En las siguientes secciones, se describe cómo crear un widget de app simple con Glance.
Cómo declarar AppWidget en el manifiesto
Después de completar los pasos de configuración, declara el AppWidget y sus metadatos en tu app.
Extiende el receptor
AppWidgetdesdeGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { override val glanceAppWidget: GlanceAppWidget = TODO("Create GlanceAppWidget") }
Registra el proveedor del widget de la app en el archivo
AndroidManifest.xmly el archivo de metadatos asociado:<receiver android:name=".glance.MyReceiver" android:exported="true"> <intent-filter> <action android:name="android.appwidget.action.APPWIDGET_UPDATE" /> </intent-filter> <meta-data android:name="android.appwidget.provider" android:resource="@xml/my_app_widget_info" /> </receiver>
Agrega los metadatos AppWidgetProviderInfo
A continuación, sigue la guía Cómo crear un widget simple para crear y definir la información del widget de la app en el archivo @xml/my_app_widget_info.
La única diferencia para Glance es que no hay un XML initialLayout, pero debes definir uno. Puedes usar el diseño de carga predefinido que se proporciona en la biblioteca:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/glance_default_loading_layout">
</appwidget-provider>
Define GlanceAppWidget
Crea una clase nueva que se extienda de
GlanceAppWidgety anule el métodoprovideGlance. Este es el método en el que puedes cargar los datos necesarios para renderizar tu widget:class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // In this method, load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here Text("Hello World") } } }
Crea una instancia en el
glanceAppWidgetde tuGlanceAppWidgetReceiver:class MyAppWidgetReceiver : GlanceAppWidgetReceiver() { // Let MyAppWidgetReceiver know which GlanceAppWidget to use override val glanceAppWidget: GlanceAppWidget = MyAppWidget() }
Ya configuraste un AppWidget con Glance.
Crea la IU
En el siguiente fragmento, se muestra cómo crear la IU:
/* Import Glance Composables In the event there is a name clash with the Compose classes of the same name, you may rename the imports per https://kotlinlang.org/docs/packages.html#imports using the `as` keyword. import androidx.glance.Button import androidx.glance.layout.Column import androidx.glance.layout.Row import androidx.glance.text.Text */ class MyAppWidget : GlanceAppWidget() { override suspend fun provideGlance(context: Context, id: GlanceId) { // Load data needed to render the AppWidget. // Use `withContext` to switch to another thread for long running // operations. provideContent { // create your AppWidget here MyContent() } } @Composable private fun MyContent() { Column( modifier = GlanceModifier.fillMaxSize(), verticalAlignment = Alignment.Top, horizontalAlignment = Alignment.CenterHorizontally ) { Text(text = "Where to?", modifier = GlanceModifier.padding(12.dp)) Row(horizontalAlignment = Alignment.CenterHorizontally) { Button( text = "Home", onClick = actionStartActivity<MyActivity>() ) Button( text = "Work", onClick = actionStartActivity<MyActivity>() ) } } } }
La muestra de código anterior hace lo siguiente:
- En el nivel superior
Column, los elementos se colocan verticalmente uno después del otro. - El
Columnexpande su tamaño para que coincida con el espacio disponible (a través deGlanceModifier), alinea su contenido en la parte superior (verticalAlignment) y lo centra horizontalmente (horizontalAlignment). - El contenido de
Columnse define con la lambda. El orden es importante.- El primer elemento de
Columnes un componenteTextcon12.dpde padding. - El segundo elemento es un
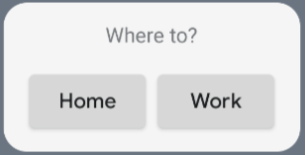
Row, en el que los elementos se colocan horizontalmente uno después del otro, con dosButtonscentrados horizontalmente (horizontalAlignment). La visualización final depende del espacio disponible. La siguiente imagen es un ejemplo de cómo podría verse:
- El primer elemento de

Puedes cambiar los valores de alineación o aplicar diferentes valores de modificador (como el padding) para cambiar la ubicación y el tamaño de los componentes. Consulta la documentación de referencia para obtener una lista completa de los componentes, los parámetros y los modificadores disponibles para cada clase.
