Material Design 3 ist die nächste Generation von Material Design. Es umfasst aktualisierte Designs, Komponenten und Material You-Personalisierungsfunktionen wie dynamische Farben. Es ist eine Aktualisierung von Material Design 2 und passt zum neuen visuellen Stil und zur System-UI von Android 12 und höher.
In diesem Leitfaden geht es um die Migration von der Compose Material-Jetpack-Bibliothek (androidx.compose.material) zur Compose Material 3-Jetpack-Bibliothek (androidx.compose.material3).
Ansätze
Im Allgemeinen sollten Sie M2 und M3 nicht langfristig in derselben App verwenden. Das liegt daran, dass sich die beiden Designsysteme und die entsprechenden Bibliotheken in Bezug auf UX/UI-Design und Compose-Implementierungen erheblich unterscheiden.
Ihre App verwendet möglicherweise ein Designsystem, z. B. eines, das mit Figma erstellt wurde. In solchen Fällen empfehlen wir Ihnen oder Ihrem Designteam dringend, die Migration von M2 zu M3 vor der Compose-Migration durchzuführen. Es ist nicht sinnvoll, eine App zu M3 zu migrieren, wenn ihr UX-/UI-Design auf M2 basiert.
Außerdem sollten Sie bei der Migration die Größe, Komplexität und das UX/UI-Design Ihrer App berücksichtigen. So können Sie die Auswirkungen auf Ihre Codebasis minimieren. Migration in Phasen durchführen
Wann migrieren?
Beginnen Sie am besten so schnell wie möglich mit der Migration. Es ist jedoch wichtig, dass Sie sich überlegen, ob Ihre App in einer realistischen Position ist, um vollständig von M2 zu M3 zu migrieren. Es gibt einige Blocker-Szenarien, die Sie untersuchen sollten, bevor Sie beginnen:
| Szenario | Empfohlene Vorgehensweise |
|---|---|
| Ihre App hat keine schwerwiegenden Blockierungen. | Stufenweise Migration starten |
| Ihre App verwendet eine Komponente aus M2, die in M3 noch nicht verfügbar ist. Weitere Informationen finden Sie im Abschnitt Komponenten und Layouts. | Stufenweise Migration starten |
| Sie oder Ihr Designteam haben das Designsystem der App nicht von M2 zu M3 migriert. | Migrieren Sie das Designsystem von M2 zu M3 und beginnen Sie dann mit der stufenweisen Migration. |
Auch wenn Sie von den oben genannten Szenarien betroffen sind, sollten Sie die Migration in Phasen durchführen, bevor Sie ein App-Update committen und veröffentlichen. In diesen Fällen würden Sie M2 und M3 nebeneinander verwenden und M2 während der Migration zu M3 nach und nach einstellen.
Stufenweise Vorgehensweise
Die allgemeinen Schritte für eine stufenweise Migration sind folgende:
- Fügen Sie die M3-Abhängigkeit neben der M2-Abhängigkeit hinzu.
- Fügen Sie die M3-Versionen der Designs Ihrer App neben den M2-Versionen der Designs Ihrer App hinzu.
- Migrieren Sie einzelne Module, Bildschirme oder Composables zu M3, je nach Größe und Komplexität Ihrer App (siehe die folgenden Abschnitte für Details).
- Entfernen Sie nach der vollständigen Migration die M2-Versionen der Themes Ihrer App.
- Entfernen Sie die M2-Abhängigkeit.
Abhängigkeiten
M3 hat ein separates Paket und eine separate Version von M2:
M2
implementation "androidx.compose.material:material:$m2-version"
M3
implementation "androidx.compose.material3:material3:$m3-version"
Die aktuellen M3-Versionen finden Sie auf der Seite mit den Compose Material 3-Releases.
Andere Material-Abhängigkeiten außerhalb der Hauptbibliotheken M2 und M3 haben sich nicht geändert. Sie verwenden eine Mischung aus M2- und M3-Paketen und ‑Versionen, was sich jedoch nicht auf die Migration auswirkt. Sie können mit M3 unverändert verwendet werden:
| Mediathek | Paket und Version |
|---|---|
| Material Design-Symbole mit Compose | androidx.compose.material:material-icons-*:$m2-version |
| Material Ripple erstellen | androidx.compose.material:material-ripple:$m2-version |
Experimentelle APIs
Einige M3-APIs befinden sich in der Testphase. In solchen Fällen müssen Sie die Annotation ExperimentalMaterial3Api auf Funktions- oder Dateiebene verwenden:
import androidx.compose.material3.ExperimentalMaterial3Api
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AppComposable() {
// M3 composables
}
Designs
Sowohl in M2 als auch in M3 heißt die Theme-Composable-Funktion MaterialTheme, aber die Importpakete und Parameter unterscheiden sich:
M2
import androidx.compose.material.MaterialTheme
MaterialTheme(
colors = AppColors,
typography = AppTypography,
shapes = AppShapes
) {
// M2 content
}
M3
import androidx.compose.material3.MaterialTheme
MaterialTheme(
colorScheme = AppColorScheme,
typography = AppTypography,
shapes = AppShapes
) {
// M3 content
}
Farbe

Das Farbsystem in M3 unterscheidet sich erheblich von dem in M2. Die Anzahl der Farbparameter hat zugenommen, sie haben andere Namen und werden anders auf M3-Komponenten abgebildet. In Compose gilt dies für die Klasse M2 Colors, die Klasse M3 ColorScheme und die zugehörigen Funktionen:
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
val AppLightColors = lightColors(
// M2 light Color parameters
)
val AppDarkColors = darkColors(
// M2 dark Color parameters
)
val AppColors = if (darkTheme) {
AppDarkColors
} else {
AppLightColors
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
val AppLightColorScheme = lightColorScheme(
// M3 light Color parameters
)
val AppDarkColorScheme = darkColorScheme(
// M3 dark Color parameters
)
val AppColorScheme = if (darkTheme) {
AppDarkColorScheme
} else {
AppLightColorScheme
}
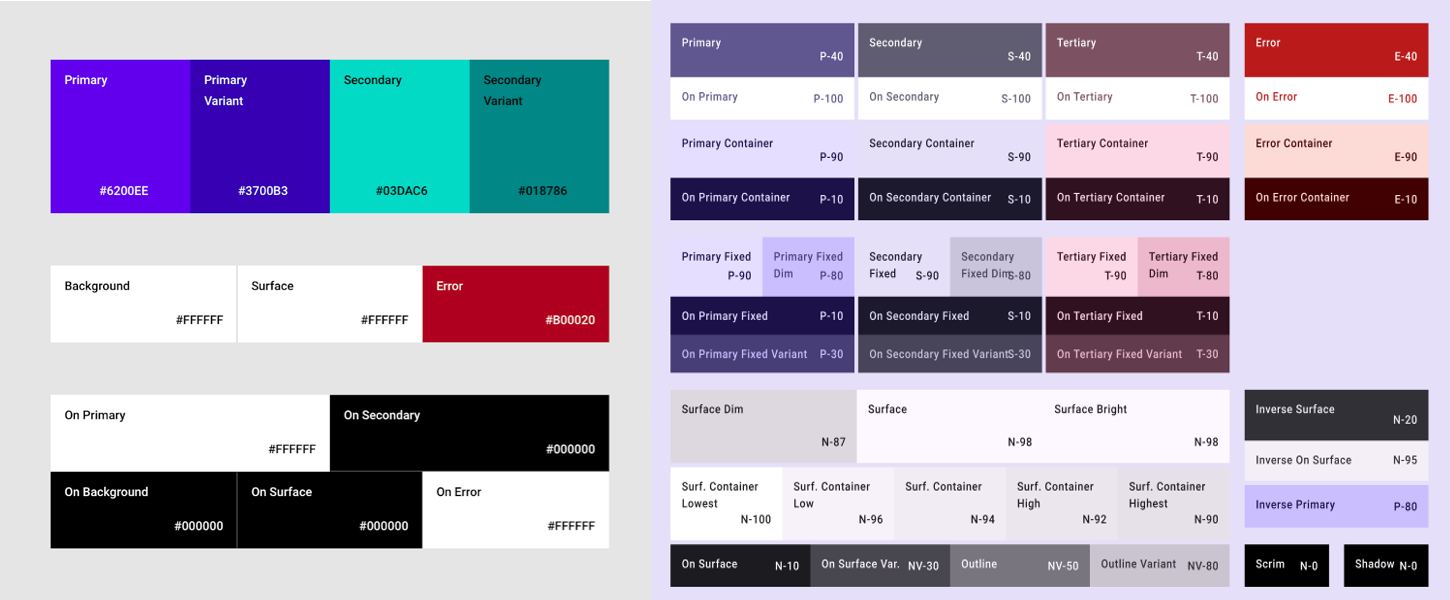
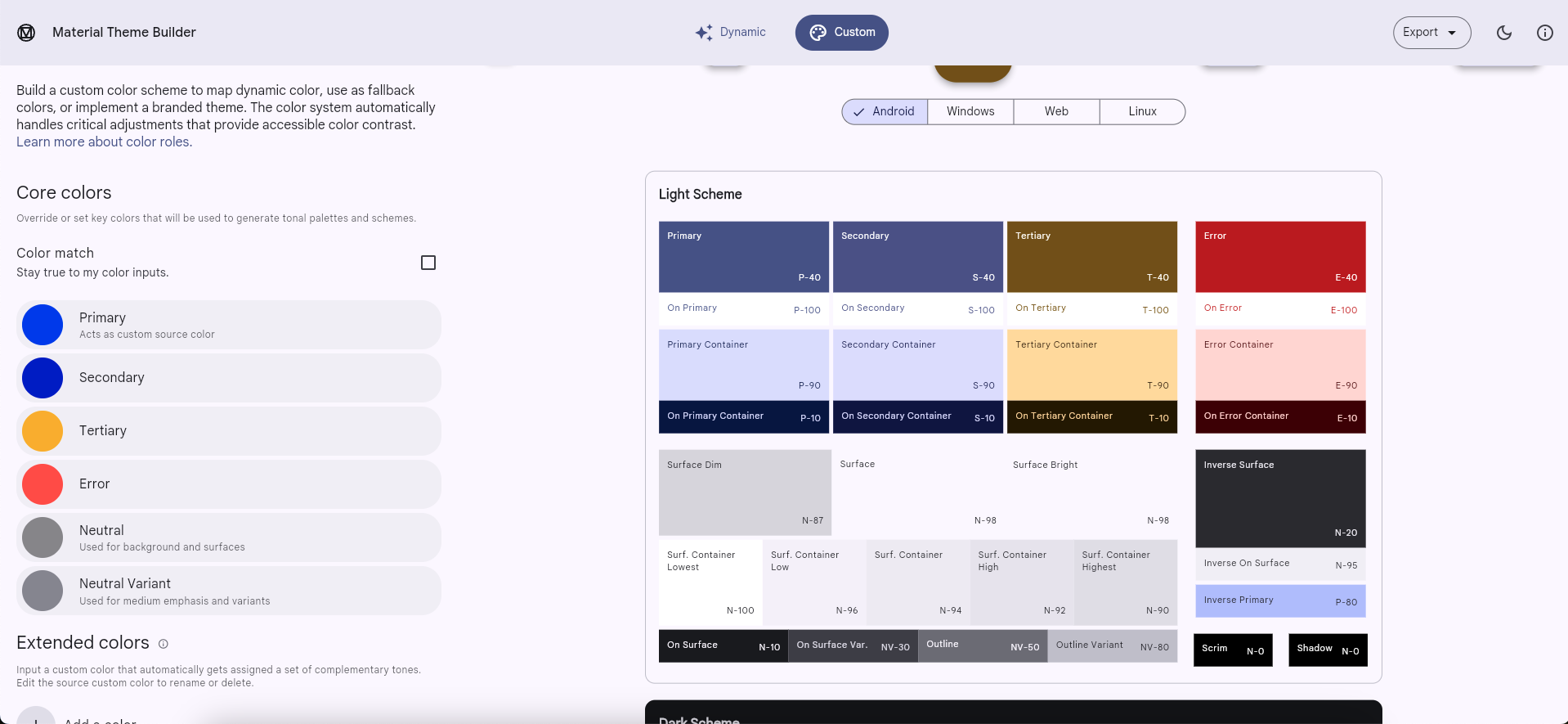
Aufgrund der erheblichen Unterschiede zwischen den Farbsystemen M2 und M3 gibt es keine sinnvolle Zuordnung für Color-Parameter. Verwenden Sie stattdessen das Material Theme Builder-Tool, um ein M3-Farbschema zu generieren. Verwenden Sie die M2-Farben als Kern-Quellfarben im Tool. Das Tool erweitert sie zu Tonpaletten, die vom M3-Farbschema verwendet werden. Die folgenden Zuordnungen werden als Ausgangspunkt empfohlen:
| M2 | Material Theme Builder |
|---|---|
primary |
Primär |
primaryVariant |
Sekundär |
secondary |
Dritter Track |
surface oder background |
Neutral |

Sie können die Hex-Farbcode-Werte für helle und dunkle Designs aus dem Tool kopieren und damit eine M3-ColorScheme-Instanz implementieren. Alternativ kann Material Theme Builder Compose-Code exportieren.
isLight
Im Gegensatz zur M2-Klasse Colors enthält die M3-Klasse ColorScheme keinen isLight-Parameter. Im Allgemeinen sollten Sie alles, was diese Informationen erfordert, auf Themenebene modellieren. Beispiel:
M2
import androidx.compose.material.lightColors
import androidx.compose.material.darkColors
import androidx.compose.material.MaterialTheme
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val colors = if (darkTheme) darkColors(…) else lightColors(…)
MaterialTheme(
colors = colors,
content = content
)
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = if (MaterialTheme.colors.isLight) 0.dp else 4.dp
…
}
}
M3
import androidx.compose.material3.lightColorScheme
import androidx.compose.material3.darkColorScheme
import androidx.compose.material3.MaterialTheme
val LocalCardElevation = staticCompositionLocalOf { Dp.Unspecified }
@Composable
private fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
val cardElevation = if (darkTheme) 4.dp else 0.dp
CompositionLocalProvider(LocalCardElevation provides cardElevation) {
val colorScheme = if (darkTheme) darkColorScheme(…) else lightColorScheme(…)
MaterialTheme(
colorScheme = colorScheme,
content = content
)
}
}
@Composable
fun AppComposable() {
AppTheme {
val cardElevation = LocalCardElevation.current
…
}
}
Weitere Informationen finden Sie im Leitfaden zu benutzerdefinierten Designsystemen in Compose.
Dynamische Farben
Eine neue Funktion in M3 ist dynamische Farbe. Anstelle von benutzerdefinierten Farben kann ein M3-ColorScheme unter Android 12 und höher die Farben des Gerätehintergrunds verwenden. Dazu werden die folgenden Funktionen genutzt:
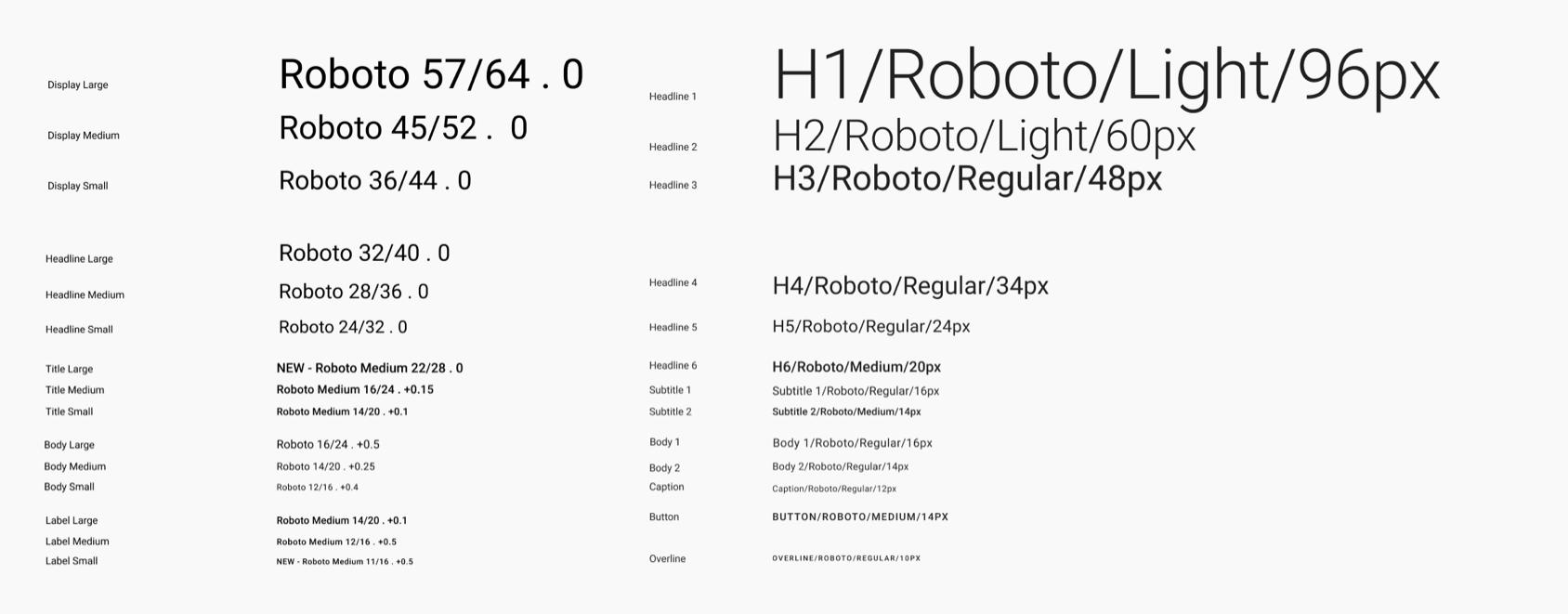
Typografie

Das Typografiesystem in M3 unterscheidet sich von M2. Die Anzahl der Typografieparameter ist ungefähr gleich, aber sie haben unterschiedliche Namen und werden unterschiedlich auf M3-Komponenten abgebildet. In Compose gilt dies für die M2-Klasse Typography und die M3-Klasse Typography:
M2
import androidx.compose.material.Typography
val AppTypography = Typography(
// M2 TextStyle parameters
)
M3
import androidx.compose.material3.Typography
val AppTypography = Typography(
// M3 TextStyle parameters
)
Die folgenden TextStyle-Parameterzuordnungen werden als Ausgangspunkt empfohlen:
| M2 | M3 |
|---|---|
h1 |
displayLarge |
h2 |
displayMedium |
h3 |
displaySmall |
| – | headlineLarge |
h4 |
headlineMedium |
h5 |
headlineSmall |
h6 |
titleLarge |
subtitle1 |
titleMedium |
subtitle2 |
titleSmall |
body1 |
bodyLarge |
body2 |
bodyMedium |
caption |
bodySmall |
button |
labelLarge |
| – | labelMedium |
overline |
labelSmall |
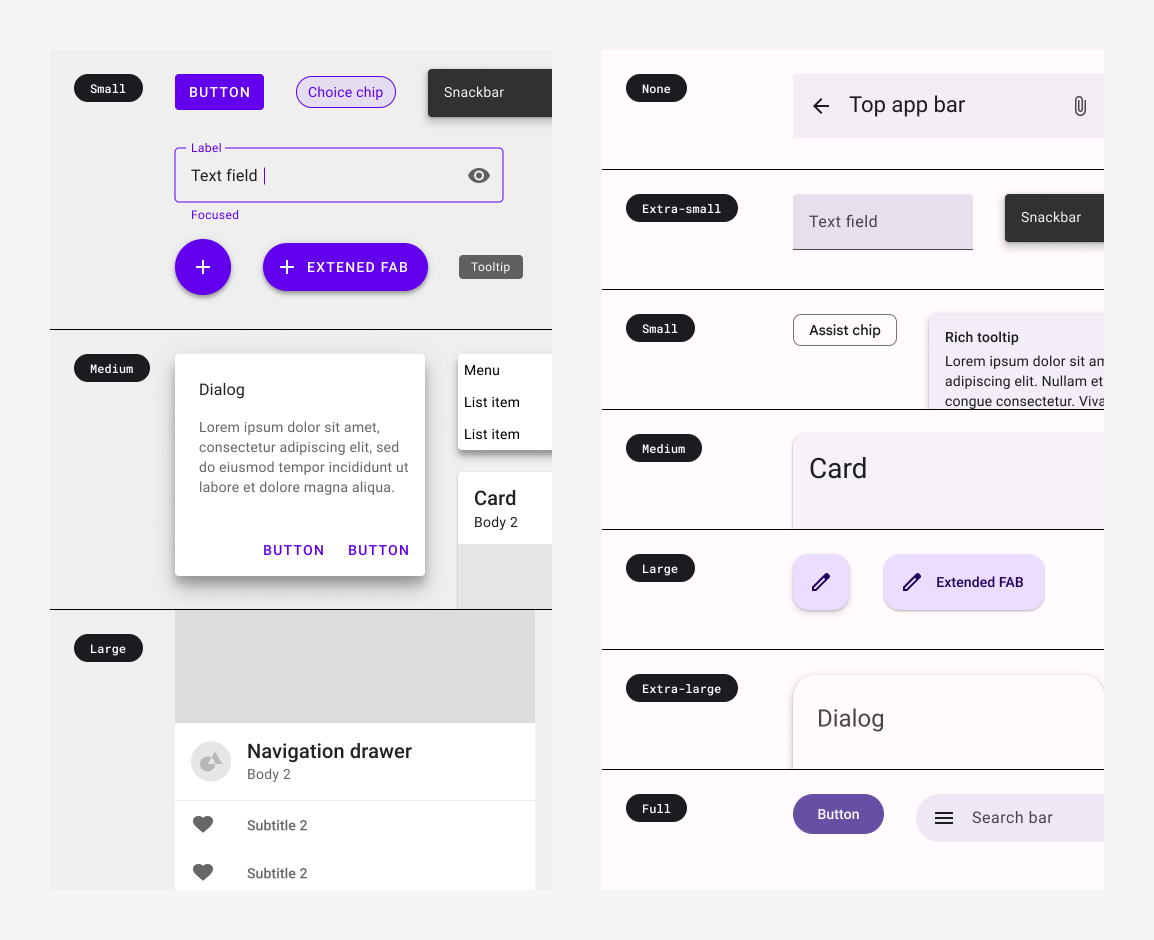
Form

Das Formsystem in M3 unterscheidet sich von dem in M2. Die Anzahl der Formparameter hat zugenommen, sie haben andere Namen und werden anders auf M3-Komponenten abgebildet. In Compose gilt dies für die M2-Klasse Shapes und die M3-Klasse Shapes:
M2
import androidx.compose.material.Shapes
val AppShapes = Shapes(
// M2 Shape parameters
)
M3
import androidx.compose.material3.Shapes
val AppShapes = Shapes(
// M3 Shape parameters
)
Die folgenden Shape-Parameterzuordnungen werden als Ausgangspunkt empfohlen:
| M2 | M3 |
|---|---|
| – | extraSmall |
small |
small |
medium |
medium |
large |
large |
| – | extraLarge |
Komponenten und Layouts
Die meisten Komponenten und Layouts aus M2 sind in M3 verfügbar. Es gibt jedoch auch einige, die fehlen, sowie neue, die in M2 nicht vorhanden waren. Außerdem haben einige M3-Komponenten mehr Varianten als ihre Entsprechungen in M2. Im Allgemeinen sind die M3-API-Oberflächen so konzipiert, dass sie ihren engsten Entsprechungen in M2 so ähnlich wie möglich sind.
Aufgrund der aktualisierten Farb-, Typografie- und Formsysteme werden M3-Komponenten in der Regel anders den neuen Theming-Werten zugeordnet. Es empfiehlt sich, das Verzeichnis „tokens“ im Compose Material 3-Quellcode als Quelle für diese Zuordnungen zu verwenden.
Einige Komponenten erfordern besondere Überlegungen. Die folgenden Funktionszuordnungen werden jedoch als Ausgangspunkt empfohlen:
Fehlende APIs:
| M2 | M3 |
|---|---|
androidx.compose.material.swipeable |
Noch nicht verfügbar |
Ersetzte APIs:
| M2 | M3 |
|---|---|
androidx.compose.material.BackdropScaffold |
Kein M3-Äquivalent. Migrieren Sie stattdessen zu Scaffold oder BottomSheetScaffold. |
androidx.compose.material.BottomDrawer |
Kein M3-Äquivalent, stattdessen zu ModalBottomSheet migrieren |
Umbenannte APIs:
Alle anderen APIs:
Die neuesten M3-Komponenten und ‑Layouts finden Sie in der Compose Material 3 API-Referenzübersicht. Auf der Seite mit den Releases werden neue und aktualisierte APIs angekündigt.
Scaffold, Snackbars und Navigationsleiste

Das Gerüst in M3 unterscheidet sich von dem in M2. Sowohl in M2 als auch in M3 heißt die Composable für das Hauptlayout Scaffold, aber die Importpakete und Parameter unterscheiden sich:
M2
import androidx.compose.material.Scaffold
Scaffold(
// M2 scaffold parameters
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
// M3 scaffold parameters
)
Der M2-Parameter Scaffold enthält einen backgroundColor-Parameter, der im M3-Parameter Scaffold jetzt containerColor heißt:
M2
import androidx.compose.material.Scaffold
Scaffold(
backgroundColor = …,
content = { … }
)
M3
import androidx.compose.material3.Scaffold
Scaffold(
containerColor = …,
content = { … }
)
Die M2-Klasse ScaffoldState ist in M3 nicht mehr vorhanden, da sie den Parameter drawerState enthält, der nicht mehr benötigt wird. Wenn Sie Snackbars mit dem M3-Scaffold anzeigen möchten, verwenden Sie stattdessen SnackbarHostState:
M2
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState()
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
content = {
…
scope.launch {
scaffoldState.snackbarHostState.showSnackbar(…)
}
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.SnackbarHost
import androidx.compose.material3.SnackbarHostState
val snackbarHostState = remember { SnackbarHostState() }
val scope = rememberCoroutineScope()
Scaffold(
snackbarHost = { SnackbarHost(snackbarHostState) },
content = {
…
scope.launch {
snackbarHostState.showSnackbar(…)
}
}
)
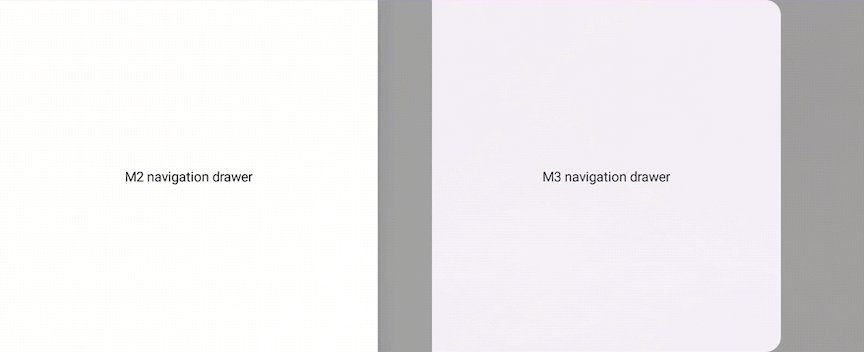
Alle drawer*-Parameter aus dem M2-Scaffold wurden aus dem M3-Scaffold entfernt. Dazu gehören Parameter wie drawerShape und drawerContent. Wenn Sie eine Navigationsleiste mit dem M3-Scaffold anzeigen möchten, verwenden Sie stattdessen ein zusammensetzbares Element für die Navigationsleiste, z. B. ModalNavigationDrawer:
M2
import androidx.compose.material.DrawerValue
import
import androidx.compose.material.Scaffold
import androidx.compose.material.rememberDrawerState
import androidx.compose.material.rememberScaffoldState
val scaffoldState = rememberScaffoldState(
drawerState = rememberDrawerState(DrawerValue.Closed)
)
val scope = rememberCoroutineScope()
Scaffold(
scaffoldState = scaffoldState,
drawerContent = { … },
drawerGesturesEnabled = …,
drawerShape = …,
drawerElevation = …,
drawerBackgroundColor = …,
drawerContentColor = …,
drawerScrimColor = …,
content = {
…
scope.launch {
scaffoldState.drawerState.open()
}
}
)
M3
import androidx.compose.material3.DrawerValue
import androidx.compose.material3.ModalDrawerSheet
import androidx.compose.material3.ModalNavigationDrawer
import androidx.compose.material3.Scaffold
import androidx.compose.material3.rememberDrawerState
val drawerState = rememberDrawerState(DrawerValue.Closed)
val scope = rememberCoroutineScope()
ModalNavigationDrawer(
drawerState = drawerState,
drawerContent = {
ModalDrawerSheet(
drawerShape = …,
drawerTonalElevation = …,
drawerContainerColor = …,
drawerContentColor = …,
content = { … }
)
},
gesturesEnabled = …,
scrimColor = …,
content = {
Scaffold(
content = {
…
scope.launch {
drawerState.open()
}
}
)
}
)
Obere App-Leiste

Obere App-Leisten in M3 unterscheiden sich von denen in M2. Sowohl in M2 als auch in M3 heißt die Haupt-Composable für die obere App-Leiste TopAppBar, aber die Importpakete und Parameter unterscheiden sich:
M2
import androidx.compose.material.TopAppBar
TopAppBar(…)
M3
import androidx.compose.material3.TopAppBar
TopAppBar(…)
Wenn Sie Inhalte zuvor im M2-TopAppBar zentriert haben, sollten Sie das M3-CenterAlignedTopAppBar verwenden. Es ist auch gut, sich mit der MediumTopAppBar und der LargeTopAppBar vertraut zu machen.
M3-Top-App-Leisten enthalten einen neuen scrollBehavior-Parameter, um durch die Klasse TopAppBarScrollBehavior verschiedene Funktionen beim Scrollen bereitzustellen, z. B. das Ändern der Erhebung. Das funktioniert in Verbindung mit dem Scrollen von Inhalten mit Modifier.nestedScroll. Im M2-TopAppBar war dies möglich, indem der Parameter elevation manuell geändert wurde:
M2
import androidx.compose.material.AppBarDefaults
import androidx.compose.material.Scaffold
import androidx.compose.material.TopAppBar
val state = rememberLazyListState()
val isAtTop by remember {
derivedStateOf {
state.firstVisibleItemIndex == 0 && state.firstVisibleItemScrollOffset == 0
}
}
Scaffold(
topBar = {
TopAppBar(
elevation = if (isAtTop) {
0.dp
} else {
AppBarDefaults.TopAppBarElevation
},
…
)
},
content = {
LazyColumn(state = state) { … }
}
)
M3
import androidx.compose.material3.Scaffold
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
val scrollBehavior = TopAppBarDefaults.pinnedScrollBehavior()
Scaffold(
modifier = Modifier.nestedScroll(scrollBehavior.nestedScrollConnection),
topBar = {
TopAppBar(
scrollBehavior = scrollBehavior,
…
)
},
content = {
LazyColumn { … }
}
)
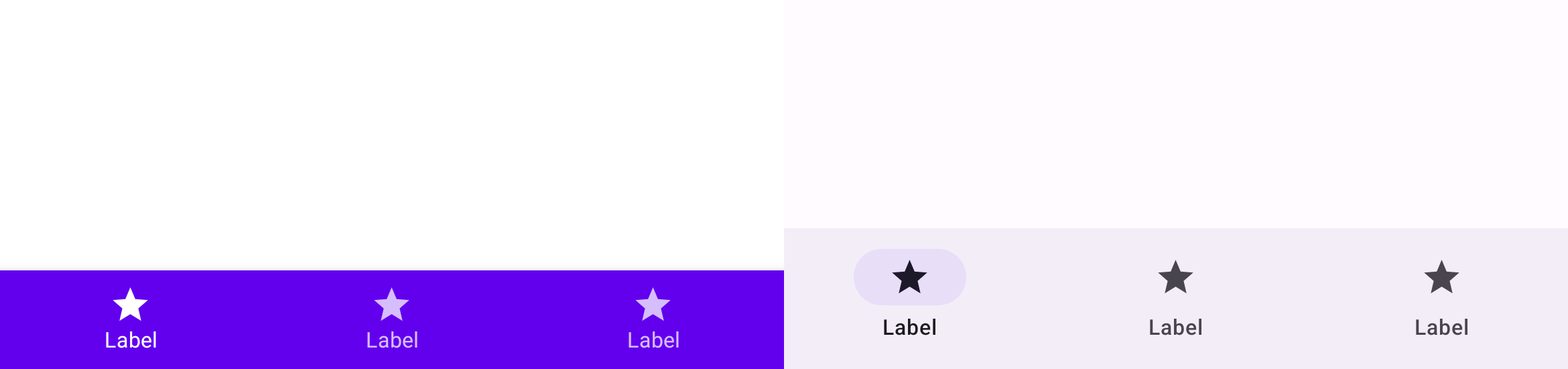
Navigation am unteren Rand und Navigationsleiste

Die untere Navigation in M2 wurde in M3 in Navigationsleiste umbenannt. In M2 gibt es die Composables BottomNavigation und BottomNavigationItem, in M3 die Composables NavigationBar und NavigationBarItem:
M2
import androidx.compose.material.BottomNavigation
import androidx.compose.material.BottomNavigationItem
BottomNavigation {
BottomNavigationItem(…)
BottomNavigationItem(…)
BottomNavigationItem(…)
}
M3
import androidx.compose.material3.NavigationBar
import androidx.compose.material3.NavigationBarItem
NavigationBar {
NavigationBarItem(…)
NavigationBarItem(…)
NavigationBarItem(…)
}
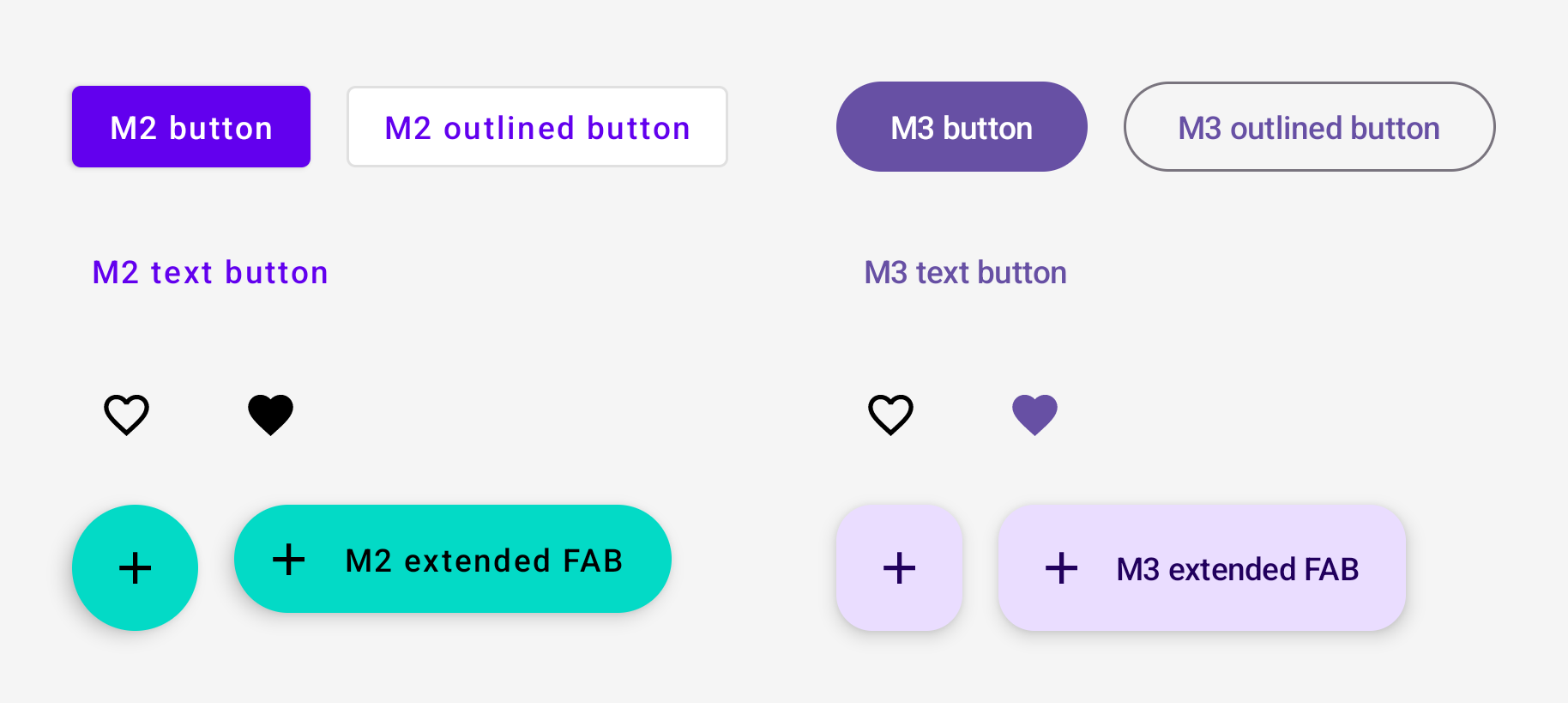
Schaltflächen, Symbolschaltflächen und UAS

Schaltflächen, Symbolschaltflächen und unverankerte Aktionsschaltflächen (UAS) in M3 unterscheiden sich von denen in M2. M3 umfasst alle M2-Schaltflächen-Composables:
M2
import androidx.compose.material.Button
import androidx.compose.material.ExtendedFloatingActionButton
import androidx.compose.material.FloatingActionButton
import androidx.compose.material.IconButton
import androidx.compose.material.IconToggleButton
import androidx.compose.material.OutlinedButton
import androidx.compose.material.TextButton
// M2 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M2 icon buttons
IconButton(…)
IconToggleButton(…)
// M2 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3
import androidx.compose.material3.Button
import androidx.compose.material3.ExtendedFloatingActionButton
import androidx.compose.material3.FloatingActionButton
import androidx.compose.material3.IconButton
import androidx.compose.material3.IconToggleButton
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.TextButton
// M3 buttons
Button(…)
OutlinedButton(…)
TextButton(…)
// M3 icon buttons
IconButton(…)
IconToggleButton(…)
// M3 FABs
FloatingActionButton(…)
ExtendedFloatingActionButton(…)
M3 umfasst auch neue Schaltflächenvarianten. Weitere Informationen finden Sie in der Übersicht über die Compose Material 3 API-Referenz.
