I selettori di ora consentono agli utenti di selezionare un orario. Puoi
utilizzare i componibili TimePicker e TimeInput per implementare un selettore
dell'ora nella tua app.
Tipi
Esistono due tipi di selettore dell'ora:
- Quadrante: consente agli utenti di impostare un orario spostando una maniglia intorno a un quadrante.
- Input: consente agli utenti di impostare un orario utilizzando la tastiera.
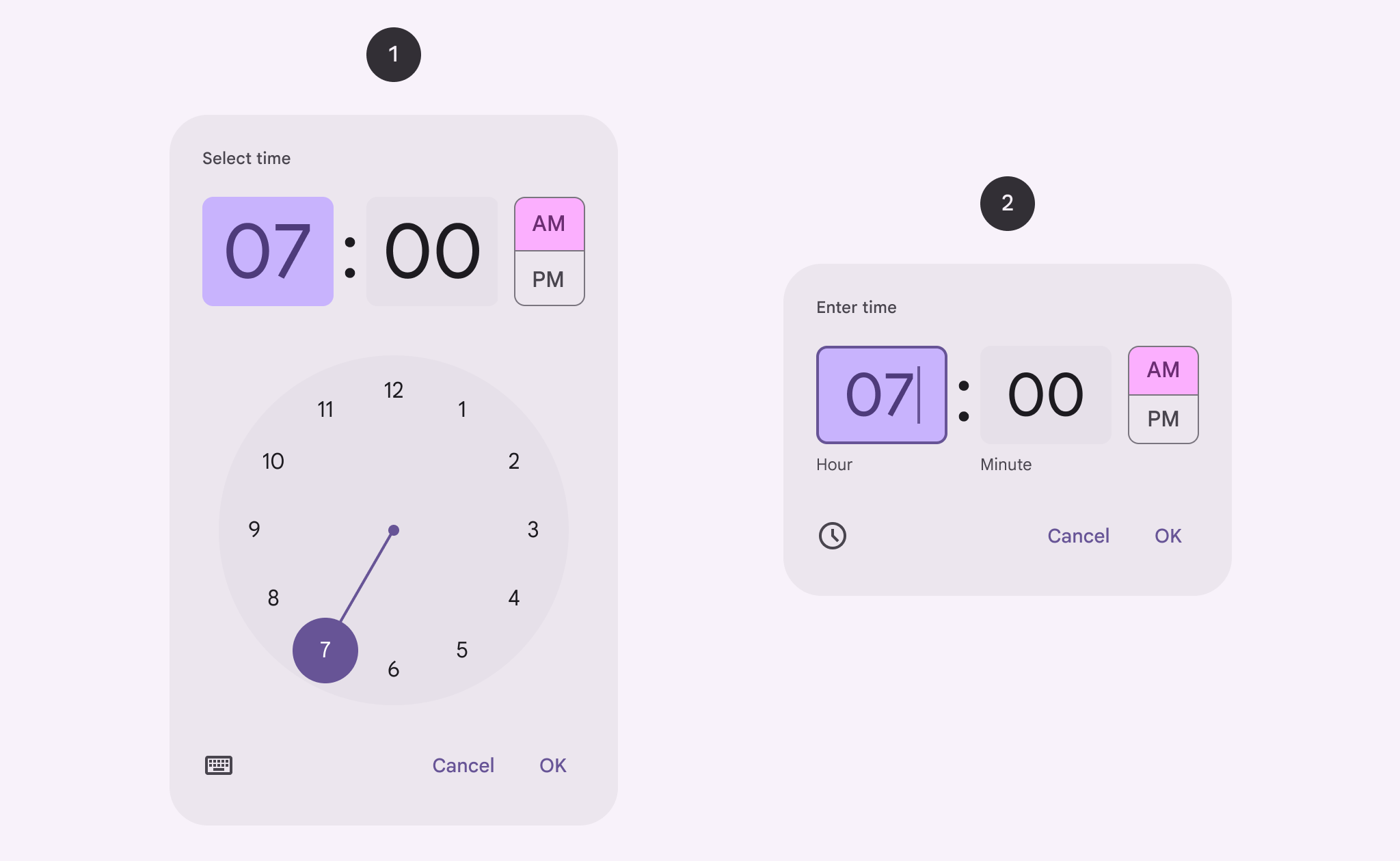
L'immagine seguente mostra un esempio di selettore dell'ora a rotella a sinistra e un selettore dell'ora di input a destra:

Piattaforma API
Per implementare un selettore dell'ora, utilizza il componibile TimePicker o TimeInput:
TimePicker: implementa un selettore dell'ora a rotella.TimeInput: implementa un selettore dell'ora di input.
Stato
Per TimePicker e TimeInput, devi anche superare un
TimePickerState. In questo modo puoi impostare l'ora selezionata predefinita che viene visualizzata
nel selettore. Acquisisce anche l'ora selezionata dall'utente utilizzando il
selettore.
Finestra di dialogo
I selettori dell'ora vengono visualizzati nelle finestre di dialogo. Gli esempi in questa guida non utilizzano finestre di dialogo. Per esempi che utilizzano le finestre di dialogo, consulta la guida Finestre di dialogo per i selettori di ora.
Selettore dell'ora a rotella
Questo snippet mostra come implementare un selettore dell'ora di base.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Considera quanto segue in questo snippet:
Calendar.getInstance()inizializzaTimePickerStatecon l'ora attuale.- Questo esempio utilizza
java.util.Calendar. Abilita la rimozione dello zucchero sintattico dell'API Java 8+ nel tuo progetto per utilizzare in alternativajava.time.LocalTimesu tutte le versioni di Android.
- Questo esempio utilizza
- Il componibile
TimePickermostra il selettore dell'ora, prendendotimePickerStatecome parametro. - L'implementazione include due pulsanti: uno per confermare la selezione e un altro per chiudere il selettore.
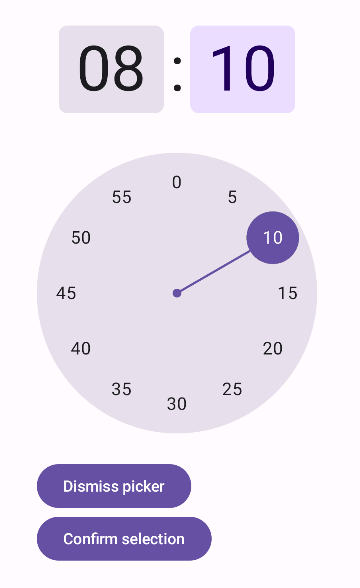
Ecco come appare la barra:

Selettore ora di input
Questo snippet mostra come implementare un selettore dell'ora di base con stile di input.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Punti chiave da notare in questa implementazione:
- La struttura è essenzialmente la stessa del selettore dell'ora a rotazione, con la differenza principale che utilizza
TimeInputanzichéTimePicker. - Il parametro
is24HourpertimePickerStateè impostato in modo esplicito sutrue. Per impostazione predefinita, questo valore èfalse.
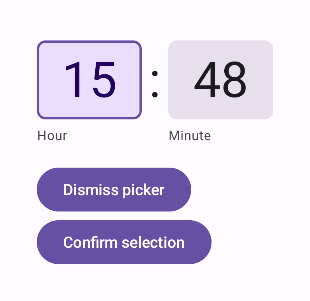
Ecco come appare la barra:

Utilizzare lo stato
Per utilizzare l'ora selezionata dall'utente in un selettore dell'ora, passa il
TimePickerState appropriato alla funzione onConfirm. Il composable
genitore può quindi accedere all'ora selezionata tramite TimePickerState.hour e
TimePickerState.minute.
Il seguente snippet mostra come farlo:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
A questo punto, puoi chiamare il composable in questo modo:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Per maggiori dettagli, consulta l'implementazione completa nell'app snippet.
