כלי לבחירת שעה מאפשרים למשתמשים לבחור שעה. אפשר להשתמש ברכיבי ה-Composable TimePicker ו-TimeInput כדי להטמיע כלי לבחירת שעה באפליקציה.
סוגים
יש שני סוגים של כלי לבחירת שעה:
- חיוג: מאפשר למשתמשים להגדיר שעה על ידי הזזת ידית סביב חוגה.
- קלט: מאפשר למשתמשים להגדיר שעה באמצעות המקלדת.
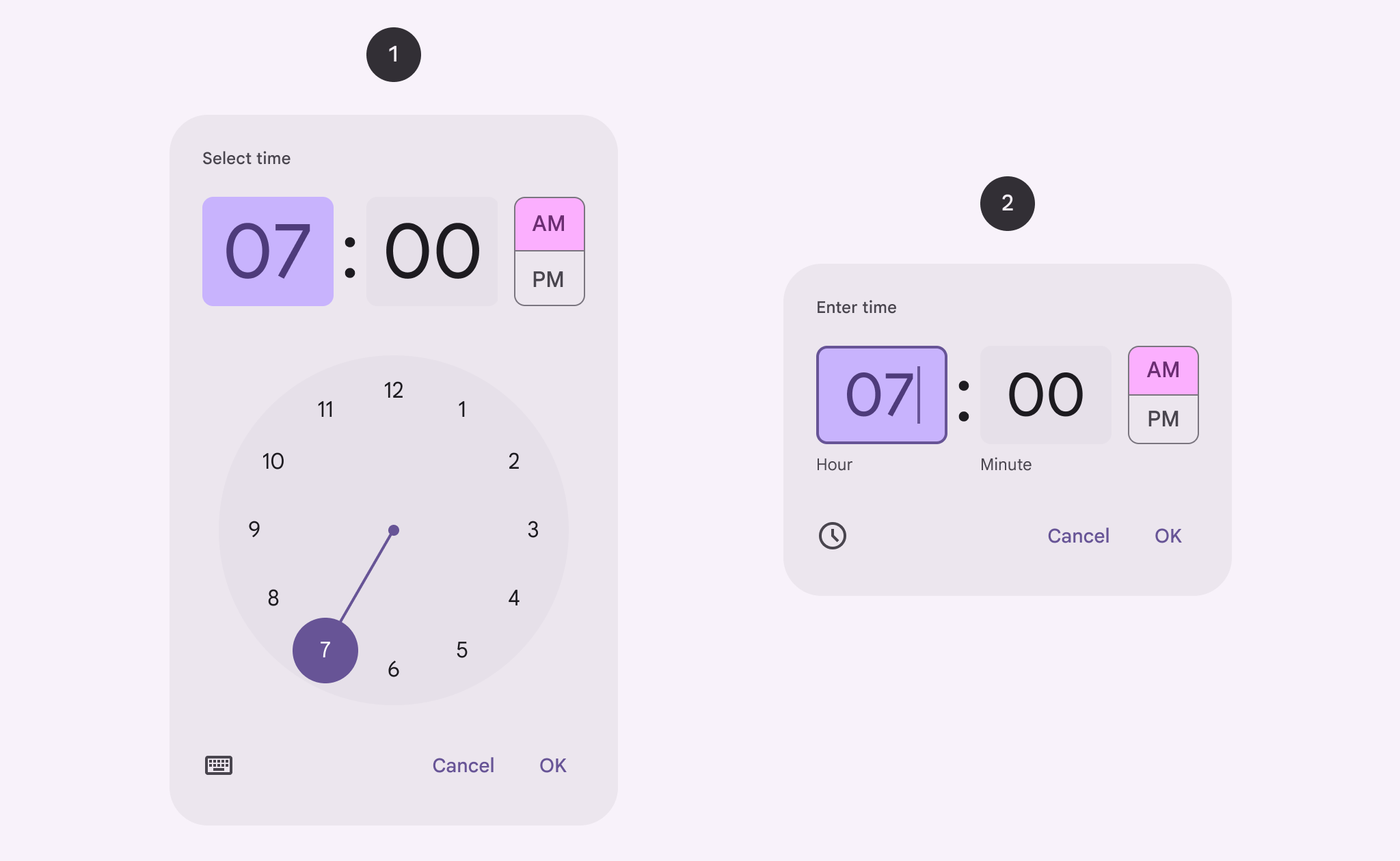
בתמונה הבאה מוצגת דוגמה לכלי לבחירת שעה עם חוגה בצד ימין, ולכלי לבחירת שעה עם שדה קלט בצד שמאל:

