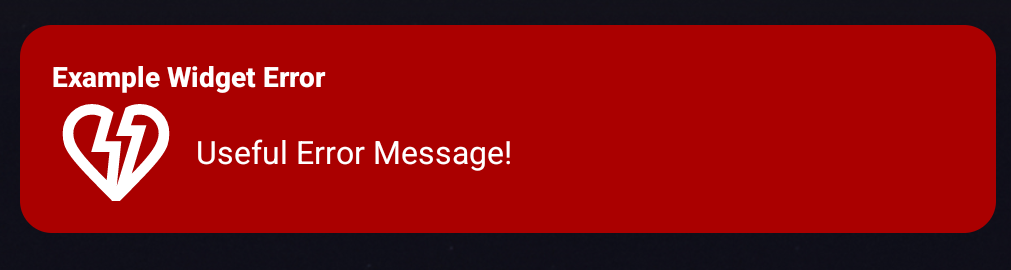
Die folgenden Beispiele zeigen Schritt für Schritt, wie Sie eine Fehlermeldung mit einer Schaltfläche zum Senden von Feedback erstellen:
Schreiben Sie die Datei
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>Überschreiben Sie die Funktion
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }Erstellen Sie einen PendingIntent, der auf Ihre
GlanceAppWidgetReceiververweist:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Intent in Ihrer
GlanceAppWidgetReceiververarbeiten:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }
