Jetpack Compose bietet eine Implementierung von Material You und Material 3 Expressive, der nächsten Generation von Material Design. M3 Expressive ist eine Erweiterung von Material Design 3, die auf Forschung basierende Updates für Themen, Komponenten, Bewegung, Typografie und mehr umfasst. Damit können Sie ansprechende und begehrenswerte Produkte entwickeln, die Nutzer lieben. Außerdem werden Material You-Personalisierungsfunktionen wie die dynamische Farbe unterstützt. M3 Expressive ergänzt den visuellen Stil und die System-UI von Android 16.
Unten sehen Sie die Implementierung von Material Design 3 anhand der Beispiel-App „Antworten“. Das Antwortbeispiel basiert vollständig auf Material Design 3.

Abhängigkeit
Wenn Sie Material 3 in Ihrer Compose-App verwenden möchten, fügen Sie die Abhängigkeit Compose Material 3 in Ihre build.gradle-Dateien ein:
implementation "androidx.compose.material3:material3:$material3_version"
Nachdem Sie die Abhängigkeit hinzugefügt haben, können Sie Ihren Apps Material Design-Systeme wie Farbe, Typografie und Form hinzufügen.
Experimentelle APIs
Einige M3-APIs befinden sich in der Testphase. In solchen Fällen müssen Sie die Funktion oder Datei mit der Annotation ExperimentalMaterial3Api aktivieren:
// import androidx.compose.material3.ExperimentalMaterial3Api @Composable fun AppComposable() { // M3 composables }
Materielle Thematisierung
Ein M3-Theme enthält die folgenden Subsysteme: Farbschema, Typografie und Formen. Wenn Sie diese Werte anpassen, werden Ihre Änderungen automatisch in den M3-Komponenten übernommen, die Sie zum Erstellen Ihrer App verwenden.

In Jetpack Compose werden diese Konzepte mit der M3-Composable MaterialTheme implementiert:
MaterialTheme( colorScheme = /* ... typography = /* ... shapes = /* ... ) { // M3 app content }
Um die Inhalte Ihrer Anwendung zu gestalten, definieren Sie das Farbschema, die Typografie und die Formen, die für Ihre App spezifisch sind.
Farbschema
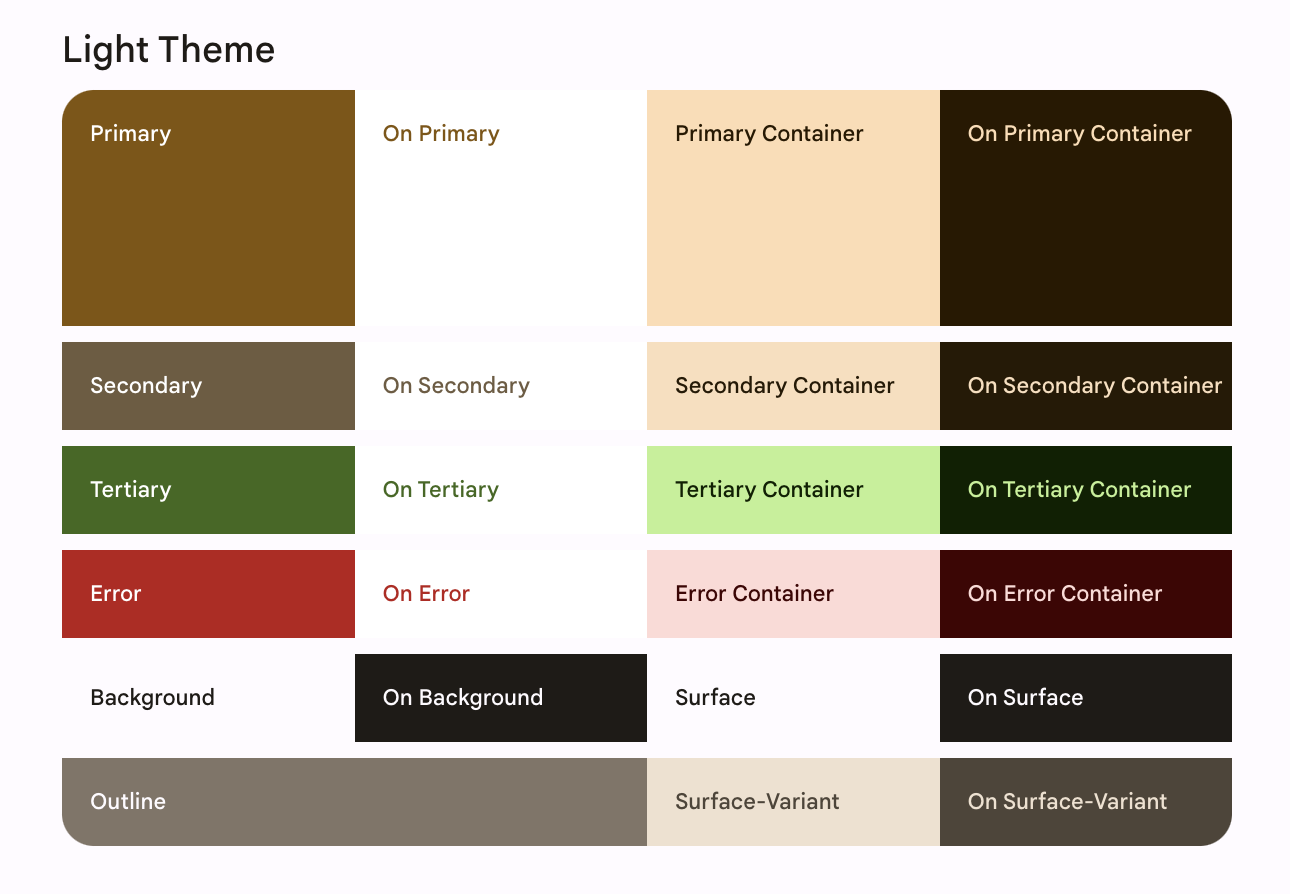
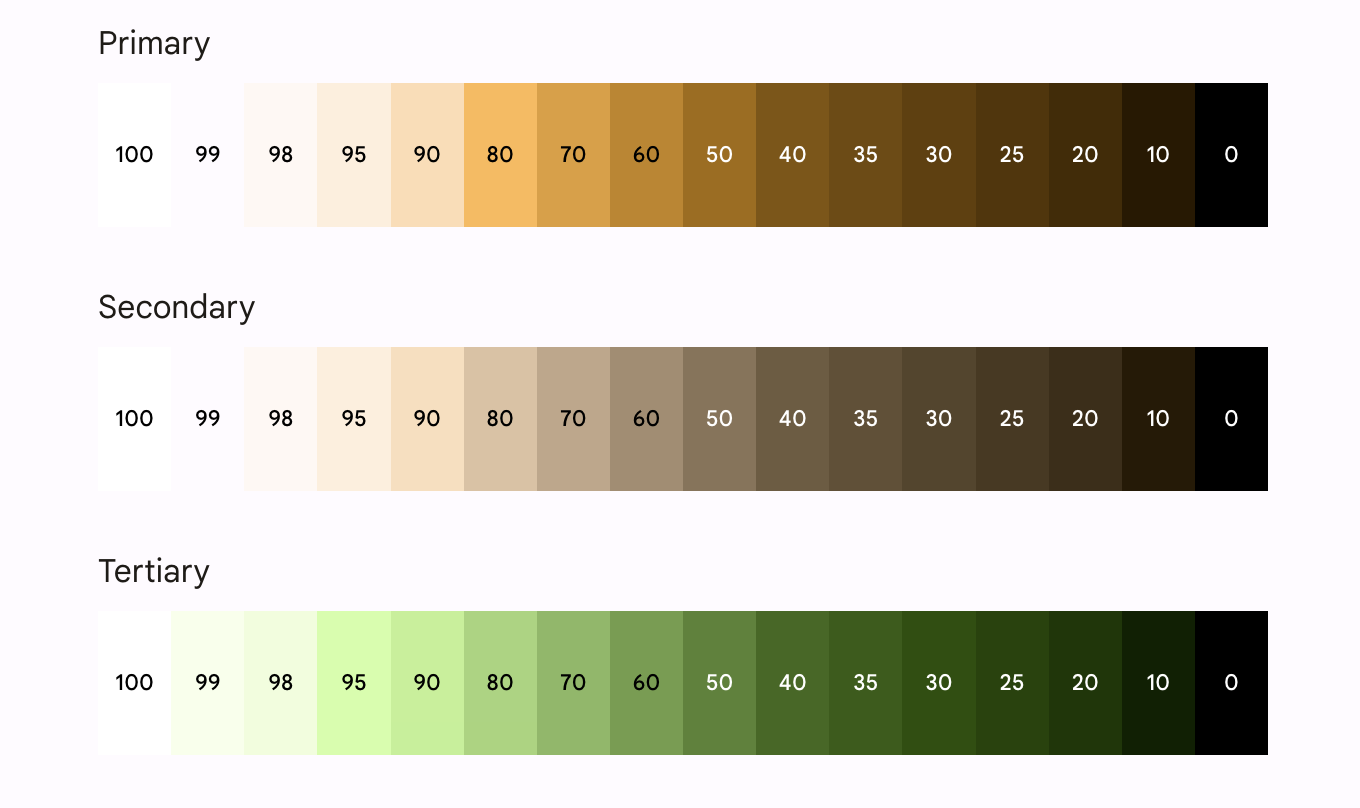
Die Grundlage eines Farbschemas ist die Gruppe von fünf Hauptfarben. Jede dieser Farben bezieht sich auf eine tonale Palette mit 13 Tönen, die von Material 3-Komponenten verwendet werden. Das ist beispielsweise das Farbschema für das helle Design für Antworten:

Weitere Informationen zum Farbschema und zu den Farbrollen
Farbschemata erstellen
Sie können ein benutzerdefiniertes ColorScheme zwar manuell erstellen, aber es ist oft einfacher, eines mit den Quellfarben Ihrer Marke zu generieren. Mit dem Tool Material Theme Builder können Sie das tun und optional Compose-Theming-Code exportieren. Die folgenden Dateien werden generiert:
Color.ktenthält die Farben Ihres Designs mit allen Rollen, die für helle und dunkle Designfarben definiert sind.
val md_theme_light_primary = Color(0xFF476810) val md_theme_light_onPrimary = Color(0xFFFFFFFF) val md_theme_light_primaryContainer = Color(0xFFC7F089) // .. // .. val md_theme_dark_primary = Color(0xFFACD370) val md_theme_dark_onPrimary = Color(0xFF213600) val md_theme_dark_primaryContainer = Color(0xFF324F00) // .. // ..
Theme.ktenthält eine Einrichtung für helle und dunkle Farbschemas sowie das App-Design.
private val LightColorScheme = lightColorScheme( primary = md_theme_light_primary, onPrimary = md_theme_light_onPrimary, primaryContainer = md_theme_light_primaryContainer, // .. ) private val DarkColorScheme = darkColorScheme( primary = md_theme_dark_primary, onPrimary = md_theme_dark_onPrimary, primaryContainer = md_theme_dark_primaryContainer, // .. ) @Composable fun ReplyTheme( darkTheme: Boolean = isSystemInDarkTheme(), content: @Composable () -> Unit ) { val colorScheme = if (!darkTheme) { LightColorScheme } else { DarkColorScheme } MaterialTheme( colorScheme = colorScheme, content = content ) }
Verwenden Sie isSystemInDarkTheme(), um helle und dunkle Designs zu unterstützen. Legen Sie anhand der Systemeinstellung fest, welches Farbschema verwendet werden soll: hell oder dunkel.
Dynamische Farbschemata
Dynamische Farben sind ein wichtiger Bestandteil von Material You. Dabei leitet ein Algorithmus benutzerdefinierte Farben aus dem Hintergrundbild eines Nutzers ab, die auf seine Apps und die System-UI angewendet werden. Diese Farbpalette dient als Ausgangspunkt für die Erstellung von hellen und dunklen Farbschemas.

Die dynamische Farbgebung ist ab Android 12 verfügbar. Wenn die dynamische Farbe verfügbar ist, können Sie eine dynamische ColorScheme einrichten. Andernfalls sollten Sie auf ein benutzerdefiniertes helles oder dunkles ColorScheme zurückgreifen.
ColorScheme bietet Builder-Funktionen zum Erstellen eines dynamischen hellen oder dunklen Farbschemas:
// Dynamic color is available on Android 12+ val dynamicColor = Build.VERSION.SDK_INT >= Build.VERSION_CODES.S val colors = when { dynamicColor && darkTheme -> dynamicDarkColorScheme(LocalContext.current) dynamicColor && !darkTheme -> dynamicLightColorScheme(LocalContext.current) darkTheme -> DarkColorScheme else -> LightColorScheme }
Verwendung von Farben
Sie können über MaterialTheme.colorScheme auf die Farben des Material-Designs in Ihrer App zugreifen:
Text( text = "Hello theming", color = MaterialTheme.colorScheme.primary )
Jede Farbrolle kann je nach Status, Prominenz und Hervorhebung der Komponente an verschiedenen Stellen verwendet werden.
- Die primäre Farbe ist die Grundfarbe, die für Hauptkomponenten wie wichtige Schaltflächen, aktive Status und den Farbton von erhöhten Oberflächen verwendet wird.
- Die sekundäre Schlüsselfarbe wird für weniger prominente Komponenten in der Benutzeroberfläche verwendet, z. B. für Filter-Chips. Sie bietet mehr Möglichkeiten für die Farbdarstellung.
- Die tertiäre Schlüsselfarbe wird verwendet, um die Rollen von kontrastierenden Akzenten abzuleiten, mit denen Primär- und Sekundärfarben ausgeglichen oder die Aufmerksamkeit auf ein Element gelenkt werden kann.
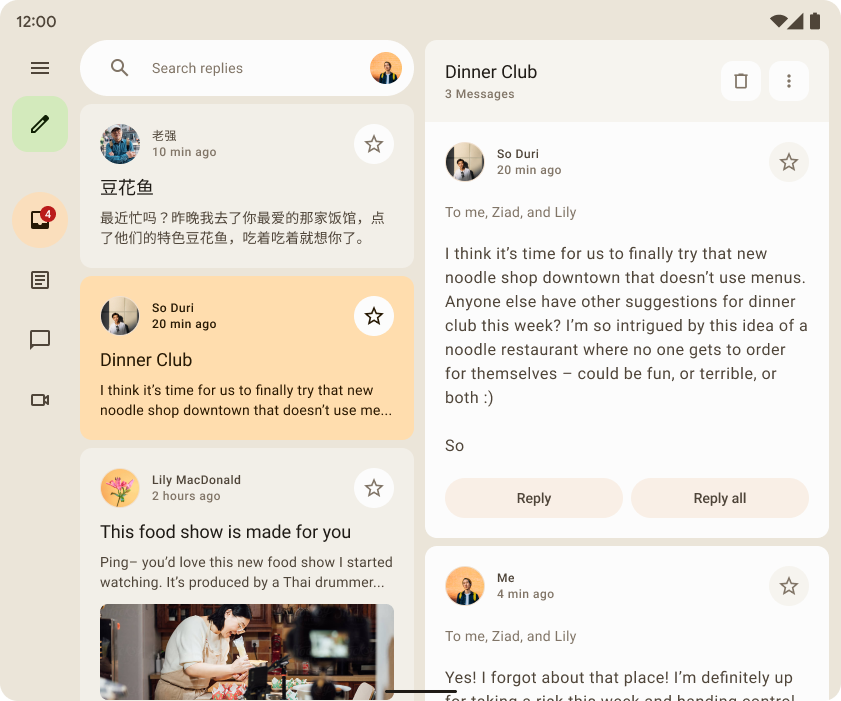
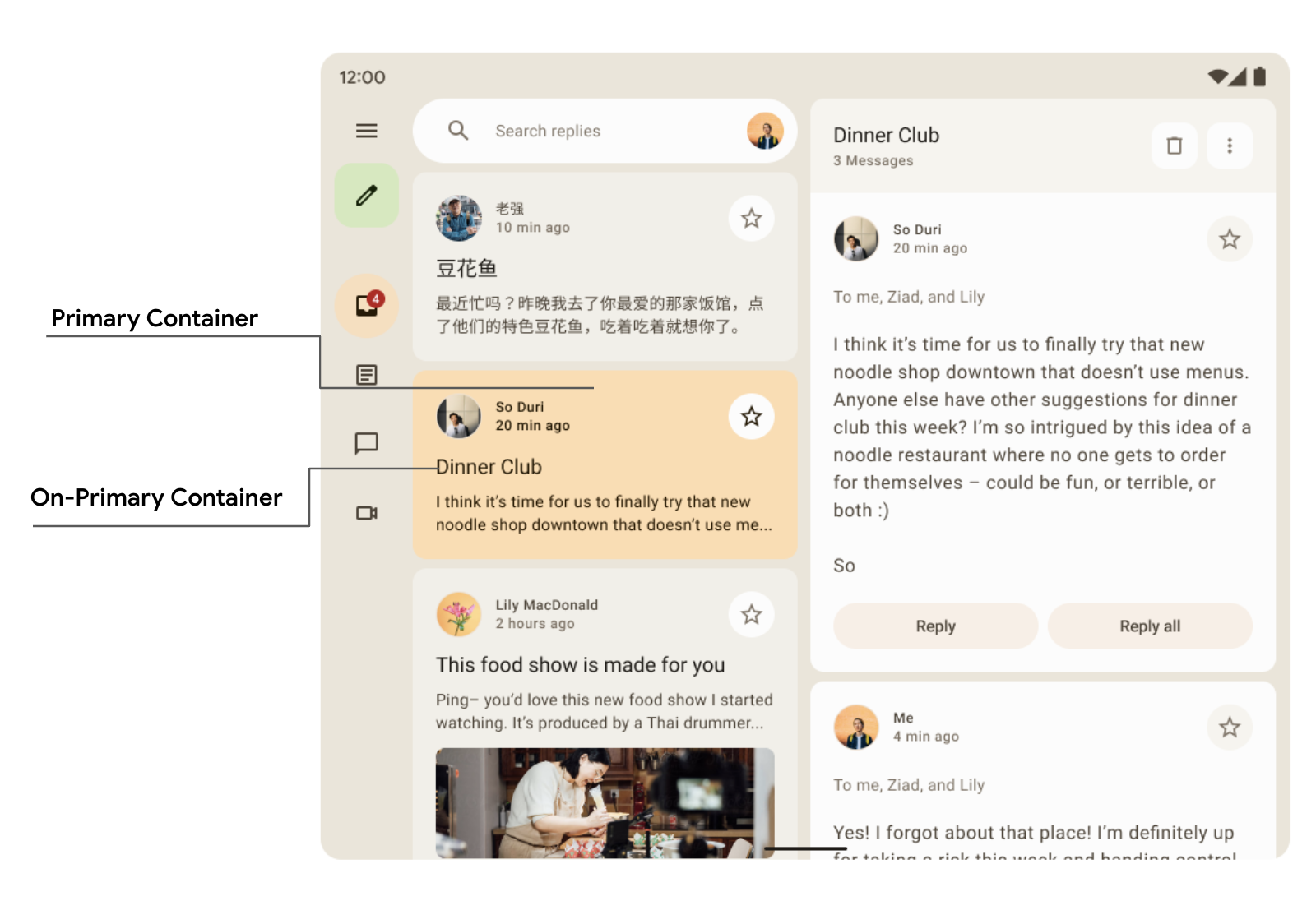
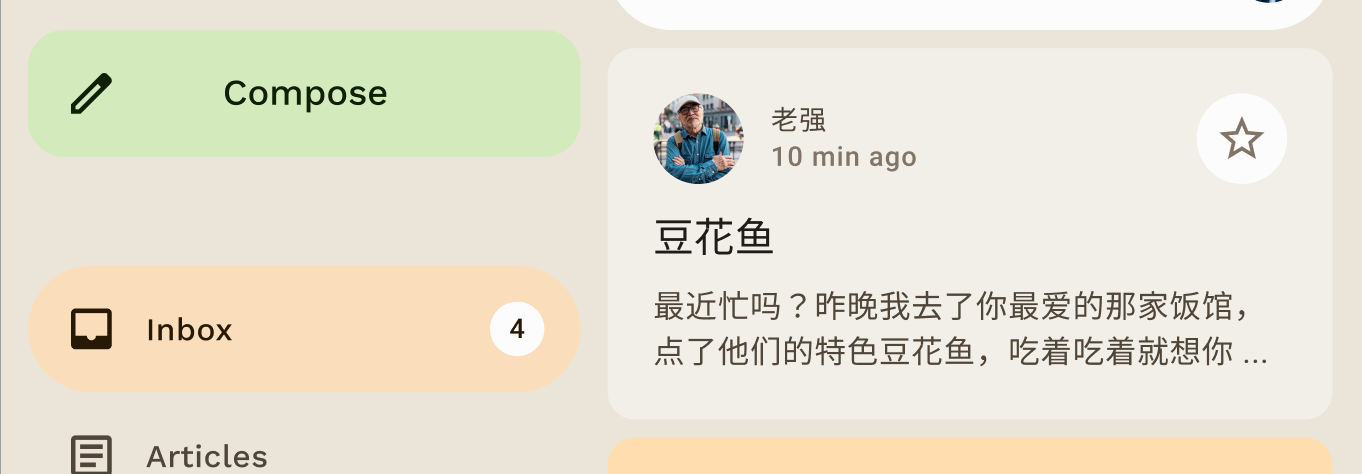
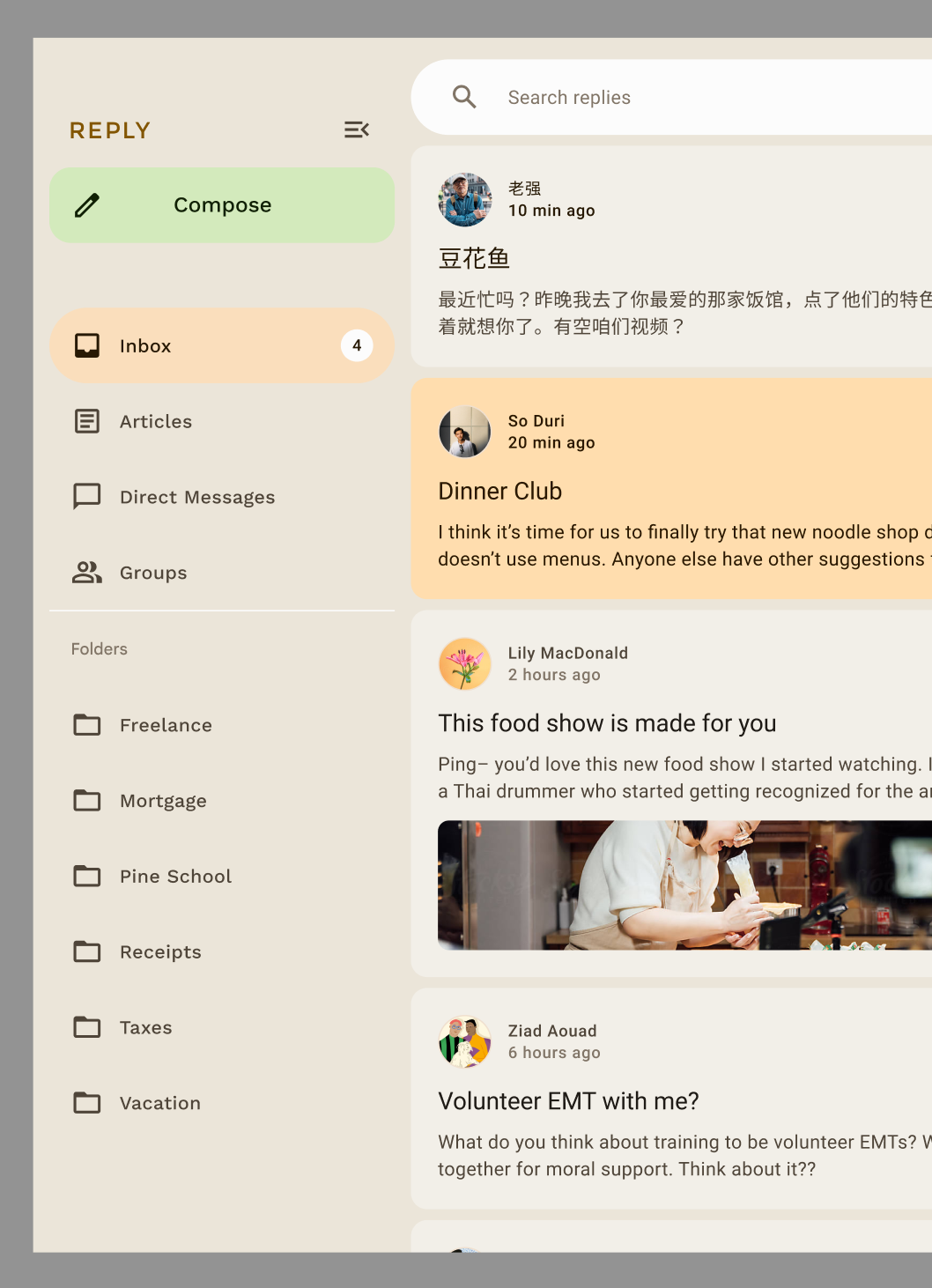
Im Design der Beispiel-App „Reply“ wird die Farbe „on-primary-container“ über „primary-container“ verwendet, um das ausgewählte Element hervorzuheben.

