انتخابگرهای زمان راهی برای انتخاب زمان توسط کاربران فراهم میکنند. میتوانید از کامپوننتهای TimePicker و TimeInput برای پیادهسازی انتخابگر زمان در برنامه خود استفاده کنید.
انواع
دو نوع انتخابگر زمان وجود دارد:
- شماره گیری : به کاربران امکان میدهد با حرکت دادن یک دسته در اطراف صفحه، زمان را تنظیم کنند.
- ورودی : به کاربران اجازه میدهد با استفاده از صفحه کلید خود، زمان را تنظیم کنند.
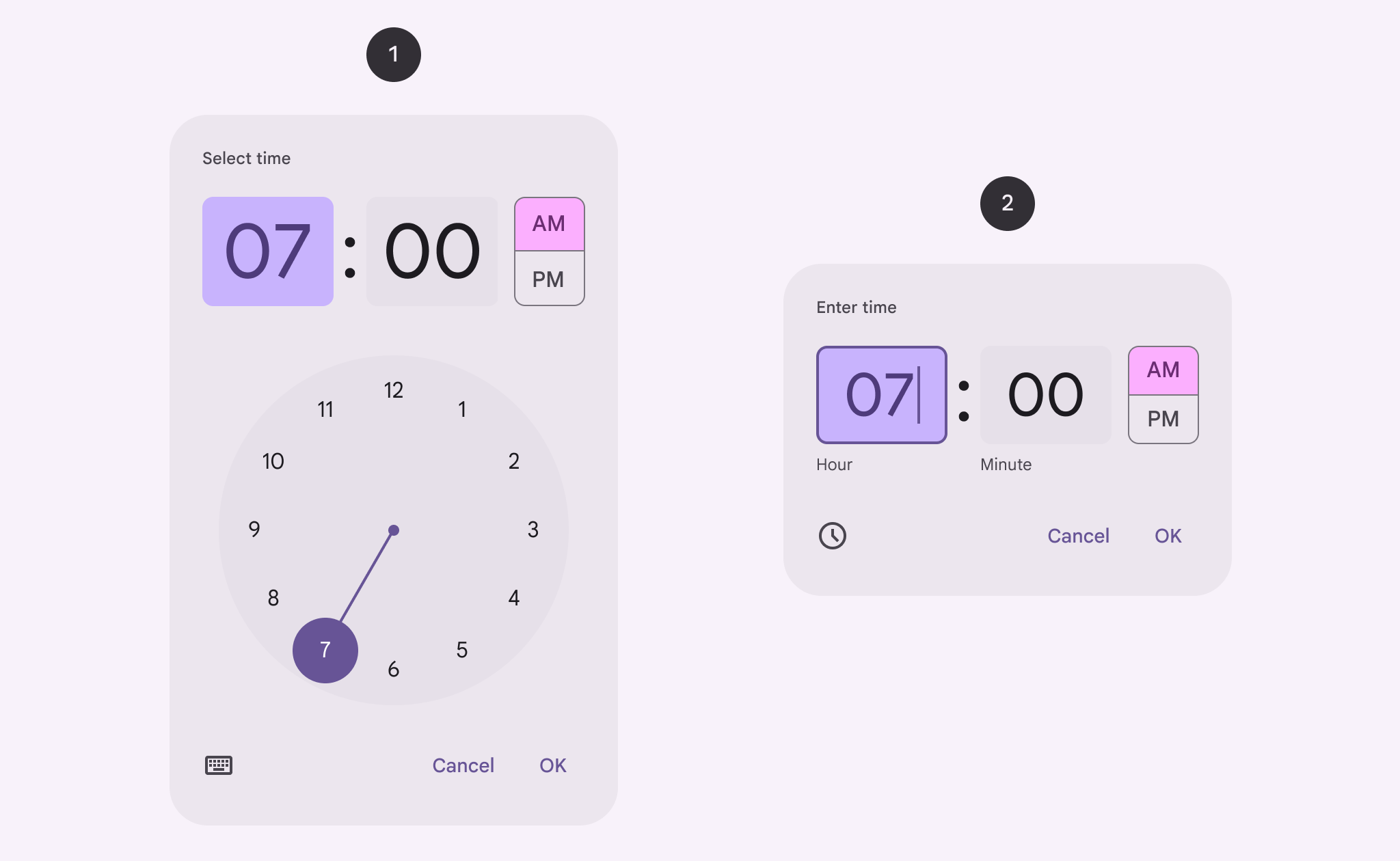
تصویر زیر نمونهای از انتخابگر زمان شمارهگیری در سمت چپ و انتخابگر زمان ورودی در سمت راست را نشان میدهد:

سطح API
برای پیادهسازی یک انتخابگر زمان، از TimePicker یا TimeInput composable استفاده کنید:
-
TimePicker: یک انتخابگر زمان شمارهگیری را پیادهسازی میکند. -
TimeInput: یک انتخابگر زمان ورودی را پیادهسازی میکند.
ایالت
برای هر دو TimePicker و TimeInput ، باید یک TimePickerState نیز ارسال کنید. این به شما امکان میدهد زمان انتخاب شده پیشفرض را که در انتخابگر نمایش داده میشود، تنظیم کنید. همچنین زمانی را که کاربر با استفاده از انتخابگر انتخاب کرده است، ثبت میکند.
گفتگو
انتخابگرهای زمان در کادرهای محاورهای ظاهر میشوند. مثالهای این راهنما از کادرهای محاورهای استفاده نمیکنند. برای مثالهایی که از کادرهای محاورهای استفاده میکنند، به راهنمای انتخابگرهای زمان در کادرهای محاورهای مراجعه کنید.
انتخابگر زمان شماره گیری
این قطعه کد نحوه پیادهسازی یک انتخابگر زمان شمارهگیری اولیه را نشان میدهد.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
موارد زیر را در این قطعه کد در نظر بگیرید:
-
Calendar.getInstance()مقدارTimePickerStateرا با زمان فعلی مقداردهی اولیه میکند.- این مثال از
java.util.Calendarاستفاده میکند. قابلیت desugaring API جاوا نسخه ۸ به بالا را در پروژه خود فعال کنید تا بتوانید به طور جایگزینjava.time.LocalTimeدر تمام نسخههای اندروید استفاده کنید.
- این مثال از
- کامپوننت
TimePicker، انتخابگر زمان را نمایش میدهد وtimePickerStateبه عنوان پارامتر دریافت میکند. - این پیادهسازی شامل دو دکمه است: یکی برای تأیید انتخاب و دیگری برای رد کردن انتخابگر.
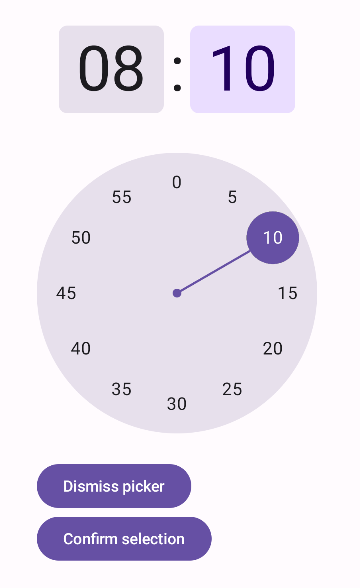
این پیادهسازی به صورت زیر ظاهر میشود:

انتخابگر زمان ورودی
این قطعه کد نحوه پیادهسازی یک انتخابگر زمان برای سبک ورودی اولیه را نشان میدهد.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
نکات کلیدی که در این پیادهسازی باید به آنها توجه داشت:
- ساختار اساساً مشابه انتخابگر زمان dial است، با این تفاوت که به جای
TimePickerTimeInputمیشود. - پارامتر
is24HourبرایtimePickerStateبه طور صریح رویtrueتنظیم شده است. به طور پیشفرض، این مقدارfalseاست.
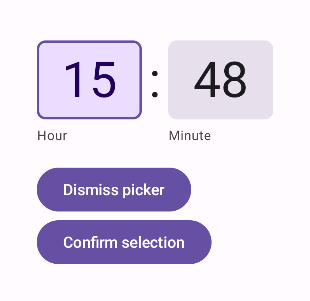
این پیادهسازی به صورت زیر ظاهر میشود:

از ایالت استفاده کنید
برای استفاده از زمانی که کاربر در یک انتخابگر زمان انتخاب کرده است، TimePickerState مناسب را به تابع onConfirm خود منتقل کنید. سپس کامپوننت والد میتواند از طریق TimePickerState.hour و TimePickerState.minute به زمان انتخاب شده دسترسی داشته باشد.
قطعه کد زیر نحوه انجام این کار را نشان میدهد:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
سپس میتوانید composable را به این صورت فراخوانی کنید:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
برای جزئیات بیشتر، پیادهسازی کامل را در اپلیکیشن snippets مشاهده کنید.

