Jetpack Compose มีการใช้งาน Material You และ Material 3 Expressive ซึ่งเป็นวิวัฒนาการขั้นถัดไปของ Material Design M3 Expressive เป็นการขยาย Material Design 3 ซึ่งรวมถึงการอัปเดตที่อิงตามการวิจัยในด้าน การกำหนดธีม คอมโพเนนต์ การเคลื่อนไหว การจัดรูปแบบตัวอักษร และอื่นๆ ทั้งหมดนี้ออกแบบมาเพื่อช่วยให้คุณ สร้างผลิตภัณฑ์ที่น่าสนใจและเป็นที่ต้องการซึ่งผู้ใช้ชื่นชอบ นอกจากนี้ยังรองรับฟีเจอร์การปรับเปลี่ยนในแบบของคุณของ Material You เช่น สีแบบไดนามิกด้วย M3 Expressive จะช่วยเสริมสไตล์ภาพและ UI ของระบบ Android 16
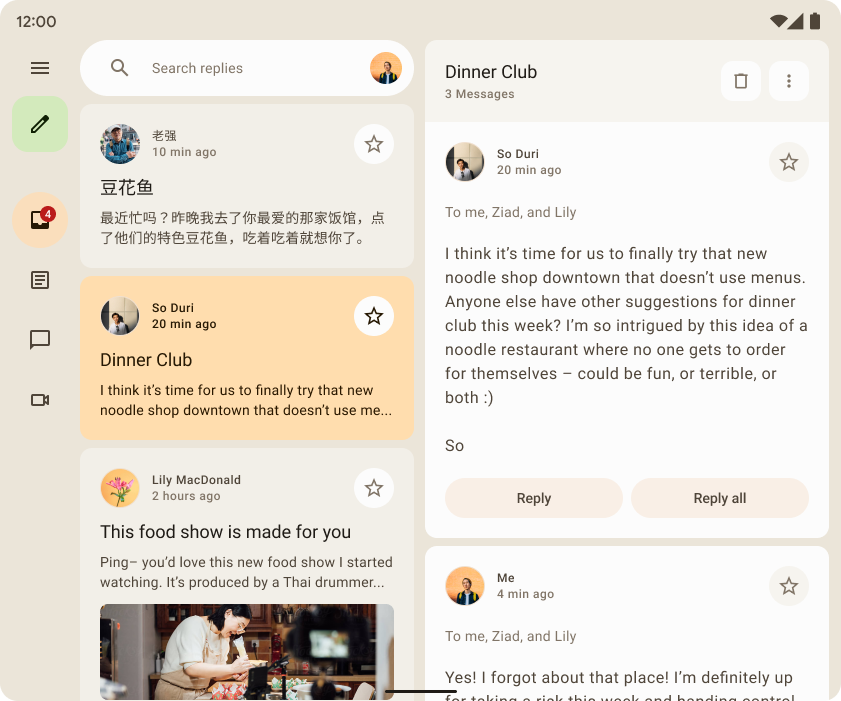
ด้านล่างนี้เราจะสาธิตการใช้งาน Material Design 3 โดยใช้แอปตัวอย่างการตอบกลับเป็นตัวอย่าง ตัวอย่างการตอบกลับ อิงตาม Material Design 3 ทั้งหมด

การขึ้นต่อกัน
หากต้องการเริ่มใช้ Material 3 ในแอป Compose ให้เพิ่มการอ้างอิง Compose Material 3
ลงในไฟล์ build.gradle
implementation "androidx.compose.material3:material3:$material3_version"
เมื่อเพิ่มการอ้างอิงแล้ว คุณจะเริ่มเพิ่มระบบ Material Design ได้ ซึ่งรวมถึงสี ตัวอักษร และรูปร่างลงในแอป
API การทดสอบ
API บางรายการของ M3 ถือเป็นเวอร์ชันทดลอง ในกรณีดังกล่าว คุณต้องเลือกใช้ที่ระดับฟังก์ชันหรือไฟล์โดยใช้คำอธิบายประกอบ ExperimentalMaterial3Api ดังนี้
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
การกำหนดธีม Material
ธีม M3 มีระบบย่อยต่อไปนี้ รูปแบบสี การพิมพ์ และรูปร่าง เมื่อปรับแต่งค่าเหล่านี้ การเปลี่ยนแปลงจะแสดงในคอมโพเนนต์ M3 ที่คุณใช้สร้างแอปโดยอัตโนมัติ

Jetpack Compose ใช้แนวคิดเหล่านี้กับ Composable ของ M3 MaterialTheme
ดังนี้
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
หากต้องการจัดธีมเนื้อหาแอปพลิเคชัน ให้กำหนดรูปแบบสี การพิมพ์ และ รูปร่างที่เฉพาะเจาะจงสำหรับแอป
รูปแบบสี
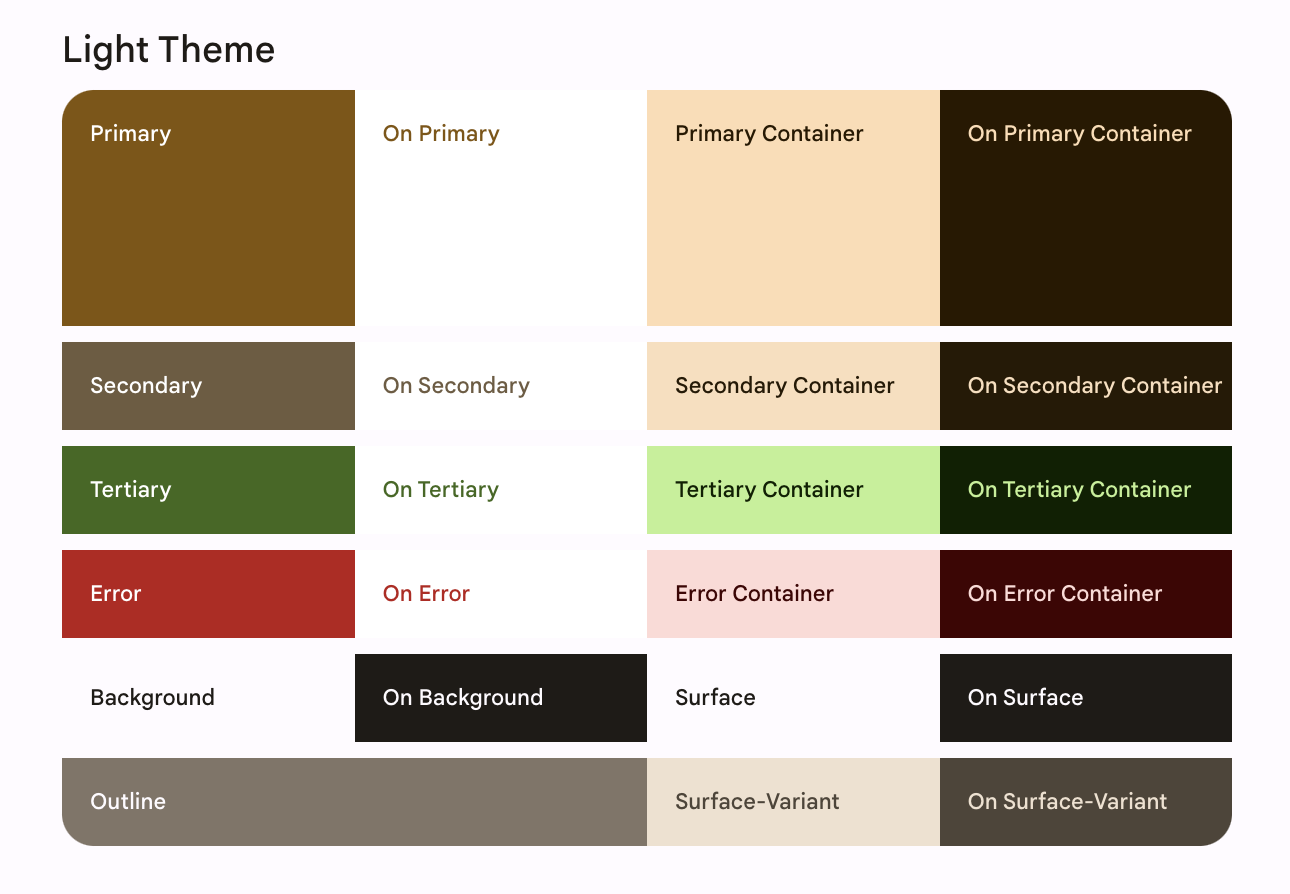
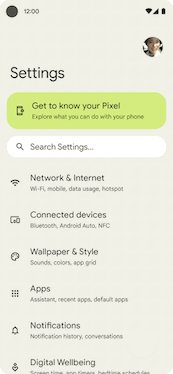
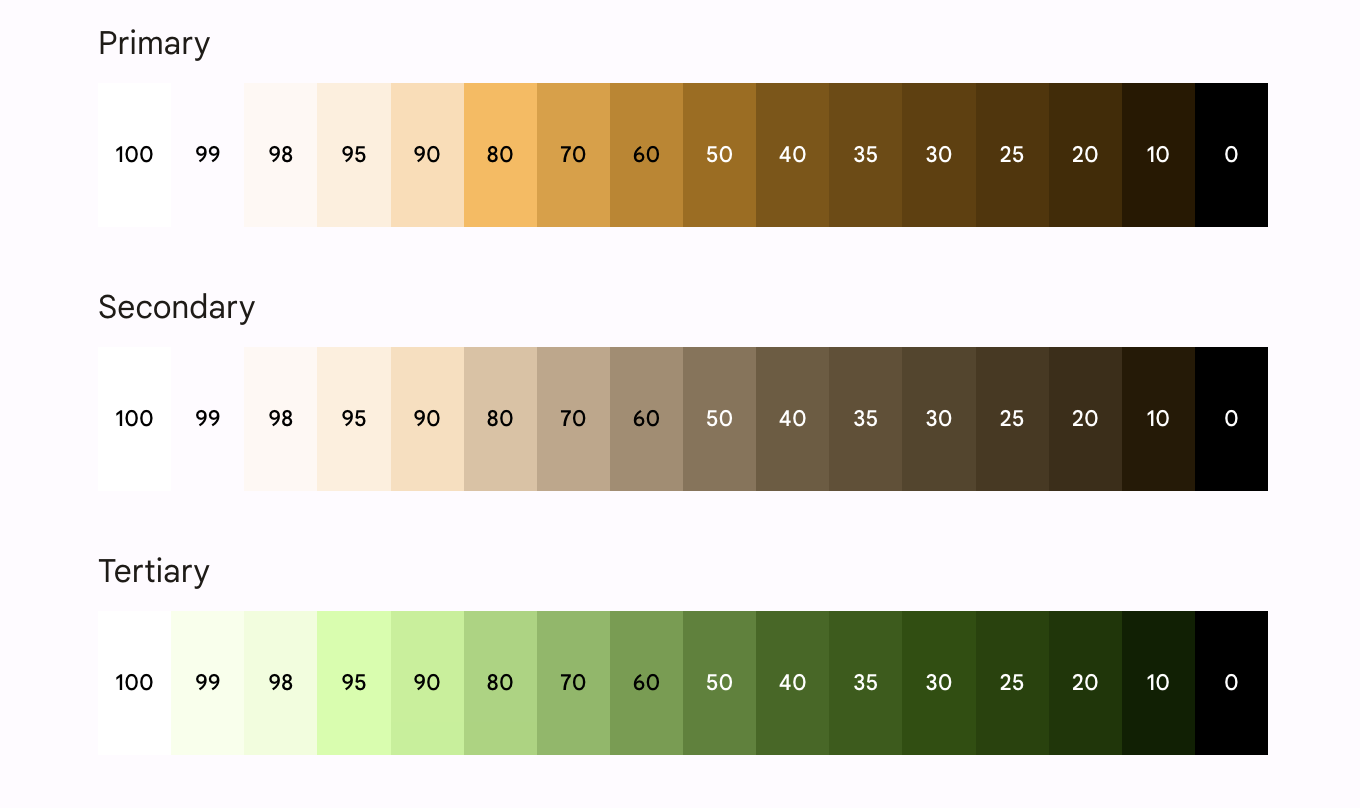
รากฐานของรูปแบบสีคือชุดสีหลัก 5 สี สีแต่ละสีเหล่านี้ เกี่ยวข้องกับชุดสี 13 โทน ซึ่งคอมโพเนนต์ Material 3 ใช้ ตัวอย่างเช่น นี่คือรูปแบบสีสำหรับธีมสว่างสำหรับตอบ

อ่านเพิ่มเติมเกี่ยวกับรูปแบบสีและบทบาทของสี
สร้างรูปแบบสี
แม้ว่าคุณจะสร้าง ColorScheme ที่กำหนดเองด้วยตนเองได้ แต่การสร้างโดยใช้สีต้นทางจากแบรนด์มักจะง่ายกว่า
เครื่องมือ Material Theme
Builder ช่วยให้คุณทำสิ่งนี้ได้ และยังเลือกส่งออกโค้ดการจัดธีม Compose ได้ด้วย
ระบบจะสร้างไฟล์ต่อไปนี้
Color.ktมีสีของธีมพร้อมบทบาททั้งหมดที่กำหนดไว้สำหรับ ทั้งสีธีมสว่างและสีธีมมืด
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktมีการตั้งค่าสำหรับรูปแบบสีสว่างและสีเข้ม รวมถึงธีมของแอป
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
หากต้องการรองรับธีมสว่างและธีมมืด ให้ใช้ isSystemInDarkTheme() กำหนดรูปแบบสีที่จะใช้เป็นแบบสว่างหรือมืดตาม
การตั้งค่าระบบ
รูปแบบสีแบบเปลี่ยนอัตโนมัติ
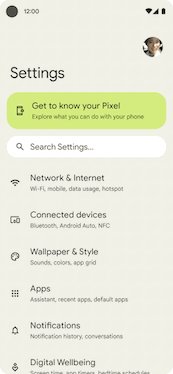
สีแบบไดนามิกเป็นส่วนสำคัญของ Material You ซึ่งอัลกอริทึมจะดึงสีที่กำหนดเองจากวอลเปเปอร์ของผู้ใช้เพื่อนำไปใช้กับแอปและ UI ของระบบ ระบบจะใช้ชุดสีนี้เป็นจุดเริ่มต้นในการสร้าง รูปแบบสีอ่อนและสีเข้ม

สีแบบไดนามิกพร้อมใช้งานใน Android 12 ขึ้นไป หากมีสีไดนามิกให้เลือก คุณจะตั้งค่าColorSchemeแบบไดนามิกได้ หากไม่ได้ คุณควรกลับไปใช้ColorSchemeที่กำหนดเองสำหรับธีมสว่างหรือมืด
ColorScheme มีฟังก์ชัน Builder สำหรับสร้างรูปแบบสีสว่างหรือ
มืดแบบไดนามิก
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
การใช้สี
คุณเข้าถึงสีธีม Material ในแอปได้ผ่าน
MaterialTheme.colorScheme
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
คุณสามารถใช้บทบาทสีแต่ละบทบาทได้ในหลายๆ ที่ ขึ้นอยู่กับสถานะ ความโดดเด่น และการเน้นของคอมโพเนนต์
- สีหลักคือสีพื้นฐานที่ใช้กับคอมโพเนนต์หลักๆ เช่น ปุ่มที่โดดเด่น สถานะที่ใช้งานอยู่ และเฉดสีของพื้นผิวที่ยกระดับ
- ระบบจะใช้สีคีย์รองกับคอมโพเนนต์ที่มีความโดดเด่นน้อยกว่าใน UI เช่น ชิปตัวกรอง และขยายโอกาสในการแสดงสี
- ระบบจะใช้สีหลักที่เป็นสีตติยภูมิเพื่อกำหนดบทบาทของสีเน้นที่ตัดกัน ซึ่ง สามารถใช้เพื่อสร้างสมดุลระหว่างสีหลักและสีรอง หรือดึงดูด ความสนใจไปยังองค์ประกอบหนึ่งๆ
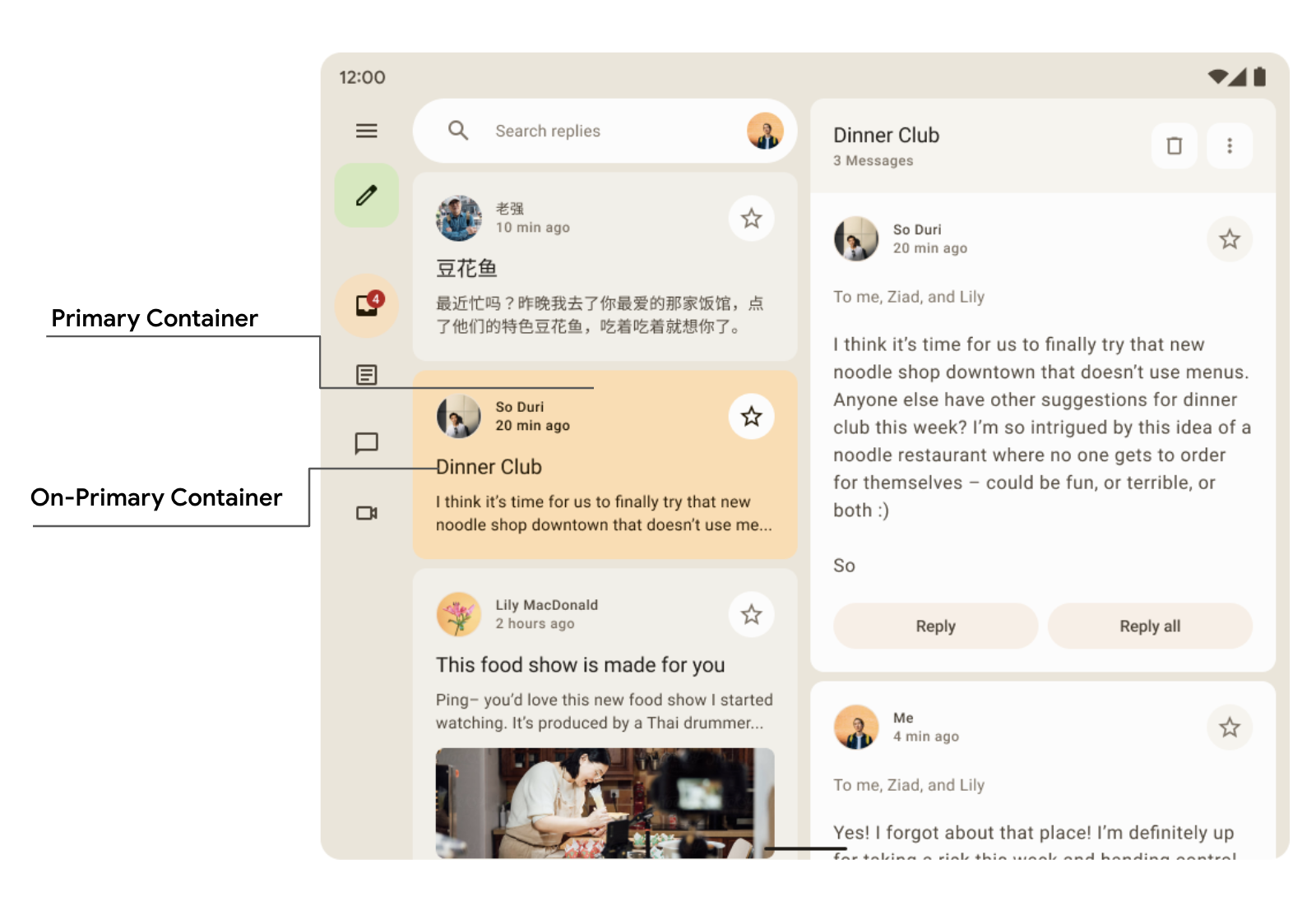
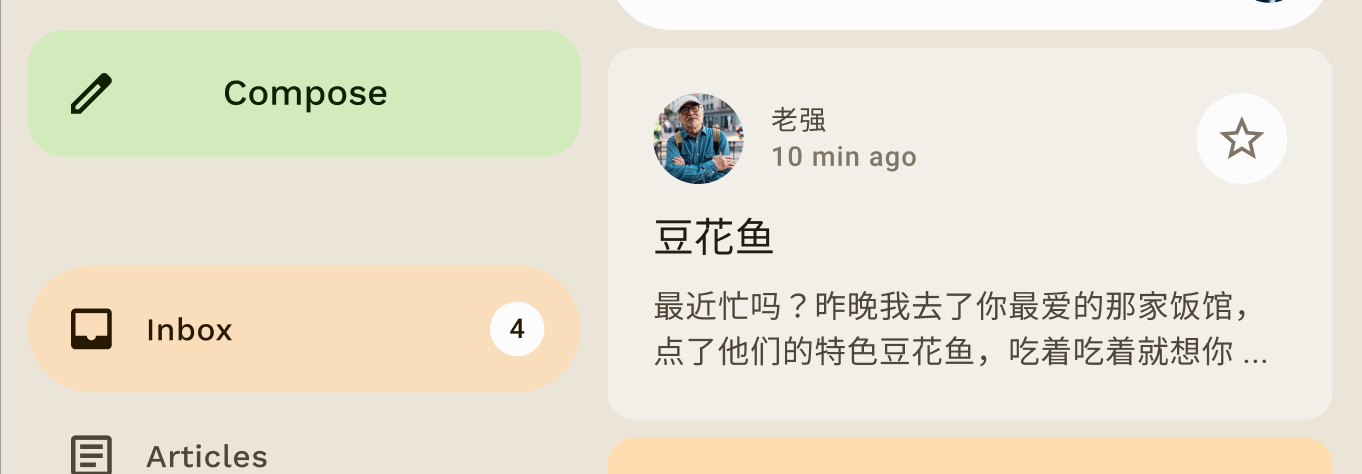
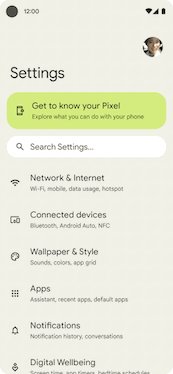
การออกแบบแอปตัวอย่างการตอบกลับใช้สี on-primary-container เหนือ primary-container เพื่อเน้นรายการที่เลือก

