Les fonctionnalités de l'API permettant d'améliorer la gestion des erreurs sur Glance sont incluses à partir d'Android 15. Cette page présente les bonnes pratiques concernant ces API.
Utiliser un bloc try-catch autour des composants non composables
Compose n'autorise pas les blocs try-catch autour des composables, mais vous permet d'encapsuler l'autre logique de votre application dans ces blocs. Cela vous permet d'utiliser Compose pour votre vue d'erreur, comme illustré dans l'exemple suivant :
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Mise en page d'erreur par défaut
Si une exception non interceptée ou une erreur Compose se produit, Glance affiche une mise en page d'erreur par défaut :


Glance permet aux développeurs de fournir une mise en page XML en tant que solution de repli si la composition échoue. Cela signifie qu'une erreur s'est produite dans le code Compose. Cette interface utilisateur d'erreur s'affiche également si une erreur non interceptée se produit dans le code de votre application.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Il s'agit d'une mise en page statique avec laquelle l'utilisateur ne peut pas interagir, mais qui est utile en cas d'urgence.

Ajouter des actions à l'UI d'erreur par défaut
Depuis Glance 1.1.0, vous pouvez remplacer le code de gestion des erreurs par défaut. Vous pouvez ainsi ajouter des rappels d'action en cas d'exception ou d'erreur non interceptée dans la composition.
Pour utiliser cette fonctionnalité, remplacez la fonction onCompositionError() :
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
Dans cette fonction, Glance revient à l'API RemoteViews pour la gestion des erreurs.
Cela vous permet de spécifier des mises en page et des gestionnaires d'actions à l'aide de XML.
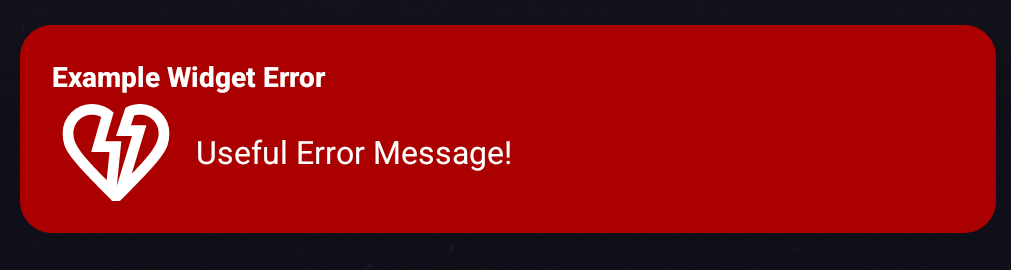
Les exemples suivants vous montrent, étape par étape, comment créer une UI d'erreur qui inclut un bouton permettant d'envoyer des commentaires :
Écrivez le fichier
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>Ignorez la fonction
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }Créez un intent en attente qui référence votre
GlanceAppWidgetReceiver:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Gérez l'intent dans votre
GlanceAppWidgetReceiver:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }

