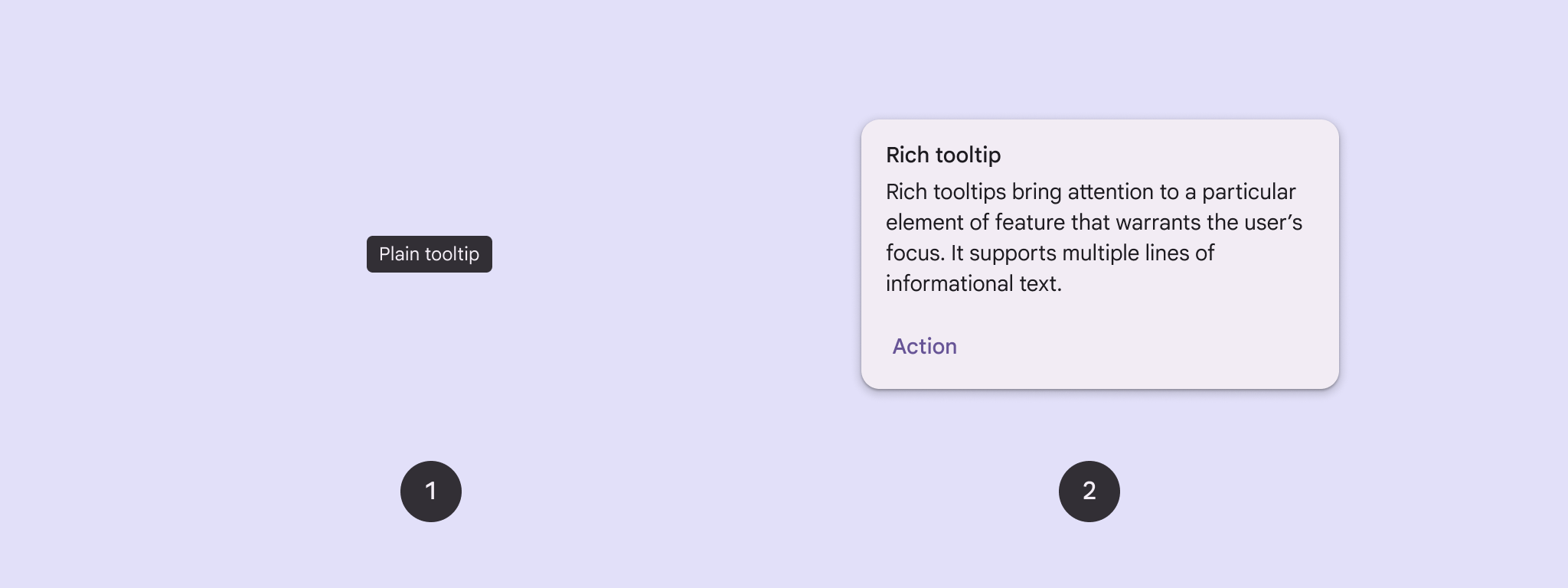
استخدِم تلميحات الأدوات لإضافة سياق إلى زر أو عنصر آخر من عناصر واجهة المستخدم. هناك نوعان من تلميحات الأدوات:
- تلميحات الأدوات العادية: تصف العناصر أو الإجراءات الخاصة بأزرار الرموز.
- تلميحات الأدوات المنسّقة: تقدّم تفاصيل أكثر، مثل وصف قيمة إحدى الميزات. يمكن أن تتضمّن أيضًا عنوانًا ورابطًا وأزرارًا اختيارية.

مساحة واجهة برمجة التطبيقات
يمكنك استخدام العنصر القابل للإنشاء TooltipBox لتنفيذ تلميحات الأدوات في تطبيقك.
يمكنك التحكّم في مظهر TooltipBox باستخدام المَعلمات الرئيسية التالية:
positionProvider: يضع تلميح الأداة بالنسبة إلى المحتوى الأساسي. يمكنك عادةً استخدام موفّر تلقائي لتحديد الموضع منTooltipDefaults، أو يمكنك تقديم موفّر خاص بك إذا كنت بحاجة إلى منطق مخصّص لتحديد الموضع.-
tooltip: العنصر القابل للإنشاء الذي يحتوي على محتوى تلميح الأدوات. عادةً ما تستخدم إما الدالتَين القابلتَين للإنشاءPlainTooltipأوRichTooltip.- استخدِم
PlainTooltipلوصف عناصر أو إجراءات أزرار الرموز. - استخدِم
RichTooltipلتقديم المزيد من التفاصيل، مثل وصف قيمة إحدى الميزات. يمكن أن تتضمّن التلميحات الغنية بصريًا عنوانًا ورابطًا وأزرارًا اختيارية.
- استخدِم
-
state: حامل الحالة الذي يحتوي على منطق واجهة المستخدم وحالة العنصر الخاصة بتلميح الأدوات هذا. -
content: المحتوى القابل للإنشاء الذي ترتبط به تلميحات الأدوات.
عرض تلميح عادي
استخدِم تلميحًا عاديًا لوصف عنصر في واجهة المستخدم بإيجاز. تعرض مقتطفة الرمز هذه تلميحًا بسيطًا للأداة أعلى زر الرمز، ويحمل التصنيف "إضافة إلى المحتوى المفضّل":
@Composable fun PlainTooltipExample( modifier: Modifier = Modifier, plainTooltipText: String = "Add to favorites" ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberPlainTooltipPositionProvider(), tooltip = { PlainTooltip { Text(plainTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Do something... */ }) { Icon( imageVector = Icons.Filled.Favorite, contentDescription = "Add to favorites" ) } } }
النقاط الرئيسية حول الرمز
- تنشئ
TooltipBoxتلميحًا بالأداة يتضمّن النص "إضافة إلى المحتوى المفضّل".- توفّر
TooltipDefaults.rememberPlainTooltipPositionProvider()تحديد المواضع التلقائي لتلميحات الأدوات العادية. -
tooltipهي دالة lambda تحدّد محتوى تلميح الأدوات باستخدام الدالة المركّبةPlainTooltip. - تعرض
Text(plainTooltipText)النص داخل تلميح الأداة. - يتحكّم
tooltipStateفي حالة تلميح الأداة.
- توفّر
- تنشئ
IconButtonزرًا قابلاً للنقر مع رمز.- تعرض
Icon(...)رمز قلب داخل الزر. - عندما يتفاعل المستخدم مع
IconButton، تعرضTooltipBoxتلميح الأداة الذي يتضمّن النص "إضافة إلى المحتوى المفضّل". استنادًا إلى نوع الجهاز، يمكن للمستخدمين عرض تلميح الأداة بالطرق التالية: - توجيه المؤشر إلى الرمز
- الضغط مع الاستمرار على الرمز على جهاز جوّال
- تعرض
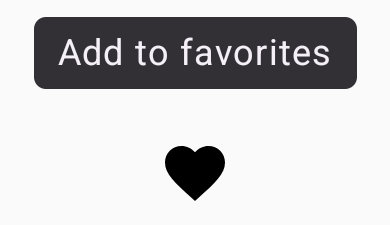
النتيجة
ينتج هذا المثال تلميح أداة عاديًا أعلى الرمز:

عرض تلميح تفاعلي
استخدِم تلميح أداة منسّقًا لتوفير سياق إضافي حول أحد عناصر واجهة المستخدم. ينشئ هذا المثال تلميحًا متعدد الأسطر بتنسيق منسّق يتضمّن عنوانًا مرتبطًا بعنصر Icon:
@Composable fun RichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text." ) { TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) } ) { Text(richTooltipText) } }, state = rememberTooltipState() ) { IconButton(onClick = { /* Icon button's click event */ }) { Icon( imageVector = Icons.Filled.Info, contentDescription = "Show more information" ) } } }
النقاط الرئيسية حول الرمز
- تعالج
TooltipBoxأدوات معالجة الأحداث لتفاعلات المستخدمين وتعدّلTooltipStateوفقًا لذلك. عندما يشيرTooltipStateإلى أنّه يجب عرض تلميح الأداة، يتم تنفيذ تعبير lambda الخاص بتلميح الأداة، ويعرضTooltipBoxRichTooltip. تعمل السمةTooltipBoxكعنصر ربط وحاوية لكل من المحتوى وتلميح الأدوات.- في هذه الحالة، يكون المحتوى عبارة عن مكوّن
IconButtonيوفّر سلوك الإجراء القابل للنقر. عند الضغط مع الاستمرار (على الأجهزة التي تعمل باللمس) أو تمرير مؤشر الماوس فوق أي مكان في محتوىTooltipBox، سيظهر تلميح الأدوات لعرض المزيد من المعلومات.
- في هذه الحالة، يكون المحتوى عبارة عن مكوّن
- يحدّد العنصر القابل للإنشاء
RichTooltipمحتوى تلميح الأدوات، بما في ذلك العنوان ونص التلميح. توفّرTooltipDefaults.rememberRichTooltipPositionProvider()معلومات تحديد المواقع الخاصة بتلميحات الأدوات المنسّقة.
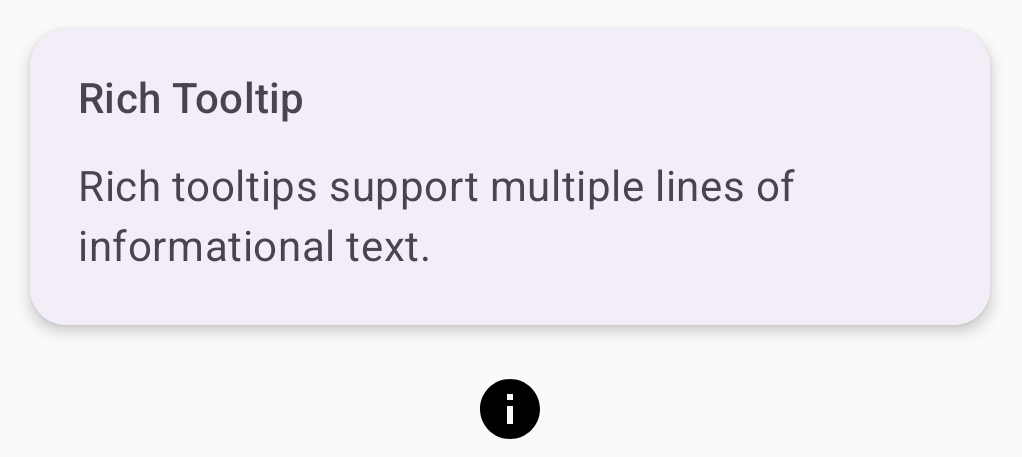
النتيجة
ينتج عن هذا المثال تلميح أداة غني بصريًا يتضمّن عنوانًا مرفقًا برمز معلومات:

تخصيص تلميح غني
تعرض مقتطفة الرمز هذه تلميحًا منسقًا يتضمّن عنوانًا وإجراءات مخصّصة وسهمًا مخصّصًا يظهر فوق زر رمز الكاميرا:
@Composable fun AdvancedRichTooltipExample( modifier: Modifier = Modifier, richTooltipSubheadText: String = "Custom Rich Tooltip", richTooltipText: String = "Rich tooltips support multiple lines of informational text.", richTooltipActionText: String = "Dismiss" ) { val tooltipState = rememberTooltipState() val coroutineScope = rememberCoroutineScope() TooltipBox( modifier = modifier, positionProvider = TooltipDefaults.rememberRichTooltipPositionProvider(), tooltip = { RichTooltip( title = { Text(richTooltipSubheadText) }, action = { Row { TextButton(onClick = { coroutineScope.launch { tooltipState.dismiss() } }) { Text(richTooltipActionText) } } }, ) { Text(richTooltipText) } }, state = tooltipState ) { IconButton(onClick = { coroutineScope.launch { tooltipState.show() } }) { Icon( imageVector = Icons.Filled.Camera, contentDescription = "Open camera" ) } } }
النقاط الرئيسية حول الرمز
- تعرض
RichToolTipتلميحًا للأداة يتضمّن عنوانًا وإجراء إغلاق. - عند تفعيل التلميح، سواء بالضغط مع الاستمرار أو بتمرير مؤشر الماوس فوق
ToolTipBoxالمحتوى، سيتم عرضه لمدة ثانية واحدة تقريبًا. يمكنك إغلاق تلميح الأداة هذا من خلال النقر في مكان آخر على الشاشة أو باستخدام زر إجراء الإغلاق. - عند تنفيذ إجراء الإغلاق، يُطلق النظام روتينًا فرعيًا لاستدعاء
tooltipState.dismiss. يؤكّد ذلك أنّه لا يتم حظر تنفيذ الإجراء أثناء عرض التلميح. - تطلق
onClick = coroutineScope.launch { tooltipState.show() } }روتينًا فرعيًا لعرض تلميح الأدوات يدويًا باستخدامtooltipState.show. - تتيح المَعلمة
actionإضافة عناصر تفاعلية إلى تلميح الأدوات، مثل زر. - تعدّل المَعلمة
caretSizeحجم سهم تلميح الأدوات.
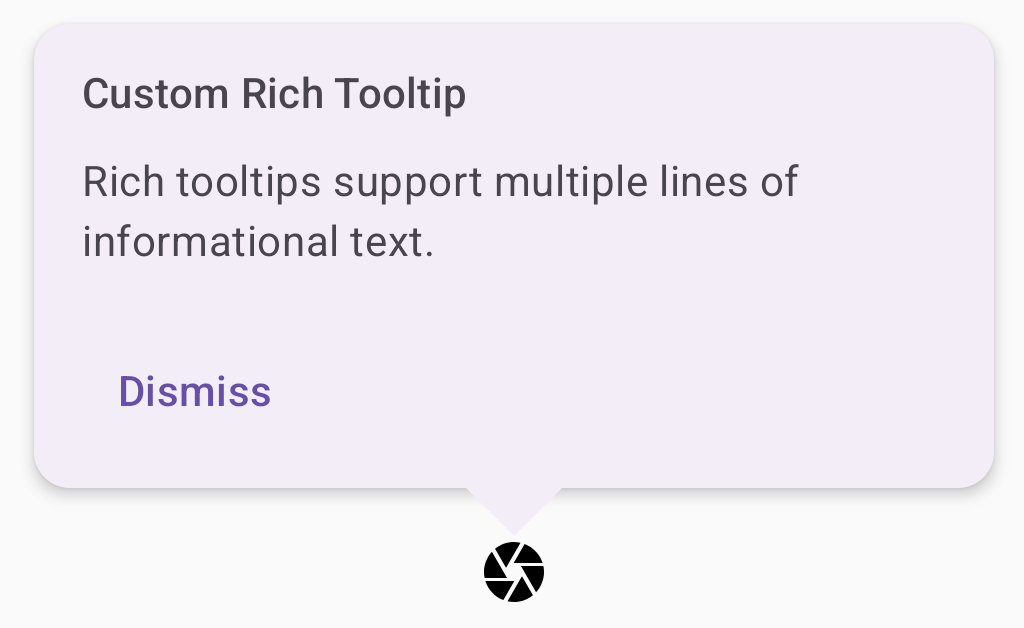
النتيجة
ينتج عن هذا المثال ما يلي:

مراجع إضافية
- Material Design: تلميحات الأدوات

