Utilisez des info-bulles pour ajouter du contexte à un bouton ou à un autre élément d'UI. Il existe deux types d'info-bulles :
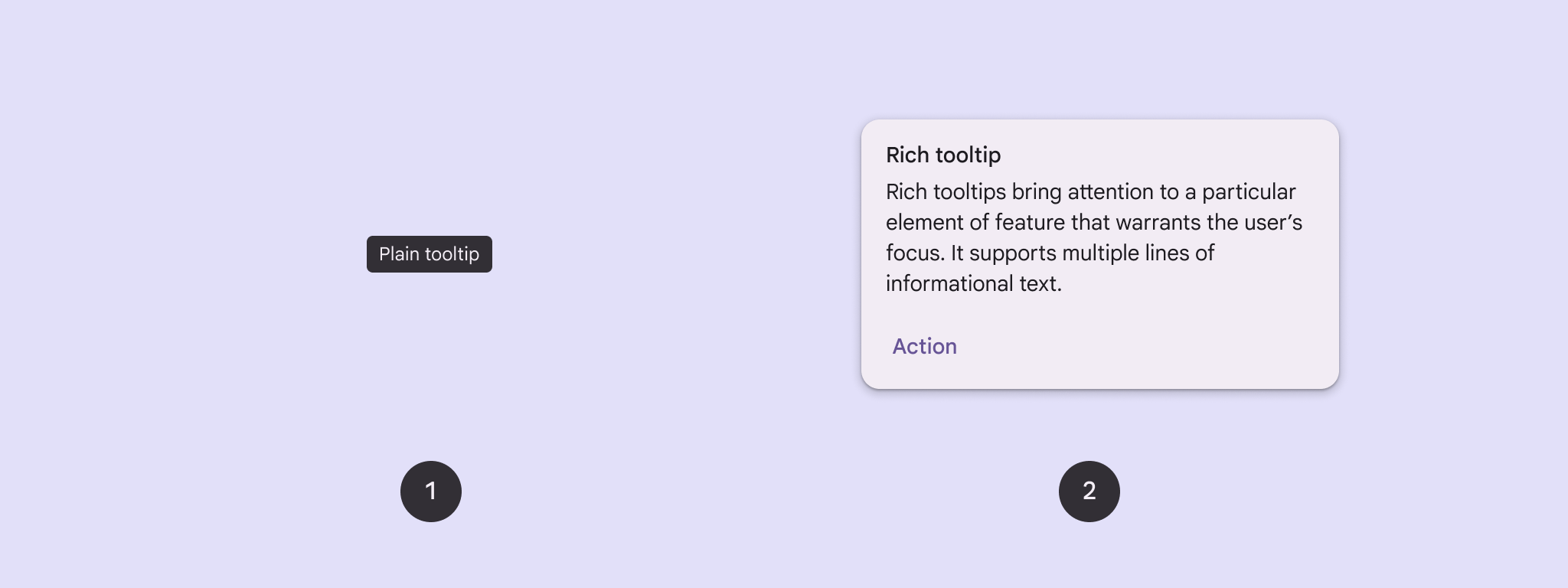
- Info-bulles simples : décrivent les éléments ou les actions des boutons d'icône.
- Info-bulles enrichies : fournissent plus de détails, par exemple en décrivant la valeur d'une fonctionnalité. Il peut également inclure un titre, un lien et des boutons facultatifs.

Surface d'API
Vous pouvez utiliser le composable TooltipBox pour implémenter des info-bulles dans votre application.
Vous contrôlez l'apparence de TooltipBox avec ces principaux paramètres :
positionProvider: place l'info-bulle par rapport au contenu de l'ancrage. Vous utilisez généralement un fournisseur de position par défaut à partir deTooltipDefaults, mais vous pouvez fournir le vôtre si vous avez besoin d'une logique de positionnement personnalisée.tooltip: composable contenant le contenu de l'info-bulle. Vous utilisez généralement les composablesPlainTooltipouRichTooltip.- Utilisez
PlainTooltippour décrire les éléments ou les actions des boutons d'icône. - Utilisez
RichTooltippour fournir plus de détails, par exemple pour décrire la valeur d'une fonctionnalité. Les info-bulles enrichies peuvent inclure un titre, un lien et des boutons facultatifs.
- Utilisez
state: conteneur d'état contenant la logique d'UI et l'état des éléments pour cette info-bulle.content: contenu composable auquel l'info-bulle est ancrée.
Afficher une info-bulle simple
Utilisez un info-bulle simple pour décrire brièvement un élément d'interface utilisateur. Cet extrait de code affiche une info-bulle simple au-dessus d'un bouton d'icône intitulé "Ajouter aux favoris" :
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
Points clés concernant le code
TooltipBoxgénère une info-bulle avec le texte "Ajouter aux favoris".TooltipDefaults.rememberPlainTooltipPositionProvider()fournit un positionnement par défaut pour les info-bulles en texte brut.tooltipest une fonction lambda qui définit le contenu de l'info-bulle à l'aide du composablePlainTooltip.Text(plainTooltipText)affiche le texte dans l'info-bulle.tooltipStatecontrôle l'état de l'info-bulle.
IconButtoncrée un bouton cliquable avec une icône.Icon(...)affiche une icône en forme de cœur dans le bouton.- Lorsqu'un utilisateur interagit avec
IconButton,TooltipBoxaffiche l'info-bulle avec le texte "Ajouter aux favoris". Selon l'appareil, les utilisateurs peuvent déclencher l'info-bulle de différentes manières : - Pointeur survolant l'icône
- Appuyer de manière prolongée sur l'icône sur un appareil mobile
Résultat
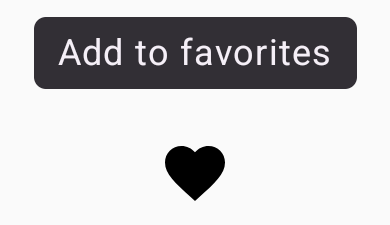
Cet exemple produit une info-bulle simple au-dessus d'une icône :

Afficher une info-bulle enrichie
Utilisez une info-bulle enrichie pour fournir plus de contexte sur un élément de l'UI. Cet exemple crée un info-bulle enrichi multiligne avec un titre ancré à un Icon :
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
Points clés concernant le code
TooltipBoxgère les écouteurs d'événements pour les interactions utilisateur et met à jourTooltipStateen conséquence. LorsqueTooltipStateindique que l'info-bulle doit être affichée, le lambda de l'info-bulle s'exécute etTooltipBoxafficheRichTooltip.TooltipBoxsert d'ancrage et de conteneur pour le contenu et l'info-bulle.- Dans ce cas, le contenu est un composant
IconButton, qui fournit le comportement d'action tactile. Lorsque l'utilisateur appuie de manière prolongée (sur les appareils tactiles) ou pointe (avec le pointeur de la souris) n'importe où dans le contenu deTooltipBox, l'info-bulle s'affiche pour fournir plus d'informations.
- Dans ce cas, le contenu est un composant
- Le composable
RichTooltipdéfinit le contenu de l'info-bulle, y compris le titre et le corps du texte.TooltipDefaults.rememberRichTooltipPositionProvider()fournit des informations de positionnement pour les info-bulles enrichies.