Card( colors = CardDefaults.cardColors( containerColor = if (isSelected) MaterialTheme.colorScheme.primaryContainer else MaterialTheme.colorScheme.surfaceVariant ) ) { Text( text = "Dinner club", style = MaterialTheme.typography.bodyLarge, color = if (isSelected) MaterialTheme.colorScheme.onPrimaryContainer else MaterialTheme.colorScheme.onSurface, ) }
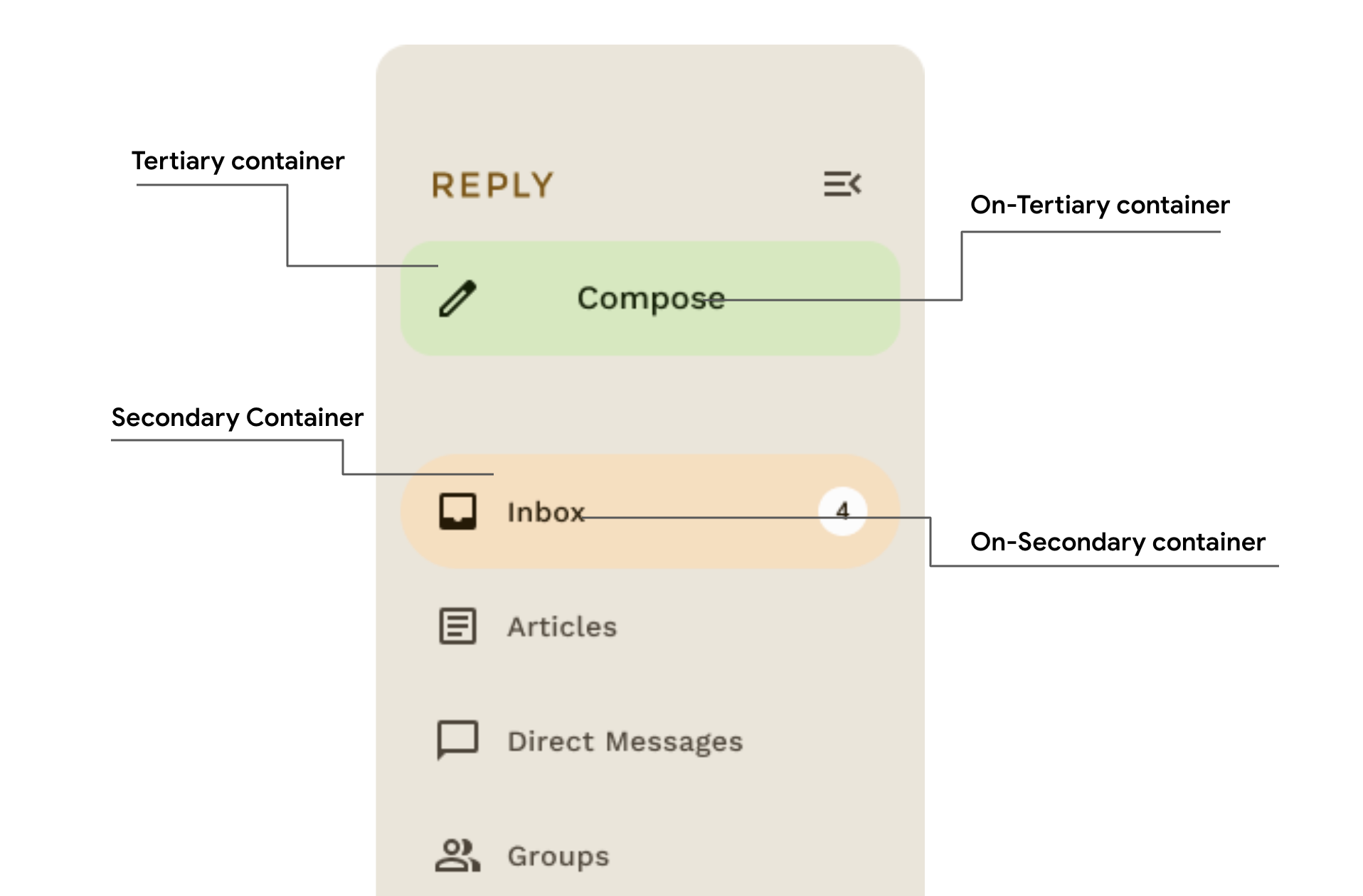
Hier sehen Sie im Drawer „Antwortnavigation“, wie sekundäre und tertiäre Containerfarben im Kontrast verwendet werden, um Akzente zu setzen.

Typografie
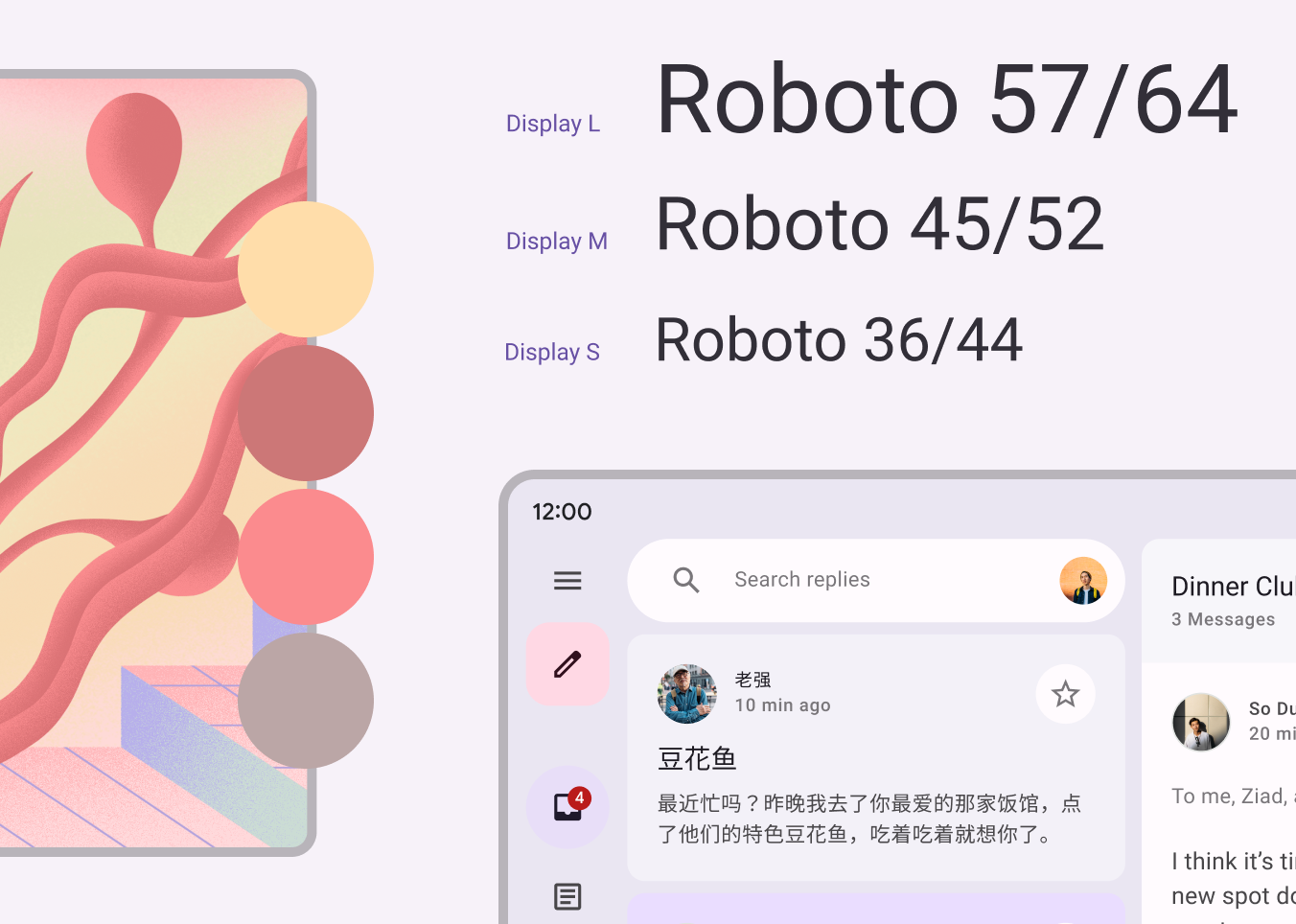
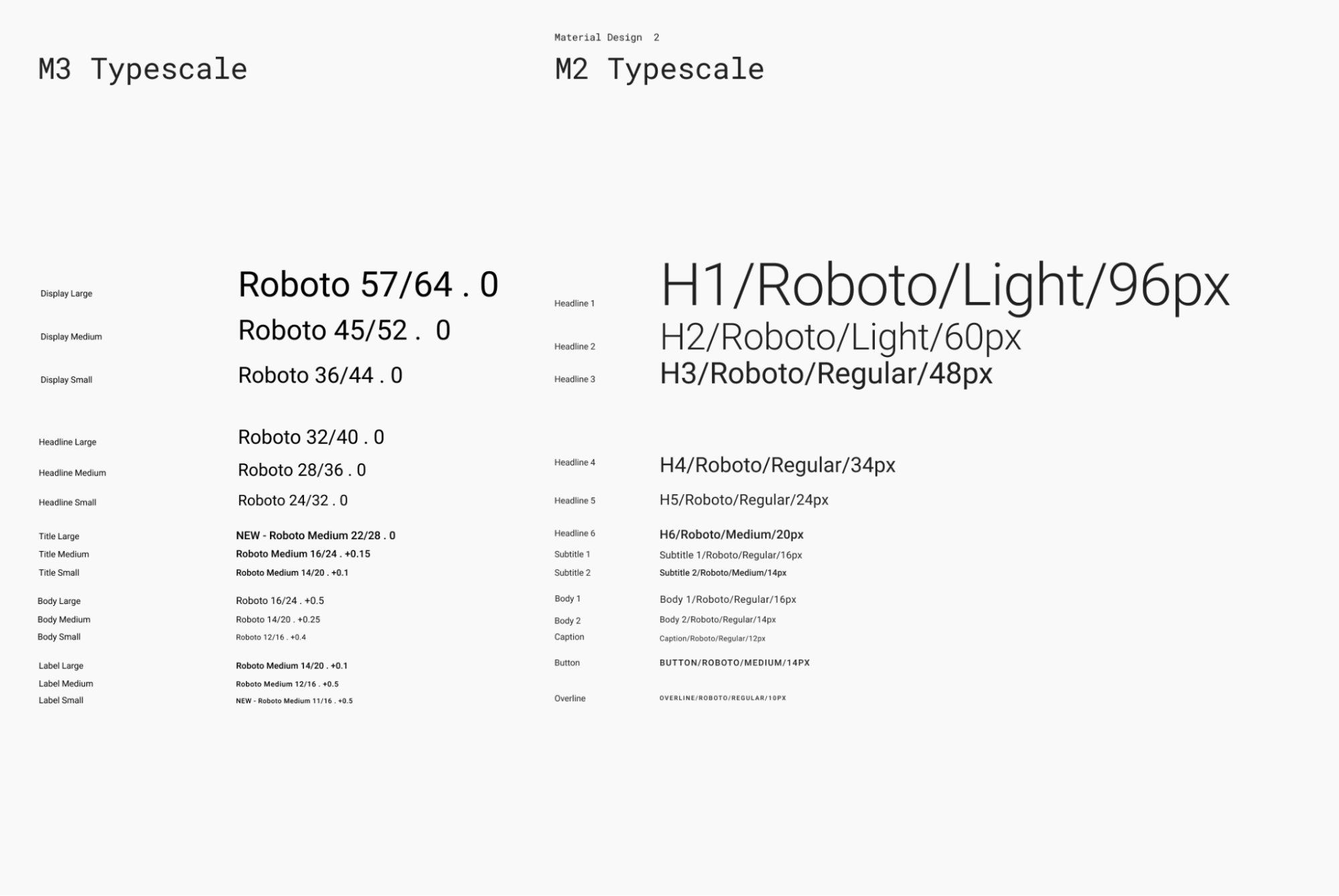
In Material Design 3 wird eine Typografie-Skala definiert, die Textstile enthält, die aus Material Design 2 übernommen wurden. Die Benennung und Gruppierung wurden vereinfacht: Es gibt jetzt die Kategorien „Anzeige“, „Überschrift“, „Titel“, „Textkörper“ und „Label“ mit jeweils großen, mittleren und kleinen Größen.

| M3 | Standardmäßige Schriftgröße/Zeilenhöhe |
displayLarge |
Roboto 57/64 |
displayMedium |
Roboto 45/52 |
displaySmall |
Roboto 36/44 |
headlineLarge |
Roboto 32/40 |
headlineMedium |
Roboto 28/36 |
headlineSmall |
Roboto 24/32 |
titleLarge |
New- Roboto Medium 22/28 |
titleMedium |
Roboto Medium 16/24 |
titleSmall |
Roboto Medium 14/20 |
bodyLarge |
Roboto 16/24 |
bodyMedium |
Roboto 14/20 |
bodySmall |
Roboto 12/16 |
labelLarge |
Roboto Medium 14/20 |
labelMedium |
Roboto Medium 12/16 |
labelSmall |
New Roboto Medium, 11/16 |
Typografie definieren
Compose bietet die M3-Klasse Typography sowie die vorhandenen Klassen TextStyle und font-related, um die Material 3-Typografie zu modellieren. Der Typography-Konstruktor bietet Standardwerte für jeden Stil, sodass Sie alle Parameter weglassen können, die Sie nicht anpassen möchten:
val replyTypography = Typography( titleLarge = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 22.sp, lineHeight = 28.sp, letterSpacing = 0.sp ), titleMedium = TextStyle( fontWeight = FontWeight.SemiBold, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp ), // .. ) // ..

Für Ihr Produkt sind wahrscheinlich nicht alle 15 Standardstile aus der Material Design-Typografie-Skala erforderlich. In diesem Beispiel werden fünf Größen für einen reduzierten Satz ausgewählt, während die restlichen Größen ausgelassen werden.
Sie können die Typografie anpassen, indem Sie die Standardwerte von TextStyle und schriftbezogenen Eigenschaften wie fontFamily und letterSpacing ändern.
bodyLarge = TextStyle( fontWeight = FontWeight.Normal, fontFamily = FontFamily.SansSerif, fontStyle = FontStyle.Italic, fontSize = 16.sp, lineHeight = 24.sp, letterSpacing = 0.15.sp, baselineShift = BaselineShift.Subscript ),
Nachdem Sie Typography definiert haben, übergeben Sie es an die M3-MaterialTheme:
MaterialTheme( typography = replyTypography, ) { // M3 app Content }
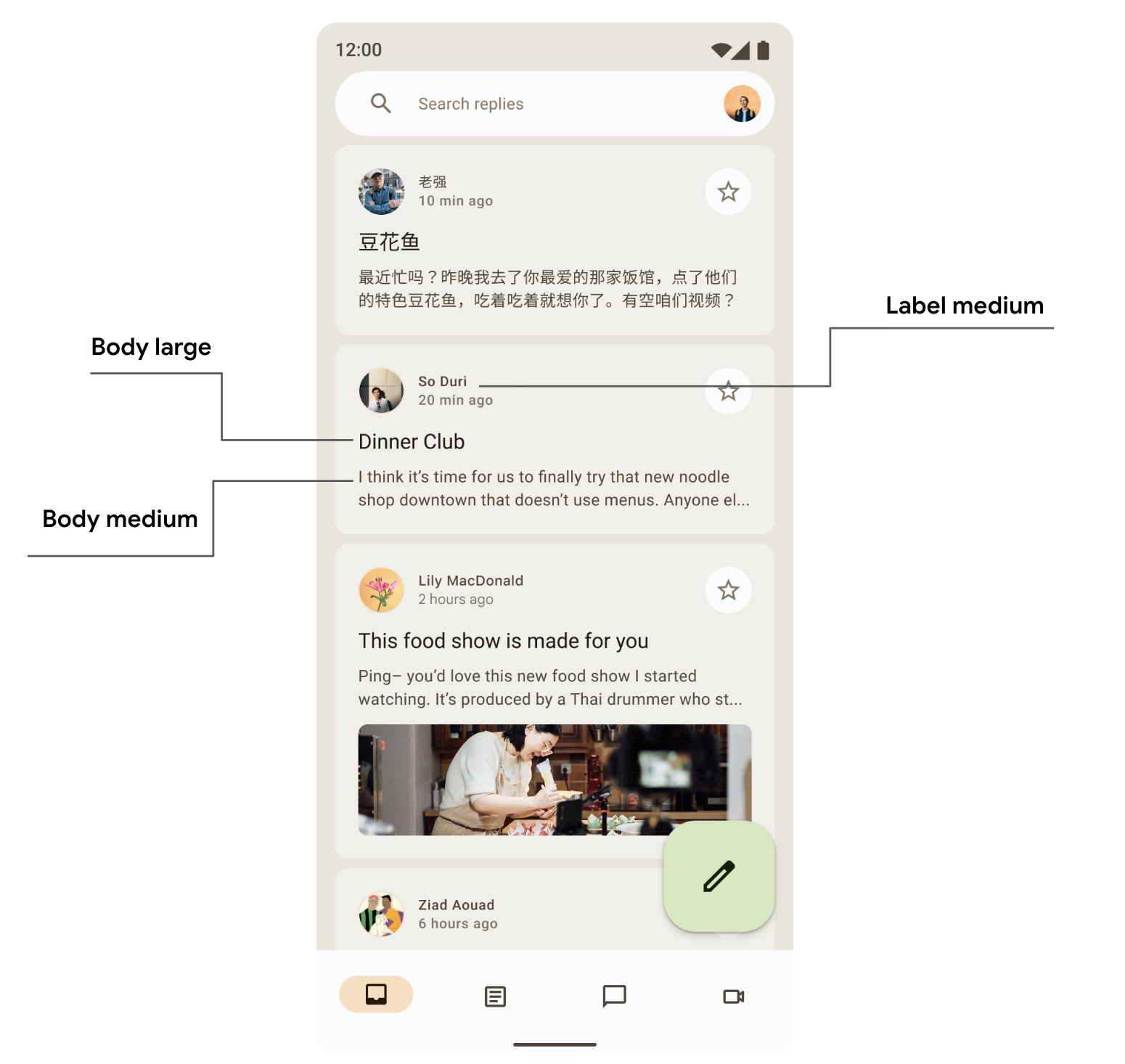
Textstile verwenden
Sie können die für die zusammensetzbare M3-Funktion MaterialTheme bereitgestellte Typografie mit MaterialTheme.typography abrufen:
Text( text = "Hello M3 theming", style = MaterialTheme.typography.titleLarge ) Text( text = "you are learning typography", style = MaterialTheme.typography.bodyMedium )
Weitere Informationen zu den Material-Richtlinien zum Anwenden von Typografie
Formen
Materialoberflächen können in verschiedenen Formen dargestellt werden. Formen lenken die Aufmerksamkeit, identifizieren Komponenten, kommunizieren den Status und drücken die Marke aus.
Mit der Formskala wird der Stil der Containerecken definiert. Sie bietet eine Reihe von Rundungen, von eckig bis vollständig kreisförmig.
Formen definieren
Compose bietet die M3-Klasse Shapes mit erweiterten Parametern zur Unterstützung neuer M3-Formen. Die M3-Formskala ähnelt eher der Typoskala und ermöglicht eine große Bandbreite an Formen in der Benutzeroberfläche.
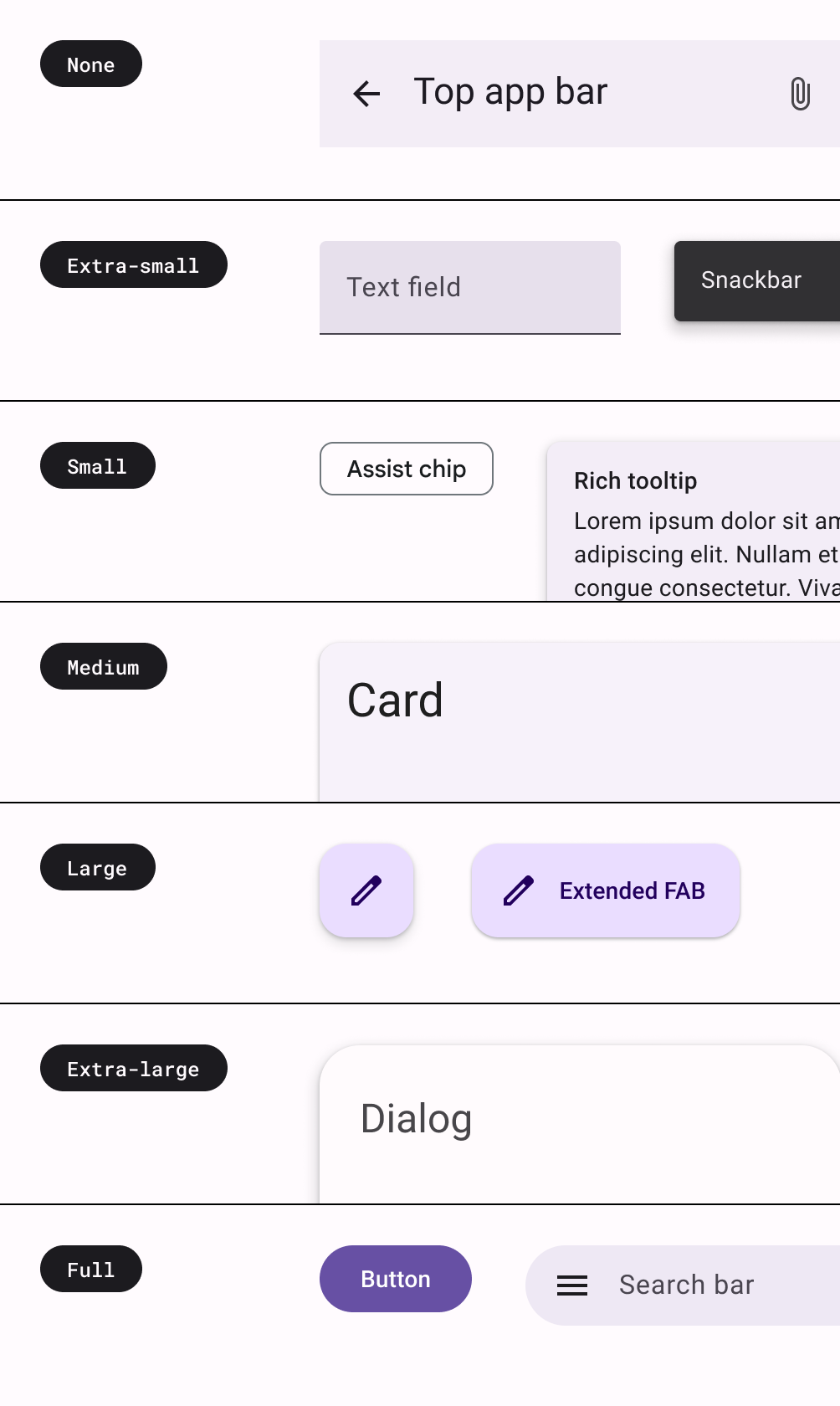
Es gibt verschiedene Größen von Formen:
- Extraklein
- Klein
- Mittel
- Groß
- Extragroß
Standardmäßig hat jede Form einen Standardwert. Sie können diese Werte jedoch überschreiben:
val replyShapes = Shapes( extraSmall = RoundedCornerShape(4.dp), small = RoundedCornerShape(8.dp), medium = RoundedCornerShape(12.dp), large = RoundedCornerShape(16.dp), extraLarge = RoundedCornerShape(24.dp) )
Nachdem Sie Shapes definiert haben, können Sie es an MaterialTheme von M3 übergeben:
MaterialTheme( shapes = replyShapes, ) { // M3 app Content }
Formen verwenden
Sie können die Formskalierung für alle Komponenten in MaterialTheme anpassen oder für jede Komponente einzeln.
Mittlere und große Form mit Standardwerten anwenden:
Card(shape = MaterialTheme.shapes.medium) { /* card content */ } FloatingActionButton( shape = MaterialTheme.shapes.large, onClick = { } ) { /* fab content */ }

Es gibt zwei weitere Formen – RectangleShape und CircleShape –, die Teil von Compose sind. Das Rechteck hat keinen Rahmenradius und der Kreis hat vollständig abgerundete Ecken:
Card(shape = RectangleShape) { /* card content */ } Card(shape = CircleShape) { /* card content */ }
In den folgenden Beispielen sehen Sie einige Komponenten, auf die Standardformwerte angewendet wurden:

Weitere Informationen zu den Material-Richtlinien finden Sie unter Form anwenden.
Schwerpunkt
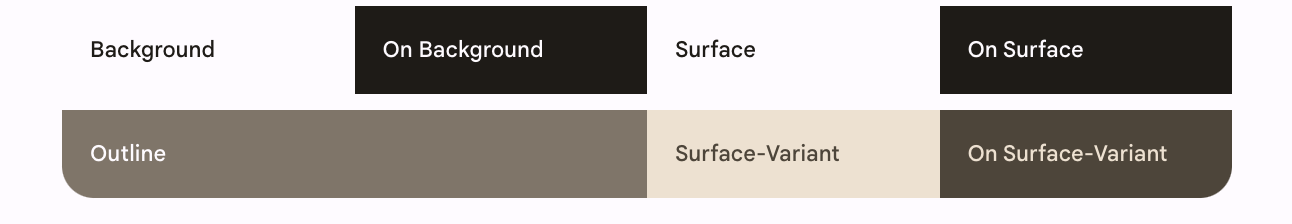
In M3 werden Hervorhebungen durch Farbvariationen und Kombinationen mit der jeweiligen Farbe erzielt. In M3 gibt es zwei Möglichkeiten, die Benutzeroberfläche zu betonen:
- Verwenden Sie „surface“, „surface-variant“ und „background“ zusammen mit „on-surface“ und „on-surface-variant“ aus dem erweiterten M3-Farbsystem. Beispielsweise kann „surface“ mit „on-surface-variant“ und „surface-variant“ mit „on-surface“ verwendet werden, um unterschiedliche Akzentuierungen zu erzielen.

