Le funzionalità API per migliorare la gestione degli errori su Glance sono incluse a partire da Android 15. Questa pagina fornisce le best practice relative a queste API.
Utilizza un blocco try-catch intorno ai componenti non componibili
Compose non consente blocchi try-catch intorno ai composable, ma ti consente di racchiudere l'altra logica della tua app in questi blocchi. In questo modo, puoi utilizzare Compose per la visualizzazione degli errori, come mostrato nell'esempio seguente:
provideContent {
var isError = false;
var data = null
try {
val repository = (context.applicationContext as MyApplication).myRepository
data = repository.loadData()
} catch (e: Exception) {
isError = true;
//handleError
}
if (isError) {
ErrorView()
} else {
Content(data)
}
}
Layout di errore predefinito
Se si verifica un'eccezione non rilevata o un errore di Compose, Glance mostra un layout di errore predefinito:


Glance consente agli sviluppatori di fornire un layout XML come fallback se la composizione non va a buon fine. Ciò significa che si è verificato un errore nel codice Compose. Questa UI di errore viene visualizzata anche se nel codice dell'app è presente un errore non rilevato.
class UpgradeWidget : GlanceAppWidget(errorUiLayout = R.layout.error_layout)
Questo layout è statico e l'utente non può interagire con esso, ma è utile in caso di emergenza.

Aggiungere azioni all'interfaccia utente di errore predefinita
A partire da Glance 1.1.0, Glance ti consente di eseguire l'override del codice di gestione degli errori predefinito. In questo modo, puoi aggiungere callback di azioni in caso di eccezione non rilevata o errore nella composizione.
Per utilizzare questa funzionalità, esegui l'override della funzione onCompositionError():
GlanceAppWidget.onCompositionError(
context: Context,
glanceId: GlanceId,
appWidgetId: Int,
throwable: Throwable
)
In questa funzione, Glance esegue il fallback all'API RemoteViews per la gestione degli errori.
In questo modo puoi specificare layout e gestori di azioni utilizzando XML.
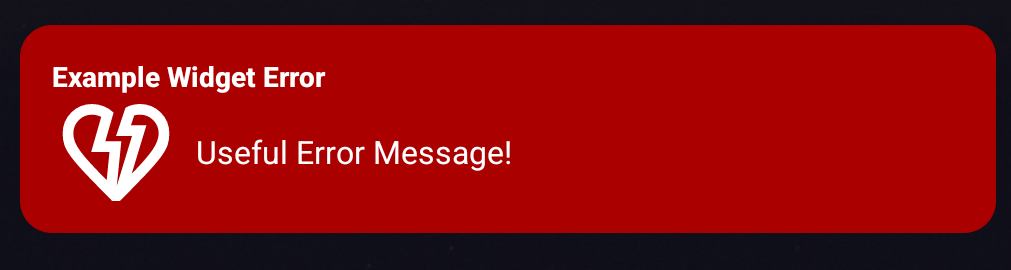
Gli esempi riportati di seguito mostrano, passo dopo passo, come creare un'interfaccia utente di errore che include un pulsante per inviare feedback:
Scrivi il file
error_layout.xml:<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" style="@style/Widget.MyApplication.AppWidget.Error" android:id="@android:id/background" android:layout_width="match_parent" android:textSize="24sp" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/error_title_view" android:layout_width="match_parent" android:textColor="@color/white" android:textFontWeight="800" android:layout_height="wrap_content" android:text="Example Widget Error" /> <LinearLayout android:layout_width="match_parent" android:orientation="horizontal" android:paddingTop="4dp" android:layout_height="match_parent"> <ImageButton android:layout_width="64dp" android:layout_height="64dp" android:layout_gravity="center" android:tint="@color/white" android:id="@+id/error_icon" android:src="@drawable/heart_broken_fill0_wght400_grad0_opsz24" /> <TextView android:id="@+id/error_text_view" android:layout_width="wrap_content" android:textColor="@color/white" android:layout_height="wrap_content" android:layout_gravity="center" android:padding="8dp" android:textSize="16sp" android:layout_weight="1" android:text="Useful Error Message!" /> </LinearLayout> </LinearLayout>Esegui l'override della funzione
onCompositionError:override fun onCompositionError( context: Context, glanceId: GlanceId, appWidgetId: Int, throwable: Throwable ) { val rv = RemoteViews(context.packageName, R.layout.error_layout) rv.setTextViewText( R.id.error_text_view, "Error was thrown. \nThis is a custom view \nError Message: `${throwable.message}`" ) rv.setOnClickPendingIntent(R.id.error_icon, getErrorIntent(context, throwable)) AppWidgetManager.getInstance(context).updateAppWidget(appWidgetId, rv) }Crea un intent in attesa che faccia riferimento al tuo
GlanceAppWidgetReceiver:private fun getErrorIntent(context: Context, throwable: Throwable): PendingIntent { val intent = Intent(context, UpgradeToHelloWorldPro::class.java) intent.setAction("widgetError") return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_IMMUTABLE) }Gestisci l'intent in
GlanceAppWidgetReceiver:override fun onReceive(context: Context, intent: Intent) { super.onReceive(context, intent) Log.e("ErrorOnClick", "Button was clicked."); }