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
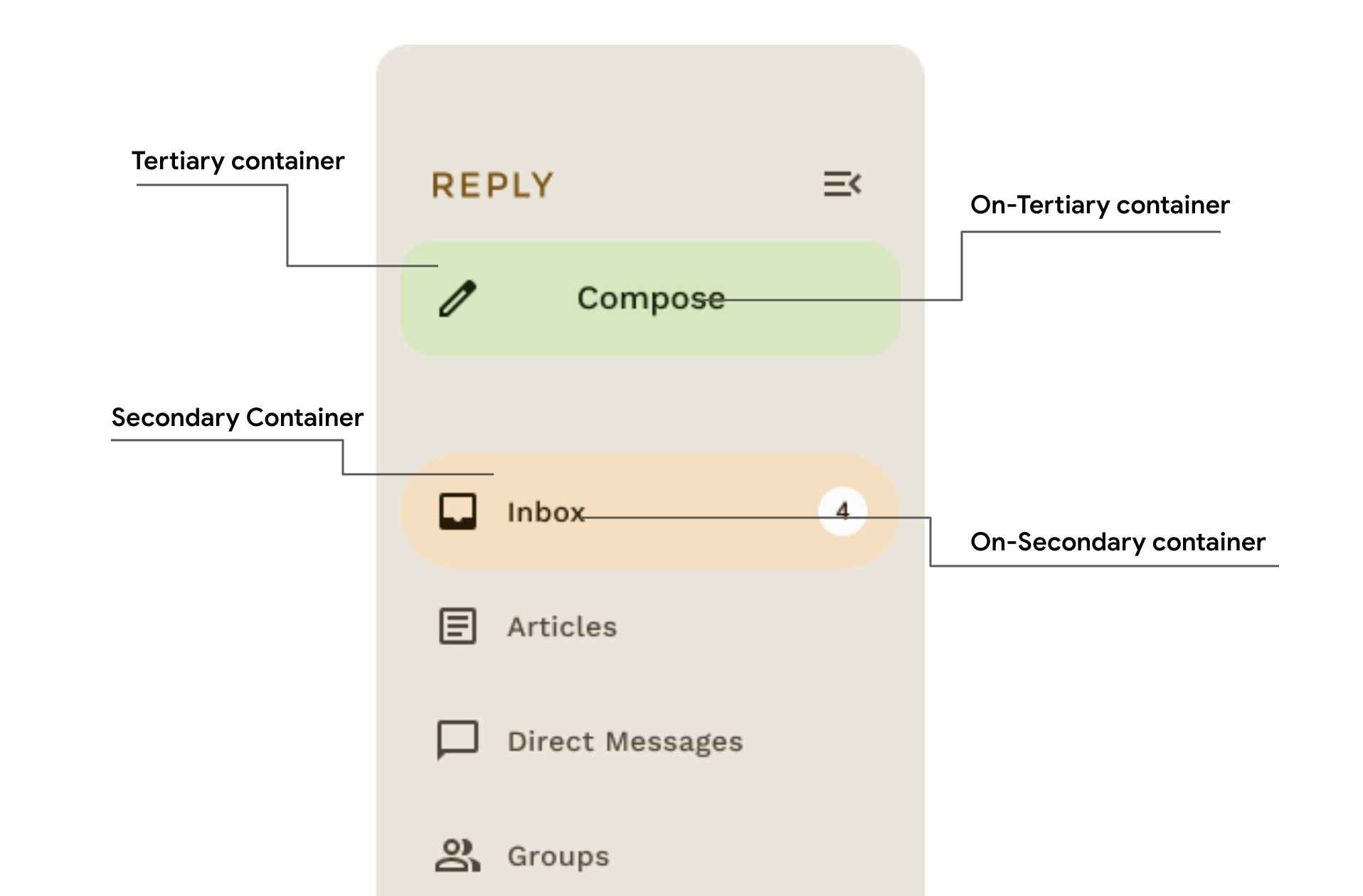
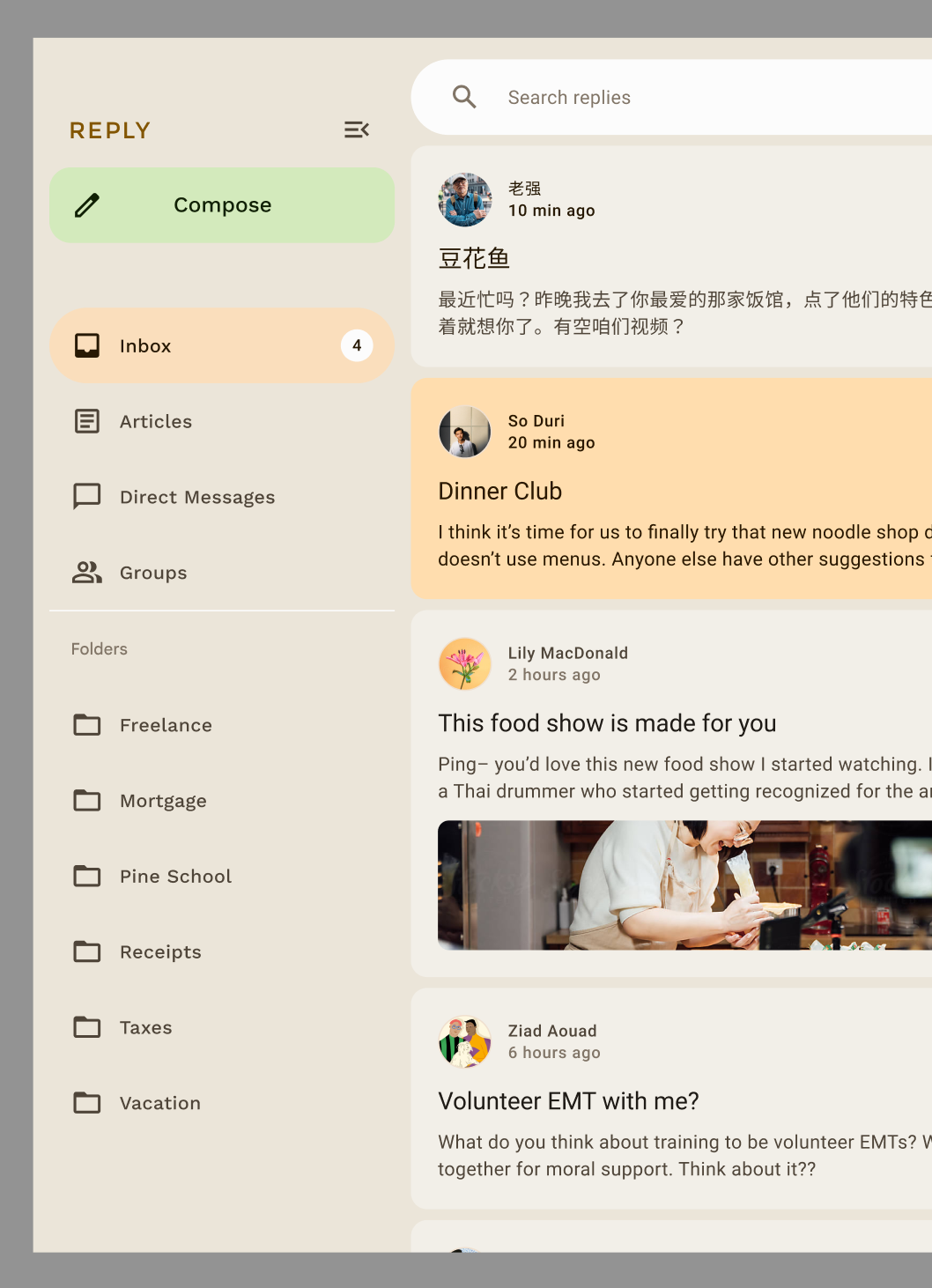
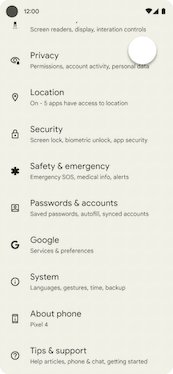
ที่นี่คุณจะเห็นในลิ้นชักการนำทางของการตอบกลับว่ามีการใช้สีคอนเทนเนอร์รองและสีคอนเทนเนอร์ระดับที่ 3 อย่างไรเพื่อสร้างความโดดเด่นและเน้นย้ำ