Résultat
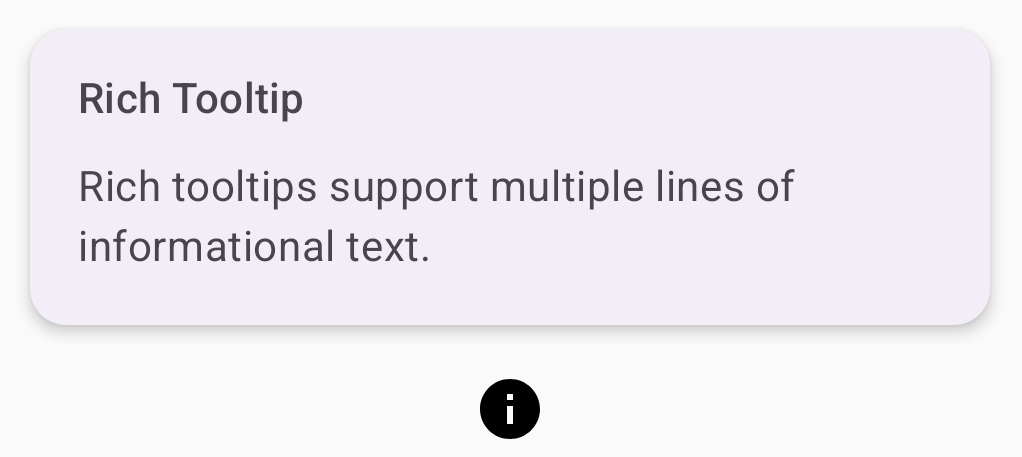
Cet exemple produit un info-bulle enrichi avec un titre associé à une icône d'information :

Personnaliser une info-bulle enrichie
Cet extrait de code affiche une info-bulle enrichie avec un titre, des actions personnalisées et un caret (flèche) personnalisé affiché au-dessus d'un bouton avec icône de caméra :
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
Points clés concernant le code
- Un
RichToolTipaffiche une info-bulle avec un titre et une action de fermeture. - Lorsqu'elle est activée, soit par un appui prolongé, soit en pointant sur le contenu
ToolTipBoxavec le pointeur de la souris, l'info-bulle s'affiche pendant environ une seconde. Vous pouvez fermer cet info-bulle en appuyant ailleurs sur l'écran ou en utilisant le bouton d'action "Fermer". - Lorsque l'action de fermeture s'exécute, le système lance une coroutine pour appeler
tooltipState.dismiss. Cela permet de vérifier que l'exécution de l'action n'est pas bloquée pendant l'affichage de l'info-bulle. onClick = coroutineScope.launch { tooltipState.show() } }lance une coroutine pour afficher manuellement l'info-bulle à l'aide detooltipState.show.- Le paramètre
actionpermet d'ajouter des éléments interactifs à un info-bulle, comme un bouton. - Le paramètre
caretSizemodifie la taille de la flèche de l'info-bulle.
Résultat
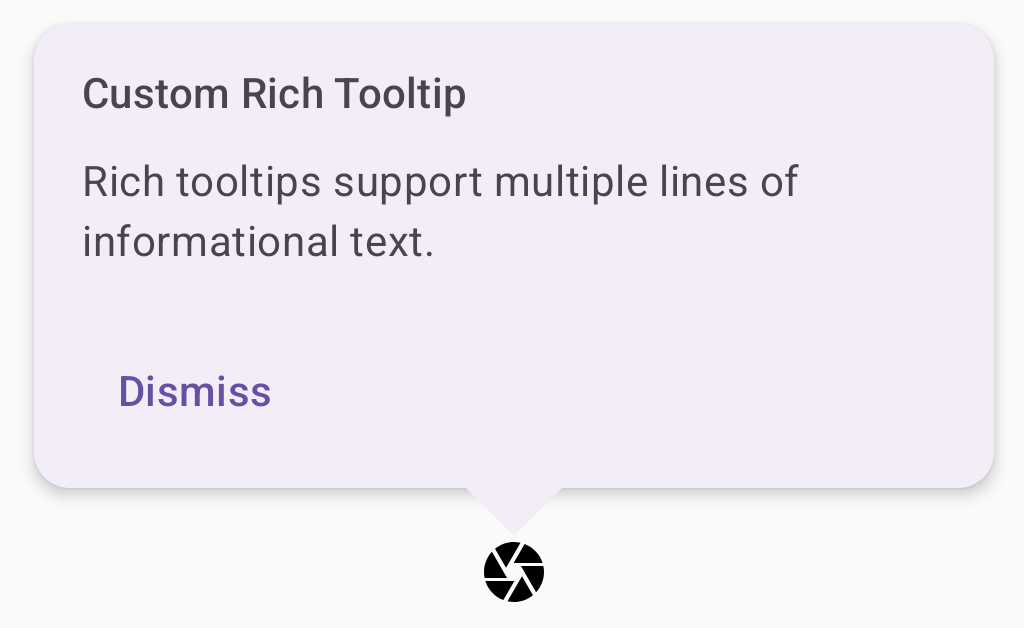
Cet exemple génère le résultat suivant :

Ressources supplémentaires
- Material Design : Info-bulles

