Các phần sau đây mô tả cách tạo một tiện ích ứng dụng đơn giản bằng Glance.
Khai báo AppWidget trong Tệp kê khai
Sau khi hoàn tất các bước thiết lập, hãy khai báo AppWidget và siêu dữ liệu của lớp này trong ứng dụng.
Mở rộng trình thu nhận
AppWidgettừGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Đăng ký nhà cung cấp tiện ích ứng dụng trong tệp
AndroidManifest.xmlvà tệp siêu dữ liệu liên kết:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Thêm siêu dữ liệu AppWidgetProviderInfo
Tiếp theo, hãy làm theo hướng dẫn Tạo tiện ích đơn giản để tạo và xác định thông tin tiện ích ứng dụng trong tệp @xml/my_app_widget_info.
Điểm khác biệt duy nhất đối với tính năng Xem nhanh là không có tệp XML initialLayout, nhưng bạn phải xác định một tệp XML. Bạn có thể sử dụng bố cục tải được xác định trước trong thư viện:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Xác định GlanceAppWidget
Tạo một lớp mới mở rộng từ
GlanceAppWidgetvà ghi đè phương thứcprovideGlance. Đây là phương thức mà bạn có thể tải dữ liệu cần thiết để hiển thị tiện ích:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Tạo thực thể trong
glanceAppWidgettrênGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Bây giờ, bạn đã định cấu hình AppWidget bằng Glance.
Tạo giao diện người dùng
Đoạn mã sau đây minh hoạ cách tạo giao diện người dùng:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
Mã mẫu trước đó thực hiện những việc sau:
- Ở cấp cao nhất
Column, các mục được đặt theo chiều dọc, lần lượt từng mục. Columnmở rộng kích thước để khớp với không gian có sẵn (thông quaGlanceModifiervà căn chỉnh nội dung của nó ở trên cùng (verticalAlignment) và căn giữa theo chiều ngang (horizontalAlignment).- Nội dung của
Columnđược xác định bằng lambda. Thứ tự rất quan trọng.- Mục đầu tiên trong
Columnlà thành phầnTextcó khoảng đệm12.dp. - Mục thứ hai là
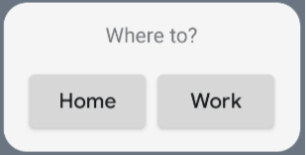
Row, trong đó các mục được đặt theo chiều ngang, kế tiếp nhau, với haiButtonsđược căn giữa theo chiều ngang (horizontalAlignment). Màn hình hiển thị cuối cùng phụ thuộc vào không gian có sẵn. Hình ảnh sau đây là ví dụ về giao diện có thể xuất hiện:
- Mục đầu tiên trong

Bạn có thể thay đổi các giá trị căn chỉnh hoặc áp dụng các giá trị đối tượng sửa đổi khác nhau (chẳng hạn như khoảng đệm) để thay đổi vị trí và kích thước của các thành phần. Hãy xem tài liệu tham khảo để biết danh sách đầy đủ các thành phần, tham số và đối tượng sửa đổi có sẵn cho từng lớp.
