Android 15 以上版本提供 API 功能,可改善 Glance 的錯誤處理機制。本頁提供這些 API 的最佳做法。
在非可組合元件周圍使用 try-catch 區塊
Compose 不允許在可組合函式周圍使用 try-catch 區塊,但可讓您將應用程式的其他邏輯包裝在這些區塊中。這樣您就能使用 Compose 建立錯誤檢視畫面,如下例所示:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
預設錯誤版面配置
如有未處理的例外狀況或 Compose 錯誤,Glance 會顯示預設錯誤版面配置:


如果組合失敗,開發人員可以提供 XML 版面配置做為備用方案。這表示 Compose 程式碼發生錯誤。如果應用程式的程式碼中有未擷取的錯誤,也會顯示這個錯誤 UI。
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
這個版面配置是靜態版面配置,使用者無法與其互動,但很適合在緊急情況下使用。

在預設錯誤 UI 中新增動作
從 Glance 1.1.0 開始,Glance 可讓您覆寫預設的錯誤處理程式碼。這樣一來,您就能在組合中發生未攔截的例外狀況或錯誤時,新增動作回呼。
如要使用這項功能,請覆寫 onCompositionError() 函式:
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
在這個函式中,Glance 會回溯至 RemoteViews API 進行錯誤處理。
您可以使用 XML 指定版面配置和動作處理常式。
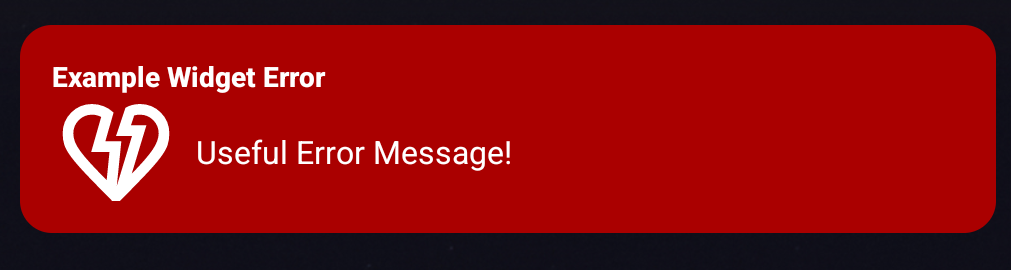
下列範例會逐步說明如何建立錯誤 UI,其中包含傳送意見回饋的按鈕:
編寫
error_layout.xml檔案:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>覆寫
onCompositionError函式:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }建立參照
GlanceAppWidgetReceiver的待處理意圖:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }在
GlanceAppWidgetReceiver中處理意圖:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }
