Saat seçiciler, kullanıcıların saat seçmesine olanak tanır. Uygulamanızda zaman seçici uygulamak için TimePicker ve TimeInput composable'larını kullanabilirsiniz.
Türler
İki tür zaman seçici vardır:
- Çevirme: Kullanıcıların bir kolu çevirerek zaman ayarlamasına olanak tanır.
- Giriş: Kullanıcıların klavyelerini kullanarak saat ayarlamasına olanak tanır.
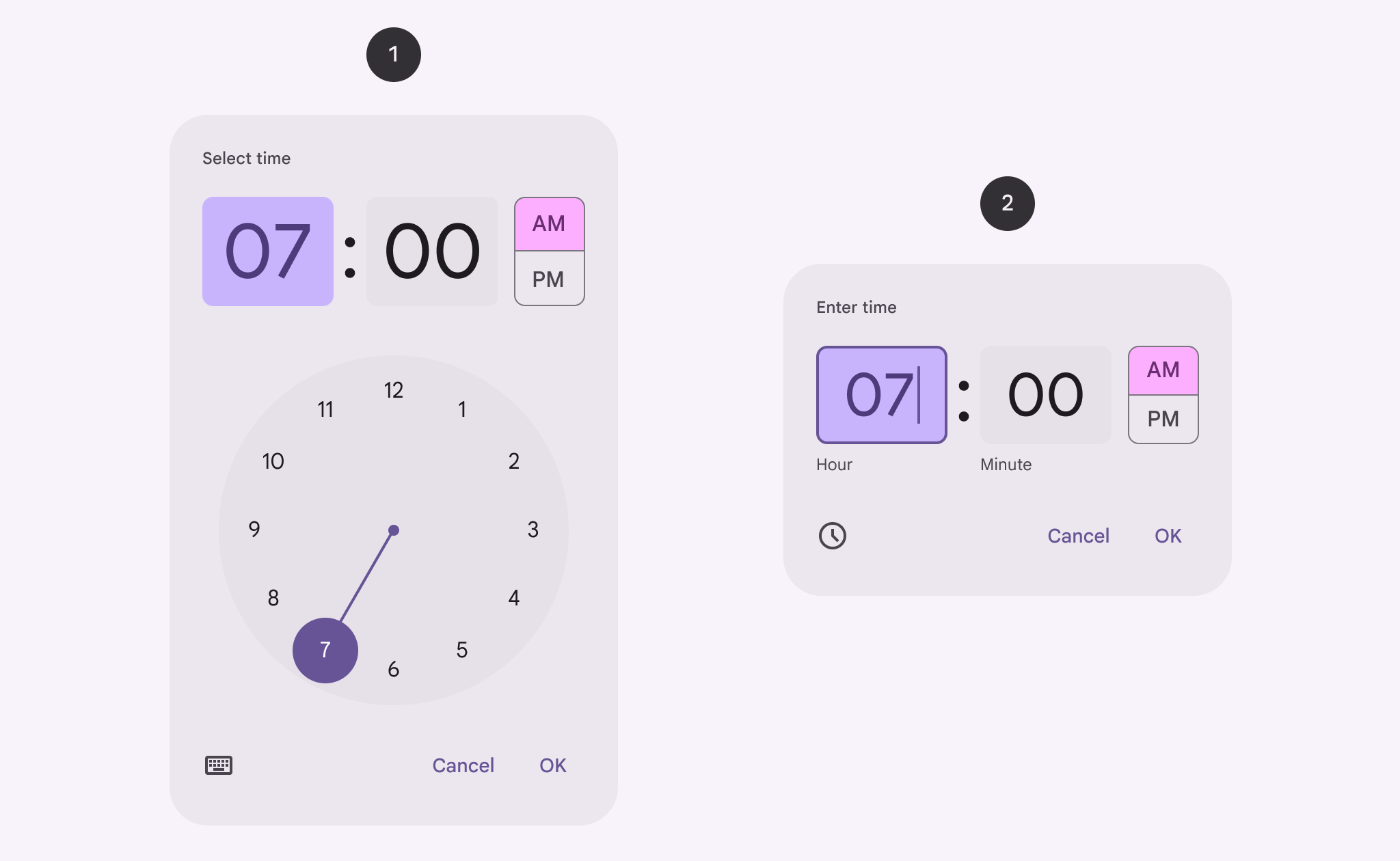
Aşağıdaki resimde, solda çevirmeli saat seçici, sağda ise girişli saat seçici örneği verilmiştir:

API yüzeyi
Saat seçici uygulamak için TimePicker veya TimeInput composable'ını kullanın:
TimePicker: Çevirmeli saat seçici uygular.TimeInput: Giriş için bir zaman seçici uygular.
Eyalet
Hem TimePicker hem de TimeInput için TimePickerState de iletmeniz gerekir. Bu seçenek, seçicide görünen varsayılan seçili zamanı ayarlamanıza olanak tanır. Ayrıca, kullanıcının seçiciyi kullanarak seçtiği zamanı da yakalar.
Dialog
Saat seçiciler iletişim kutularında görünür. Bu kılavuzdaki örneklerde iletişim kutuları kullanılmamaktadır. İletişim kutularının kullanıldığı örneklere Zaman seçiciler için iletişim kutuları kılavuzundan ulaşabilirsiniz.
Çevirmeli saat seçici
Bu snippet'te, temel bir arama süresi seçicinin nasıl uygulanacağı gösterilmektedir.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Bu snippet'te aşağıdakileri göz önünde bulundurun:
Calendar.getInstance(),TimePickerStatedeğerini geçerli saatle başlatır.- Bu örnekte
java.util.Calendarkullanılmaktadır. Alternatif olarak tüm Android sürümlerindejava.time.LocalTimekullanmak için projenizde Java 8+ API desugaring'i etkinleştirin.
- Bu örnekte
TimePickercomposable'ı, parametre olaraktimePickerStatedeğerini alarak saat seçiciyi gösterir.- Uygulamada iki düğme bulunur: biri seçimi onaylamak, diğeri ise seçiciyi kapatmak için.
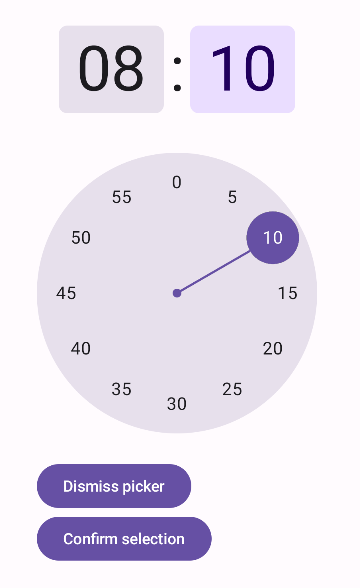
Bu uygulama aşağıdaki gibi görünür:

Giriş zamanı seçicisi
Bu snippet, temel giriş stili zaman seçicinin nasıl uygulanacağını gösterir.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Bu uygulamada dikkat edilmesi gereken önemli noktalar:
- Yapı, esasen çevirmeli saat seçiciyle aynıdır. Aralarındaki temel fark,
TimePickeryerineTimeInputkullanılmasıdır. timePickerStateiçinis24Hourparametresi açıkçatrueolarak ayarlanmıştır. Varsayılan olarak bu değerfalse'dır.
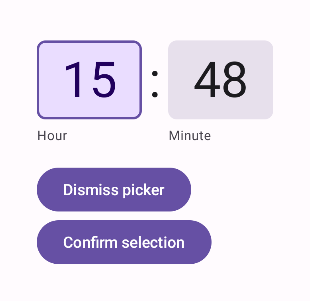
Bu uygulama aşağıdaki gibi görünür:

Durumu kullanma
Kullanıcının bir zaman seçicide seçtiği zamandan yararlanmak için uygun TimePickerState değerini onConfirm işlevinize iletin. Ebeveyn composable'ı, TimePickerState.hour ve TimePickerState.minute aracılığıyla seçilen zamana erişebilir.
Aşağıdaki snippet'te bu işlemin nasıl yapılacağı gösterilmektedir:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Daha sonra composable'ı şu şekilde çağırabilirsiniz:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Daha fazla bilgi için snippet'ler uygulamasında tam uygulama bölümüne bakın.