การพิมพ์
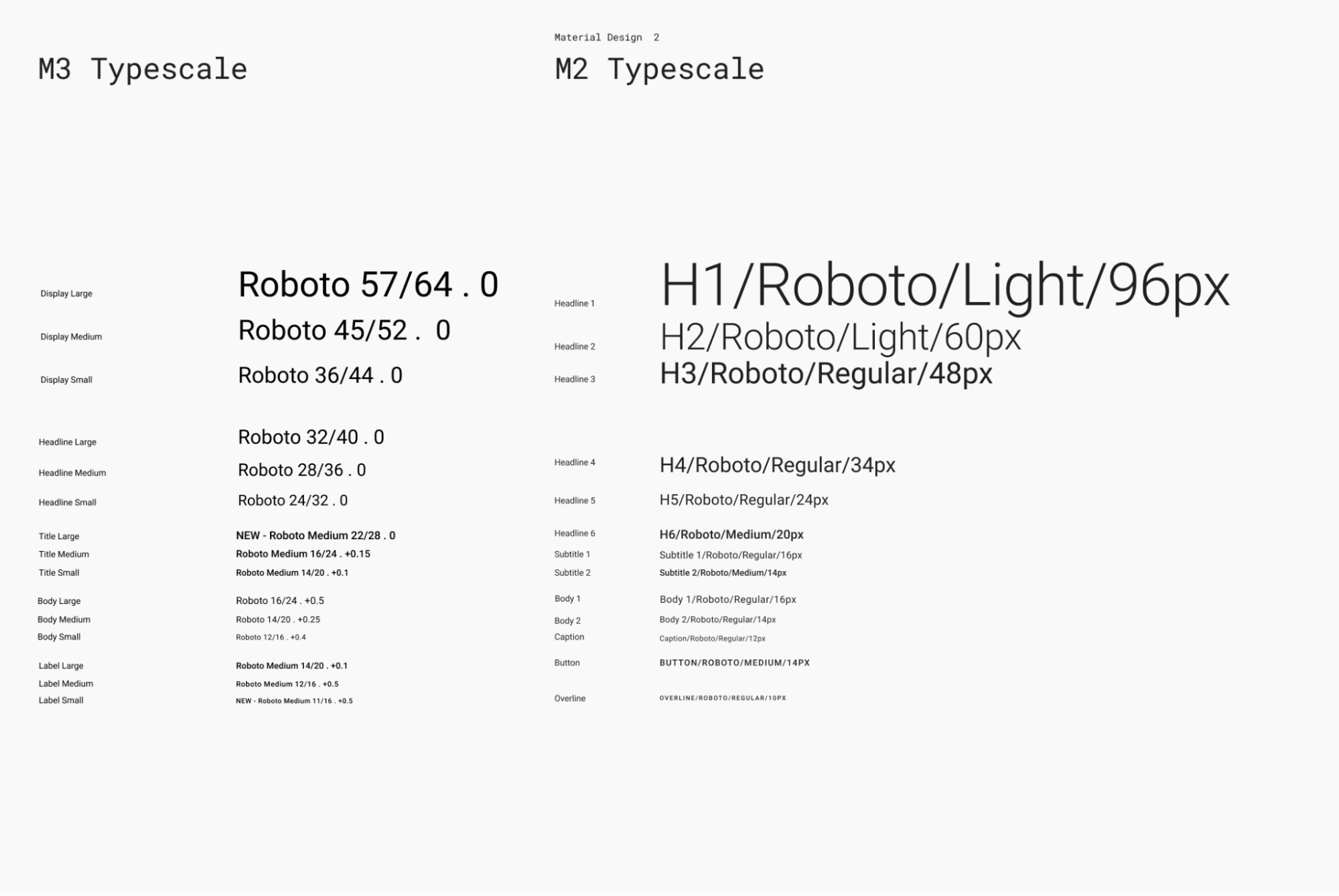
Material Design 3 กําหนดขนาดตัวอักษร รวมถึงรูปแบบข้อความ ที่ดัดแปลงมาจาก Material Design 2 เราได้ลดความซับซ้อนในการตั้งชื่อและการจัดกลุ่มเป็นดังนี้: ข้อความโฆษณาบรรทัดแรก, บรรทัดแรก, ชื่อ, ข้อความโฆษณา และป้ายกำกับ โดยมีขนาดใหญ่ กลาง และเล็กสำหรับแต่ละรายการ

| M3 | ขนาดแบบอักษร/ความสูงของบรรทัดเริ่มต้น |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
กำหนดการพิมพ์
Compose มีคลาส M3 Typography พร้อมกับคลาส TextStyle และคลาสที่เกี่ยวข้องกับแบบอักษรที่มีอยู่แล้ว เพื่อสร้างรูปแบบมาตราส่วนประเภท Material 3 Typography เครื่องมือสร้างมีค่าเริ่มต้นสำหรับแต่ละสไตล์เพื่อให้คุณละเว้นพารามิเตอร์ที่ไม่ต้องการปรับแต่งได้
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

ผลิตภัณฑ์ของคุณอาจไม่จำเป็นต้องใช้รูปแบบเริ่มต้นทั้ง 15 รูปแบบจากมาตราส่วนประเภท Material Design ในตัวอย่างนี้ เราเลือก 5 ขนาดสำหรับชุดที่ลดลง ส่วน ขนาดที่เหลือจะถูกละเว้น
คุณปรับแต่งการจัดรูปแบบข้อความได้โดยเปลี่ยนค่าเริ่มต้นของพร็อพเพอร์ตี้ TextStyle
และพร็อพเพอร์ตี้ที่เกี่ยวข้องกับแบบอักษร เช่น fontFamily และ letterSpacing
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
เมื่อกำหนด Typography แล้ว ให้ส่งไปยัง MaterialTheme ของ M3 โดยทำดังนี้
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
ใช้รูปแบบข้อความ
คุณสามารถดึงข้อมูลการจัดรูปแบบตัวอักษรที่ระบุไว้สำหรับ M3 MaterialTheme ที่ประกอบได้โดย
ใช้ MaterialTheme.typography ดังนี้
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
อ่านเพิ่มเติมเกี่ยวกับหลักเกณฑ์ของ Material ได้ที่การใช้ การจัดรูปแบบตัวอักษร
รูปทรง
พื้นผิวของ Material จะแสดงในรูปทรงต่างๆ ได้ รูปร่างดึงดูดความสนใจ ระบุองค์ประกอบ สื่อสารสถานะ และแสดงถึงแบรนด์
การปรับขนาดรูปร่างจะกำหนดสไตล์ของมุมคอนเทนเนอร์ โดยมีระดับความโค้งมนตั้งแต่สี่เหลี่ยมจัตุรัสไปจนถึงวงกลมสมบูรณ์
กำหนดรูปร่าง
Compose มีคลาส M3 Shapes พร้อมพารามิเตอร์ที่ขยายเพื่อรองรับ
รูปร่าง M3 ใหม่ สเกลรูปร่าง M3 จะคล้ายกับสเกลประเภทมากกว่า
ซึ่งช่วยให้แสดงรูปร่างต่างๆ ได้อย่างชัดเจนใน UI
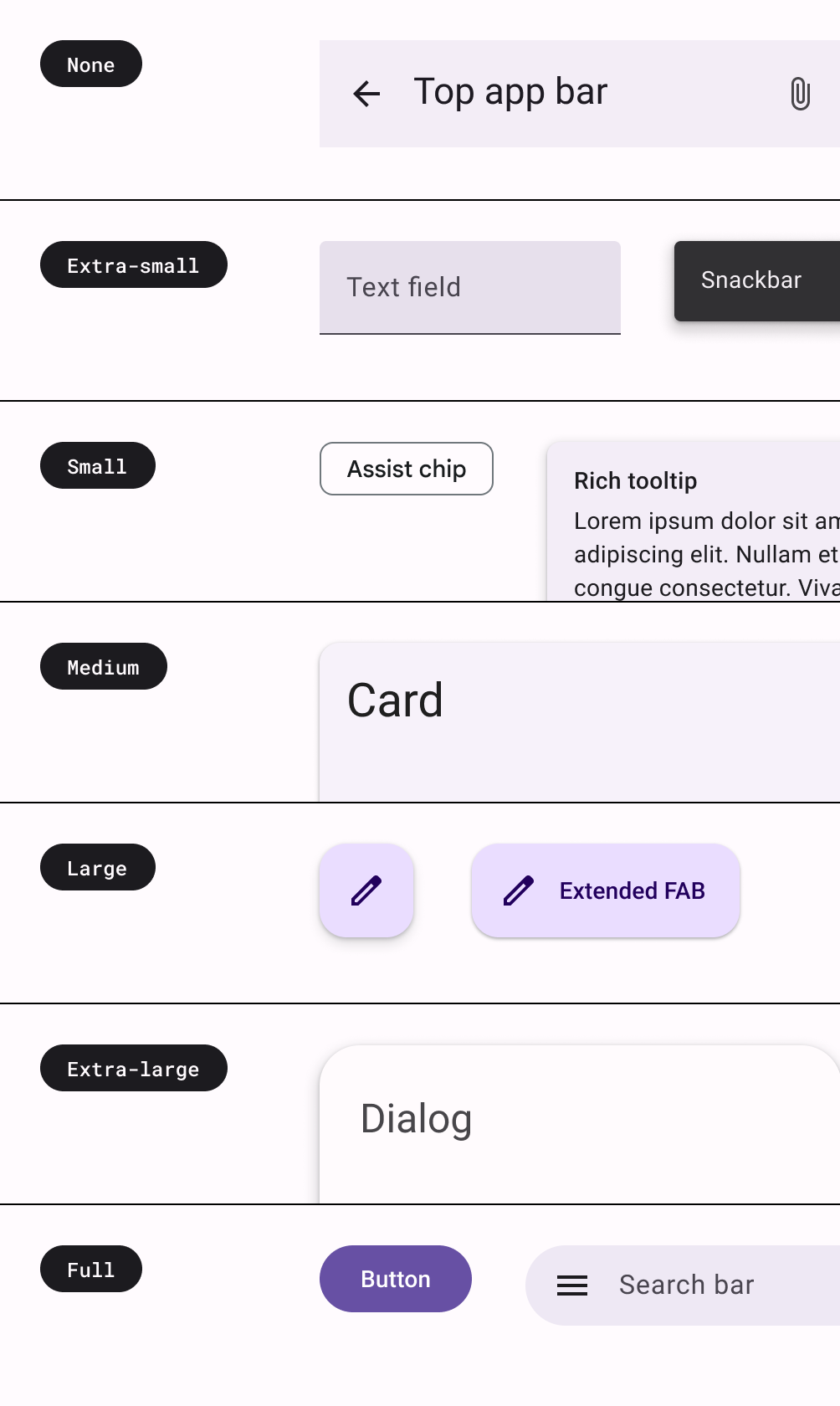
รูปร่างมีหลายขนาด ดังนี้
- เล็กพิเศษ
- เล็ก
- ปานกลาง
- ใหญ่
- ใหญ่พิเศษ
โดยค่าเริ่มต้น รูปร่างแต่ละรายการจะมีค่าเริ่มต้น แต่คุณจะลบล้างค่าเหล่านั้นได้โดยทำดังนี้
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
เมื่อกำหนด Shapes แล้ว คุณจะส่งไปยัง MaterialTheme ของ M3 ได้โดยทำดังนี้
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
ใช้รูปร่าง
คุณปรับแต่งสเกลรูปร่างสำหรับคอมโพเนนต์ทั้งหมดใน MaterialTheme หรือ
จะปรับแต่งทีละคอมโพเนนต์ก็ได้
ใช้รูปร่างขนาดกลางและใหญ่ที่มีค่าเริ่มต้น
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

นอกจากนี้ ยังมีรูปร่างอื่นๆ อีก 2 แบบ ได้แก่ RectangleShape และ CircleShape ซึ่งเป็นส่วนหนึ่งของ Compose รูปสี่เหลี่ยมผืนผ้าไม่มีรัศมีเส้นขอบ และรูปวงกลมแสดงขอบที่วงกลมเต็ม
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
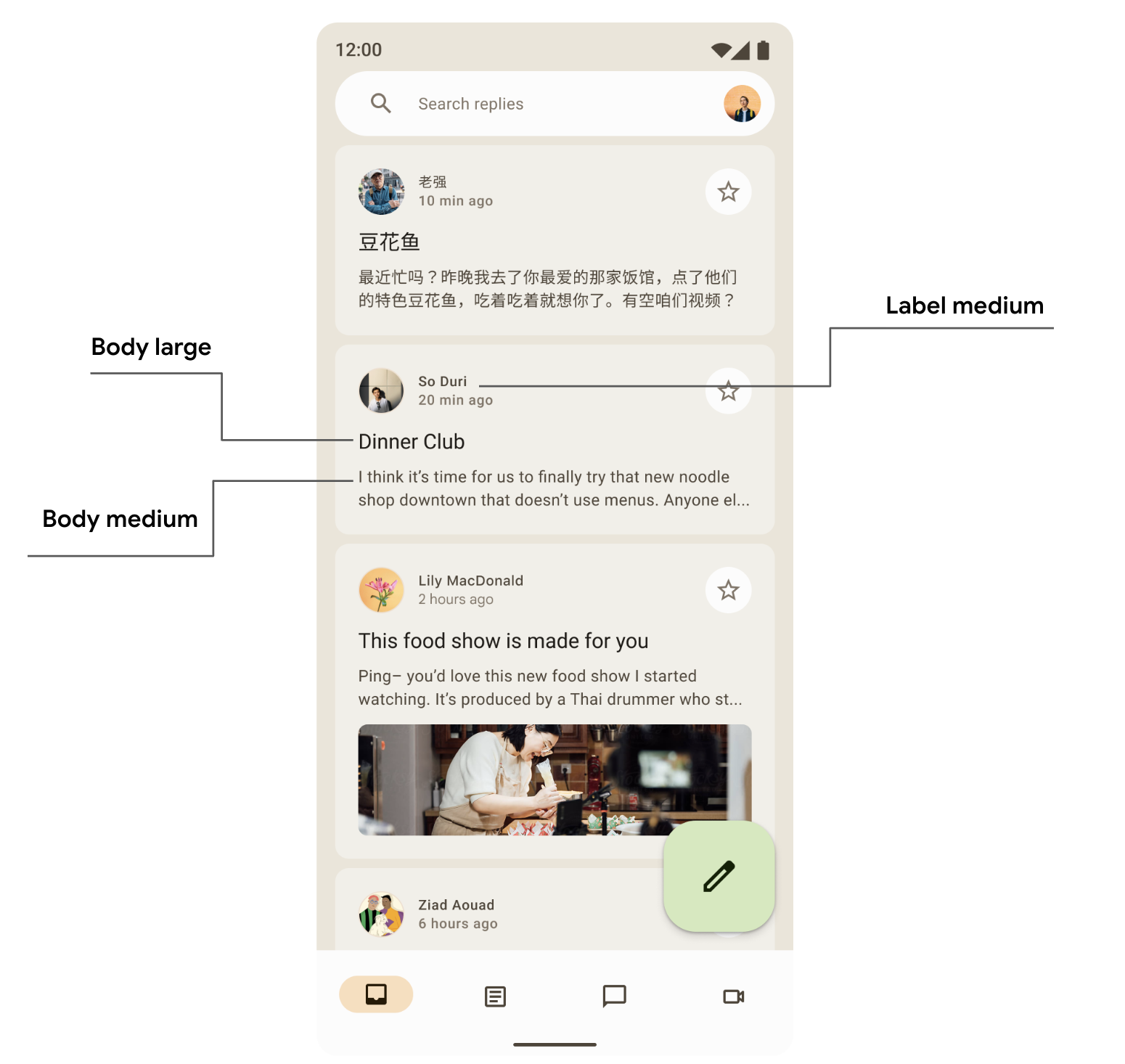
ตัวอย่างด้านล่างแสดงคอมโพเนนต์บางรายการที่มีค่ารูปร่างเริ่มต้น นำไปใช้กับคอมโพเนนต์เหล่านั้น

อ่านเพิ่มเติมเกี่ยวกับหลักเกณฑ์ของ Material ในการใช้ รูปร่าง
การเน้น
การเน้นใน M3 จะใช้การเปลี่ยนแปลงของสีและการผสมสี ใน M3 คุณเพิ่มการเน้นใน UI ได้ 2 วิธีดังนี้
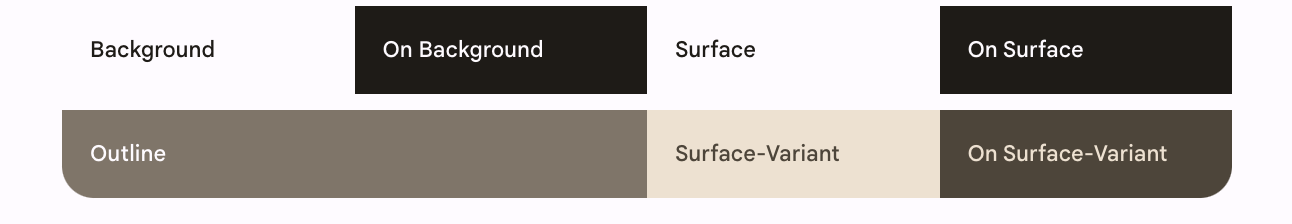
- การใช้สีพื้นผิว สีพื้นผิวที่แตกต่าง และสีพื้นหลังควบคู่ไปกับสีบนพื้นผิวและสีบนพื้นผิวที่แตกต่างจากระบบสี M3 ที่ขยาย เช่น surface สามารถใช้กับ on-surface-variant และ surface-variant สามารถใช้ กับ on-surface เพื่อให้ระดับการเน้นที่แตกต่างกัน

- การใช้ความหนาของแบบอักษรที่แตกต่างกันสำหรับข้อความ ที่ด้านบน คุณจะเห็นว่าคุณสามารถระบุน้ำหนักที่กำหนดเองให้กับสเกลแบบอักษรเพื่อเน้นข้อความต่างๆ ได้
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
ระดับความสูง
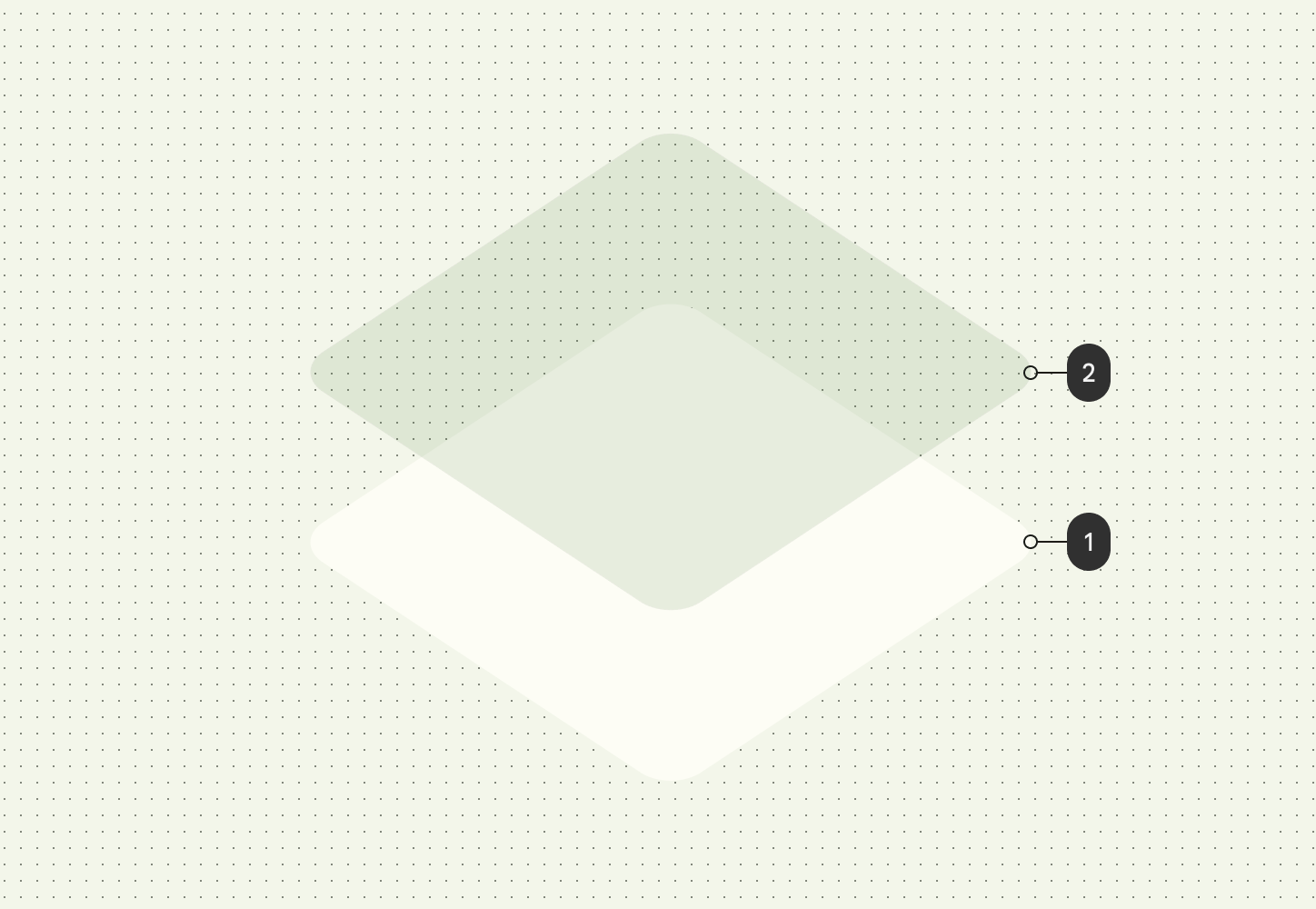
Material 3 แสดงระดับความสูงโดยใช้การวางซ้อนสีโทนเป็นหลัก นี่เป็นวิธีใหม่ในการแยกความแตกต่างของคอนเทนเนอร์และพื้นผิวจากกัน โดยการเพิ่มระดับโทนสีจะใช้โทนสีที่โดดเด่นมากขึ้น นอกเหนือจากเงา

การซ้อนทับระดับความสูงในธีมมืดยังเปลี่ยนเป็นการซ้อนทับสีโทนใน Material 3 ด้วย สีซ้อนทับมาจากช่องสีหลัก

M3 Surface ซึ่งเป็นพื้นฐานของคอมโพเนนต์ M3 ส่วนใหญ่ รองรับทั้งระดับความสูงของสีและเงา
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
คอมโพเนนต์เนื้อหา
Material Design มาพร้อมกับชุดคอมโพเนนต์ Material ที่สมบูรณ์ (เช่น ปุ่ม ชิป การ์ด แถบนำทาง) ซึ่งเป็นไปตาม Material Theming อยู่แล้ว และช่วยให้คุณสร้างแอป Material Design ที่สวยงามได้ คุณเริ่มใช้ คอมโพเนนต์ที่มีพร็อพเพอร์ตี้เริ่มต้นได้ทันที
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
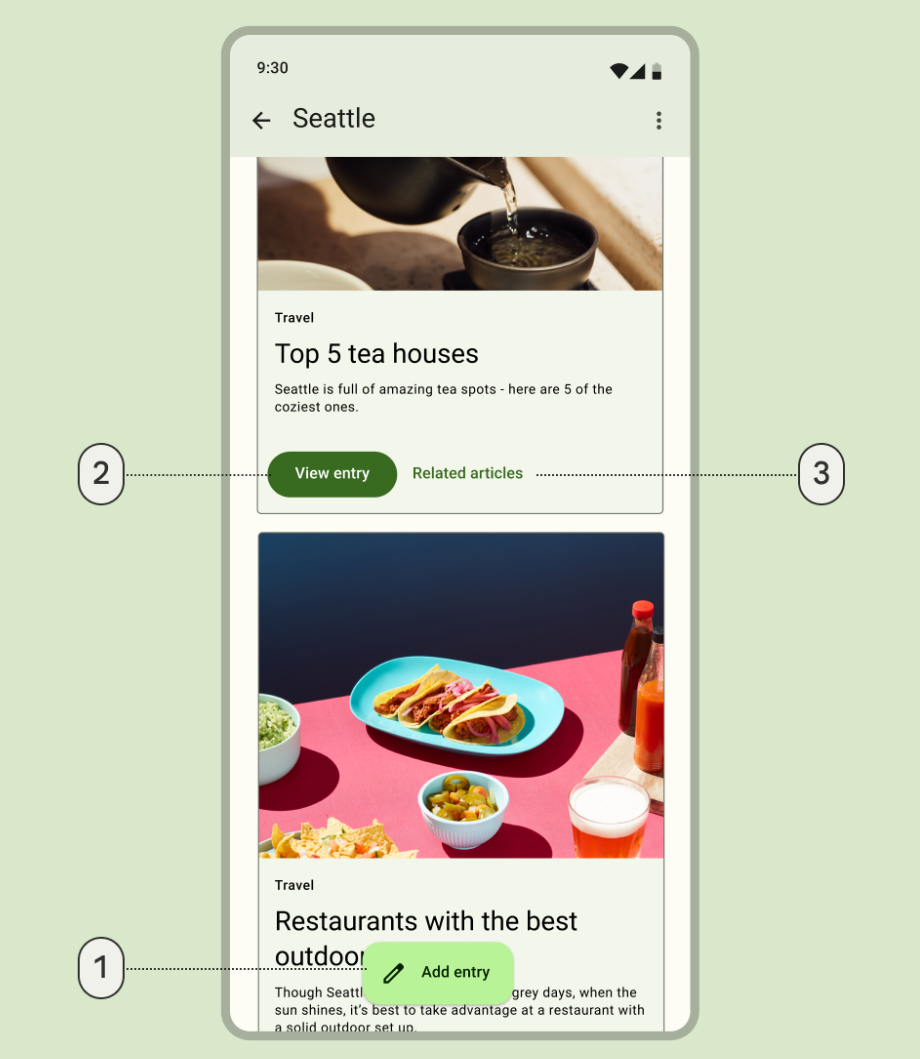
M3 มีคอมโพเนนต์เดียวกันหลายเวอร์ชันเพื่อใช้ในบทบาทต่างๆ ตามการเน้นและความสนใจ

- ปุ่มการทำงานแบบลอยที่ขยายแล้วสำหรับการดำเนินการที่เน้นมากที่สุด
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- ปุ่มแบบเติมสีสำหรับการดำเนินการที่มีความสำคัญสูง
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- ปุ่มข้อความสำหรับการดำเนินการที่มีความสำคัญต่ำ
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
อ่านเพิ่มเติมเกี่ยวกับปุ่มและคอมโพเนนต์อื่นๆ ของ Material Material 3 มีชุดคอมโพเนนต์มากมาย เช่น ปุ่ม แถบแอป และคอมโพเนนต์การนำทาง ซึ่งออกแบบมาโดยเฉพาะสำหรับกรณีการใช้งานและขนาดหน้าจอที่แตกต่างกัน
คอมโพเนนต์การนำทาง
นอกจากนี้ Material ยังมีคอมโพเนนต์การนำทางหลายรายการที่จะช่วยคุณติดตั้งใช้งาน การนำทางตามขนาดและสถานะของหน้าจอที่แตกต่างกัน
NavigationBar ใช้สำหรับอุปกรณ์ขนาดเล็กเมื่อคุณต้องการกำหนดเป้าหมายปลายทางไม่เกิน 5 แห่ง
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail ใช้สำหรับแท็บเล็ตหรือโทรศัพท์ขนาดเล็กถึงปานกลางใน
โหมดแนวนอน โดยจะมอบความสะดวกสบายแก่ผู้ใช้และปรับปรุงประสบการณ์การใช้งาน
สำหรับอุปกรณ์เหล่านั้น
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