פלטפורמת ה-API
כדי להטמיע את הרכיב לבחירת שעה, משתמשים ברכיב הקומפוזבילי TimePicker או TimeInput:
-
TimePicker: הטמעה של כלי לבחירת שעה עם חוגה. -
TimeInput: הטמעה של בוחר שעות לקלט.
מדינה
גם ל-TimePicker וגם ל-TimeInput, צריך לעבור TimePickerState. כאן אפשר להגדיר את הזמן שנבחר כברירת מחדל שמופיע בכלי לבחירת תאריכים. הוא גם מתעד את השעה שהמשתמש בחר באמצעות הכלי לבחירת שעה.
תיבת דו-שיח
החלוניות לבחירת שעה מופיעות בתיבות דו-שיח. בדוגמאות במדריך הזה לא נעשה שימוש בתיבות דו-שיח. דוגמאות לשימוש בתיבות דו-שיח מופיעות במדריך תיבות דו-שיח לבחירת שעה.
חלונית לבחירת שעה
בקטע הקוד הבא אפשר לראות איך מטמיעים בורר זמן בסיסי.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
בדוגמה הבאה:
-
Calendar.getInstance()מאתחלת אתTimePickerStateעם השעה הנוכחית.- בדוגמה הזו נשתמש ב-
java.util.Calendar. אפשר להפעיל בפרויקט את הסרת הסוכר מ-Java 8+ API כדי להשתמש ב-java.time.LocalTimeבכל גרסאות Android.
- בדוגמה הזו נשתמש ב-
- הקומפוזבל
TimePickerמציג את הכלי לבחירת שעה, ומקבל אתtimePickerStateכפרמטר. - ההטמעה כוללת שני לחצנים: אחד לאישור הבחירה ואחד לסגירת הבורר.
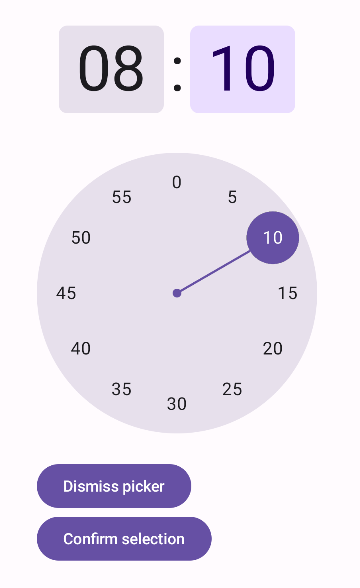
ההטמעה הזו נראית כך:

הזנת נתונים בחלונית לבחירת השעה
בקטע הקוד הבא אפשר לראות איך מטמיעים בוחר שעות בסיסי עם סגנון קלט.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
נקודות חשובות שכדאי לשים לב אליהן בהטמעה הזו:
- המבנה זהה בעצם לבורר השעות של החיוג, וההבדל העיקרי הוא השימוש ב-
TimeInputבמקום ב-TimePicker. - הפרמטר
is24HourשלtimePickerStateמוגדר באופן מפורש לערךtrue. ערך ברירת המחדל הואfalse.
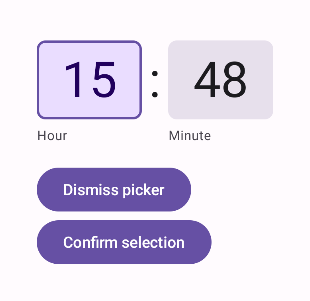
ההטמעה הזו נראית כך:

שימוש במצב
כדי להשתמש בזמן שהמשתמש בחר בכלי לבחירת שעות, מעבירים את TimePickerState המתאים לפונקציה onConfirm. לאחר מכן, רכיב ה-Composable של ההורה יכול לגשת לזמן שנבחר באמצעות TimePickerState.hour ו-TimePickerState.minute.
בדוגמה הבאה אפשר לראות איך עושים את זה:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
אחר כך אפשר לקרוא לרכיב הניתן להרכבה כך:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
פרטים נוספים זמינים בקטעי הקוד של האפליקציה.