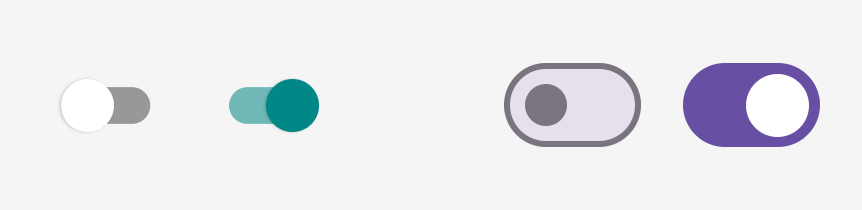
Switch

Der Schalter in M3 unterscheidet sich von dem in M2. Sowohl in M2 als auch in M3 heißt die Switch-Composable Switch, aber die Importpakete unterscheiden sich:
M2
import androidx.compose.material.Switch
Switch(…)
M3
import androidx.compose.material3.Switch
Switch(…)
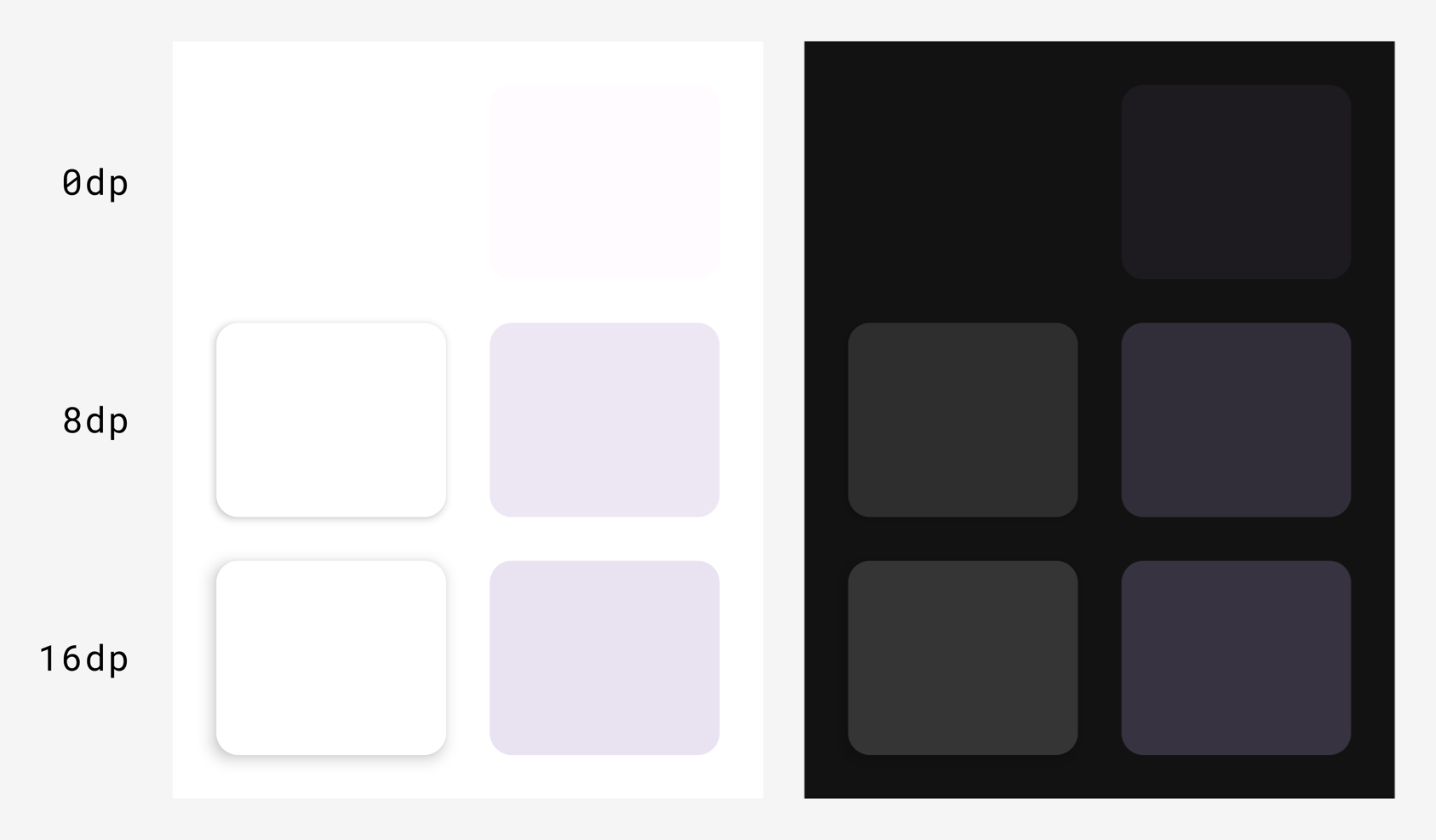
Oberflächen und Höhe

Die Oberflächen- und Höhensysteme in M3 unterscheiden sich von denen in M2. In M3 gibt es zwei Arten von Erhebungen:
- Schattenhöhe (wirft einen Schatten, wie bei M2)
- Tonale Erhebung (überlagert eine Farbe, neu in M3)
In Compose gilt dies für die M2-Funktion Surface und die M3-Funktion Surface:
M2
import androidx.compose.material.Surface
Surface(
elevation = …
) { … }
M3
import androidx.compose.material3.Surface
Surface(
shadowElevation = …,
tonalElevation = …
) { … }
Sie können die Werte elevation Dp in M2 sowohl für shadowElevation als auch für tonalElevation in M3 verwenden, je nach UX/UI-Designvorliebe.
Surface ist das zugrunde liegende Composable für die meisten Komponenten. Daher können Komponenten-Composables auch Parameter für die Erhebung verfügbar machen, die Sie auf dieselbe Weise migrieren müssen.
Die tonale Erhebung in M3 ersetzt das Konzept der Erhebungsoverlays in dunklen M2-Designs. Daher sind ElevationOverlay und LocalElevationOverlay in M3 nicht vorhanden und LocalAbsoluteElevation in M2 hat sich in M3 in LocalAbsoluteTonalElevation geändert.
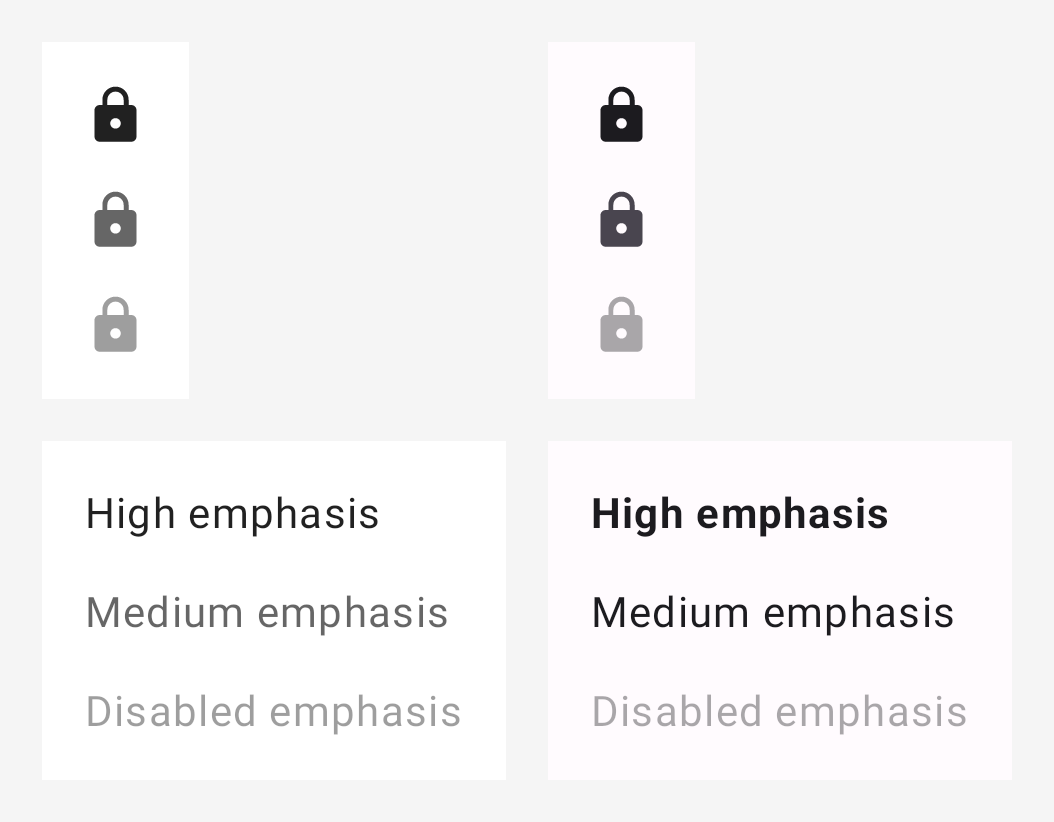
Betonung und Alpha für Inhalte

Die Betonung in M3 unterscheidet sich erheblich von der in M2. In M2 wurde die Hervorhebung durch die Verwendung von on-Farben mit bestimmten Alphawerten erreicht, um Inhalte wie Text und Symbole zu unterscheiden. In M3 gibt es jetzt verschiedene Ansätze:
- Verwenden Sie on-Farben zusammen mit den zugehörigen variant on-Farben aus dem erweiterten M3-Farbsystem.
- Verwendung unterschiedlicher Schriftstärken für Text
Daher sind ContentAlpha und LocalContentAlpha in M3 nicht vorhanden und müssen ersetzt werden.
Die folgenden Zuordnungen werden als Ausgangspunkt empfohlen:
| M2 | M3 |
|---|---|
onSurface mit ContentAlpha.high |
onSurface im Allgemeinen, FontWeight.Medium – FontWeight.Black für Text |
onSurface mit ContentAlpha.medium |
onSurfaceVariant im Allgemeinen, FontWeight.Thin – FontWeight.Normal für Text |
onSurface mit ContentAlpha.disabled |
onSurface.copy(alpha = 0.38f) |
Hier ein Beispiel für die Hervorhebung von Symbolen in M2 im Vergleich zu M3:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Icon(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface) {
Icon(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurfaceVariant) {
Icon(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Icon(…)
}
Hier sind Beispiele für die Textformatierung in M2 und M3:
M2
import androidx.compose.material.ContentAlpha
import androidx.compose.material.LocalContentAlpha
// High emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high) {
Text(…)
}
// Medium emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text(…)
}
// Disabled emphasis
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text(…)
}
M3
import androidx.compose.material3.LocalContentColor
// High emphasis
Text(
…,
fontWeight = FontWeight.Bold
)
// Medium emphasis
Text(
…,
fontWeight = FontWeight.Normal
)
// Disabled emphasis
CompositionLocalProvider(LocalContentColor provides MaterialTheme.colorScheme.onSurface.copy(alpha = 0.38f)) {
Text(
…,
fontWeight = FontWeight.Normal
)
}
Hintergründe und Container
Hintergründe in M2 sind benannte Container in M3. Im Allgemeinen können Sie background*-Parameter in M2 durch container* in M3 ersetzen und dabei dieselben Werte verwenden.
Beispiel:
M2
Badge(
backgroundColor = MaterialTheme.colors.primary
) { … }
M3
Badge(
containerColor = MaterialTheme.colorScheme.primary
) { … }
Nützliche Links
Weitere Informationen zur Migration von M2 zu M3 in Compose finden Sie in den folgenden zusätzlichen Ressourcen.
Docs
Beispiel-Apps
- Reply M3-Beispiel-App
- Jetchat-Beispiel-App – Migration von M2 zu M3
- Jetnews-Beispiel-App: Migration von M2 zu M3
- Now in Android M3-Hero-App :Modul „core-designsystem“
Videos
API-Referenz und Quellcode
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Material Design 2 in Compose
- Material Design 3 in Compose
- Benutzerdefinierte Designsysteme in Compose
