時間挑選器可讓使用者選取時間。您可以使用 TimePicker 和 TimeInput 可組合函式,在應用程式中實作時間挑選器。
類型
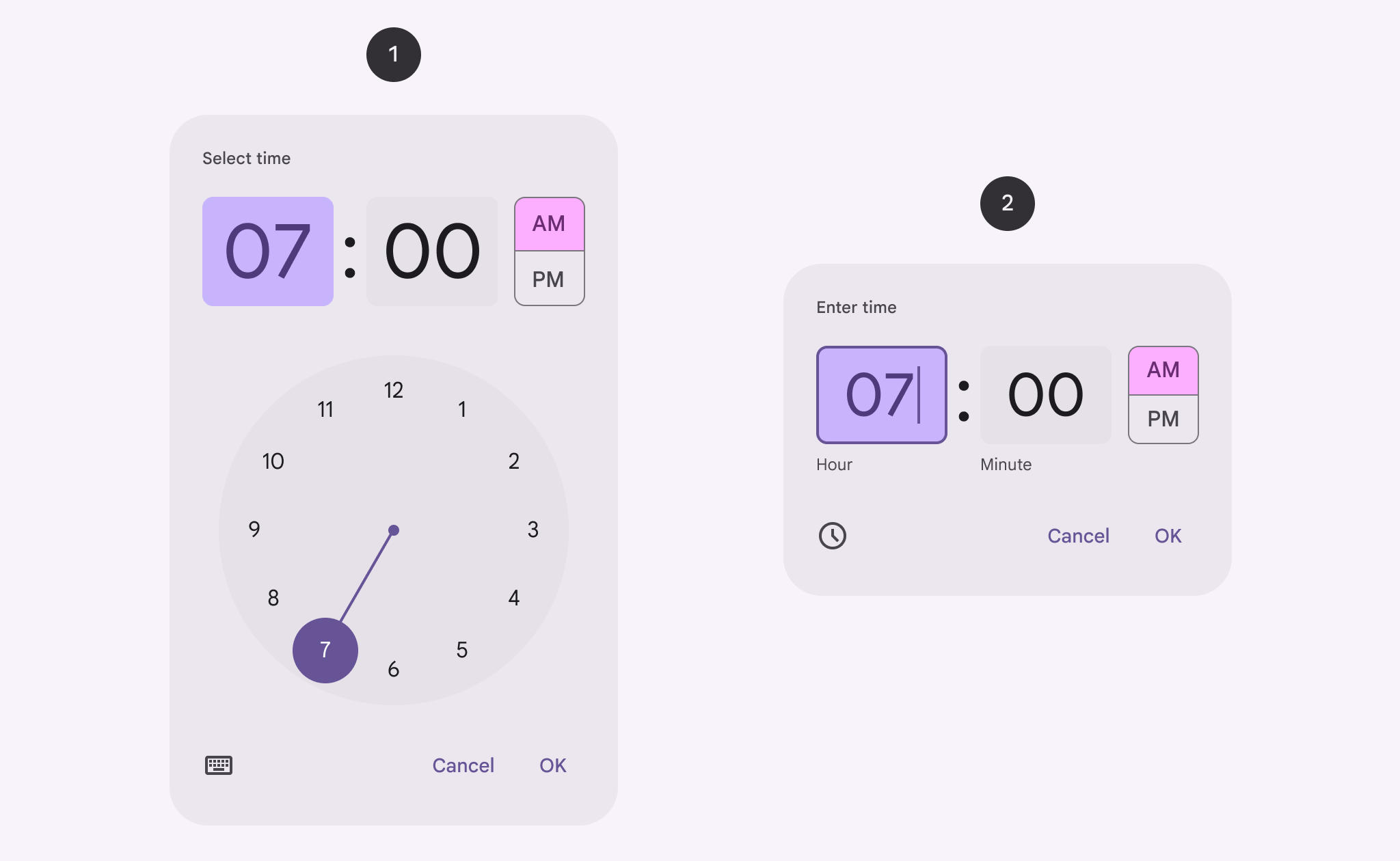
時間挑選器分為兩種:
- 撥號:使用者可透過撥號盤上的控點設定時間。
- 輸入:使用者可使用鍵盤設定時間。
下圖左側是撥號時間挑選器,右側是輸入時間挑選器:

API 介面
如要實作時間挑選器,請使用 TimePicker 或 TimeInput 可組合函式:
TimePicker:實作撥號時間挑選器。TimeInput:實作輸入時間挑選器。
狀態
您也必須為 TimePicker 和 TimeInput 傳遞 TimePickerState。您可以設定選擇器上顯示的預設選取時間。此外,系統也會擷取使用者透過挑選器選取的時間。
對話方塊
時間挑選工具會顯示在對話方塊中。本指南中的範例不會使用對話方塊。 如需使用對話方塊的範例,請參閱「時間挑選器對話方塊」指南。
撥號時間挑選器
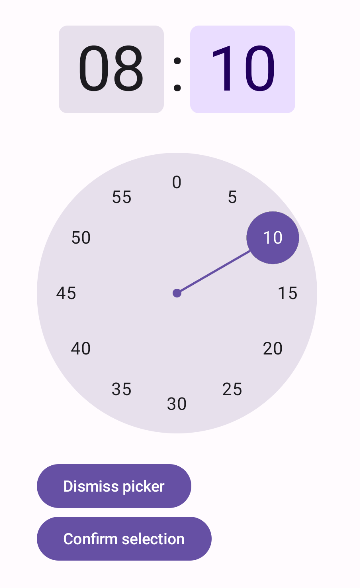
這個程式碼片段示範如何實作基本撥號時間挑選器。
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
請注意以下程式碼片段中的事項:
Calendar.getInstance()會使用目前時間初始化TimePickerState。- 本範例使用
java.util.Calendar。在專案中啟用 Java 8 以上版本 API 脫糖,即可在所有 Android 版本上使用java.time.LocalTime。
- 本範例使用
TimePicker可組合函式會顯示時間挑選器,並採用timePickerState做為參數。- 實作內容包含兩個按鈕:一個用於確認所選項目,另一個則用於關閉選擇器。
實作方式如下:

輸入時間挑選器
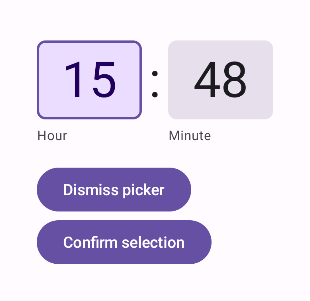
這個程式碼片段示範如何實作基本輸入樣式時間挑選器。
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
實作時請注意下列要點:
- 結構與撥號時間挑選器大致相同,主要差異在於使用
TimeInput而非TimePicker。 timePickerState的is24Hour參數會明確設為true。 根據預設,這個值為false。
實作方式如下:

使用狀態
如要使用使用者在時間挑選器中選取的時間,請將適當的 TimePickerState 傳遞至 onConfirm 函式。接著,父項可組合函式就能透過 TimePickerState.hour 和 TimePickerState.minute 存取所選時間。
下列程式碼片段示範如何執行這項操作:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
接著,您可以呼叫可組合函式,如下所示:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
詳情請參閱程式碼片段應用程式中的完整實作方式。
