Os recursos da API para melhorar o tratamento de erros no Glance estão incluídos a partir do Android 15. Esta página apresenta as práticas recomendadas relacionadas a essas APIs.
Usar um bloco try-catch em componentes não combináveis
O Compose não permite blocos try-catch em torno de elementos combináveis, mas permite que você encapsule a outra lógica do app nesses blocos. Isso permite usar o Compose na sua visualização de erro, conforme mostrado no exemplo a seguir:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Layout de erro padrão
Se houver uma exceção não detectada ou um erro do Compose, o Glance vai mostrar um layout de erro padrão:


O Glance permite que os desenvolvedores forneçam um layout XML como substituto se a composição falhar. Isso significa que houve um erro no código do Compose. Essa interface de erro também aparece se houver um erro não detectado no código do app.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Esse layout é estático e não permite interação do usuário, mas é bom em casos de emergência.

Adicionar ações à interface padrão de erros
A partir da versão 1.1.0, o Glance permite substituir o código de tratamento de erros padrão. Assim, é possível adicionar callbacks de ação em caso de exceção não capturada ou erro na composição.
Para usar esse recurso, substitua a função onCompositionError():
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
Nessa função, o Glance volta para a API RemoteViews para tratamento de erros.
Isso permite especificar layouts e manipuladores de ações usando XML.
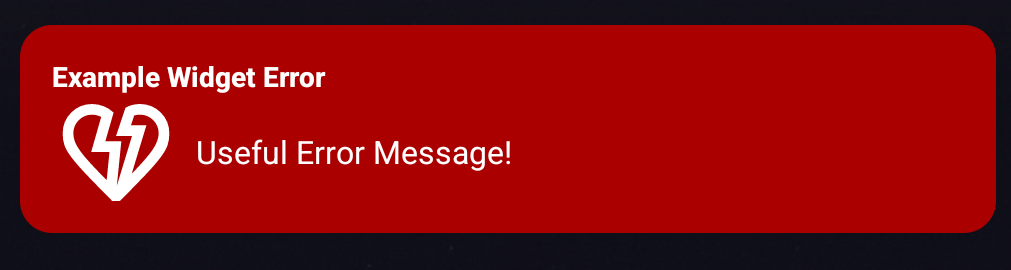
Os exemplos a seguir mostram, etapa por etapa, como criar uma interface de erro que inclui um botão para enviar feedback:
Grave o arquivo
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>Substitua a função
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }Crie uma intent pendente que faça referência ao seu
GlanceAppWidgetReceiver:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Processe a intent no seu
GlanceAppWidgetReceiver:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }