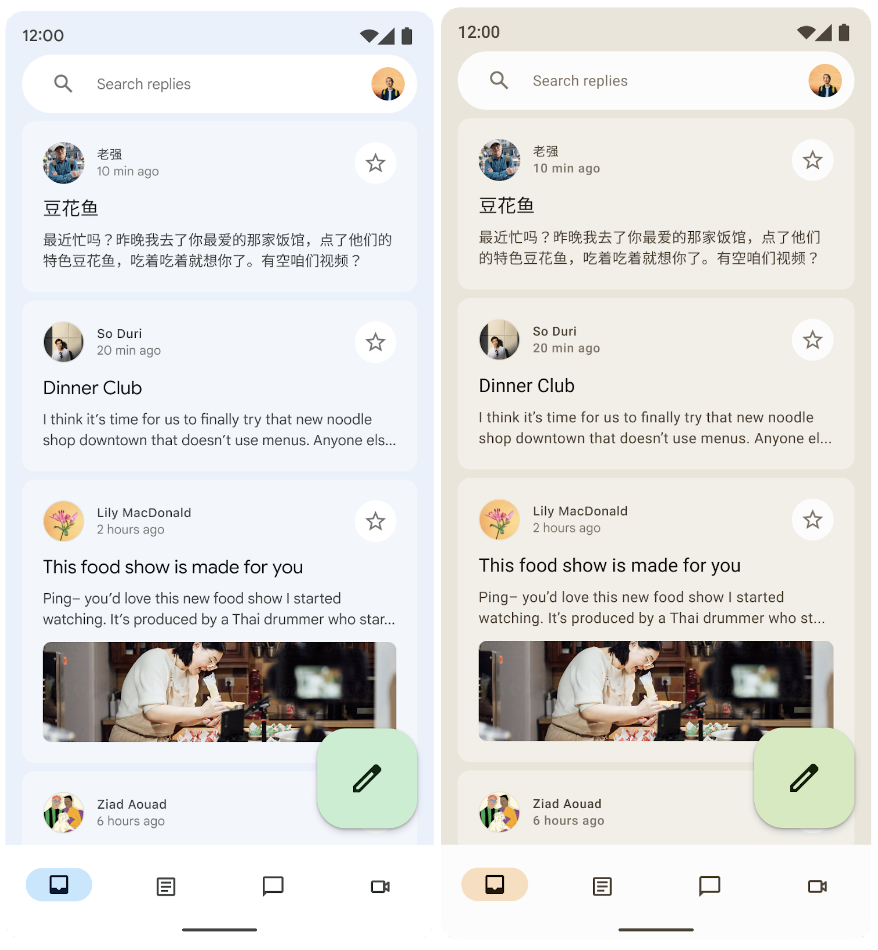
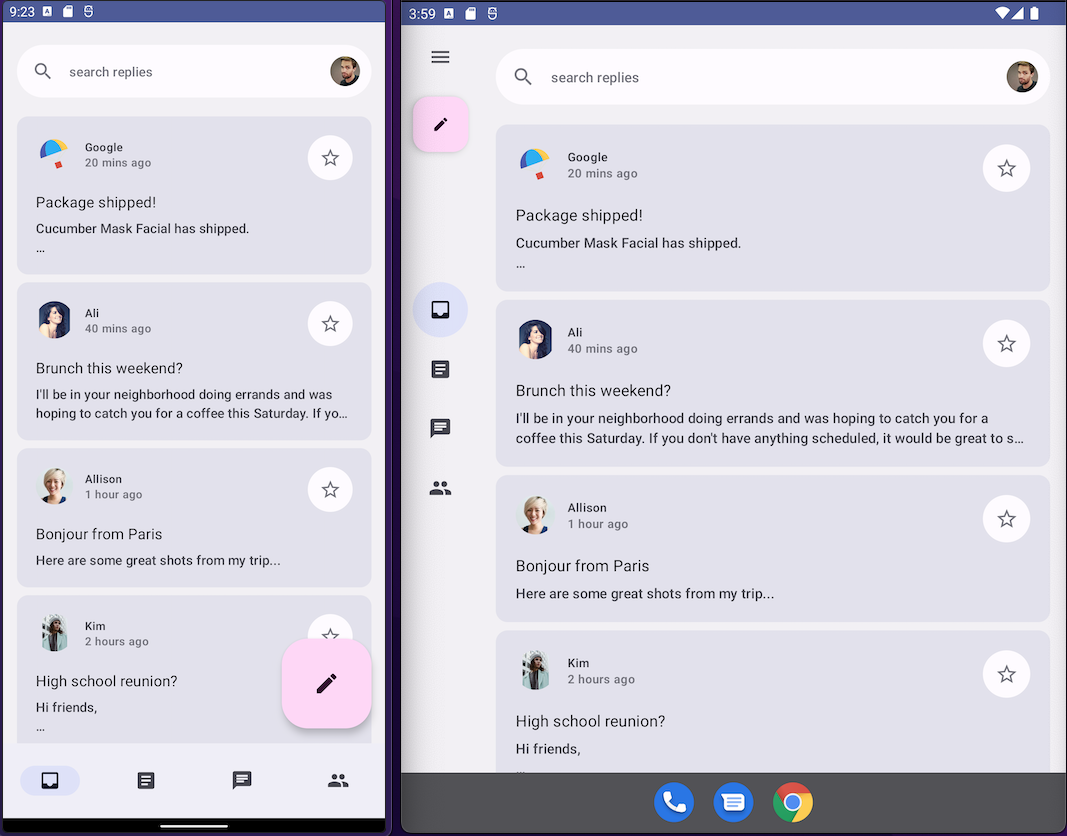
BottomNavigationBar (ซ้าย) และ NavigationRail (ขวา)ตอบกลับโดยใช้ทั้ง 2 อย่างในการกำหนดธีมเริ่มต้นเพื่อมอบประสบการณ์การใช้งานที่สมจริงสำหรับอุปกรณ์ทุกขนาด
NavigationDrawer ใช้สำหรับแท็บเล็ตขนาดกลางถึงขนาดใหญ่ที่มีพื้นที่เพียงพอที่จะแสดงรายละเอียด คุณใช้ PermanentNavigationDrawer หรือ
ModalNavigationDrawer ร่วมกับ NavigationRail ได้
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

ตัวเลือกการนำทางช่วยปรับปรุงประสบการณ์ของผู้ใช้ การยศาสตร์ และความสามารถในการเข้าถึง ดูข้อมูลเพิ่มเติมเกี่ยวกับคอมโพเนนต์การนำทางของ Material ได้ใน Compose Adaptive Codelab
ปรับแต่งธีมของคอมโพเนนต์
M3 สนับสนุนการปรับเปลี่ยนในแบบของคุณและความยืดหยุ่น คอมโพเนนต์ทั้งหมดมีสีเริ่มต้นที่ใช้กับคอมโพเนนต์เหล่านั้น แต่มี API ที่ยืดหยุ่นเพื่อปรับแต่งสีหากจำเป็น
คอมโพเนนต์ส่วนใหญ่ เช่น การ์ดและปุ่ม จะมีออบเจ็กต์เริ่มต้นที่แสดงอินเทอร์เฟซสี และระดับความสูงที่สามารถแก้ไขเพื่อปรับแต่งคอมโพเนนต์ได้
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
อ่านเพิ่มเติมเกี่ยวกับการปรับแต่ง Material 3
UI ของระบบ
องค์ประกอบบางอย่างของ Material You มาจากรูปแบบภาพและ UI ของระบบใหม่ใน Android 12 ขึ้นไป การเปลี่ยนแปลงที่สำคัญ 2 ส่วนคือการกระเพื่อมและการเลื่อนเกิน คุณไม่ต้องดำเนินการใดๆ เพิ่มเติมเพื่อใช้การเปลี่ยนแปลงเหล่านี้
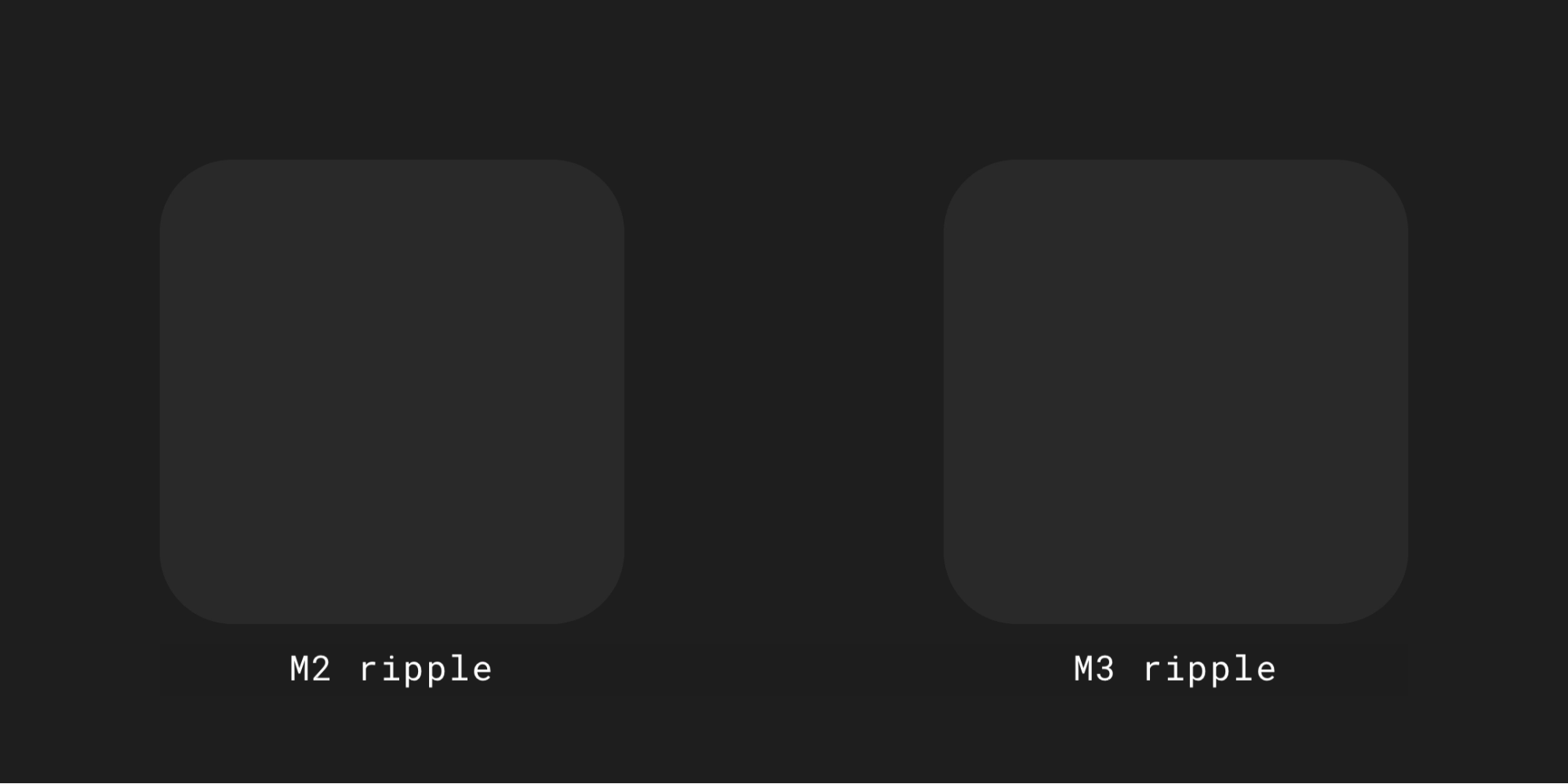
คลื่น
ตอนนี้ Ripple ใช้ประกายเล็กๆ เพื่อส่องสว่างพื้นผิวเมื่อกด Compose Material Ripple ใช้ RippleDrawable ของแพลตฟอร์มเป็นส่วนประกอบพื้นฐานในการทำงานบน Android ดังนั้น Sparkle Ripple จึงพร้อมใช้งานใน Android 12 ขึ้นไปสำหรับคอมโพเนนต์ Material ทั้งหมด

การเลื่อนเกิน
ตอนนี้การเลื่อนเกินขอบจะใช้เอฟเฟกต์ยืดที่ขอบของคอนเทนเนอร์ที่เลื่อนได้
การเลื่อนเกินขอบเขตแบบยืดจะเปิดอยู่โดยค่าเริ่มต้นใน Composable ของคอนเทนเนอร์ที่เลื่อนได้ เช่น LazyColumn, LazyRow และ LazyVerticalGrid ใน Compose Foundation 1.1.0 ขึ้นไป ไม่ว่าระดับ API จะเป็นเท่าใด

การช่วยเหลือพิเศษ
มาตรฐานการช่วยเหลือพิเศษที่สร้างขึ้นในคอมโพเนนต์ Material ออกแบบมาเพื่อเป็น รากฐานสำหรับการออกแบบผลิตภัณฑ์ที่ครอบคลุม การทำความเข้าใจการช่วยเหลือพิเศษของผลิตภัณฑ์จะช่วยเพิ่มความสามารถในการใช้งานสำหรับผู้ใช้ทุกคน รวมถึงผู้ที่มีสายตาเลือนราง ตาบอด ความบกพร่องทางการได้ยิน ความบกพร่องทางสติปัญญา ความบกพร่องทางกล้ามเนื้อ หรือความพิการชั่วคราว (เช่น แขนหัก)
การช่วยเหลือพิเศษด้านสี
สีแบบไดนามิกได้รับการออกแบบมาให้เป็นไปตามมาตรฐานการช่วยเหลือพิเศษสำหรับคอนทราสต์ของสี ระบบชุดสีโทนัลมีความสำคัญอย่างยิ่งต่อการทำให้รูปแบบสีใดก็ตามเข้าถึงได้ โดยค่าเริ่มต้น
ระบบสีของ Material มีค่าโทนสีและการวัดมาตรฐานที่ใช้เพื่อให้เป็นไปตามอัตราส่วนคอนทราสต์ที่เข้าถึงได้

คอมโพเนนต์ Material และการกำหนดธีมแบบไดนามิกใช้บทบาทสีข้างต้นอยู่แล้ว จากชุดชุดสีโทนที่เลือกให้เป็นไปตามข้อกำหนดด้านการช่วยเหลือพิเศษ อย่างไรก็ตาม หากคุณปรับแต่งคอมโพเนนต์ โปรดใช้ บทบาทสีที่เหมาะสมและหลีกเลี่ยงการไม่ตรงกัน
ใช้สี "บนสีหลัก" บนสีหลัก และใช้สี "บนคอนเทนเนอร์สีหลัก" บนคอนเทนเนอร์สีหลัก และทำเช่นเดียวกันกับสีเน้นและสีกลางอื่นๆ เพื่อให้คอนทราสต์ที่ผู้ใช้เข้าถึงได้
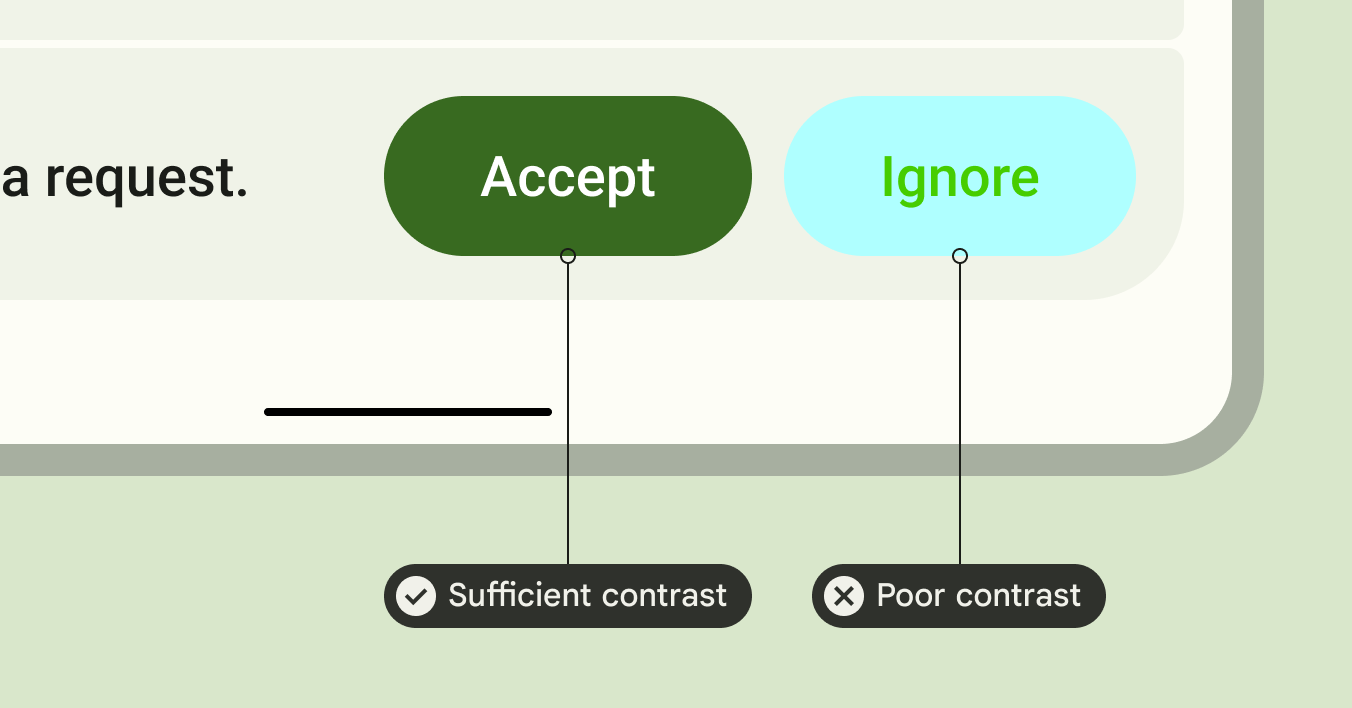
การใช้คอนเทนเนอร์ระดับที่ 3 เหนือคอนเทนเนอร์หลักจะทำให้ผู้ใช้เห็นปุ่มที่มีคอนทราสต์ต่ำ
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

การช่วยเหลือพิเศษด้านการพิมพ์
การปรับขนาดแบบ M3 จะอัปเดตการเพิ่มประเภทแบบคงที่และค่าต่างๆ เพื่อให้มีเฟรมเวิร์กหมวดหมู่ขนาดที่เรียบง่าย แต่เป็นแบบไดนามิกซึ่งปรับขนาดได้ในอุปกรณ์ต่างๆ
เช่น ใน M3 Display Small สามารถกำหนดค่าที่แตกต่างกันได้โดยขึ้นอยู่กับบริบทของอุปกรณ์ เช่น โทรศัพท์หรือแท็บเล็ต
หน้าจอขนาดใหญ่
Material มีคำแนะนำเกี่ยวกับเลย์เอาต์แบบปรับได้และอุปกรณ์แบบพับได้เพื่อช่วยให้แอปของคุณเข้าถึงได้และปรับปรุงการยศาสตร์ของผู้ใช้ที่ถืออุปกรณ์ขนาดใหญ่
Material มีการนำทางหลายประเภทเพื่อช่วยให้คุณมอบประสบการณ์ของผู้ใช้ที่ดีขึ้นสำหรับอุปกรณ์ขนาดใหญ่
ดูข้อมูลเพิ่มเติมเกี่ยวกับหลักเกณฑ์ด้านคุณภาพของแอปสำหรับหน้าจอขนาดใหญ่ของ Android และตัวอย่างการตอบกลับสำหรับการออกแบบที่ปรับเปลี่ยนได้และเข้าถึงได้
ดูข้อมูลเพิ่มเติม
ดูข้อมูลเพิ่มเติมเกี่ยวกับ Material Theming ใน Compose ได้ที่แหล่งข้อมูลต่อไปนี้
แอปตัวอย่าง
เอกสาร
เอกสารอ้างอิง API และซอร์สโค้ด
วิดีโอ
แนะนำสำหรับคุณ
- หมายเหตุ: ข้อความลิงก์จะแสดงเมื่อ JavaScript ปิดอยู่
- ย้ายข้อมูลจาก Material 2 ไปยัง Material 3 ใน Compose
- Material Design 2 ใน Compose
- ระบบการออกแบบที่กำหนดเองใน Compose