- Verwendung unterschiedlicher Schriftstärken für Text Oben haben Sie gesehen, dass Sie der Typografie-Skala benutzerdefinierte Schriftstärken zuweisen können, um unterschiedliche Akzente zu setzen.
bodyLarge = TextStyle( fontWeight = FontWeight.Bold ), bodyMedium = TextStyle( fontWeight = FontWeight.Normal )
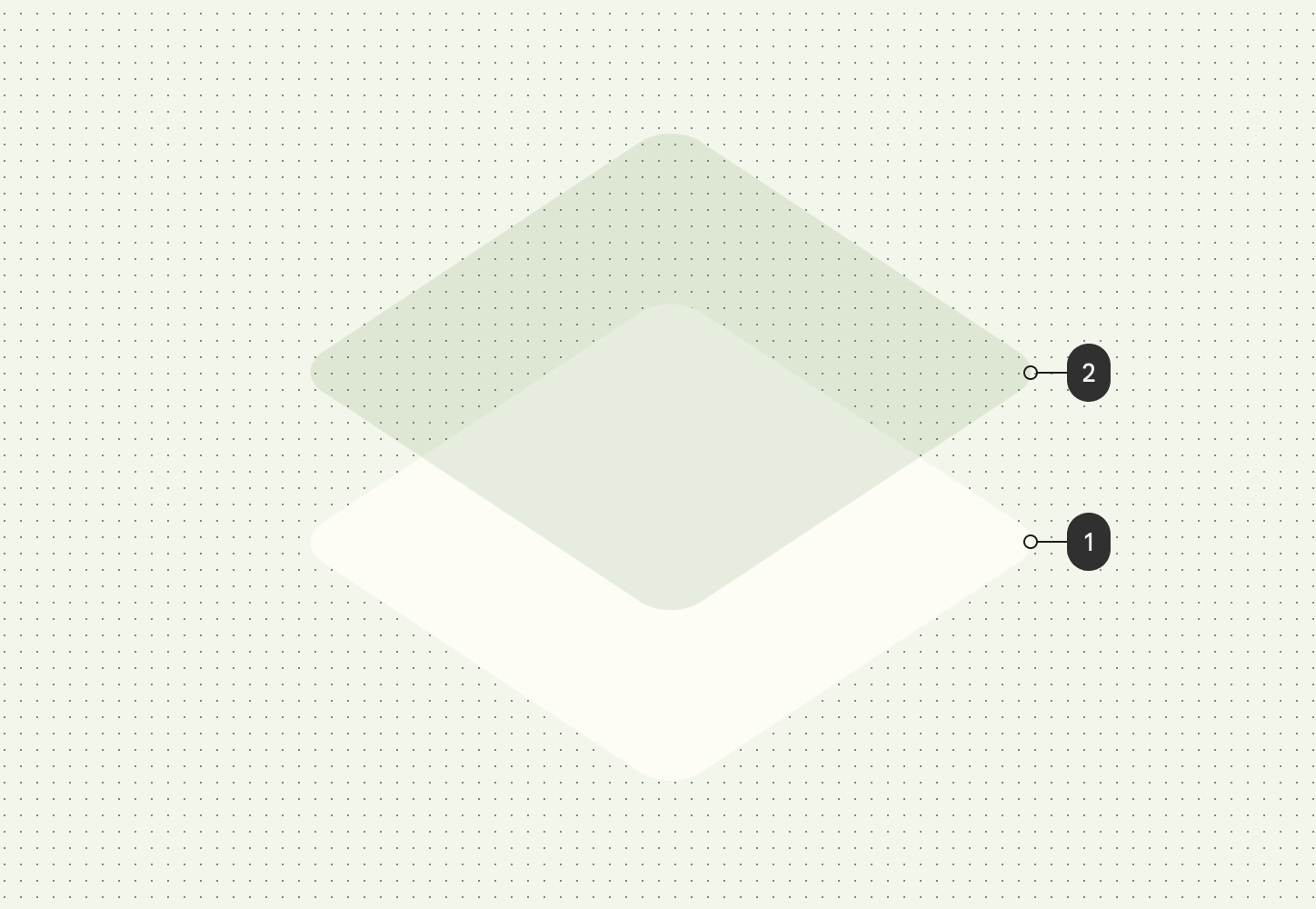
Höhe
In Material 3 wird die Erhebung hauptsächlich durch tonale Farbüberlagerungen dargestellt. So können Sie Container und Oberflächen voneinander unterscheiden. Durch die Erhöhung des Farbtons wird ein auffälligerer Ton verwendet.

Höhen-Overlays in dunklen Designs wurden in Material 3 ebenfalls in tonale Farb-Overlays geändert. Die Overlay-Farbe stammt aus dem Primärfarben-Slot.

Die M3-Surface-Composable, die den meisten M3-Komponenten zugrunde liegt, unterstützt sowohl tonale als auch Schatten-Erhebung:
Surface( modifier = Modifier, tonalElevation = /*... shadowElevation = /*... ) { Column(content = content) }
Materialkomponenten
Material Design bietet eine Vielzahl von Material-Komponenten (z. B. Schaltflächen, Chips, Karten, Navigationsleiste), die bereits dem Material-Theming entsprechen und Ihnen helfen, ansprechende Material Design-Apps zu erstellen. Sie können Komponenten mit Standardattributen sofort verwenden.
Button(onClick = { /*..*/ }) { Text(text = "My Button") }
M3 bietet viele Versionen derselben Komponenten, die je nach Betonung und Aufmerksamkeit in verschiedenen Rollen verwendet werden können.

