시간 선택기는 사용자가 시간을 선택할 수 있는 방법을 제공합니다. TimePicker 및 TimeInput 컴포저블을 사용하여 앱에 시간 선택기를 구현할 수 있습니다.
유형
시간 선택기에는 두 가지 유형이 있습니다.
- 다이얼: 사용자가 다이얼 주위로 핸들을 이동하여 시간을 설정할 수 있습니다.
- 입력: 사용자가 키보드를 사용하여 시간을 설정할 수 있습니다.
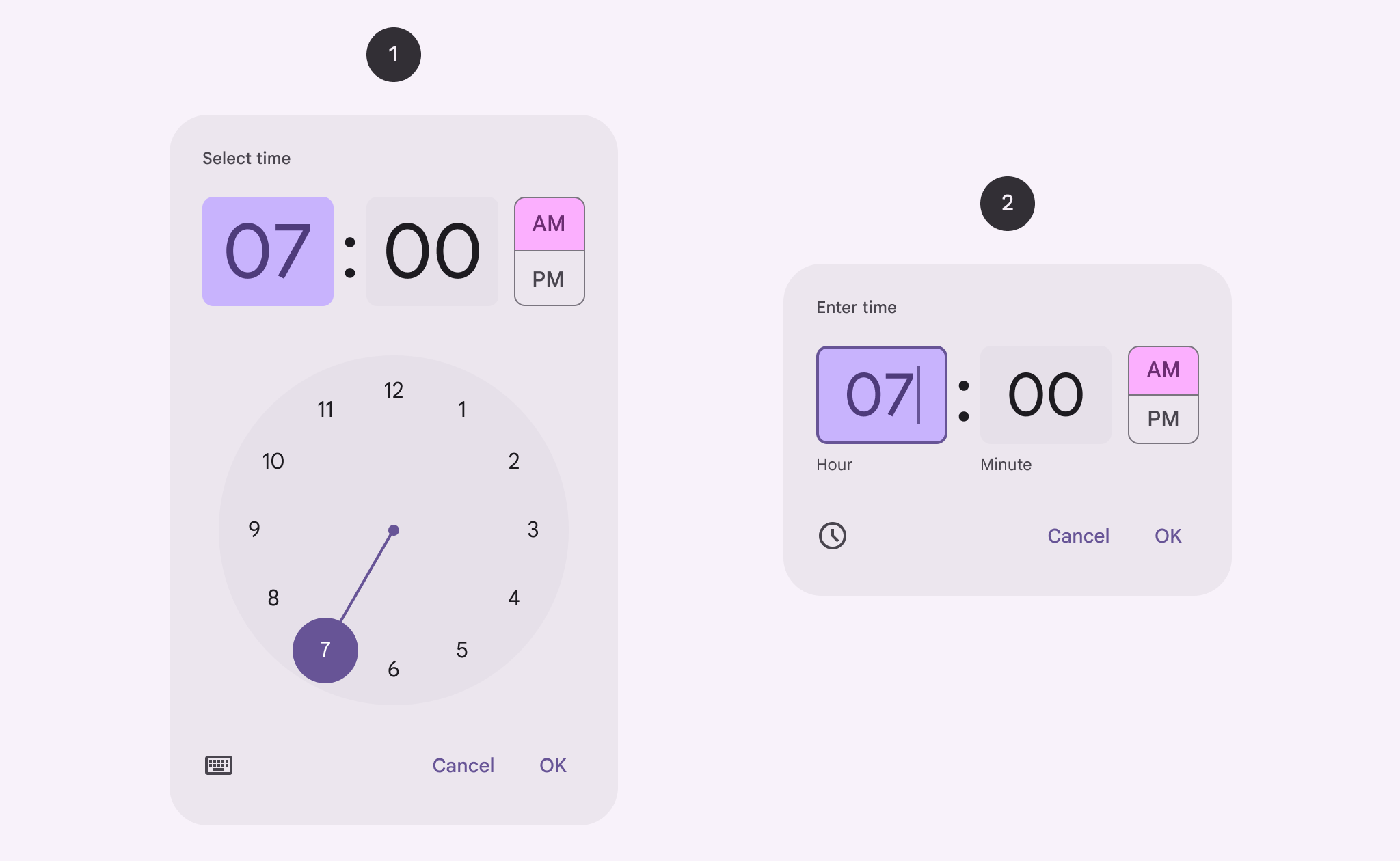
다음 이미지는 왼쪽의 다이얼 시간 선택기와 오른쪽의 입력 시간 선택기의 예를 보여줍니다.

API 노출 영역
시간 선택 도구를 구현하려면 TimePicker 또는 TimeInput 컴포저블을 사용하세요.
TimePicker: 다이얼 시간 선택기를 구현합니다.TimeInput: 입력 시간 선택기를 구현합니다.
상태
TimePicker 및 TimeInput 모두에 TimePickerState도 전달해야 합니다. 이렇게 하면 선택기에 표시되는 기본 선택 시간을 설정할 수 있습니다. 또한 사용자가 선택기를 사용하여 선택한 시간도 캡처합니다.
대화상자
시간 선택 도구는 대화상자에 표시됩니다. 이 가이드의 예시에서는 대화상자를 사용하지 않습니다. 대화상자를 사용하는 예는 시간 선택기용 대화상자 가이드를 참고하세요.
다이얼 시간 선택 도구
이 스니펫은 기본 다이얼 시간 선택기를 구현하는 방법을 보여줍니다.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
이 스니펫에서 다음을 고려하세요.
Calendar.getInstance()는 현재 시간으로TimePickerState를 초기화합니다.- 이 예시에서는
java.util.Calendar을 사용합니다. 프로젝트에서 Java 8 이상 API 디슈가링을 사용 설정하여 모든 Android 버전에서java.time.LocalTime를 사용할 수 있습니다.
- 이 예시에서는
TimePicker컴포저블은timePickerState을 매개변수로 사용하여 시간 선택기를 표시합니다.- 이 구현에는 선택을 확인하는 버튼과 선택 도구를 닫는 버튼의 두 가지 버튼이 포함됩니다.
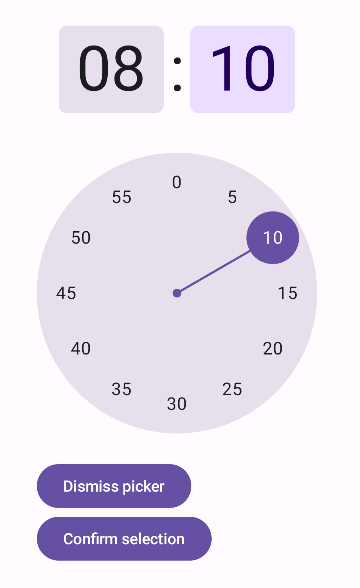
이 구현은 다음과 같습니다.

입력 시간 선택기
이 스니펫은 기본 입력 스타일 시간 선택기를 구현하는 방법을 보여줍니다.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
이 구현에서 유의해야 할 핵심 사항은 다음과 같습니다.
- 구조는 다이얼 시간 선택기와 기본적으로 동일하며
TimePicker대신TimeInput를 사용하는 것이 주요 차이점입니다. timePickerState의is24Hour매개변수가true로 명시적으로 설정됩니다. 기본적으로 이 값은false입니다.
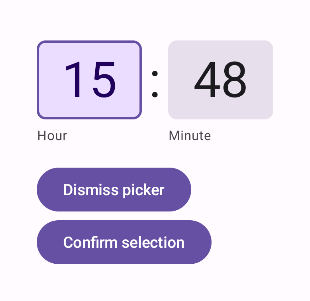
이 구현은 다음과 같습니다.

상태 사용
사용자가 시간 선택 도구에서 선택한 시간을 사용하려면 적절한 TimePickerState를 onConfirm 함수에 전달하세요. 그러면 상위 컴포저블이 TimePickerState.hour 및 TimePickerState.minute을 통해 선택한 시간에 액세스할 수 있습니다.
다음 스니펫은 이 작업을 수행하는 방법을 보여줍니다.
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
그런 다음 다음과 같이 컴포저블을 호출할 수 있습니다.
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
자세한 내용은 스니펫 앱의 전체 구현을 참고하세요.

