Material Design 3 هو الإصدار التالي من Material Design. وتتضمّن هذه المكتبة تصميمات ومكوّنات محدَّثة وميزات تخصيص Material You، مثل الألوان الديناميكية. وهو تحديث لتصميم Material Design 2 ويتوافق مع التصميم المرئي الجديد وواجهة مستخدم النظام على الإصدار 12 من نظام التشغيل Android والإصدارات الأحدث.
يركّز هذا الدليل على عملية نقل البيانات من مكتبة Compose Material (androidx.compose.material) Jetpack إلى مكتبة Compose Material 3 (androidx.compose.material3) Jetpack.
طُرق التعامل
بشكل عام، لا يجب استخدام كل من M2 وM3 في تطبيق واحد على المدى الطويل. ويرجع ذلك إلى أنّ نظامَي التصميم والمكتبات المعنية يختلفان بشكل كبير من حيث تصاميم تجربة المستخدم/واجهة المستخدم وعمليات التنفيذ في Compose.
قد يستخدم تطبيقك نظام تصميم، مثل نظام تم إنشاؤه باستخدام Figma. في مثل هذه الحالات، ننصحك أيضًا بشدة بأن تنقل أنت أو فريق التصميم هذا التطبيق من M2 إلى M3 قبل بدء عملية نقل البيانات إلى Compose. ليس من المنطقي نقل تطبيق إلى M3 إذا كان تصميم تجربة المستخدم/واجهة المستخدم يستند إلى M2.
علاوةً على ذلك، يجب أن يراعي نهج نقل البيانات حجم تطبيقك ومدى تعقيده وتصميم تجربة المستخدم وواجهة المستخدم. يساعدك ذلك في الحدّ من التأثير في قاعدة الرموز البرمجية. اتّبِع نهجًا تدريجيًا لنقل البيانات.
الوقت المناسب لنقل البيانات
ننصحك ببدء عملية نقل البيانات في أقرب وقت ممكن. ومع ذلك، من المهم تحديد ما إذا كان تطبيقك في وضع مناسب لإجراء عملية نقل كاملة من M2 إلى M3. في ما يلي بعض سيناريوهات الحظر التي يجب التحقّق منها قبل البدء:
| سيناريوهات | الطريقة المُقترحة |
|---|---|
| لا يحتوي تطبيقك على أي مشاكل كبيرة تحول دون إطلاقه. | ابدأ عملية نقل البيانات على مراحل. |
| يستخدم تطبيقك أحد المكوّنات من M2 غير المتوفّر في M3 حتى الآن. راجِع قسم المكوّنات والتنسيقات. | ابدأ عملية نقل البيانات على مراحل. |
| لم يتم ترحيل نظام تصميم التطبيق من M2 إلى M3 من قِبل فريق التصميم أو من قِلك. | انقل نظام التصميم من M2 إلى M3، ثم ابدأ عملية النقل على مراحل. |
حتى إذا كنت متأثرًا بالسيناريوهات السابقة، عليك اتّباع نهج على مراحل لنقل البيانات قبل الالتزام بنشر تحديث للتطبيق. في هذه الحالات، يمكنك استخدام المقياسَين M2 وM3 جنبًا إلى جنب، وإيقاف استخدام M2 تدريجيًا أثناء الانتقال إلى M3.
النهج المرحلي
في ما يلي الخطوات العامة لعملية نقل البيانات على مراحل:
- أضِف تبعية M3 إلى جانب تبعية M2.
- أضِف إصدارات M3 من سمات تطبيقك إلى جانب إصدارات M2 من سمات تطبيقك.
- يمكنك نقل الوحدات أو الشاشات أو العناصر القابلة للإنشاء الفردية إلى Material 3، وذلك حسب حجم تطبيقك ومدى تعقيده (راجِع الأقسام التالية للحصول على التفاصيل).
- بعد اكتمال عملية نقل البيانات بالكامل، أزِل إصدارات M2 من مظاهر تطبيقك.
- أزِل التبعية M2.
التبعيات
يحتوي M3 على حزمة وإصدار منفصلَين عن M2:
التصميم 2
implementation "androidx.compose.material:material:$m2-version"
التصميم 3
implementation "androidx.compose.material3:material3:$m3-version"
يمكنك الاطّلاع على أحدث إصدارات M3 في صفحة إصدارات Compose Material 3.
لم تتغيّر تبعيات المواد الأخرى خارج مكتبتَي M2 وM3 الرئيسيتَين. يستخدمون مزيجًا من حِزم M2 وإصداراتها، ولكن ليس لذلك أي تأثير على عملية نقل البيانات. يمكن استخدامها كما هي مع M3:
| المكتبة | الحزمة والإصدار |
|---|---|
| Compose Material Icons | androidx.compose.material:material-icons-*:$m2-version |
| Compose Material Ripple | androidx.compose.material:material-ripple:$m2-version |
واجهات برمجة التطبيقات التجريبية
تُعدّ بعض واجهات برمجة التطبيقات M3 تجريبية. في مثل هذه الحالات، عليك الموافقة على استخدامها على مستوى الدالة أو الملف باستخدام التعليق التوضيحي ExperimentalMaterial3Api:
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
التصميم
في كلّ من M2 وM3، يُطلق على العنصر القابل للإنشاء الخاص بالمظهر الاسم MaterialTheme، ولكن تختلف حِزم الاستيراد والمعلَمات:
التصميم 2
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
التصميم 3
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
اللون

يختلف نظام الألوان في M3 بشكل كبير عن M2. زاد عدد مَعلمات الألوان، وأصبحت لها أسماء مختلفة، كما أنّها ترتبط بشكل مختلف بمكوّنات Material 3. في Compose، ينطبق ذلك على الفئة M2
Colors والفئة M3 ColorScheme والدوال ذات الصلة:
التصميم 2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
التصميم 3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
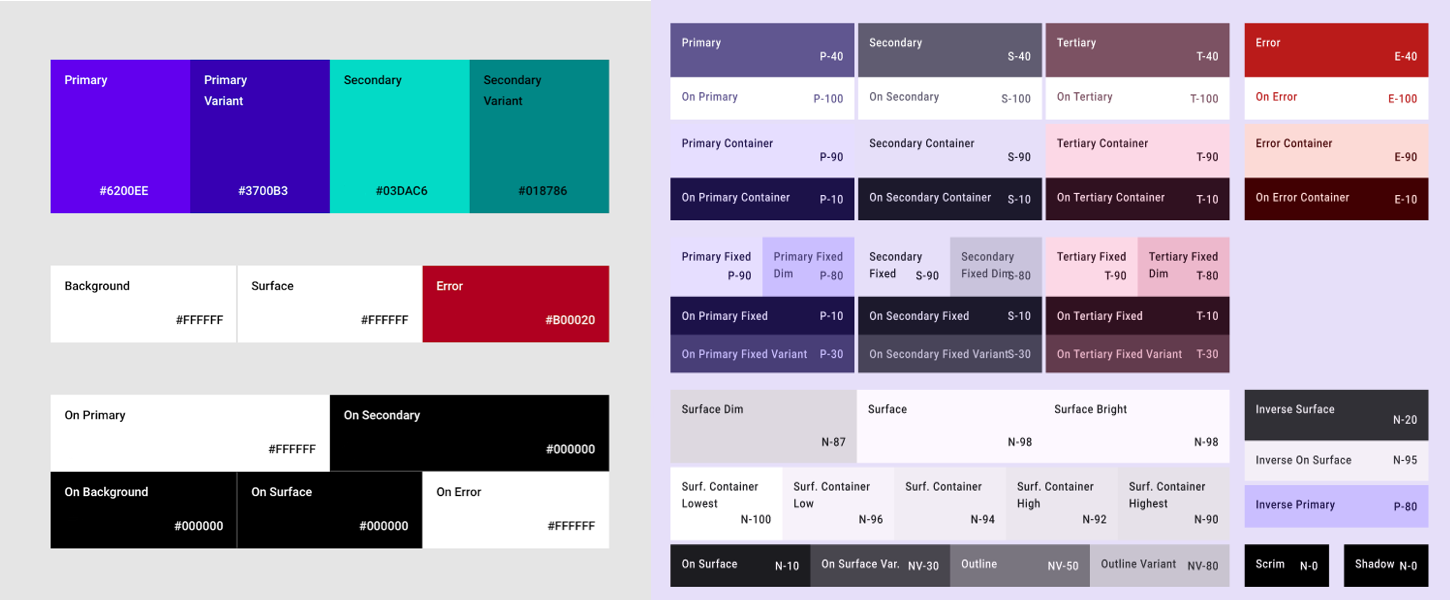
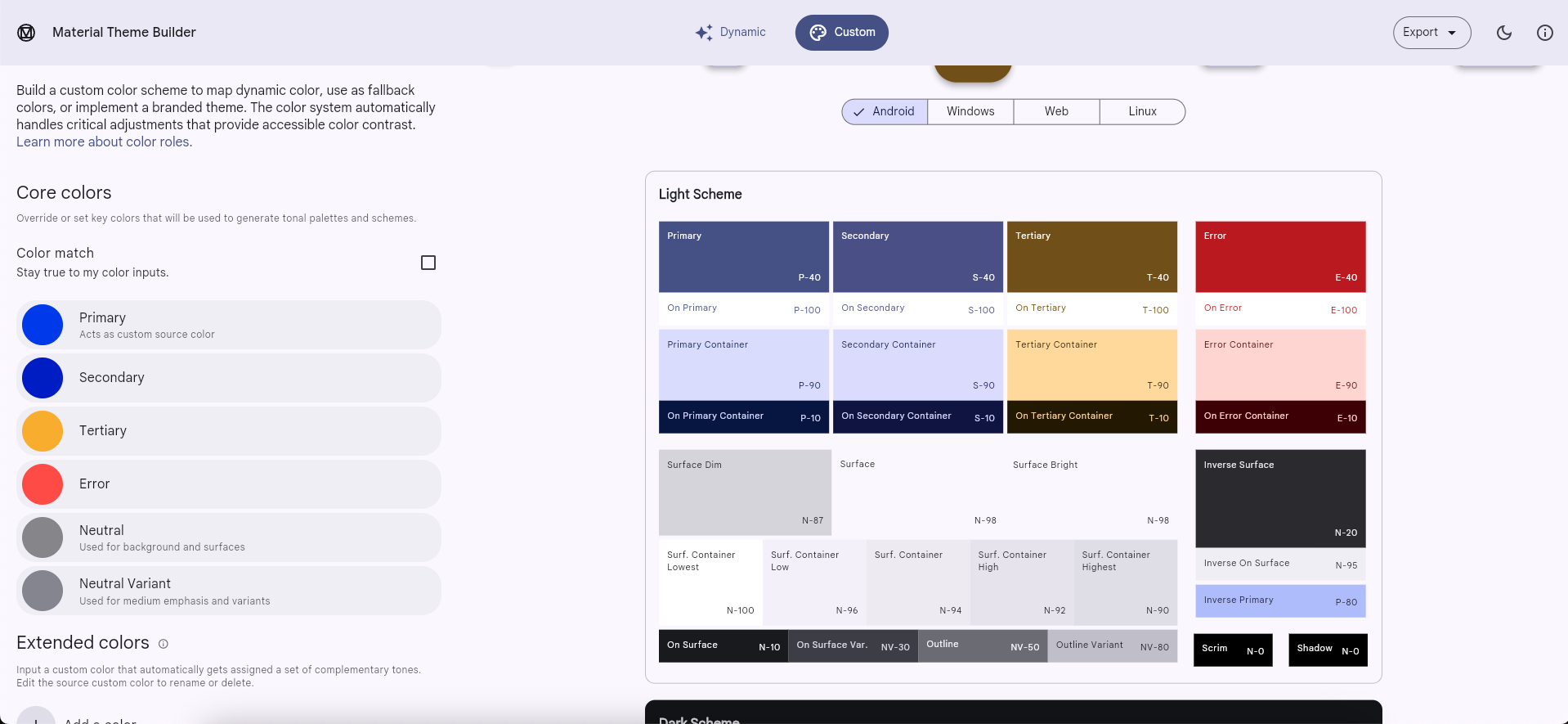
نظرًا للاختلافات الكبيرة بين نظامَي الألوان M2 وM3، لا يمكن إجراء عملية ربط معقولة لمعلَمات Color. بدلاً من ذلك، استخدِم أداة إنشاء السمات في Material لإنشاء نظام ألوان M3. استخدِم ألوان M2 كألوان مصدر أساسية في الأداة، والتي توسّعها الأداة إلى لوحات ألوان متدرّجة تستخدمها نظام ألوان M3. يُنصح باستخدام عمليات الربط التالية كنقطة بداية:
| التصميم 2 | Material Theme Builder |
|---|---|
primary |
اللون الأساسي |
primaryVariant |
Secondary |
secondary |
اللون التكميلي |
surface أو background |
رضا متوسّط |

يمكنك نسخ قيم رموز الألوان السداسية العشرية للمظهرين الفاتح والداكن من الأداة واستخدامها لتنفيذ مثيل ColorScheme في Material Design 3. بدلاً من ذلك، يمكن لتطبيق Material Theme Builder تصدير رمز Compose.
isLight
على عكس الفئة M2 Colors، لا تتضمّن الفئة M3 ColorScheme المَعلمة isLight. بشكل عام، يجب محاولة تصميم أي عنصر يحتاج إلى هذه المعلومات على مستوى المظهر. مثلاً:
التصميم 2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
التصميم 3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
لمزيد من المعلومات، يمكنك الاطّلاع على دليل أنظمة التصميم المخصّصة في Compose.
ألوان ديناميكية
إحدى الميزات الجديدة في M3 هي الألوان الديناميكية. بدلاً من استخدام ألوان مخصّصة، يمكن أن يستفيد ColorScheme M3 من ألوان خلفية الجهاز على Android 12 والإصدارات الأحدث، وذلك باستخدام الوظائف التالية:
أسلوب الخط

يختلف نظام الكتابة في M3 عن M2. يبلغ عدد مَعلمات الطباعة نفس العدد تقريبًا، ولكن لها أسماء مختلفة، كما أنّها ترتبط بشكل مختلف بمكوّنات M3. في Compose، ينطبق ذلك على الفئة M2
Typography والفئة M3 Typography:
التصميم 2
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
التصميم 3
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
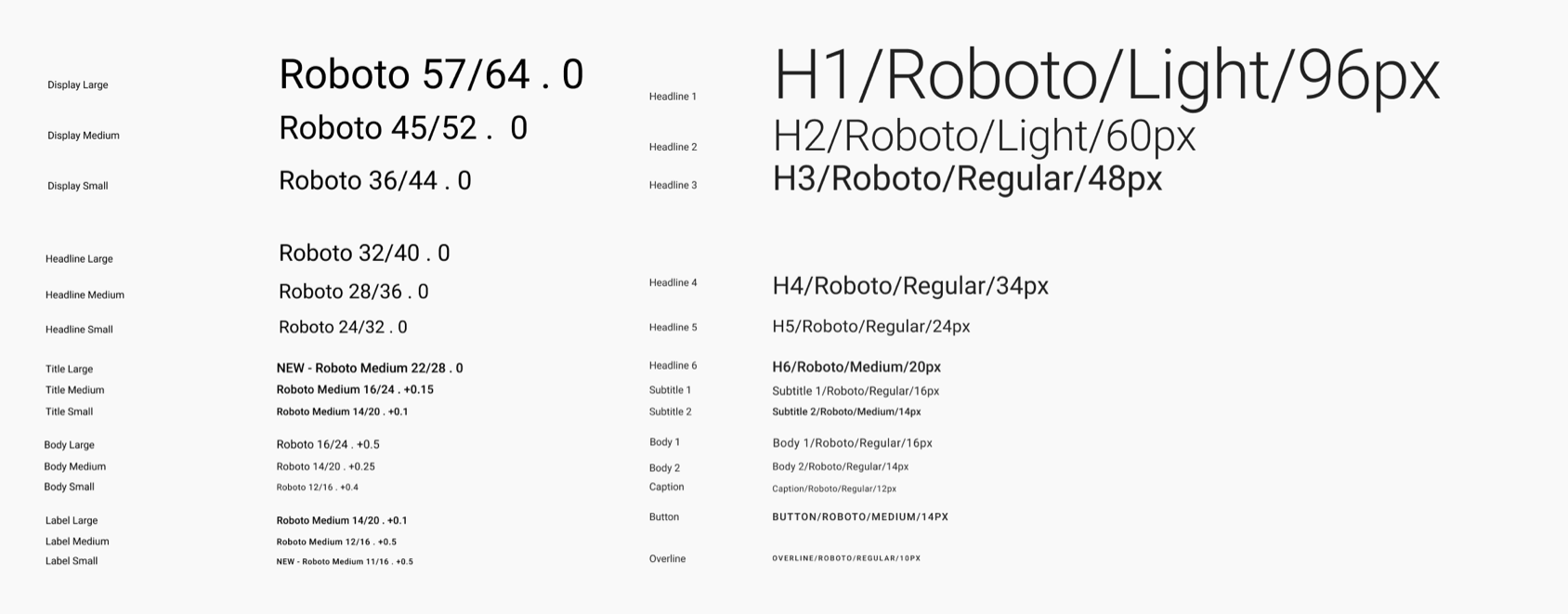
يُنصح باستخدام عمليات ربط مَعلمات TextStyle التالية كنقطة بداية:
| التصميم 2 | التصميم 3 |
|---|---|
h1 |
displayLarge |
h2 |
displayMedium |
h3 |
displaySmall |
| لا ينطبق | headlineLarge |
h4 |
headlineMedium |
h5 |
headlineSmall |
h6 |
titleLarge |
subtitle1 |
titleMedium |
subtitle2 |
titleSmall |
body1 |
bodyLarge |
body2 |
bodyMedium |
caption |
bodySmall |
button |
labelLarge |
| لا ينطبق | labelMedium |
overline |
labelSmall |
الشكل

يختلف نظام الأشكال في M3 عن M2. ازداد عدد مَعلمات الأشكال، وأصبحت أسماؤها مختلفة، كما أنّها ترتبط بشكل مختلف بمكوّنات M3. في Compose، ينطبق ذلك على الفئة M2 Shapes والفئة M3 Shapes:
التصميم 2
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
التصميم 3
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
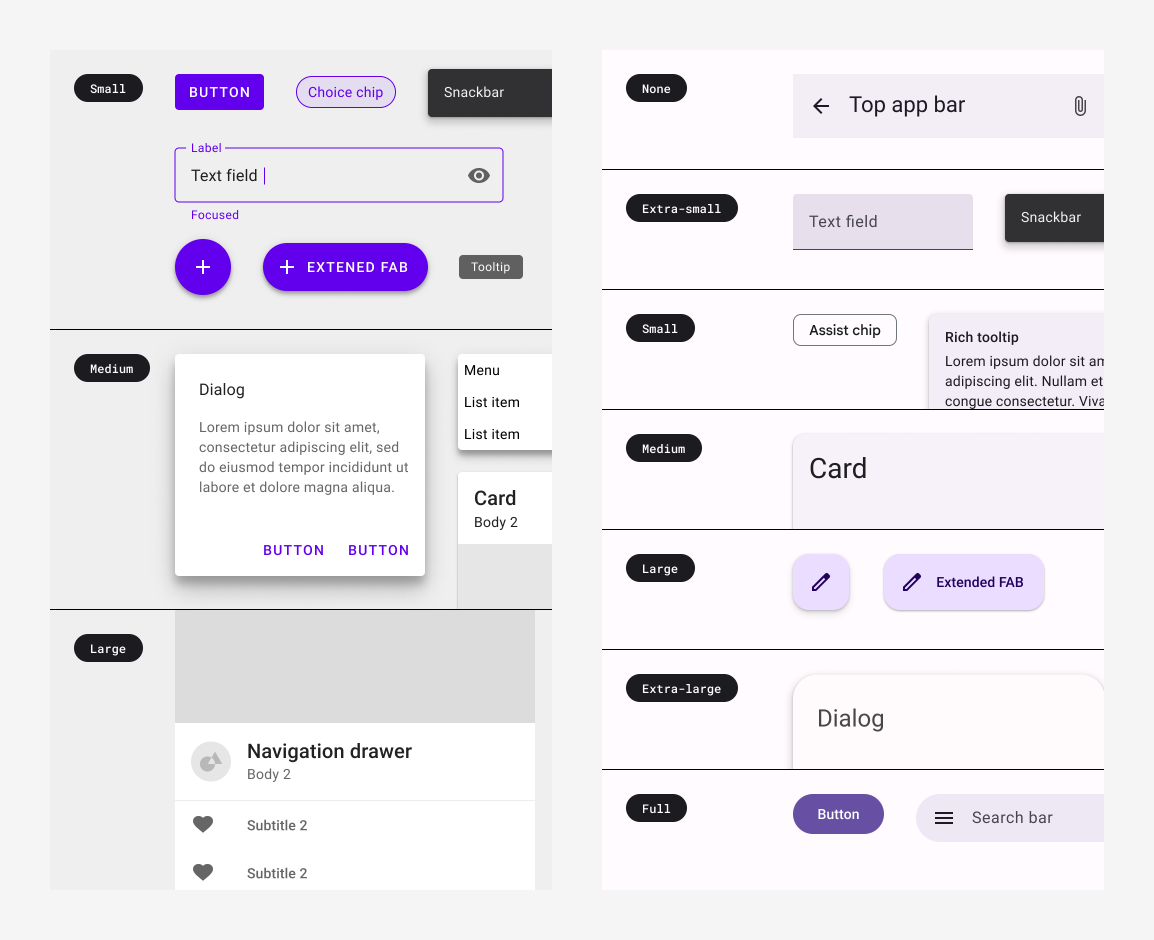
يُنصح باستخدام عمليات ربط مَعلمات Shape التالية كنقطة بداية:
| التصميم 2 | التصميم 3 |
|---|---|
| لا ينطبق | extraSmall |
small |
small |
medium |
medium |
large |
large |
| لا ينطبق | extraLarge |
المكوّنات والتنسيقات
تتوفّر معظم المكوّنات والتنسيقات من M2 في M3. ومع ذلك، هناك بعض الميزات المفقودة بالإضافة إلى ميزات جديدة لم تكن متوفّرة في M2. بالإضافة إلى ذلك، تتضمّن بعض عناصر M3 خيارات أكثر من العناصر المشابهة لها في M2. بشكل عام، تم تصميم واجهات برمجة التطبيقات في M3 لتكون مشابهة قدر الإمكان لنظيراتها الأقرب في M2.
في ضوء أنظمة الألوان والخطوط والأشكال المعدَّلة، تميل عناصر M3 إلى أن يتم ربطها بشكل مختلف بقيم السمات الجديدة. ننصحك بالاطّلاع على دليل الرموز المميزة في رمز المصدر Compose Material 3 كمصدر موثوق لهذه عمليات الربط.
مع أنّ بعض المكوّنات تتطلّب مراعاة اعتبارات خاصة، يُنصح باستخدام عمليات الربط التالية بين الدوال كنقطة بداية:
واجهات برمجة التطبيقات غير المتوفّرة:
| التصميم 2 | التصميم 3 |
|---|---|
androidx.compose.material.swipeable |
غير متاح بعد |
واجهات برمجة التطبيقات التي تم استبدالها:
| التصميم 2 | التصميم 3 |
|---|---|
androidx.compose.material.BackdropScaffold |
لا يوجد رمز M3 مكافئ، لذا يُرجى الانتقال إلى Scaffold أو BottomSheetScaffold بدلاً من ذلك |
androidx.compose.material.BottomDrawer |
لا يتوفّر رمز M3 مكافئ، لذا عليك الانتقال إلى ModalBottomSheet بدلاً من ذلك |
واجهات برمجة التطبيقات التي تمت إعادة تسميتها:
جميع واجهات برمجة التطبيقات الأخرى:
يمكنك الاطّلاع على أحدث المكوّنات والتنسيقات في Material 3 من خلال نظرة عامة على مرجع واجهة برمجة التطبيقات Compose Material 3، ومتابعة صفحة الإصدارات للاطّلاع على واجهات برمجة التطبيقات الجديدة والمعدَّلة.
Scaffold وsnackbars ولائحة التنقّل

يختلف Scaffold في M3 عن M2. في كلّ من M2 وM3، يُطلق على العنصر القابل للإنشاء الخاص بالتصميم الرئيسي اسم Scaffold، ولكن تختلف حِزم الاستيراد والمَعلمات:
التصميم 2
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
التصميم 3
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
تم تغيير اسم المَعلمة backgroundColor التي يتضمّنها المقياس M2 Scaffold إلى containerColor في المقياس M3 Scaffold:
التصميم 2
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
التصميم 3
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
لم يعُد الصف M2 ScaffoldState متوفّرًا في M3 لأنّه يتضمّن المَعلمة
drawerState التي لم تعُد مطلوبة. لعرض أشرطة المعلومات السريعة باستخدام Scaffold من M3، استخدِم SnackbarHostState بدلاً من ذلك:
التصميم 2
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
التصميم 3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
تمت إزالة جميع معلَمات drawer* من Scaffold M2 من Scaffold M3. وتشمل هذه المَعلمات drawerShape وdrawerContent. لعرض لوحة جانبية باستخدام Scaffold من Material Design 3، استخدِم دالة برمجية قابلة للإنشاء خاصة بلوحة التنقّل، مثل ModalNavigationDrawer، بدلاً من ذلك:
التصميم 2
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
التصميم 3
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
شريط التطبيق العلوي

تختلف أشرطة التطبيقات العلوية في M3 عن تلك الموجودة في M2. في كل من M2 وM3، يُطلق على العنصر القابل للإنشاء الرئيسي في شريط التطبيق العلوي اسم TopAppBar، ولكن تختلف حِزم الاستيراد والمعلَمات:
التصميم 2
import androidx.compose.material.TopAppBar
TopAppBar(…)
التصميم 3
import androidx.compose.material3.TopAppBar
TopAppBar(…)
ننصحك باستخدام M3 CenterAlignedTopAppBar إذا كنت في السابق
توسّط المحتوى ضمن TopAppBar في M2. من الجيد أيضًا معرفة MediumTopAppBar وLargeTopAppBar.
تحتوي أشرطة التطبيقات العلوية في Material 3 على مَعلمة scrollBehavior جديدة لتوفير وظائف مختلفة عند التمرير خلال الفئة TopAppBarScrollBehavior، مثل تغيير مستوى الارتفاع. تعمل هذه الميزة بالتزامن مع تمرير المحتوى باستخدام
Modifier.nestedScroll. كان ذلك ممكنًا في M2 TopAppBar من خلال
تغيير المَعلمة elevation يدويًا:
التصميم 2
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
التصميم 3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
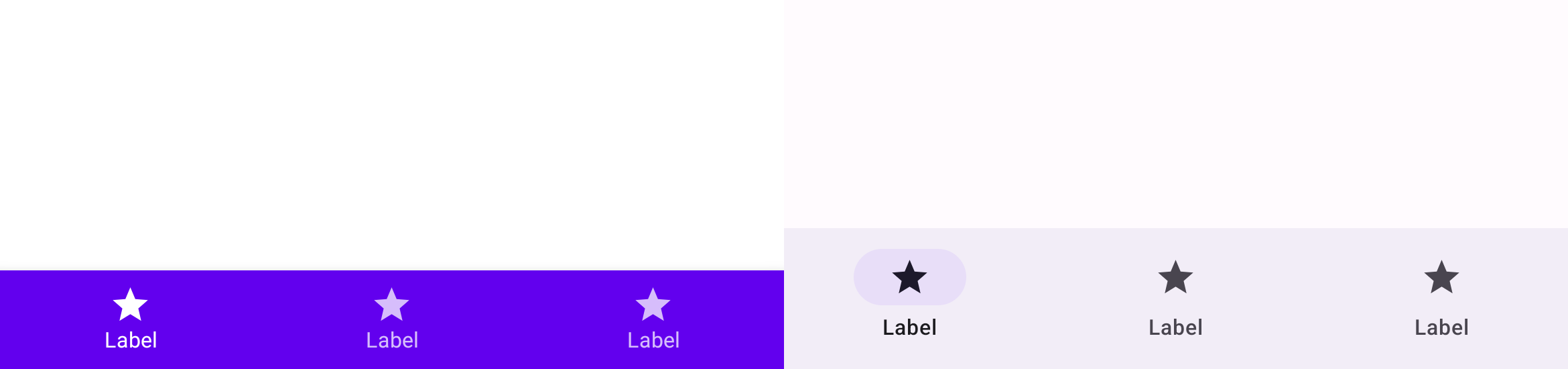
شريط التنقّل السفلي وشريط التنقّل

تمت إعادة تسمية شريط التنقّل السفلي في M2 إلى شريط التنقّل في M3. في الوحدة M2، يتوفّر العنصران القابلان للإنشاء BottomNavigation وBottomNavigationItem، بينما يتوفّر في الوحدة M3 العنصران القابلان للإنشاء NavigationBar وNavigationBarItem:
التصميم 2
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
التصميم 3
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
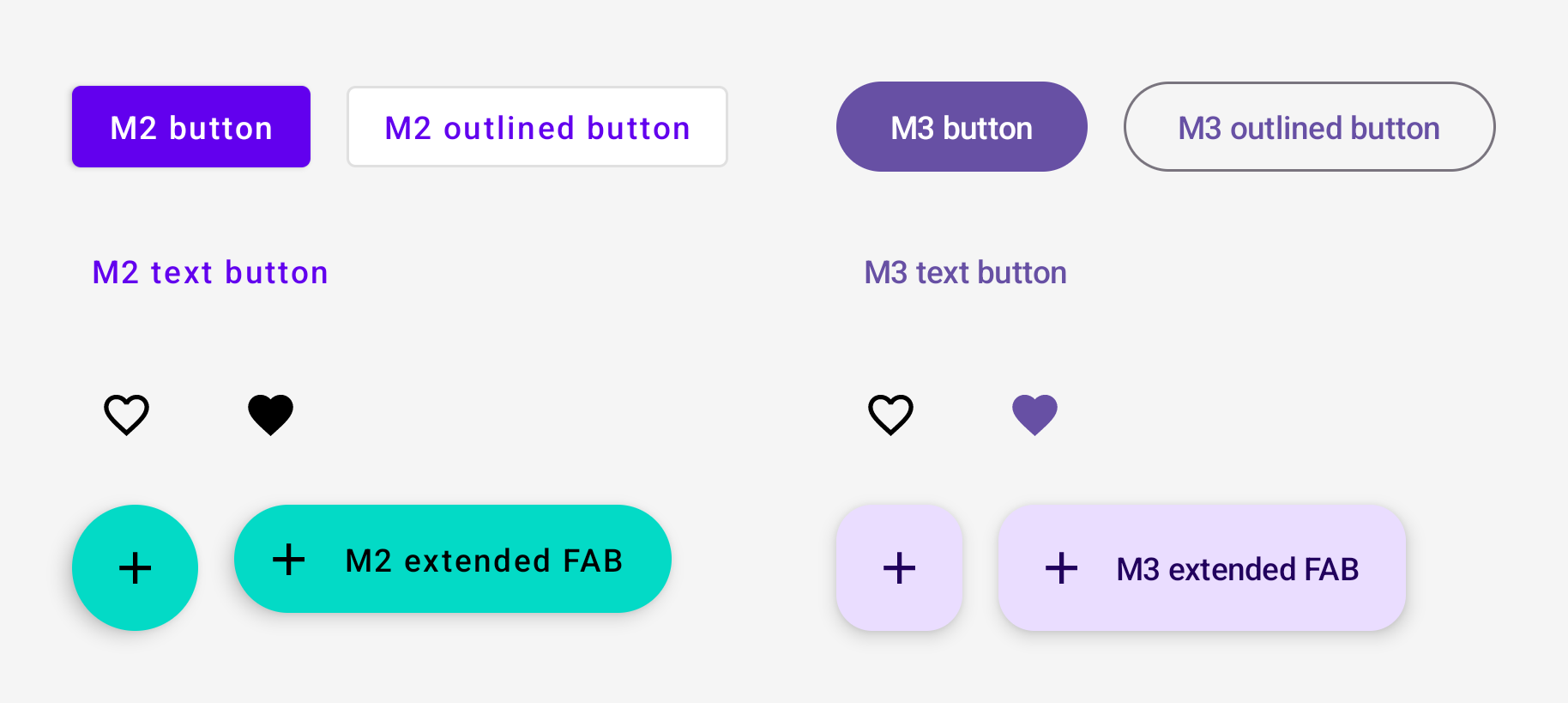
الأزرار وأزرار الرموز وأزرار الإجراءات الرئيسية

تختلف الأزرار وأزرار الرموز وأزرار الإجراءات العائمة (FAB) في M3 عن تلك الموجودة في M2. تتضمّن M3 جميع عناصر إنشاء الأزرار في M2:
التصميم 2
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
التصميم 3
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
يتضمّن M3 أيضًا أشكالاً جديدة للأزرار. يمكنك الاطّلاع عليها في نظرة عامة حول مرجع واجهة برمجة التطبيقات Compose Material 3.
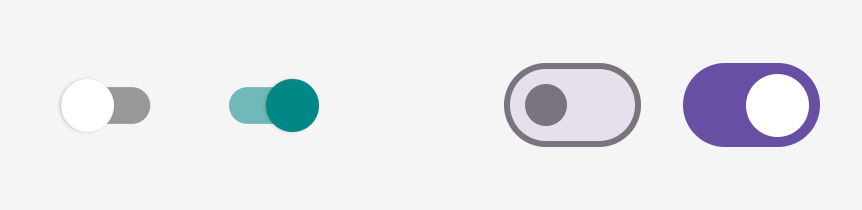
Switch

يختلف زر التبديل في M3 عن M2. في كلّ من M2 وM3، يُطلق على عنصر Switch القابل للإنشاء اسم Switch، ولكن تختلف حِزم الاستيراد:
التصميم 2
import androidx.compose.material.Switch
Switch(…)
التصميم 3
import androidx.compose.material3.Switch
Switch(…)
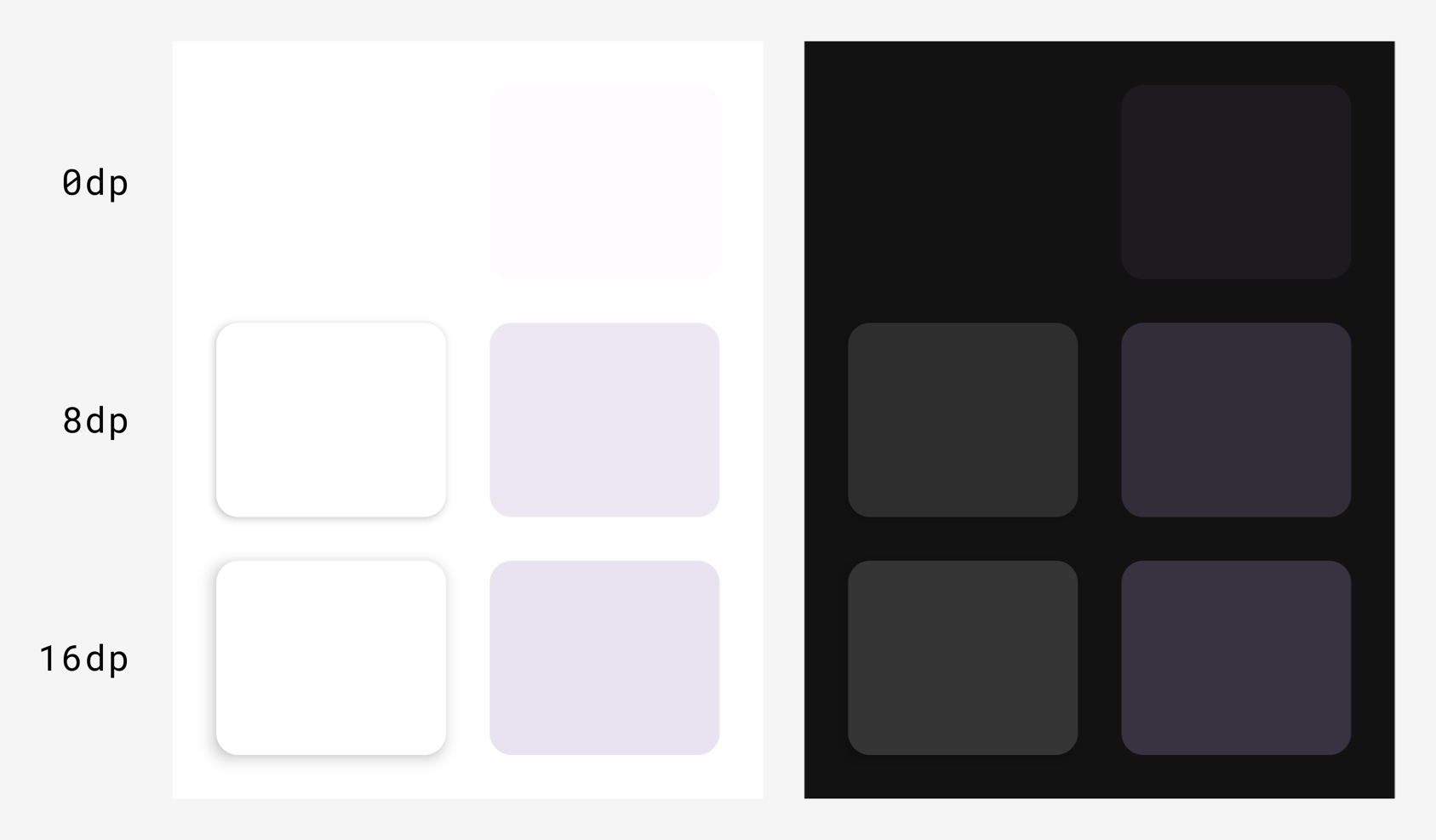
الأسطح والارتفاع

تختلف أنظمة السطح والارتفاع في M3 عن M2. هناك نوعان من الارتفاع في M3:
- ارتفاع الظل (يُلقي بظل، كما هو الحال في M2)
- الارتفاع النغمي (تراكب لون، ميزة جديدة في M3)
في Compose، ينطبق ذلك على الدالة M2 Surface والدالة M3
Surface:
التصميم 2
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
التصميم 3
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
يمكنك استخدام قيم elevation Dp في المقياس 2 لكل من shadowElevation و/أو tonalElevation في المقياس 3، وذلك حسب تصميم تجربة المستخدم/واجهة المستخدم المفضّل.
Surface هي الدالة البرمجية المركّبة الأساسية لمعظم المكوّنات، لذا قد تعرض دوال المكوّنات البرمجية المركّبة أيضًا مَعلمات الارتفاع التي يجب نقلها بالطريقة نفسها.
يحلّ الارتفاع النغمي في M3 محلّ مفهوم تراكبات الارتفاع في المظاهر الداكنة في M2. نتيجةً لذلك، لا يتوفّر ElevationOverlay وLocalElevationOverlay في الإصدار M3، وتم تغيير LocalAbsoluteElevation في الإصدار M2 إلى LocalAbsoluteTonalElevation في الإصدار M3.
التركيز وشفافية المحتوى

يختلف التركيز في M3 بشكل كبير عن M2. في M2، كان التركيز يتضمّن استخدام ألوان on مع قيم ألفا معيّنة للتمييز بين المحتوى، مثل النصوص والرموز. في M3، تتوفّر الآن طريقتان مختلفتان:
- استخدام ألوان on مع ألوان variant on من نظام ألوان M3 الموسّع
- استخدام أوزان خطوط مختلفة للنص
نتيجةً لذلك، لا يتوفّر ContentAlpha وLocalContentAlpha في M3 ويجب استبدالهما.
يُنصح باستخدام عمليات الربط التالية كنقطة بداية:
| التصميم 2 | التصميم 3 |
|---|---|
onSurface باستخدام ContentAlpha.high |
onSurface بشكل عام، FontWeight.Medium - FontWeight.Black للنص |
onSurface باستخدام ContentAlpha.medium |
onSurfaceVariant بشكل عام، FontWeight.Thin - FontWeight.Normal للنص |
onSurface باستخدام ContentAlpha.disabled |
onSurface.copy(alpha = 0.38f) |
في ما يلي مثال على إبراز الرمز في M2 مقارنةً بـ M3:
التصميم 2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
التصميم 3
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
في ما يلي أمثلة على التركيز على النص في M2 وM3:
التصميم 2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
التصميم 3
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
الخلفيات والحاويات
تُسمى الخلفيات في M2 حاويات في M3. بشكل عام، يمكنك استبدال المَعلمات background* في M2 بالمَعلمات container* في M3، باستخدام القيم نفسها.
مثلاً:
التصميم 2
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
التصميم 3
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
روابط مفيدة
لمزيد من المعلومات حول نقل البيانات من M2 إلى M3 في Compose، يُرجى الاطّلاع على المراجع الإضافية التالية.
مستندات Google
نماذج التطبيقات
- تطبيق نموذجي لـ "الرد السريع" M3
- Jetchat sample app M2 to M3 migration
- نقل تطبيق Jetnews التجريبي من M2 إلى M3
- تطبيق Now in Android M3 الرئيسي :وحدة core-designsystem
الفيديوهات
مرجع واجهة برمجة التطبيقات ورمز المصدر
مُقترَحة لك
- ملاحظة: يتم عرض نص الرابط عندما تكون JavaScript غير مفعّلة
- Material Design 2 في Compose
- Material Design 3 في Compose
- أنظمة التصميم المخصّصة في Compose