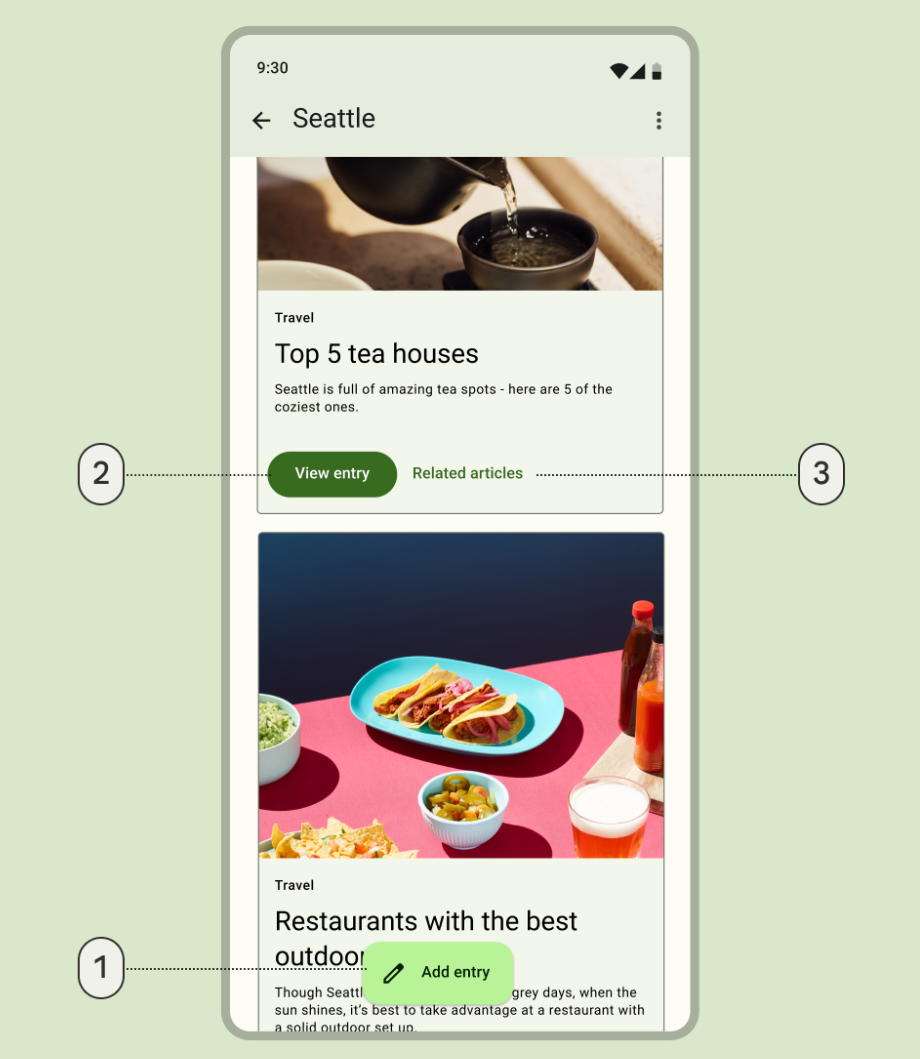
- Eine erweiterte unverankerte Aktionsschaltfläche für die Aktion mit der höchsten Gewichtung:
ExtendedFloatingActionButton( onClick = { /*..*/ }, modifier = Modifier ) { Icon( imageVector = Icons.Default.Edit, contentDescription = stringResource(id = R.string.edit), ) Text( text = stringResource(id = R.string.add_entry), ) }
- Eine gefüllte Schaltfläche für eine Aktion mit hoher Gewichtung:
Button(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.view_entry)) }
- Eine Textschaltfläche für eine Aktion mit geringer Gewichtung:
TextButton(onClick = { /*..*/ }) { Text(text = stringResource(id = R.string.replated_articles)) }
Weitere Informationen zu Material-Schaltflächen und anderen Komponenten Material 3 bietet eine Vielzahl von Komponentensammlungen wie Schaltflächen, App-Leisten und Navigationskomponenten, die speziell für verschiedene Anwendungsfälle und Bildschirmgrößen entwickelt wurden.
Navigationskomponenten
Material bietet auch mehrere Navigationskomponenten, mit denen Sie die Navigation je nach Bildschirmgröße und Status implementieren können.
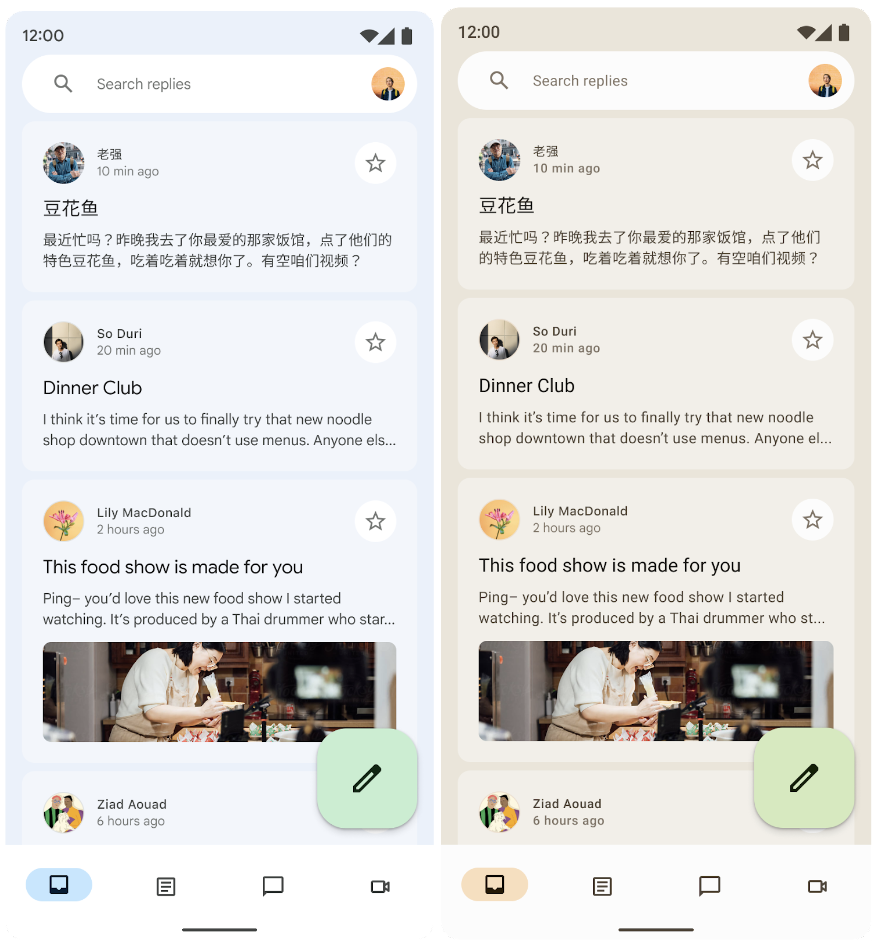
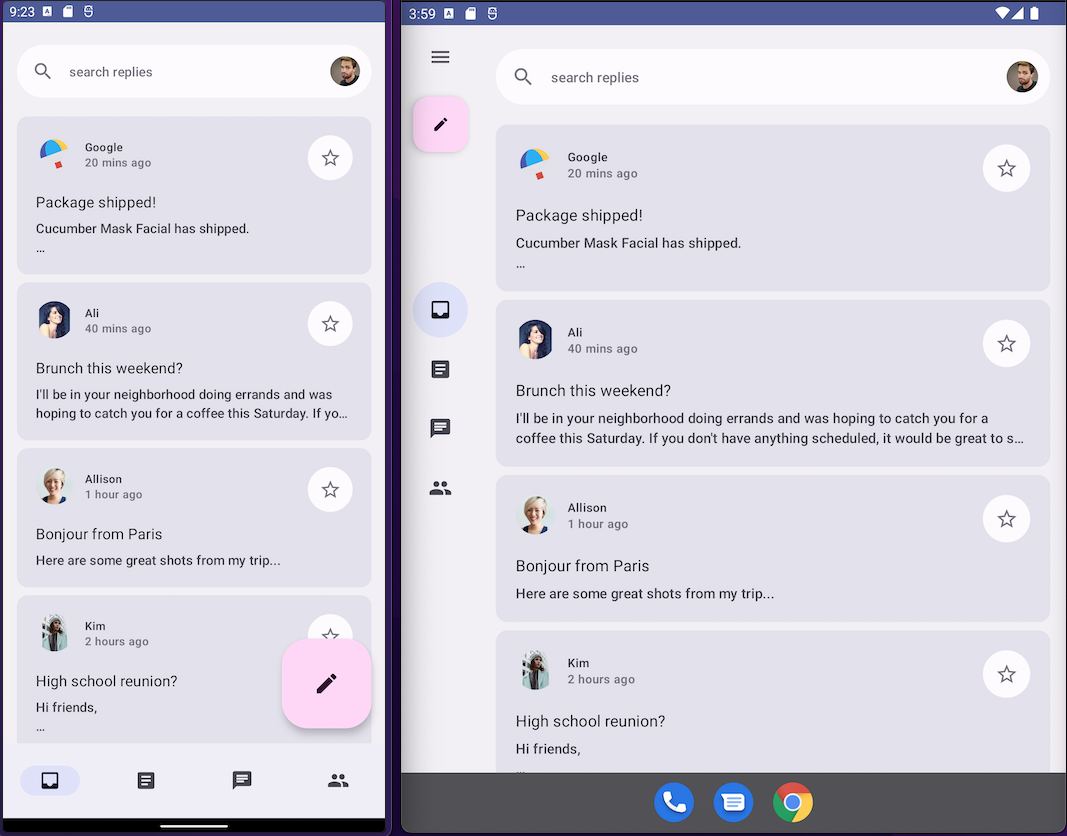
NavigationBar wird für kompakte Geräte verwendet, wenn Sie auf maximal fünf Ziele ausrichten möchten:
NavigationBar(modifier = Modifier.fillMaxWidth()) { Destinations.entries.forEach { replyDestination -> NavigationBarItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }
NavigationRail wird für kleine bis mittelgroße Tablets oder Smartphones im Querformat verwendet. Sie bietet Nutzern Ergonomie und verbessert die User Experience für diese Geräte.
NavigationRail( modifier = Modifier.fillMaxHeight(), ) { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { } ) } }

BottomNavigationBar (links) und NavigationRail (rechts)Antworte mit beiden im Standarddesign, um allen Geräten eine immersive Nutzererfahrung zu bieten.
NavigationDrawer wird für mittelgroße bis große Tablets verwendet, auf denen genügend Platz ist, um Details anzuzeigen. Sie können sowohl PermanentNavigationDrawer als auch ModalNavigationDrawer zusammen mit NavigationRail verwenden.
PermanentNavigationDrawer(modifier = Modifier.fillMaxHeight(), drawerContent = { Destinations.entries.forEach { replyDestination -> NavigationRailItem( selected = selectedDestination == replyDestination, onClick = { }, icon = { }, label = { } ) } }) { }

Navigationsoptionen verbessern die Nutzerfreundlichkeit, Ergonomie und Erreichbarkeit. Weitere Informationen zu Material-Navigationskomponenten finden Sie im Compose-Codelab für adaptive Layouts.
Theming einer Komponente anpassen
M3 fördert Personalisierung und Flexibilität. Für alle Komponenten sind Standardfarben festgelegt, aber es gibt flexible APIs, mit denen Sie die Farben bei Bedarf anpassen können.
Die meisten Komponenten wie Karten und Schaltflächen bieten ein Standardobjekt, das Farb- und Höhen-Schnittstellen zur Verfügung stellt, die zur Anpassung der Komponente geändert werden können:
val customCardColors = CardDefaults.cardColors( contentColor = MaterialTheme.colorScheme.primary, containerColor = MaterialTheme.colorScheme.primaryContainer, disabledContentColor = MaterialTheme.colorScheme.surface, disabledContainerColor = MaterialTheme.colorScheme.onSurface, ) val customCardElevation = CardDefaults.cardElevation( defaultElevation = 8.dp, pressedElevation = 2.dp, focusedElevation = 4.dp ) Card( colors = customCardColors, elevation = customCardElevation ) { // m3 card content }
Weitere Informationen zum Anpassen von Material 3
System-UI
Einige Aspekte von Material You stammen aus dem neuen visuellen Stil und der System-UI unter Android 12 und höher. Zwei wichtige Bereiche, in denen es Änderungen gibt, sind der Welleneffekt und das Überrollen. Sie müssen nichts weiter tun, um diese Änderungen zu übernehmen.
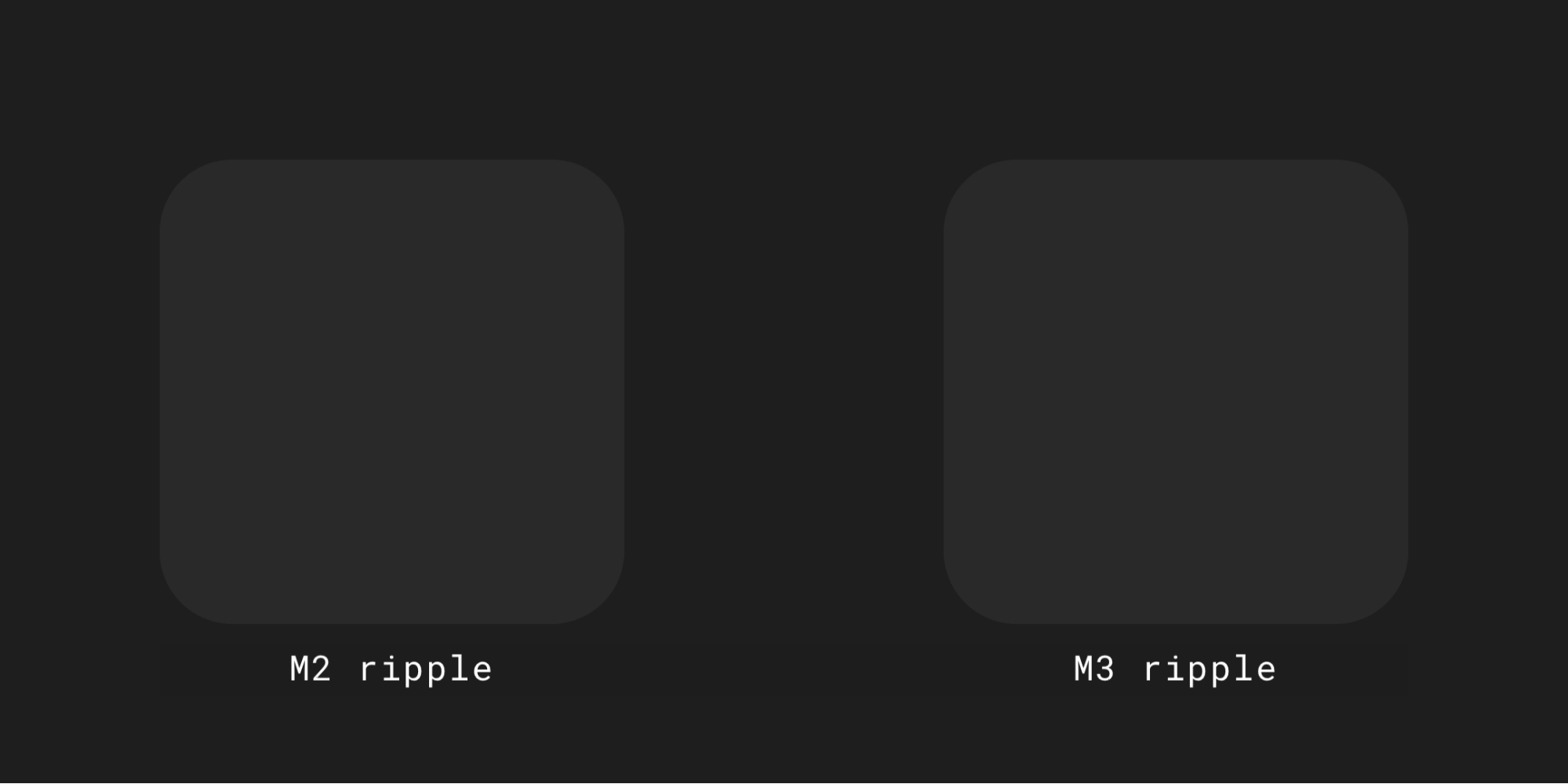
Welle
Bei der Ripple-Animation wird jetzt ein dezenter Glanz verwendet, um Oberflächen beim Drücken zu beleuchten. Compose Material Ripple verwendet unter der Haube ein Plattform-RippleDrawable unter Android. Das Sparkle-Ripple ist also auf Android 12 und höher für alle Material-Komponenten verfügbar.

Overscroll
Beim Overscrollen wird jetzt ein Dehnungseffekt am Rand von Scrollcontainern verwendet.
Die Funktion „Overscroll-Stretch“ ist in Composables für Scrolling-Container – z. B. LazyColumn, LazyRow und LazyVerticalGrid – in Compose Foundation 1.1.0 und höher standardmäßig aktiviert, unabhängig vom API-Level.

Bedienungshilfen
Die in Material-Komponenten integrierten Barrierefreiheitsstandards sollen eine Grundlage für inklusives Produktdesign bieten. Wenn Sie die Barrierefreiheit Ihres Produkts kennen, können Sie die Nutzerfreundlichkeit für alle Nutzer verbessern, auch für Menschen mit Sehbeeinträchtigungen, Blindheit, Hörbeeinträchtigungen, kognitiven Beeinträchtigungen, motorischen Beeinträchtigungen oder situativen Beeinträchtigungen (z. B. ein gebrochener Arm).
Barrierefreiheit von Farben
Dynamische Farben sind so konzipiert, dass sie die Barrierefreiheitsstandards für Farbkontrast erfüllen. Das System von Tonpaletten ist entscheidend, um jedes Farbschema standardmäßig barrierefrei zu gestalten.
Das Farbsystem von Material bietet Standardtonwerte und ‑messungen, die verwendet werden können, um barrierefreie Kontrastverhältnisse zu erreichen.

Alle Material-Komponenten und das dynamische Theming verwenden bereits die oben genannten Farbrollen aus einer Reihe von Tonpaletten, die ausgewählt wurden, um die Anforderungen an die Barrierefreiheit zu erfüllen. Wenn Sie Komponenten anpassen, sollten Sie jedoch die entsprechenden Farbrollen verwenden und darauf achten, dass die Farben nicht zu stark voneinander abweichen.
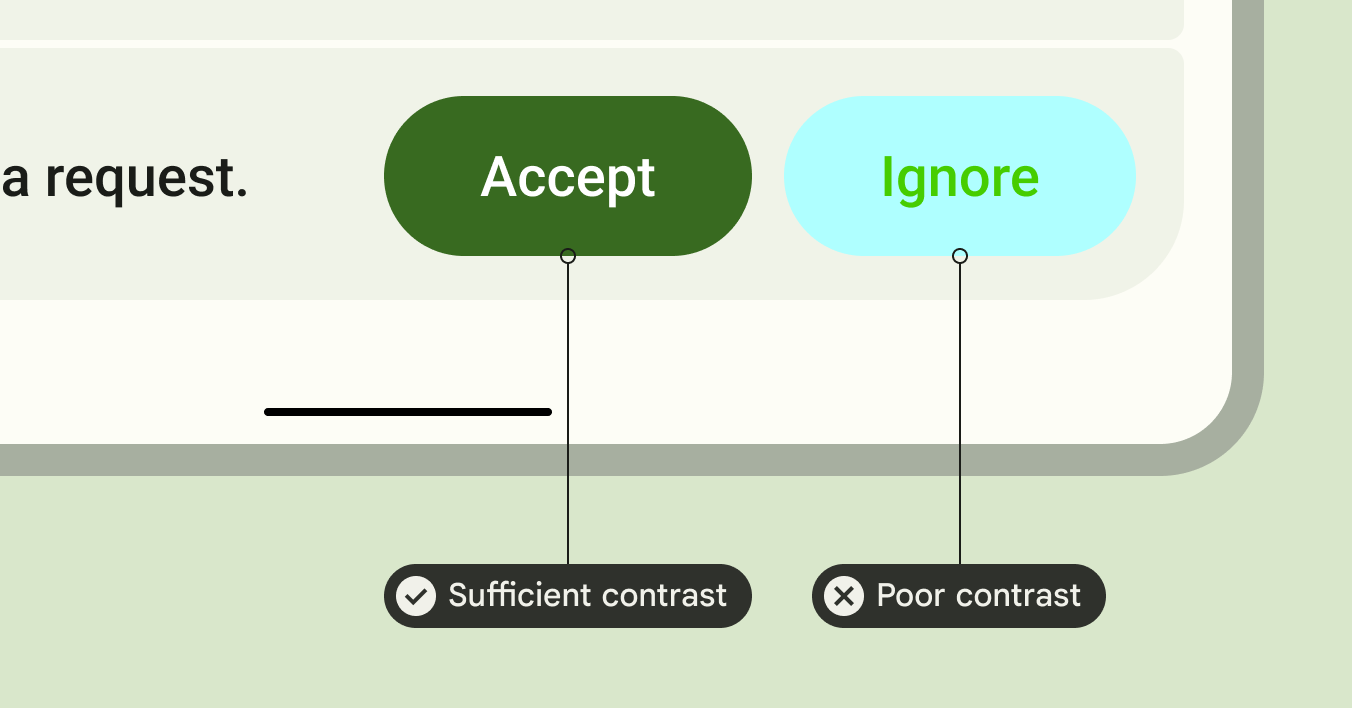
Verwende „on-primary“ über „primary“ und „on-primary-container“ über „primary-container“. Das gilt auch für andere Akzent- und neutralen Farben, um einen zugänglichen Kontrast für den Nutzer zu schaffen.
Wenn ein Nutzer einen tertiären Container auf einem primären Container verwendet, erhält er eine Schaltfläche mit schlechtem Kontrast:
// ✅ Button with sufficient contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary ) ) { } // ❌ Button with poor contrast ratio Button( onClick = { }, colors = ButtonDefaults.buttonColors( containerColor = MaterialTheme.colorScheme.tertiaryContainer, contentColor = MaterialTheme.colorScheme.primaryContainer ) ) { }

Barrierefreiheit der Typografie
Mit der M3-Typskala werden die statische Typenrampe und die Werte aktualisiert, um ein vereinfachtes, aber dynamisches Framework von Größenkategorien zu bieten, die geräteübergreifend skaliert werden.
In M3 kann „Display Small“ je nach Gerätekontext, z. B. Smartphone oder Tablet, unterschiedliche Werte haben.
Großes Display
Material bietet Anleitungen zu adaptiven Layouts und faltbaren Geräten, damit Ihre Apps barrierefrei sind und die Ergonomie für Nutzer, die große Geräte halten, verbessert wird.
Material bietet verschiedene Arten der Navigation, um die Nutzerfreundlichkeit auf großen Geräten zu verbessern.
Weitere Informationen zu den Qualitätsrichtlinien für Apps für große Bildschirme und Beispielantwort für adaptives und barrierefreies Design
Weitere Informationen
Weitere Informationen zum Material-Theming in Compose finden Sie in den folgenden Ressourcen:
Beispiel-Apps
Docs
API-Referenz und Quellcode
Videos
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Von Material 2 zu Material 3 in Compose migrieren
- Material Design 2 in Compose
- Benutzerdefinierte Designsysteme in Compose
