Glance'te hata işlemeyi iyileştirmeye yönelik API özellikleri Android 15'ten itibaren kullanılabilir. Bu sayfada, söz konusu API'lerle ilgili en iyi uygulamalar verilmektedir.
Birleştirilemeyen bileşenlerin etrafında try-catch bloğu kullanma
Compose, composable'ların etrafında try-catch bloklarına izin vermez ancak uygulamanızın diğer mantığını bu bloklara sarmalamanıza olanak tanır. Bu sayede, aşağıdaki örnekte gösterildiği gibi hata görünümünüz için Compose'u kullanabilirsiniz:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Varsayılan hata düzeni
Yakalanmamış bir istisna veya Compose hatası varsa Glance, varsayılan bir hata düzeni gösterir:


Glance, geliştiricilerin kompozisyon başarısız olursa yedek olarak bir XML düzeni sağlamasına olanak tanır. Bu, Compose kodunda bir hata olduğu anlamına gelir. Bu hata kullanıcı arayüzü, uygulamanızın kodunda yakalanmamış bir hata varsa da gösterilir.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Bu düzen, kullanıcınızın etkileşimde bulunamayacağı statik bir düzendir ancak acil durumlarda faydalıdır.

Varsayılan hata kullanıcı arayüzüne işlemler ekleme
Glance 1.1.0 sürümünden itibaren, varsayılan hata işleme kodunu geçersiz kılabilirsiniz. Bu şekilde, yakalanmamış bir istisna veya kompozisyonda hata olması durumunda işlem geri çağırmaları ekleyebilirsiniz.
Bu özelliği kullanmak için onCompositionError() işlevini geçersiz kılın:
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
Bu işlevde Glance, hata işleme için RemoteViews API'sine geri döner.
Bu sayede, XML kullanarak düzenleri ve işlem işleyicilerini belirtebilirsiniz.
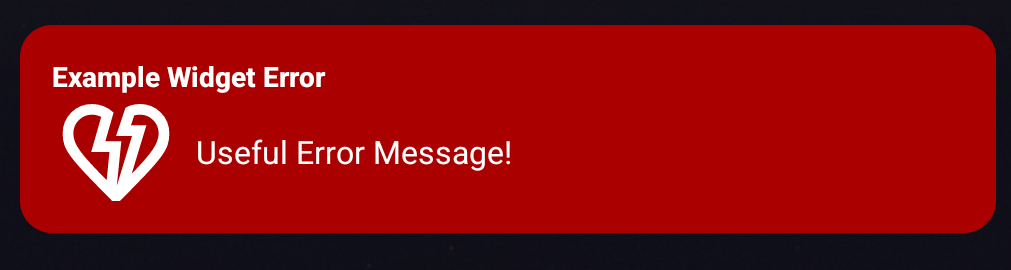
Aşağıdaki örneklerde, geri bildirim gönderme düğmesi içeren bir hata kullanıcı arayüzünün nasıl oluşturulacağı adım adım gösterilmektedir:
error_layout.xmldosyasını yazın:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>onCompositionErrorişlevini geçersiz kılma:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }GlanceAppWidgetReceiveröğenize referans veren bekleyen bir intent oluşturun:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Amacı
GlanceAppWidgetReceiveriçinde işleyin:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }

