সময় বাছাইকারীরা প্রায়শই ডায়ালগে উপস্থিত হয়। আপনি একটি ডায়ালগের তুলনামূলকভাবে সাধারণ এবং ন্যূনতম বাস্তবায়ন ব্যবহার করতে পারেন, অথবা আপনি আরও নমনীয়তার সাথে একটি কাস্টম ডায়ালগ বাস্তবায়ন করতে পারেন।
সাধারণভাবে ডায়ালগ সম্পর্কে আরও তথ্যের জন্য, যেমন টাইম পিকার স্টেট কীভাবে ব্যবহার করবেন, টাইম পিকার গাইড দেখুন।
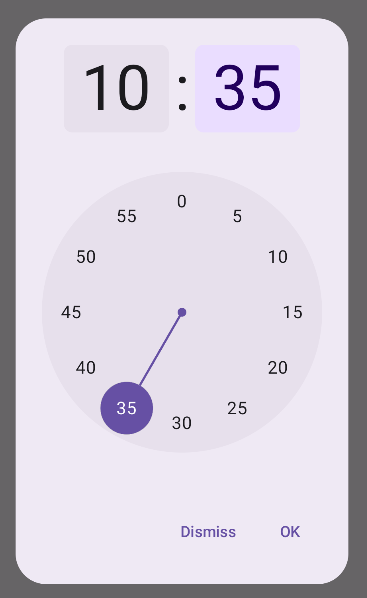
মৌলিক উদাহরণ
আপনার টাইম পিকারের জন্য একটি ডায়ালগ তৈরি করার সবচেয়ে সহজ উপায় হল এমন একটি কম্পোজেবল তৈরি করা যা AlertDialog প্রয়োগ করে। নিম্নলিখিত স্নিপেটটি এই পদ্ধতি ব্যবহার করে তুলনামূলকভাবে ন্যূনতম ডায়ালগের একটি উদাহরণ প্রদান করে:
@Composable fun DialWithDialogExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) TimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) } ) { TimePicker( state = timePickerState, ) } } @Composable fun TimePickerDialog( onDismiss: () -> Unit, onConfirm: () -> Unit, content: @Composable () -> Unit ) { AlertDialog( onDismissRequest = onDismiss, dismissButton = { TextButton(onClick = { onDismiss() }) { Text("Dismiss") } }, confirmButton = { TextButton(onClick = { onConfirm() }) { Text("OK") } }, text = { content() } ) }
এই স্নিপেটের মূল বিষয়গুলি লক্ষ্য করুন:
-
DialWithDialogExampleকম্পোজেবলTimePickerএকটি ডায়ালগে মোড়ানো। -
TimePickerDialogহল একটি কাস্টম কম্পোজেবল যা নিম্নলিখিত প্যারামিটারগুলির সাথে একটিAlertDialogতৈরি করে:-
onDismiss: ব্যবহারকারী যখন ডায়ালগটি খারিজ করে (খারিজ বোতাম বা নেভিগেশন ব্যাক এর মাধ্যমে) তখন একটি ফাংশন কল করা হয়। -
onConfirm: ব্যবহারকারী যখন "OK" বোতামে ক্লিক করেন তখন একটি ফাংশন কল করা হয়। -
content: একটি কম্পোজেবল যা ডায়ালগের মধ্যে সময় চয়নকারী প্রদর্শন করে।
-
-
AlertDialogএ অন্তর্ভুক্ত রয়েছে:- "খারিজ" লেবেলযুক্ত একটি খারিজ বোতাম।
- "ঠিক আছে" লেবেলযুক্ত একটি নিশ্চিতকরণ বোতাম।
- সময় বাছাইকারীর বিষয়বস্তু
textপ্যারামিটার হিসেবে পাস করা হয়েছে।
-
DialWithDialogExampleবর্তমান সময়ের সাথেTimePickerStateআরম্ভ করে এবং এটিTimePickerএবংonConfirmফাংশন উভয়কেই পাস করে।

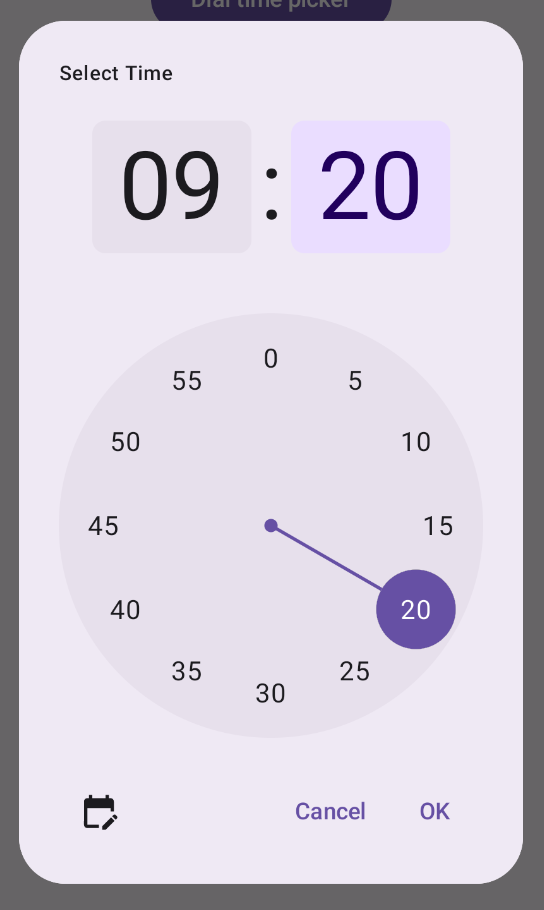
উন্নত উদাহরণ
এই স্নিপেটটি জেটপ্যাক কম্পোজে একটি কাস্টমাইজেবল টাইম পিকার ডায়ালগের একটি উন্নত বাস্তবায়ন প্রদর্শন করে।
@Composable fun AdvancedTimePickerExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) /** Determines whether the time picker is dial or input */ var showDial by remember { mutableStateOf(true) } /** The icon used for the icon button that switches from dial to input */ val toggleIcon = if (showDial) { Icons.Filled.EditCalendar } else { Icons.Filled.AccessTime } AdvancedTimePickerDialog( onDismiss = { onDismiss() }, onConfirm = { onConfirm(timePickerState) }, toggle = { IconButton(onClick = { showDial = !showDial }) { Icon( imageVector = toggleIcon, contentDescription = "Time picker type toggle", ) } }, ) { if (showDial) { TimePicker( state = timePickerState, ) } else { TimeInput( state = timePickerState, ) } } } @Composable fun AdvancedTimePickerDialog( title: String = "Select Time", onDismiss: () -> Unit, onConfirm: () -> Unit, toggle: @Composable () -> Unit = {}, content: @Composable () -> Unit, ) { Dialog( onDismissRequest = onDismiss, properties = DialogProperties(usePlatformDefaultWidth = false), ) { Surface( shape = MaterialTheme.shapes.extraLarge, tonalElevation = 6.dp, modifier = Modifier .width(IntrinsicSize.Min) .height(IntrinsicSize.Min) .background( shape = MaterialTheme.shapes.extraLarge, color = MaterialTheme.colorScheme.surface ), ) { Column( modifier = Modifier.padding(24.dp), horizontalAlignment = Alignment.CenterHorizontally ) { Text( modifier = Modifier .fillMaxWidth() .padding(bottom = 20.dp), text = title, style = MaterialTheme.typography.labelMedium ) content() Row( modifier = Modifier .height(40.dp) .fillMaxWidth() ) { toggle() Spacer(modifier = Modifier.weight(1f)) TextButton(onClick = onDismiss) { Text("Cancel") } TextButton(onClick = onConfirm) { Text("OK") } } } } } }
এই স্নিপেটের মূল বিষয়গুলি লক্ষ্য করুন:
-
AdvancedTimePickerExampleকম্পোজেবল একটি কাস্টমাইজেবল টাইম পিকার ডায়ালগ তৈরি করে। - এটি
AlertDialogএর চেয়ে বেশি নমনীয়তার জন্য একটিDialogকম্পোজেবল ব্যবহার করে। - ডায়ালগটিতে একটি কাস্টমাইজযোগ্য শিরোনাম এবং ডায়াল এবং ইনপুট মোডের মধ্যে স্যুইচ করার জন্য একটি টগল বোতাম রয়েছে।
-
Surfaceডায়ালগে আকৃতি এবং উচ্চতা প্রয়োগ করে, প্রস্থ এবং উচ্চতা উভয়ের জন্যIntrinsicSize.Minব্যবহার করে। -
ColumnএবংRowবিন্যাস ডায়ালগের গঠন উপাদান প্রদান করে। - উদাহরণটি
showDialব্যবহার করে পিকার মোড ট্র্যাক করে।- একটি
IconButtonমোডগুলির মধ্যে টগল করে, সেই অনুযায়ী আইকনটি আপডেট করে। -
showDialঅবস্থার উপর ভিত্তি করে ডায়ালগ কন্টেন্টTimePickerএবংTimeInputমধ্যে স্যুইচ করা হয়।
- একটি
এই উন্নত বাস্তবায়নটি একটি অত্যন্ত কাস্টমাইজযোগ্য এবং পুনঃব্যবহারযোগ্য সময় বাছাইকারী ডায়ালগ প্রদান করে যা আপনার অ্যাপের বিভিন্ন ব্যবহারের ক্ষেত্রে খাপ খাইয়ে নিতে পারে।
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে: