تتوفّر ميزات واجهة برمجة التطبيقات لتحسين معالجة الأخطاء على Glance بدءًا من Android 15. تقدّم هذه الصفحة أفضل الممارسات المتعلّقة بواجهات برمجة التطبيقات هذه.
استخدام كتلة try-catch حول المكوّنات غير القابلة للإنشاء
لا يسمح Compose باستخدام عبارات try-catch حول العناصر القابلة للإنشاء، ولكنّه يتيح لك تضمين منطق تطبيقك الآخر في هذه العبارات. يتيح لك ذلك استخدام Compose لعرض الأخطاء، كما هو موضّح في المثال التالي:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
تنسيق الخطأ التلقائي
في حال حدوث استثناء لم يتم اكتشافه أو خطأ في Compose، تعرض Glance تنسيق خطأ تلقائيًا:


تتيح Glance للمطوّرين توفير تنسيق XML كبديل في حال تعذّر إنشاء التنسيق. وهذا يعني أنّه حدث خطأ في رمز Compose. تظهر واجهة المستخدم الخاصة بهذا الخطأ أيضًا إذا كان لديك خطأ لم يتم رصده في رمز تطبيقك.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
هذا التنسيق هو تنسيق ثابت لا يمكن للمستخدم التفاعل معه، ولكنّه مناسب في حالات الطوارئ.

إضافة إجراءات إلى واجهة المستخدم التلقائية للخطأ
بدءًا من الإصدار 1.1.0 من Glance، يمكنك تجاهل رمز معالجة الخطأ التلقائي. بهذه الطريقة، يمكنك إضافة عمليات ردّ عند حدوث استثناء غير معالج أو خطأ في التركيب.
لاستخدام هذه الميزة، عليك إلغاء الدالة onCompositionError():
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
في هذه الدالة، يعود Glance إلى واجهة برمجة التطبيقات RemoteViews لمعالجة الأخطاء.
يتيح لك ذلك تحديد التصميمات ومعالجات الإجراءات باستخدام XML.
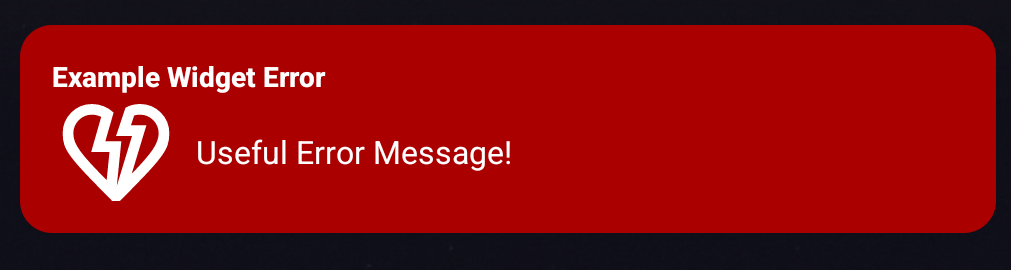
توضّح لك الأمثلة التالية، خطوة بخطوة، كيفية إنشاء واجهة مستخدم تعرض خطأً وتتضمّن زرًا لإرسال الملاحظات:
اكتب ملف
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>إلغاء دالة
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }أنشئ PendingIntent يشير إلى
GlanceAppWidgetReceiver:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }التعامل مع الغرض في
GlanceAppWidgetReceiver:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }
